カレンダビュー
最終更新日: 2021年7月22日
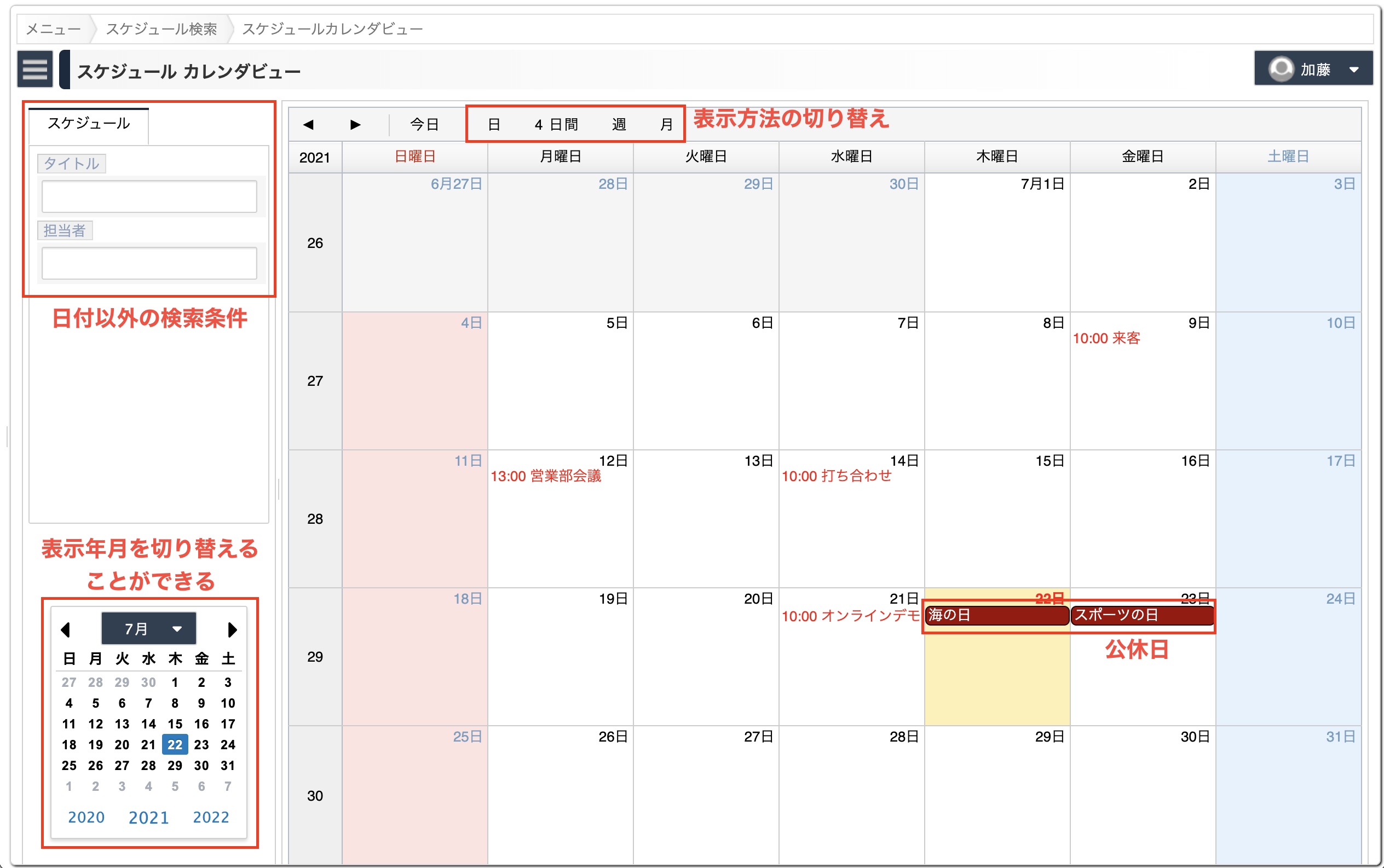
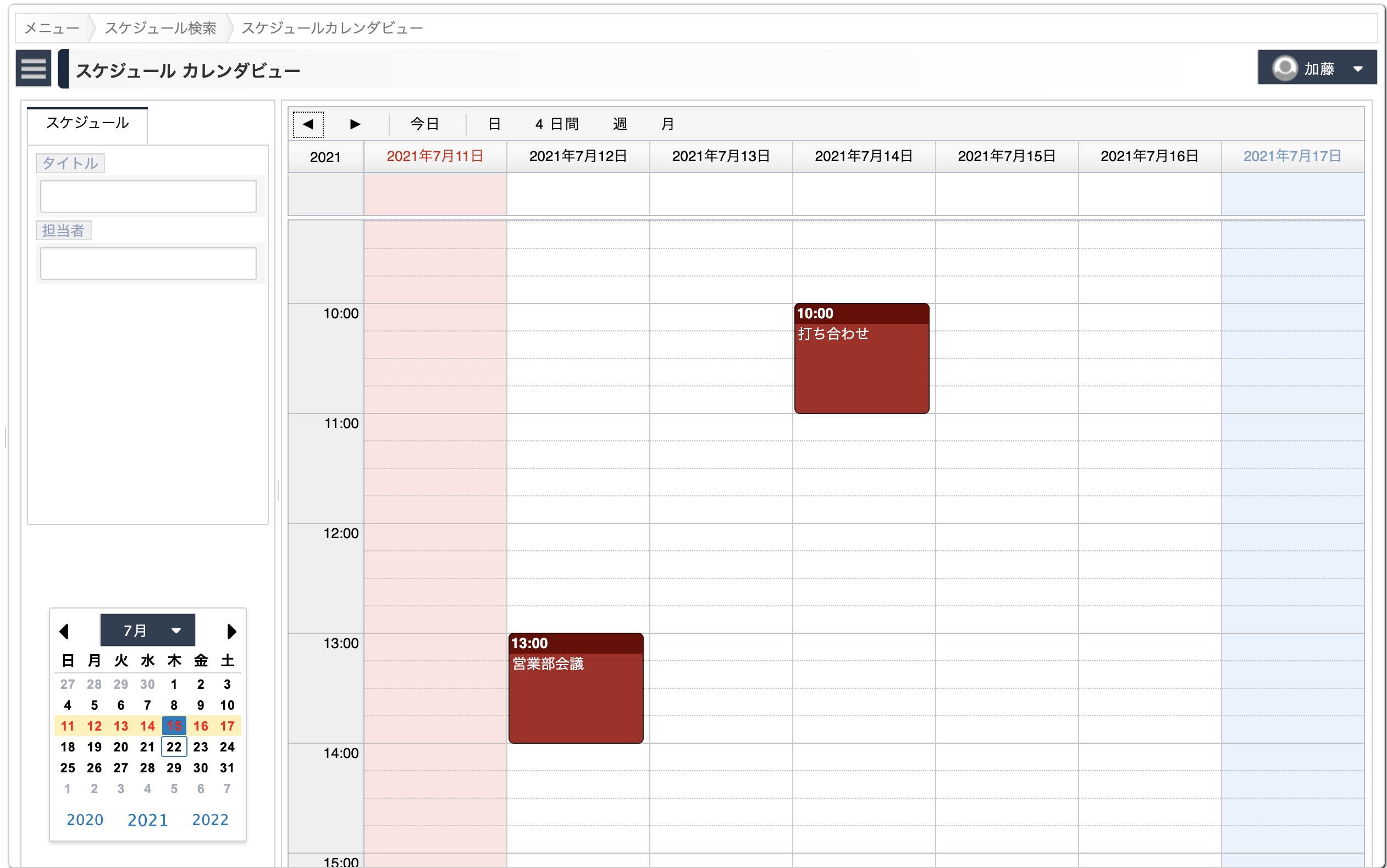
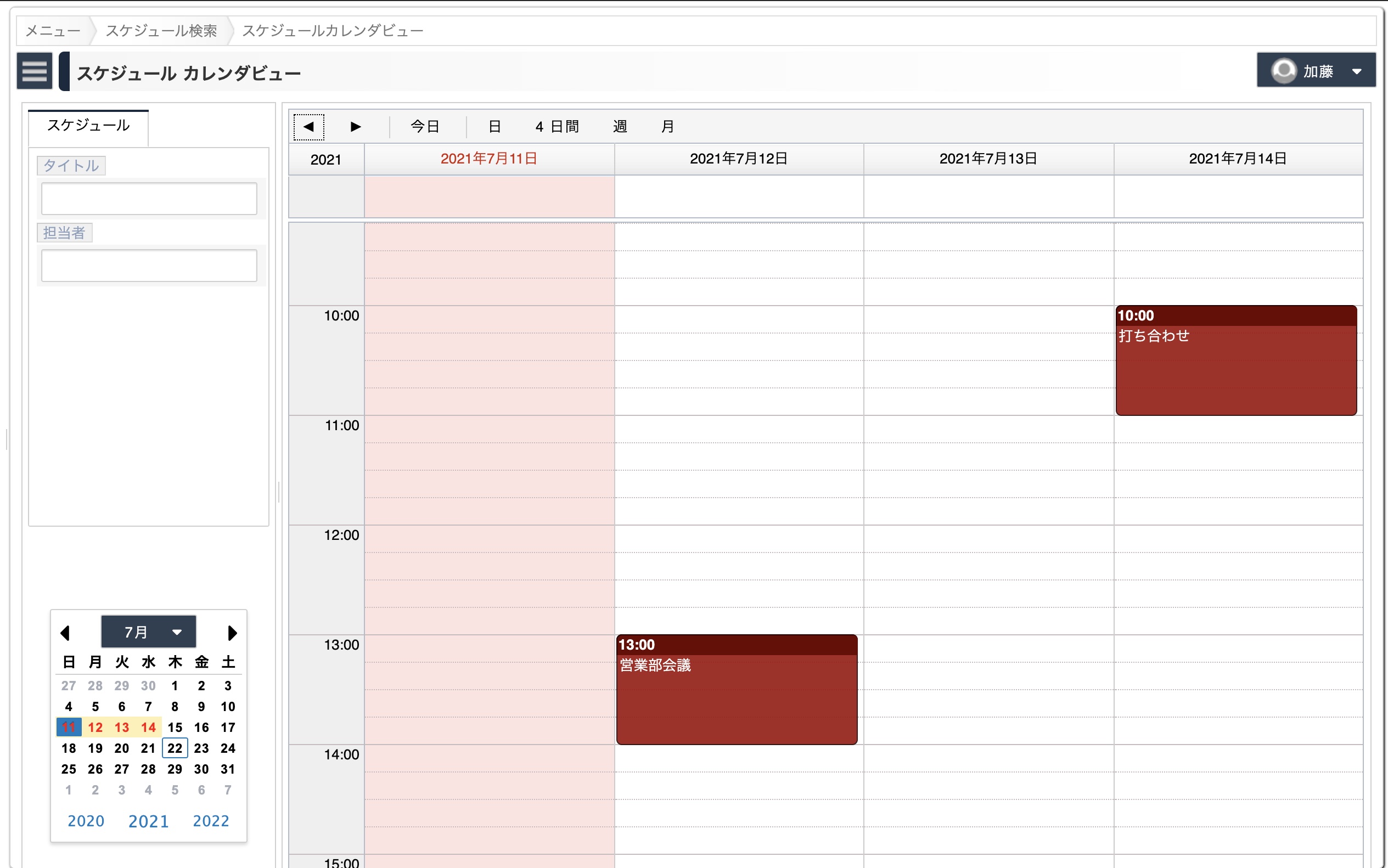
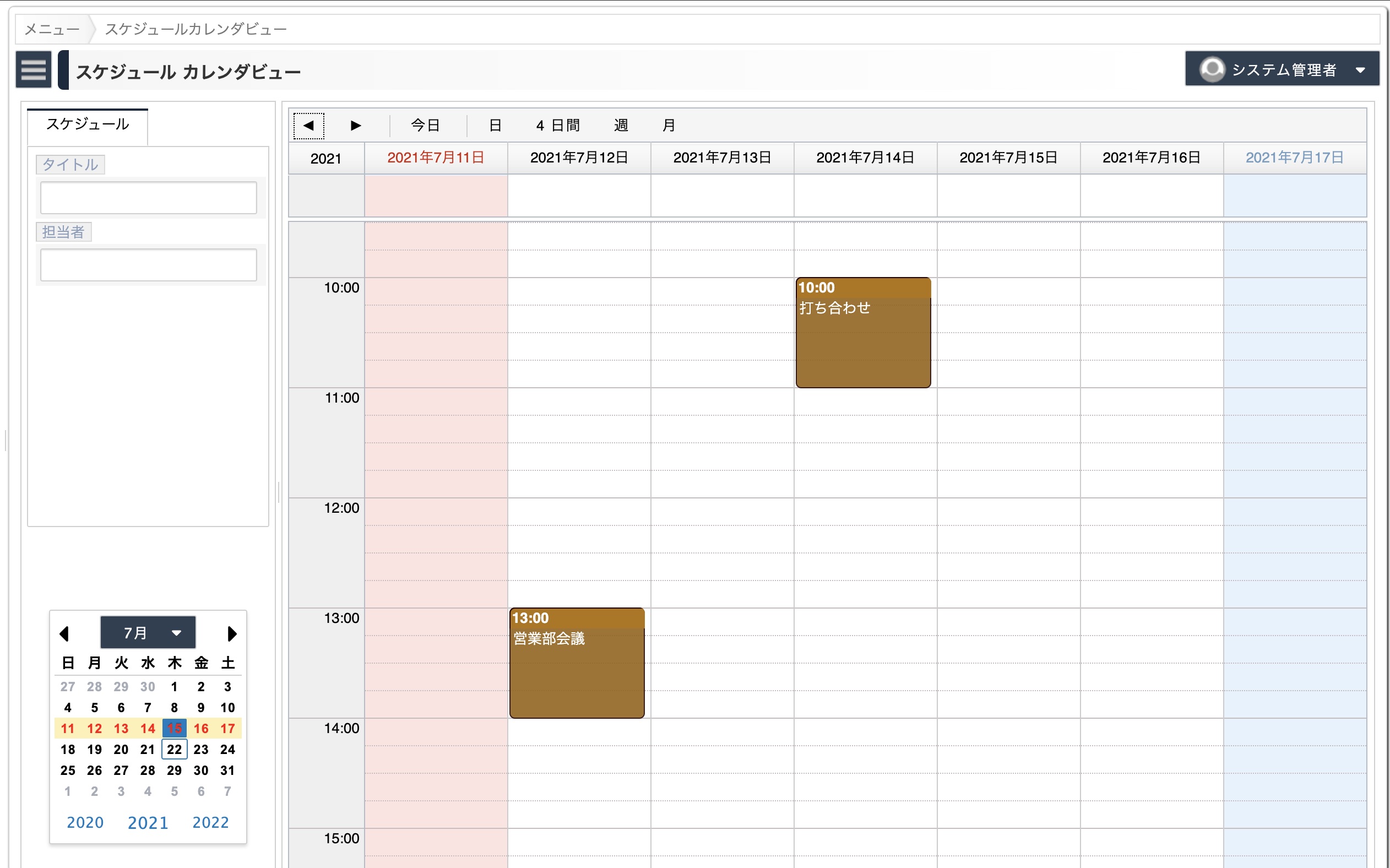
カレンダビューを用いた「スケジュール」モデルの例を紹介します。標準は「月」表示ですが、「日」「4日間」「週」を切り替えることができます。
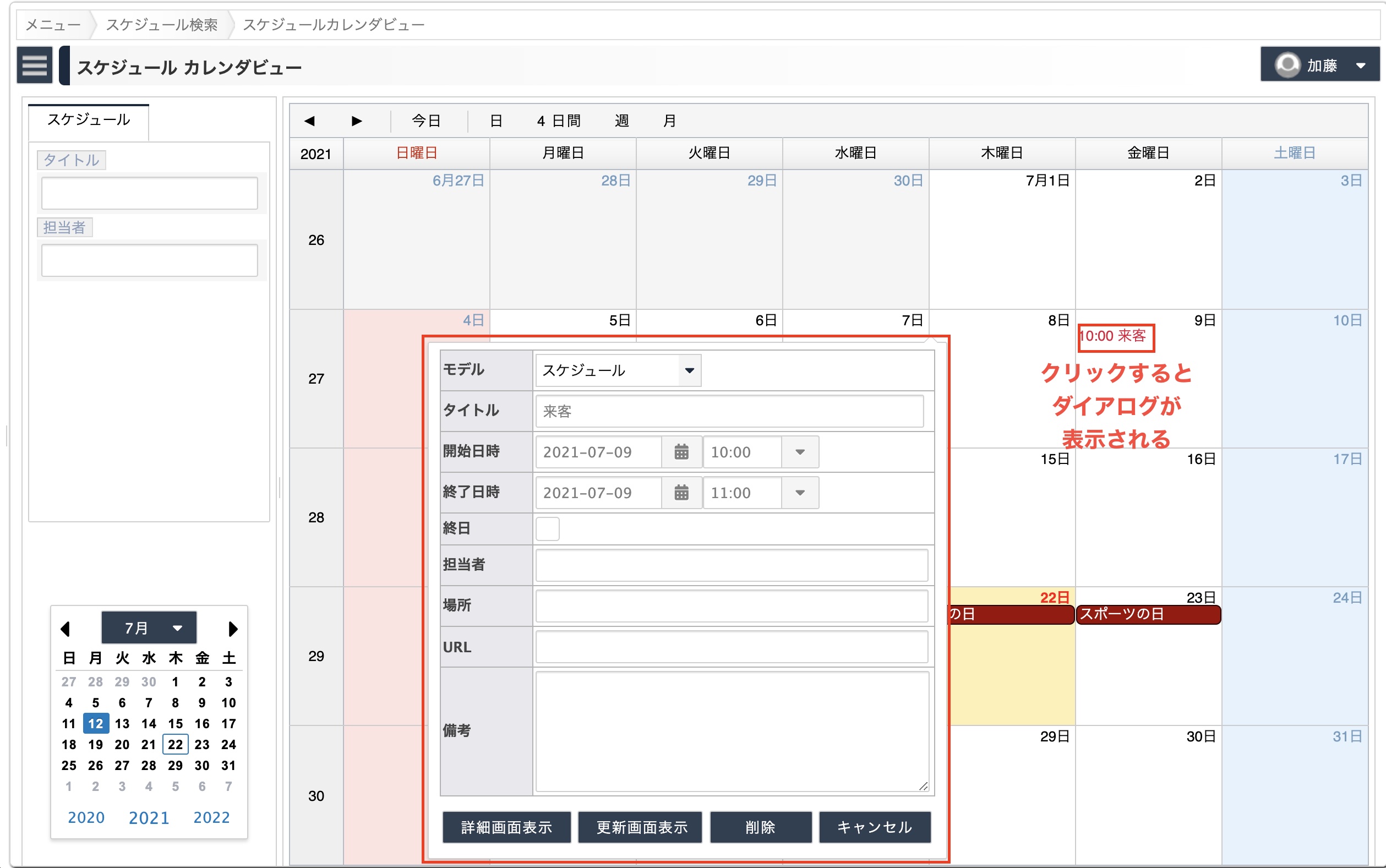
