別項目をグループとして扱い、値をまとめてコピーする
最終更新日: 2023年3月6日
R8 | R9
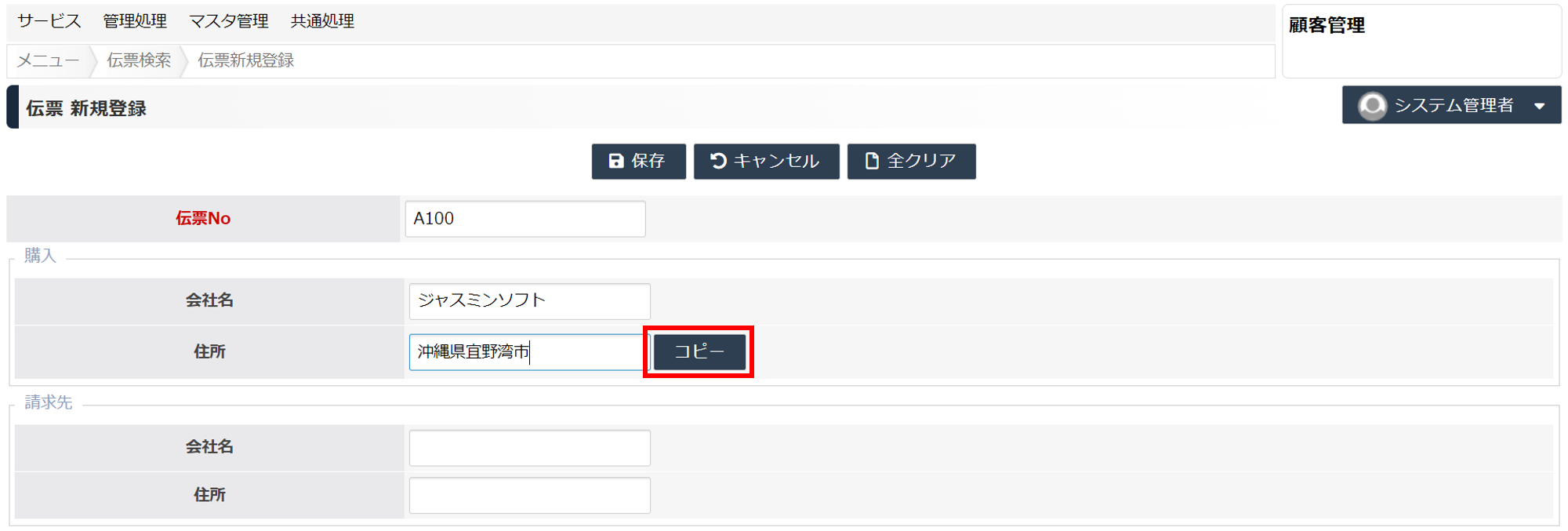
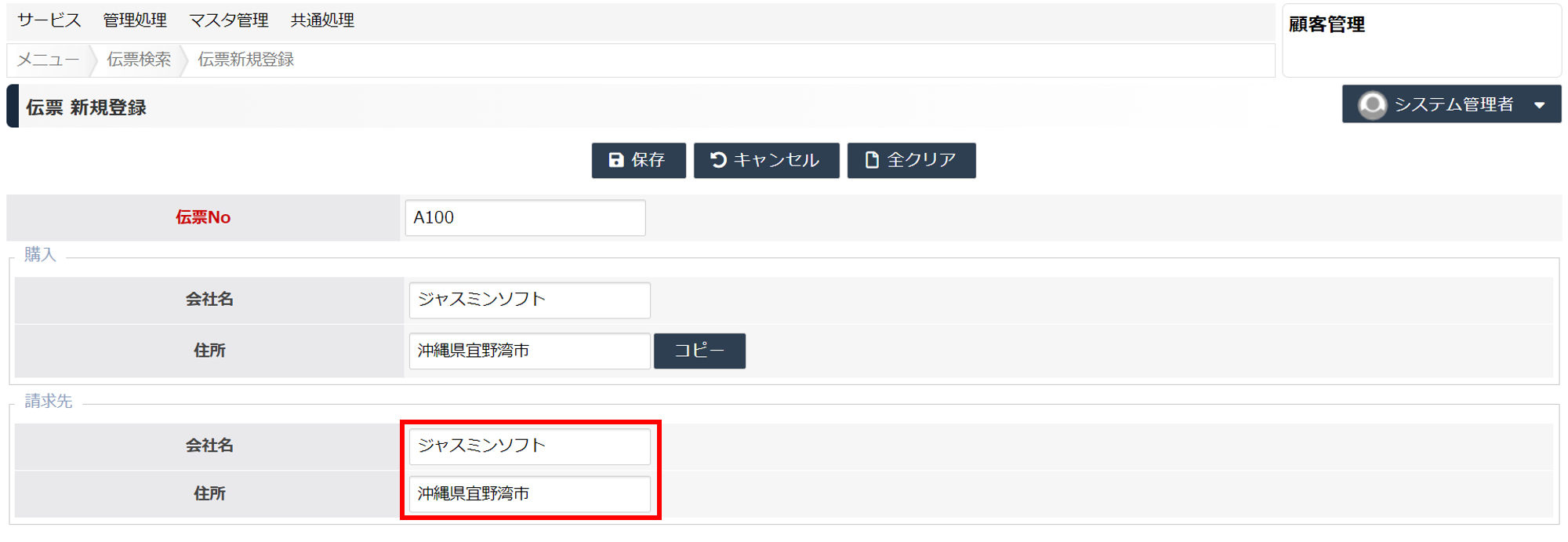
伝票モデルの「購入」欄に値を入力すると、「請求先」欄に自動的に転記される例を示します。
用意された「コピー」ボタンを押下すると、複数の項目の値がコピーされます。
