日付
最終更新日: 2025年7月25日
R8 | R9
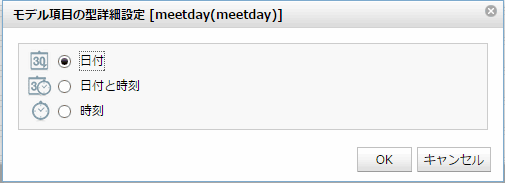
日付・時刻型で「日付」「時刻」「日付と時刻」の3種類から「日付」を選択すると、年月日を扱う項目が用意されます。
年は1753年〜9999年の範囲で指定できます。
日付型項目は、内部では java.sql.Date クラスとして管理されます。
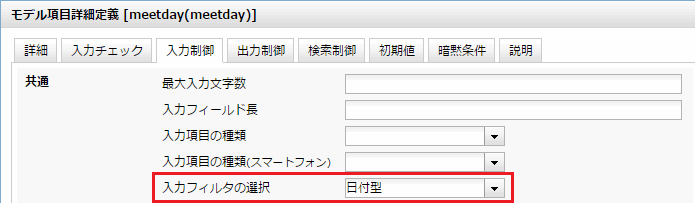
入力された値は「フィルタ」によって補正されます。
詳細は"入力フィルタの仕様"をお読みください。
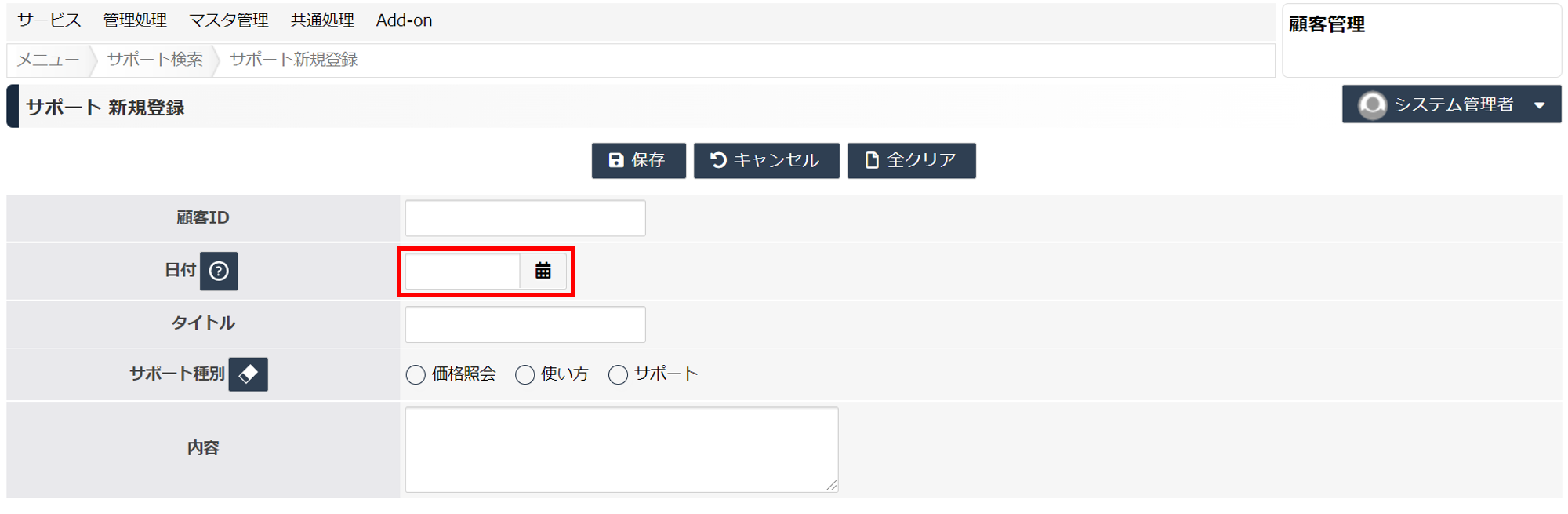
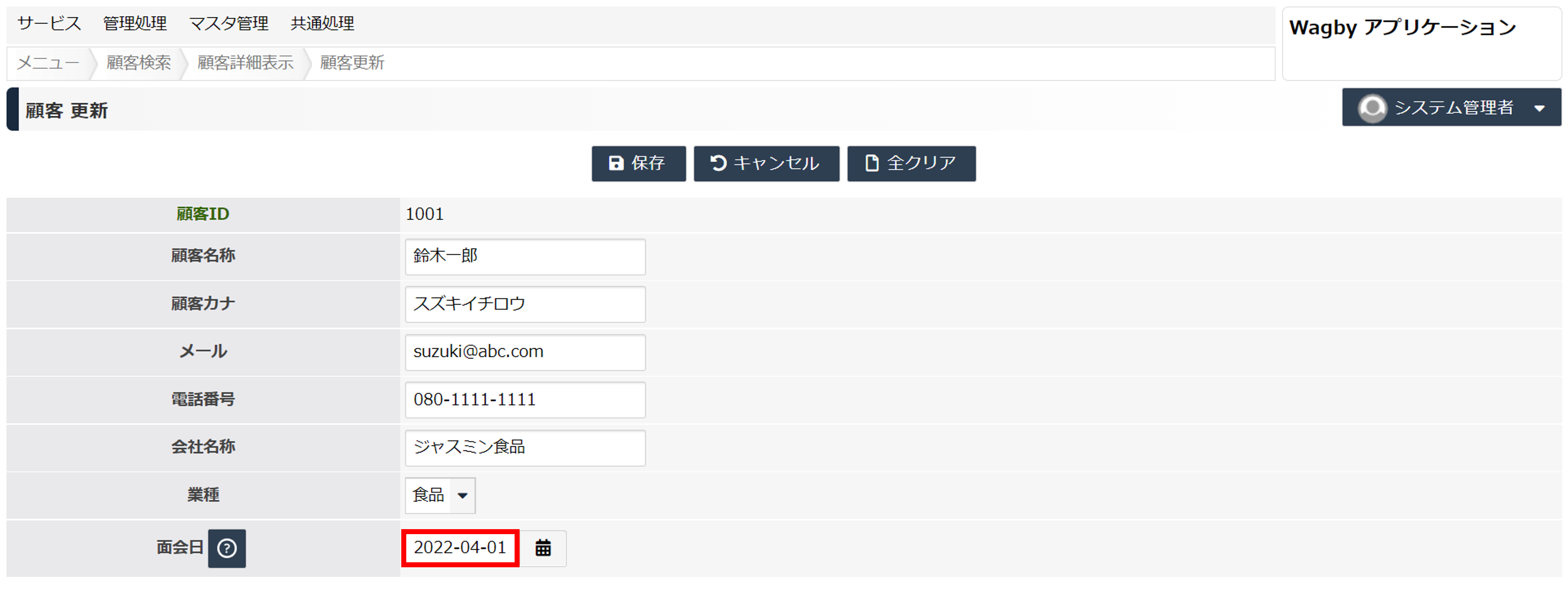
日付型項目は図3のような入力欄が用意されます。
数字とハイフン(「-」)以外の入力は図4のようなエラーになります。正常に入力した場合は図5のようになります。
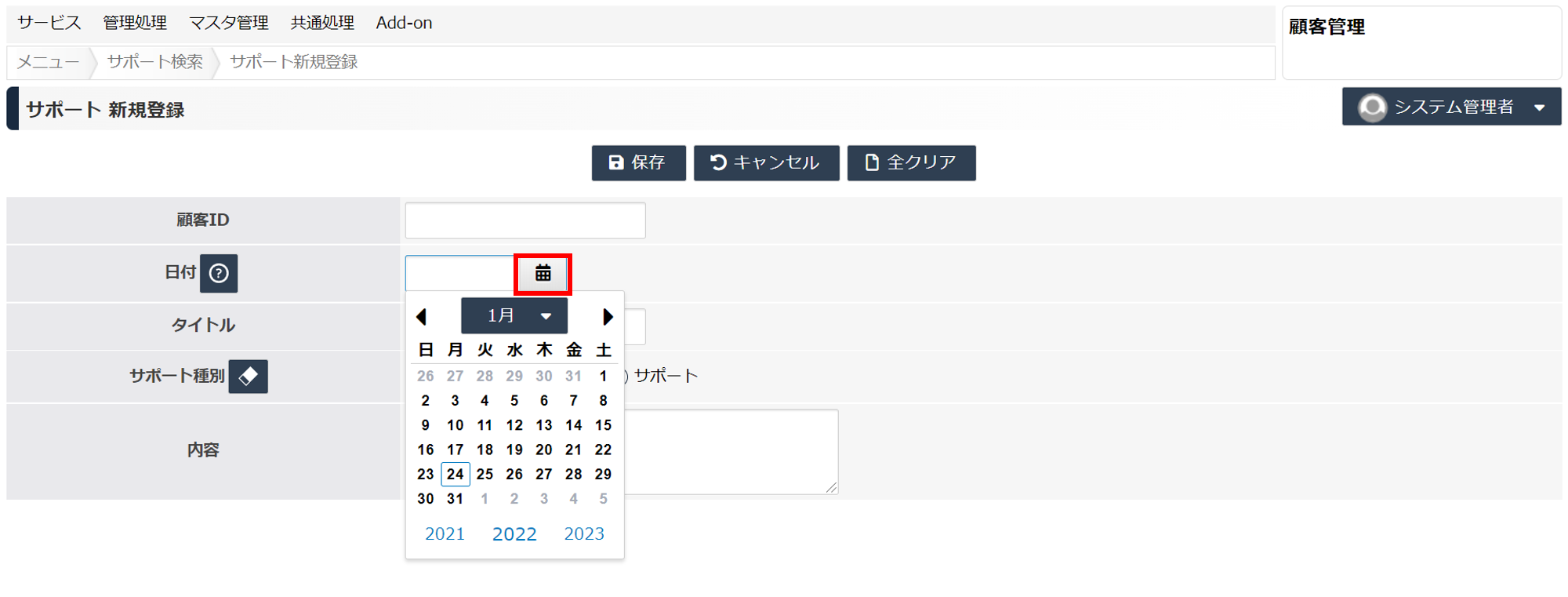
カレンダマークをクリックすると、図6のようにカレンダが表示されます。
日付型

