他項目の値による入力制御
最終更新日: 2024年6月19日
R8 | R9
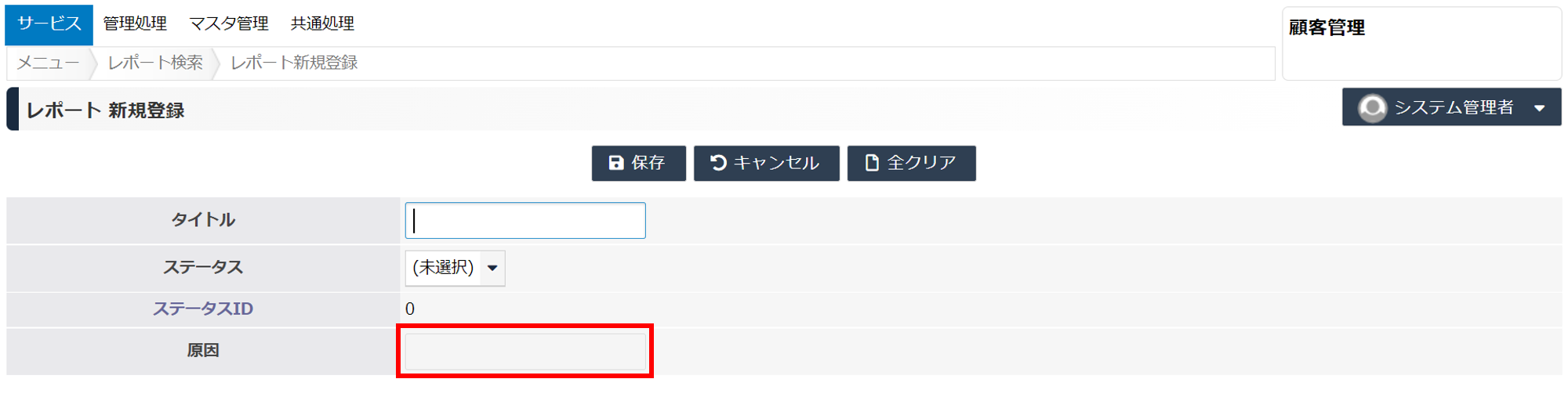
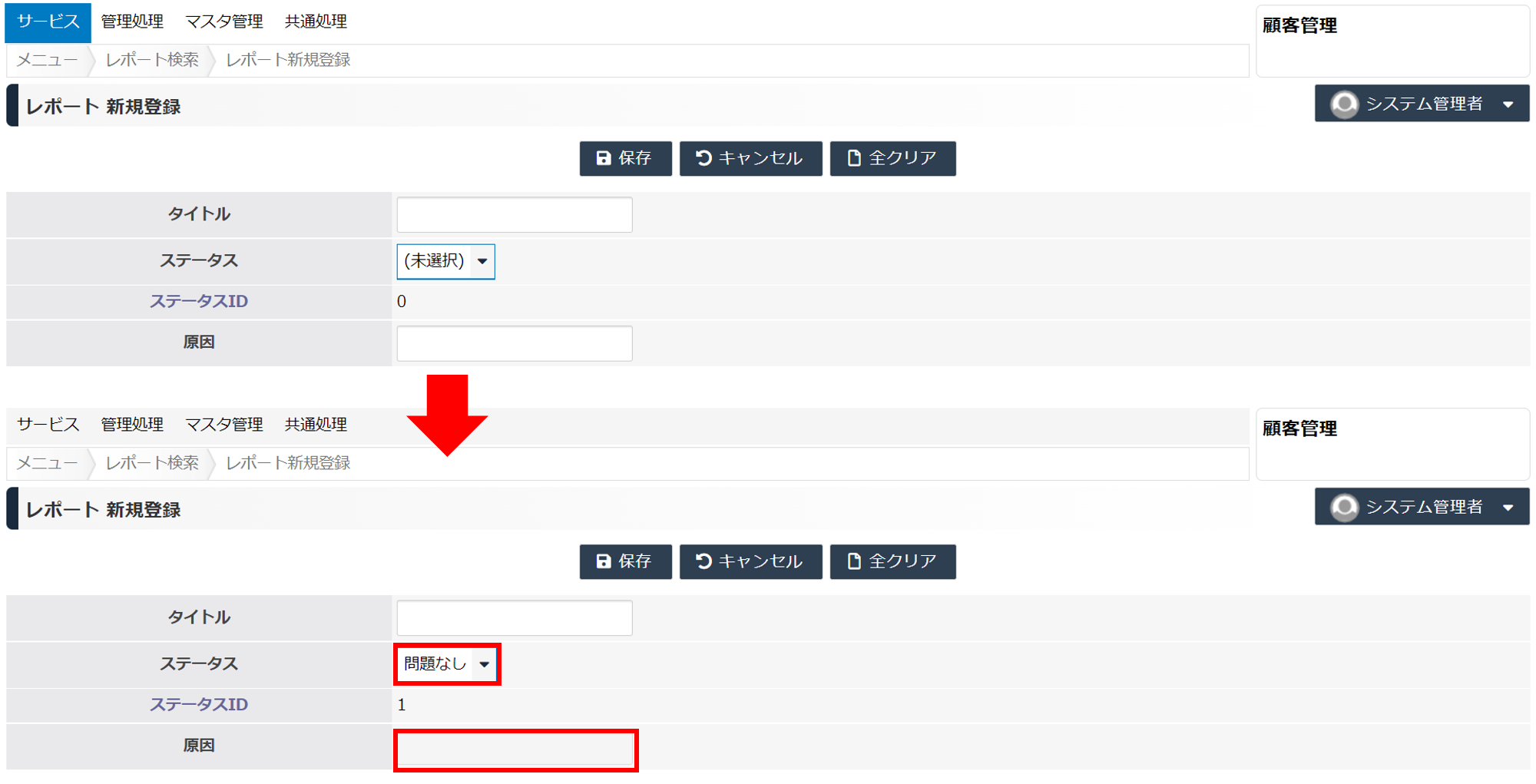
レポートモデルのステータス項目で「トラブル」を選択したときに「原因」項目を入力できるようにする例です。
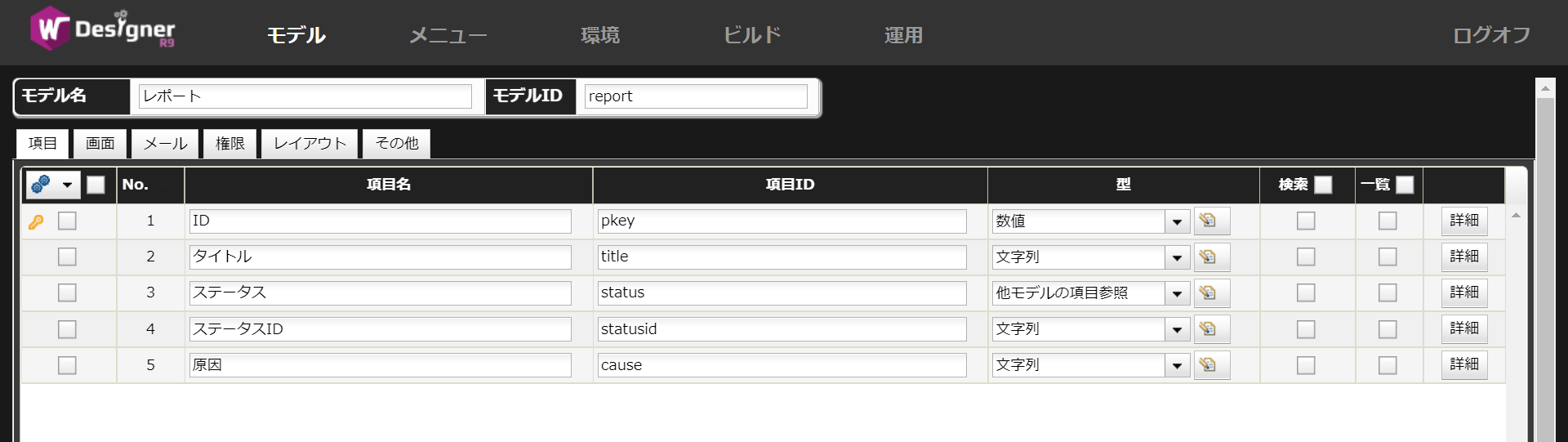
「レポート」モデルは次の通り設定します。
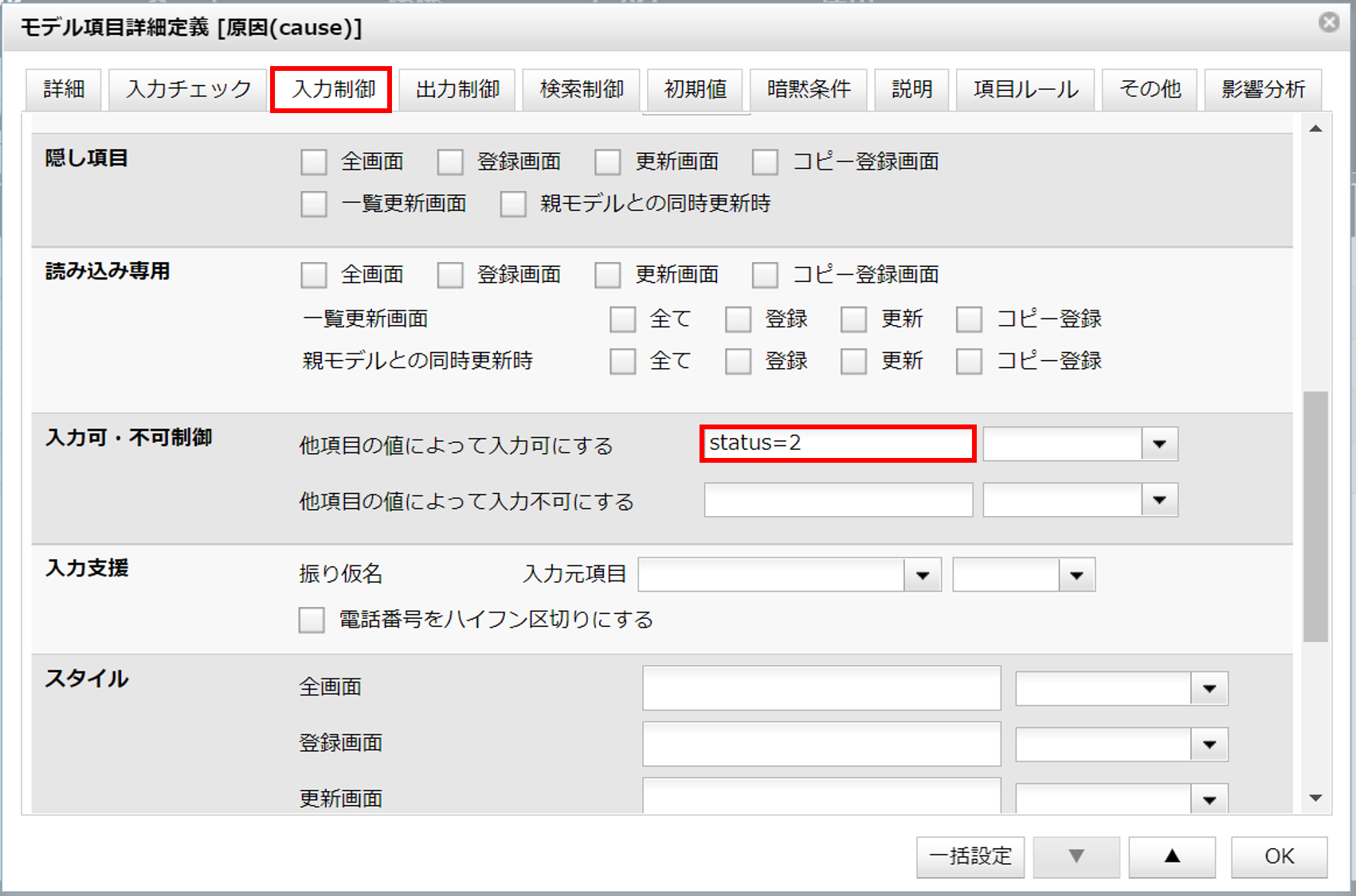
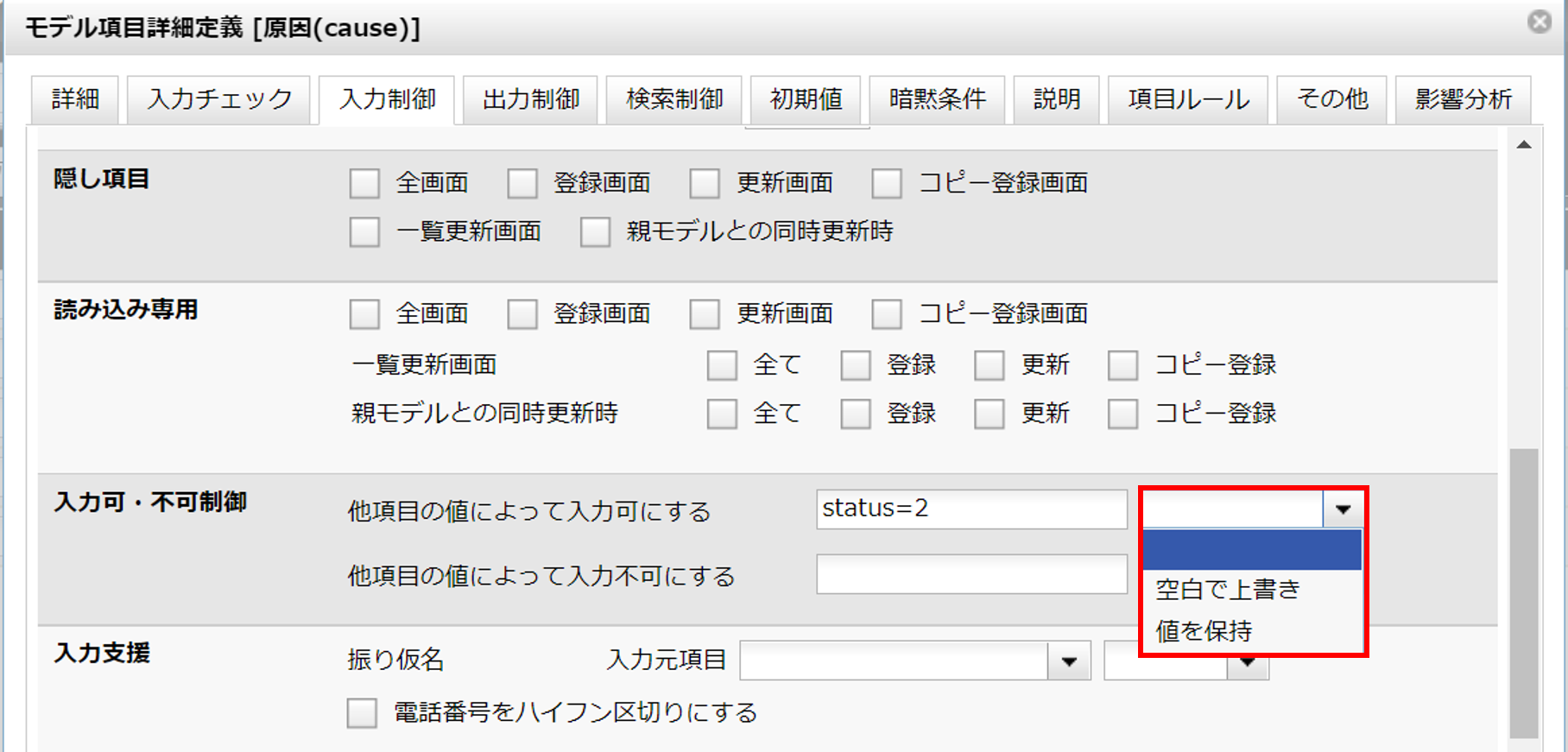
「原因」項目の詳細定義ダイアログを開きます。