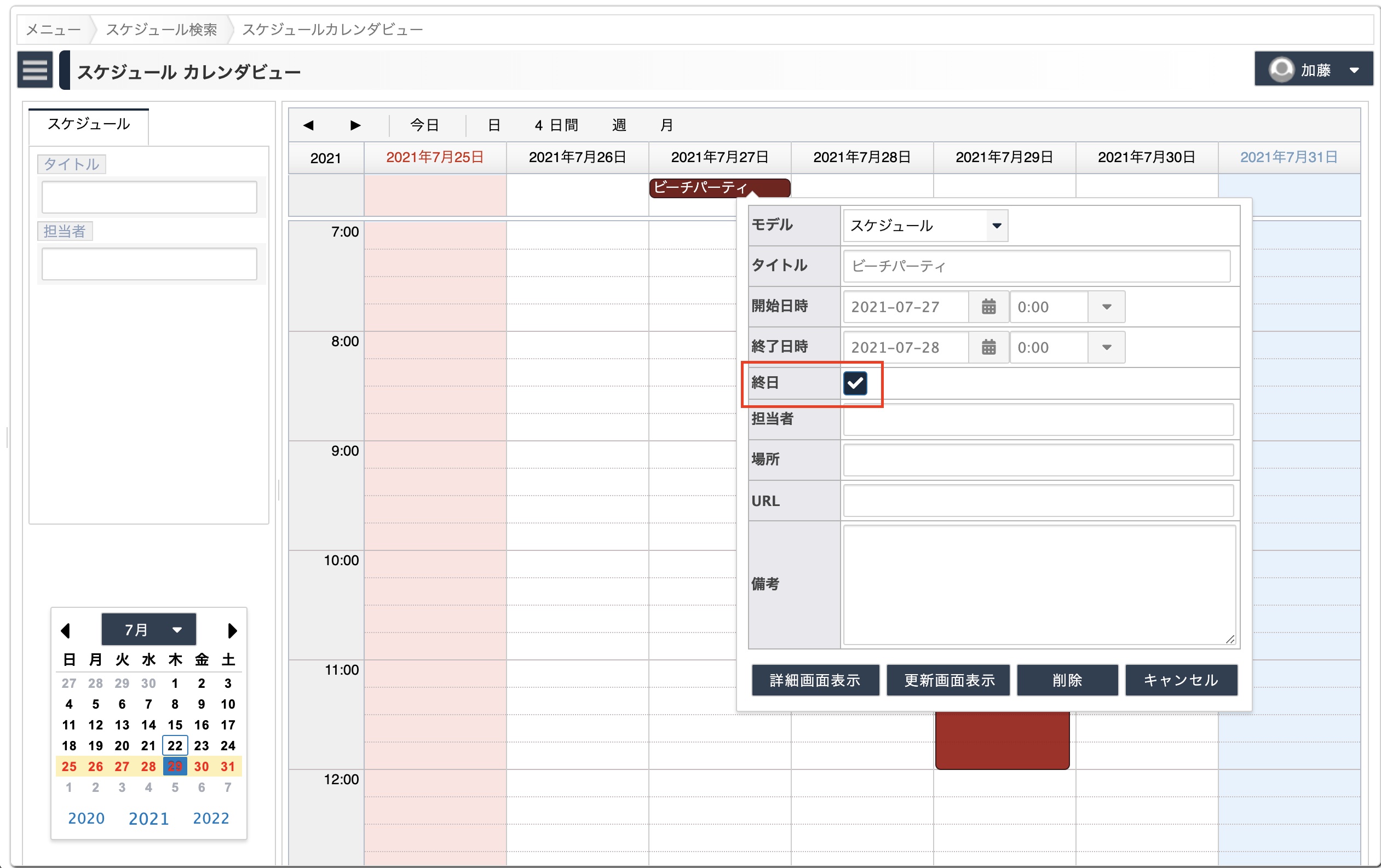
タイトル部をマウスでクリックすると、詳細情報を示すダイアログが開きます。このダイアログから「詳細画面への遷移」「更新画面への遷移」「削除」を行うことができます。
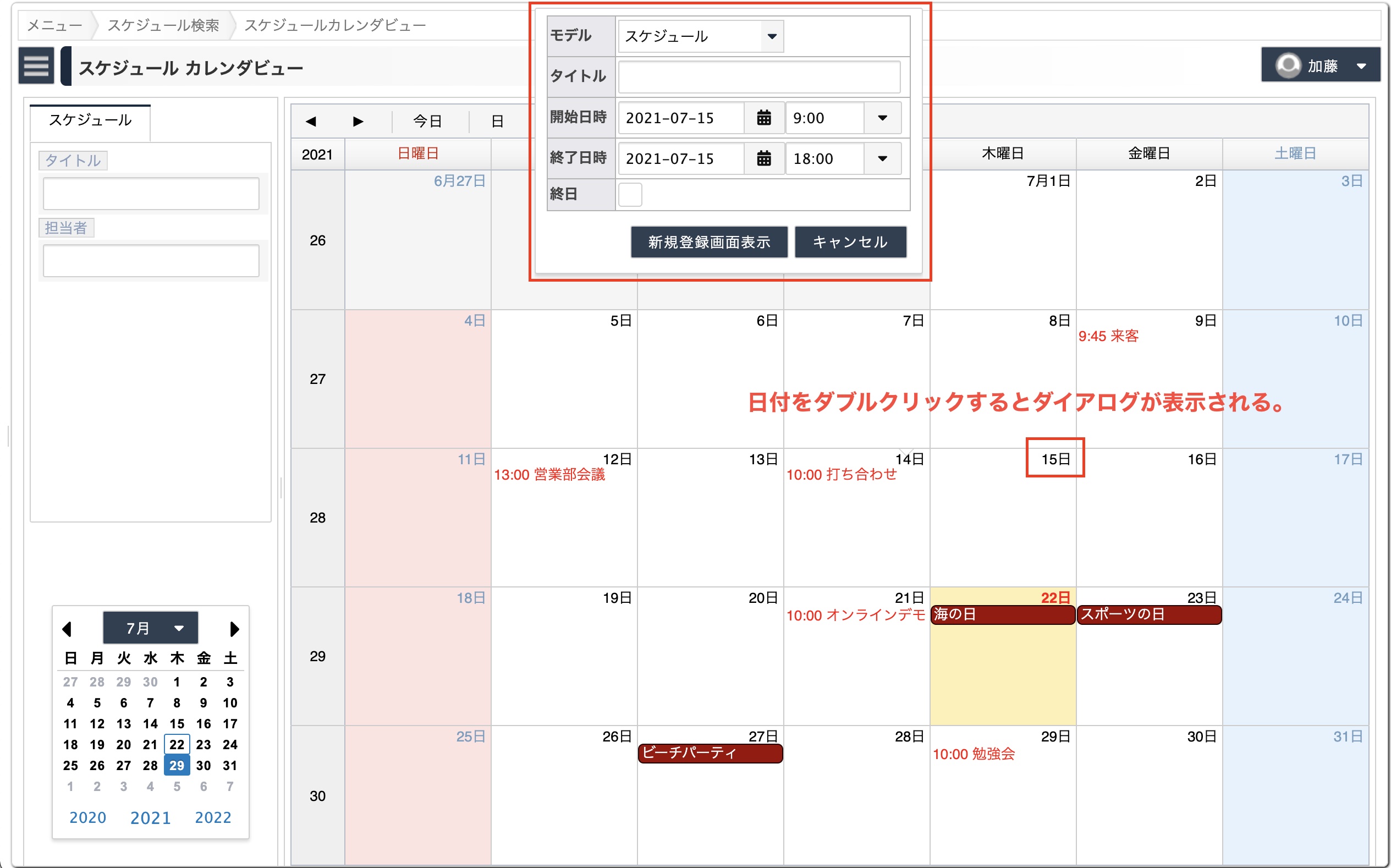
カレンダの日付をダブルクリックすると、新規登録用のダイアログが開きます。
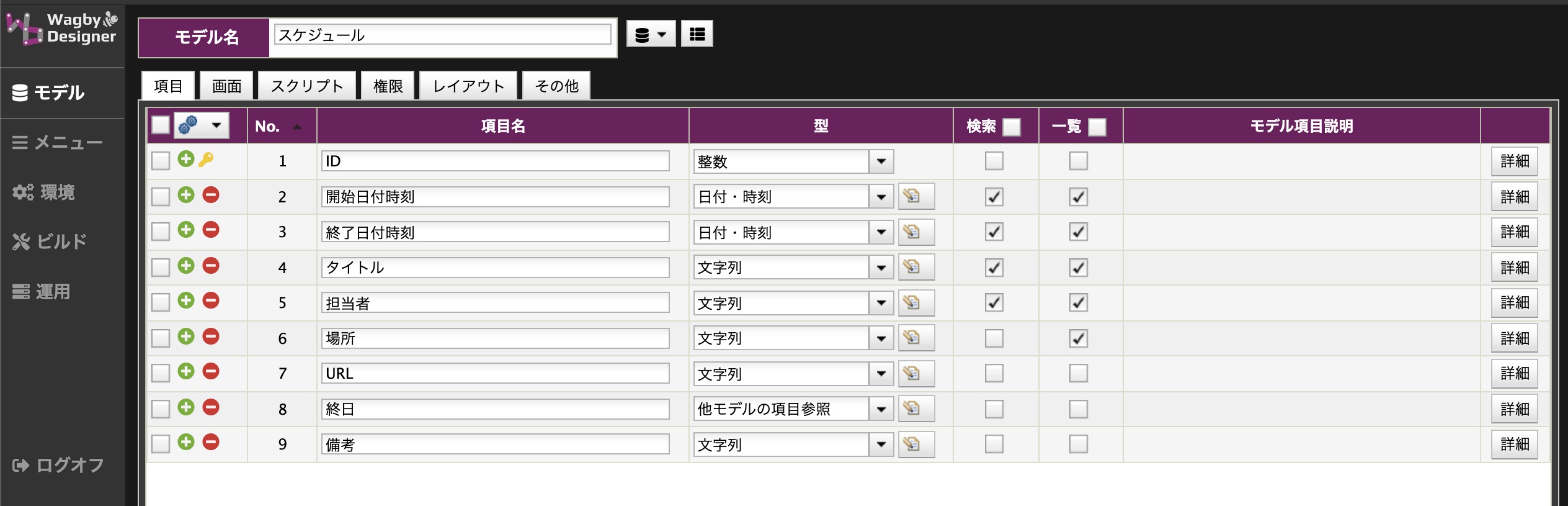
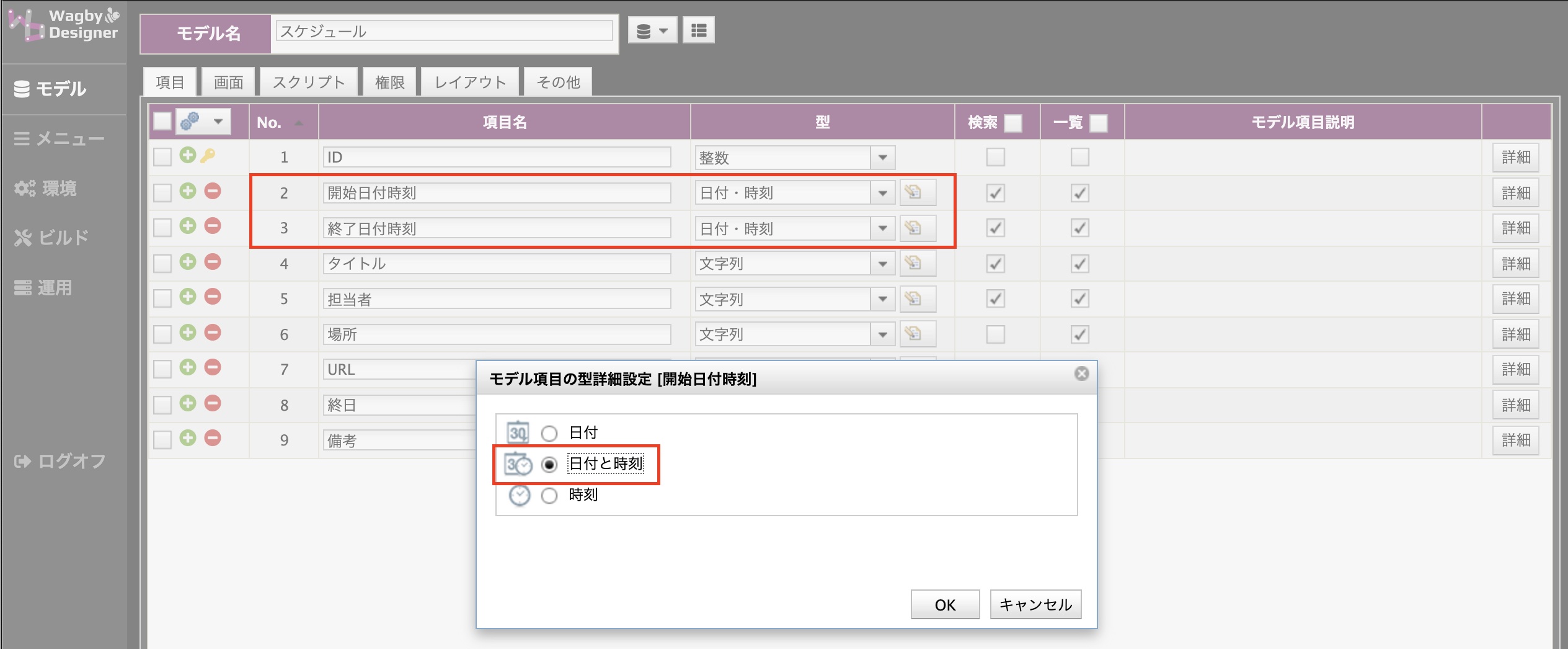
