スケジュールビュー
最終更新日: 2022年12月28日
タイムラインまたはガントチャート方式でデータを表示させることができます。
スケジュールビューの表示方式は次の2種類です。
例
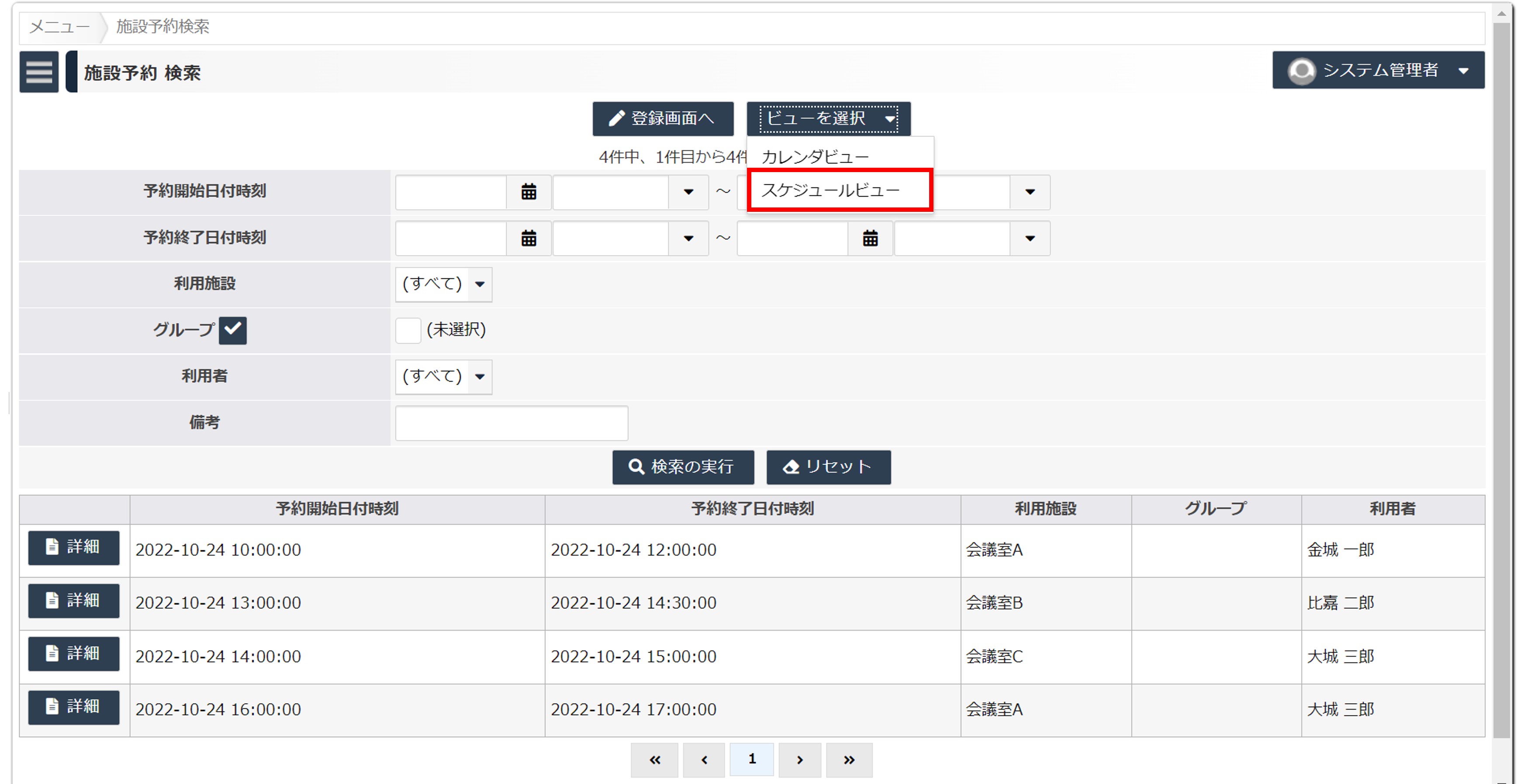
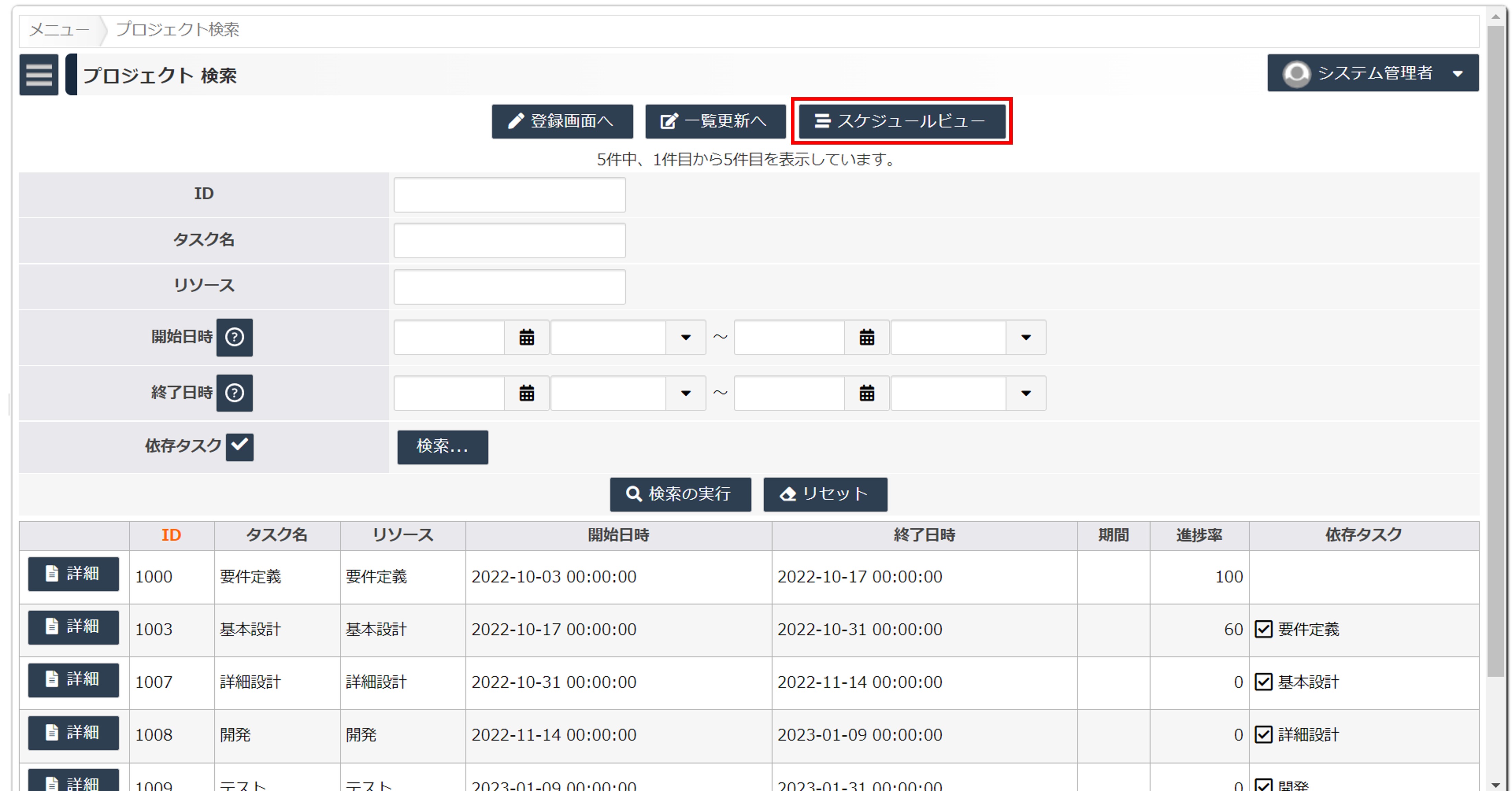