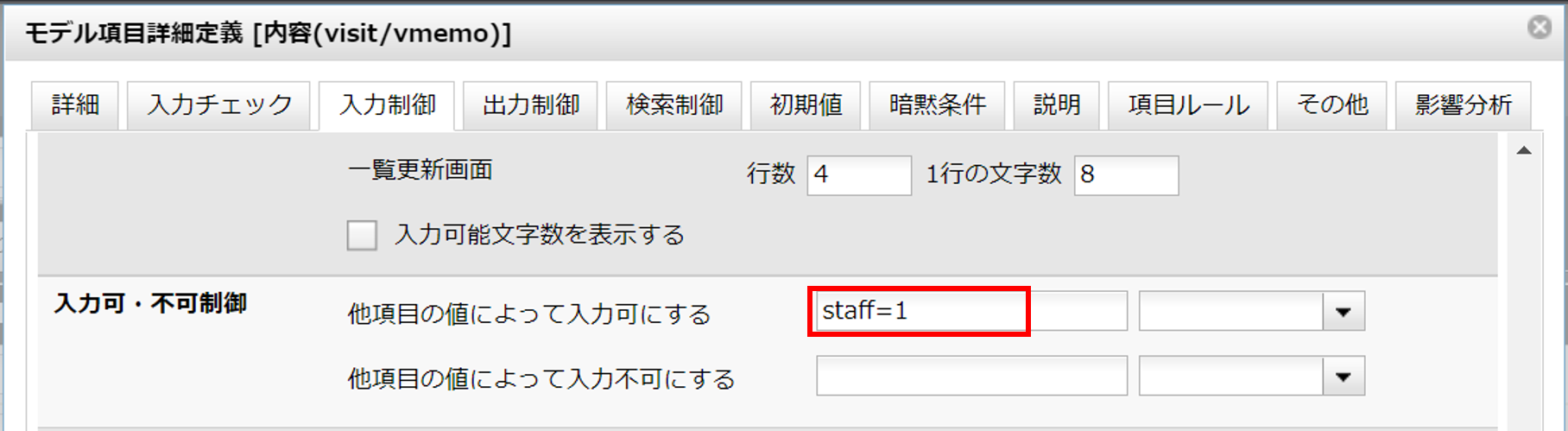
「入力制御 > 入力可・不可制御 > 他項目の値によって入力可にする」に "項目名=値" という形式で式を記述します。
一つの項目に対して複数の値を指定する場合は、"," (カンマ)区切りで指定します。以下の例は優先度が 1 または 2 の場合という意味になります。
ある項目に値が入力されている場合のみ入力可とする(未入力の場合に入力不可とする)こともできます。
上記例において、新規登録時に「原因」を記載後、「ステータス」を "トラブル" 以外に変更したとします。このとき、すでに入力済みの「原因」の扱いをどうするかについて、二つの方法を提供しています。
この設定の切り替えは、図6 に示すように選択できます。未設定時は「空白で上書き」となります。
