入力欄の前後に説明文を付与する
最終更新日: 2022年12月26日
R8 | R9
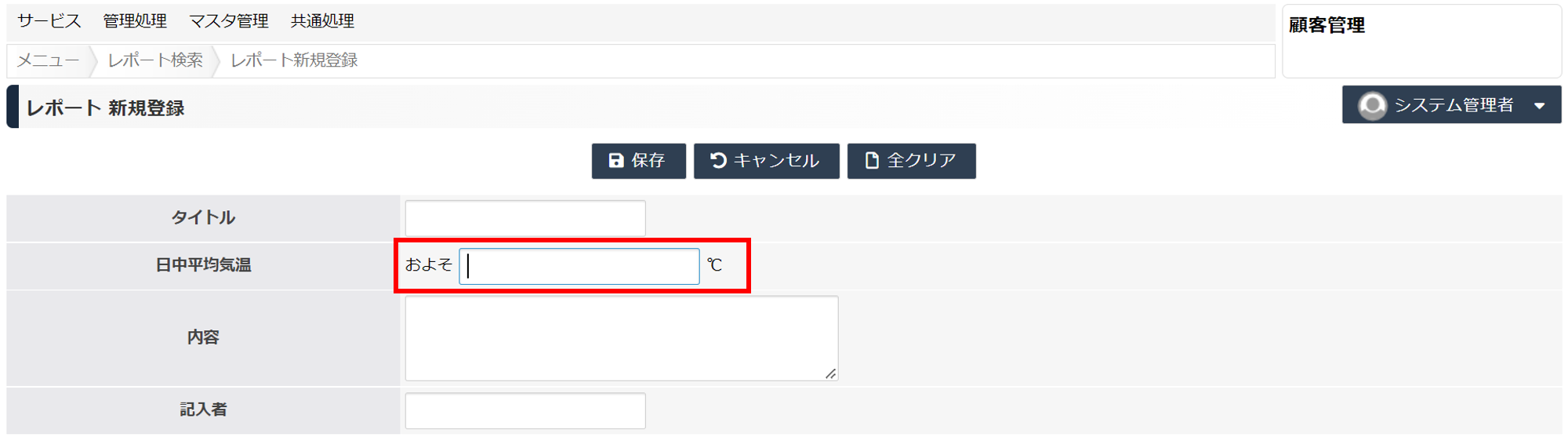
気温を入力する欄を用意します。その前に "およそ" を、その後に "℃" を表示するようにしました。(図1)
この設定は詳細、一覧、登録(コピー登録)、更新、検索画面に反映されます。
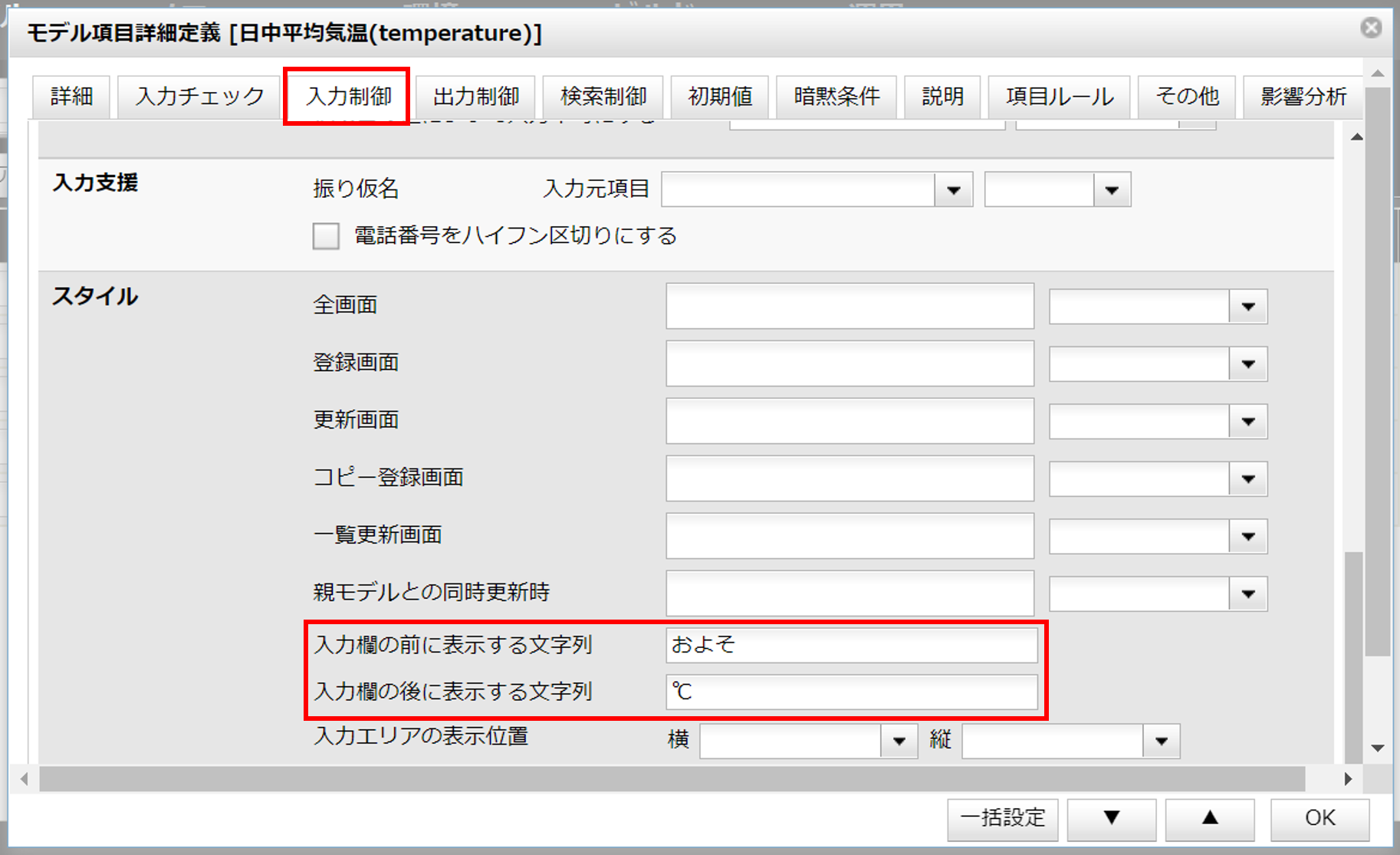