スケジュールビューに切り替えるには、一覧画面の「スケジュールビュー」を選択します。
(カレンダビューなどが同時に設定されている場合、「ビューを選択」というボタンになります)


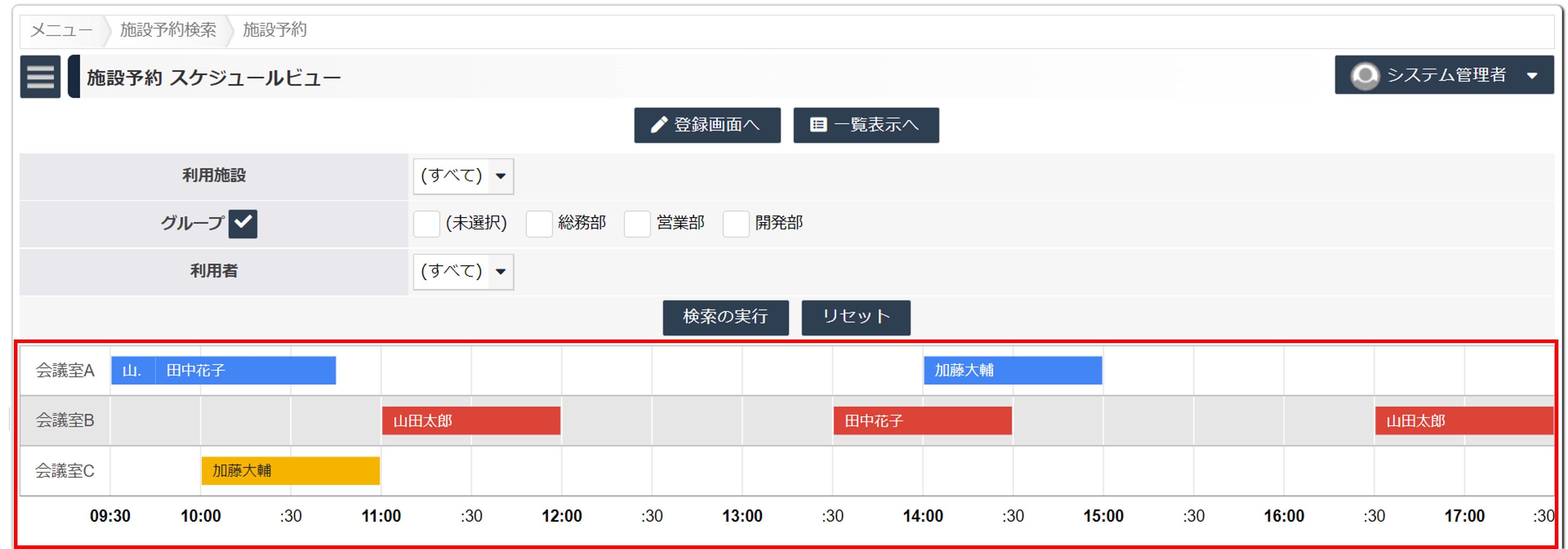
タイムライン