ここでは「住所」項目にボタンを用意した例を説明します。
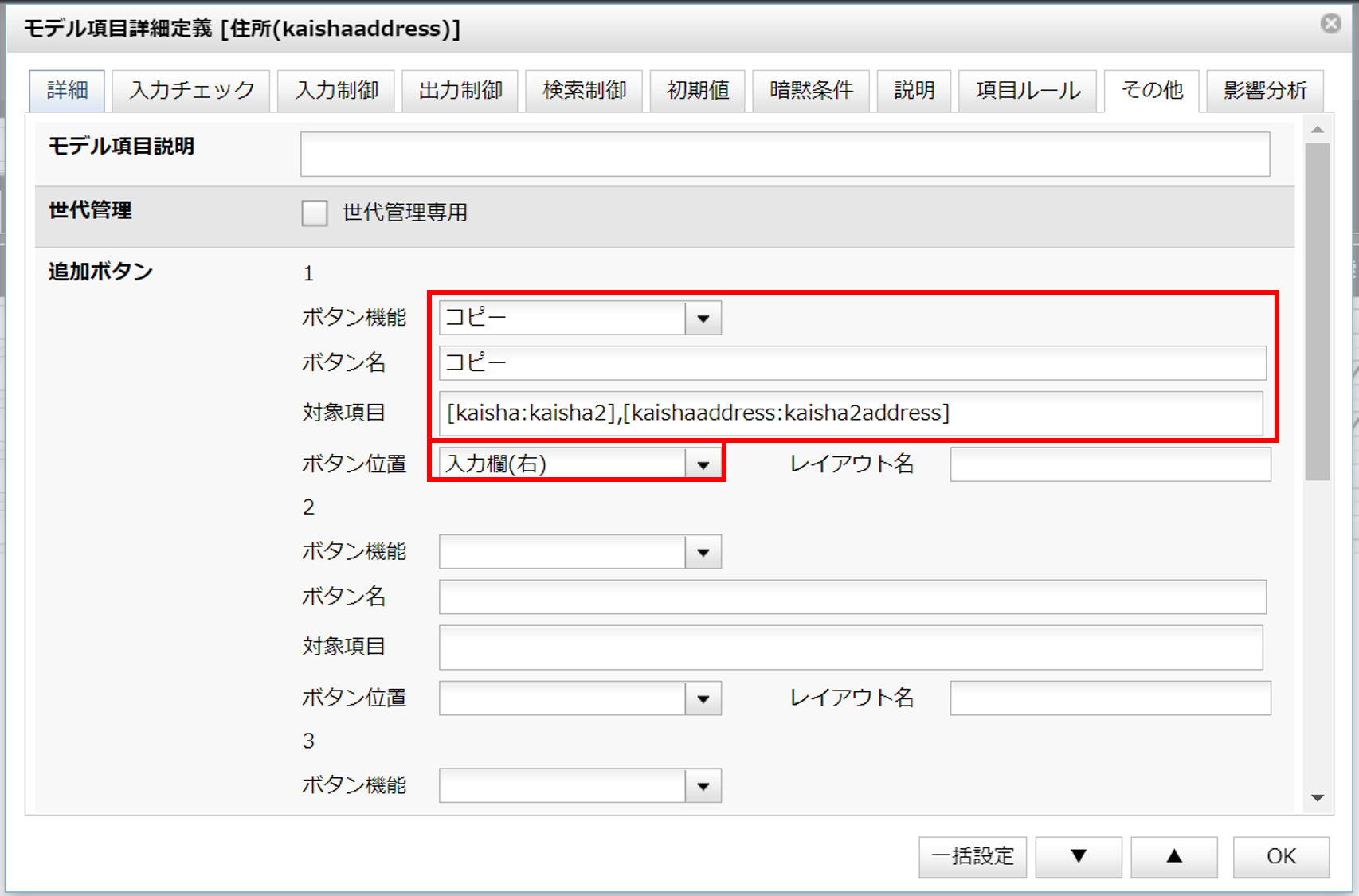
次のように記述します。
次のように記述します。
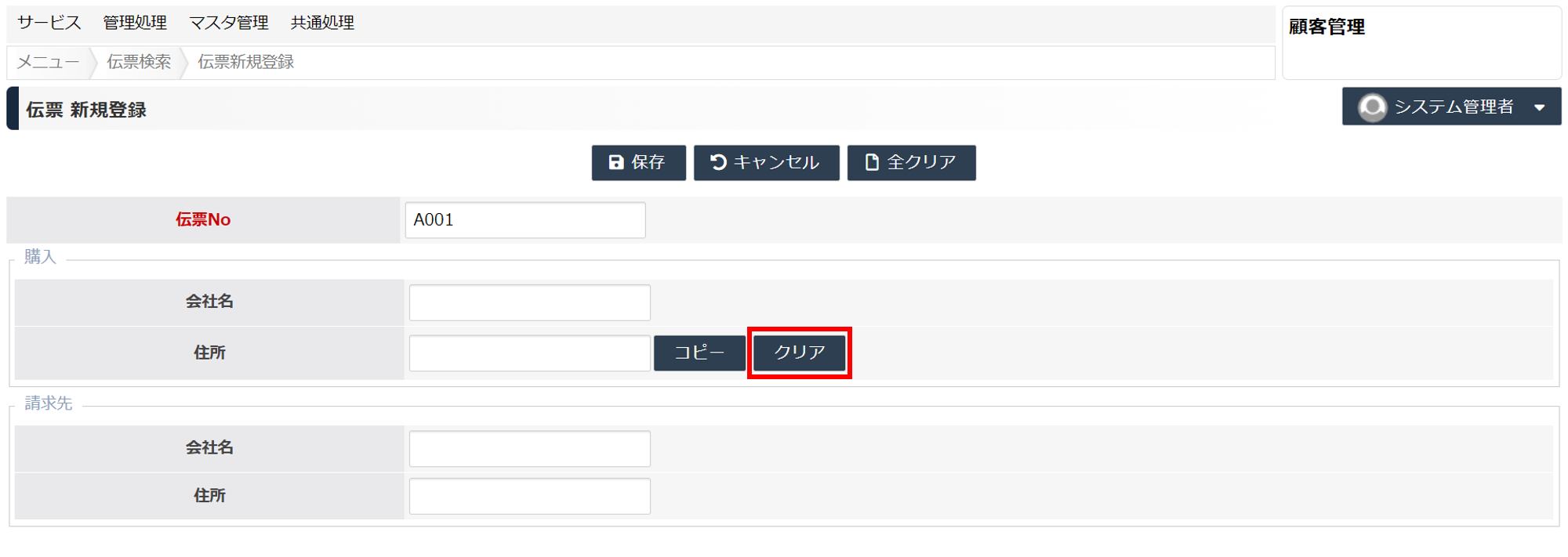
コピーボタンとともに、クリアボタンを用意することもできます。ボタン押下により、複数の項目の値を消去します。
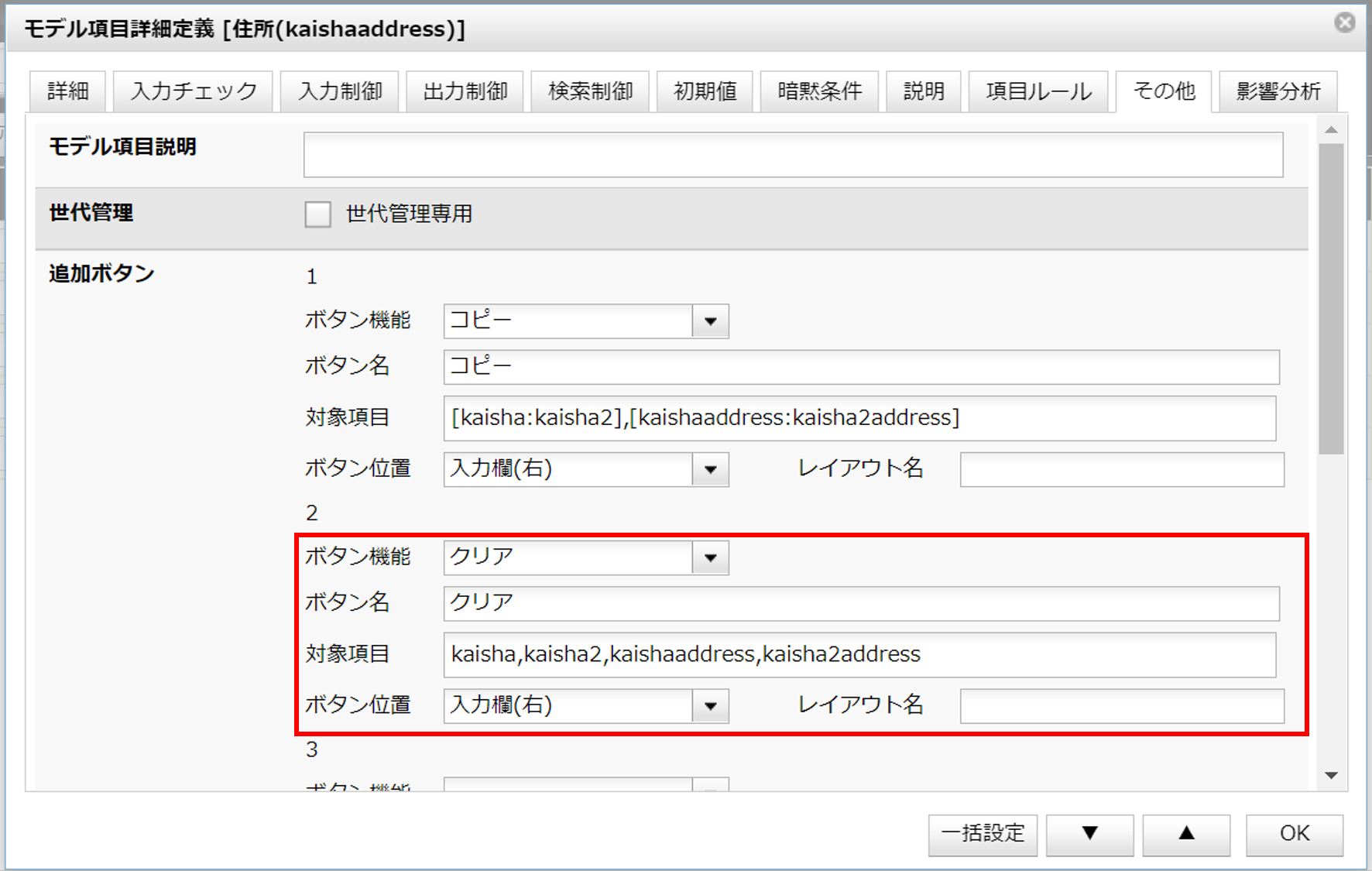
