入力フィールド長
最終更新日: 2022年2月15日
R8 | R9
入力欄そのものが指定した文字数分まで用意されます。この指定では、入力できる文字数に制限はかかりません。見た目上の入力欄の長さになります。
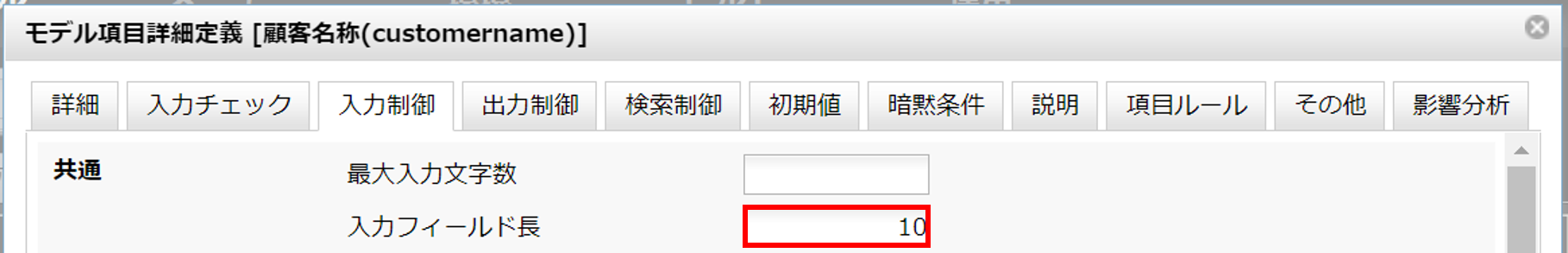
モデル項目の詳細定義にて「入力制御 > 共通 > 入力フィールド長」に数値を設定します。
この設定は詳細、一覧、登録(コピー登録)、更新、検索画面に反映されます。
入力欄の長さの単位は、"em" となります。例えば20の場合、内部では
と表現されます。
文字列型、数字型およびモデル参照(検索画面)の入力欄に適用できます。
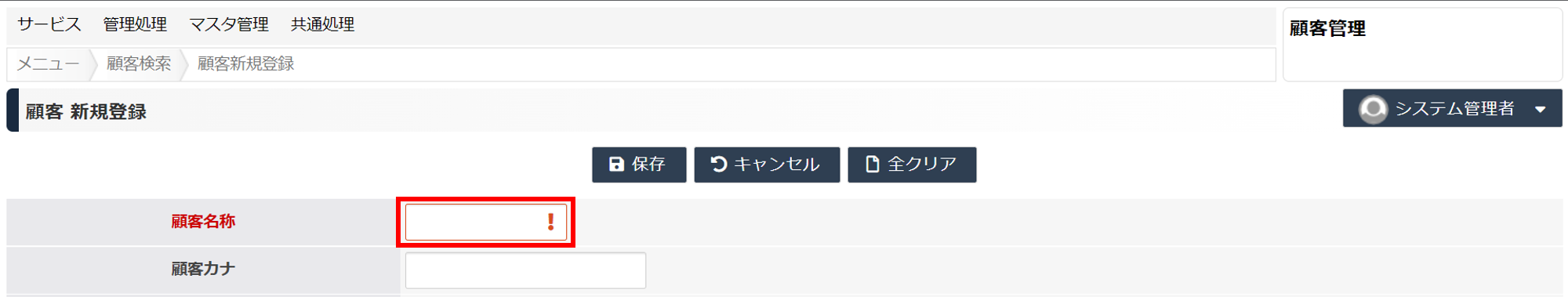
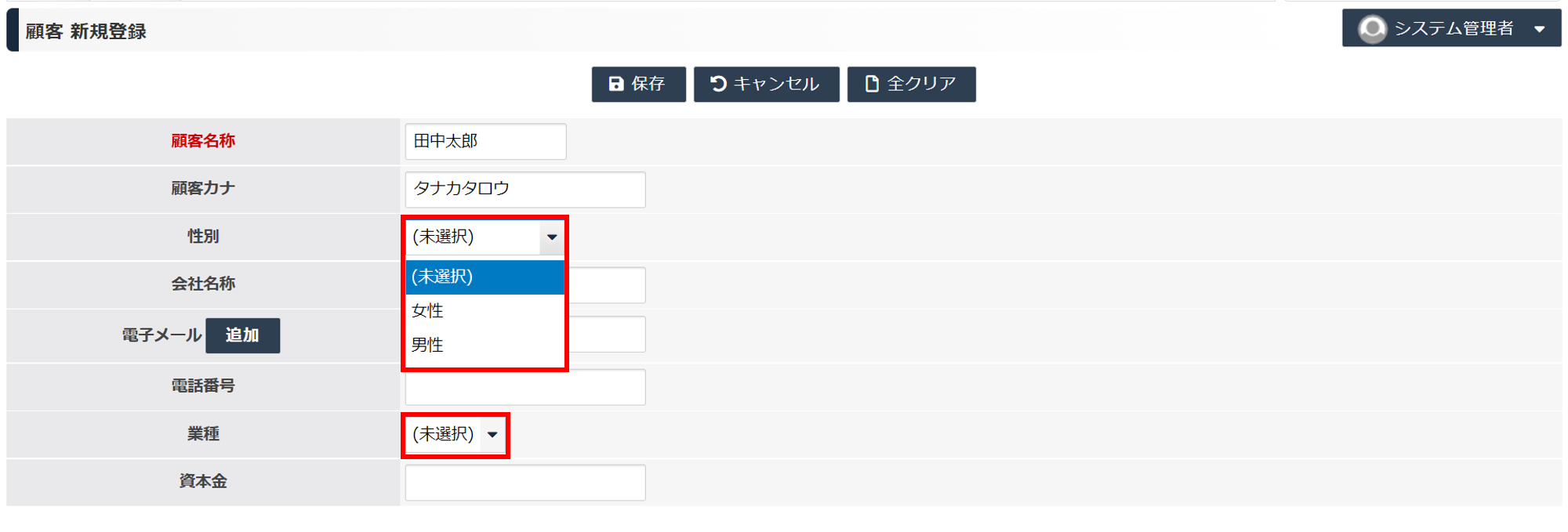
「性別」項目のリストボックスの長さを変更した例を示します。
標準では、プルダウンで表示されるカレンダーの幅がそのまま入力フィールドの幅となります。これを調整することができます。
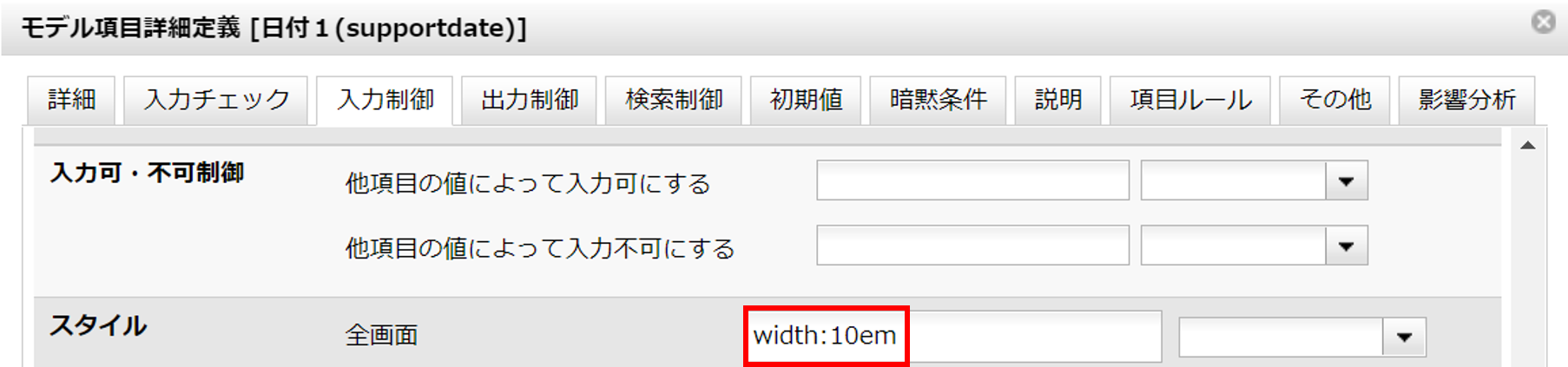
「入力制御 > スタイル > 全画面」を設定します。
ここでは、次のように設定しています。
適用箇所は空白とします。(空白時は、"入力欄のみ" で扱われます。)
文字列型、数字型およびモデル参照(検索画面)、リストボックス、日付型(カレンダ利用)の入力欄に適用できます。
「検索制御>入力フィールド長」が未設定の場合、「入力制御>入力フィールド長」の値が適用されます。
方法1 入力フィールド長を指定する