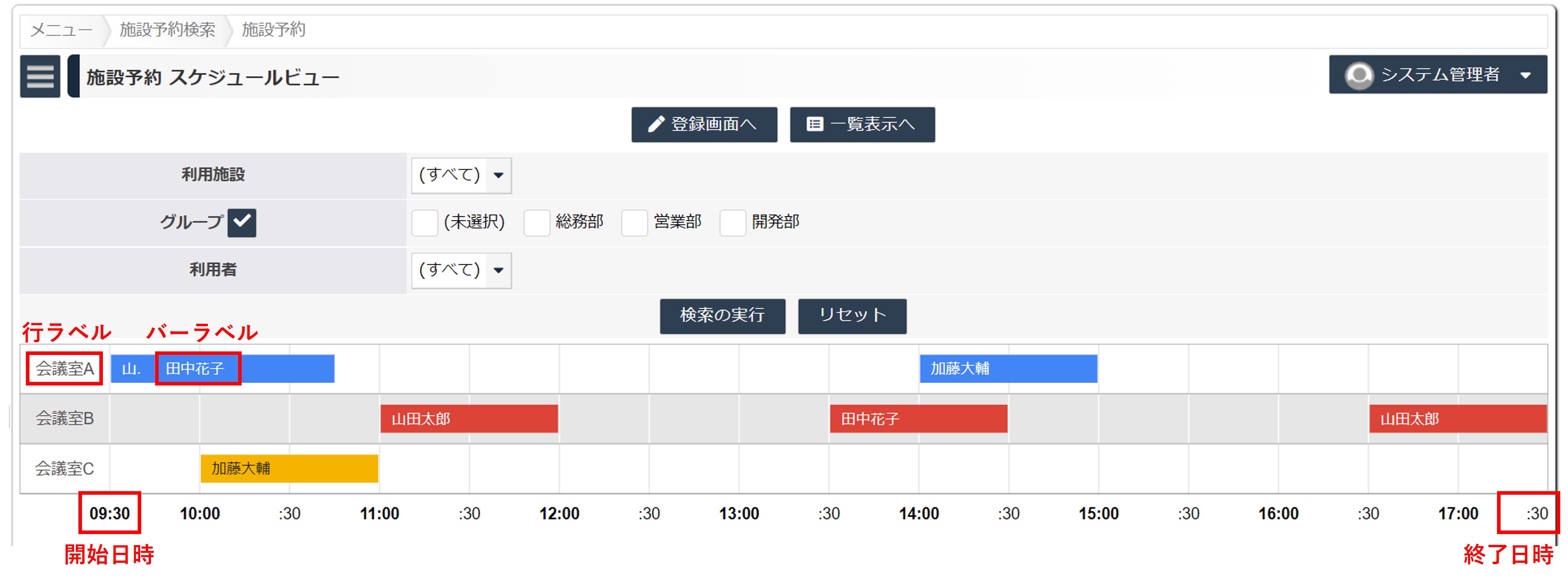
タイムライン方式で表示した例です。「施設予約」の利用期間を軸に、タイムライン表示します。
施設予約のデータがタイムライン形式で表示されます。

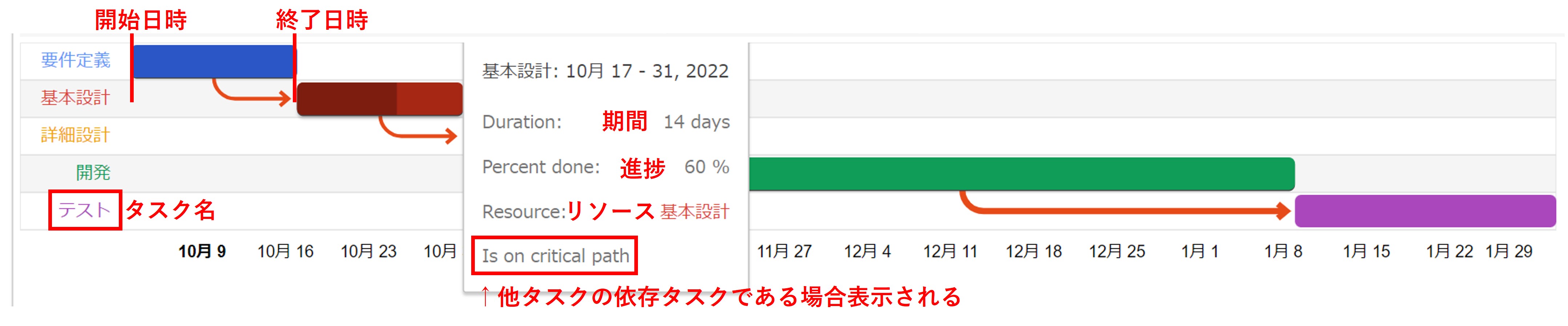
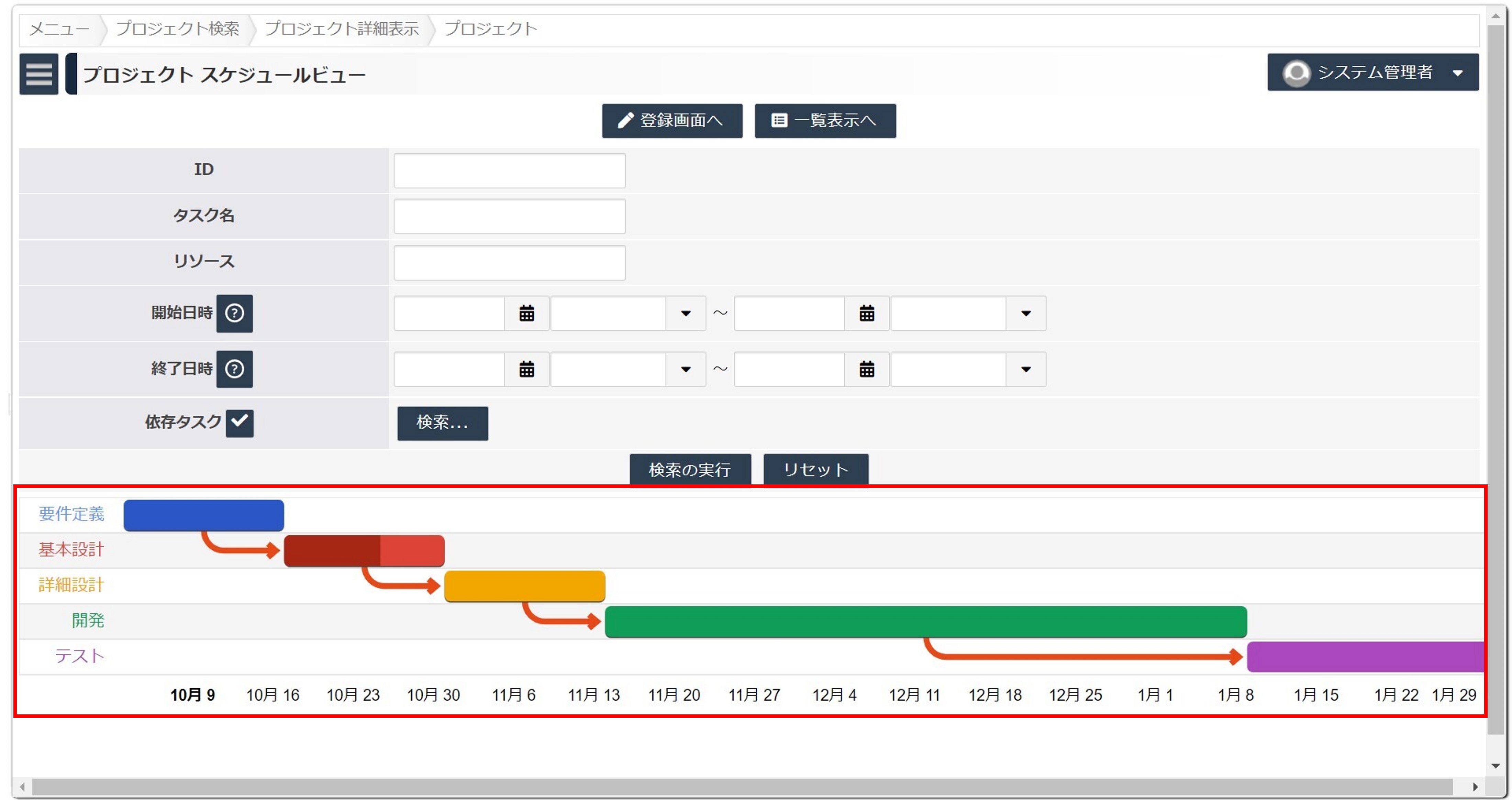