二つ目のボタン定義を用意します。ボタン機能を「クリア」とします。対象項目をコンマ区切りで指定します。
クリアできる項目は文字列型、数字型項目です。(ただし文字列型も、郵便番号住所同期やファイル型を除きます。シンプルなテキストフィールド項目のみ、となります。)
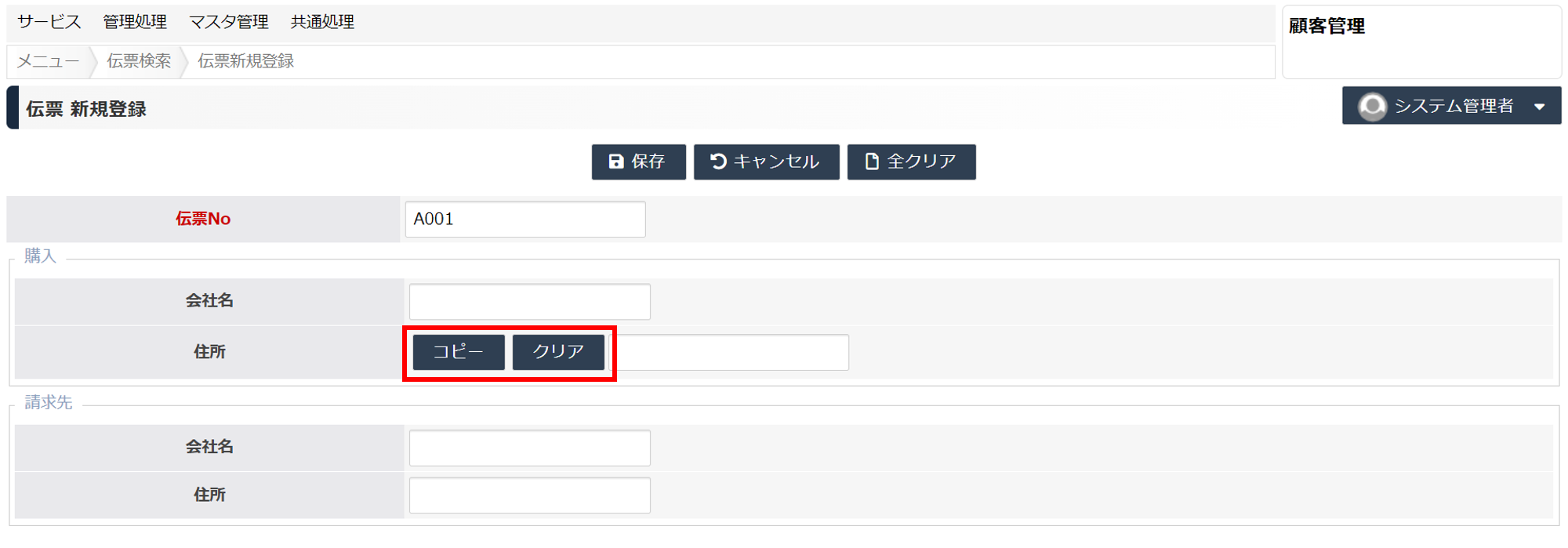
ボタンの位置を指定した例を示します。
入力欄の左側に配置した例を図7に示します。
