設定一覧
更新画面で設定できる内容は次の通りです。
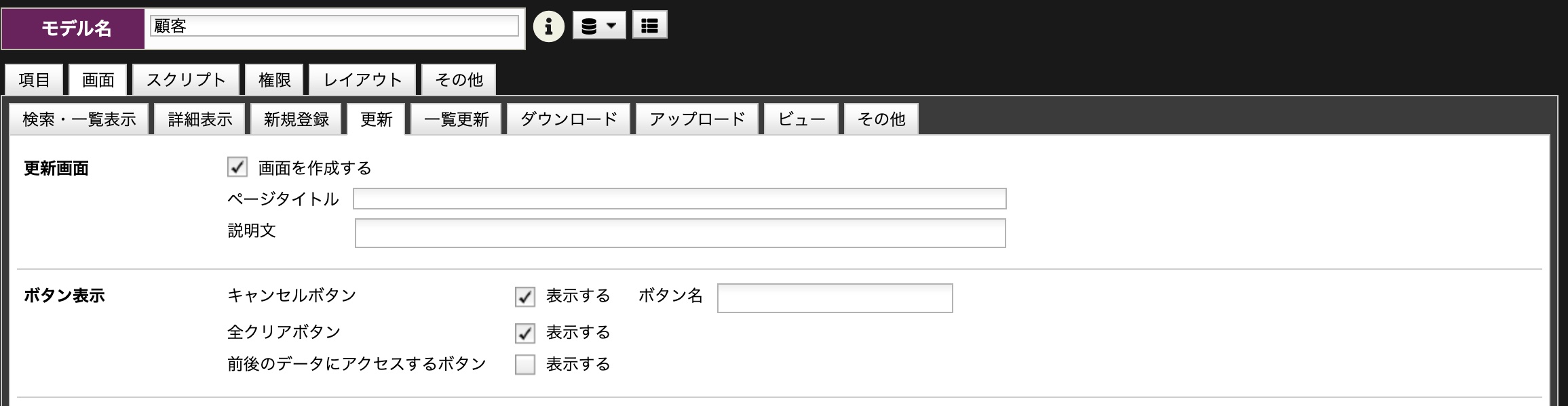
 更新画面の設定内容
更新画面の設定内容
| 設定欄 | 説明 | デフォルトの動作 |
| 画面を作成する |
更新画面を作成します。 |
作成する |
| ページタイトル |
画面のページタイトルを指定します。省略時は「モデル名 + "更新"」です。 |
顧客 更新 |
| 説明文 |
ページタイトルの下に説明文を記述することができます。 |
(未指定の場合、空白) |
| ボタン表示 |
キャンセルボタン、全クリアボタンの表示制御とボタン名を設定できます。 |
表示する。 |
