お知らせポートレット
最終更新日: 2021年12月16日
R8 | R9
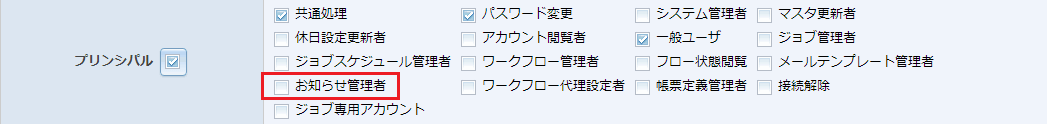
お知らせ情報の登録は「システム管理者」または「お知らせ管理者」のプリンシパルをもったアカウントで行うことができます。
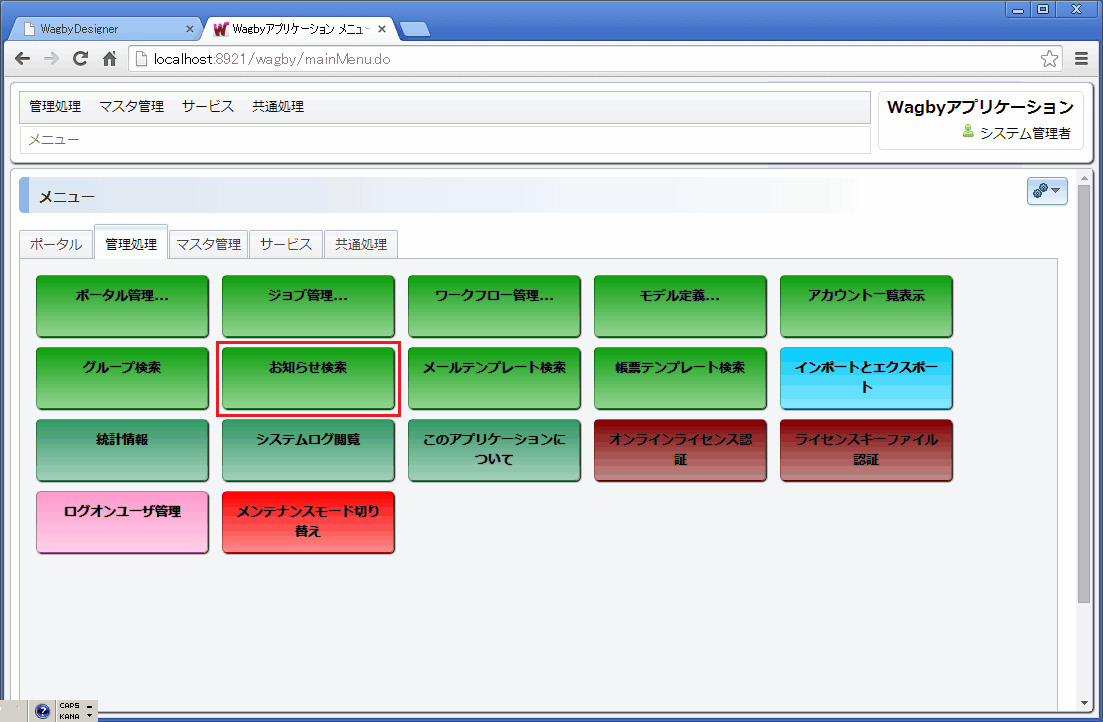
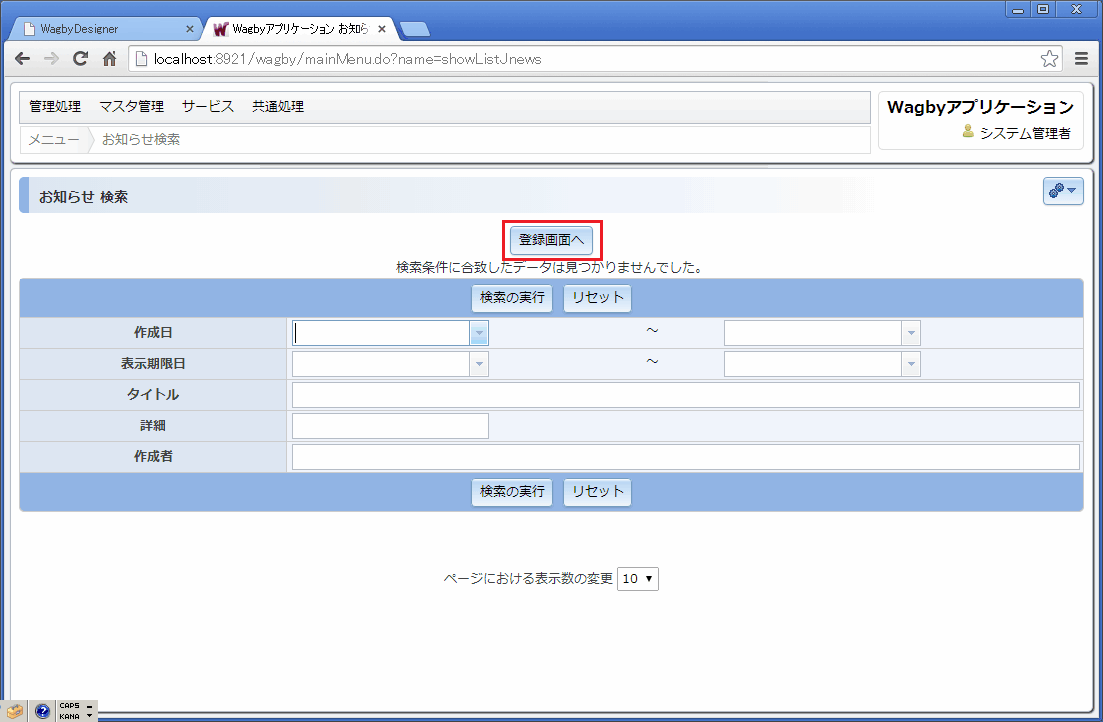
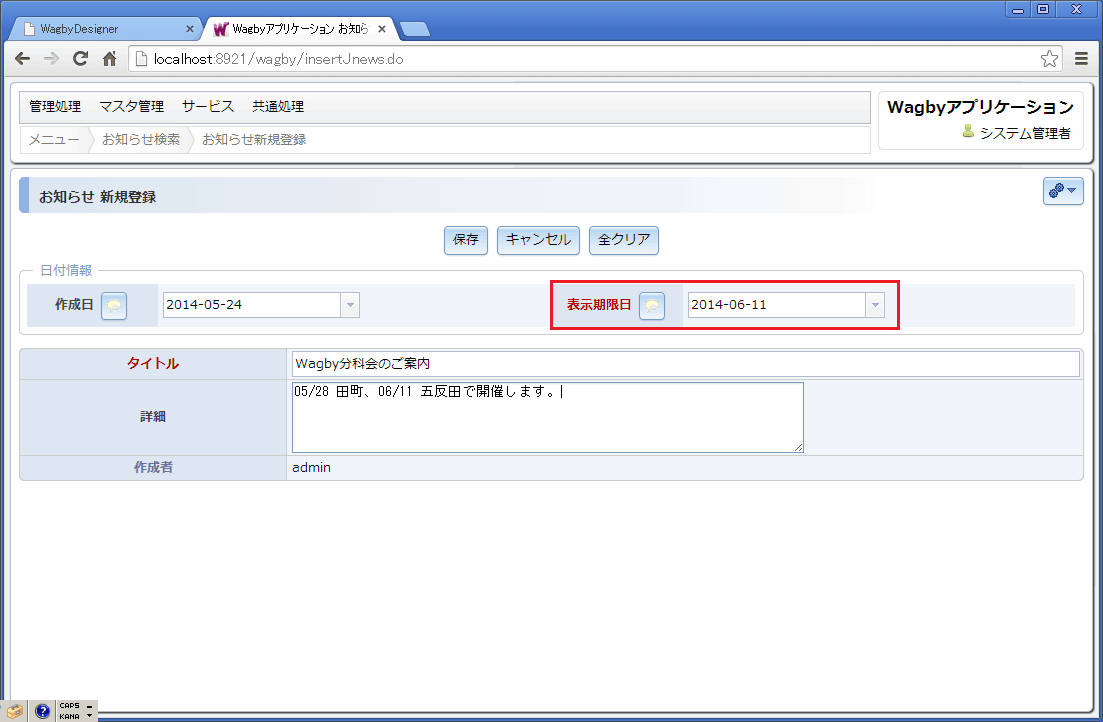
新しいお知らせ情報を一件、登録します。(図3)
お知らせ情報は表示期限を設定する必要があります。この日付になるまで、お知らせが表示されます。
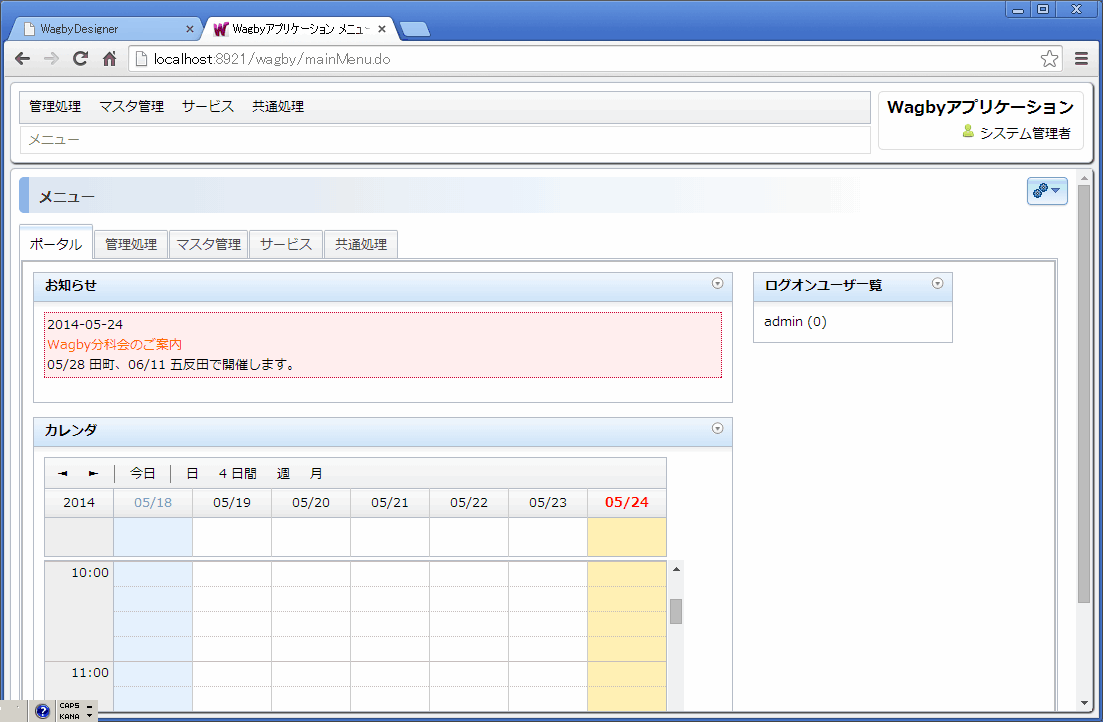
「お知らせ」のポートレットに、登録した情報が表示されます。
お知らせポートレット内のタイトル部をクリックすると、お知らせの詳細画面へ遷移します。
「表示期限日」を過ぎた "お知らせ" は表示されません。