Javaとの関係
入力フィルタ

カレンダの利用




定義方法
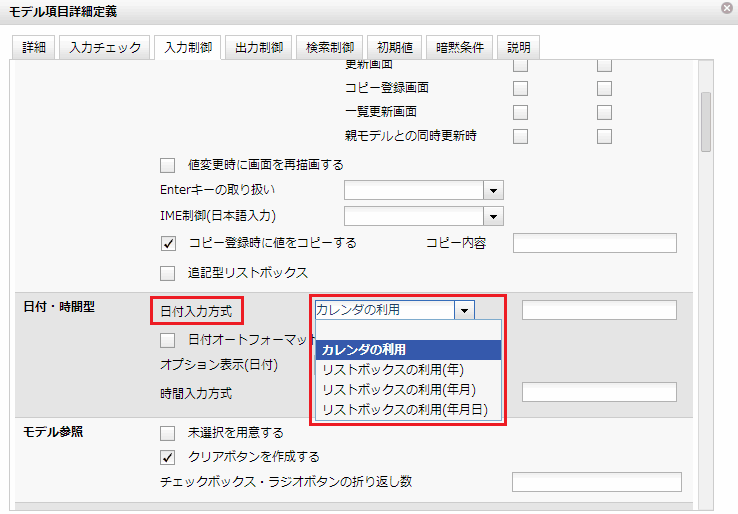
モデル項目詳細定義ダイアログの「入力制御」タブから、日付入力方式を「カレンダの利用」とします。 (日付型の標準は、「カレンダの利用」となっています。)

入力フィールドの幅
標準では、プルダウンで表示されるカレンダの幅がそのまま入力フィールドの幅となります。この幅を調整することができます。 詳細は"入力制御 > 入力フィールド長 > 日付型(カレンダ利用)の場合"をお読みください。
入力チェックルールの変更
カレンダを利用した入力では、この項目に設定した日付フォーマットの正規表現を入力チェックに利用します。このルールの追加や変更を行うことができます。
リストボックスの利用
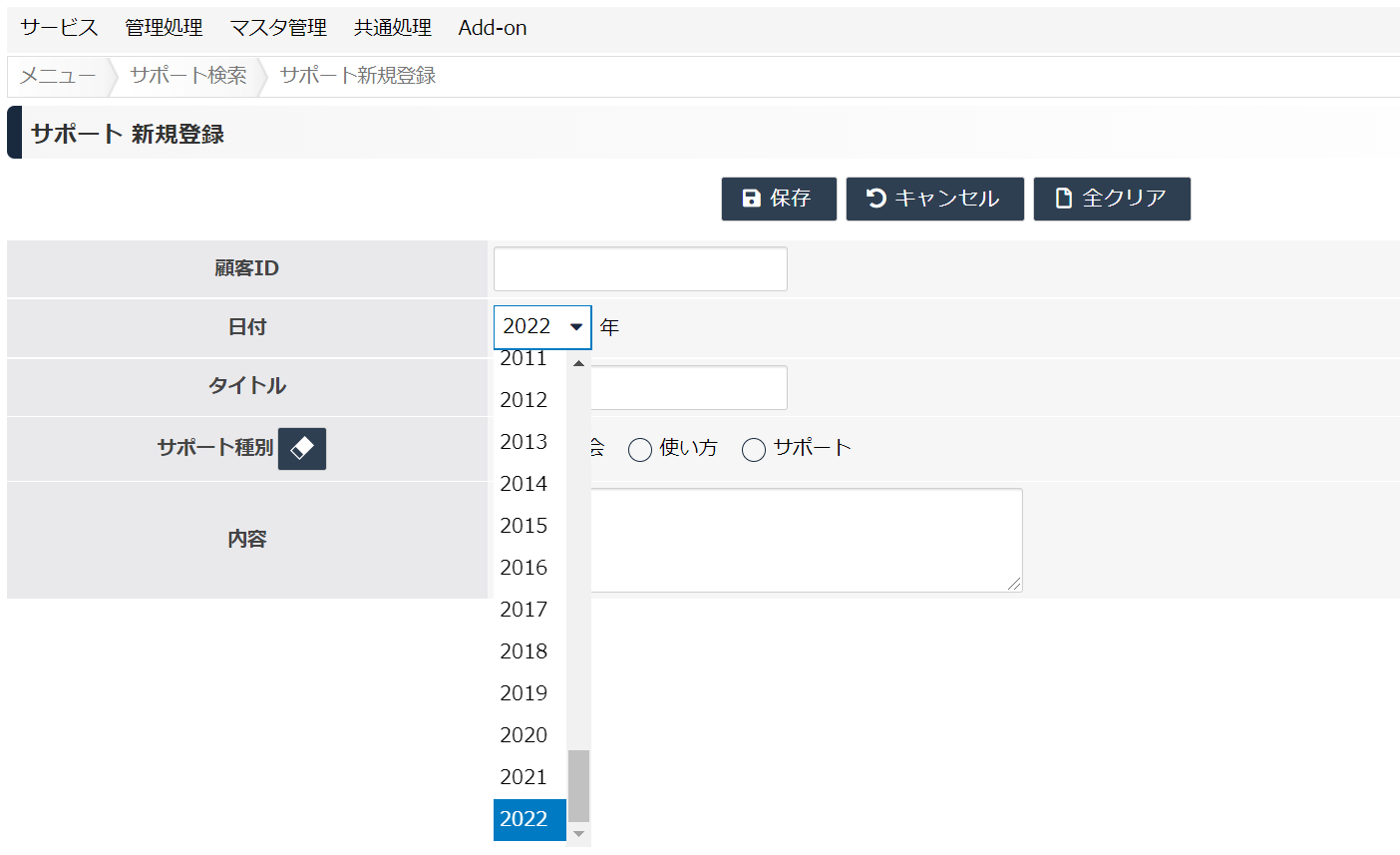
カレンダではなくリストボックス形式で日付を入力することもできます。 図8は、年のみを入力するリストボックスです。(月日は自動的に1月1日として扱います。)