ロック
Wagbyは更新時に楽観ロックを行います。ここでは楽観ロック時の挙動を説明します。
ある利用者 (A) がデータの更新画面を開いている場合、その更新作業中であっても他の利用者 (B) も同じデータの更新画面を開くことができます。
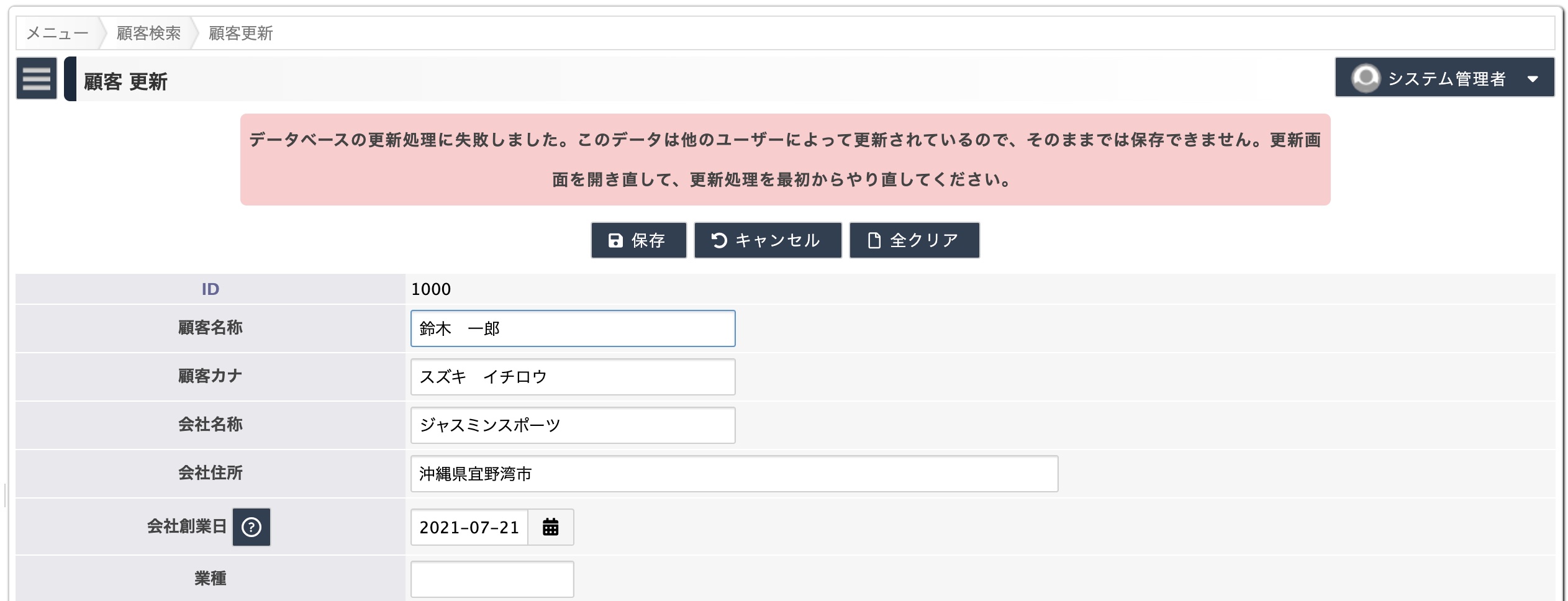
利用者 A または B のいずれかが更新すると、そのあとの更新は失敗します。
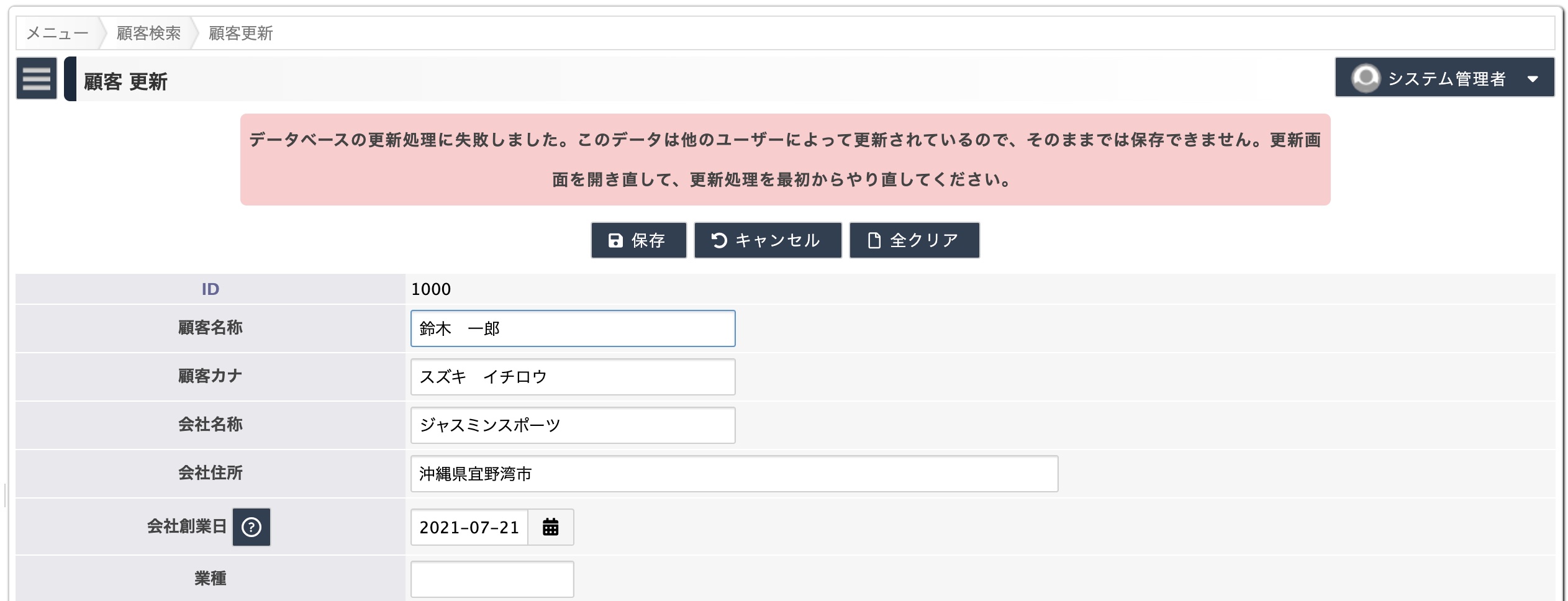
 ロックエラー "データベースの更新処理に失敗しました。このデータは他のユーザーによって更新されているので、そのままでは保存できません。更新画面を開き直して、更新処理を最初からやり直してください。"
