販売管理 販売商品モデル
最終更新日: 2021年2月12日
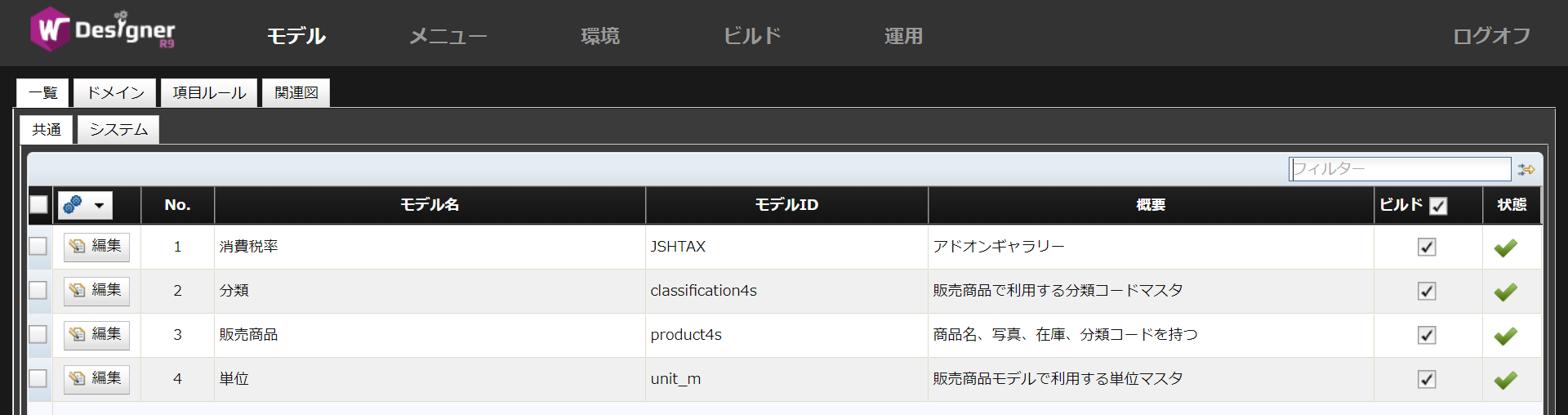
次のモデルを用意します。リポジトリファイルをインストールした場合は不要です。
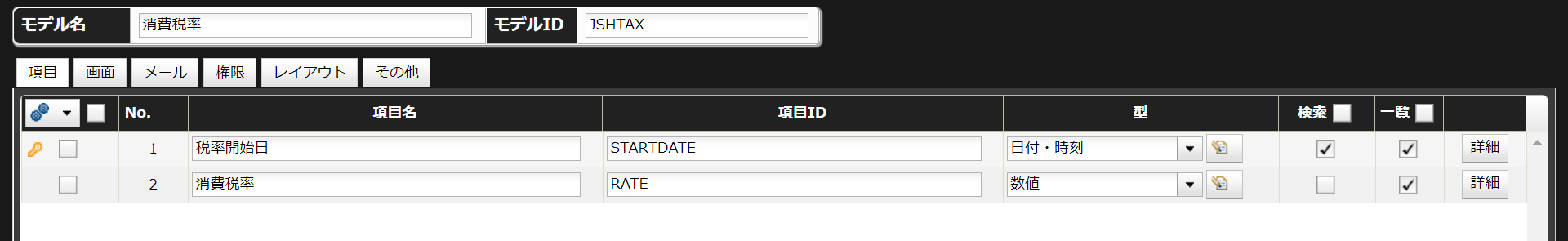
アドオンギャラリー「JSHTAX」のモデルを利用します。(後述)
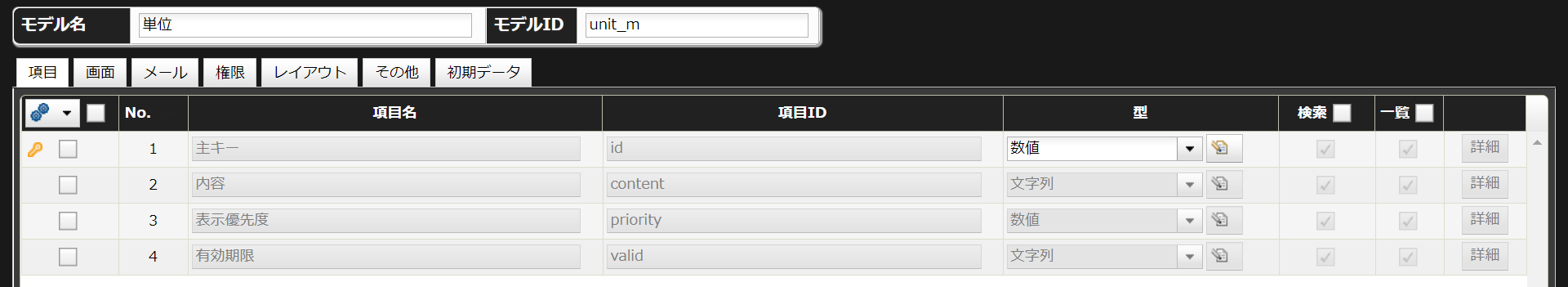
仕入れの単位を管理するマスタです。選択肢モデルとして用意します。
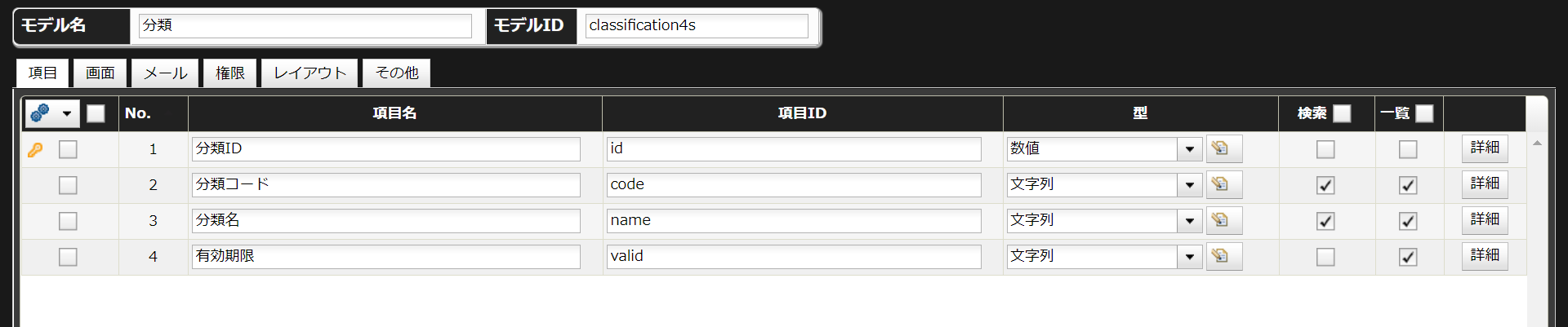