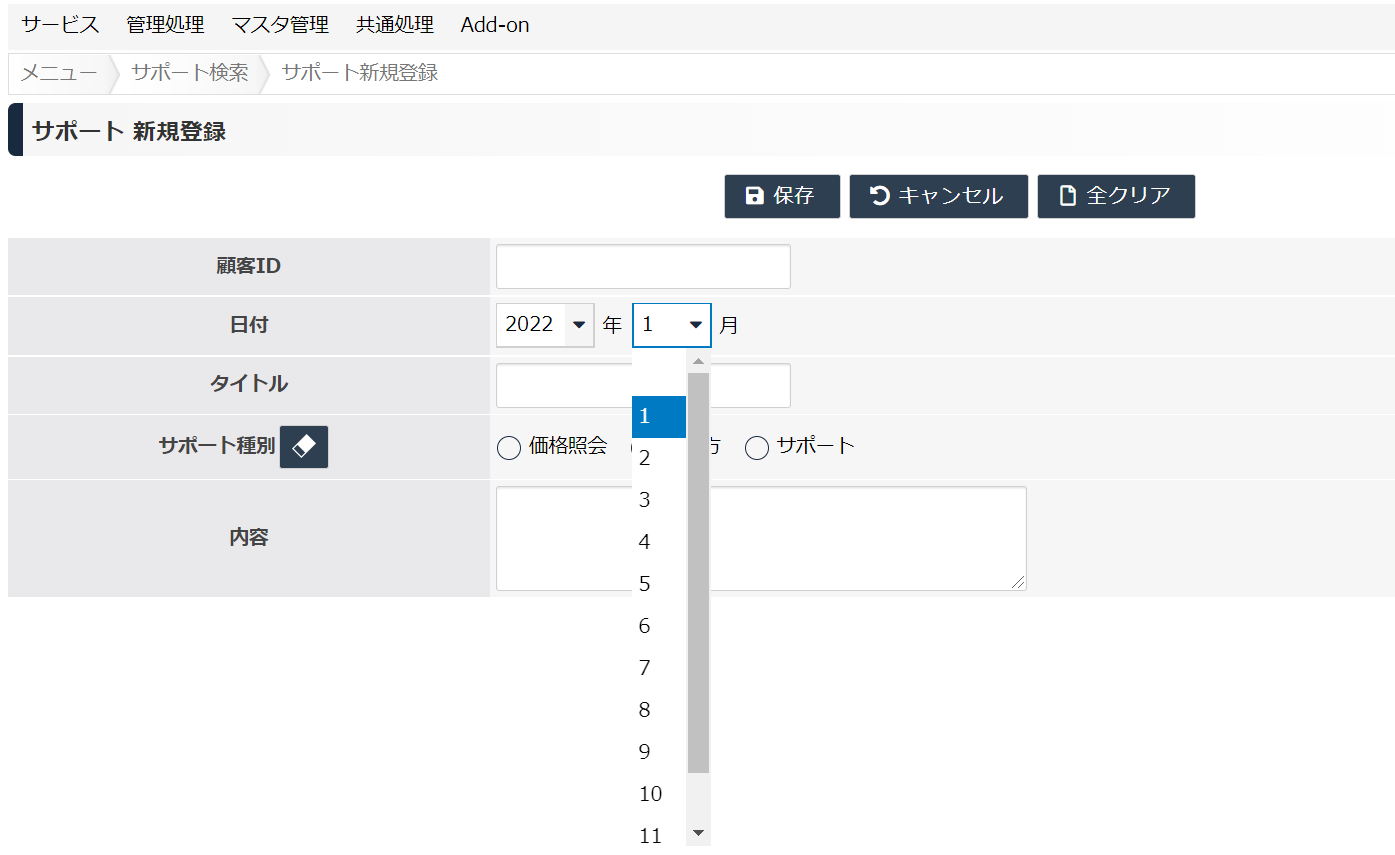
図9は年と月をリストボックス形式で入力する例です。(日は自動的に1日として扱います。)