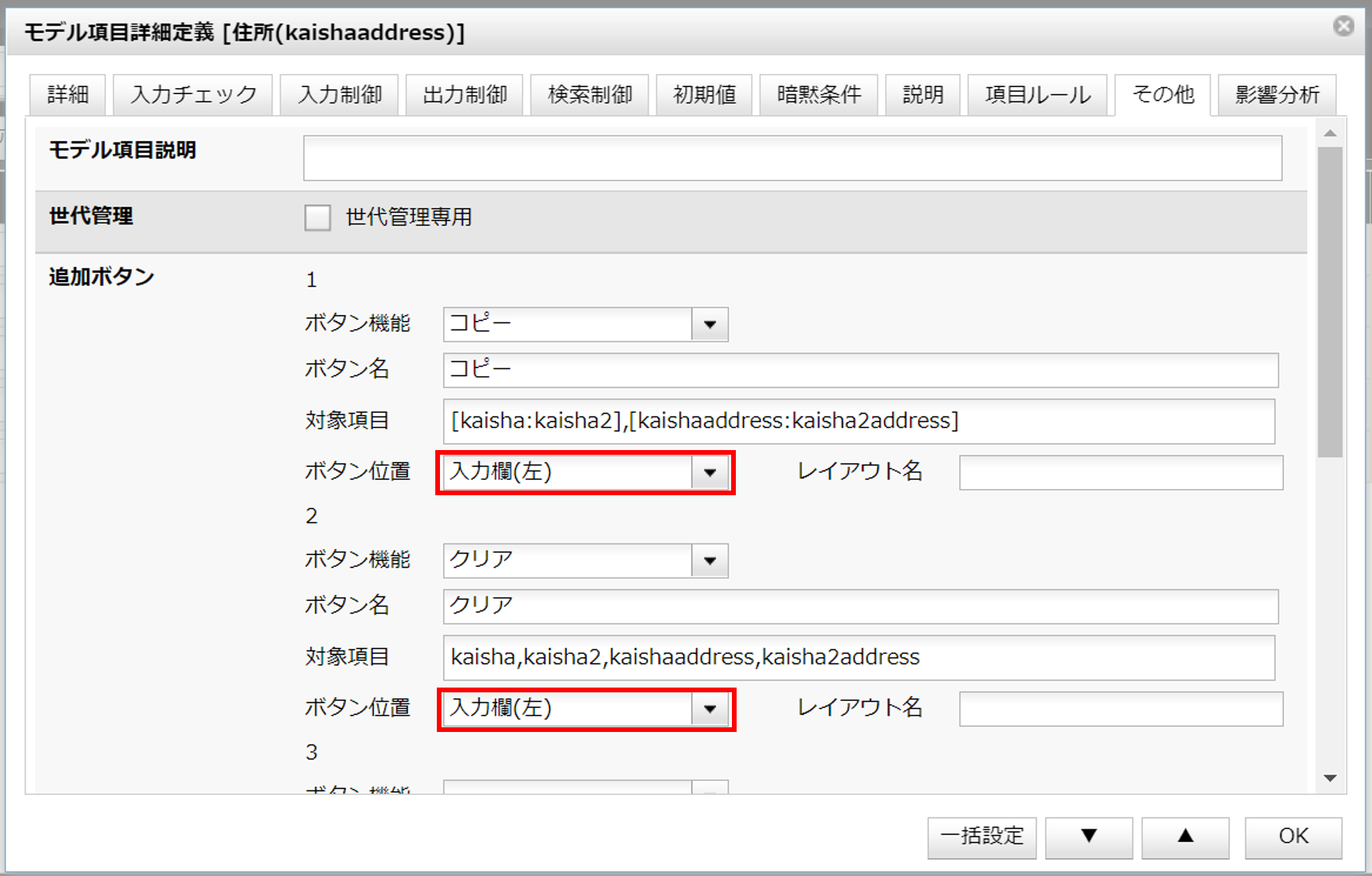
ボタン位置を「入力欄(左)」とします。
Wagbyの標準では、入力欄の幅が標準で "100%" となっているため、上の設定だけではボタンと入力欄が横並びにならないことがあります。ボタンを左に配置する場合、モデル項目詳細定義ダイアログの入力制御タブの「入力フィールド長」に数値で長さを設定するか、スタイルの「全画面」に "width: 85%" などと設定し、入力欄の長さを調整するとよいでしょう。これによってボタンと入力欄が横並びになります。