分類コードを管理します。
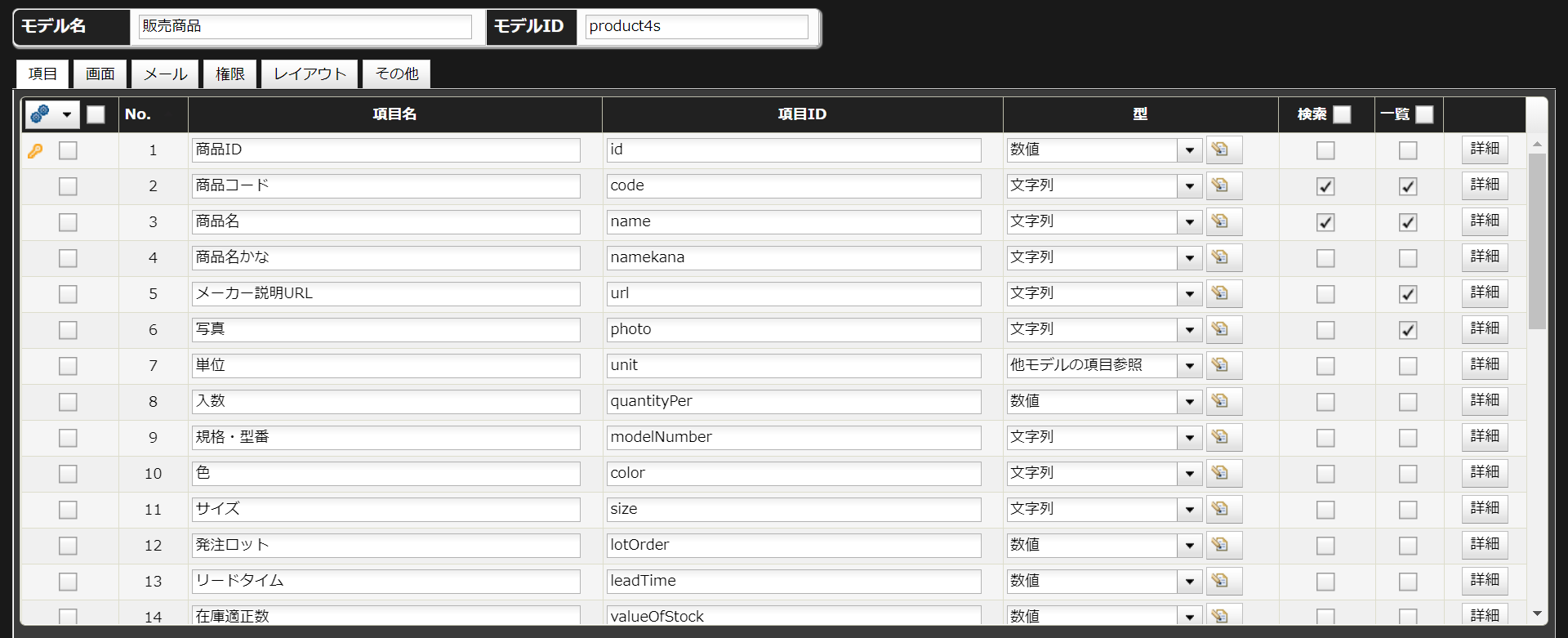
販売商品を管理します。上で説明した「単位」と「分類」を利用します。
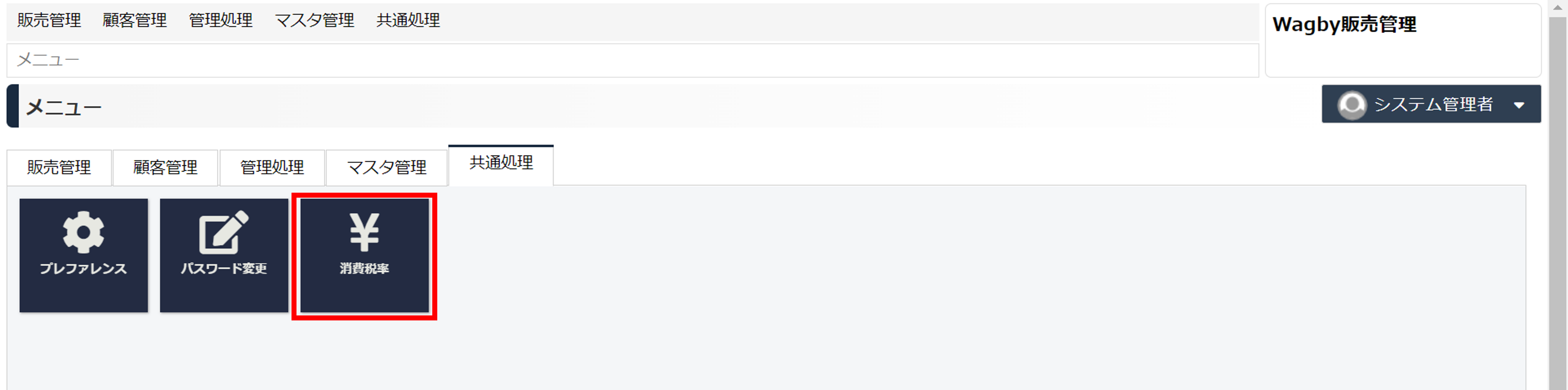
消費税率モデルは「共通処理」のタブに追加し、
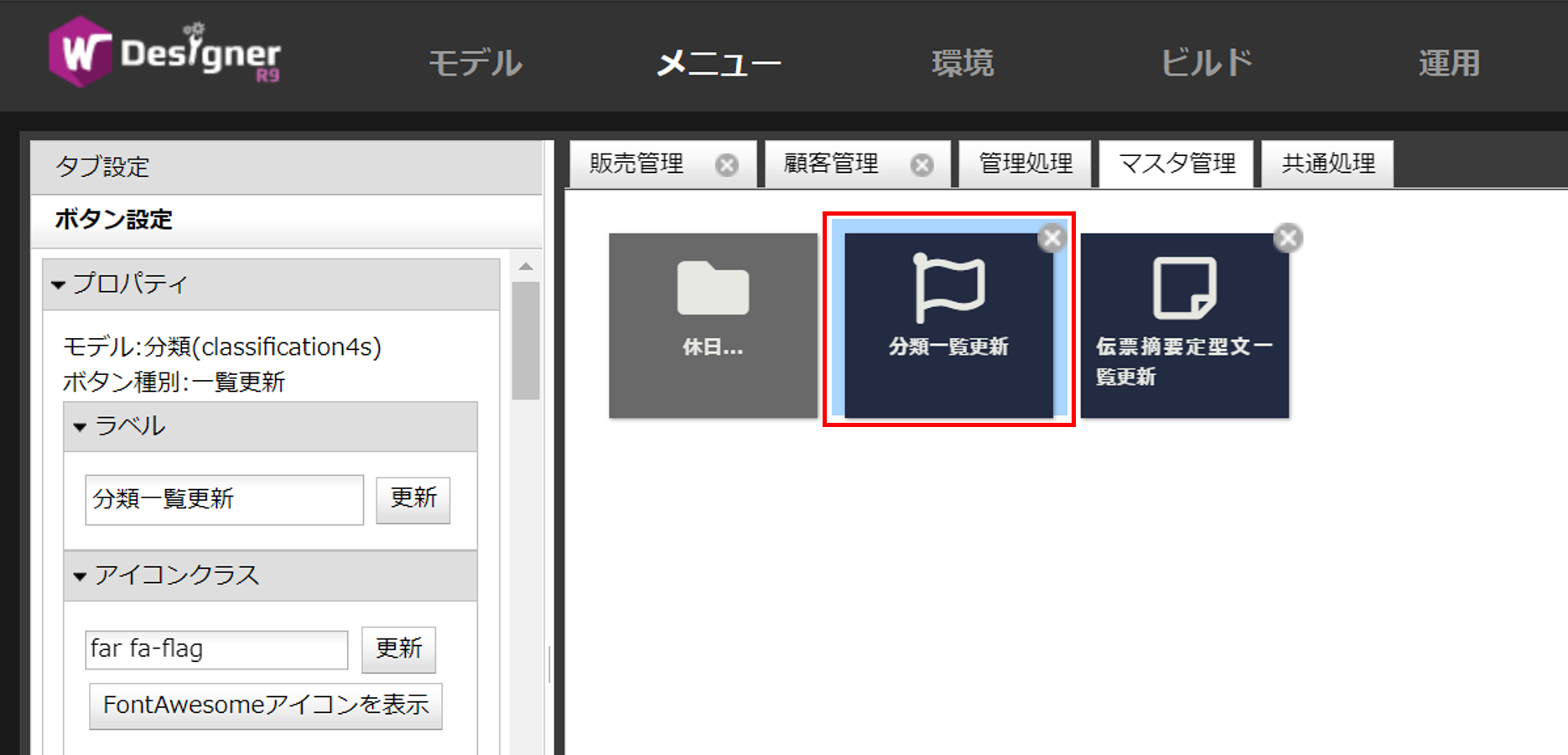
分類モデルは一覧更新画面を「マスタ管理」のタブに含めました。
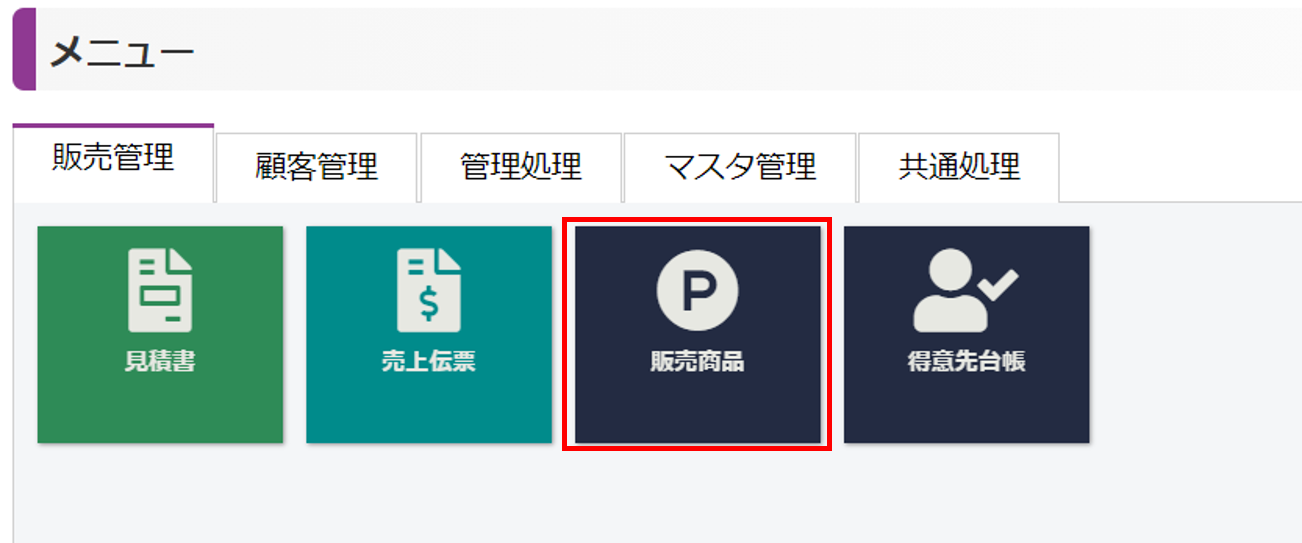