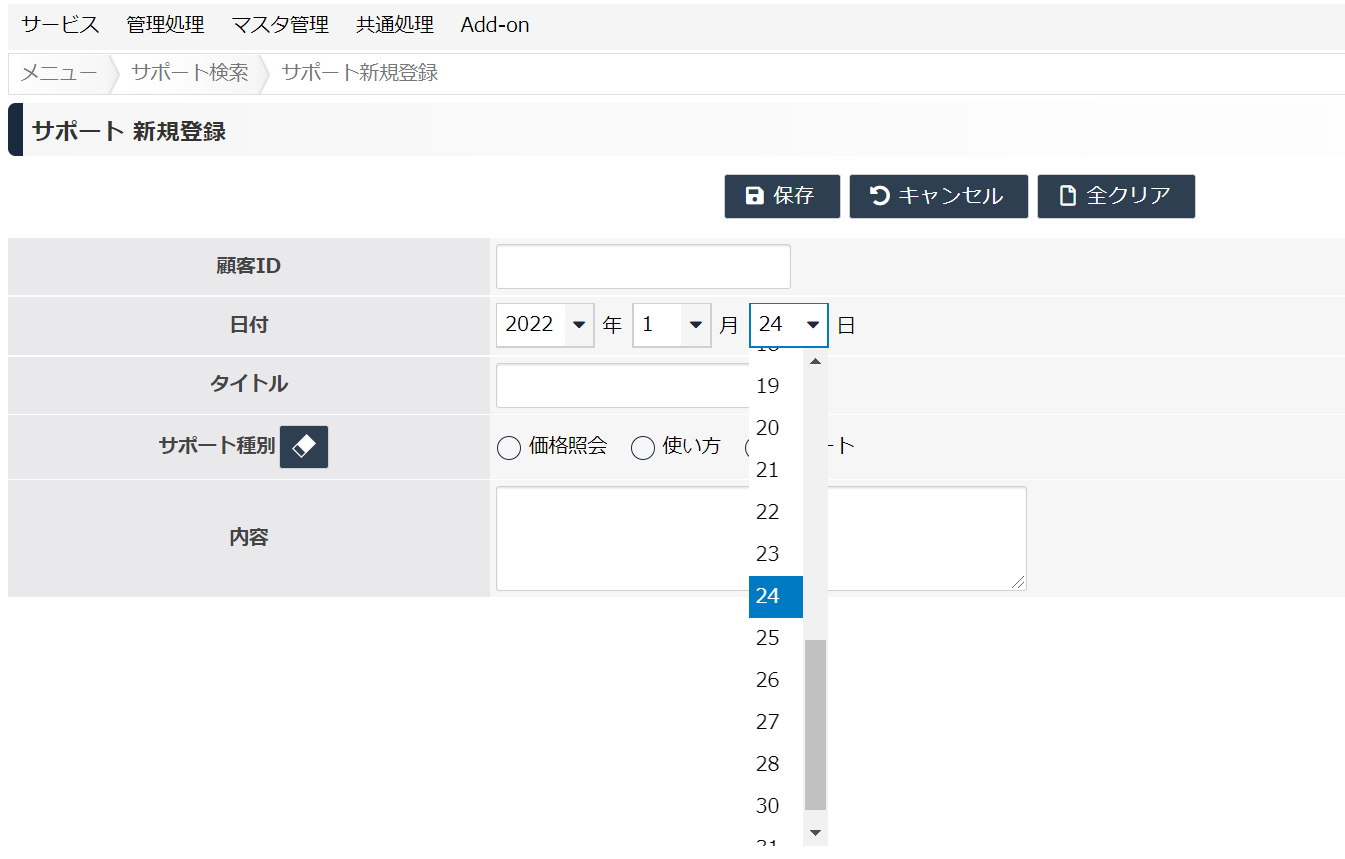
図10は年月日をリストボックス形式で入力する例です。

開始年・終了年を指定する
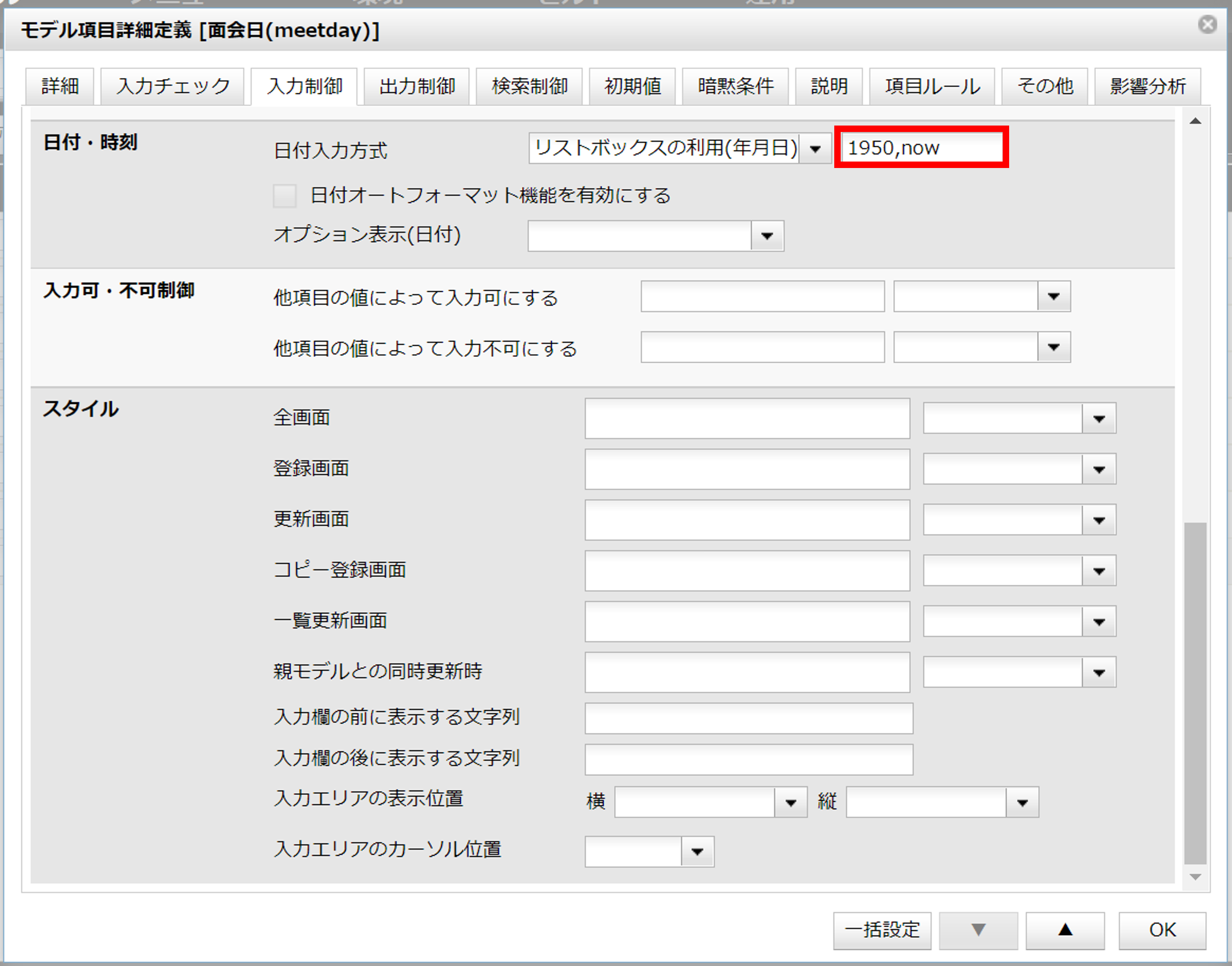
リストボックス利用時は、(選択肢として表示される)開始年と終了年を指定できます。 図11は、開始年を1950年とし、終了年を現在の年とした例です。

