任意のモデルの値を表示する (2)
最終更新日: 2021年12月16日
R8 | R9
ここでは 1 件の「お知らせ」情報を取得し、ポートレットに出力する方法を説明します。対象モデルの説明は"お知らせポートレット"をお読みください。
Wagbyは1つのデータを表現するために「ストアモデル」と「プレゼンテーションモデル」という形式を扱います。ストアモデルはデータベースに永続化される内容であり、プレゼンテーションモデルは画面表示用です。
今回は「プレゼンテーションモデル」を扱います。はじめに、この内容を確認しておきます。
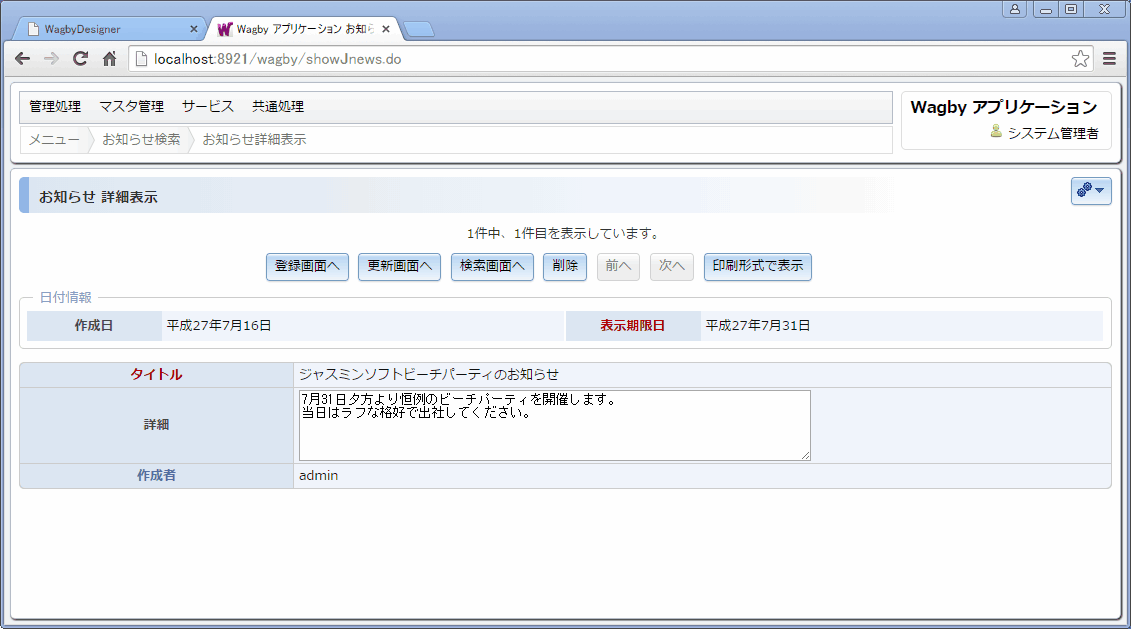
図1に示す情報を扱うものとします。
REST API を使って、このデータを JSON 形式で確認してみます。Google Chrome のプラグインである POSTMAN を使って説明します。
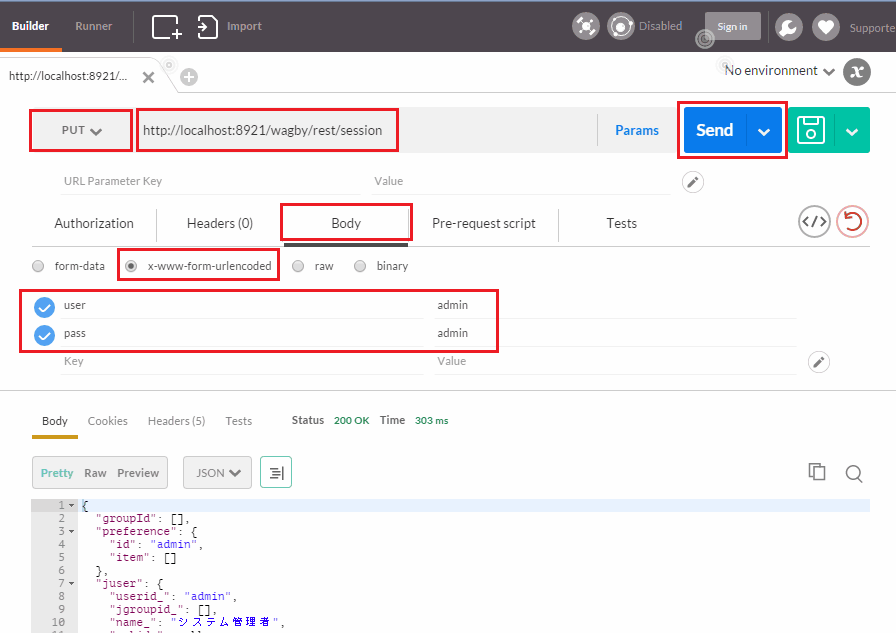
はじめにPOSTMANからWagbyへ、ログオン認証を行っておきます。URLは "http://localhost:8921/wagby/rest/session" となります。詳細は"Wagby Developer Network > REST API 活用ガイド > ログオン"をお読みください。
図のように、アカウントとパスワードはx-www-form-urlencodedのパラメータとし、PUTで送信します。
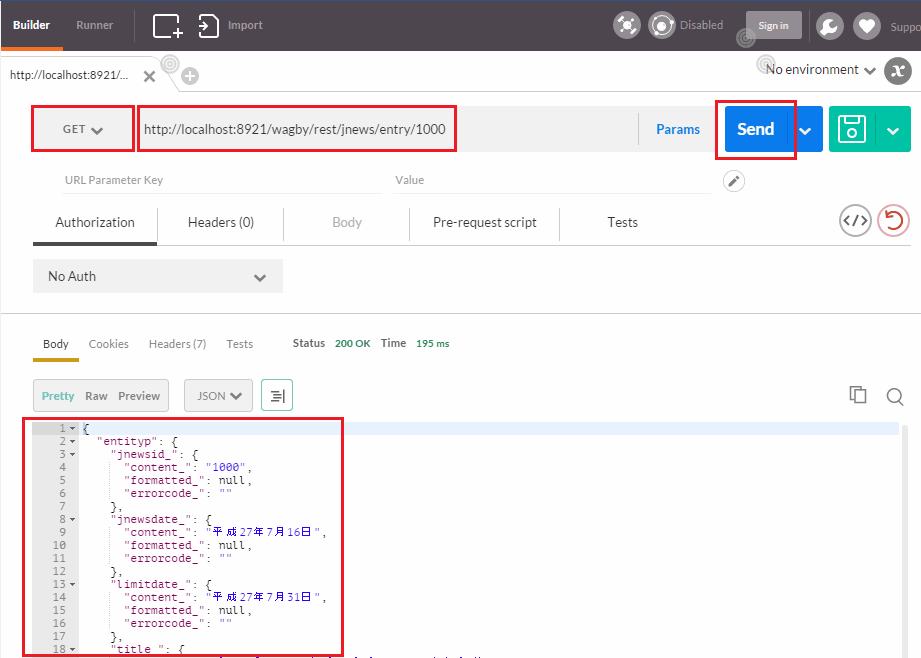
ログオン認証に成功したら、主キー1000のお知らせ情報を確認してみます。URLはhttp://localhost:8921/wagby/rest/jnews/entry/1000とします。
得られたサンプルデータは次のようになっています。
Wagbyのプレゼンテーションモデルは、REST API を使うと "entityp" という名前で扱うことができます。例えば(上の例で赤字とした)タイトル情報は JavaScript を使って、次のように扱うことができます。