ガントチャート
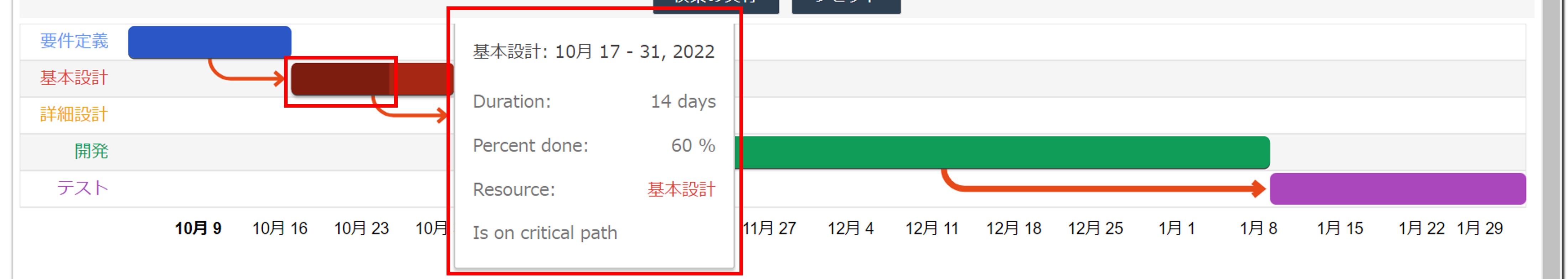
ガントチャート方式で表示した例です。「プロジェクト」の開始日と終了日を軸に、ガントチャート表示しています。

進捗率に応じて、バーの色が変わります。また、バーにマウスをのせるとそのタスクの情報が確認できます。