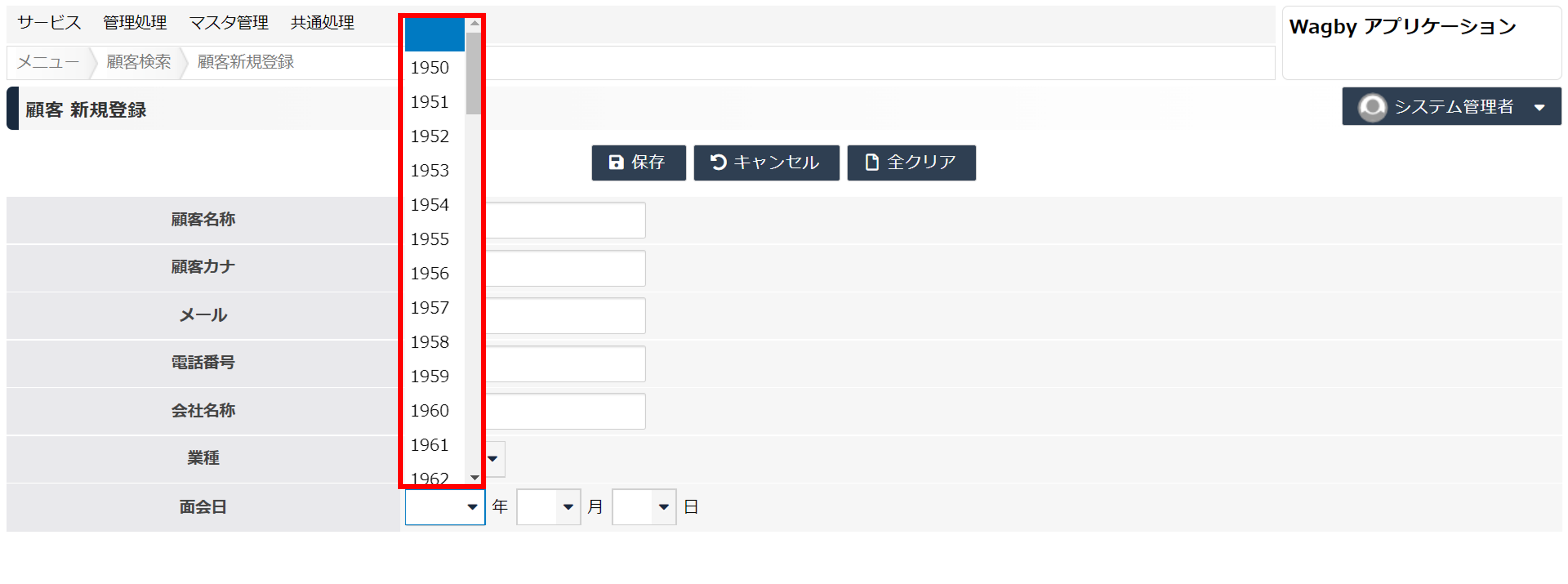
図12のように年の開始が1950年からとなります。

指定書式は次のとおりコンマで区切ります。
開始年,終了年開始年と終了年に「now」という表記を用いることもできます。この now は、現在の年という意味です。 例を示します。
- 1950年から、2020年までを選択できるようにする。
-
1950,2020 - 1950年から、今年までを選択できるようにする。
-
1950,now - 10年前から、2020年までを選択できるようにする。
-
now-10,2020 - 50年前から、10年後までを選択できるようにする。
-
now-50,now+10
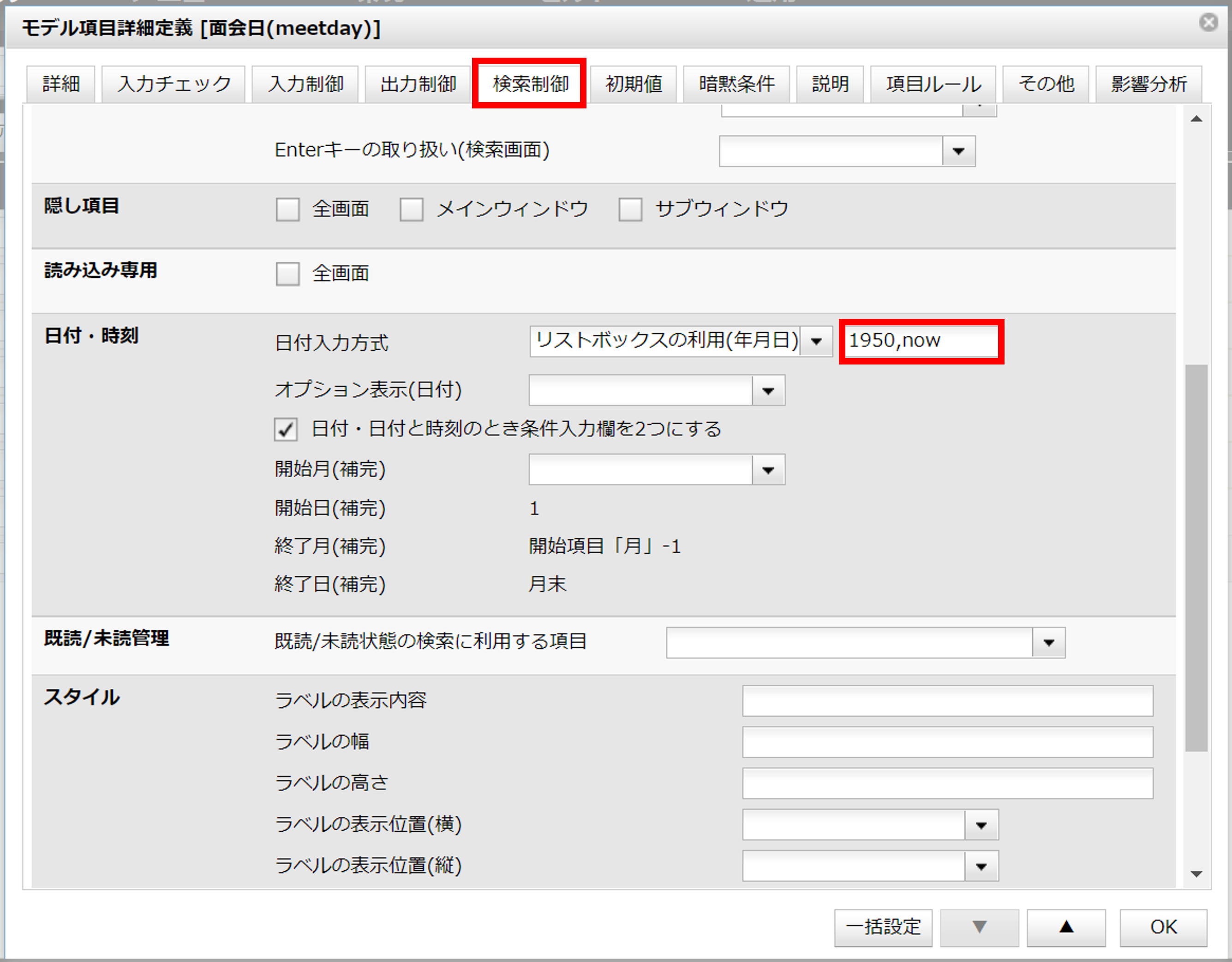
検索制御
検索画面の項目でも、同じ設定を行うことができます。

オートフォーマットの利用
日付オートフォーマット機能とは、さまざまな入力パターンからyyyy-MM-dd形式に自動変換する機能です。
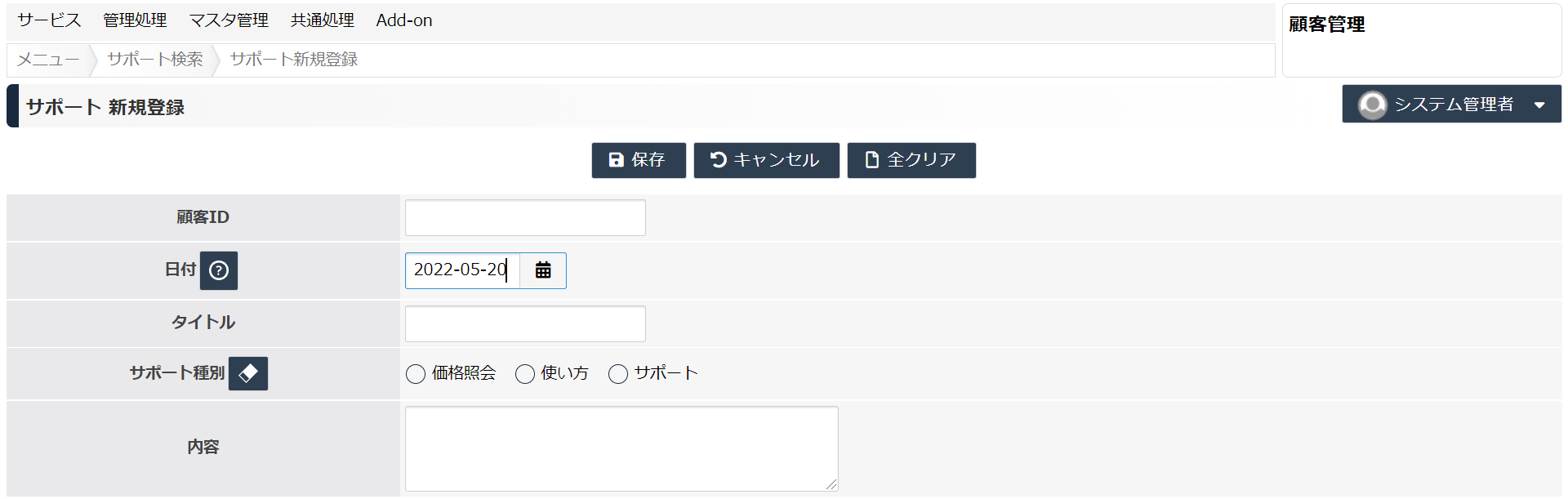
例 (カレンダの場合)
"5 20" と入力し、カーソルを離すと自動的に変換されます。


