ポータル機能を使う
最終更新日: 2022年3月29日
R8 | R9
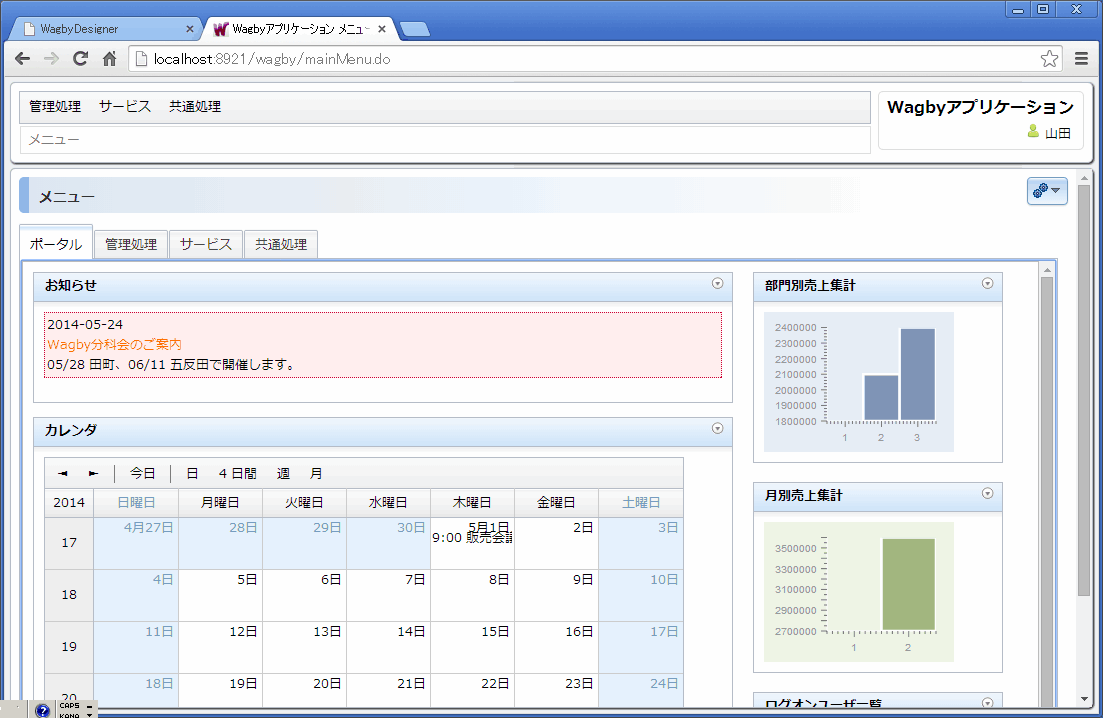
さまざまな情報を一つのポータル画面に集約して表示することができます。
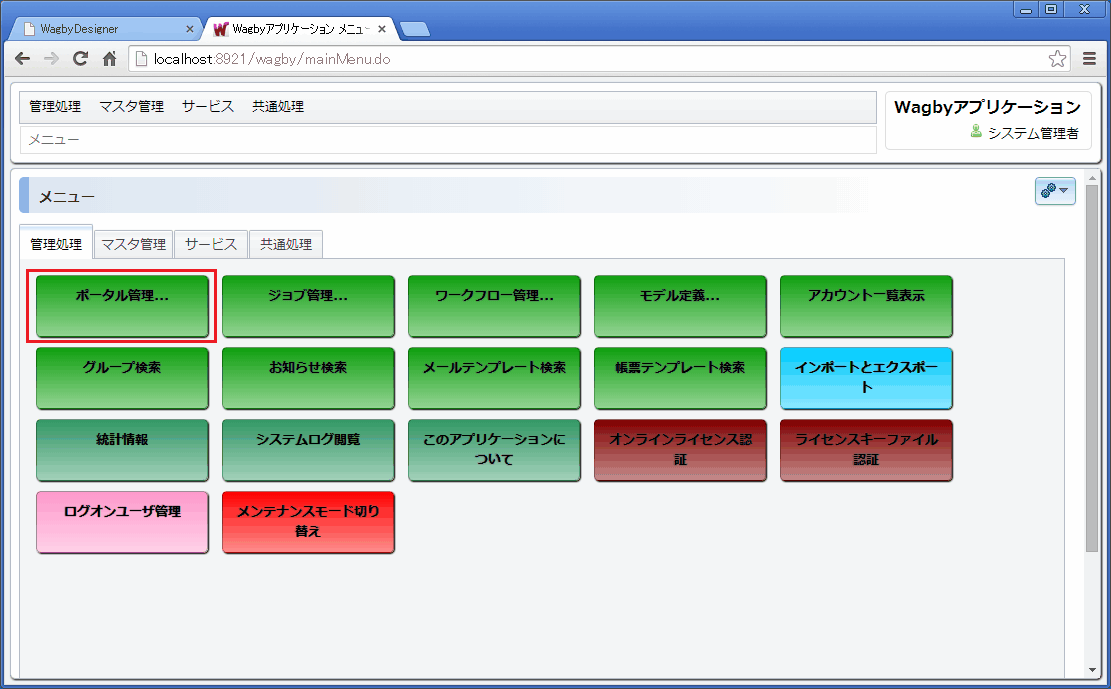
システム管理者でWagbyアプリケーションにログオンします。管理処理タブから「ポータル管理...」を選択します。
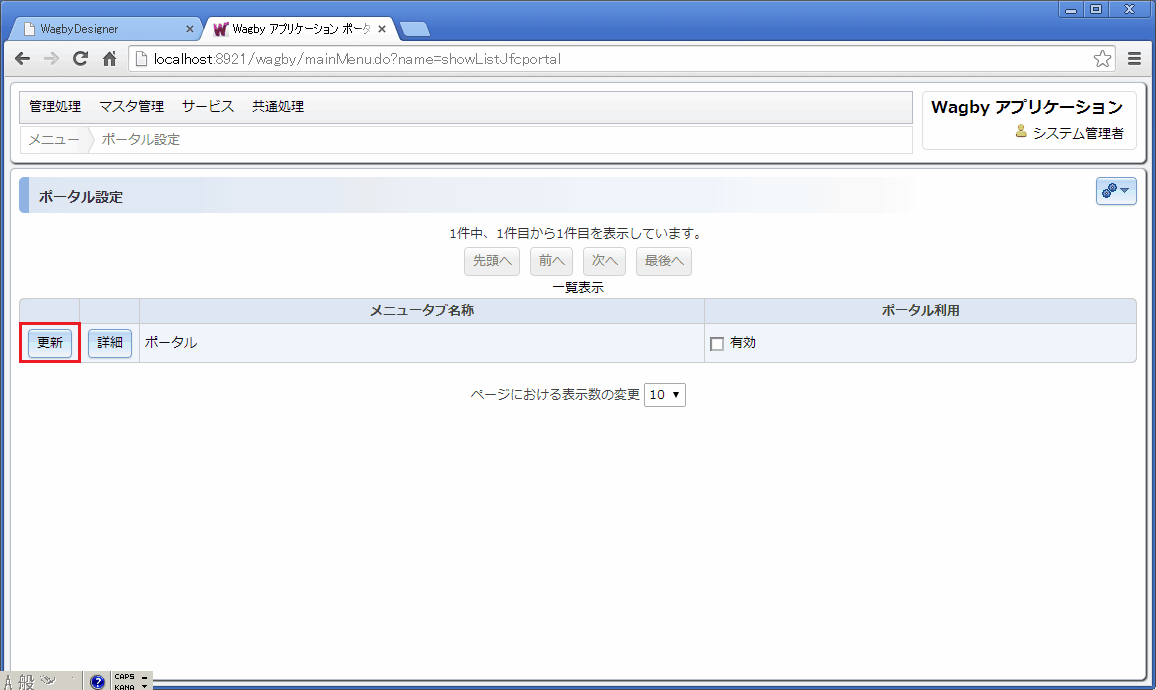
はじめに「ポータル設定」を開きます。
更新ボタンを押下し、設定画面を開きます。
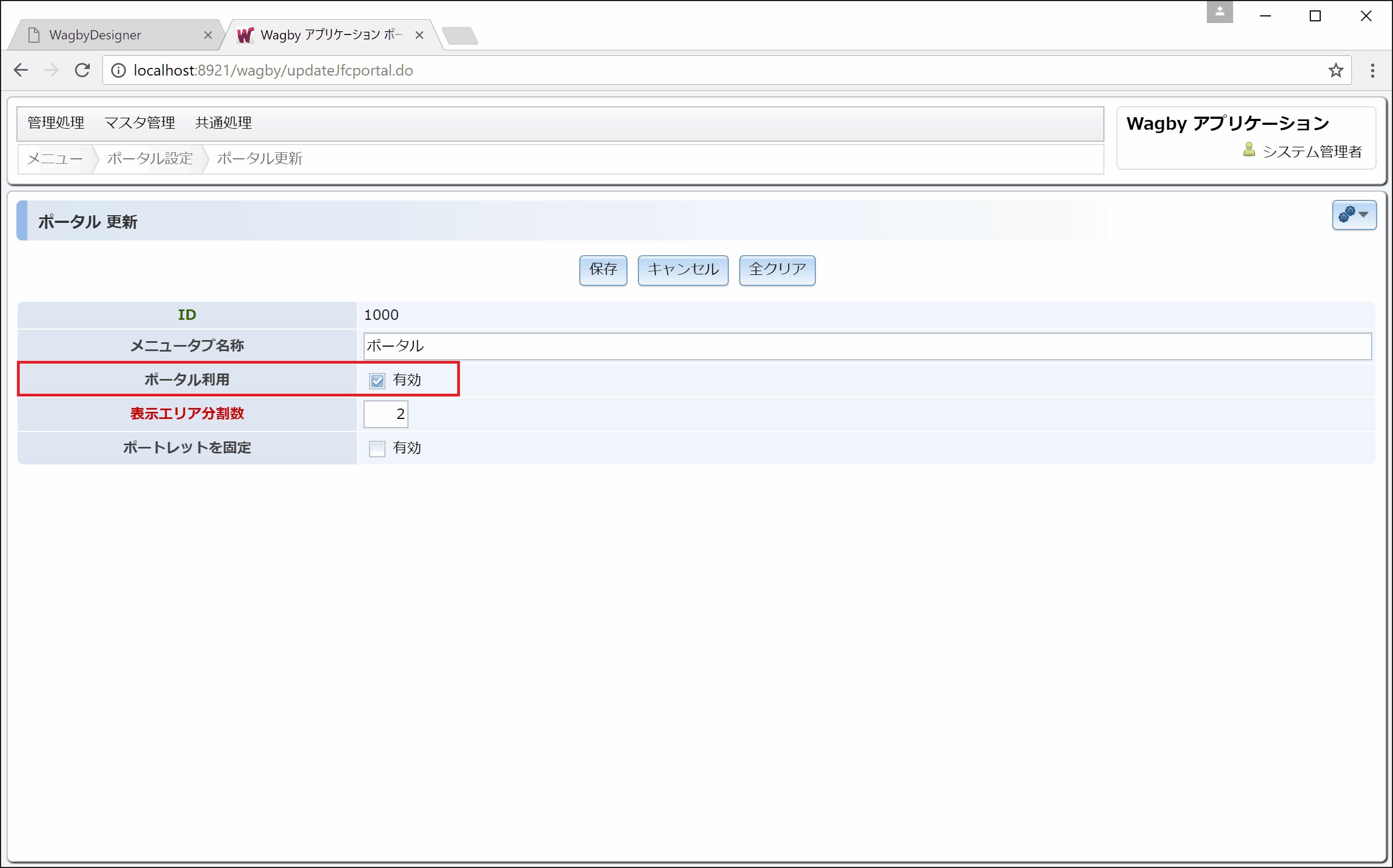