「モデル項目詳細定義>入力制御>スタイル」内に用意された「入力欄の前に表示する文字列」「入力欄の後に表示する文字列」をそれぞれ指定します。(図3)
※本設定はCSSレイアウトの場合は不要です。
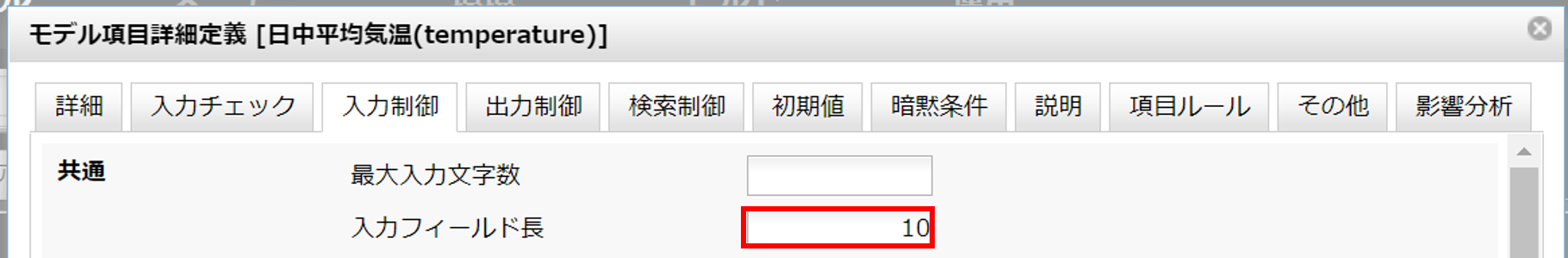
HTMLテーブルのモデルで本設定を行う場合、入力欄には、同時に「入力フィールド長」も指定してください。図4では「10」としています。