定義方法(カレンダの場合)
定義箇所はありません。カレンダ入力の場合、日付オートフォーマットは自動的に有効になります。(無効にすることはできません。)
注意
入力方式を「テキストフィールド」とした場合、日付のオートフォーマット機能は利用できません。
変換のパターン
変換パターン例を以下に示します。
| 入力値 | 変換後 |
|---|---|
| 11 7 | 2014-11-07 |
| H26 11 7 | 2014-11-07 |
| 2014/11/7 または 2014/11/07 | 2014-11-07 |
| 2014 11 07 | 2014-11-07 |
| 20141107 | 2014-11-07 |
| s 47 5 15 | 1972-05-15 |
日付フォーマットの指定
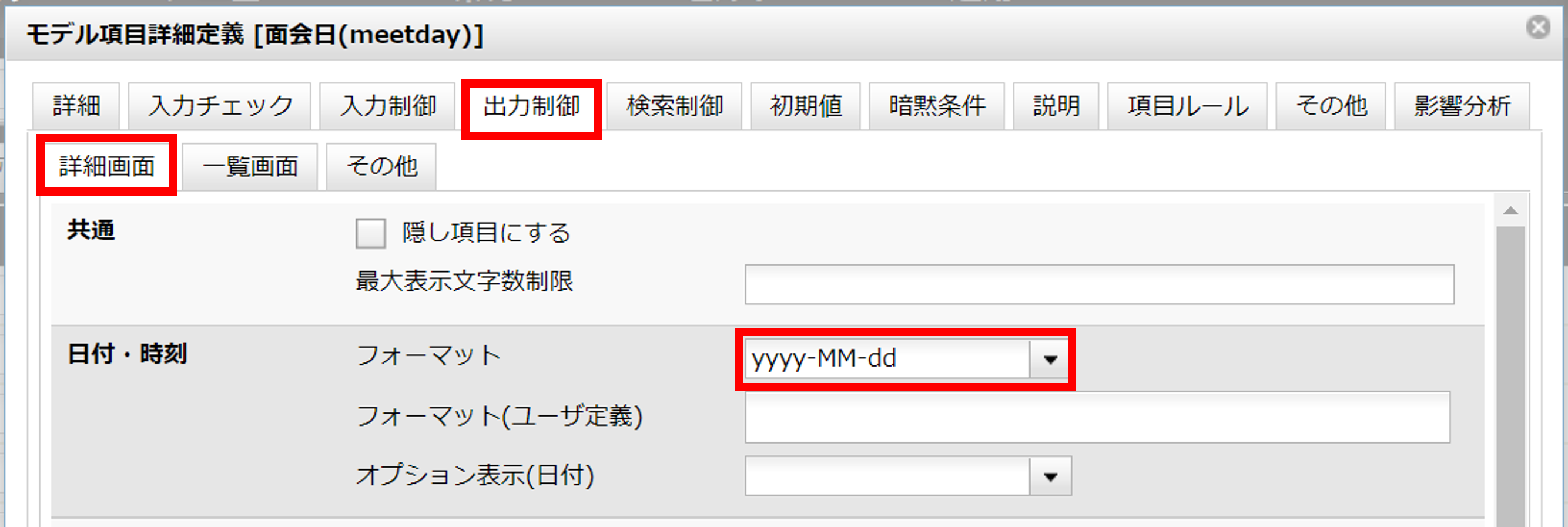
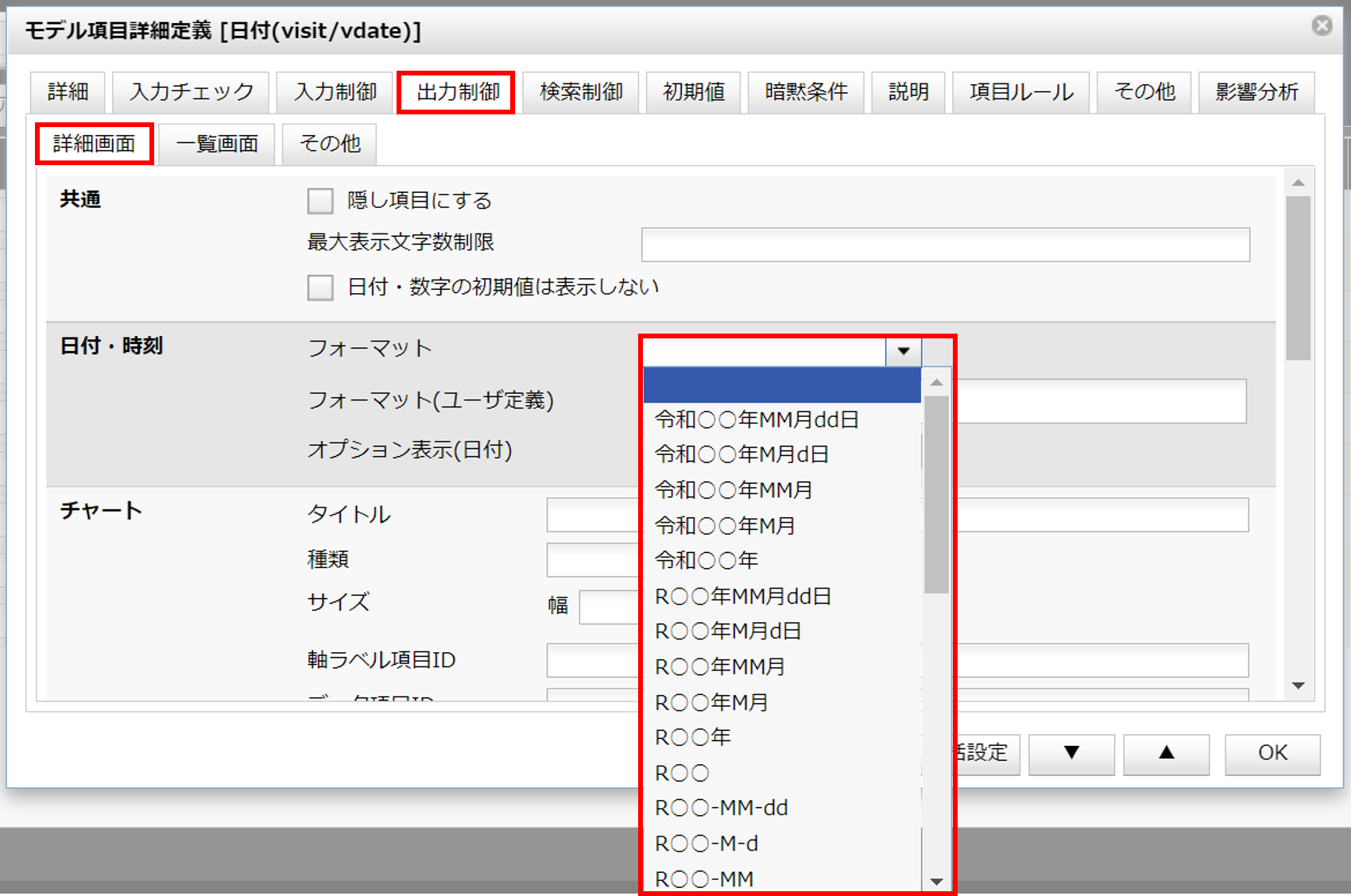
日付・時刻のフォーマットは「出力制御」タブで指定します。