「ポータル利用」を有効にします。その他の設定は標準値をそのまま使います。
ポータル機能を有効にするとポータルタブが用意されます。続いて、ポータルタブ内に表示する「ポートレット」(ポータル画面に表示される部品)を選択します。
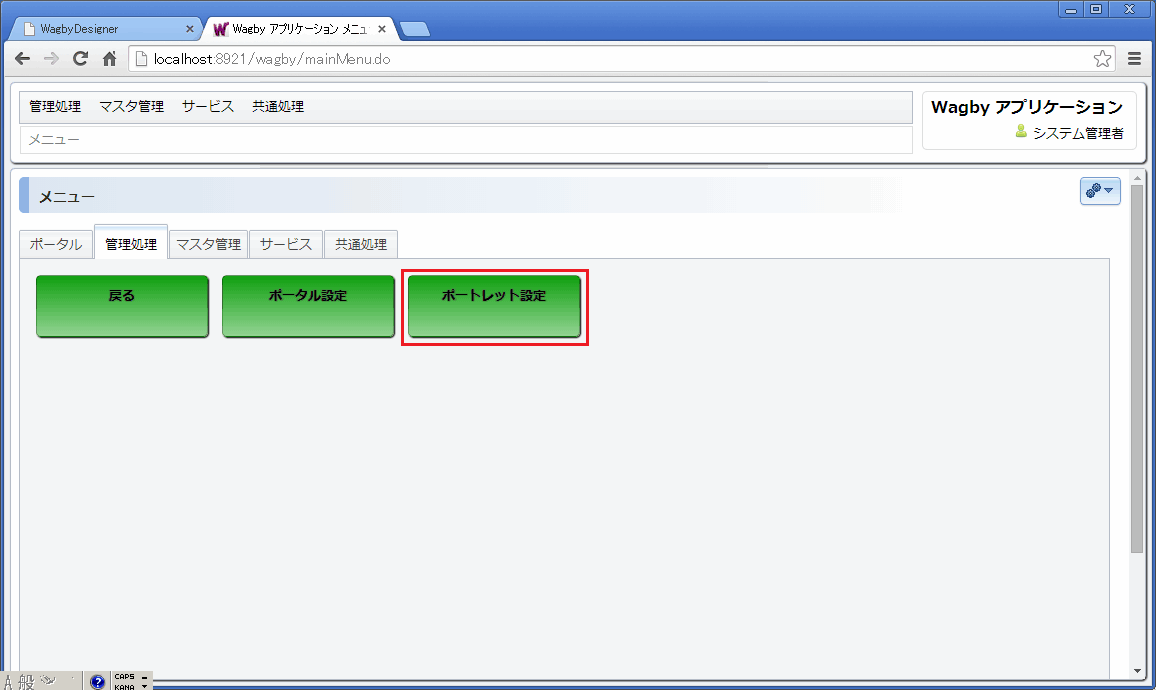
メニューから「ポートレット設定」を選びます。
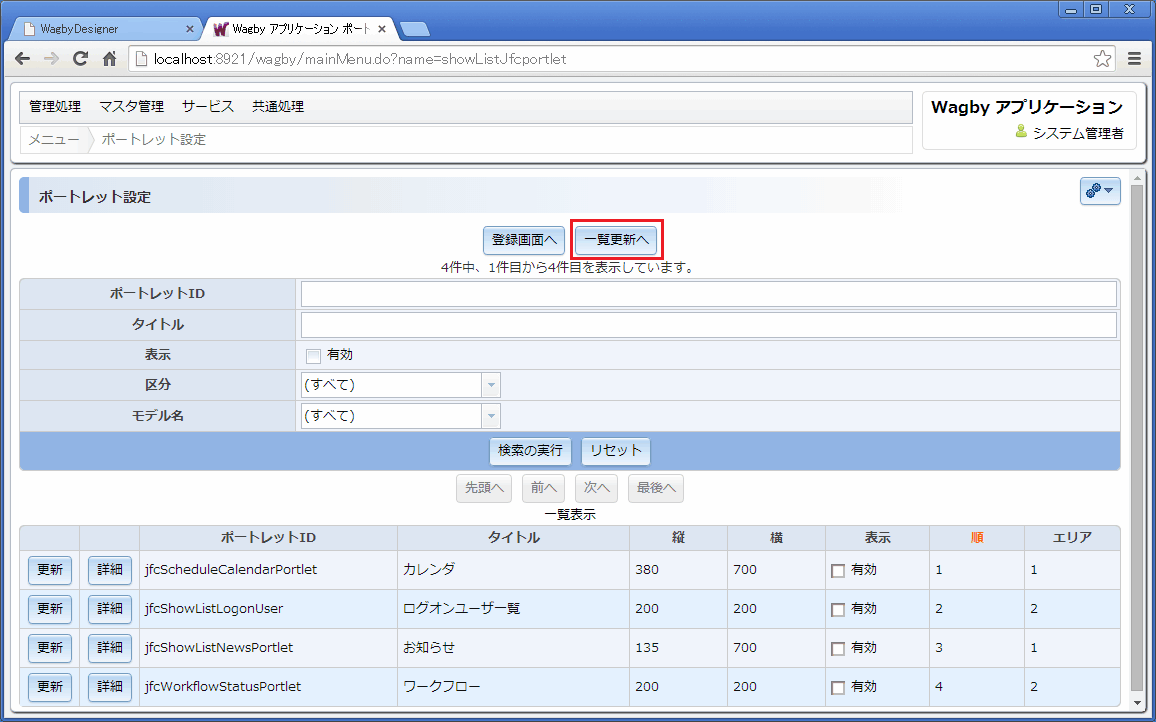
利用できるポートレットが表示されます。(図6)
今回は「カレンダ」「ログオンユーザ一覧」「お知らせ」の3つのポートレットを有効にします。