販売商品モデルは新しく用意したタブ「販売管理」に含めるようにしました。
単位モデルは初期設定のみを利用するとし、ここではメニューに加えていません。
事前準備が終わりました。
販売商品モデルの定義について、より詳しく説明します。
商品コードは自由に設定できます。用意するモデル
モデル 説明 備考
消費税率 開始日付と消費税率を管理します。 アドオンギャラリー「JSHTAX」で提供されるモデルを利用します。
分類 商品の分類コードです。
単位 仕入れの単位です。
販売商品 販売商品マスタです。

消費税率

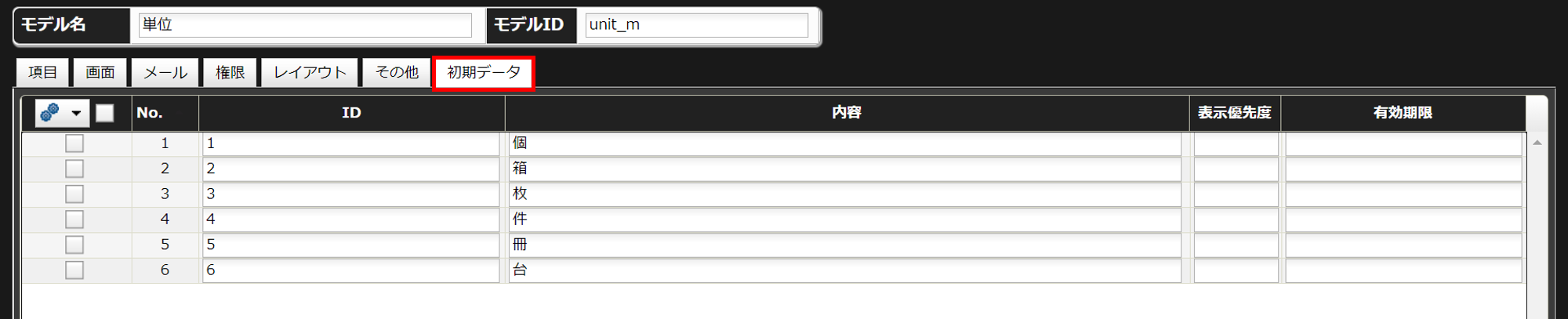
単位
初期データも設定します。