出力制御という枠組みになっていますが、入力時も適用されます。


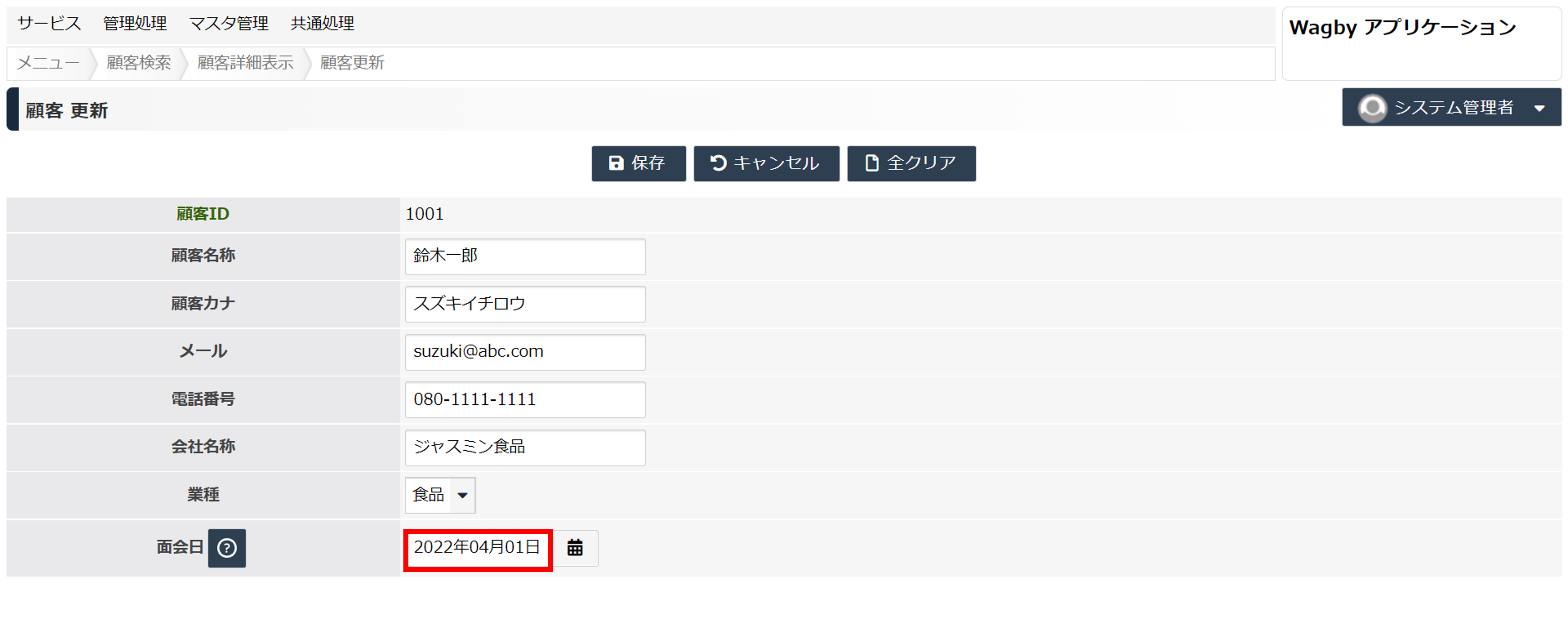
MM月指定とM月指定
フォーマットは「MM月」「dd日」と「M月」「d日」が用意されています。MMやdd書式では、1月は"01月"と、必ず2桁で表記されます。

ユーザ定義
Wagbyが標準で用意したフォーマットではなく、開発者が直接、フォーマットを記述することもできます。
| 型 | フォーマット例 | 出力例 | 説明 |
|---|---|---|---|
| 日付 | wa{kanji02}年MM月dd日 | 令和02年01月01日 | 年月日のゼロ詰め |
| wa{kanji01}年MM月dd日 | 平02年01月01日 | ||
| wa{alphabet0}年MM月dd日 | H02年01月01日 | ||
| 日付と時刻 | wa{kanji2}年MM月dd日 HH:mm:ss | 令和30年09月01日 0:00:00 | 和暦と時刻 |
| 日付と時刻 | wa{alphabet}年M月d日 HH:mm:ss | H30年9月1日 0:00:00 | 和暦アルファベット表記 |
オプション表示
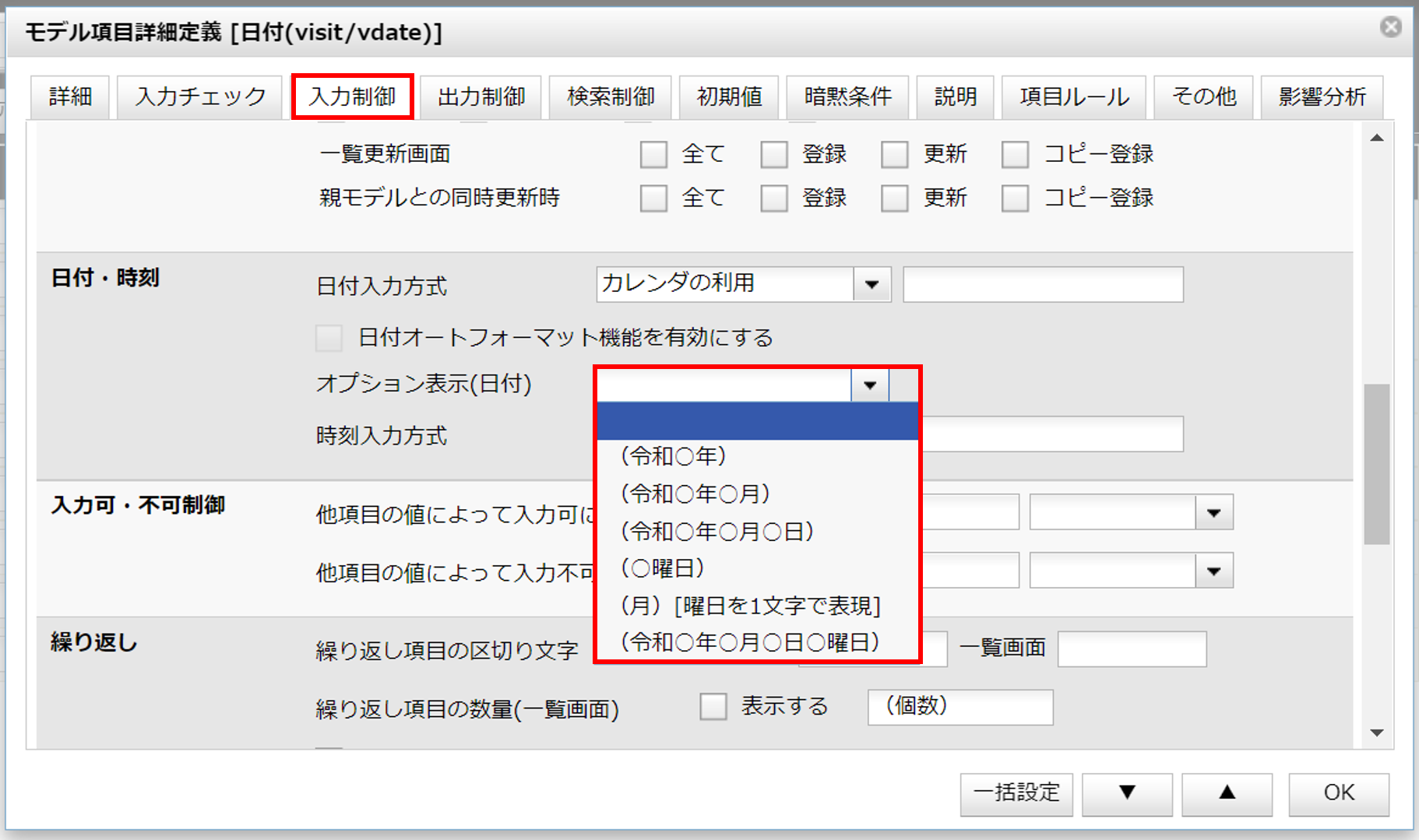
入力制御
入力欄の横に、別の日付フォーマットで表示させることができます。 下の図は「(令和○年○月○日○曜日)」というフォーマットを指定した例です。 このオプション表示は登録、更新画面で有効です。