ポートレットは自身の表示幅と高さの情報をもっています。ここでは高さを変更して、2件のお知らせを表示できるように調整します。
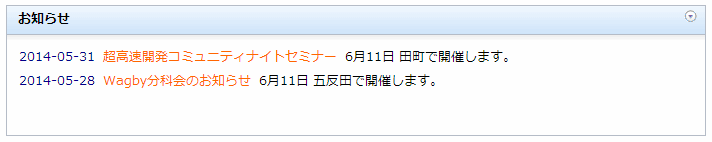
2件のお知らせ情報が掲載されるようになった例を示します。
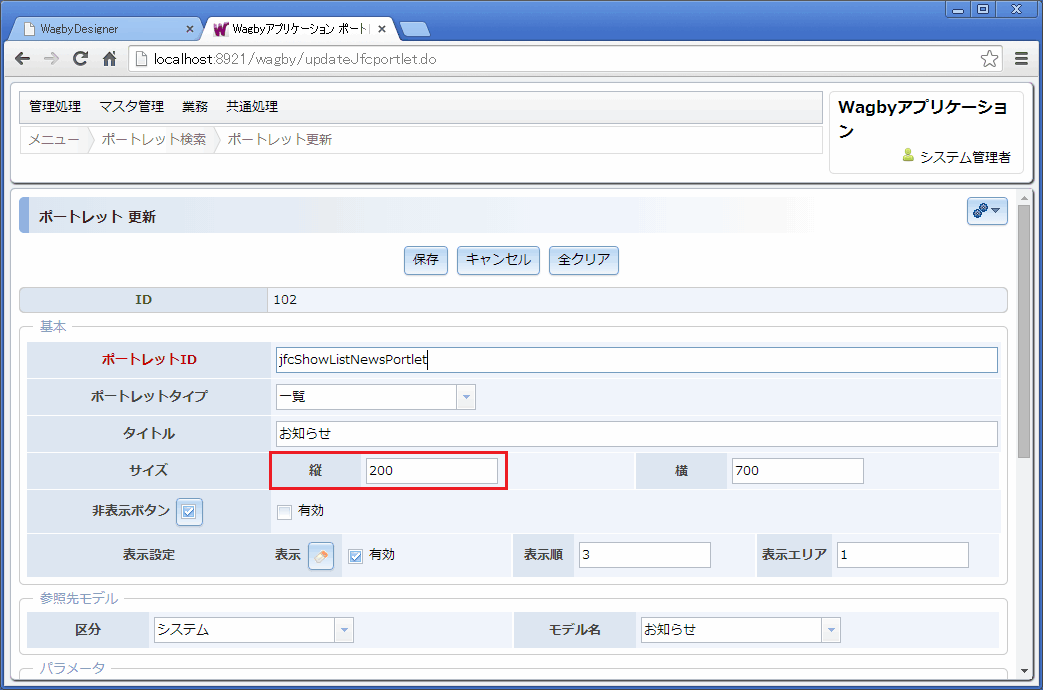
お知らせポートレットの更新画面を開きます。ポートレット本体の縦サイズ(高さ)を200ピクセルへ変更します。
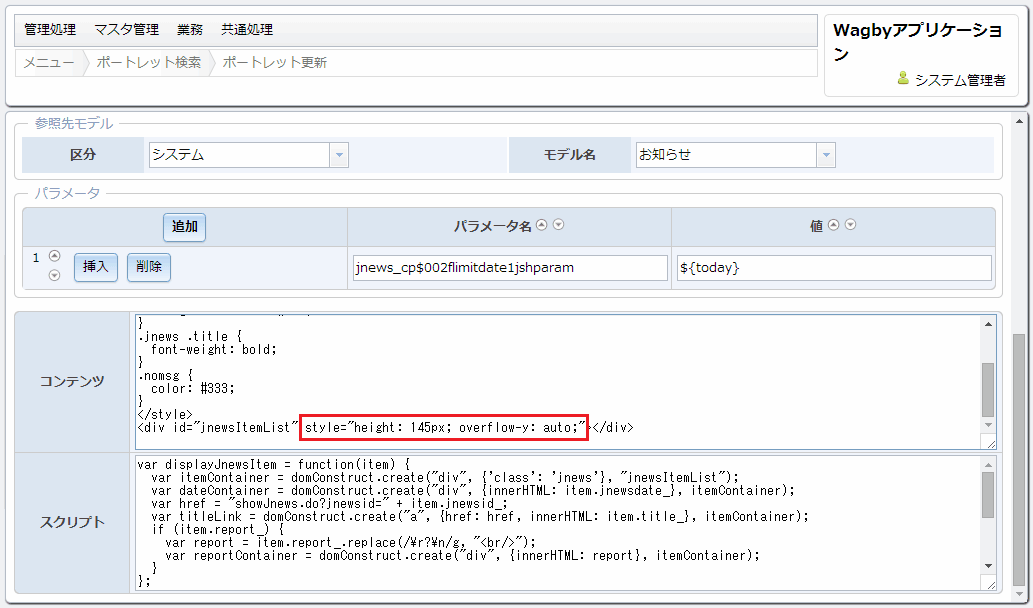
お知らせポートレットは、ポートレット内にも表示領域としての div 要素を持っています。その高さ設定も145ピクセルへ変更します。
検索条件パラメータとして、次の設定を行うことができます。
お知らせポートレットは「コンテンツ」と「スクリプト」から構成されています。コンテンツには CSS のスタイル定義と HTML を記述します。「スクリプト」には JavaScript を記述します。