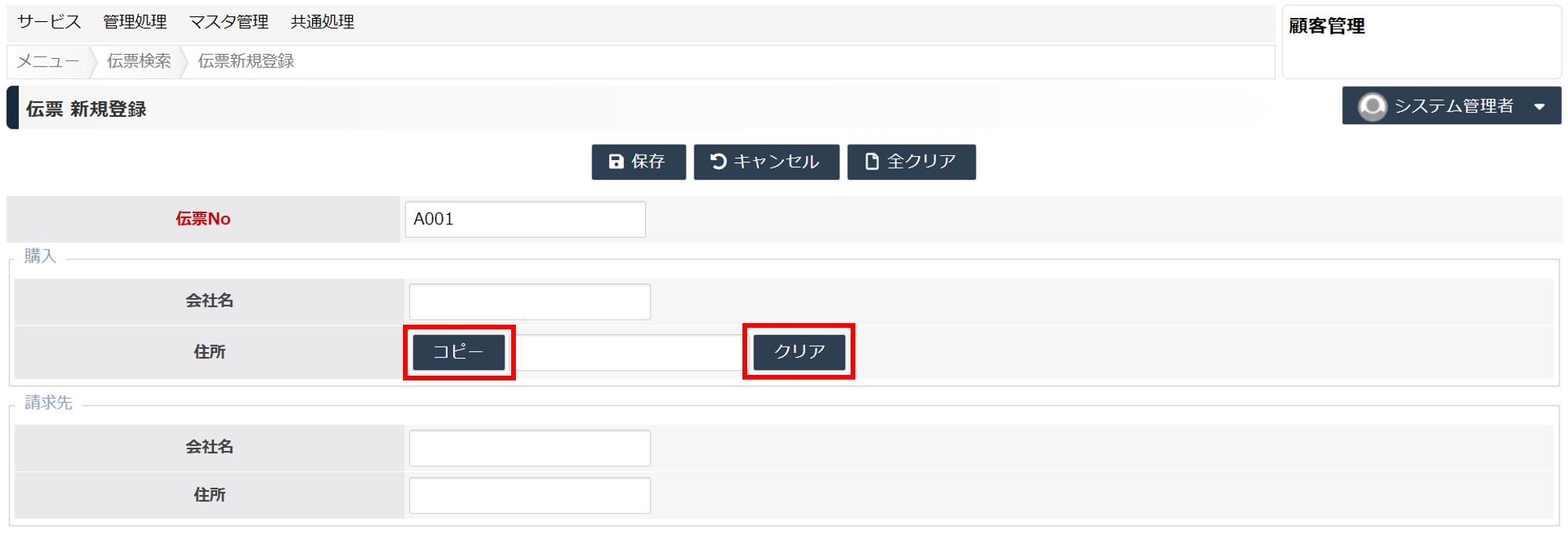
入力欄の左側および右側にそれぞれ配置した例を図9に示します。
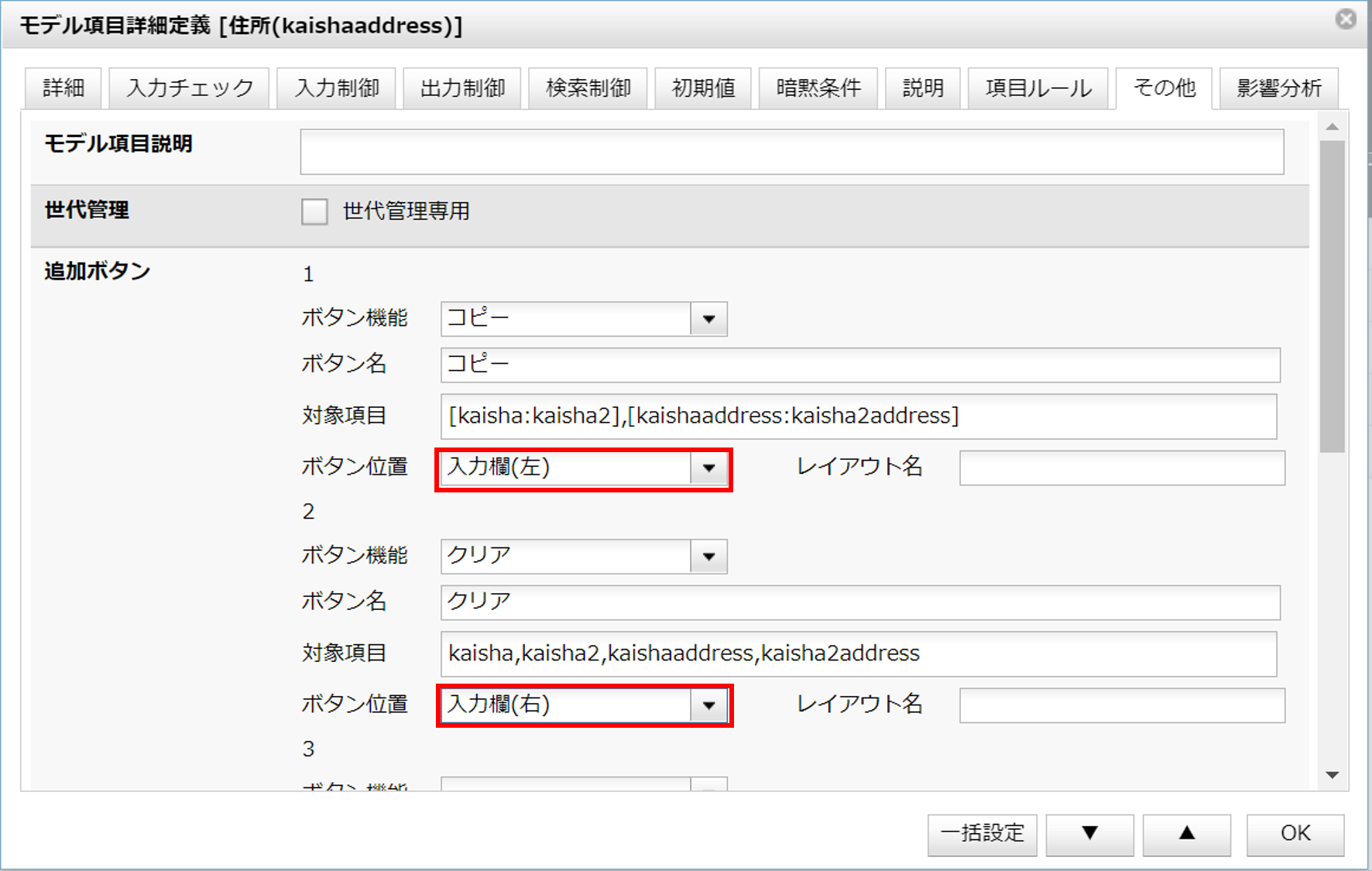
ボタン位置をそれぞれ「入力欄(左)」「入力欄(右)」とします。
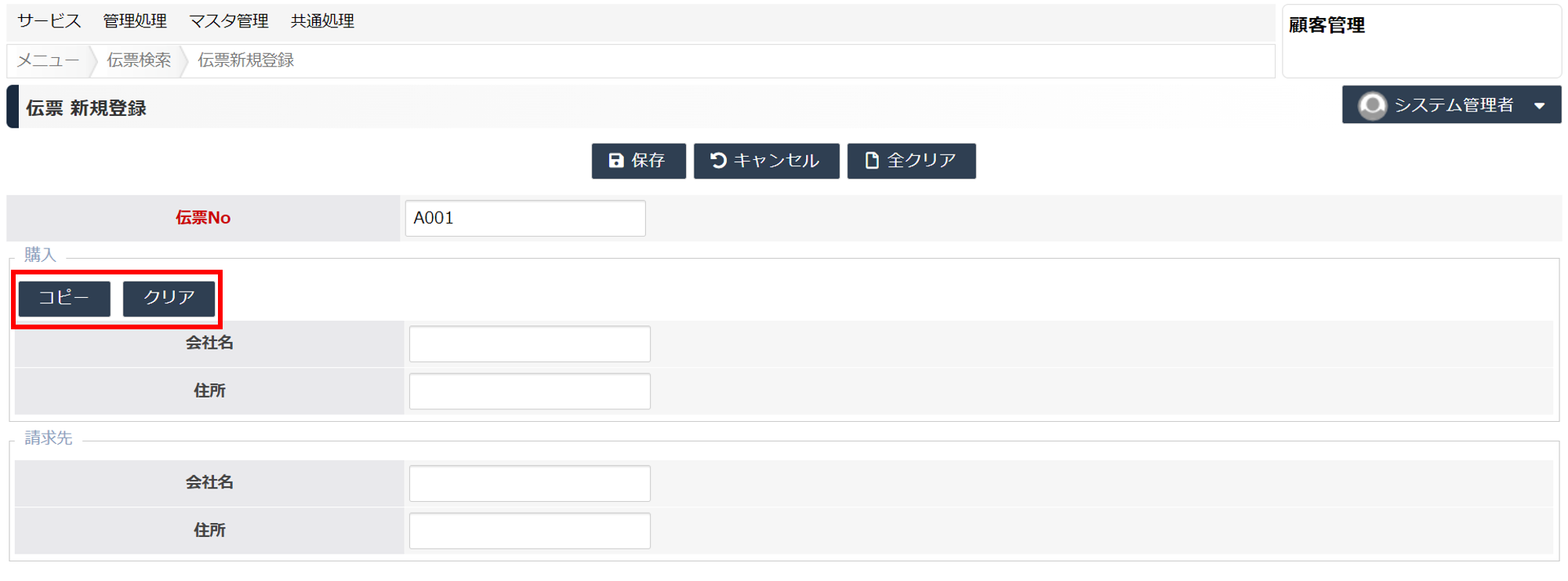