図6の画面から「一覧更新」ボタンを押下します。
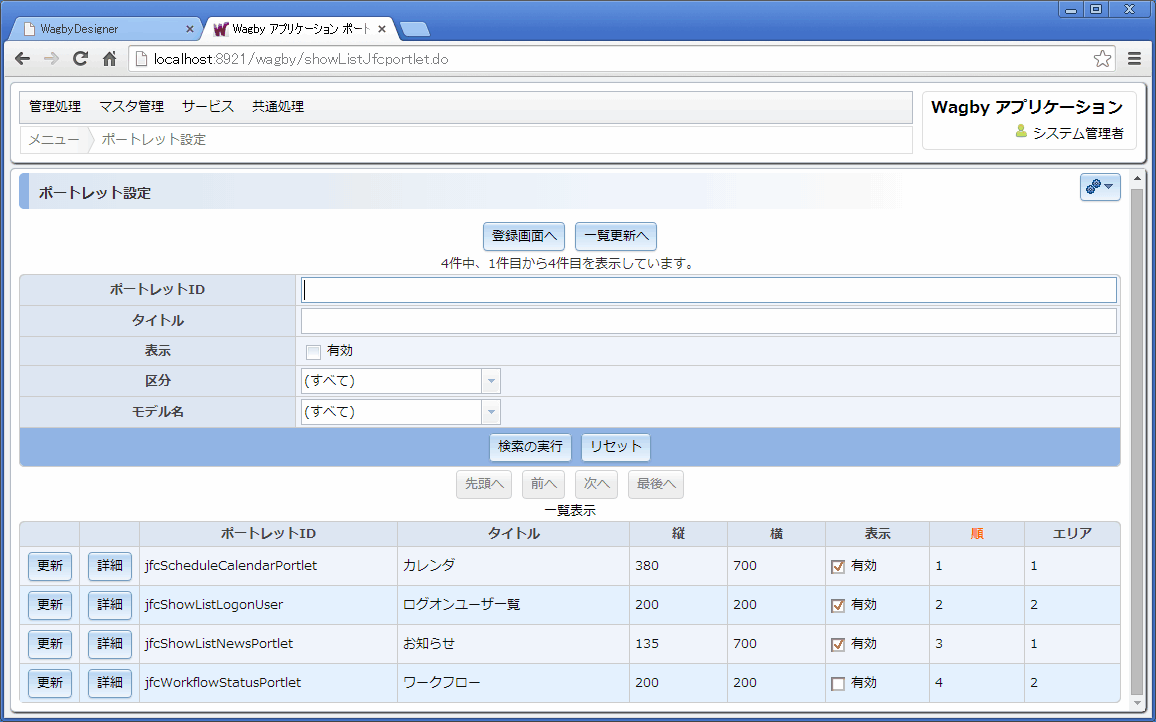
一覧更新画面で、それぞれのポートレットを有効にします。(その他の設定欄は標準値を使うとします。)
3つのポートレットをそれぞれ有効にした例を図8に示します。
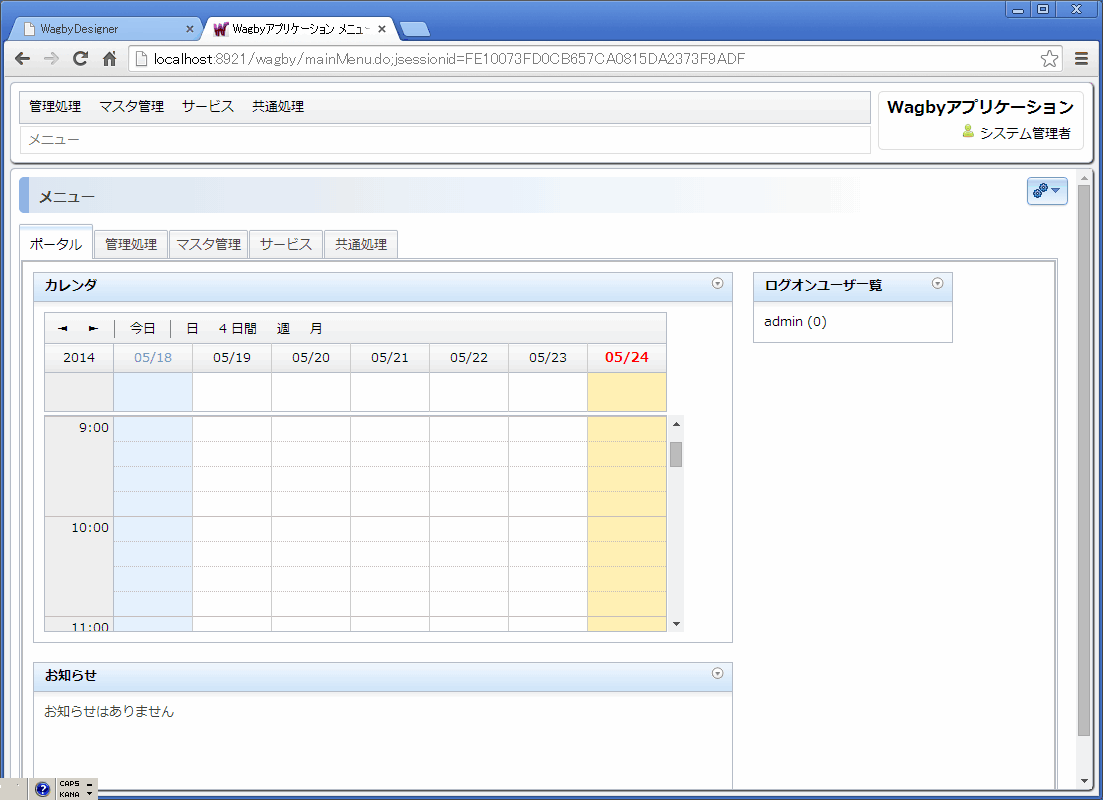
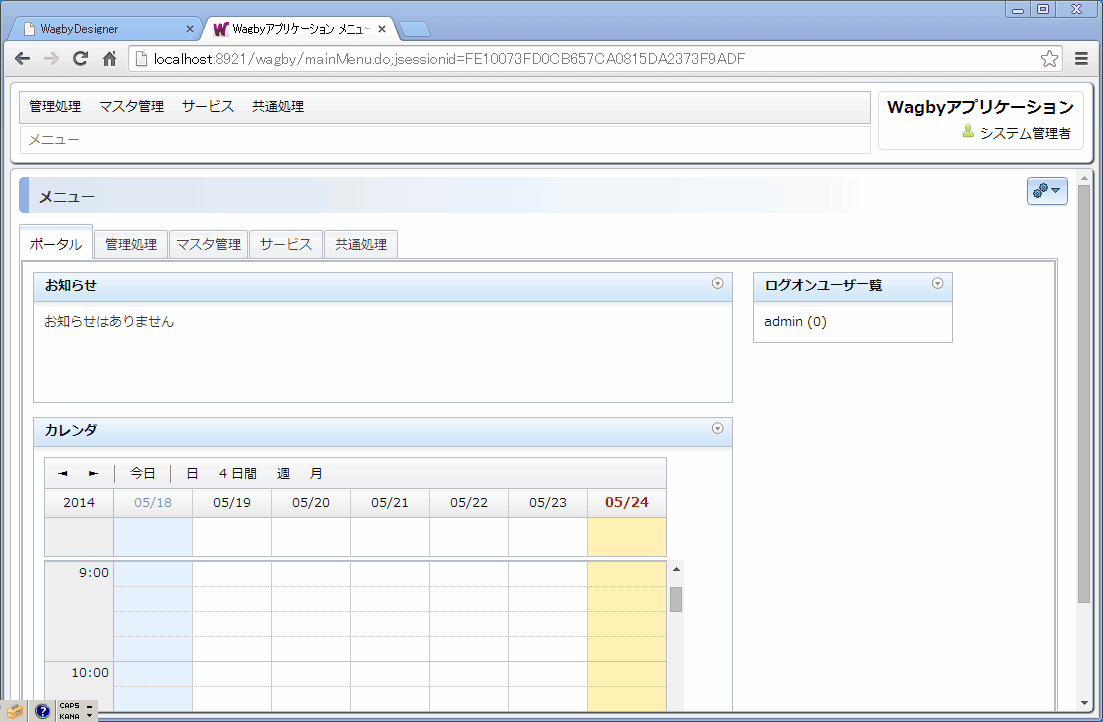
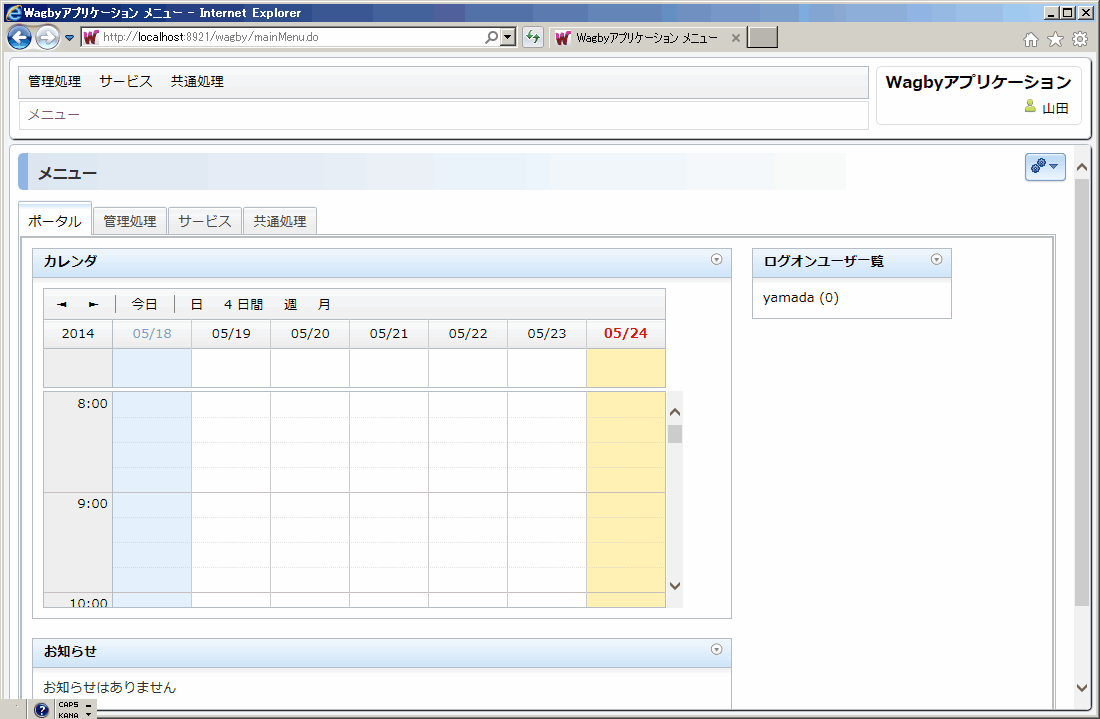
ここまでの設定により、メニューに「ポータル」タブが追加されます。また、3つのポートレットが表示されるようになります。
