任意のモデルの値を表示する
最終更新日: 2021年12月16日
R8 | R9
WagbyはREST APIを使って任意のモデルの値を取得することができます。その情報は JSON という形式で得られます。
この仕組みを利用し、ポートレットからREST API経由でJSONデータを取得します。JavaScriptを使ってJSONのデータを解析し、必要な情報を取得してポートレット画面に埋め込むことができます。
「お知らせ」ポートレットは、このような作り方になっています。同ポートレットのコンテンツとスクリプトを教材として使うことができます。
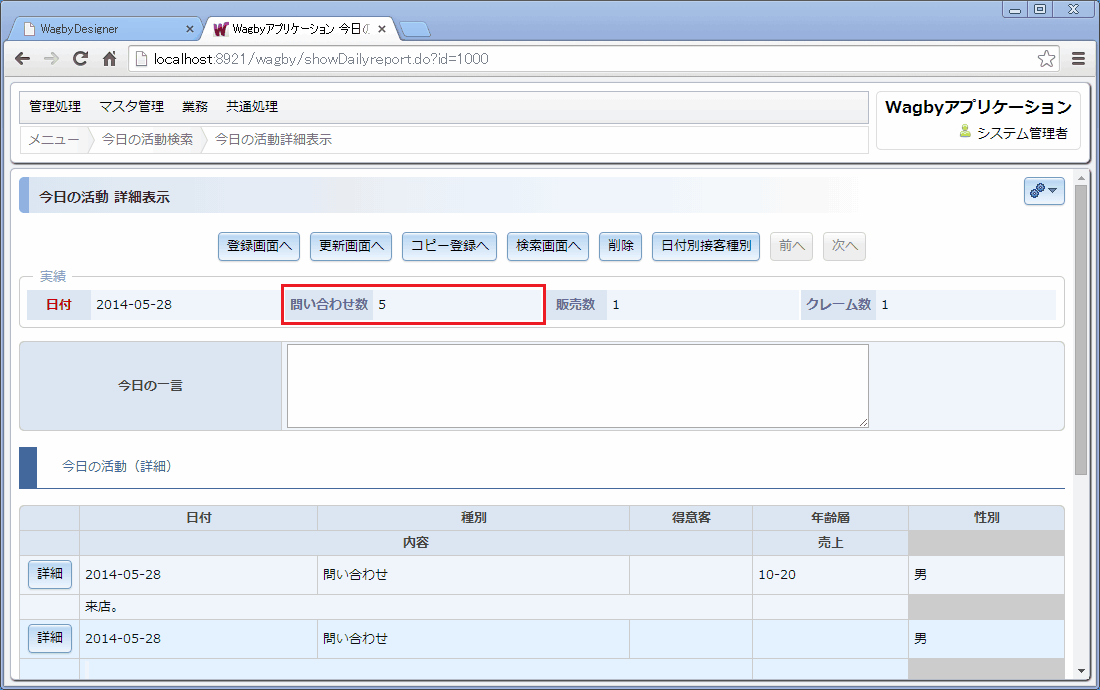
「日報」モデルを用いてサンプル実装を行ないます。このモデルは、毎日の営業状況(問合せ数、販売数、クレーム数)を管理することができます。(図1)
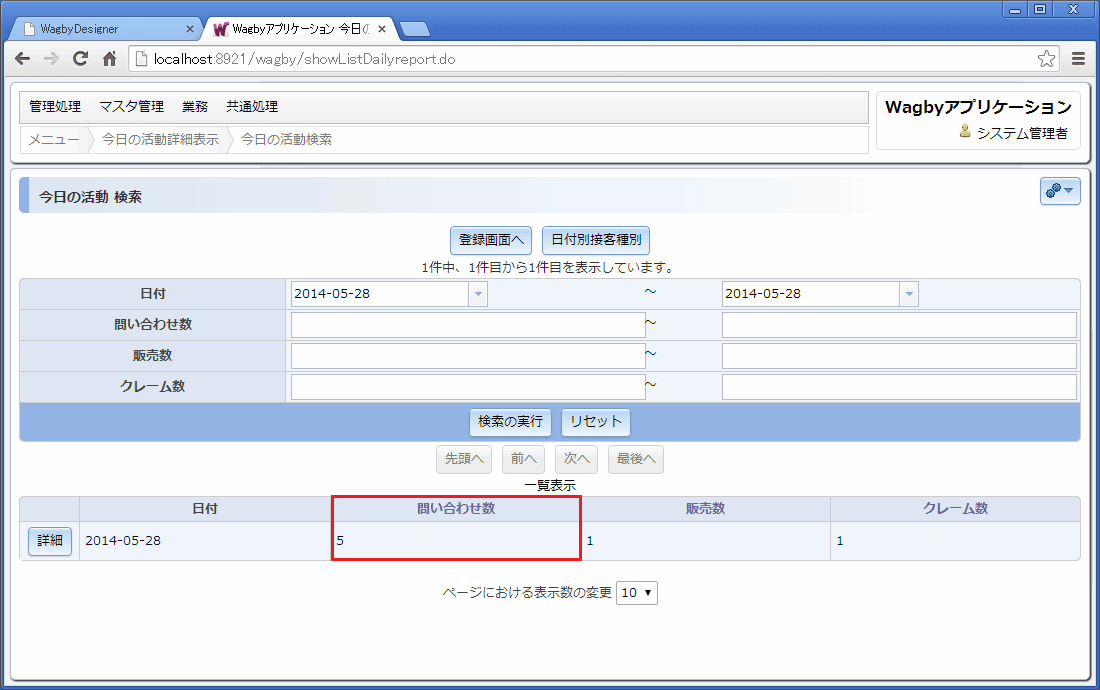
一覧表示時も、この営業状況を確認できます。(図2)
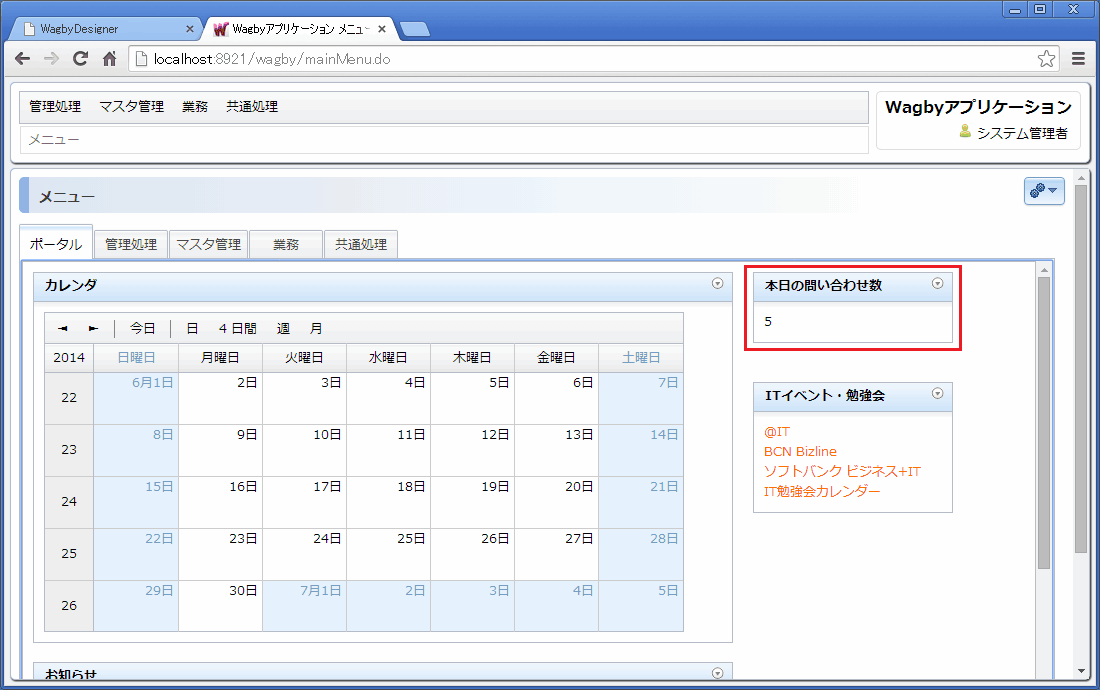
図2における一覧表示の値を取得し、ポートレットに図3のように表示するようにします。
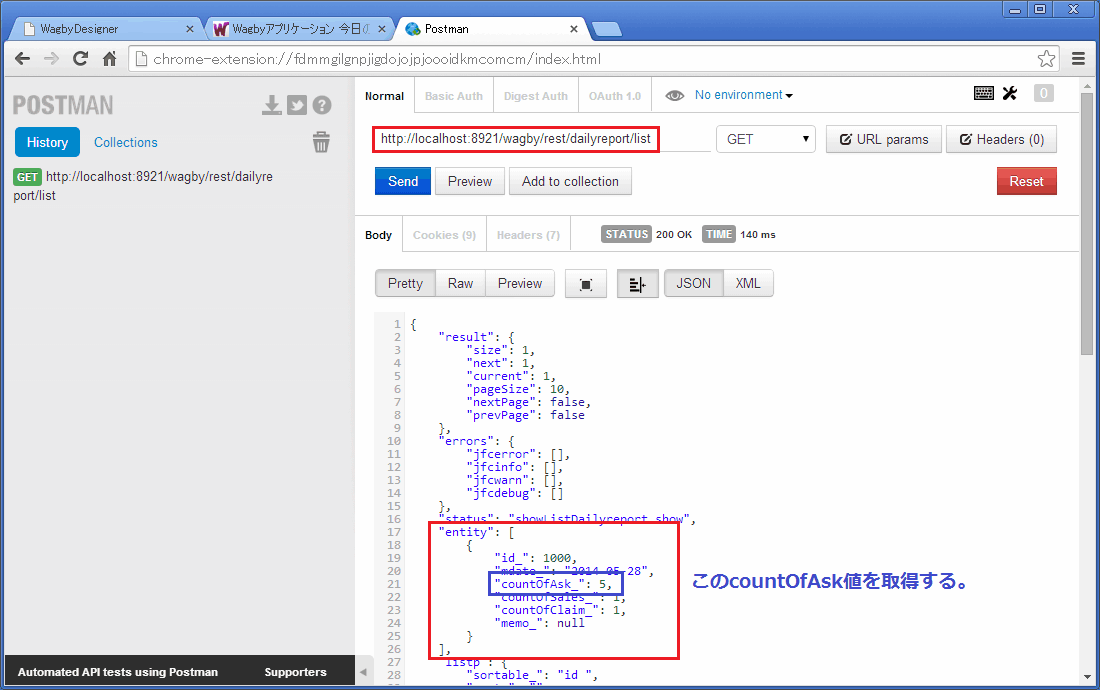