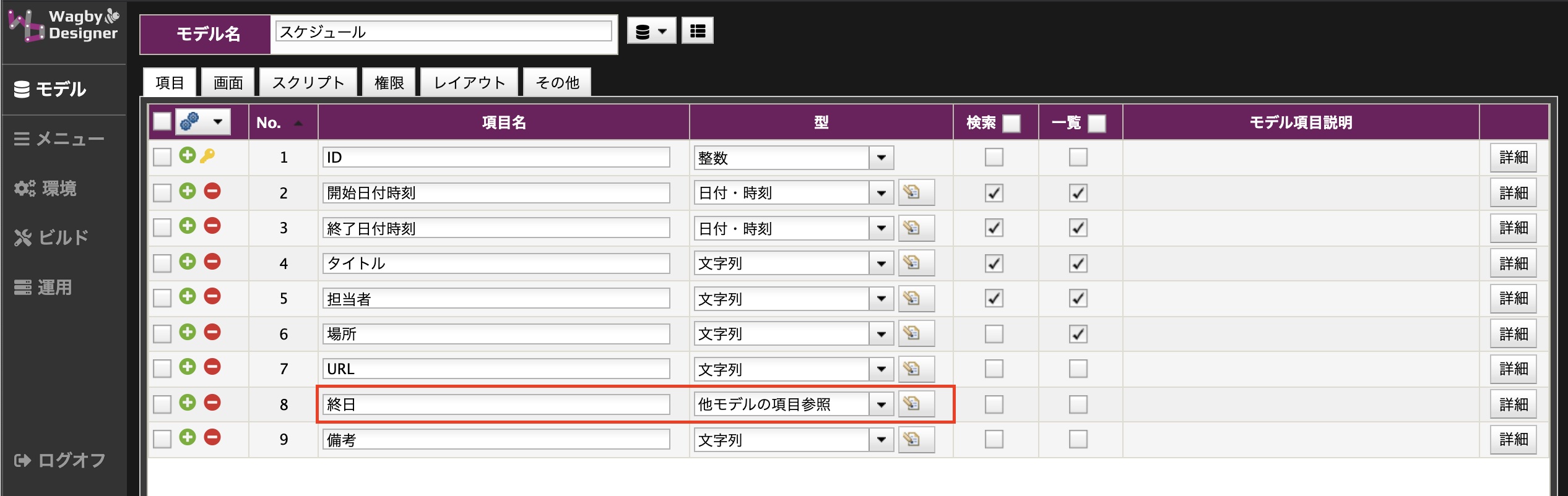
スケジュールモデルの設定を示します。「開始日付時刻」と「終了日付時刻」項目はそれぞれ「日付・時刻型」とします。
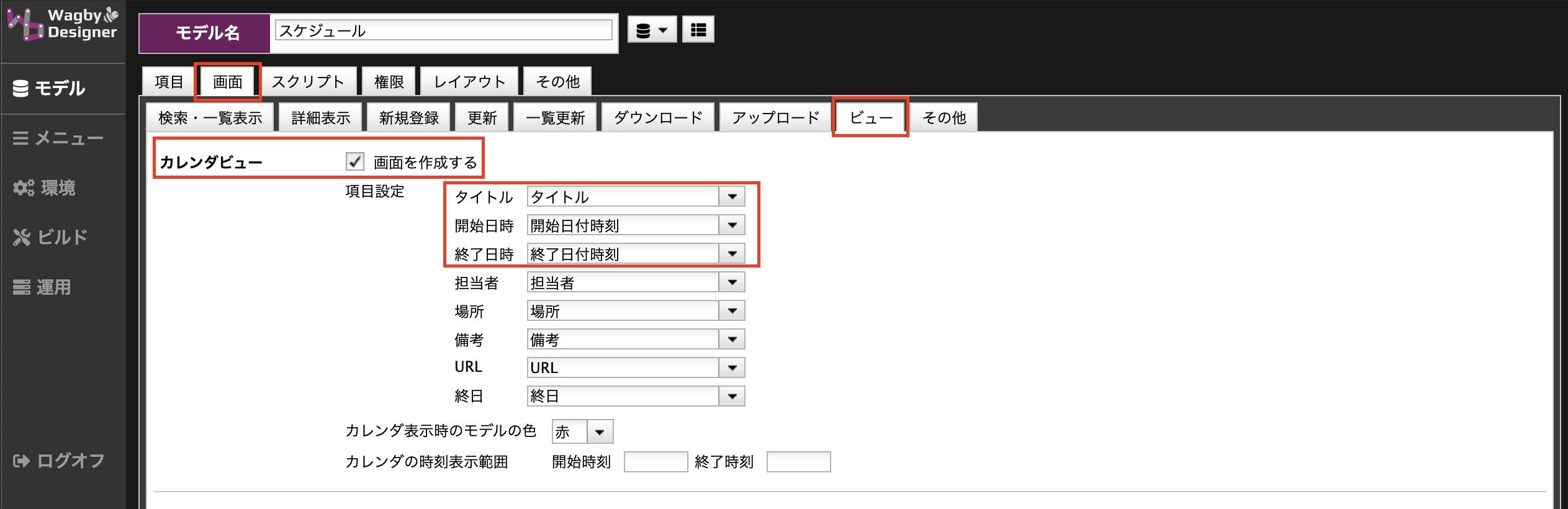
「画面>ビュー>カレンダビュー」を開きます。「画面を作成する」をチェックします。
項目設定欄に、モデルの項目を割り当てます。次のルールがあります。
開始日付時刻と終了日付時刻、タイトルの3つは必ず設定してください。
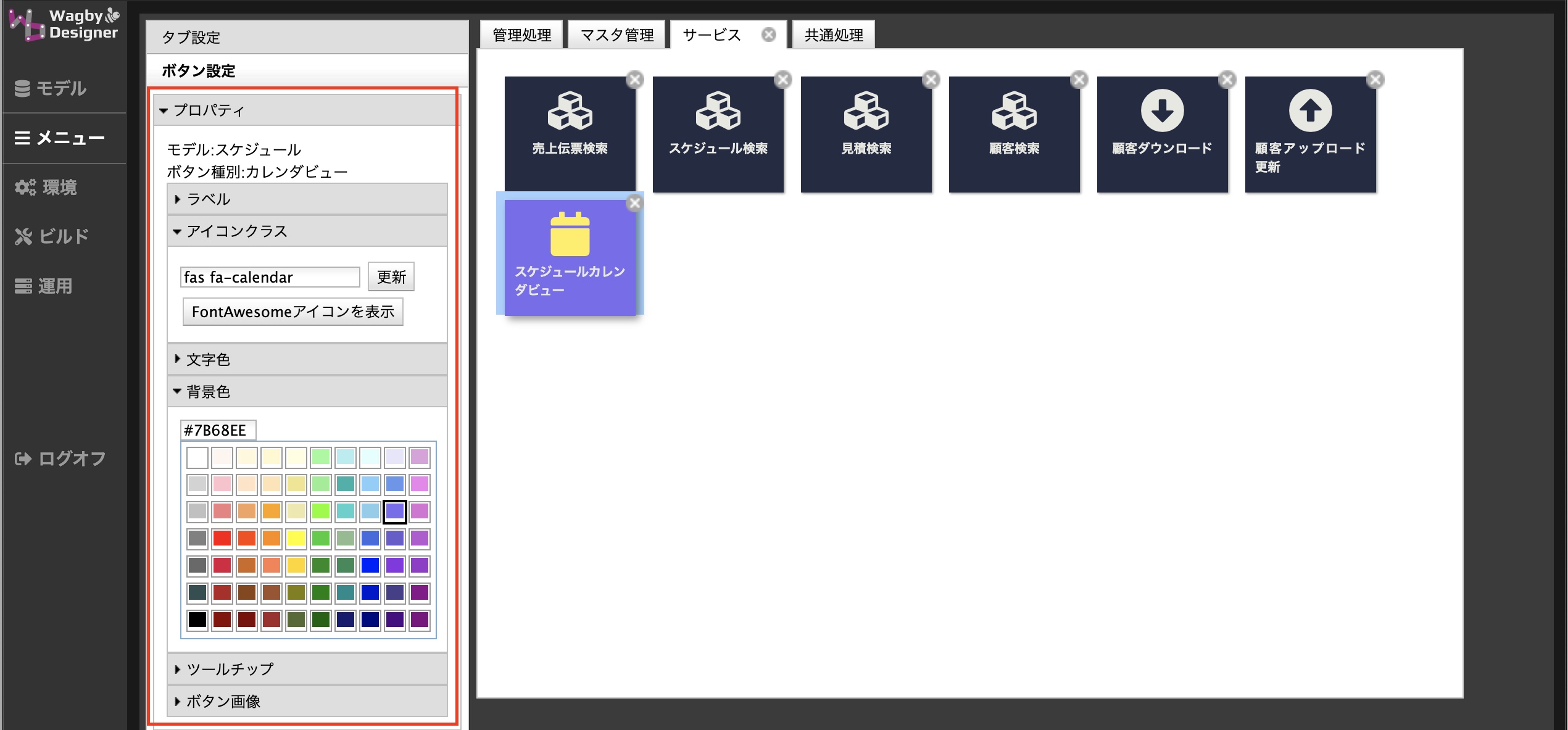