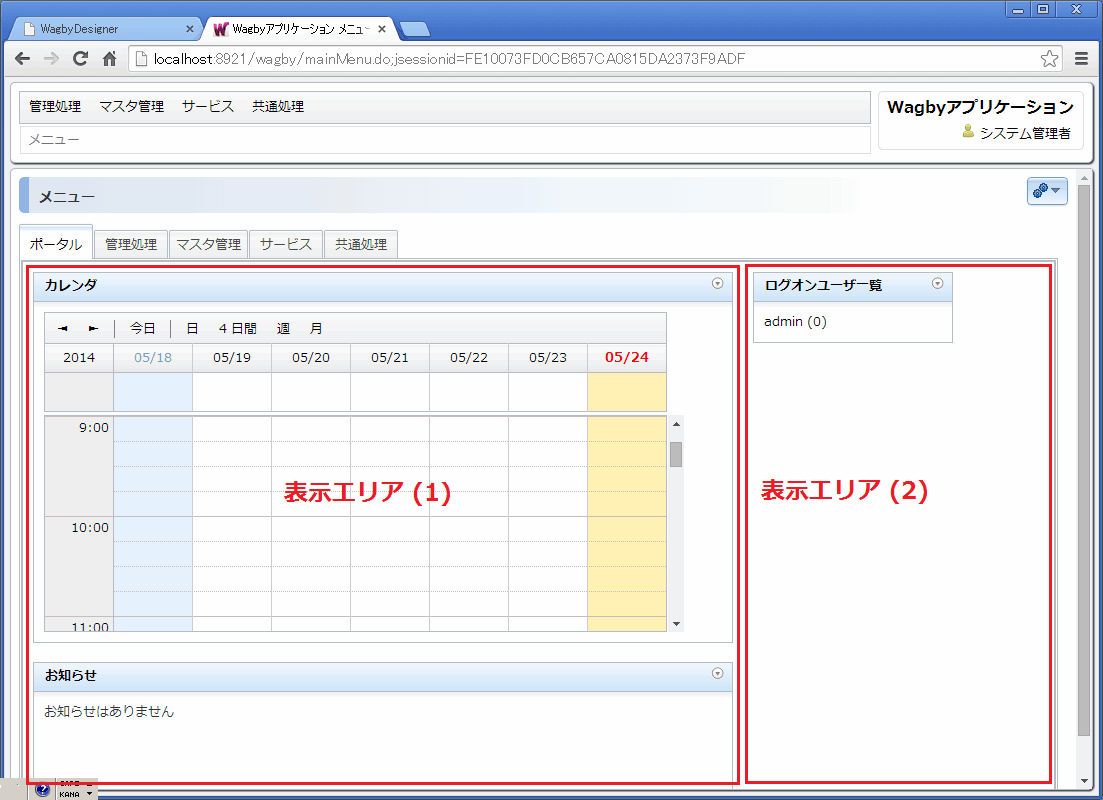
ポートレットには「表示エリア」という設定があります。表示エリアはポータル設定画面(図4)の「表示エリア分割数」で "2" または "3" を指定できます。表示エリア分割数が "2" のとき、図12のようになります。各ポートレットの表示エリア指定に基づき、最初の位置が確定します。
さらにポートレットには「表示順」という設定があります。同じ表示エリアでは、表示順の若い方が上に配置されます。
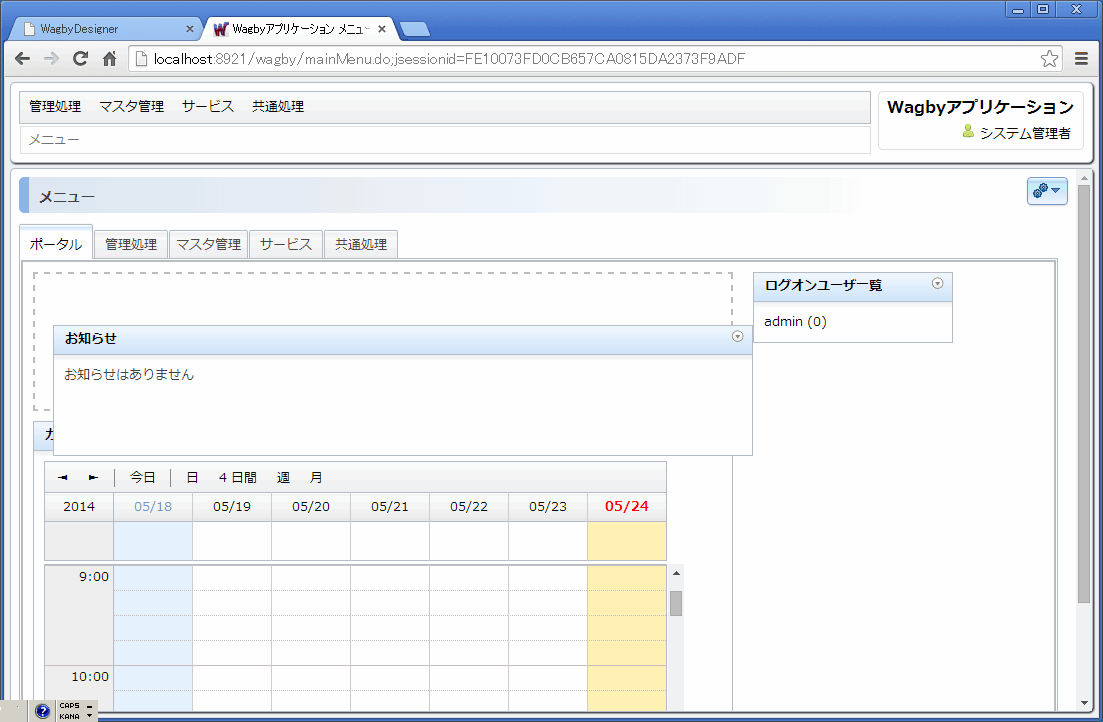
ポートレットの配置位置をドラッグ&ドロップで変更することができます。(図11,図12)