ロックエラー "データベースの更新処理に失敗しました。このデータは他のユーザーによって更新されているので、そのままでは保存できません。更新画面を開き直して、更新処理を最初からやり直してください。"
ワンポイント
更新に失敗した場合、利用者の入力は無効となります。再度、更新画面を開いて入力をやり直してください。
注意
このロック機構は、更新・削除・一覧更新・アップロード更新といった、Wagbyが管理するすべての更新処理で機能します。
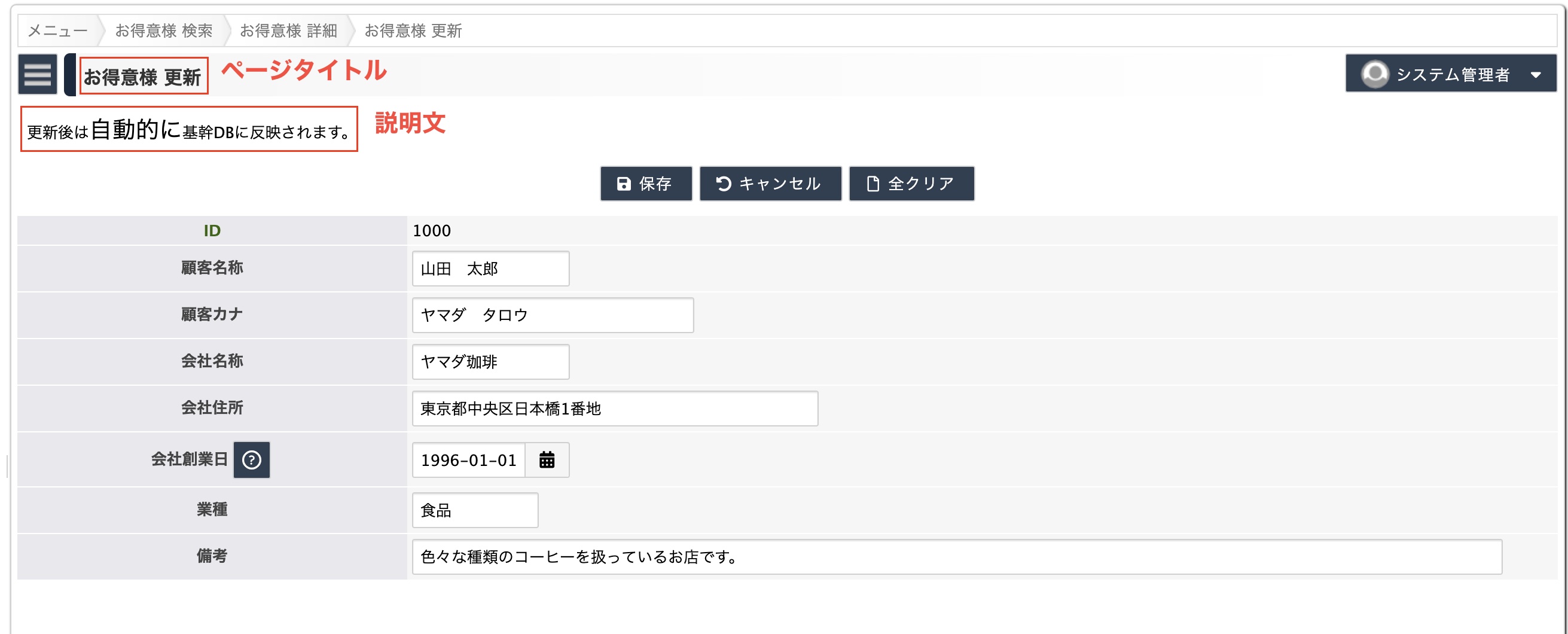
ページタイトルと説明文