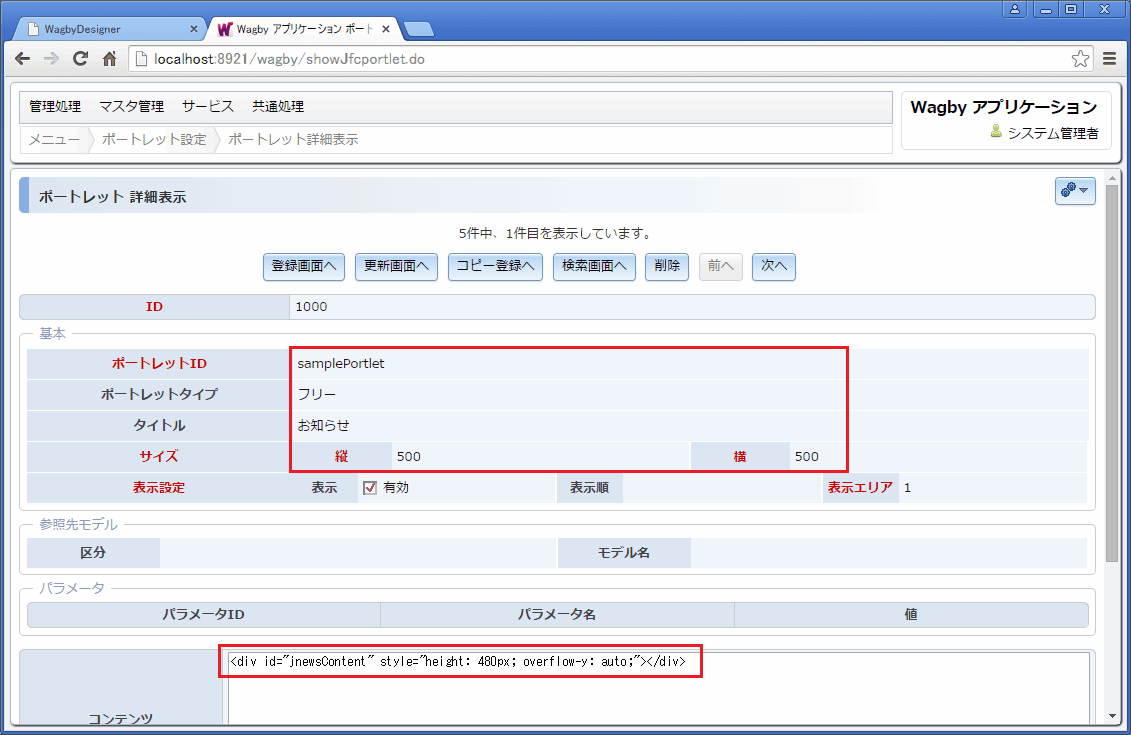
それでは、新規のポートレットを作成してみましょう。ポートレットタイプは「フリー」とします。
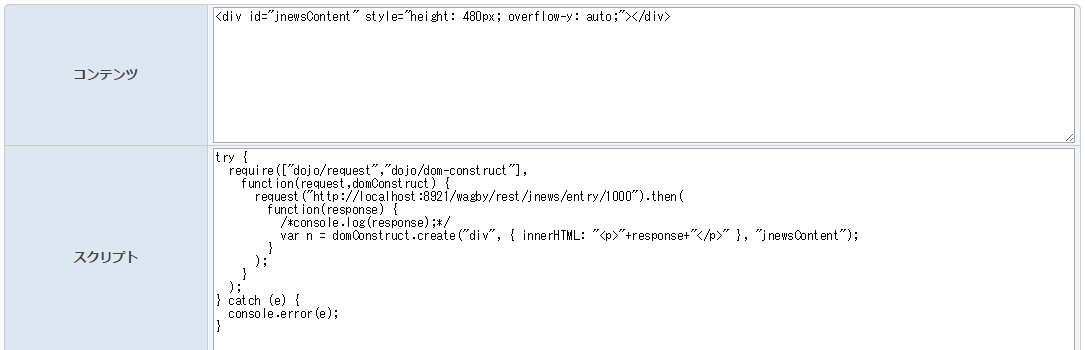
コンテンツ部は、空の div 要素を用意しておきます。後述するスクリプト (JavaScript) によって、ここに値をセットします。
スクリプトコードを次に示します。
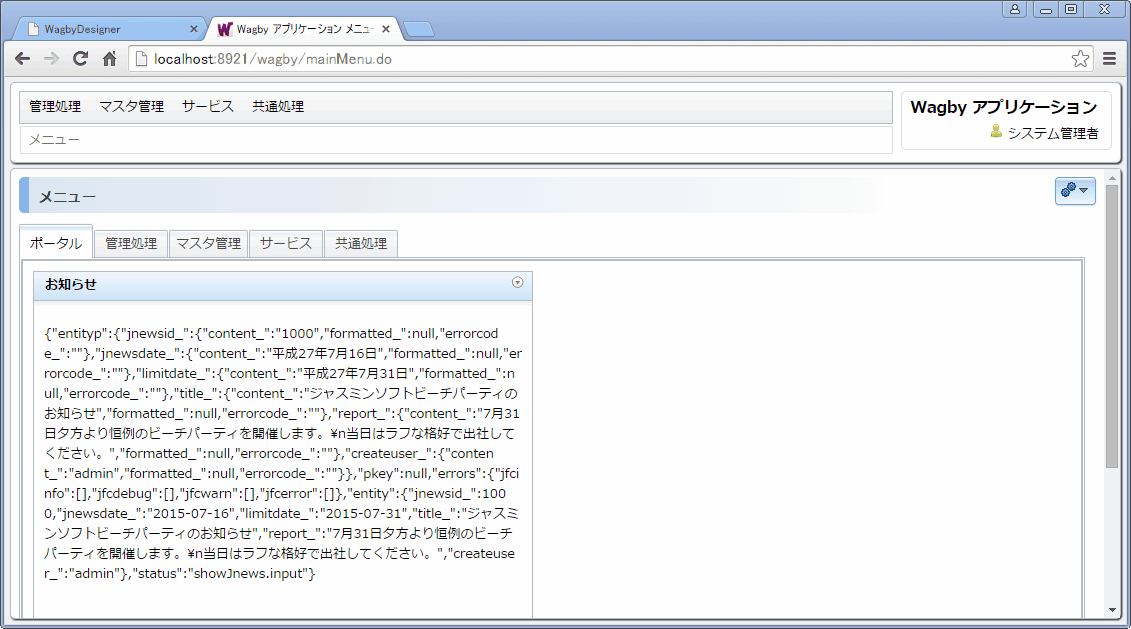
このポートレットを有効にすると、図7のように表示されます。
REST API の結果を文字列としてそのまま表示させていることがわかります。
次に、REST API で返された文字列を JSON オブジェクトとして扱えるようにします。request 利用時に handleAs 指定を付与します。
この結果、JavaScriptコンソールには次のように表示されることがわかります。
JSONオブジェクトへの変換ができましたので、JavaScriptを使ってプレゼンテーションモデルを走査します。
スクリプトコードを次のように修正します。
これによって画面は次のようになります。プレゼンテーションモデルから値を取得できていることがわかります。
準備
プレゼンテーションモデル

POSTMANを使った確認


{
"entityp": {
"jnewsid_": {
"content_": "1000",
"formatted_": null,
"errorcode_": ""
},
"jnewsdate_": {
"content_": "平成27年7月16日",
"formatted_": null,
"errorcode_": ""
},
"limitdate_": {
"content_": "平成27年7月31日",
"formatted_": null,
"errorcode_": ""
},
"title_": {
"content_": "ジャスミンソフトビーチパーティのお知らせ",
