必須
最終更新日: 2021年8月26日
必須チェックが利用できるパターンは次の通りです。
必須チェックを指定した項目では、未入力のままカーソルを移動するとエラーとなります。
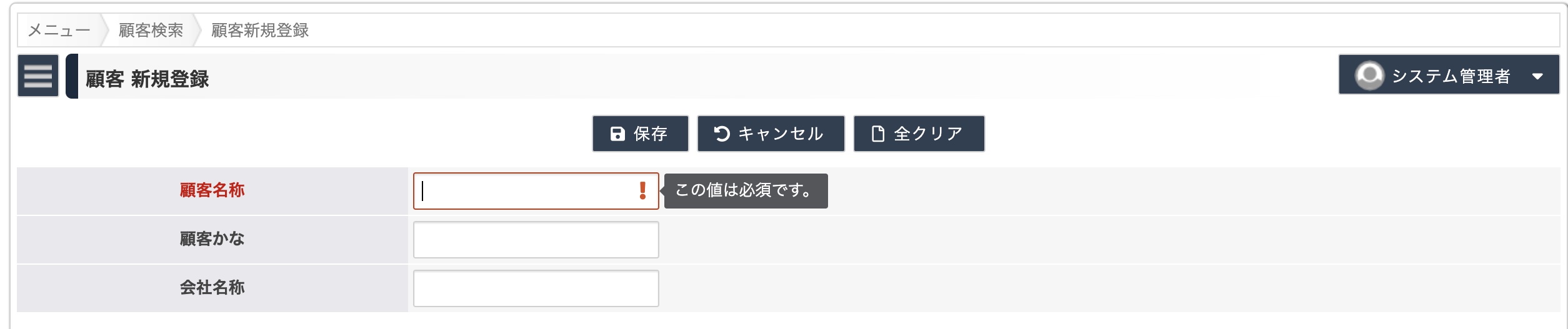
必須項目は、アプリケーションの入力画面でラベル部分が赤く表示されます。
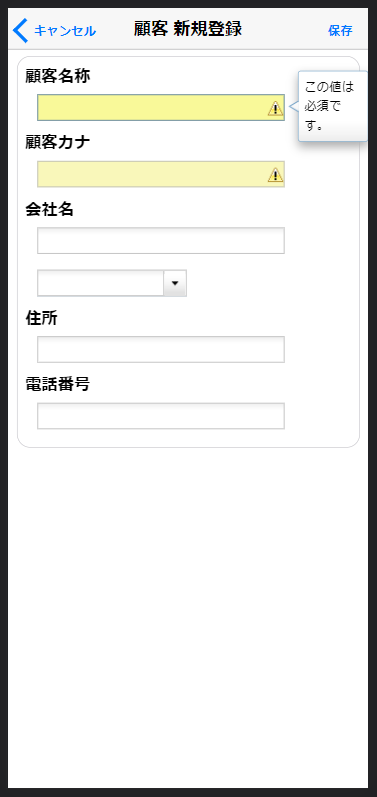
エラーになると黄色で表示されます。
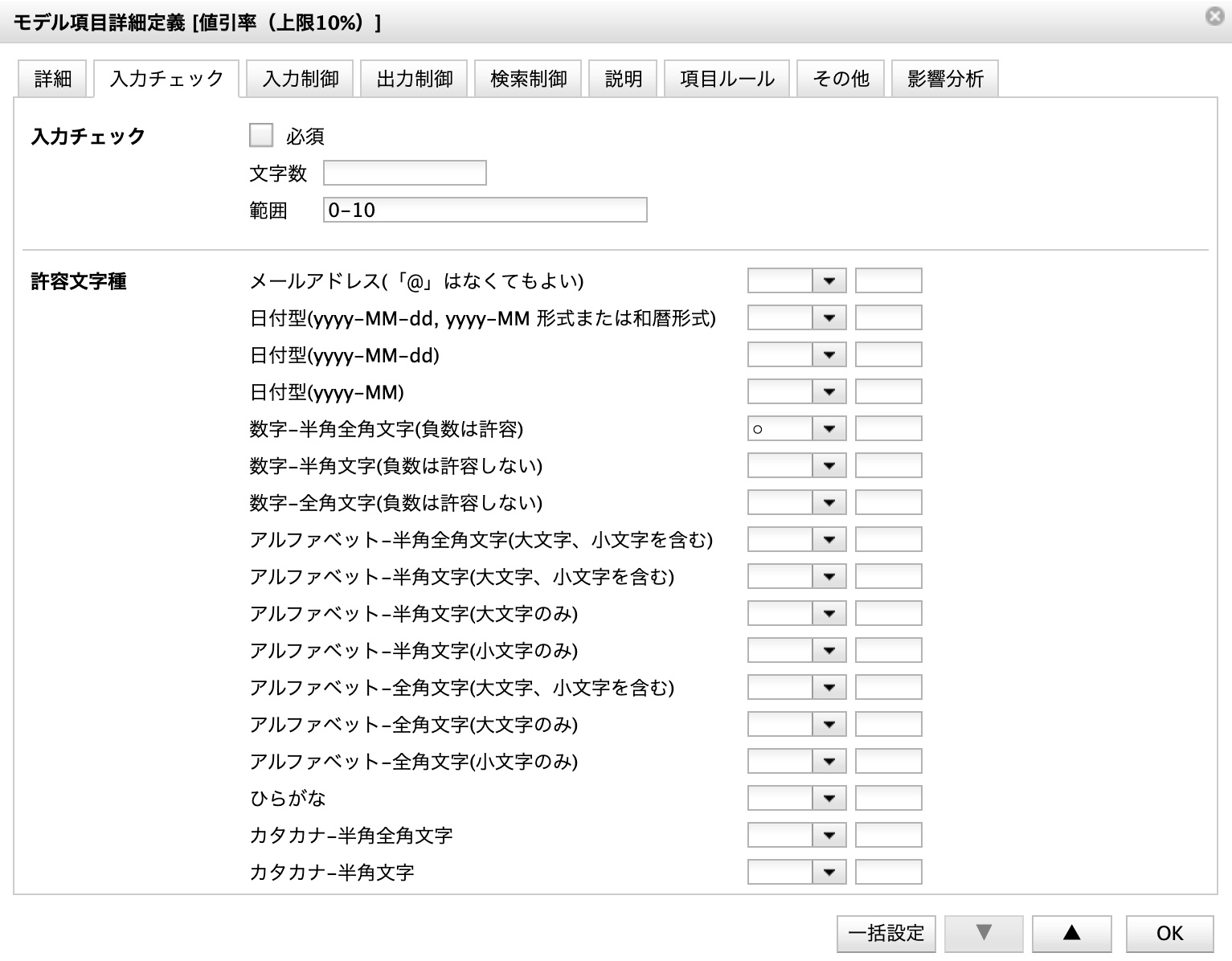
「入力チェック」タブ内の「必須」を有効にします。
隠し項目としたとき、必須指定は無視されます。
項目を必須とした場合、自動的に次の初期値が設定されます。
運用が開始され、既存のデータが存在しているモデル項目に対して、あとから必須チェックを有効にしたい場合は、次の手順を踏んでください。
利用できる型とUI
動作例
標準UI

スマートフォン UI

設定方法

隠し設定との関係
初期値について
項目の型 初期値
整数 0
小数 0.0
主キーとの関係
運用開始後に必須チェックを有効にした場合
仕様・制約