「スケジュールカレンダビュー」ボタンをメニューに用意します。ここでは背景色も変えています。
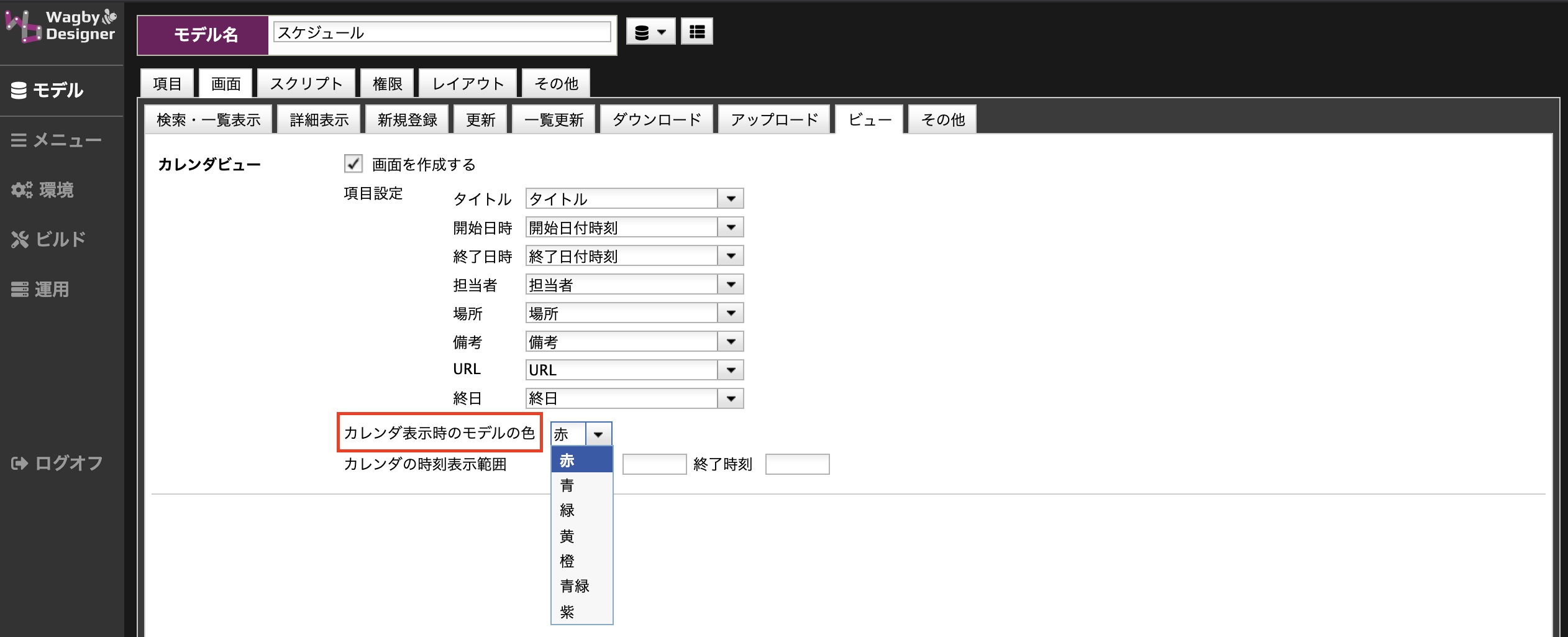
モデルの色を指定することができます。「橙色」に変更した例を示します。
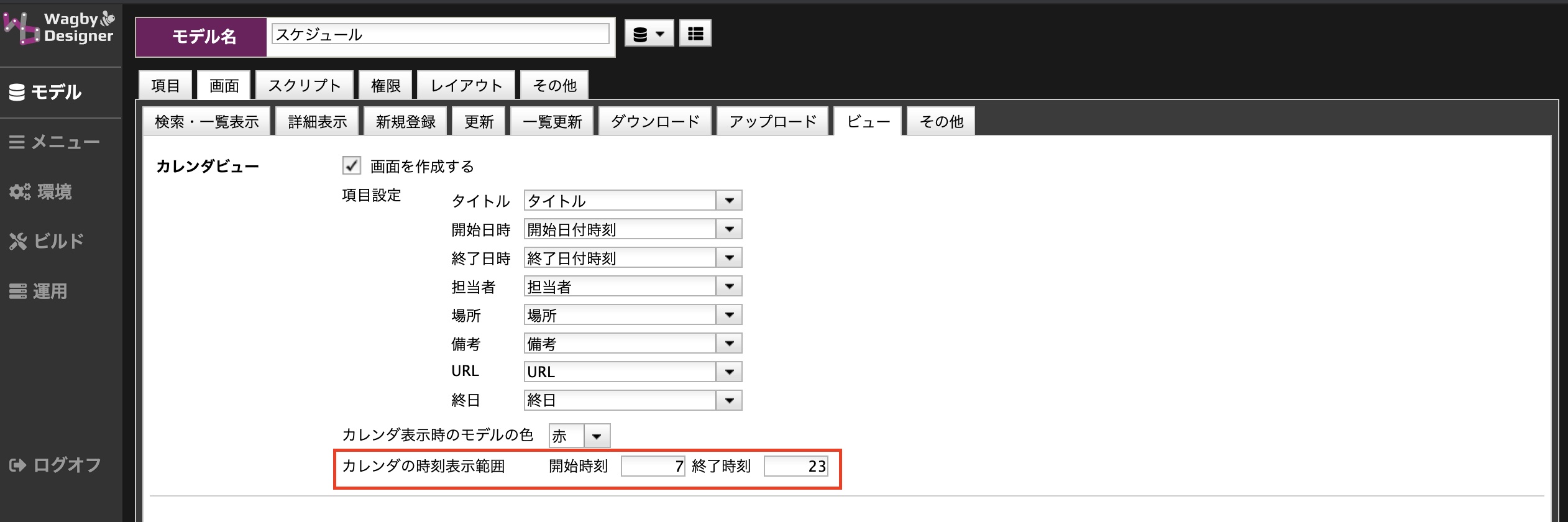
カレンダの時刻表示範囲(開始時刻、終了時刻)を指定できます。
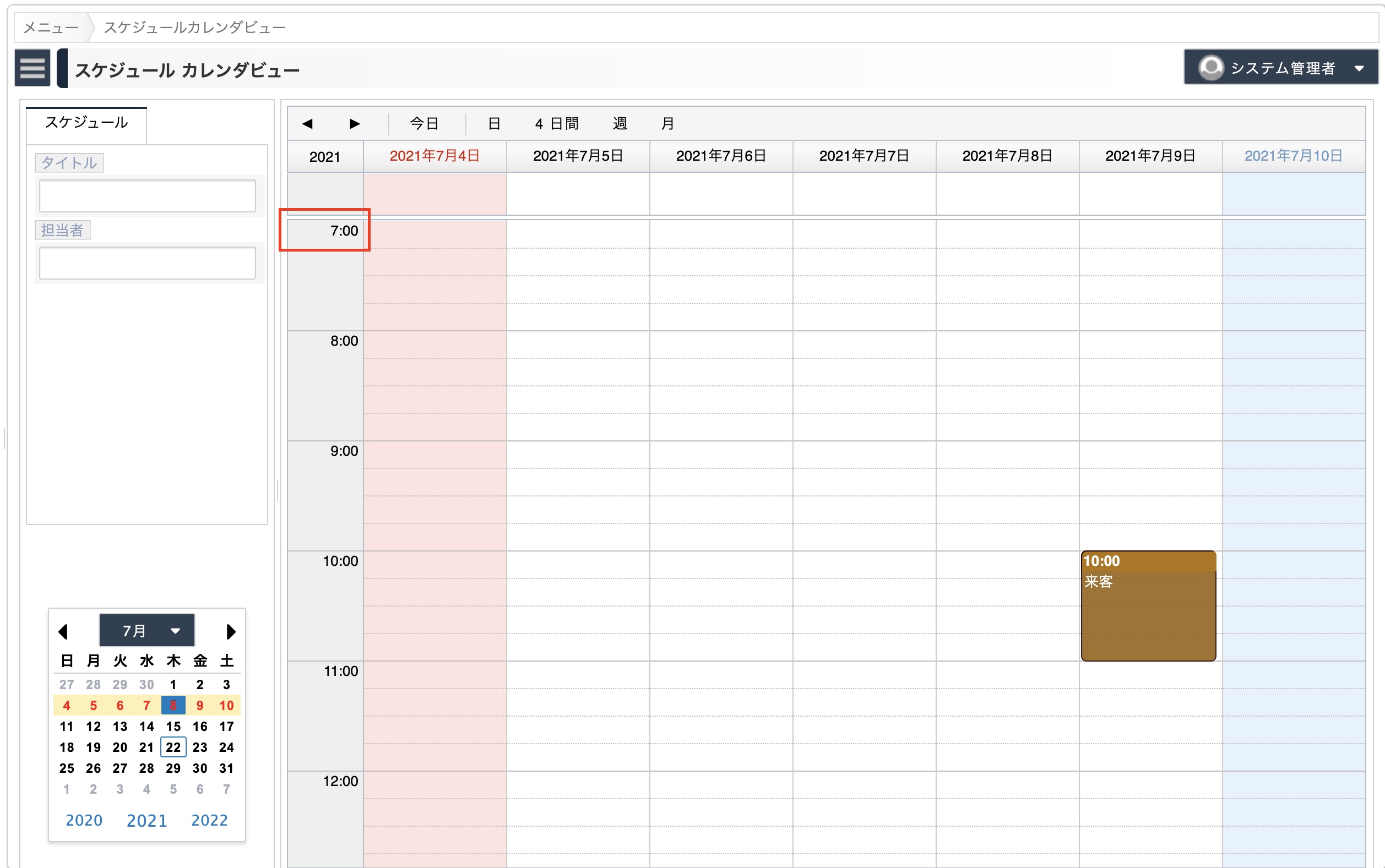
「日」「4日間」「週」形式において、指定した開始時刻から終了時刻までの範囲で表示されるようになります。