設定方法
タイムライン
アドオンギャラリー「施設予約」にタイムラインを適用する例です。

-
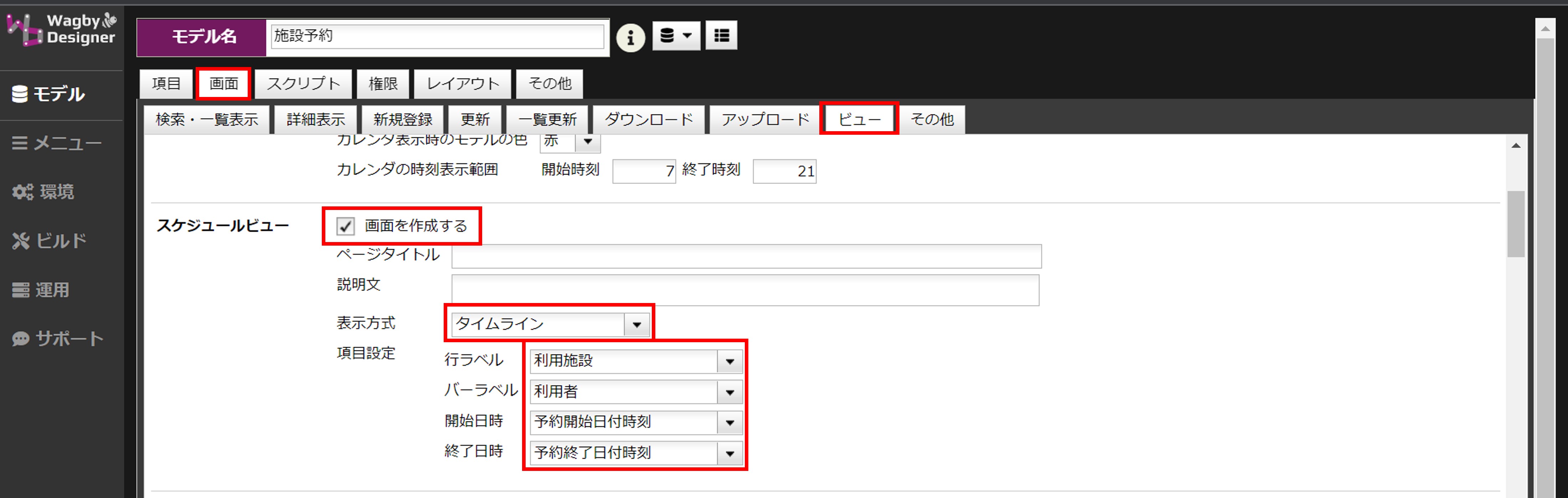
「画面 > ビュー」を開き、タイムラインの設定をします。
表示方式は「タイムライン」を選択します。
画面 > ビュー