分類

販売商品

メニューへの登録
メニュー名を「消費税率」に、アイコンを「fas fa-yen-sign」に変更しました。



動作の確認
消費税率の設定
消費税率モデルの初期データ「data_addon_JSHTAX」をインポートします。

「メニューへの登録」手順で追加した「消費税率」をクリックします。


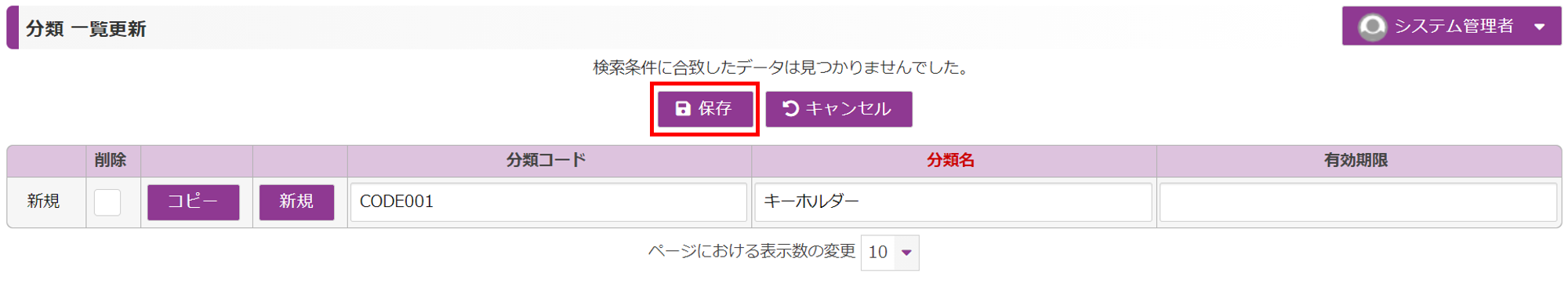
分類コードの登録
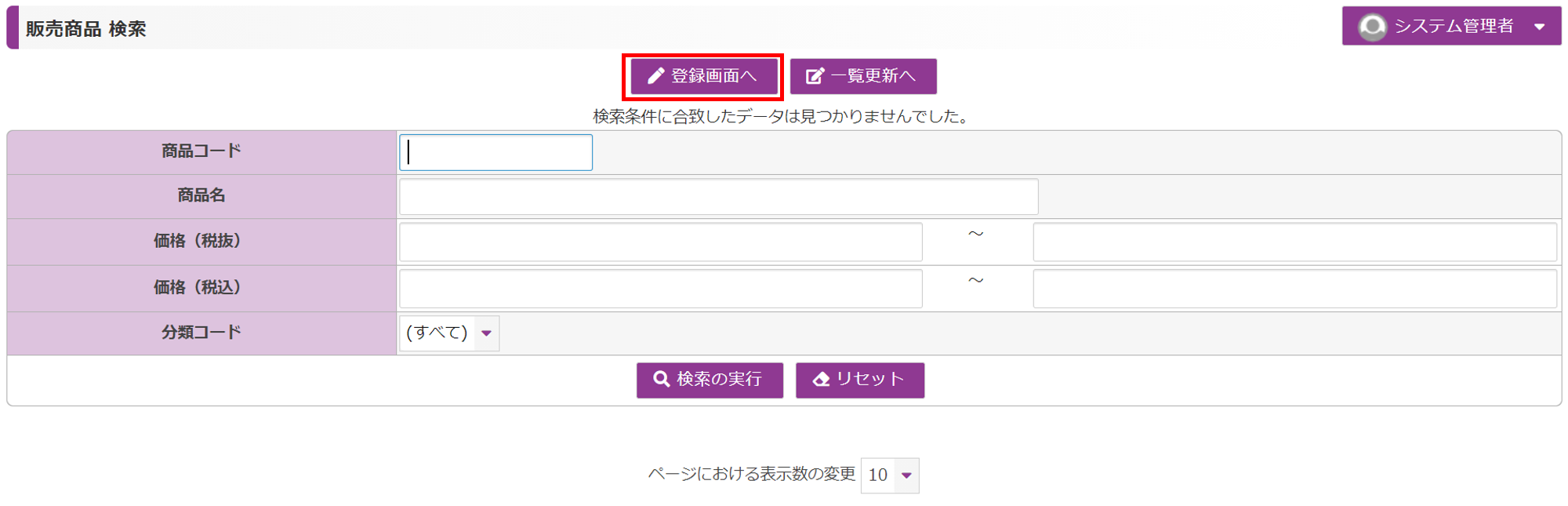
販売商品の登録
次は販売商品を登録します。