お知らせポートレットは JavaScript で、(REST API 経由で取得した)お知らせ情報を HTML に変換し、これをコンテンツ部に用意した div 要素 (id属性が "jnewsItemList") へ埋め込むという動作になっています。
ここではコンテンツ部のCSSと、スクリプトを一部変更し、図11のように表示されるようにしてみます。
jnewsクラスから枠線の指定を除去しました。新たにdateinfoクラスを定義し、青色で右に余白を備えるようにしました。
div要素からspan要素へ変更し、新たに追加したCSSクラスを指定しました。(またはstyle属性を直接、指定しています。)
上のコードにある domConstruct は、Dojotoolkit が提供する DOM 操作のためのモジュール dojo/dom-construct を使っています。ポートレットタイプが「一覧」の場合、すぐに利用することができるようにしています。dojo/dom-construct の使い方の詳細は、Dojotoolkit のマニュアルをお読みください。
お知らせの登録




お知らせポートレットの表示


ワンポイント
高さの調整
例

設定


検索パラメータ
パラメータ名
値
説明
jnews_cp$002flimitdate1jshparam
${today}
お知らせモデルの limitdate 項目は、表示期限日が設定されるようになっており、かつ検索項目として定義されています。この設定により、本日以降の表示期限となっているお知らせだけを表示できるようになります。
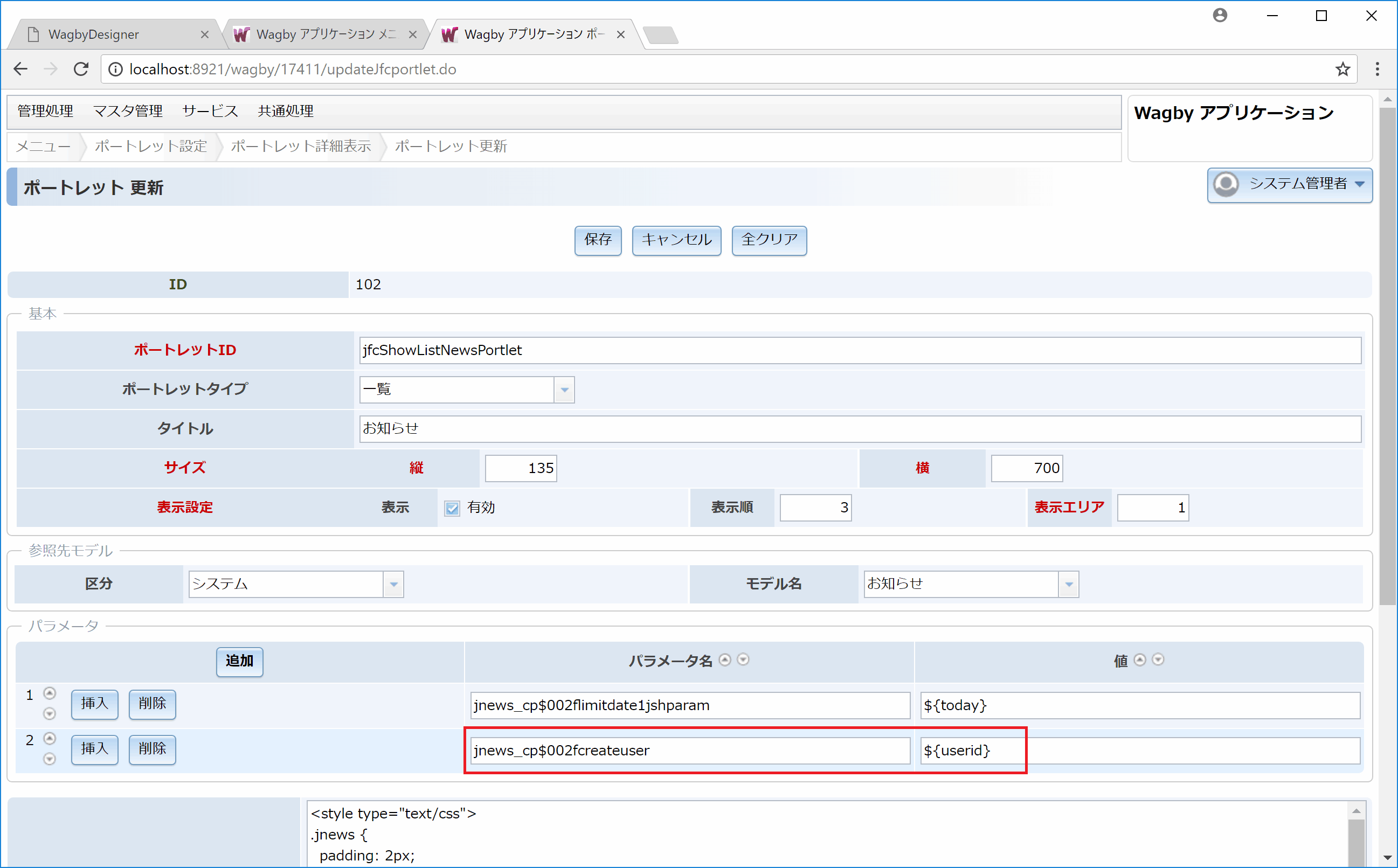
jnews_cp$002fcreateuser
${userid}
お知らせモデルの createuser 項目は、標準でログオンIDが設定されるようになっており、かつ検索項目として定義されています。この設定により、お知らせを作成したアカウントのみに表示されるようになります。

見栄えの変更

コンテンツ
<style type="text/css">
.jnews {
padding: 2px;
}
.jnews .title {
font-weight: bold;/* borderの設定を除去 */
}
.dateinfo {/* dateinfoを追加 */
color: #008;
padding-right:8px;
}
.nomsg {
color: #333;
}
</style>
<div id="jnewsItemList" style="height: 80px; overflow-y: auto;"></div>
スクリプト
var displayJnewsItem = function(item) {
var itemContainer = domConstruct.create("div", {'class': 'jnews'}, "jnewsItemList");
var dateContainer = domConstruct.create("span", {'class':'dateinfo', innerHTML: item.jnewsdate_}, itemContainer);
var href = "showJnews.do?jnewsid=" + item.jnewsid_;
var titleLink = domConstruct.create("a", {href: href, innerHTML: item.title_}, itemContainer);
if (item.report_) {
var report = item.report_.replace(/\r?\n/g, "<br/>");
var reportContainer = domConstruct.create("span", {'style':'padding-left:8px;', innerHTML: report}, itemContainer);
}
};
if (data.entity.length > 0) {
array.forEach(data.entity, function(item) {
displayJnewsItem(item);
});
} else {
domConstruct.create("div", {'class': 'nomsg', innerHTML: 'お知らせはありません'}, "jnewsItemList");
}