レイアウト名の左側に配置した例を図11に示します。
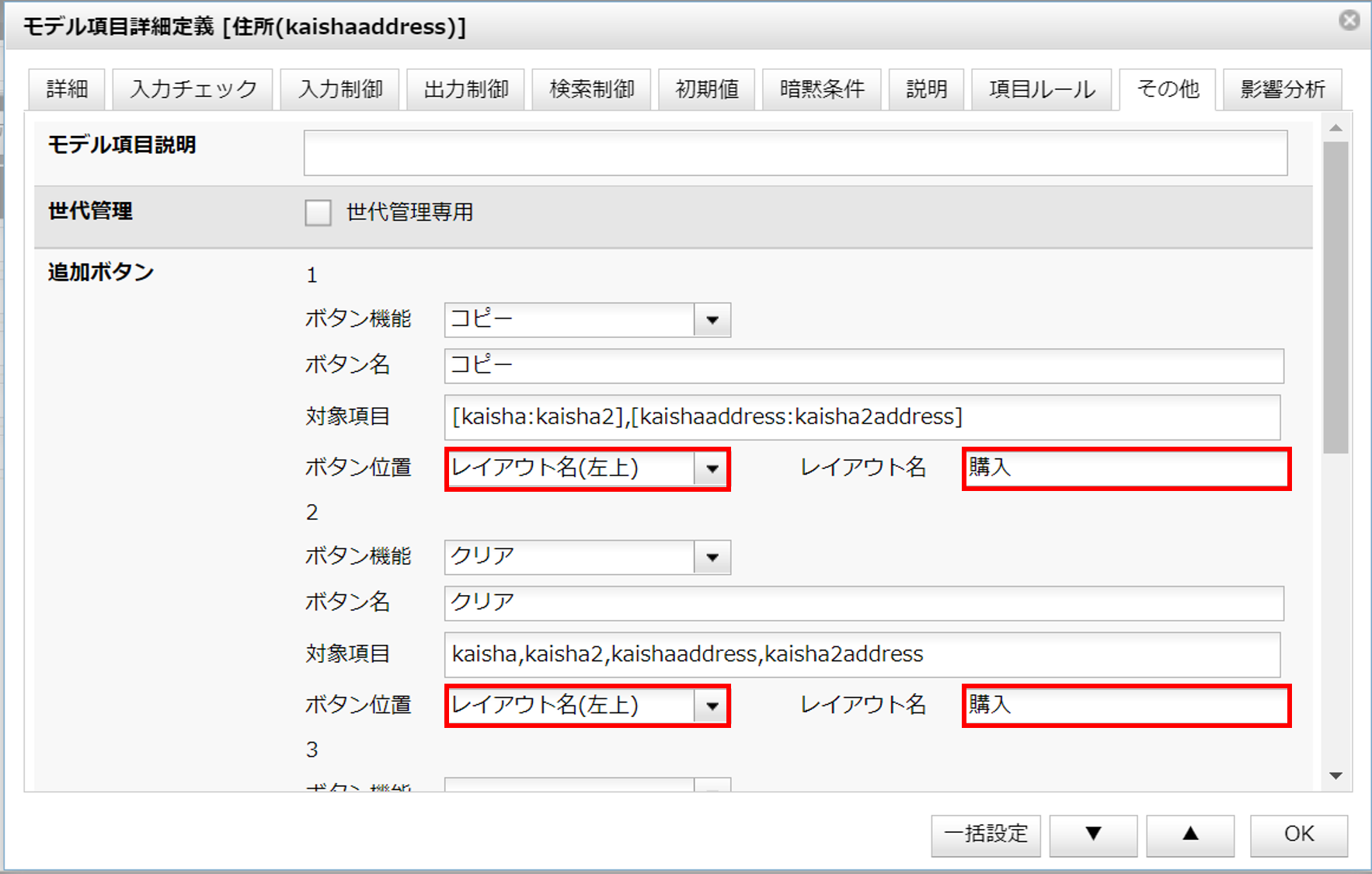
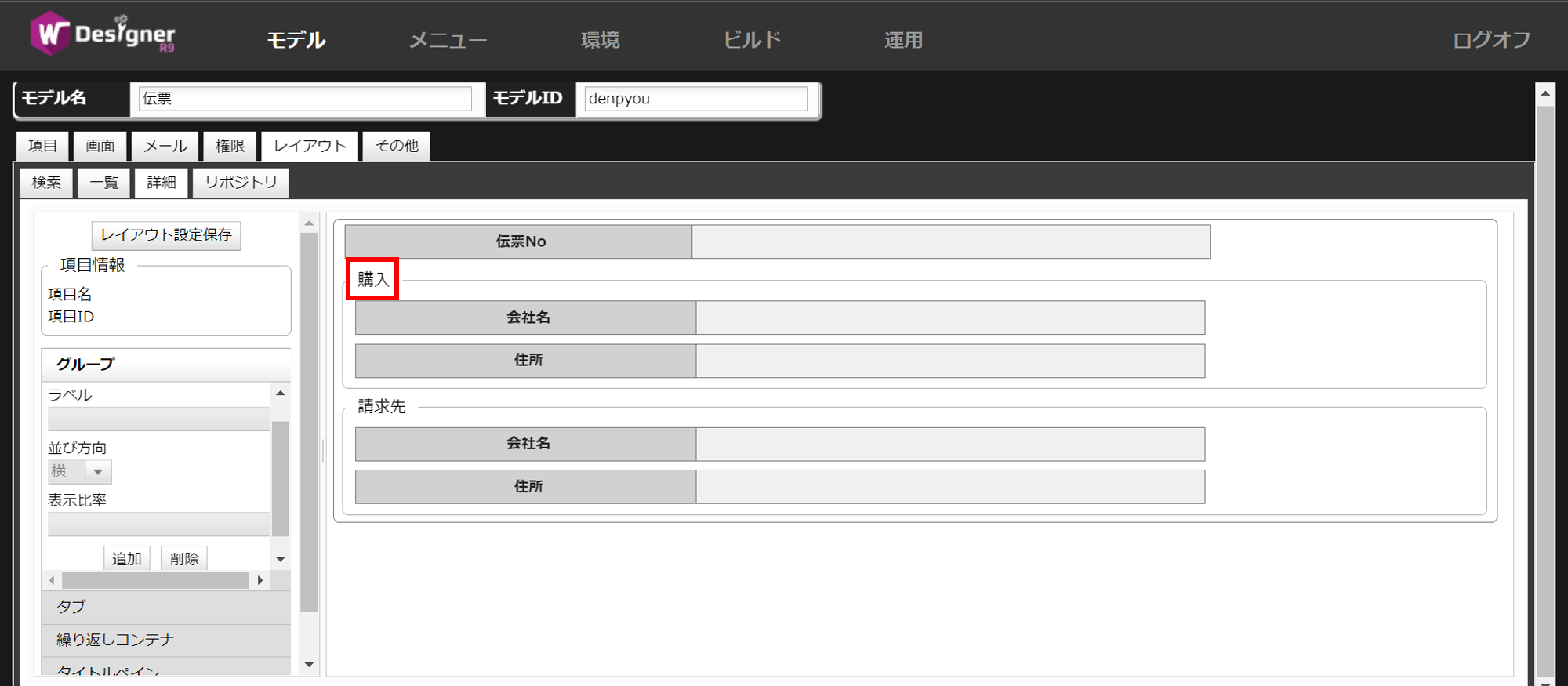
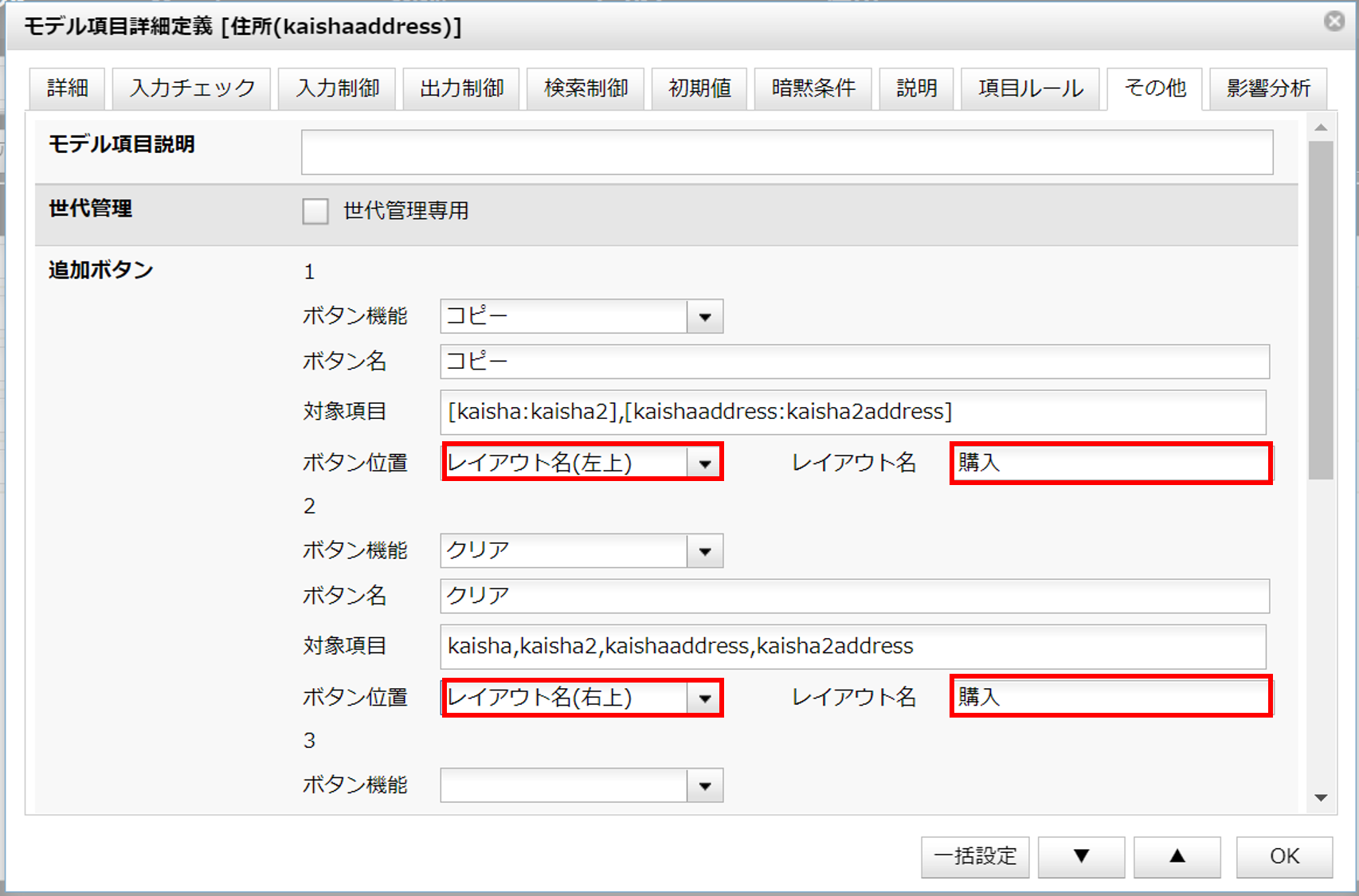
ボタン位置を「レイアウト名(左上)」とします。また、図13で設定済みの「レイアウト名」を利用します。
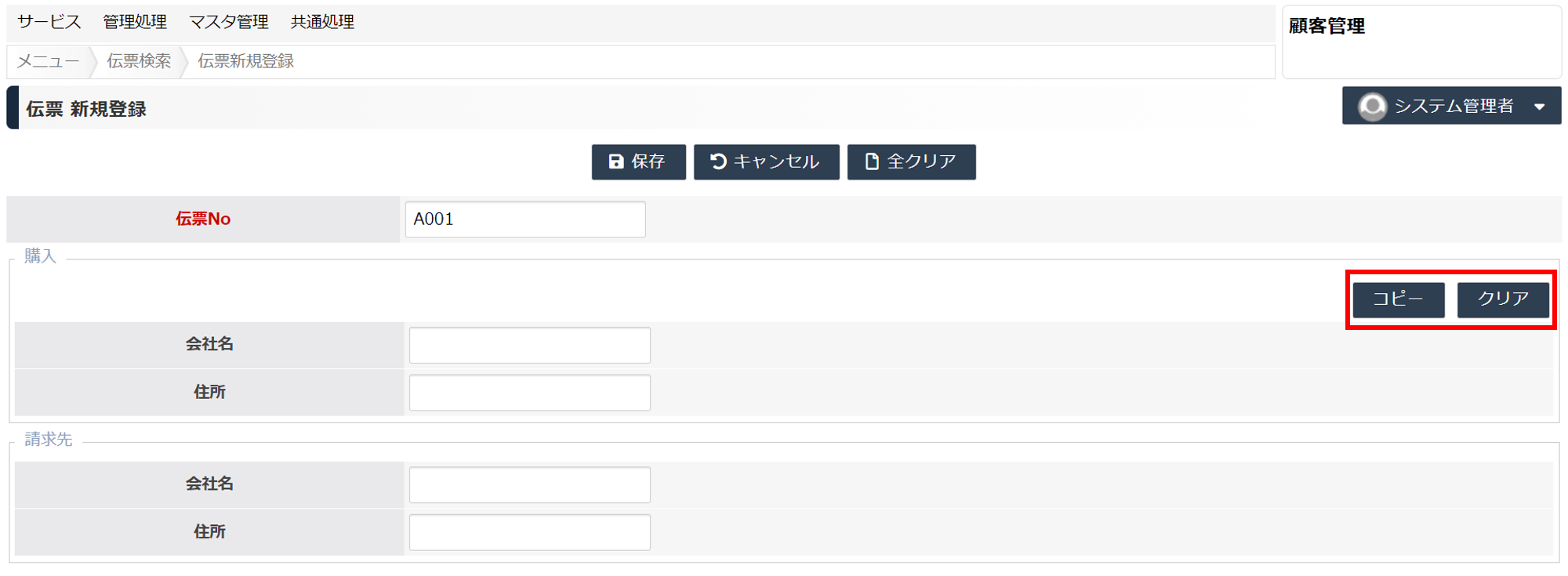