REST API を使って日報モデルの一覧表示を取得します。取得したJSONの構造を確認します。(図4)
ここではentity要素の最初の配列内に含まれるcountOfAsk_という値を取得するようにします。
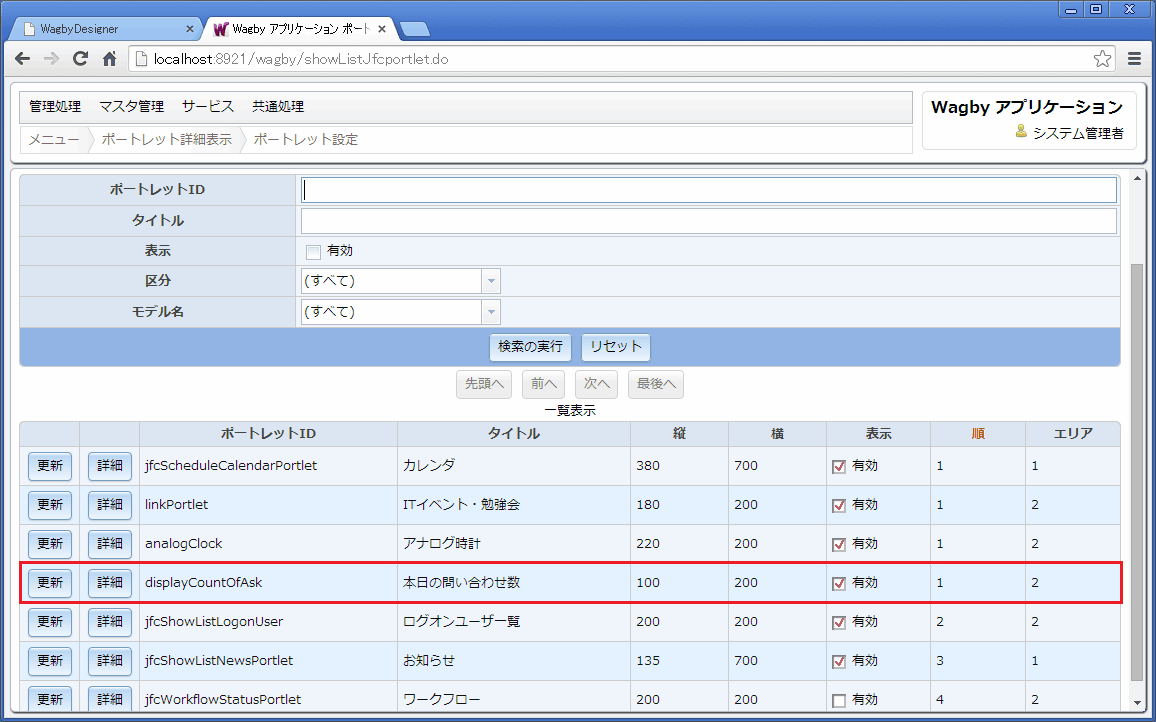
"displayCountOfAsk" というポートレットを用意します。(図5)
このポートレットの設定を図6,図7に示します。
図7のコンテンツ部は次のように設定しています。
この空のdiv要素に対して、スクリプトから値が設定されます。
図7のスクリプト部は次のように設定しています。
dataは、ポートレットタイプが「一覧」のときに利用できます。検索結果が格納されています。
JSONのデータは "." をつかって辿ります。一行目で、目的の値 (countOfAsk_) を取得し、これをvalueという変数に格納しています。
2行目で、コンテンツ部に用意した空のdiv要素に、valueを格納します。全体はdiv要素で囲まれます。
dataの並びは一覧表示での並びと同様となります。(検索時に指定できるパラメータにソートキーを指定した場合は、指定に準じた並びとなります。)