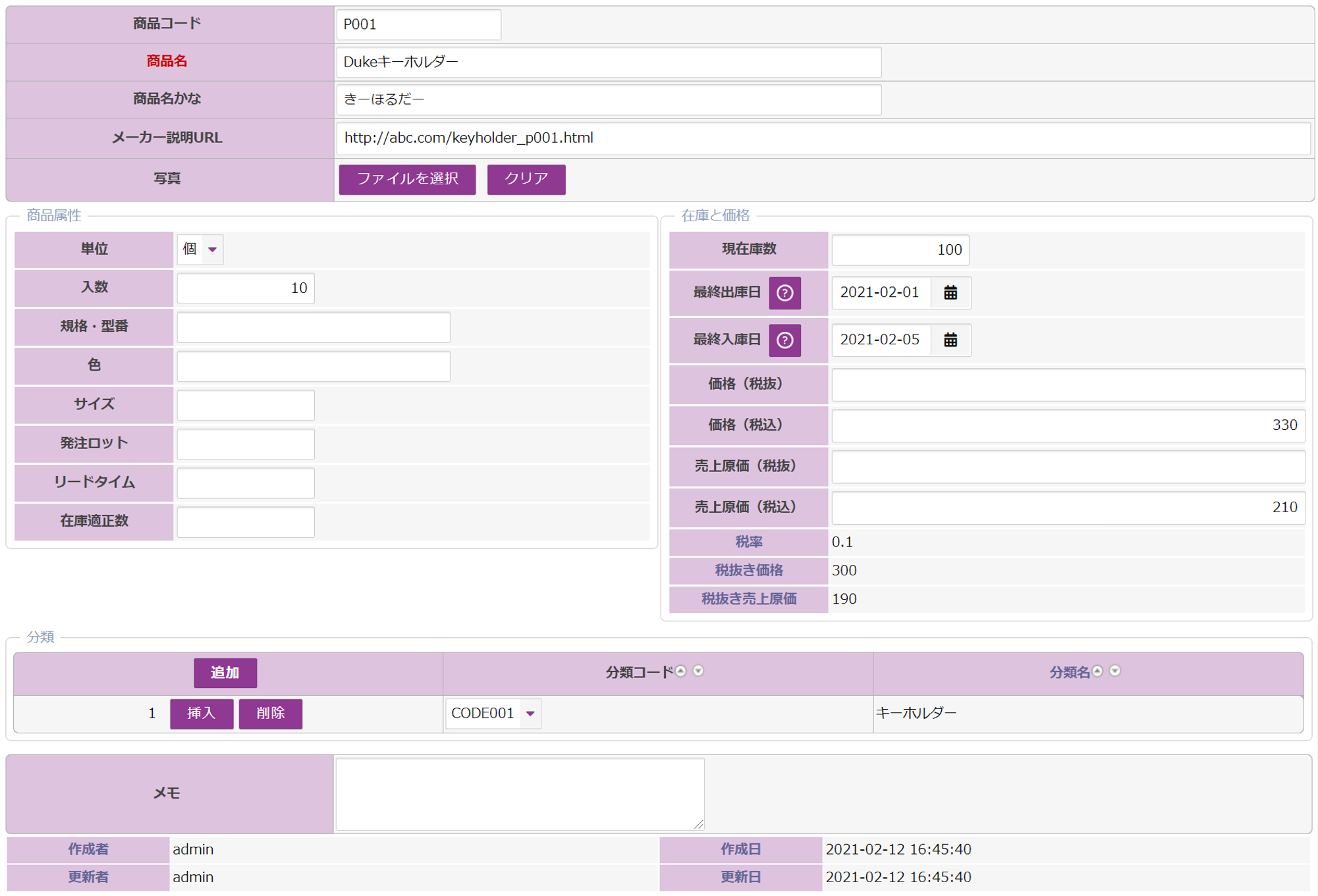
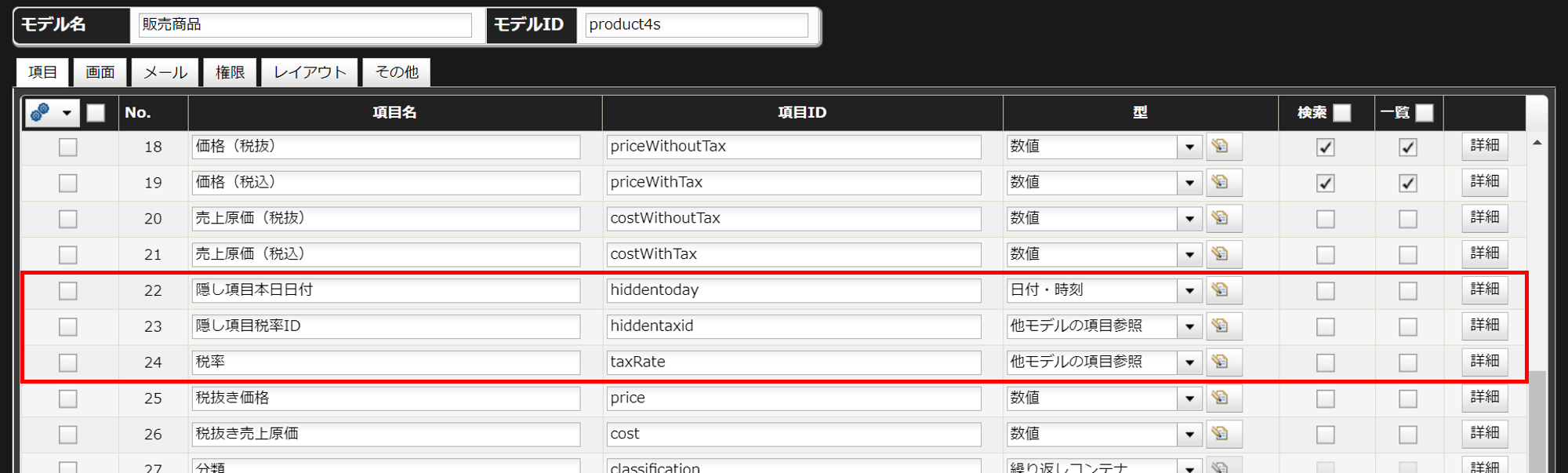
販売商品モデルの詳細
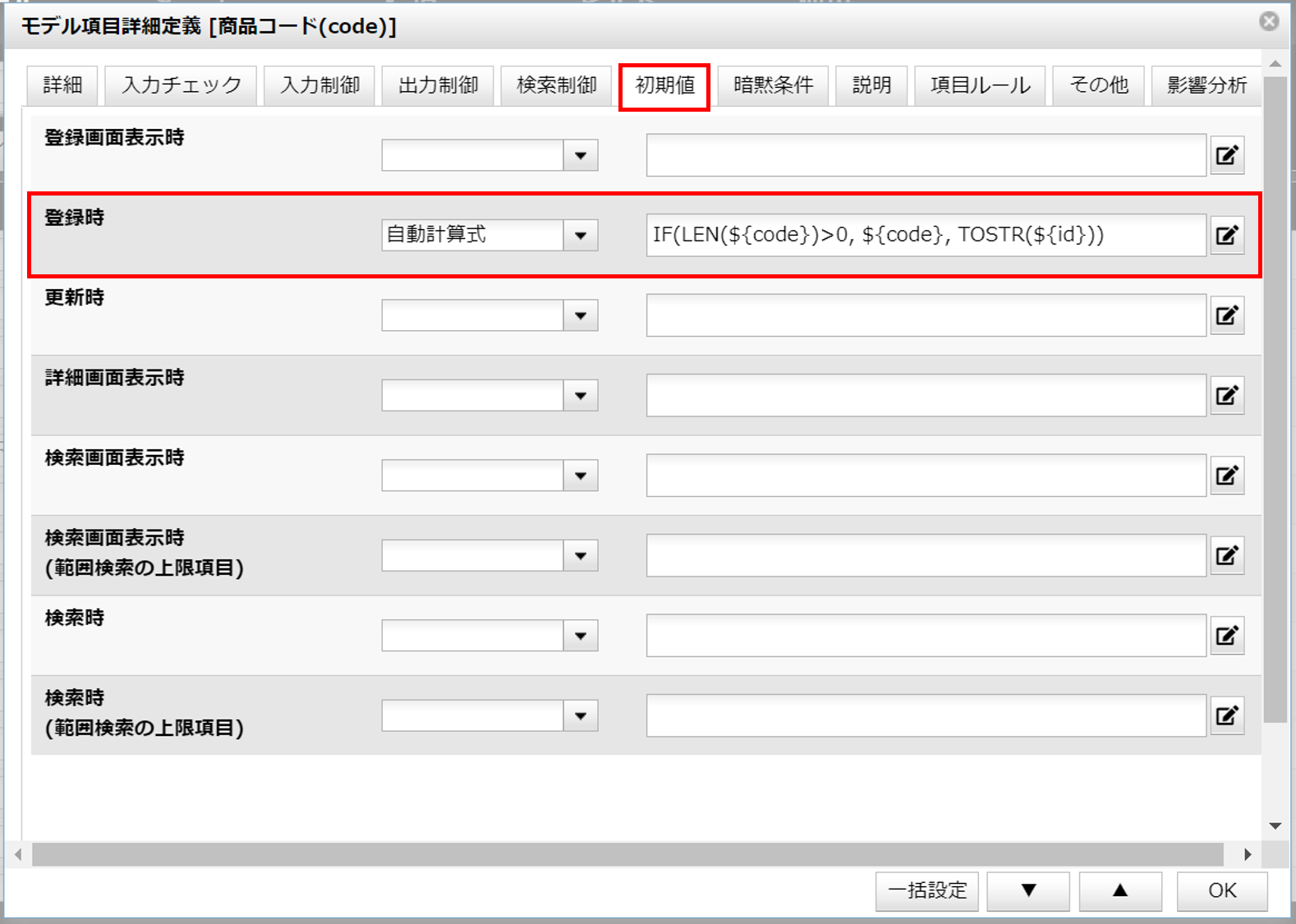
「商品コード」の自動設定
未入力のまま登録した場合は、内部で自動採番された主キーの値が商品コードとして使われます。
商品コードの初期値設定で以下の関数を設定することで、この仕様を実現できます。
IF(LEN(${code})>0, ${code}, TOSTR(${id}))
LEN関数は文字列の長さを求めます。