入力可とする制御は必須チェックと組み合わせて定義することができます。
「入力可」になった場合に必須入力項目となります。
何らかの値を初期値として設定する場合は「値を保持」とするようにしてください。「空白で上書き」の場合、画面再描画が発生したタイミングで初期値が消失します。
上記の例で「ステータスID」という項目は本来、不要です。ID値を目視するために用意しています。
この項目は(IDを格納するため)数値型としており、次の式を適用しています。
式の記述方法の詳細は「計算式>モデル参照」をお読み下さい。
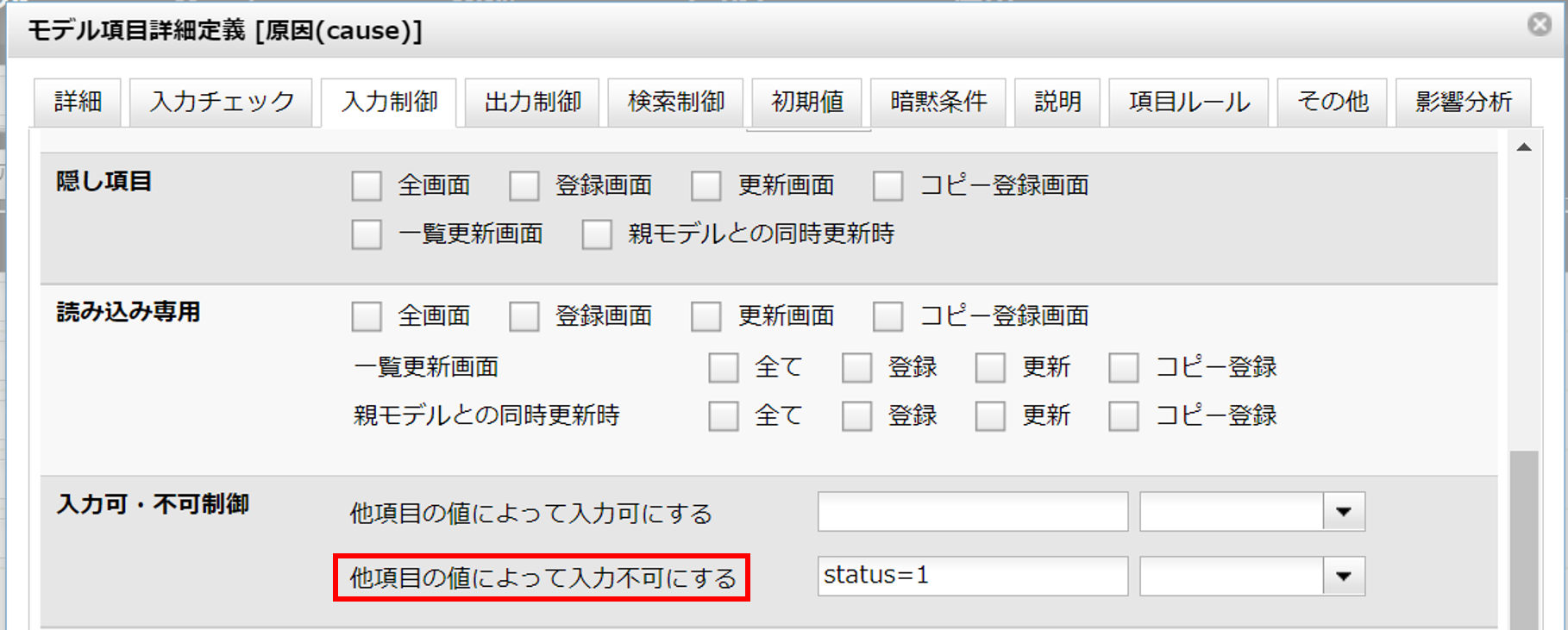
条件に合致した場合に入力不可にする、という指定を行うこともできます。
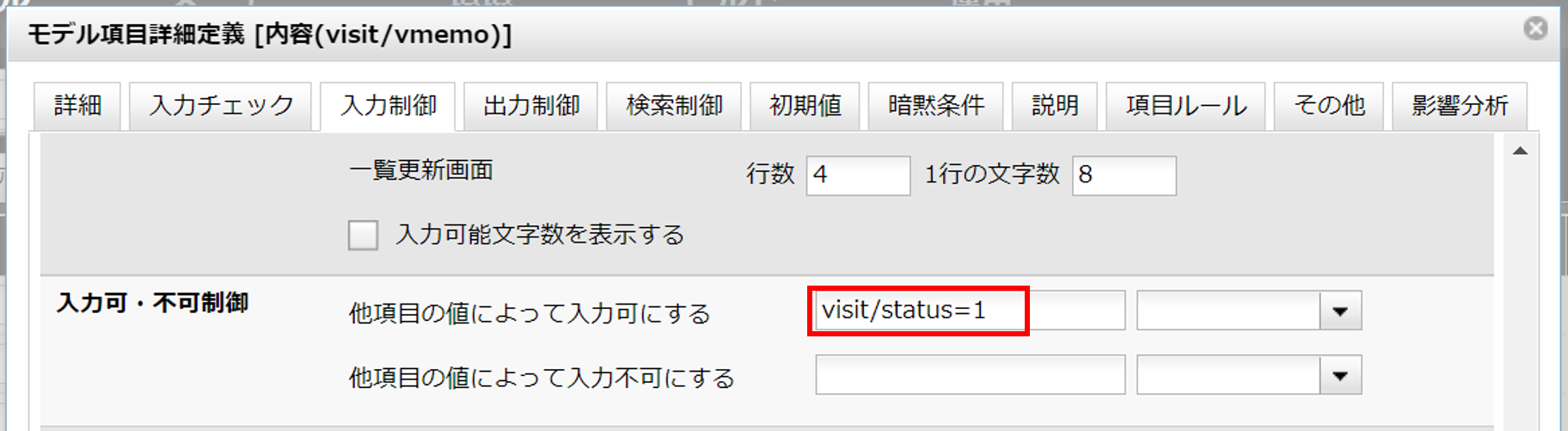