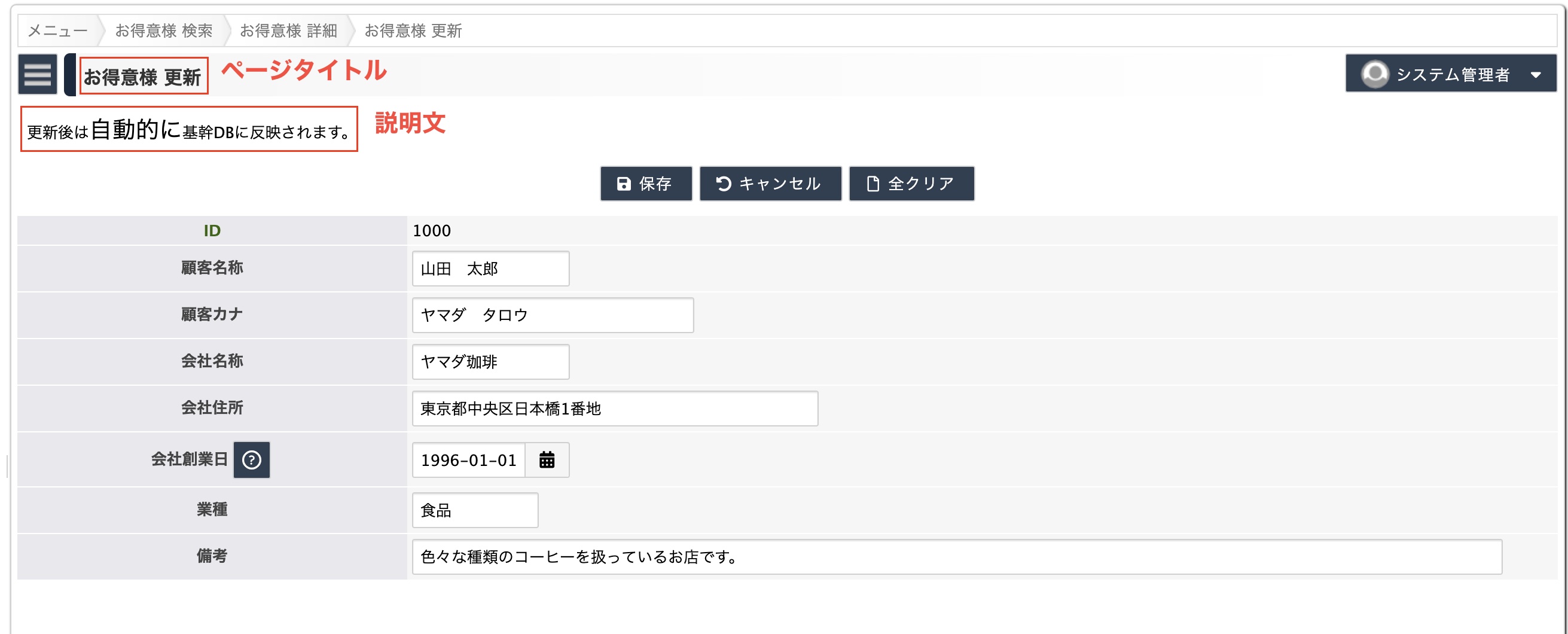
ページタイトルと説明文を指定した例を示します。
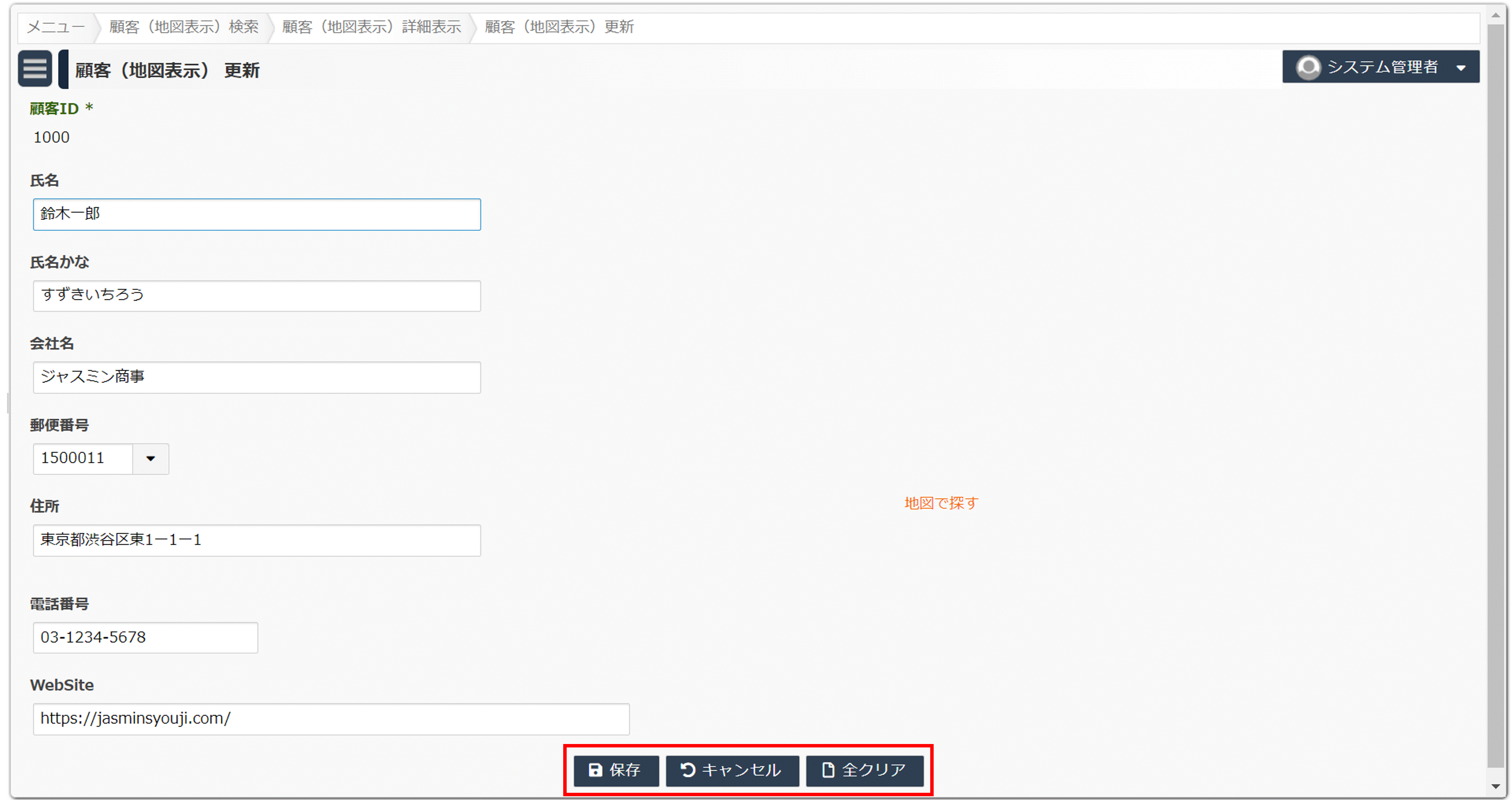
 ページタイトルと説明文を設定した例
ページタイトルと説明文を設定した例
設定方法
設定欄に任意の文字を指定します。説明文にHTMLタグを加えることもできます。
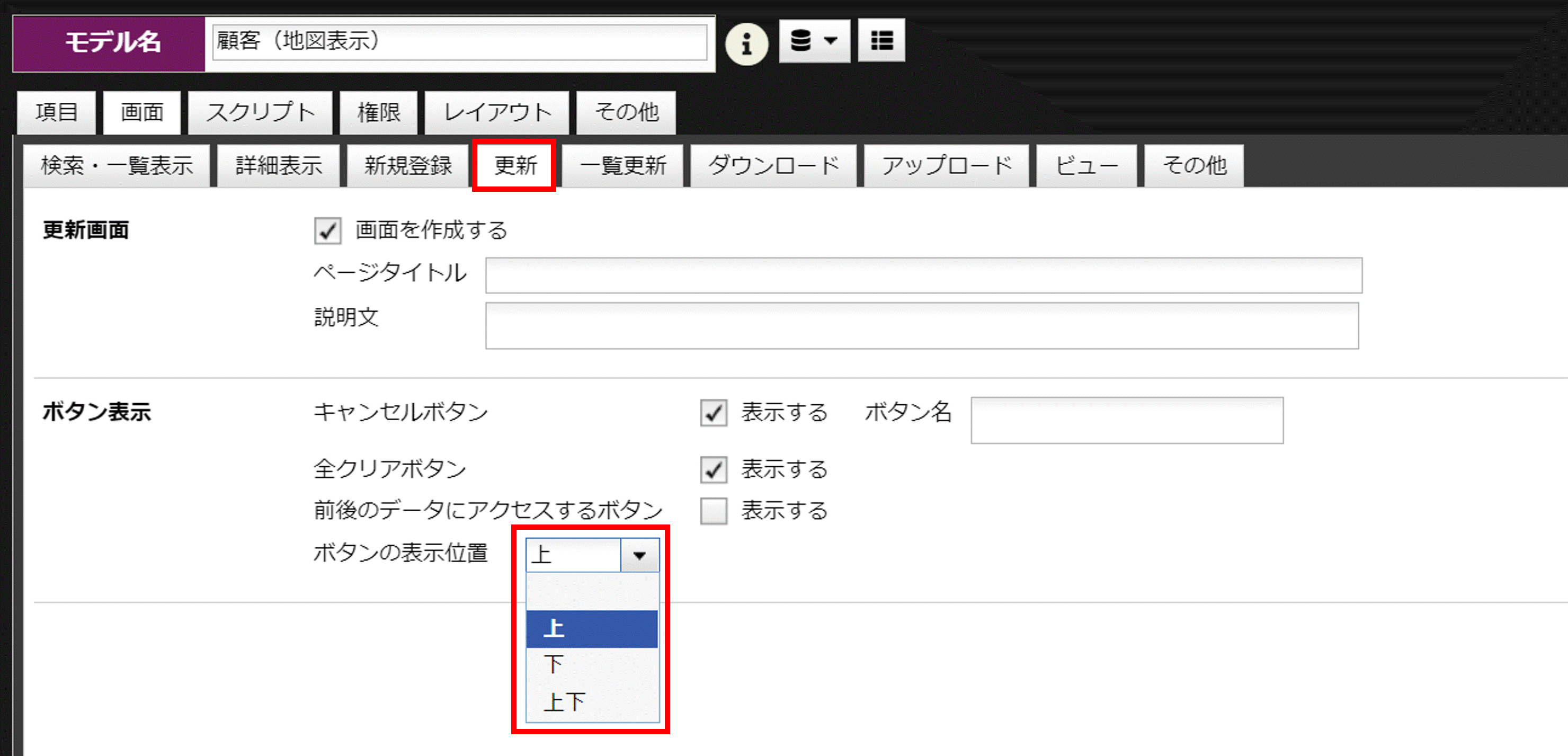
 ページタイトルと説明文の設定
ページタイトルと説明文の設定
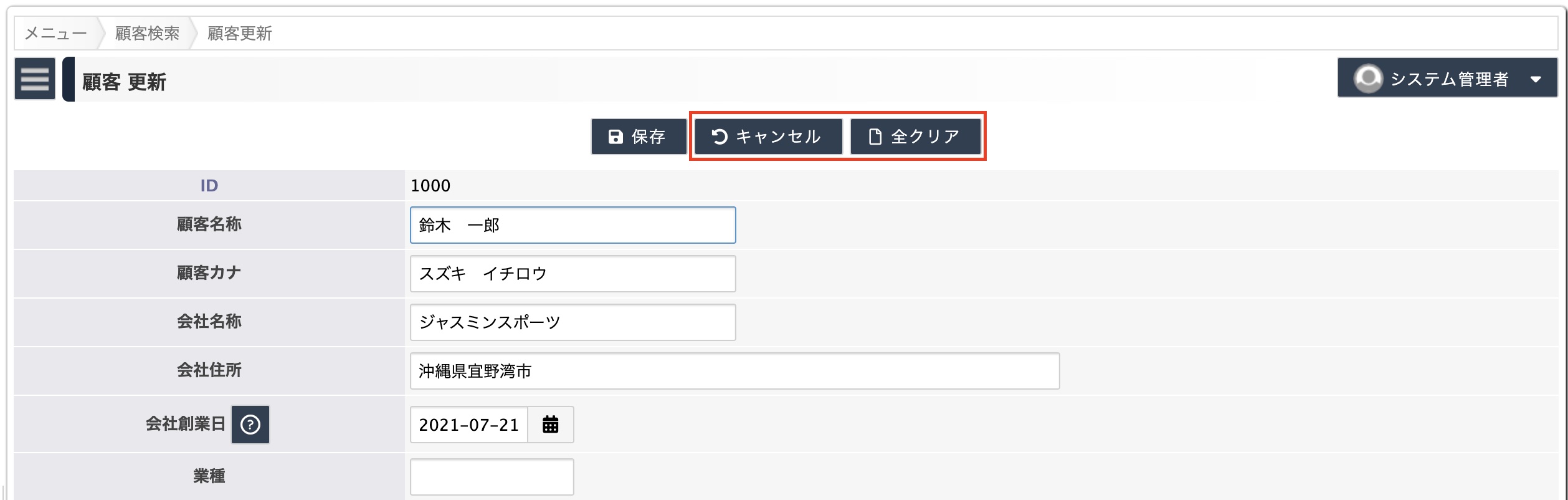
用意されているボタン(機能)