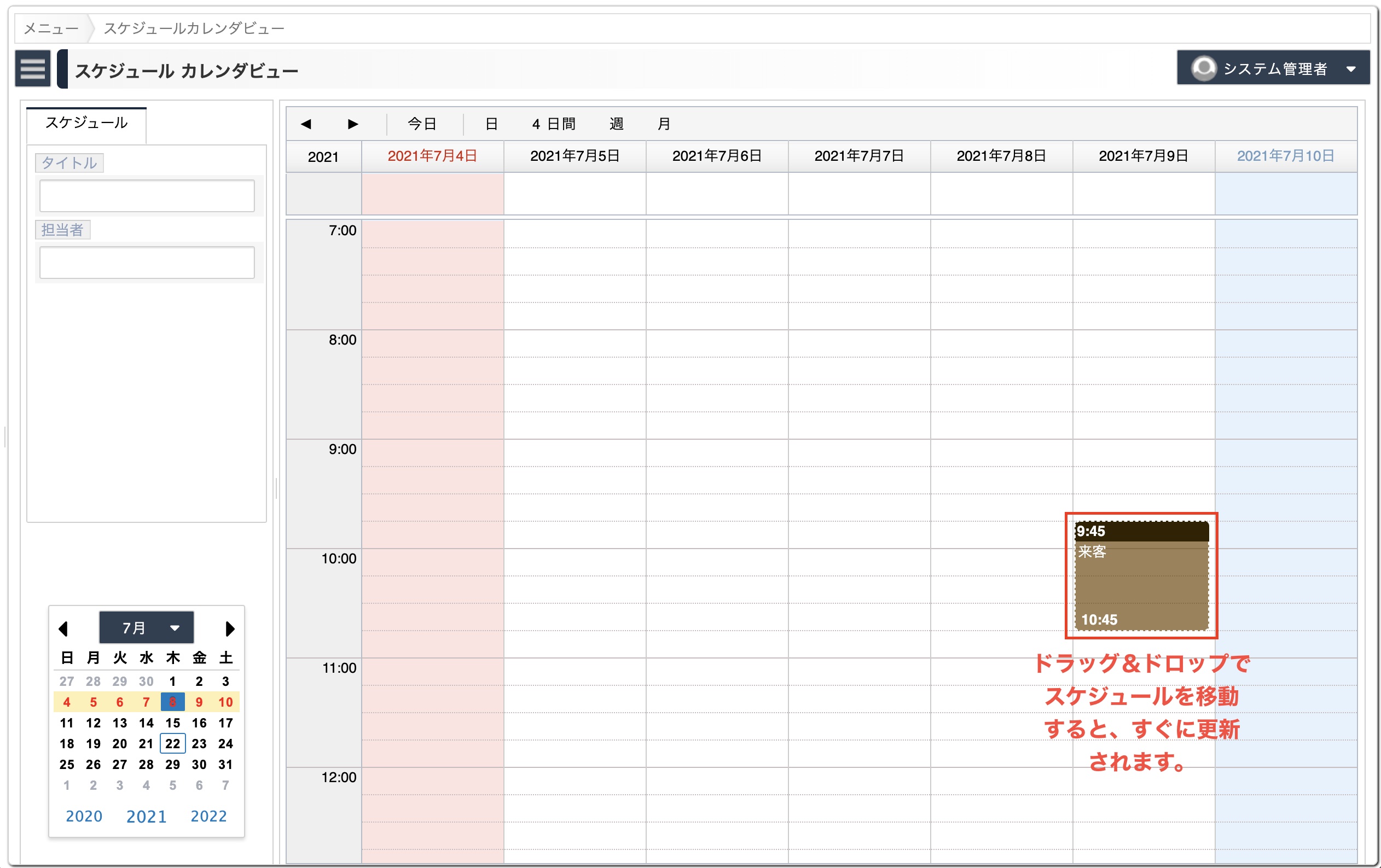
カレンダ上で、スケジュールをドラッグ&ドロップ操作することができます。日付・時刻を変更できます。
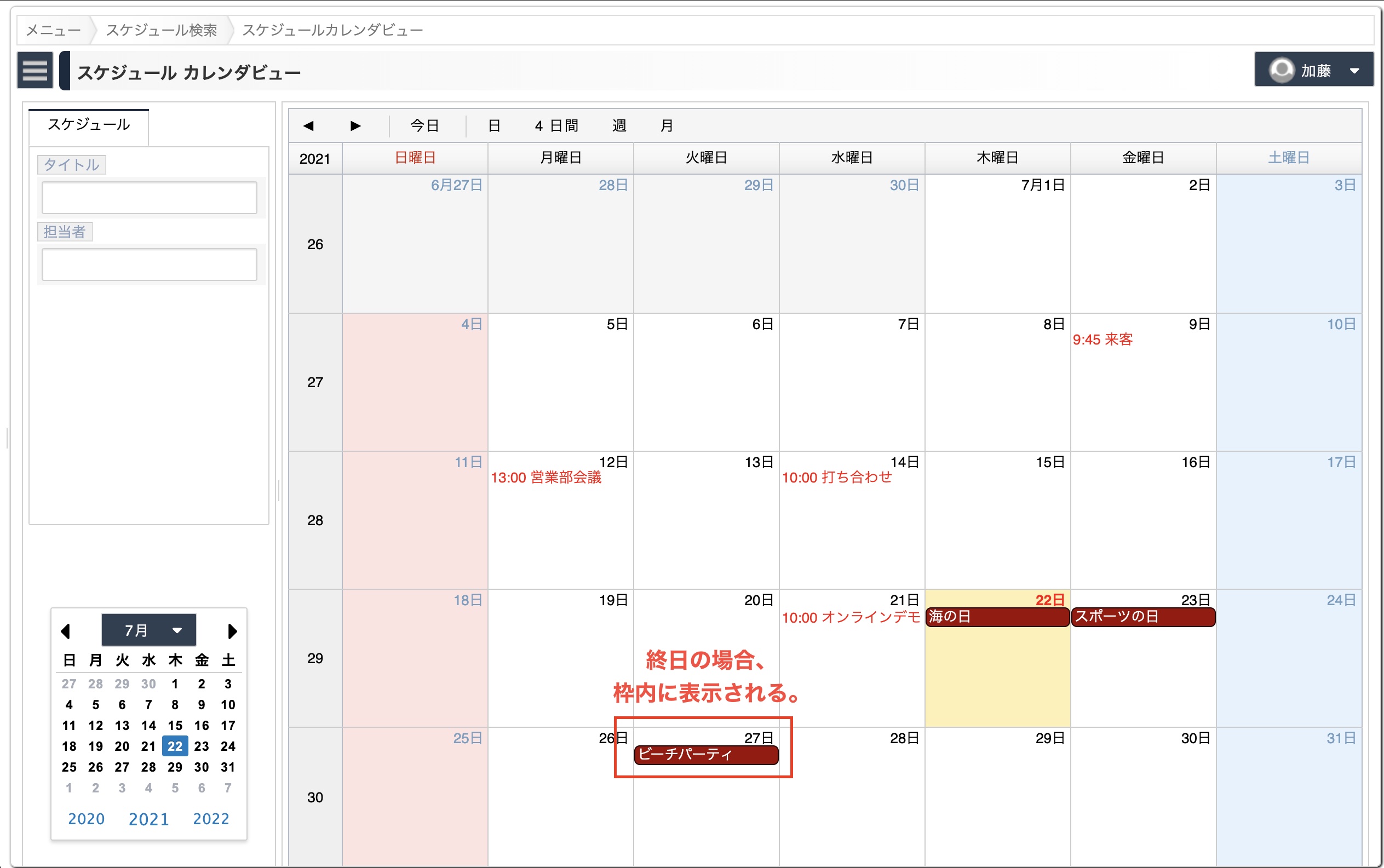
そのイベントを「終日」とすることができます。月単位の場合、表示方法が変わります。
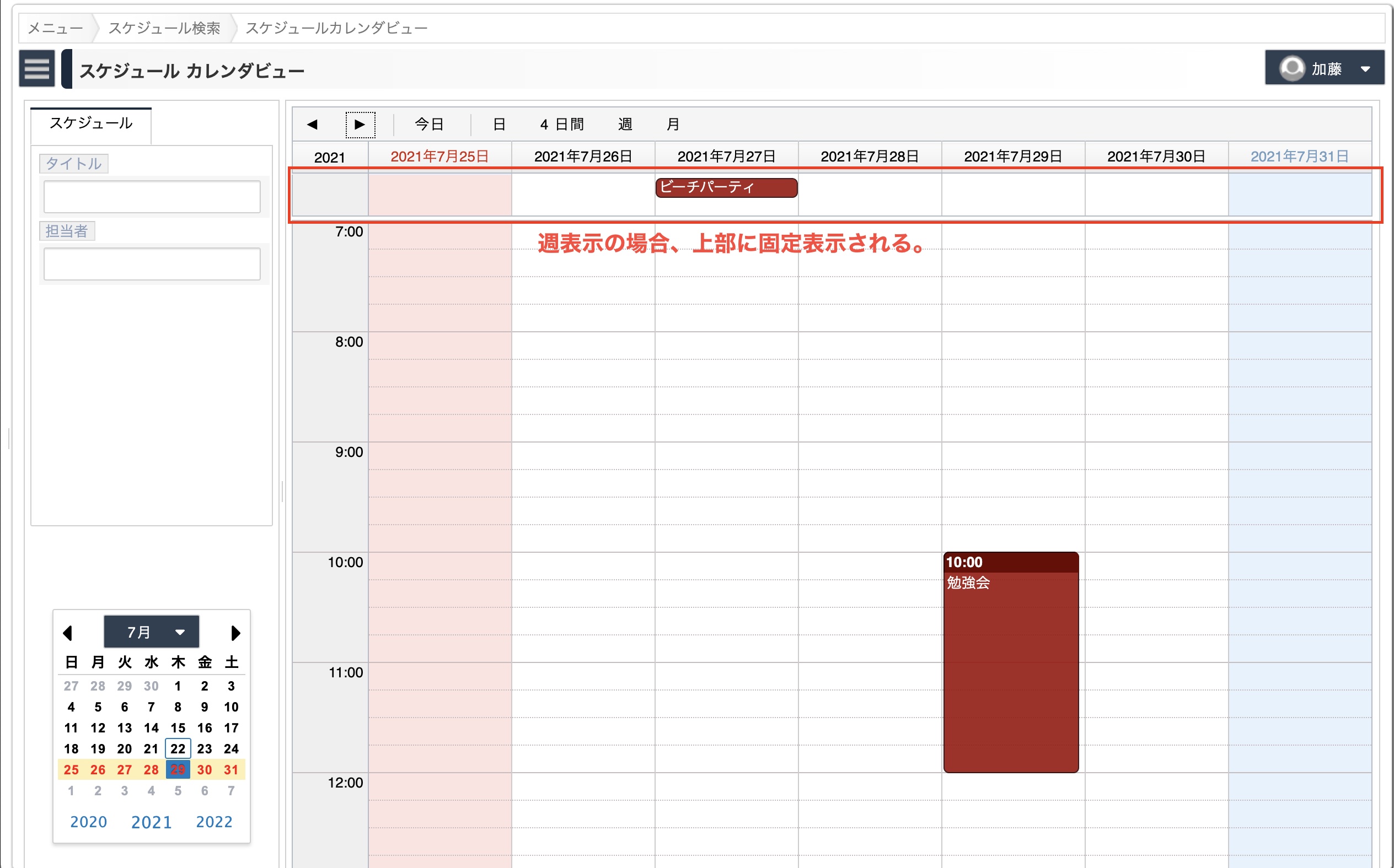
週単位の場合、開始時間軸の上部に表示されます。
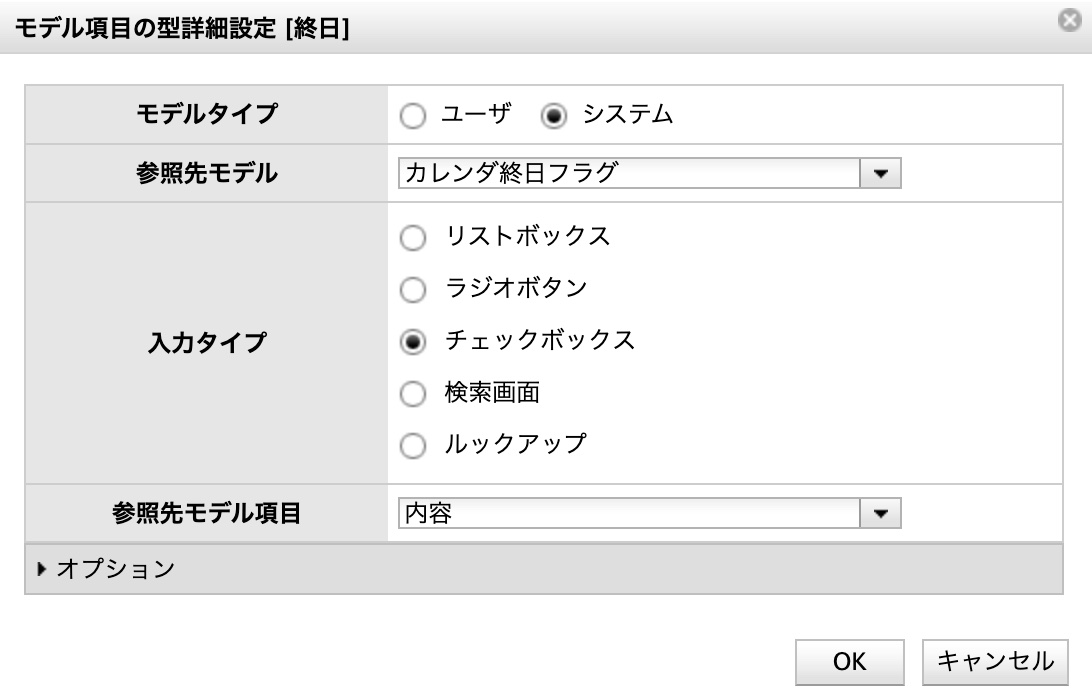