配置変更後に再度、ログオンすると、最後に変更された配置が有効になります。
ポートレットにはサイズ(縦、横)が規定されています。ドラッグ&ドロップしても、このサイズは維持されます。
アプリケーションの利用者が、ポートレットの移動を行えないように設定することもできます。
システム管理者がポータルの設定を行うことで、一般ユーザもポータルを利用できるようになります。(図14)
Wagbyでは、ログオン後はメニューの一番左側のタブが選択される(表示される)という仕様になっています。
ポータルのタブは一番左に配置されるよう固定されています。そのためポータルが有効の場合は、ログオン後、必ずポータルが表示されるようになります。
ポータルはメニューのタブに含まれているため、メニューのタブの高さを変更すると、ポータルの表示エリアの高さを変更できます。詳細は"レイアウト > JavaScriptのカスタマイズ > メニュー表示エリアの高さを変更する" をお読みください。
図4のポータル設定画面で「メニュータブ名称」を変更することができます。
この名称は国際化対応のため、次の書式で管理されています。
文字列 "ポータル" の部分を変更してください。この書式の詳細はメッセージの変更・国際化 > 選択肢モデルの特別表記をお読みください。
図6に示す、ポートレット一覧が表示されない場合、ポートレットに関する初期データが空となっている可能性があります。