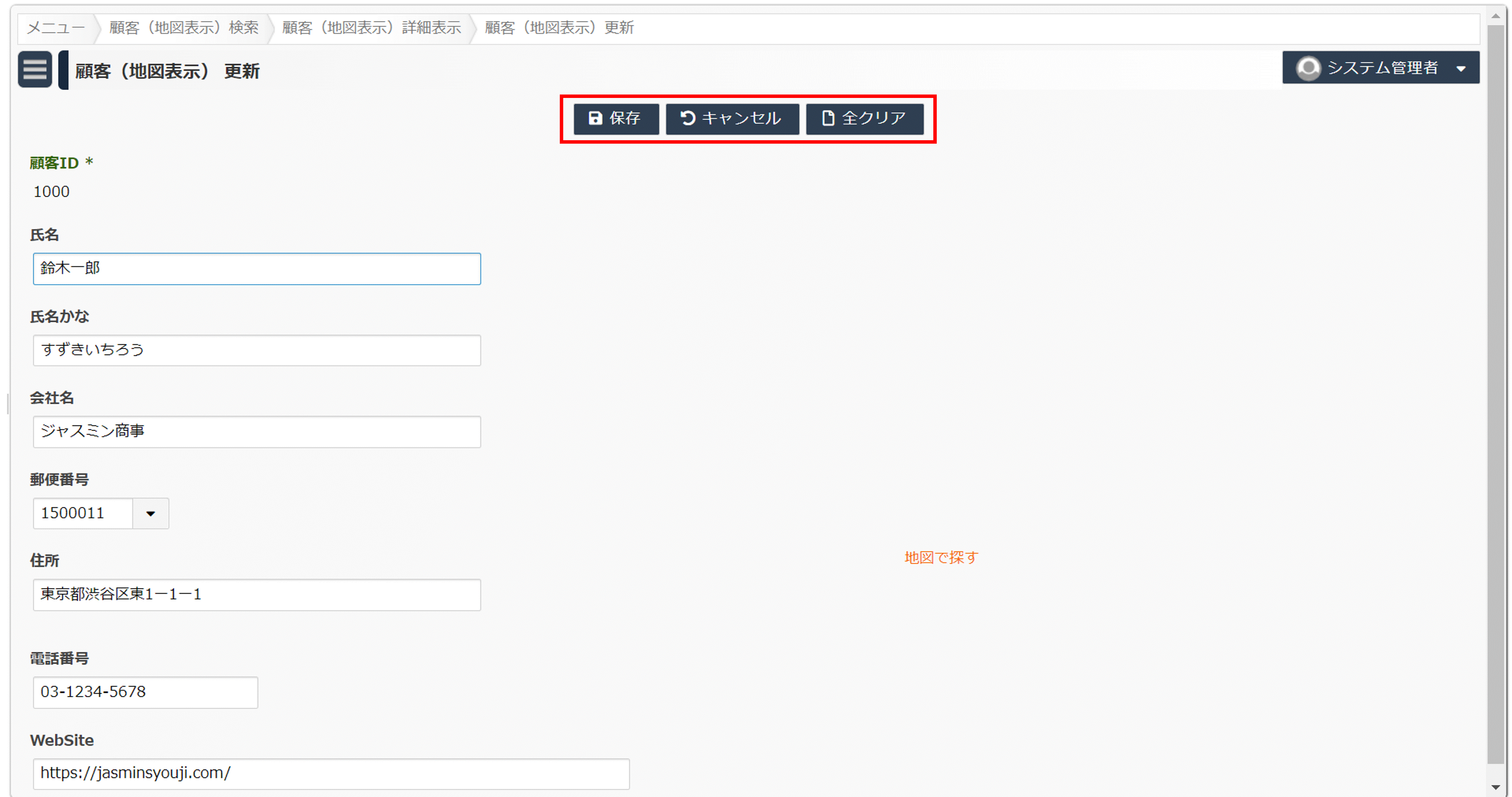
更新画面に用意できるボタン(機能)を説明します。
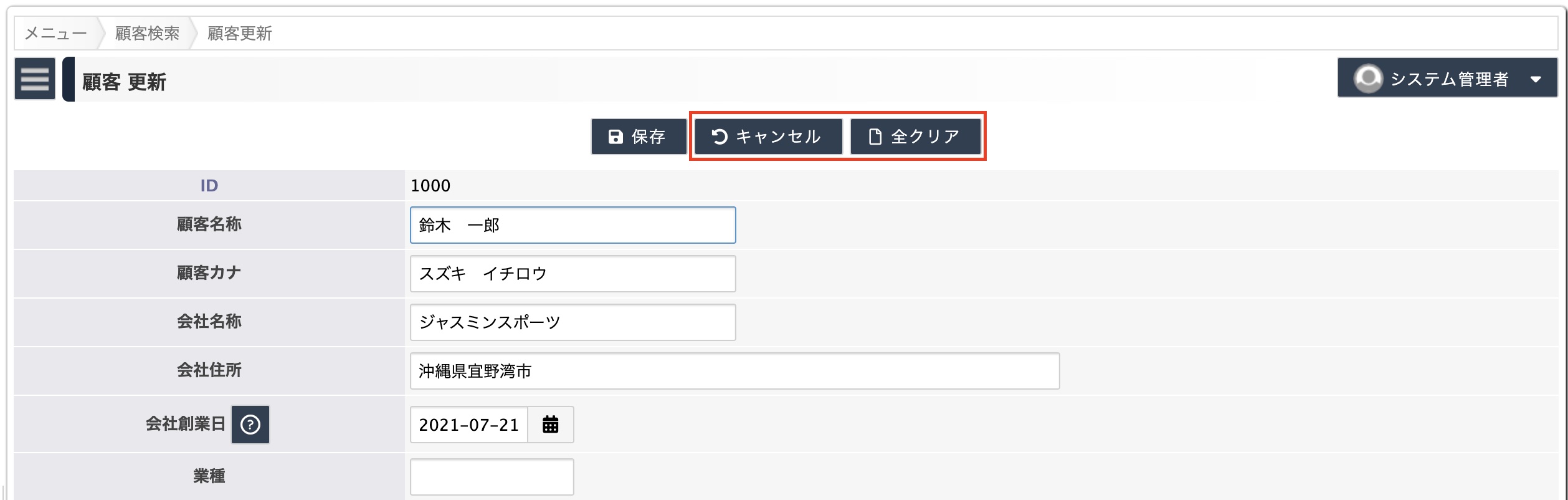
 更新画面に用意できるボタン
更新画面に用意できるボタン
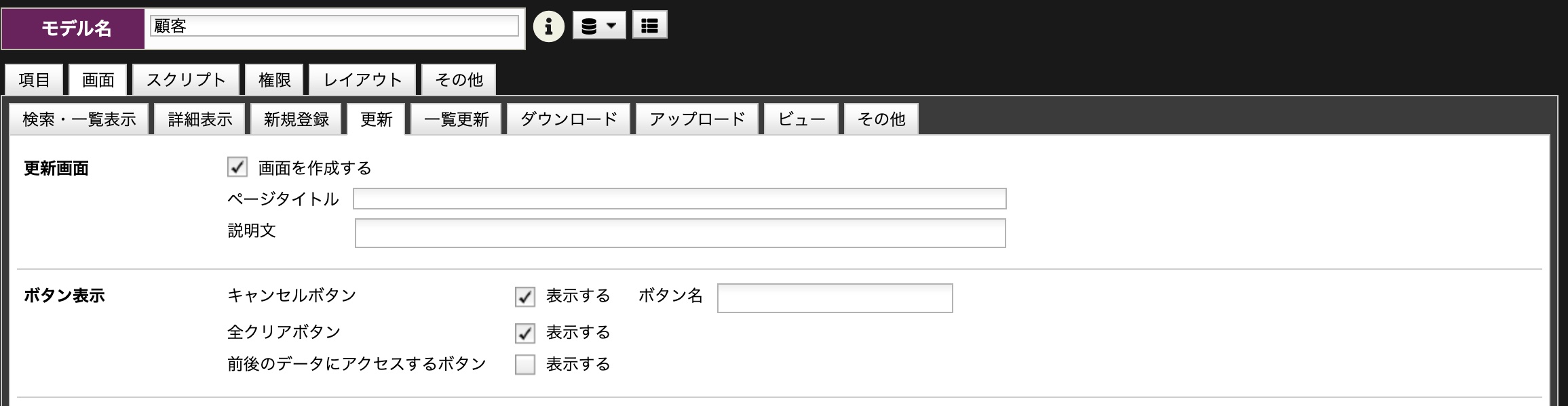
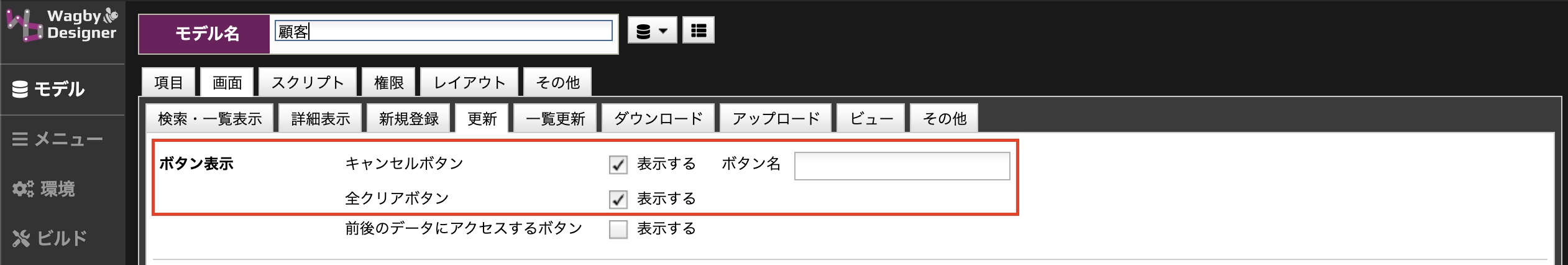
設定方法
画面タブ内の更新タブに用意された「ボタン表示」を有効にします。
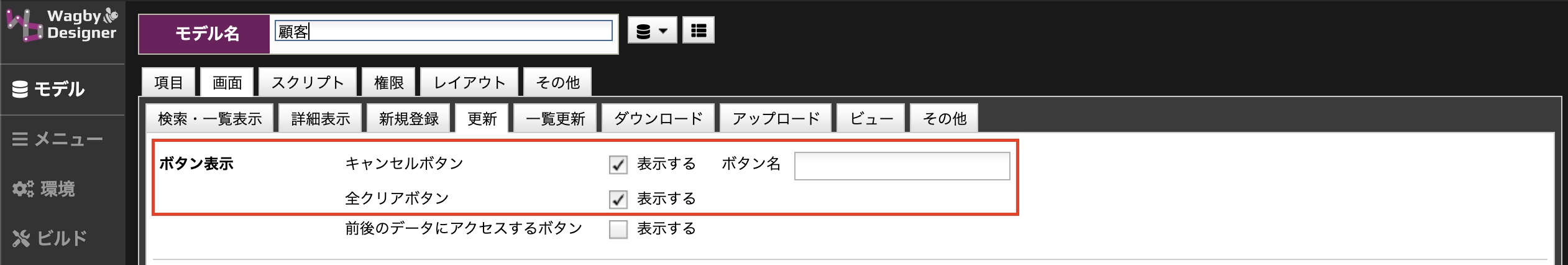
 ボタン表示の設定
ボタン表示の設定