"formatted_": null,
"errorcode_": ""
},
"report_": {
"content_": "7月31日夕方より恒例のビーチパーティを開催します。\\\n当日はラフな格好で出社してください。",
"formatted_": null,
"errorcode_": ""
},
"createuser_": {
"content_": "admin",
"formatted_": null,
"errorcode_": ""
}
},
"pkey": null,
"errors": {
"jfcinfo": [],
"jfcdebug": [],
"jfcwarn": [],
"jfcerror": []
},
"entity": {
"jnewsid_": 1000,
"jnewsdate_": "2015-07-16",
"limitdate_": "2015-07-31",
"title_": "ジャスミンソフトビーチパーティのお知らせ",
"report_": "7月31日夕方より恒例のビーチパーティを開催します。\\\n当日はラフな格好で出社してください。",
"createuser_": "admin"
},
"status": "showJnews.input”
}
entityp.title_.content_dojo/requestとdojo/dom-constructを用いたサンプル


<div id="jnewsContent" style="height: 480px; overflow-y: auto;"></div>try {
require(["dojo/request","dojo/dom-construct"],
function(request,domConstruct) {
request("http://localhost:8921/wagby/rest/jnews/entry/1000").then(
function(response) {
/*console.log(response);*/
domConstruct.create("div", { innerHTML: "<p>"+response+"</p>" }, "jnewsContent");
}
);
}
);
} catch (e) {
console.error(e);
}

JSONオブジェクトへの変換
require(["dojo/request","dojo/dom-construct"],
function(request,domConstruct) {
request("http://localhost:8921/wagby/rest/jnews/entry/1000", { handleAs: "json" }).then(
function(response) {
console.log(response);
domConstruct.create("div", { innerHTML: "<p>"+response+"</p>" }, "jnewsContent");
}
);
}
);
Object {entityp: Object, pkey: null, errors: Object, entity: Object, status: "showJnews.input"}
JSONオブジェクトから値を取得する
require(["dojo/request","dojo/dom-construct"],
function(request,domConstruct) {
request("http://localhost:8921/wagby/rest/jnews/entry/1000", { handleAs: "json" }).then(
function(response) {
var content = response.entityp.title_.content_;
/*console.log(content);*/
domConstruct.create("div", { innerHTML: "<p>"+content+"</p>" }, "jnewsContent");
}
);
}
);