商品コードは文字列型ですが主キーは数値型のため、TOSTR関数を使って数値を文字列に変換しています。

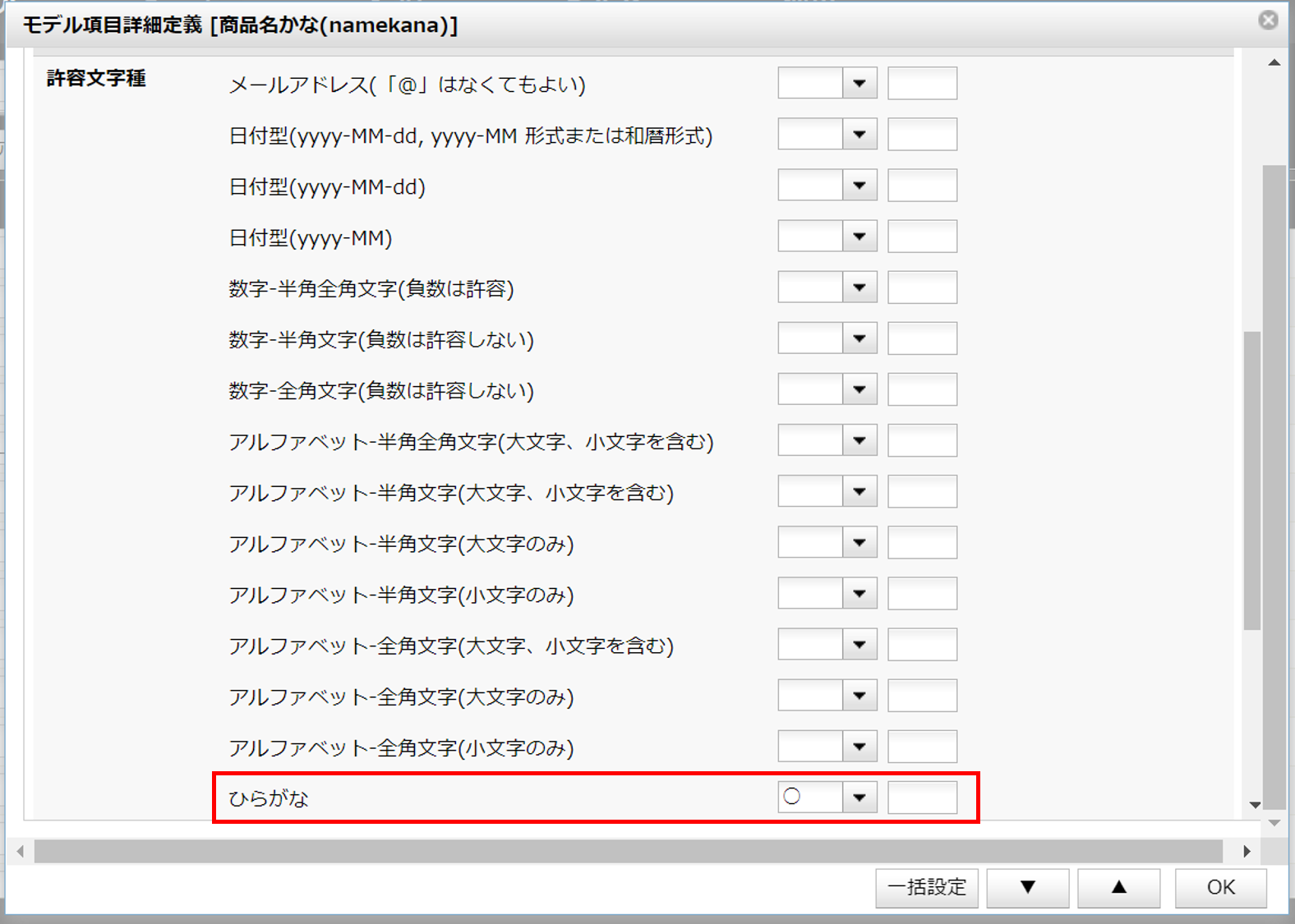
「商品名かな」の入力チェック
「商品名かな」項目はひらがなのみを許容しています。
(ひらがな以外の文字が含まれると入力エラーとして扱います。)

消費税の計算
アドオンギャラリーが提供する「消費税率」モデルの項目を参照します。
詳細はこちらをお読みください。

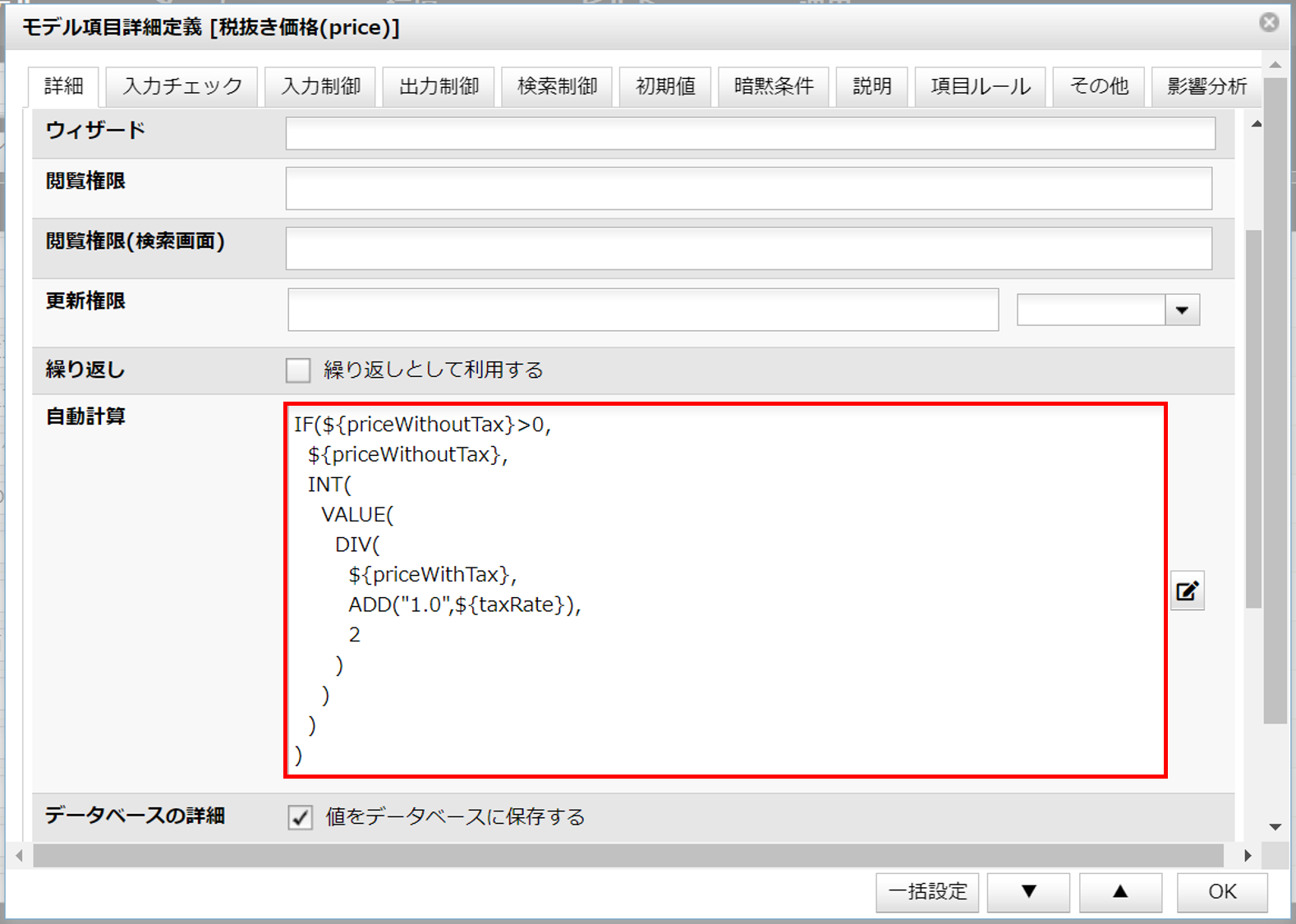
価格の計算
今回は「価格(税抜き)」と「価格(税込み)」のいずれか一つのみ入力できる仕様としています。