各ボタンの表示を有効にする場合、関連する画面機能が作成されている必要があります。
画面機能が作成されない設定では、ボタンも作成されません。
| 種別 |
初期状態 |
備考 |
| 保存 |
○ |
(常に表示されます。) |
| キャンセル |
○ |
|
| 全クリア |
○ |
入力した項目をすべて消去します。(データベースからデータが消去されるわけではありません。)
|
全クリアボタンクリック時の読込専用項目の扱い
- 自動計算によって求められた値は、全クリアボタンクリック時に、再計算されます。
- 初期値がセットされた値は、全クリアボタンクリック時に、初期値を再セットします。
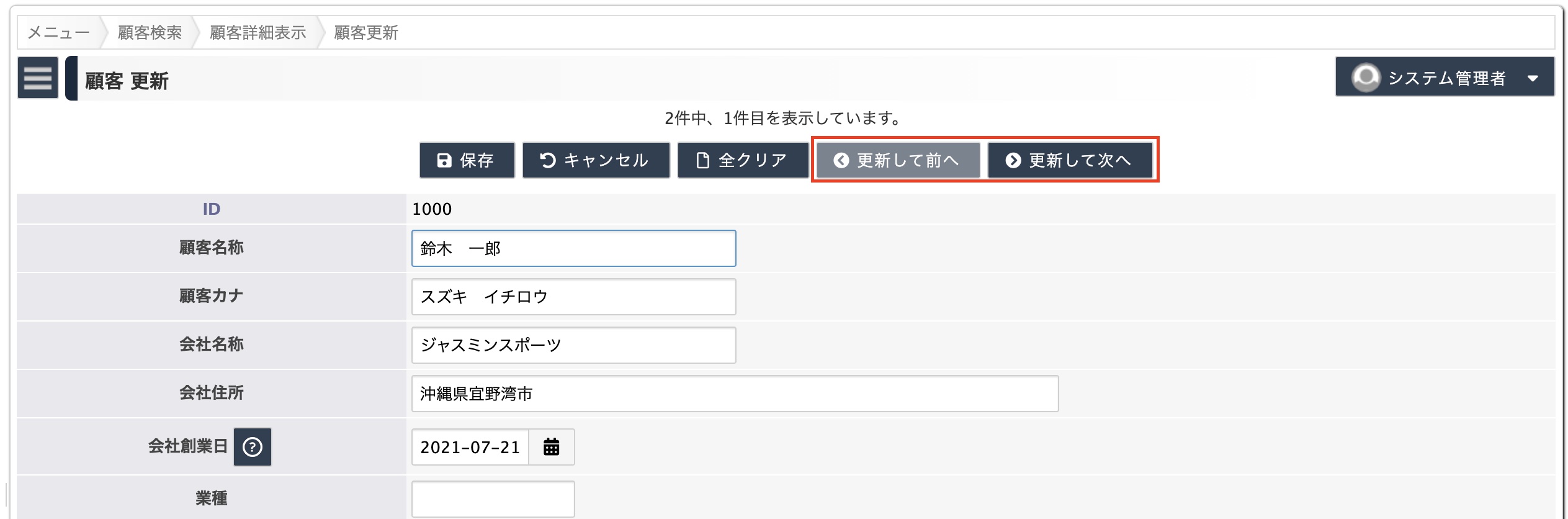
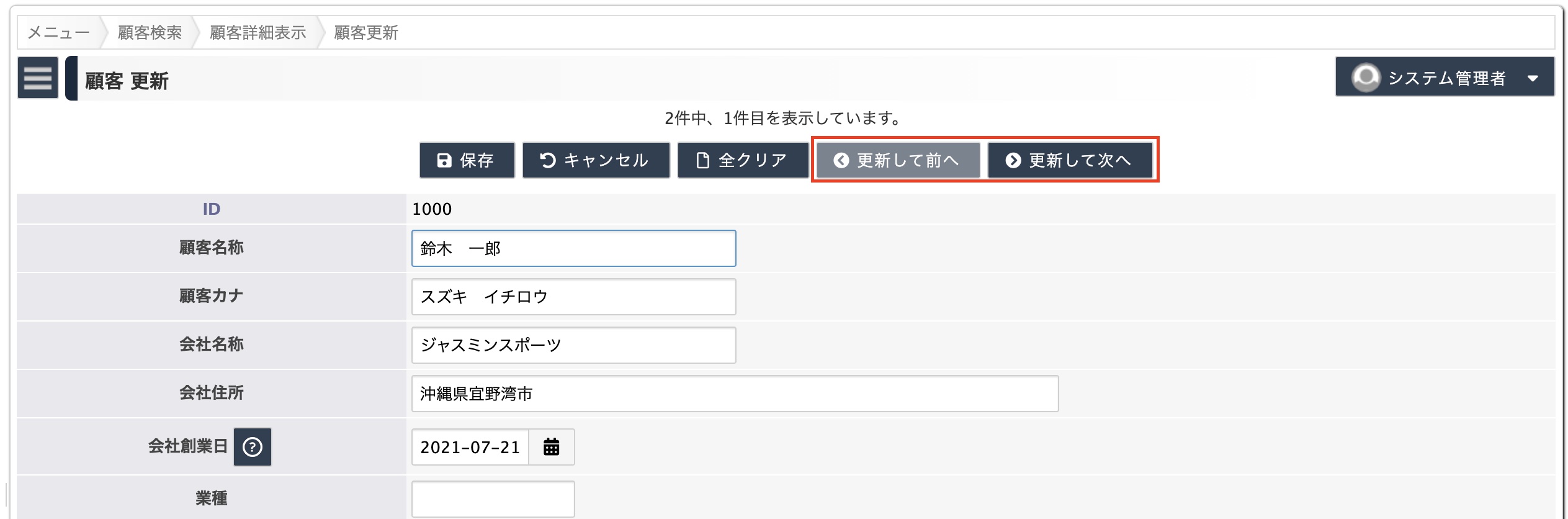
前後のデータにアクセスする
更新画面でも(詳細画面と同様に)前後のデータにアクセスする機能が備わっています。
カード型データベースの感覚で、前へ、次へといった操作が可能です。
 更新画面に用意される前後移動ボタン
更新画面に用意される前後移動ボタン
ワンポイント
ここで「前・後」とは、現在の検索結果に対する操作となります。検索条件や並び順の指定によって、前・後のデータは変動します。
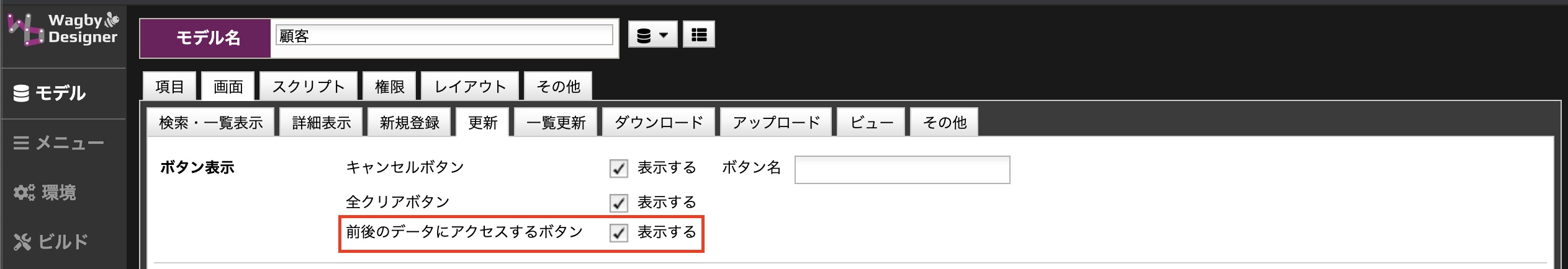