図7は、ステータスが"1"の場合に入力を不可にする例です。
「入力制御 > 入力可・不可制御 > 他項目の値によって入力不可にする」の欄に条件式(項目名=値)を記述します。
繰り返しコンテナ項目での入力可・不可制御は次の組み合わせで動作します。
繰り返しコンテナの列の項目の制御を行います。
繰り返しコンテナの行毎の項目の制御を行います。設定欄に繰り返しコンテナ項目を記述するときは「コンテナ名/項目名」とします。(例: cont/citem1)
「他項目の値によって入力可とする」「他項目の値によって入力不可とする」を両方、同時に指定することはできません。
例として、外部キー連携により複数の子モデルを持つ親子モデルの同時更新画面を想定します。このとき、2つの子モデルで入力可・不可の制御元の項目が同じ項目IDをもっている場合は、動作しません。(2つの子モデルがメインモデルとサブモデルの関係で、同じ項目IDというケースが考えられます。)
「他項目」が読み込み専用項目の場合でも画面の初期表示時のみ「他項目の値による入力制御」が動作します。ただし表示後(式などによって)読込専用項目の値が変わっても入力可/不可の状態は変化しません。
この回避策として、この読み込み専用項目を、同時に隠し項目としても設定してください。
ファイル型では「空白で上書き」「値を保持」の設定は無効となります。常にファイルはサーバに送信されるため、ファイルを消去する場合はクリアボタンを押下してください。
入力可・不可制御で設定する値が複合キーの場合は区切り文字入力可制御