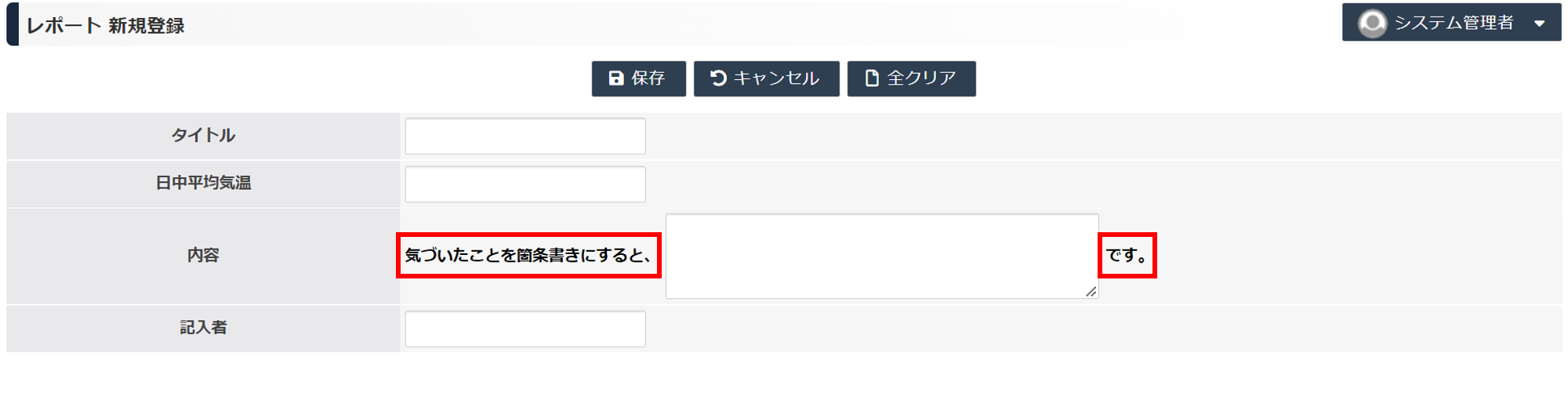
入力フィールドがテキストエリアの場合も利用できます。行数ならびに1行の文字数を指定し、入力欄の前後の文字列が含まれるように調整します。
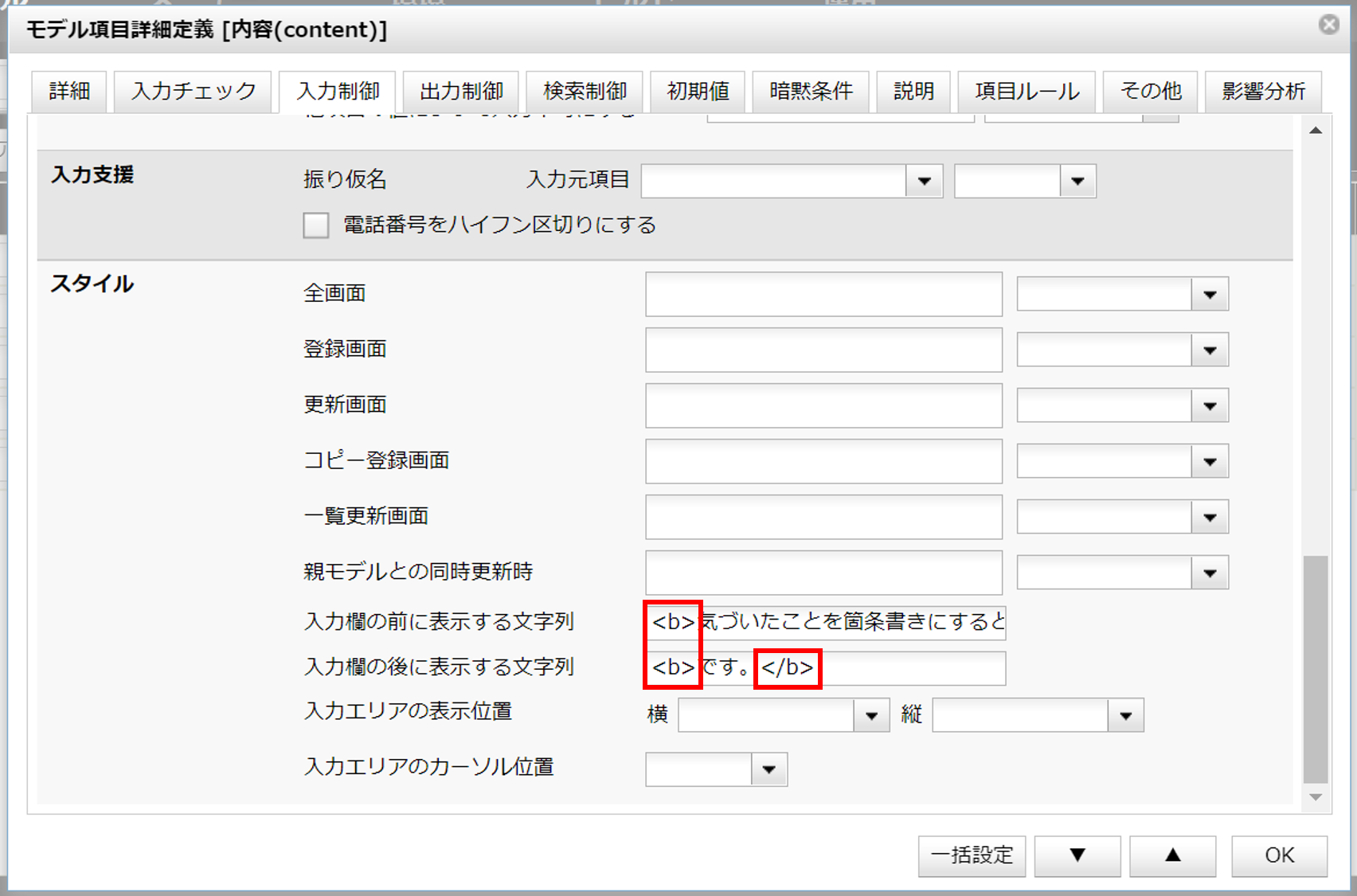
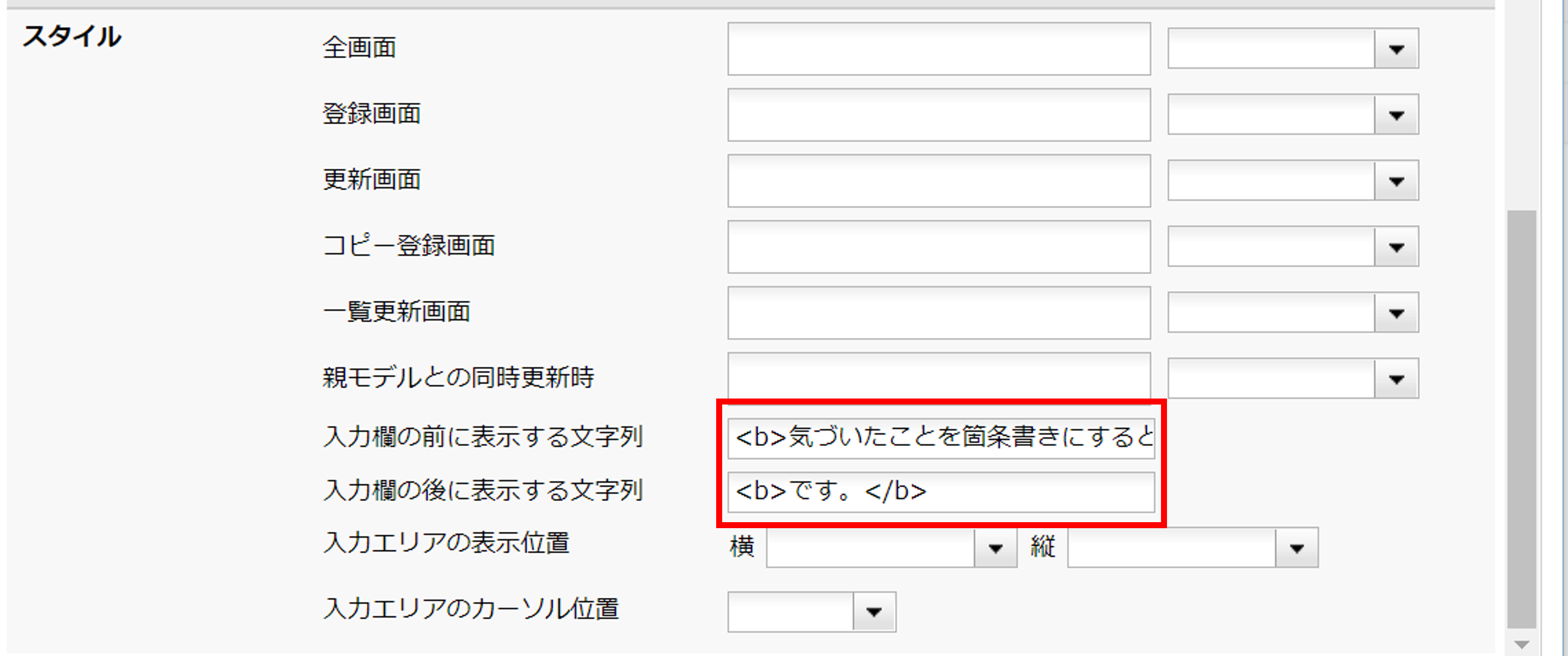
