設定一覧
詳細表示画面で設定できる内容は次の通りです。
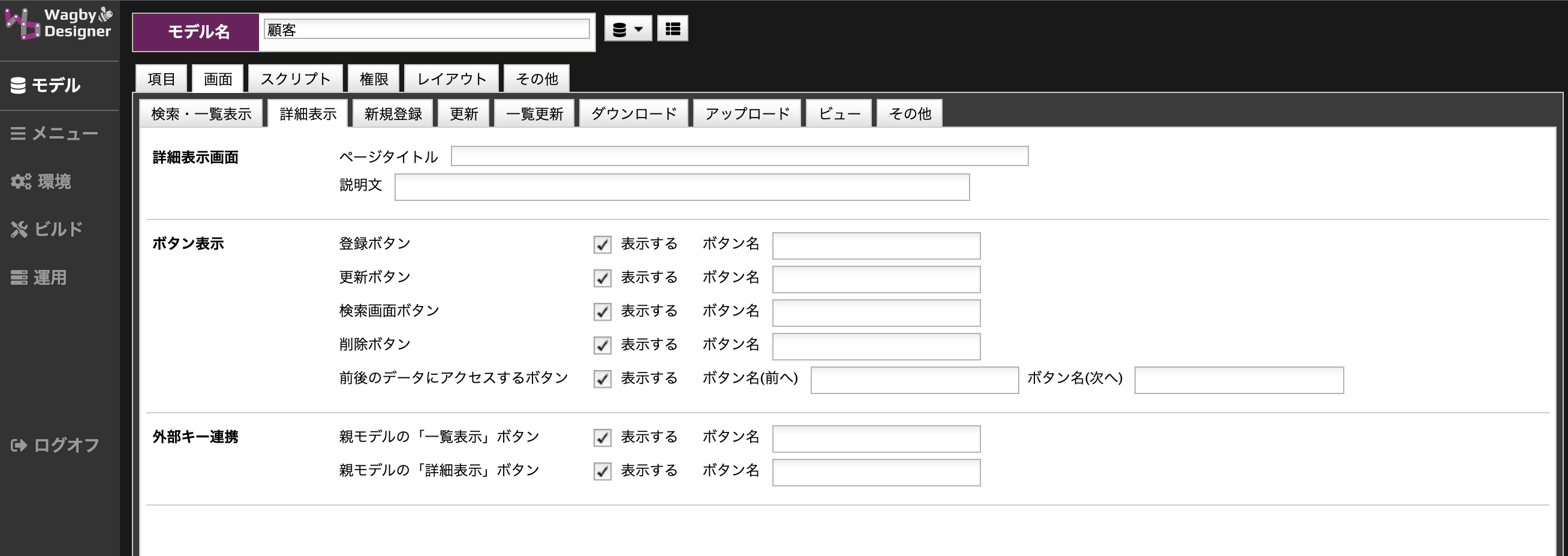
 詳細表示画面の設定内容
詳細表示画面の設定内容
| 設定欄 | 説明 | デフォルトの動作 |
| ページタイトル |
画面のページタイトルを指定します。省略時は「モデル名 + "詳細表示"」です。 |
顧客 詳細表示 |
| 説明文 |
ページタイトルの下に説明文を記述することができます。 |
(未指定の場合、空白) |
| ボタン表示 |
登録ボタン、更新ボタン、一覧表示ボタン、検索画面ボタン、削除ボタン、前後のデータにアクセスするボタンの表示制御とボタン名を設定できます。 |
表示する。 |
| 外部キー連携 |
このモデルが外部キー子モデルの場合、親モデルへの一覧表示ボタン、詳細表示ボタンの表示制御とボタン名を設定できます。 |
表示する。 |
ページタイトルと説明文
ページタイトルと説明文を指定した例を示します。
 ページタイトルと説明文を設定した例
ページタイトルと説明文を設定した例
設定方法
設定欄に任意の文字を指定します。説明文にHTMLタグを加えることもできます。
 ページタイトルと説明文の設定
ページタイトルと説明文の設定
用意されているボタン(機能)
詳細表示画面に用意できるボタン(機能)を説明します。
 詳細表示画面に用意できるボタン
詳細表示画面に用意できるボタン
設定方法
画面タブ内の詳細表示タブに用意された「ボタン表示」を有効にします。
 ボタン表示の設定
ボタン表示の設定
各ボタンの表示を有効にする場合、関連する画面機能が作成されている必要があります。
画面機能が作成されない設定では、ボタンも作成されません。
| 種別 |
初期状態 |
関連する画面 |
| 登録 |
○ |
登録画面 |
| 更新 |
○ |
更新画面 |
| 検索画面 |
○ |
検索・一覧表示画面 |
| 削除 [詳細...] |
○ |
(なし) |
| 前後のデータにアクセス |
○ |
(なし) |
前後のデータにアクセスする
詳細表示画面は標準で前後のデータにアクセスする機能が備わっています。
カード型データベースの感覚で、前へ、次へといった操作が可能です。
ワンポイント
ここで「前・後」とは、現在の検索結果に対する操作となります。検索条件や並び順の指定によって、前・後のデータは変動します。
仕様・制約
この前後にアクセスするボタンは、検索処理を行うことによって機能します。(検索結果に対する前後への移動を行います。)
このため、次のような場合はボタン操作が行えません。(ボタンが押せない状態となります。)
- 親子モデルの親モデルに用意された子モデル一覧表示で詳細ボタンを押し、子モデルを表示した場合。(指定した子モデルの主キーのデータを直接表示するため検索が行われていない。)
- カレンダービューから詳細画面に遷移した場合。上と同じ理由による。
関連する機能
対象とするUI
| 機能 |
標準UI |
スマートフォンUI |
| ボタンの表示制御 |
○ |
|
| 前後のデータにアクセスする |
○ |
|