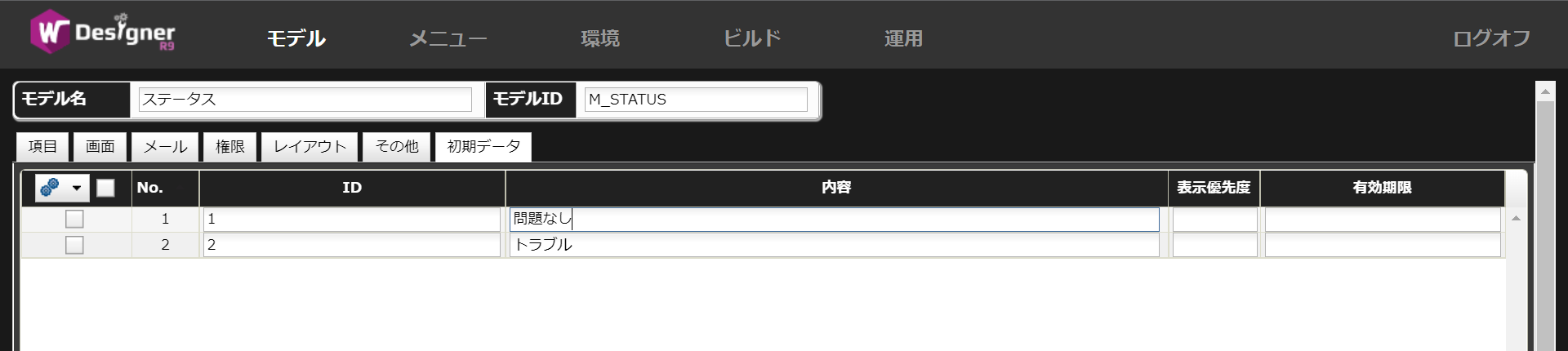
ステータスマスタの初期データは、下図の通り用意されているとします。

定義方法

status=2
複数の値を指定する場合
status=1,status=2他項目に値が入力されている場合に入力可とする
他項目の項目IDがstatusのとき、下記のように記述します。
status=変更時の既存データの扱い
選択肢 挙動
空白で上書き(標準)
すでに入力済みの項目値は画面上に維持されますが、サーバには送信されません。
値を保持 入力不可となった場合でも、すでに入力された値は残します。

必須指定との組み合わせ
初期値を設定する場合
補足:「ステータスID」項目の式
${status#id}入力不可制御

定義方法

繰り返しコンテナ
制御元が通常項目、制御先が繰り返しコンテナ項目

制御元が繰り返しコンテナ項目、制御先も繰り返しコンテナ項目

仕様・制約
定義できない型
「他項目」として定義できない型
動作しない画面
条件式の記述
条件式の項目に隠し項目を使うことはできません。 この制約は R9.1.5/R9.2.1 で解消されました。両方を同時に指定することはできません
異なるモデルで同じ項目名を用いることはできません
読み込み専用項目(参照連動項目、自動計算項目を含む)の扱い
ファイル型の扱い
複合キーの扱い
$SEP$を使います。
例えば項目 tantosya がモデル参照項目で、参照先モデルが複合主キーの場合、次のように記述します。
tantosya=主キーの値1$SEP$主キーの値2
tantosya=aaa$SEP$123となります。