以下の手順でポートレットの初期データのみを再インポートし、ポートレットのデータが表示されるかを確認ください。
ご利用のブラウザの言語情報が適切に設定されるかどうかをご確認ください。日本語環境の場合、日本語が選択されている必要があります。
ポートレットモデル (jfcportlet) には標準で「一般ユーザ」プリンシパルを自動的に含めています。それ以外のプリンシパルを使ってポートレットを表示させたい場合は、開発者が独自にプリンシパルを設定する必要があります。具体的な手順はつぎのとおりです。
はじめに

ポータル機能を有効にする




利用するポートレットを選択する





表示エリアと表示順

ドラッグ&ドロップでポートレットの配置を変える


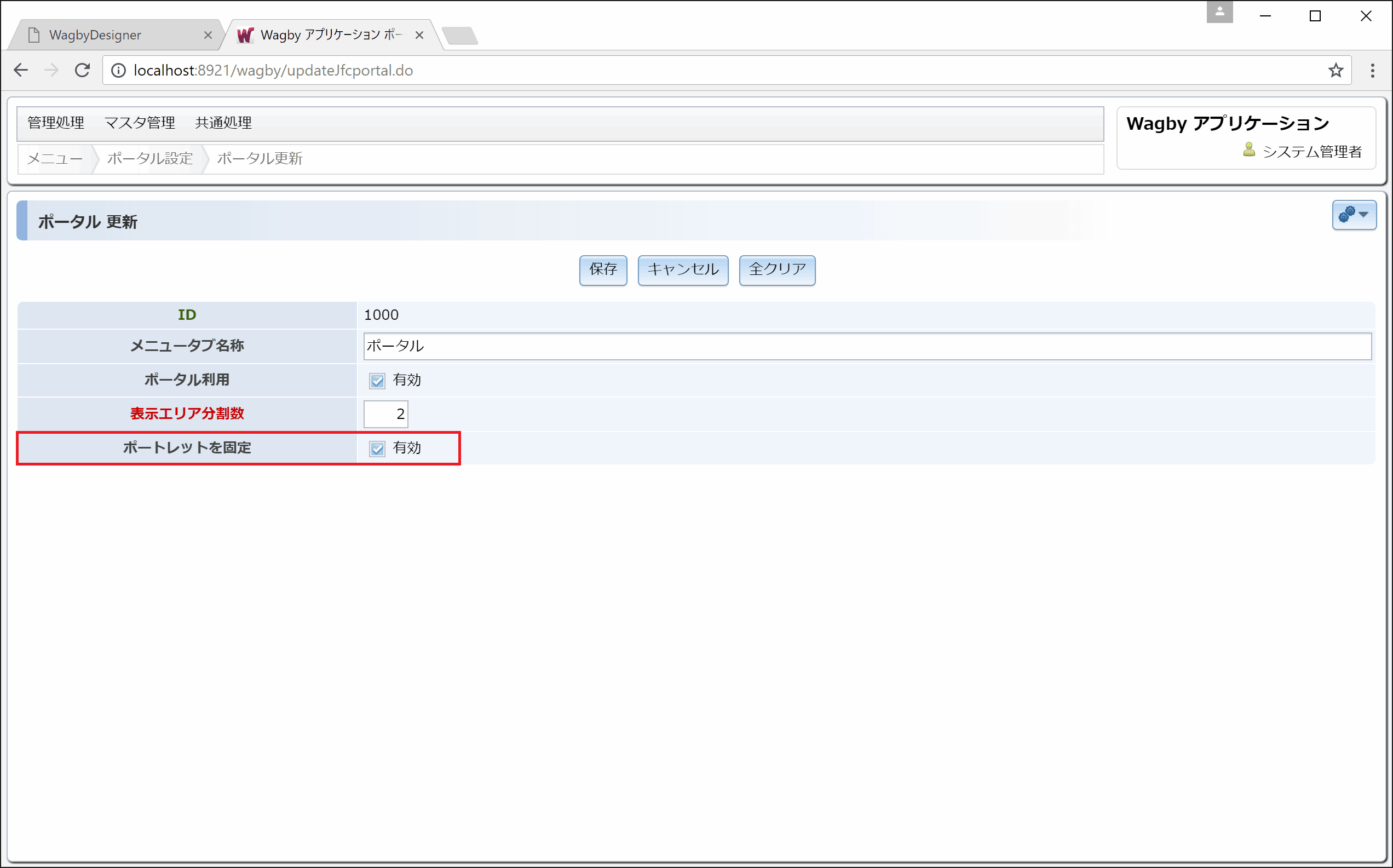
ポートレットの位置を固定にする
「ポートレットを固定」の設定を有効にしてください。ドラッグ&ドロップでポートレットの配置を変えることができなくなります。

システム管理者以外のアカウントでログオンする

メニュータブとの関係
ポータルの表示エリアの高さを変更する
ポータルのタブ名を変更する
{"en":"Portal","ja":"ポータル"}
設定に関する仕様
トラブルシューティング
ポートレット一覧が表示されない
ポートレットのタイトルが空白になっている
プリンシパル「一般」を与えないアカウントではポータルが表示されない