「価格(税抜き)」が入力された場合、これをそのまま「税抜き価格」として扱います。
しかし「価格(税込み)」のみが入力されていた場合は、税込み価格と現在の消費税率情報から「税抜き価格」を計算で求めます。
小数点の計算は、DIV関数やADD関数を用いることで演算誤差を抑えることができます。
IF(${priceWithoutTax}>0,
${priceWithoutTax},
INT(
VALUE(
DIV(
${priceWithTax},
ADD("1.0",${taxRate}),
2
)
)
)
)
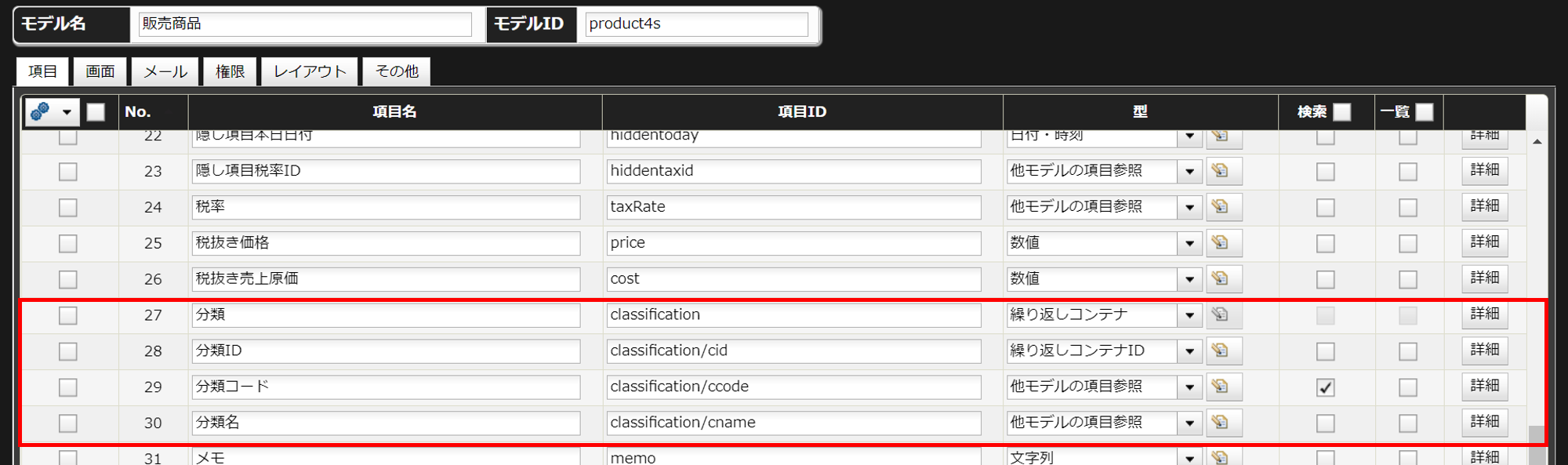
分類コードの複数設定
分類コードを繰り返しコンテナ形式にします。
これによって、一つの販売商品に複数の分類コードを付与することができます。

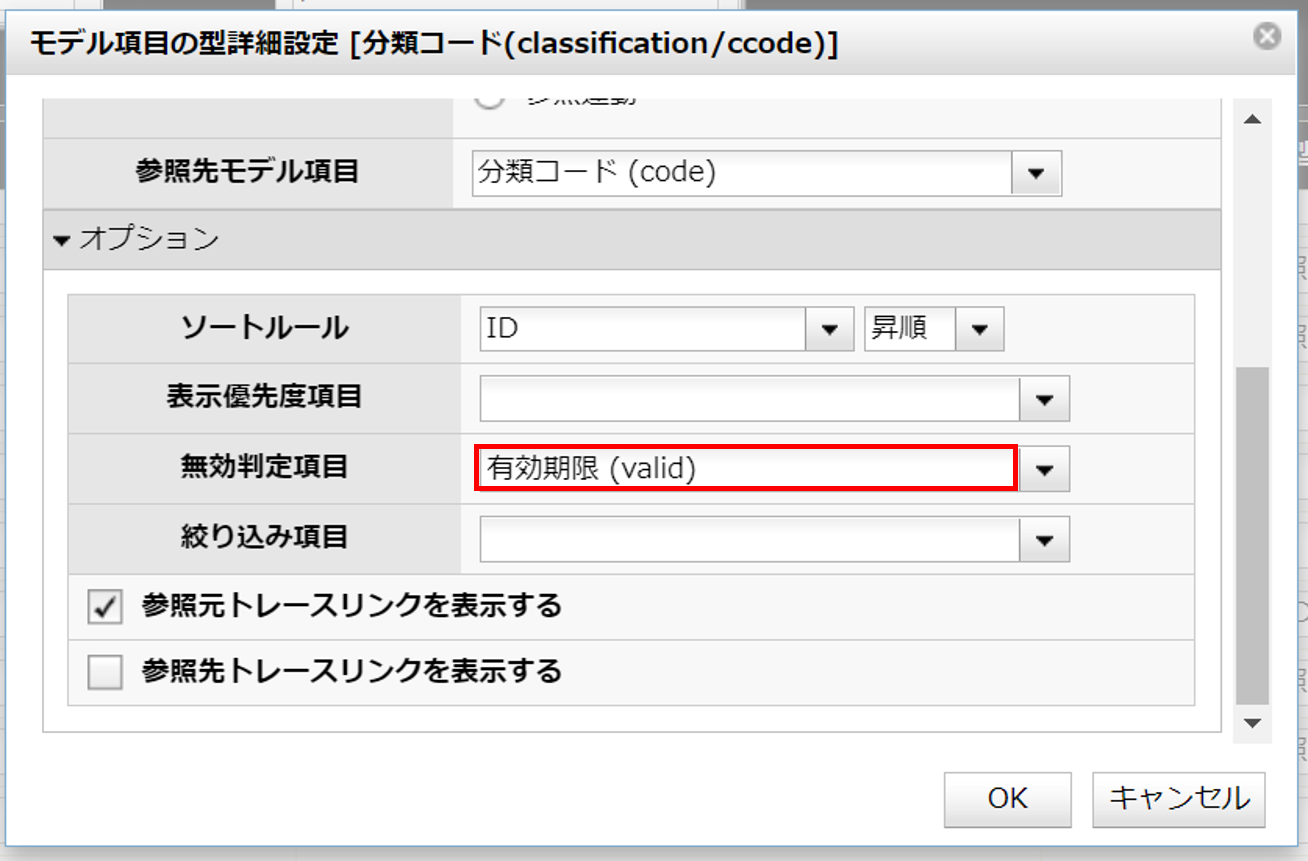
また、分類モデルの「有効期限(valid)」項目を、モデル参照時の無効判定に利用しています。
これによって有効期限に値がセットされたデータは無効扱いとなり、選択肢に表示されません。

レイアウト
販売商品モデルのレイアウトは隠しレイアウトを適用しています。
図の赤点線枠で示した部分が隠しレイアウトとなっています。