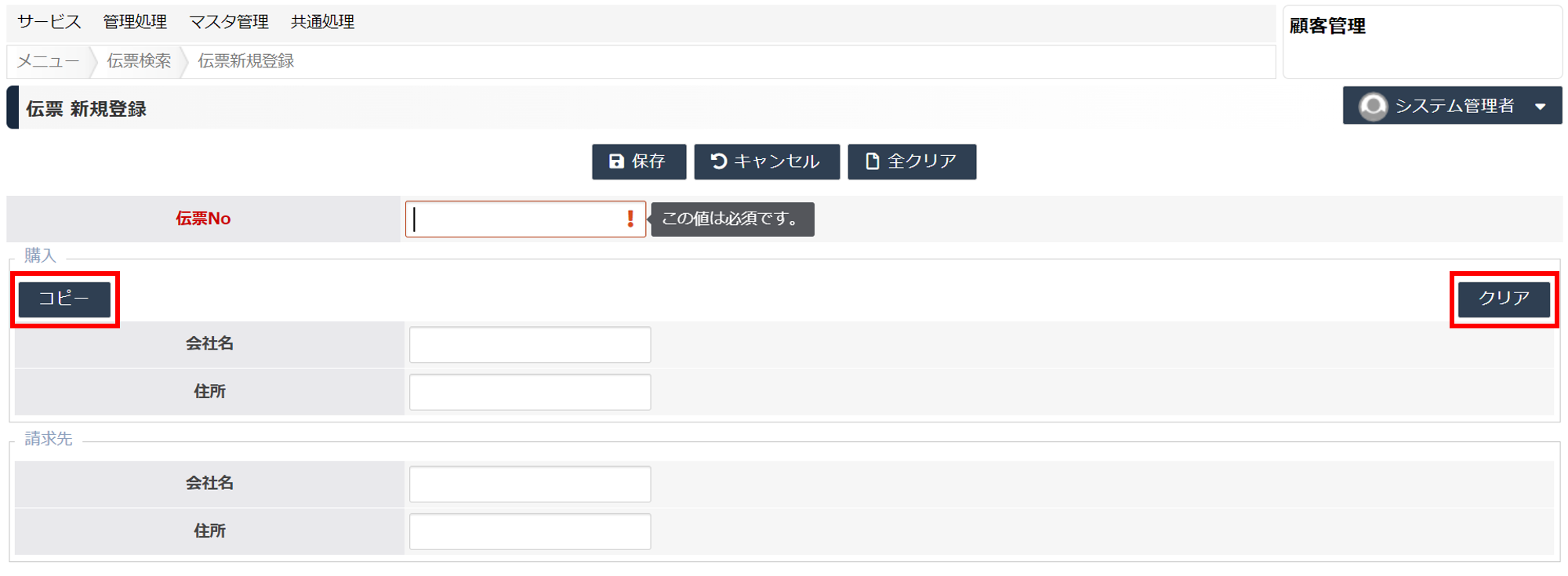
レイアウト名の右側に配置した例を図14に示します。
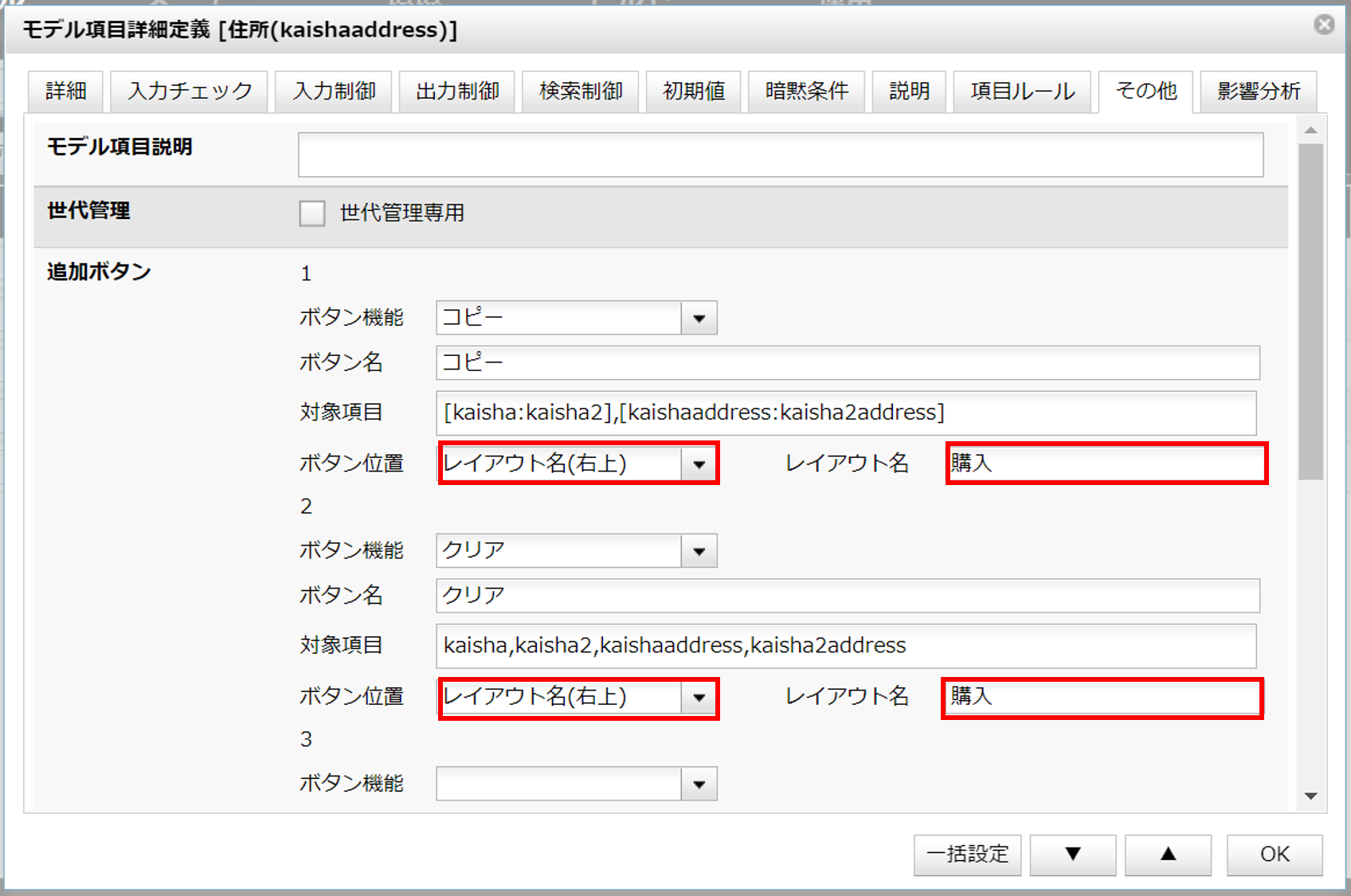
ボタン位置を「レイアウト名(右上)」とします。
レイアウト名の左側および右側にそれぞれ配置した例を図16に示します。
ボタン位置をそれぞれ「レイアウト名(左上)」「レイアウト名(右上)」とします。
例