HTMLを含めることもできます。下図では、文字を太くする<b>タグを含めています。
通常、入力欄前後の文字列とテキストエリアは同じ行に横並びで表示されます。
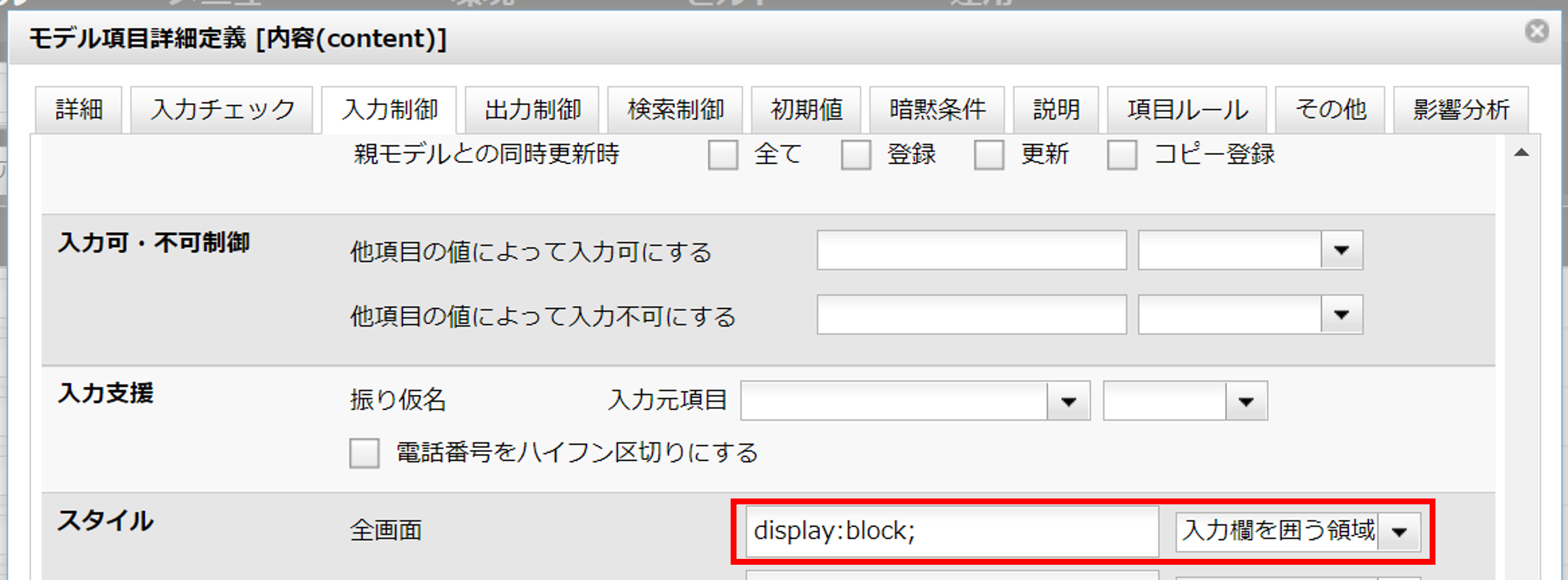
CSSレイアウトの場合は、テキストエリアのスタイル指定に「display:block」を記述し、範囲を「入力欄を囲う領域」とします。
HTMLテーブルの場合、入力欄前後の文字列設定に<br>タグを入れます。(上記のようなテキストエリアのスタイル指定は不要です。)
例


定義方法

入力フィールド長を設定する

テキストエリアでの利用


Tips:文字とテキストエリアの間に改行を入れる
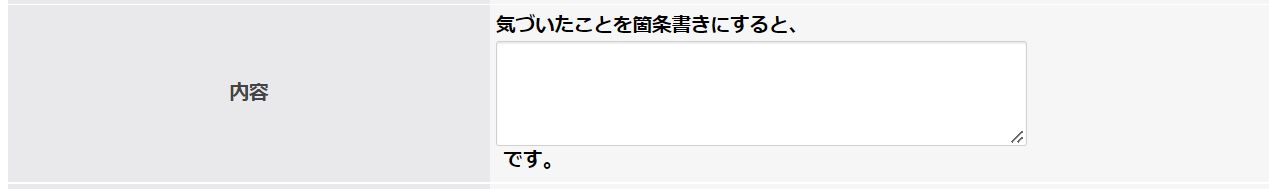
これを下図のように改行を入れることもできます。



仕様・制約