「入力制御 > 日付・時刻 > オプション表示(日付)」で設定したいフォーマットを選択します。

用意されているフォーマットは次のとおりです。
- 令和○年
- 令和○年○月
- 令和○年○月○日
- ○曜日
- 月[曜日を1文字で表現]
- 令和○年○月○日○曜日
注意
「出力制御>日付、日付と時間、時間フォーマット(ユーザ定義)」を指定している場合、本設定を利用することはできません。
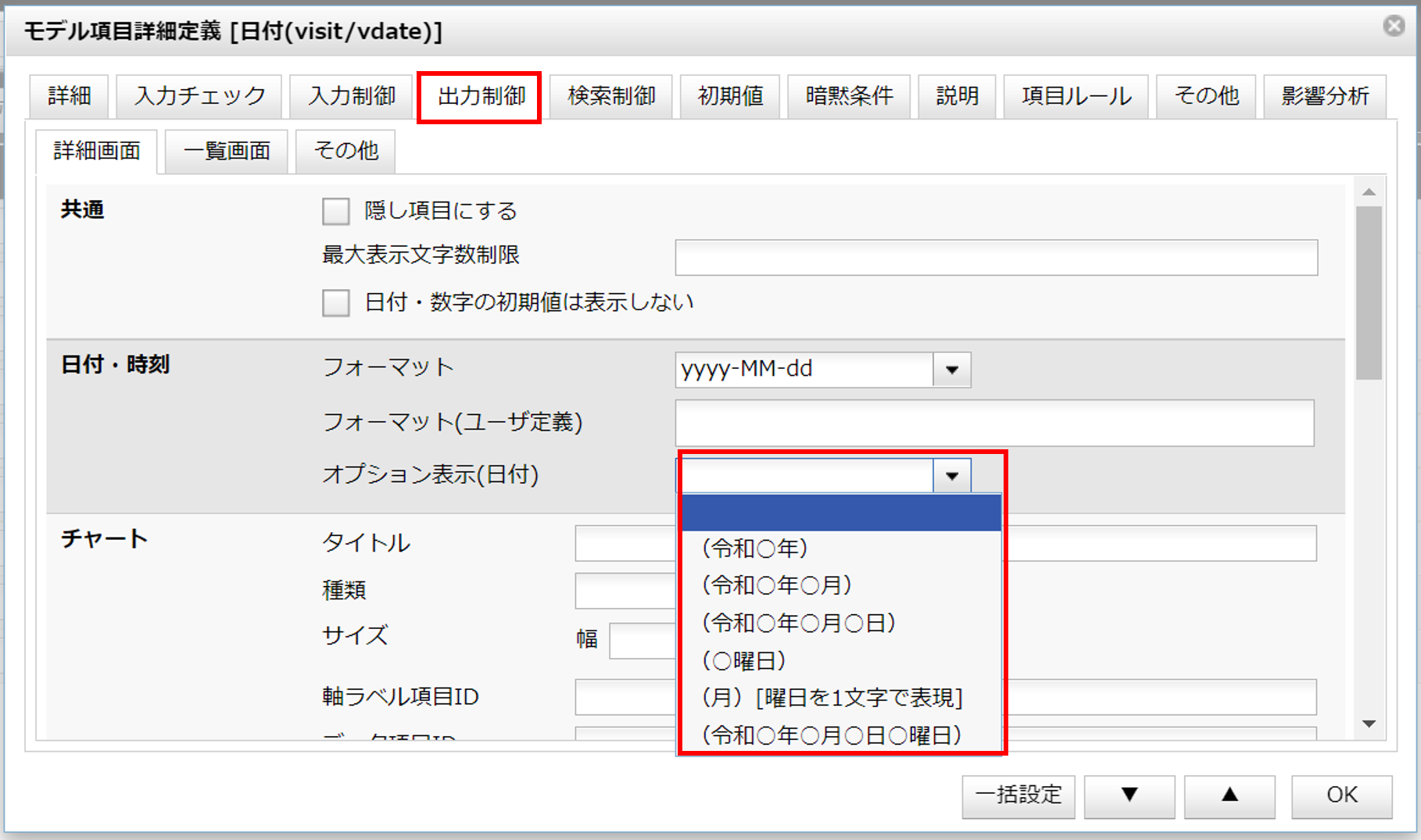
出力制御
出力制御にもオプションを指定することができます。


検索条件としての利用
和暦の元年表記
「入力制御 > 日付・時刻 > オプション表示(日付)」および「出力制御 > フォーマット」で和暦フォーマットを指定した場合、令和1年を令和元年と表示します。
新元号への対応
仕様・制約
- 日付型項目を主キーとしたとき、日付の書式は "yyyy-MM-dd" のみが許容されます。他の書式は指定できません。
- 日付型項目で「年」を含めないフォーマット指定を行うと、年部分は "1970" で補完されます。同様に、月や日を省略すると "01" で補完されます。
- 和暦フォーマットを指定し、かつ、日付オートフォーマットと併用するときは、入力欄をカレンダ入力形式としてください。(入力欄がテキストフィールドの場合は、保存後の詳細画面で和暦フォーマットが適用されます。)
- カレンダ形式の入力、リストボックス形式の入力と、日付オートフォーマットを同時に設定することはできません。
- オプション表示で曜日を出力する場合、年月日すべての情報が必要です。いずれが欠けても曜日は正しく出力されません。
- 日付にタイムゾーン情報は含まれません。[詳細...]
[応用] カレンダ利用時の入力チェックルールの変更
カレンダを利用した入力では、この項目に設定した日付フォーマットの正規表現を入力チェックに利用します。
\d{1,4}-\d{1,2}-\d{1,2}が自動的に適用されます。
正規表現ルールを追加する
この正規表現ルールを追加することができます。アプリケーション共通で用いられる mycommon.js に次のスクリプトを設定します。
function getMyDateRegExp() {
return 追加したい正規表現式;
}
例えば数字2桁ハイフン区切りの入力も許容させる場合は次のようにします。
function getMyDateRegExp() {
return "\\d{1,2}-\\d{1,2}-\\d{1,2}";
}
正規表現ルール自体をカスタマイズする
正規表現での入力チェック自体を変更することもできます。Wagby に同梱されているカレンダ入力機能を提供する DateTextBox.js を直接、修正します。手順を示します。
1. wagbyapp/webapps/$(APPNAME)/dojo-release-x.y.z/wagby/DateTextBox.js をテキストエディタで開きます。dojo-release-x.y.z フォルダの x,y,z はインストールされている Wagby が同梱している Dojotoolkit ライブラリのバージョン番号に読み替えてください。
2. この JavaScript ファイルに次の内容を加えます。
validator: function(value, constraints) {
// 成功すれば true を返す処理を記述する。
}
例えば日付のリアルタイム入力チェックを行わないようにするためには、次のようにします。
validator: function(value, constraints) {
return true;
}
3. ブラウザをリロードして動作を確認します。
4. カスタマイズコードができましたら、同じ内容を次のファイルにも記述します。
wagbydesigner/bin/webpage/dojo-release-x.y.z/wagby/DateTextBox.js
これによって次回のビルド以降もこの修正が反映されるようになります。
重要
ご注意ください : この修正は標準の動作を直接、変更しています。Wagby のバージョンアップを行なった場合、同梱されている新しい DateTextBox.js ファイルに対して、同じような修正コードを再び記述するようにしてください。