定義方法

1文字の単位
style="width:20em;"設定できる項目
方法2 スタイルを指定する
リストボックス
標準の「業種」項目と比べて横幅が長いのがわかります。

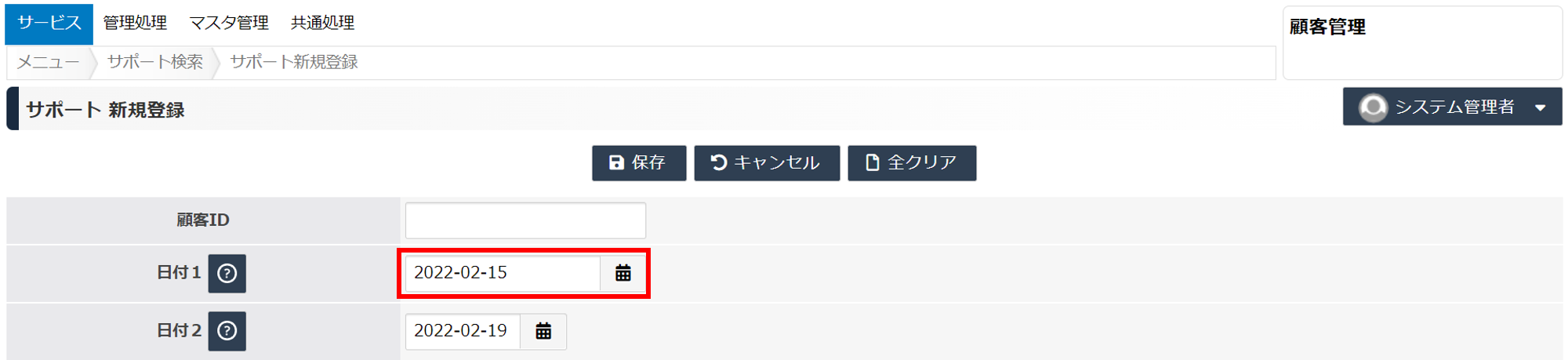
日付型(カレンダ入力)

定義方法

width:10em関連するマニュアル
設定できる項目
テキストエリア
仕様・制約
検索条件項目の場合