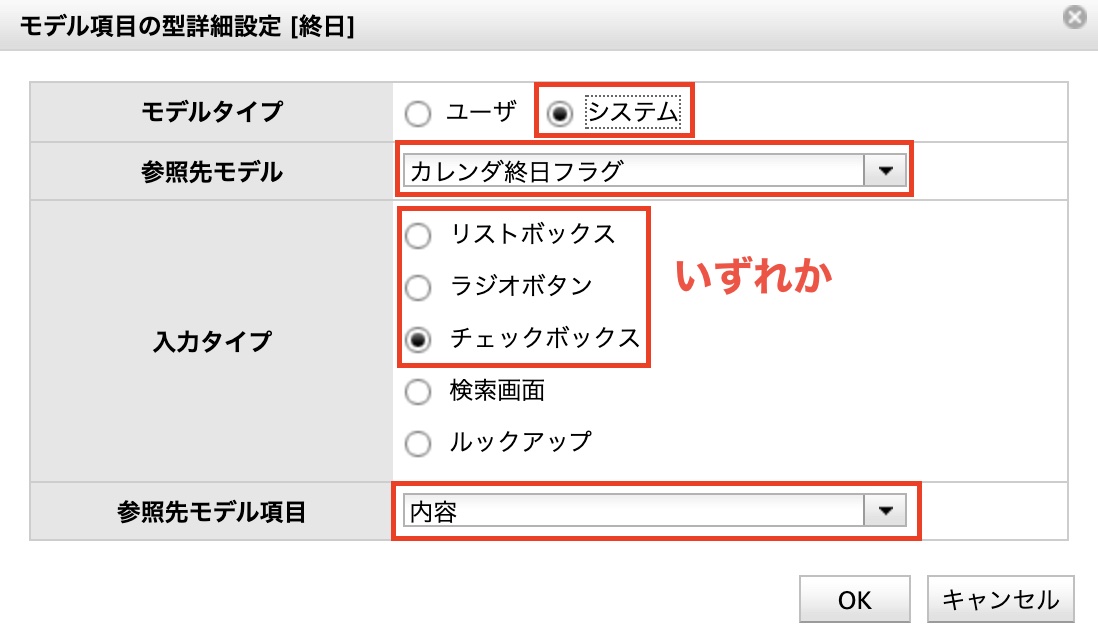
終日フラグを格納する項目を用意します。
システムが提供する「カレンダ終日フラグ」を参照します。入力タイプは「チェックボックス」としてください。
対象イベントを登録する際、終日フラグをセットしてください。
Thunderbird が提供する日本の公休日情報 "JapanHolidays.ics" をベースに、ジャスミンソフトが加筆修正したデータを同梱しています。
会社の創立記念日など、独自の休日情報を設定することもできます。(準備中)
例





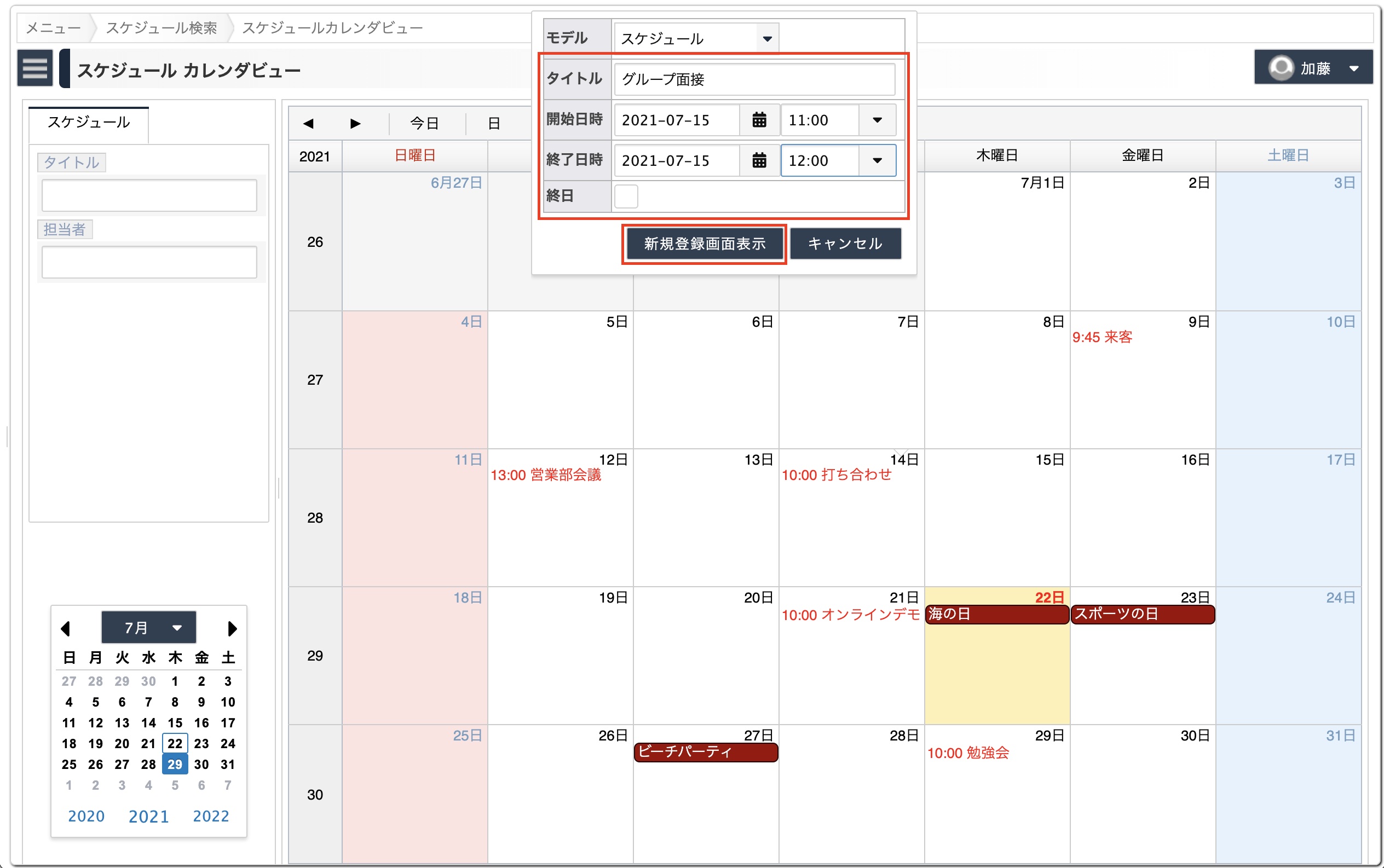