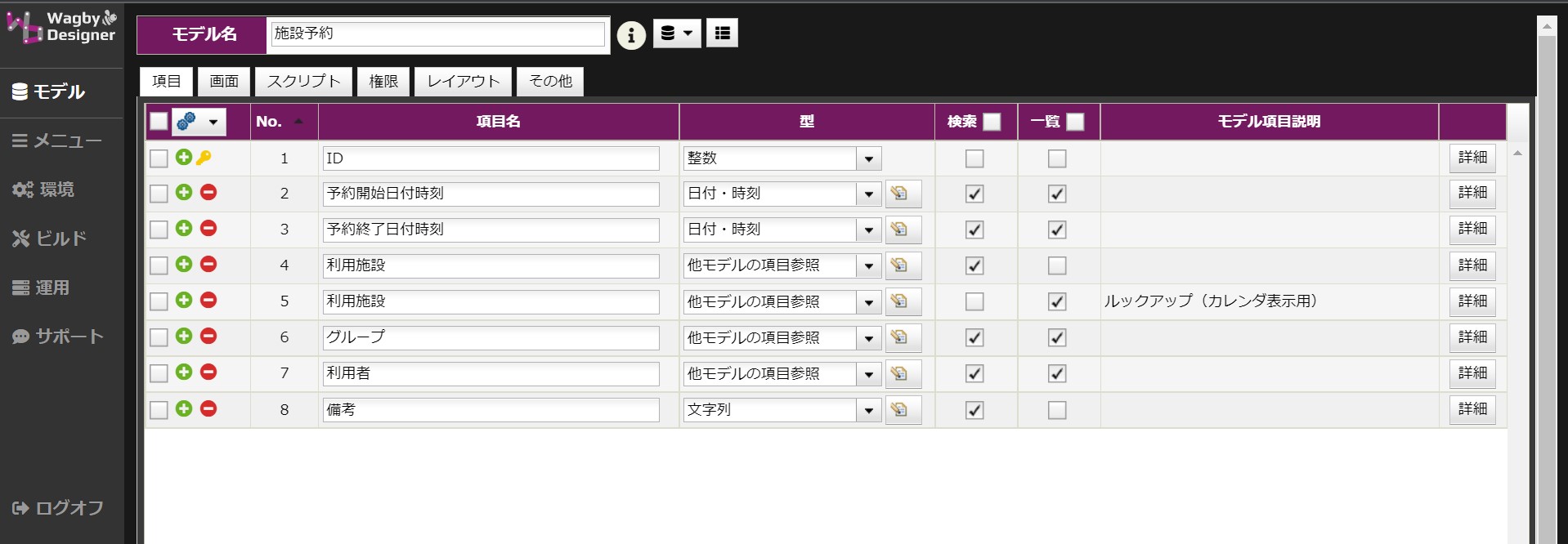
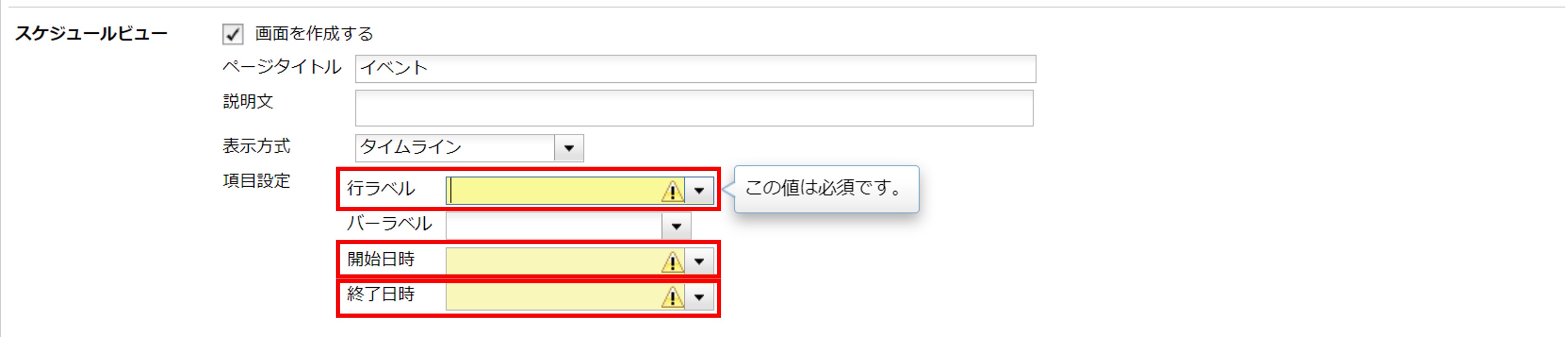
対応する箇所は次の通りです。
設定の対応箇所 必須項目について
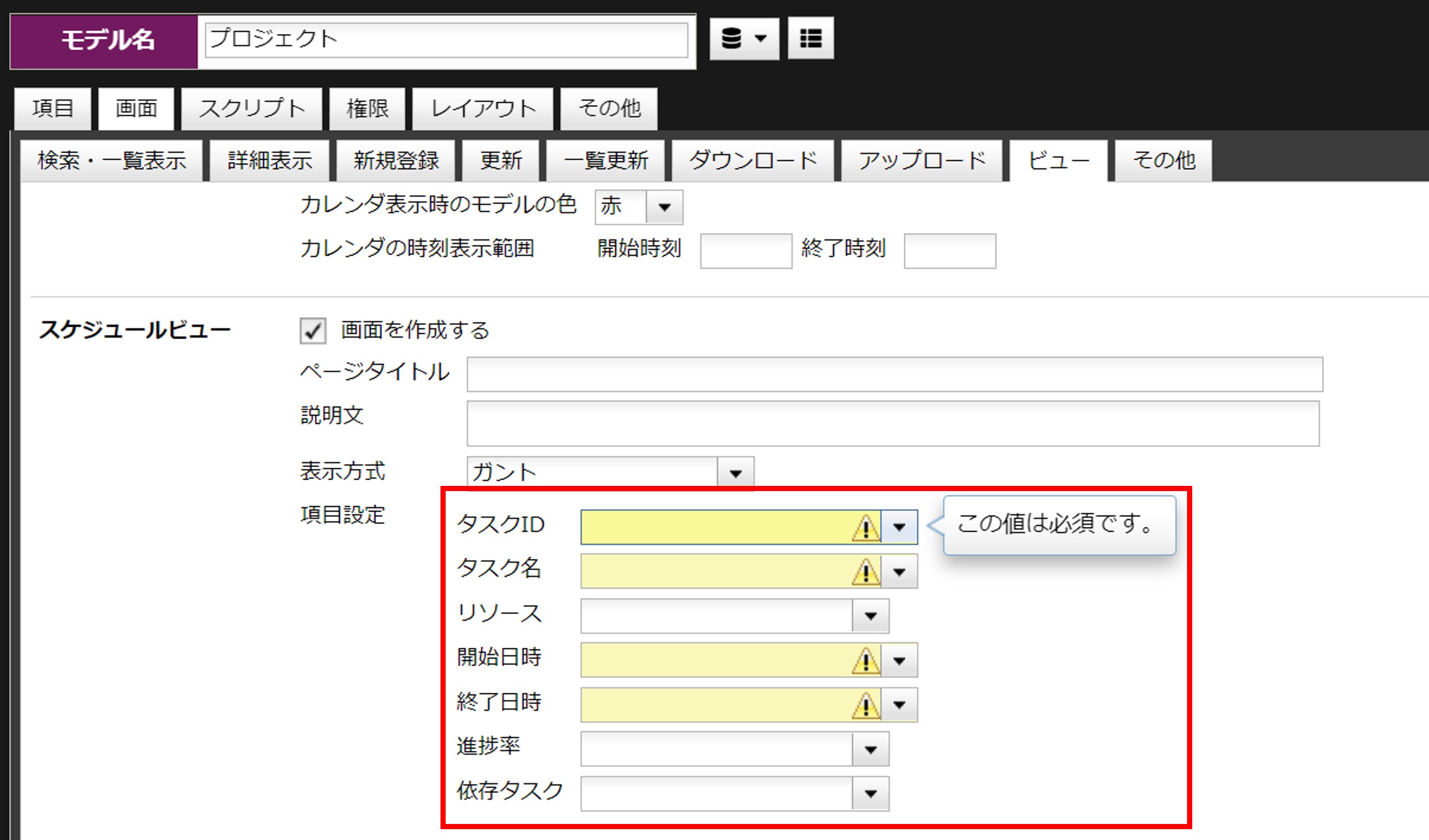