上のコードにある domConstruct は、Dojotoolkit が提供する DOM 操作のためのモジュール dojo/dom-construct を使っています。ポートレットタイプが「一覧」の場合、すぐに利用することができるようにしています。dojo/dom-construct の使い方の詳細は、Dojotoolkit のマニュアルをお読みください。
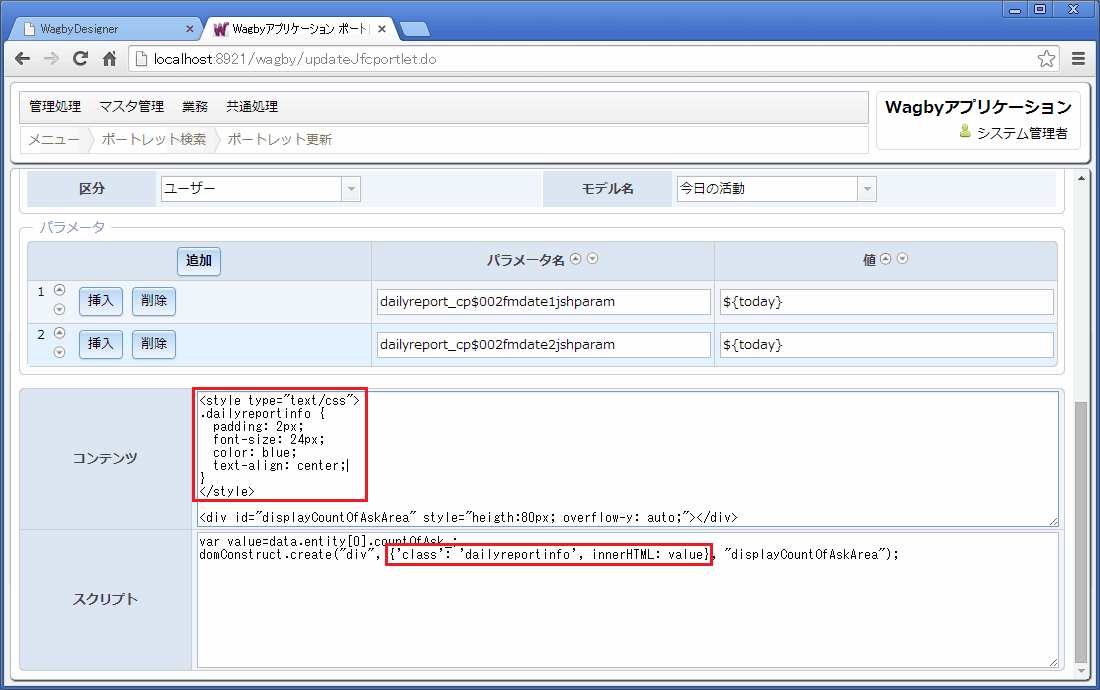
値を中央揃えにし、文字色を青としました。またフォントサイズも大きくしています。(図8)
コンテンツ部にCSSのクラスを定義しています。
またスクリプトでは、このCSSを使うように指定しています。
REST API と JSON
ワンポイント
「日報モデル」を用いたサンプル実装
例



JSONデータの確認
http://localhost:8921/wagby/rest/dailyreport/list
ポートレットを用意する


設定項目
説明
入力例
ポートレットID
任意の文字列とします。英数字の組み合わせとします。
displayCountOfAsk
ポートレットタイプ
一覧を選択します。対象モデルに対して "list" でデータを取得し、その結果を "data" という入れ物に格納します。