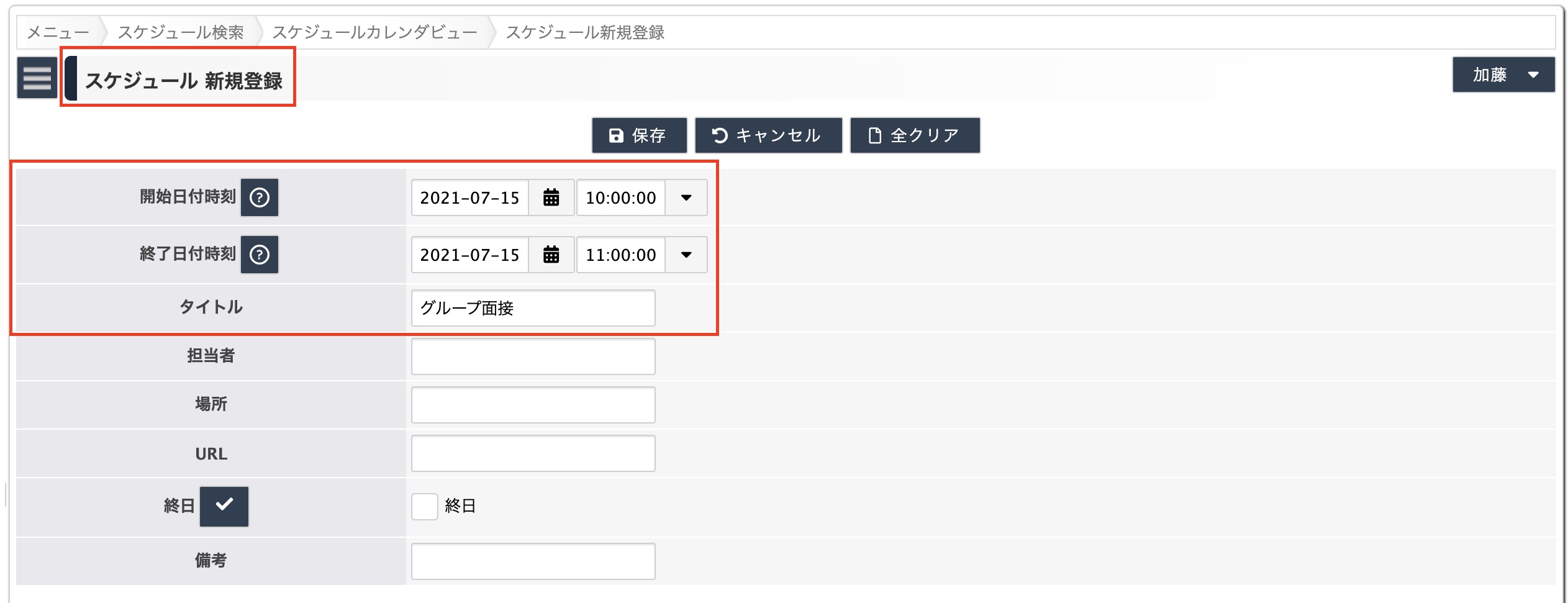
新規登録画面へ遷移する



設定方法
モデルの設定


カレンダビューの設定

設定値
対応する項目の型
説明
必須
開始日時
日付時刻
この日付情報を元にカレンダビューに表示を行います。
○
終了日時
日付時刻
この日付情報を元にカレンダビューに表示を行います。開始日時と終了日時は複数日にまたがることもできます。(5月1日から5月5日まで、など)
○
タイトル
文字列、整数、モデル参照
カレンダビューに表示する項目として設定します。
○
担当者
文字列、整数、モデル参照
カレンダビューに表示する項目として設定します。
-
場所
-
備考
-
URL
-
終日
モデル参照
システムモデルとして用意されている「カレンダ終日フラグ」モデルを参照させてください。チェックボックス方式とします。この値をセットすると、終日イベント扱いになります。
-

重要
メニューの設定

カレンダ表示時のモデルの色


カレンダの時刻表示範囲
設定方法

例

ドラッグ&ドロップによる変更

終日イベントとする
例


設定方法


データの登録

休日の扱い
同梱している休日情報
独自の休日を設定する
仕様・制約
対象とするUI
機能
標準UI
スマートフォンUI
カレンダビュー
○
○