設定項目のうち「バーラベル」以外は必須となります。必須項目を未指定のままビルドを行うと、エラーとなります。

必須項目と任意項目 -
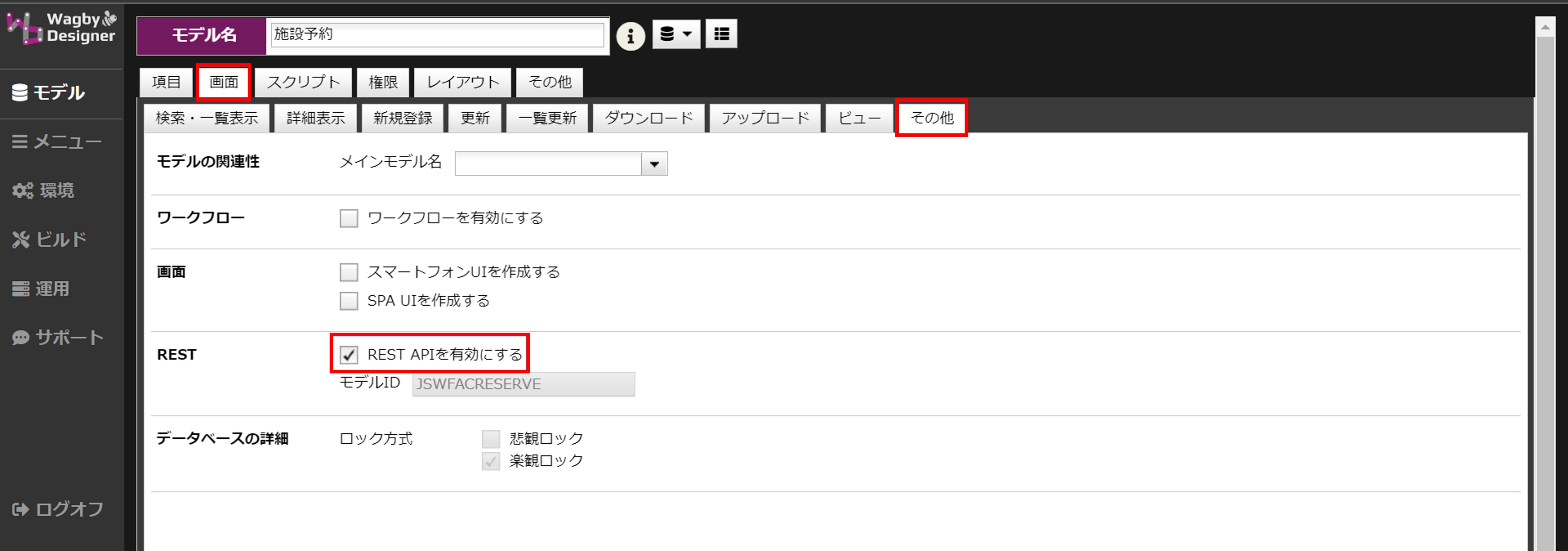
「画面 > その他」を開きます。REST APIを有効にします。

REST APIの設定
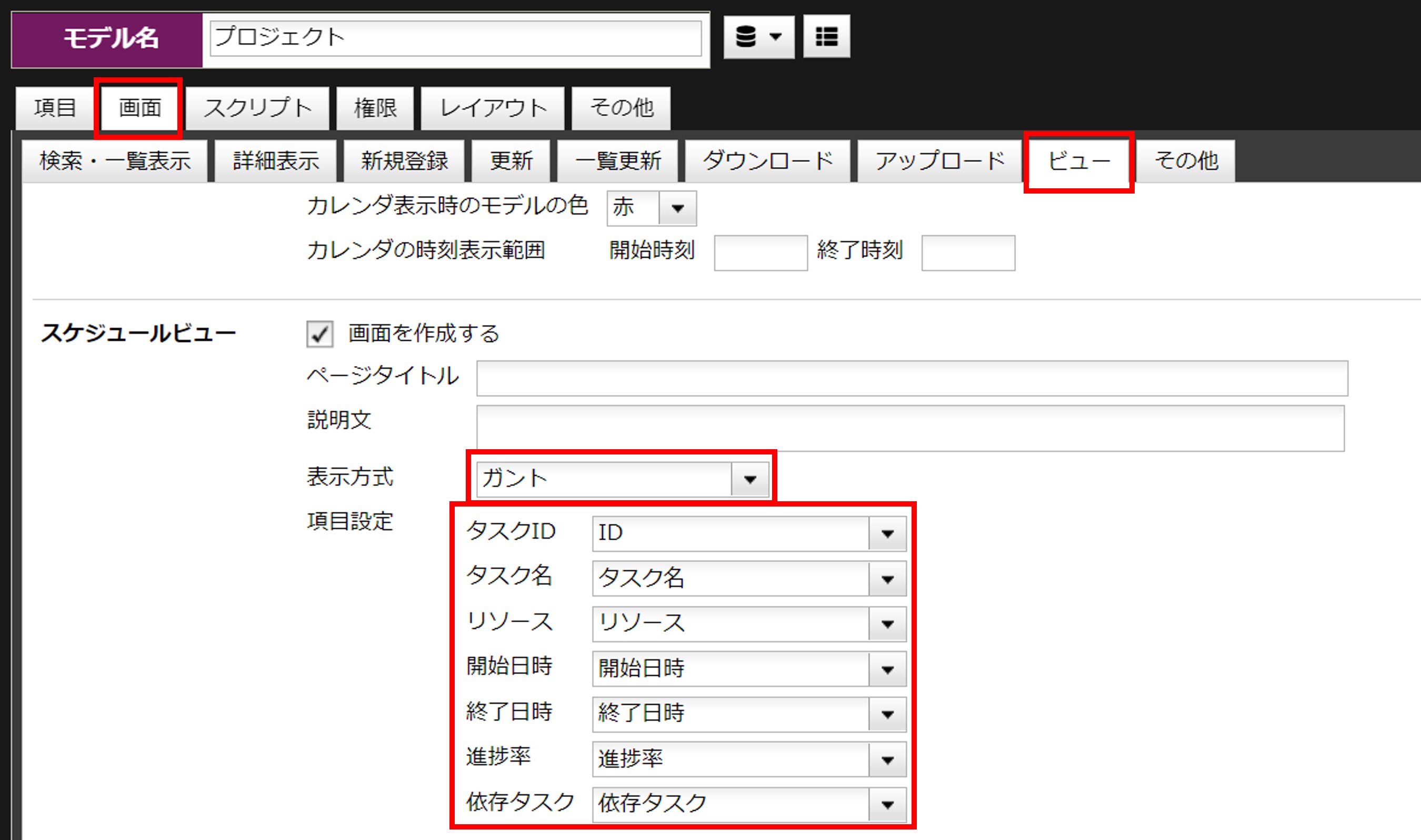