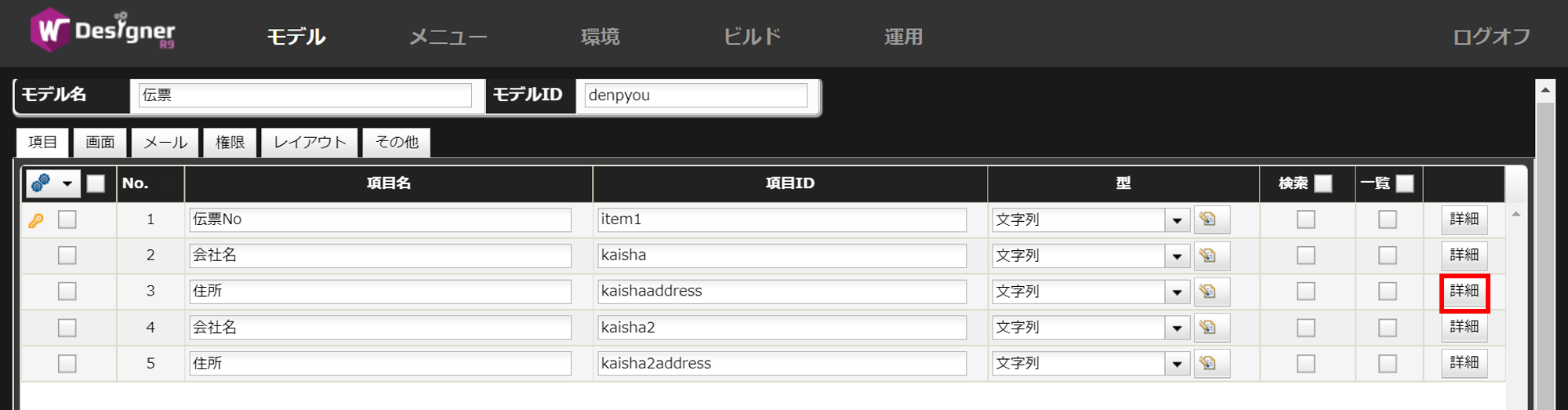
定義方法

一つの項目につき最大5つまで追加ボタンを用意することができます。

項目
説明
入力例
ボタン機能
「コピー」、「クリア」、「オリジナル」を選択できます。
コピーとクリアはこのページで説明します。
オリジナルは、任意のJavaScriptを記述するために用意されています。WDN
コピー
ボタン名
任意の文字列です。ボタン機能を「コピー」「クリア」とした場合、ボタン名の標準も同じになります。(変更することもできます。)
コピー
対象項目
ボタン機能を「コピー」または「クリア」とした場合、対象項目を指定します。[後述]
item1,item2
ボタン位置
ボタンの配置方法です。「入力欄(右)」「入力欄(左)」「レイアウト名(右上)」「レイアウト名(左上)」から選択します。[後述]
入力欄(右)
レイアウト名
ボタンの配置方法が「レイアウト名(右上)」「レイアウト名(左上)」のとき有効になります。
(レイアウト名)
対象項目
コピー
[item1:item3],[item2:item4],...
クリア
item1,item2,...
クリアボタンを用意する

定義方法

クリアできる項目
ボタンの位置を指定する
入力欄の左

定義方法

注意
入力欄の左と右

定義方法

レイアウト名の左

定義方法


レイアウト名の右

定義方法

レイアウト名の左右

定義方法

オリジナルボタンの処理を記述する
仕様・制約