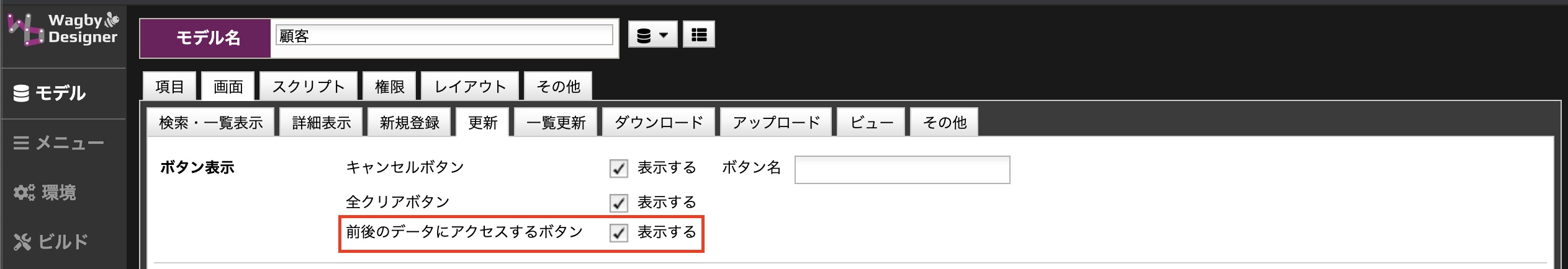
設定方法
更新画面>ボタン表示から「前後のデータにアクセスするボタン」の設定を有効にします。
 前後のデータにアクセスするボタン設定
前後のデータにアクセスするボタン設定
ワンポイント
"画面 > 検索・一覧表示 > ボタン表示 > 更新ボタン" もあわせて有効にすると、一覧表示画面から更新画面へ直接、遷移し、その後は「更新して次へ」ボタンで連続したデータ更新を行うことができます。
対象とするUI
| 機能 |
標準UI |
スマートフォンUI |
| ボタンの表示制御 |
○ |
|
| 前後のデータにアクセスする |
○ |
|
| ロック |
○ |
○ |