一覧
タイトル
ポートレット画面に表示されるタイトルです。任意の文字列を設定します。
本日の問合せ数
サイズ
ポートレットの縦、横のサイズ(ピクセル値)を指定します。横幅は、同じ表示エリアに属する他のポートレットと合わせるとよいでしょう。
100 x 200
表示設定
有効とします。
有効
表示順
同じ表示エリアの中での初期表示順を指定します。整数値を指定してください。
1
表示エリア
どの表示エリアにポートレットを表示させるかを指定します。整数値を指定してください。
2
参照先モデル
ユーザーが作成した日報モデル「今日の活動」を指定します。
今日の活動
パラメータ
"list" の REST API 呼び出し時のパラメータを付与することができます。ここでは「本日の日付」を範囲検索の条件として渡しています。なお ${today} は Wagby が提供する特別な表記です。
パラメータ名は、検索条件画面のWebフォームに埋め込まれたinput要素のid値を用います。(自動生成されたJSPファイルから、該当する項目のid値を探してください。)dailyreport_cp$002fmdate1jshparam
dailyreport_cp$002fmdate2jshparamコンテンツ

<div id="displayCountOfAskArea" style="heigth:80px; overflow-y: auto;"></div>
スクリプト
var value=data.entity[0].countOfAsk_;
domConstruct.create("div", {innerHTML: value}, "displayCountOfAskArea");
見栄えの修正

設定

<style type="text/css">
.dailyreportinfo {
padding: 2px;
font-size: 24px;
color: blue;
text-align: center;
}
</style>
<div id="displayCountOfAskArea" style="heigth:80px; overflow-y: auto;"></div>
var value=data.entity[0].countOfAsk_;
domConstruct.create("div", {'class': 'dailyreportinfo', innerHTML: value}, "displayCountOfAskArea");