ガントチャート
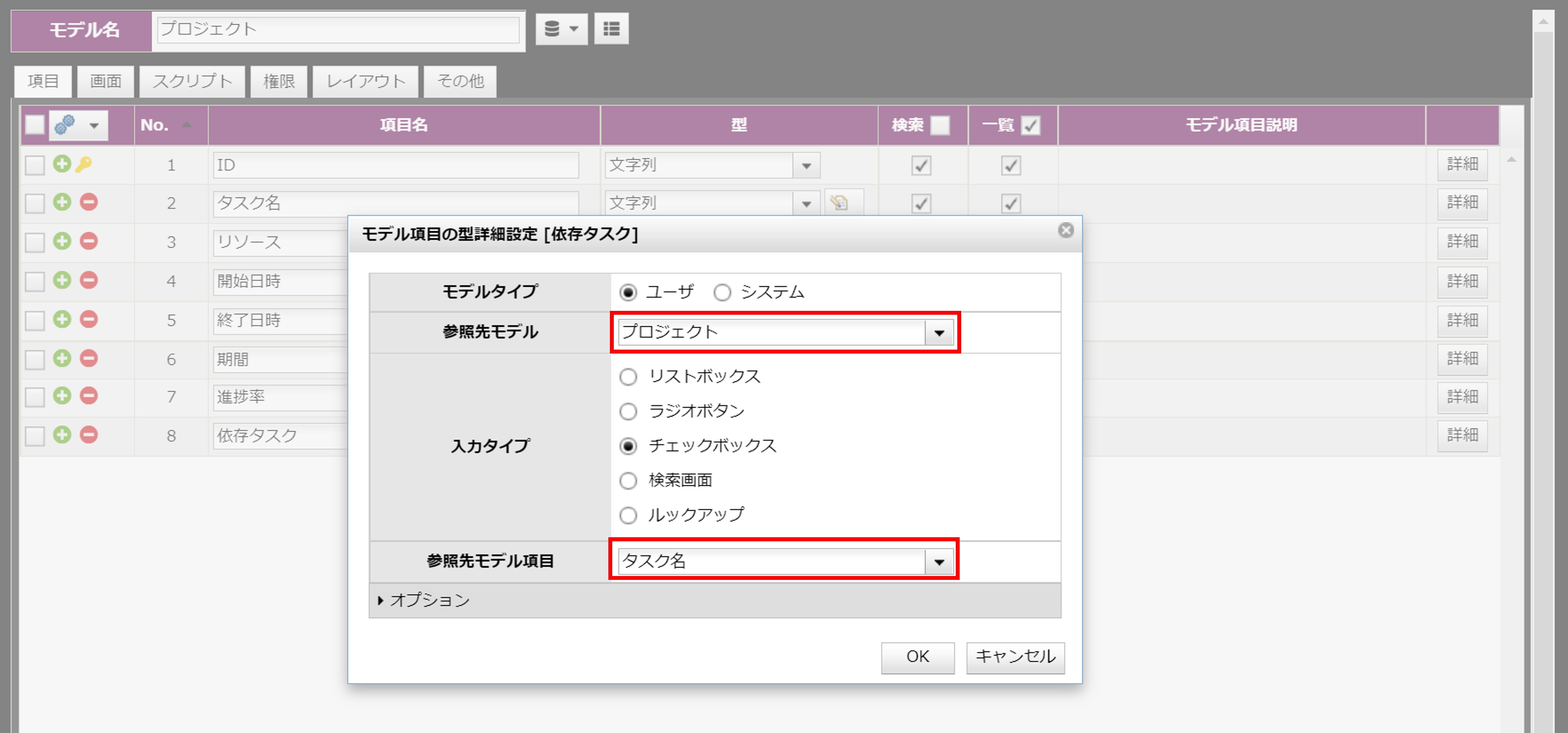
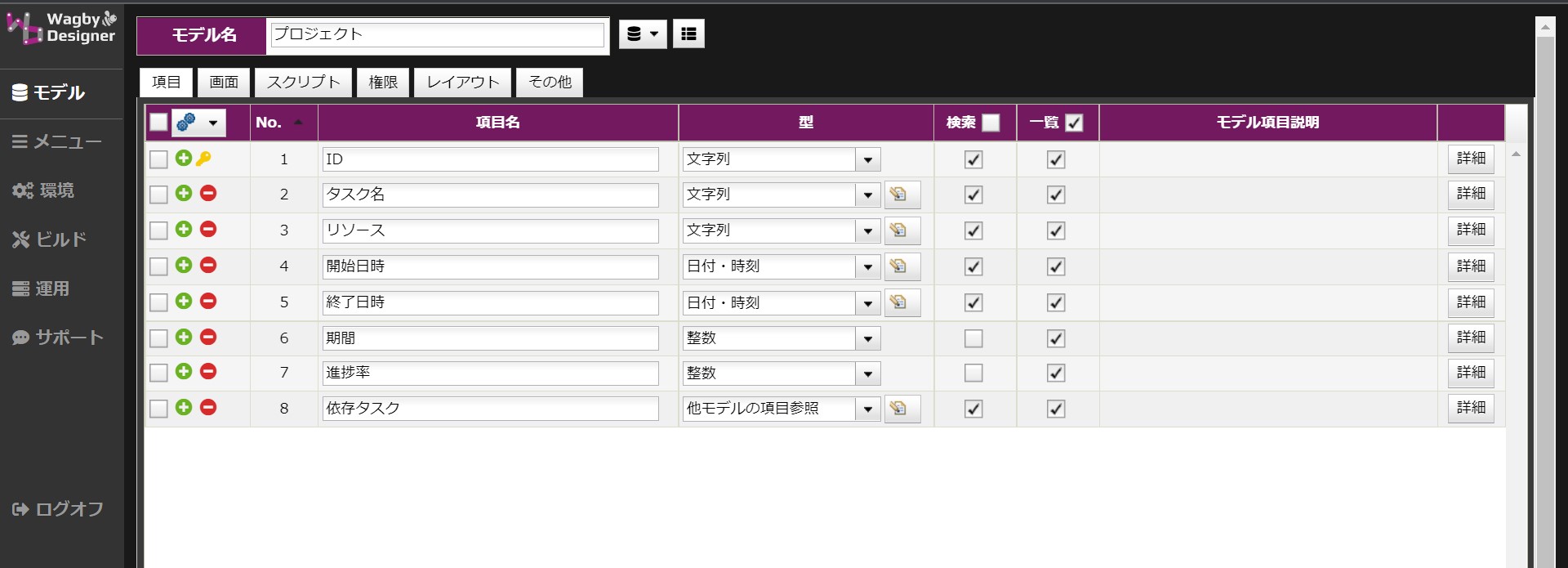
「プロジェクト」モデルにガントチャートを適用する例です。

「依存タスク」項目は同じプロジェクトモデルの「タスク」を参照しています。