承認すべきワークフローを確認する
最終更新日: 2025年7月1日
R8 | R9
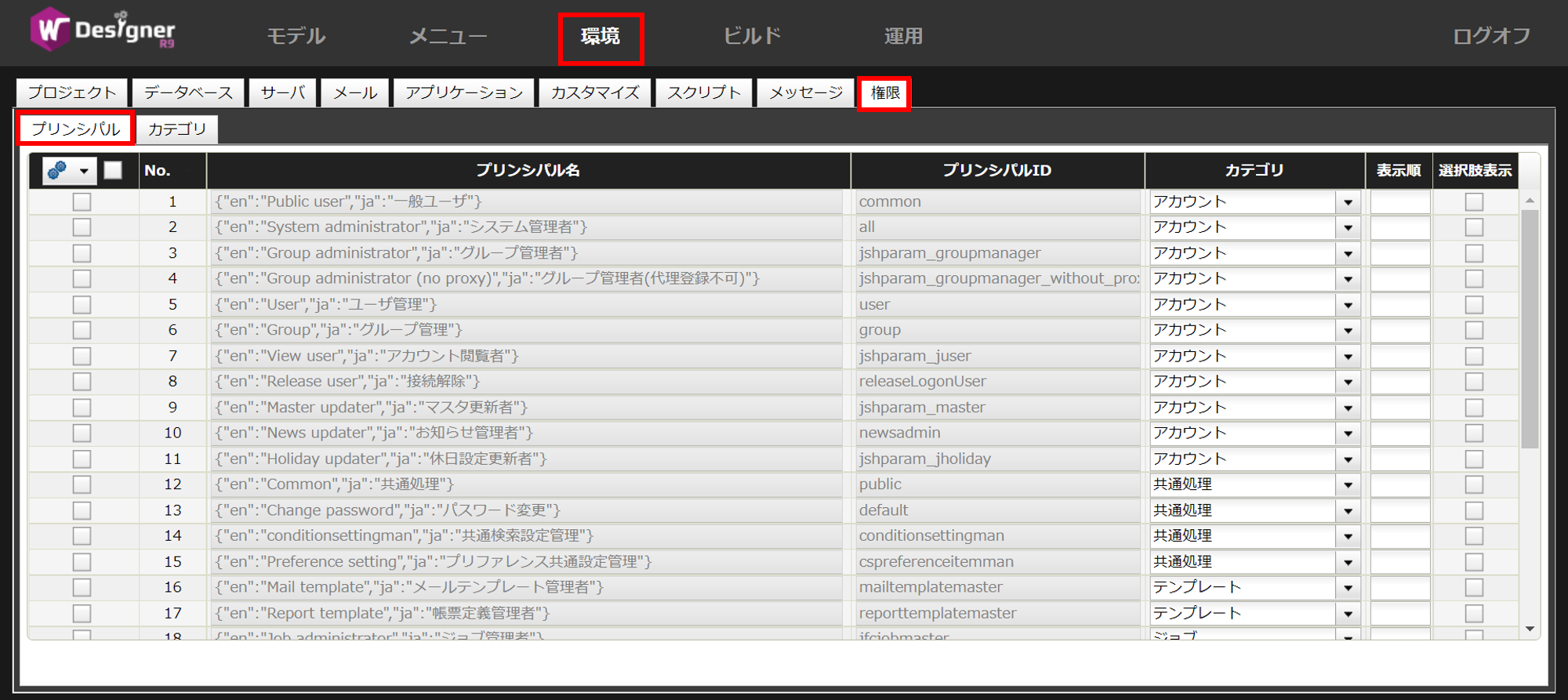
ワークフローを承認できるアカウントに、"フロー状態閲覧" プリンシパルを設定しておきます。
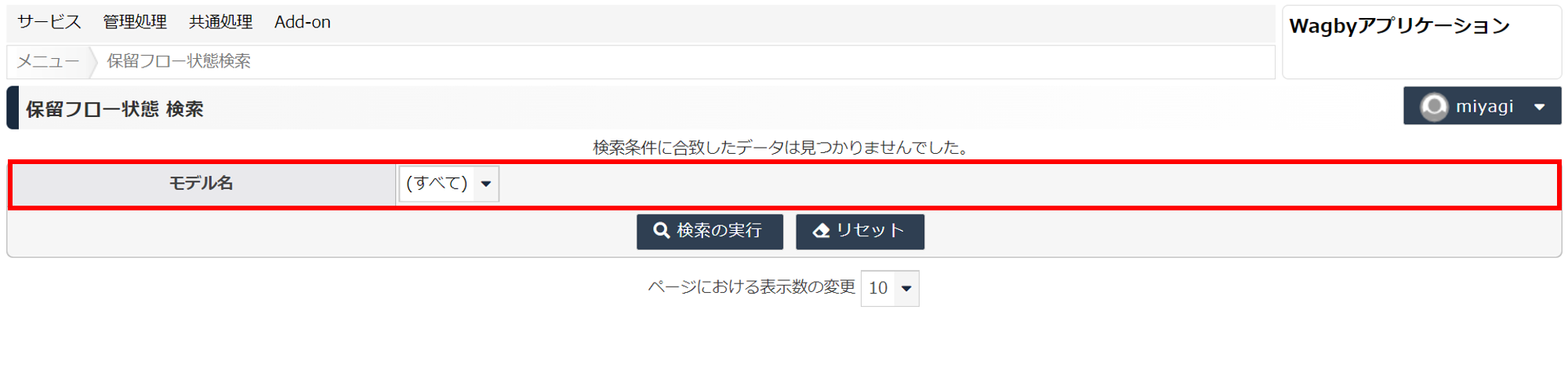
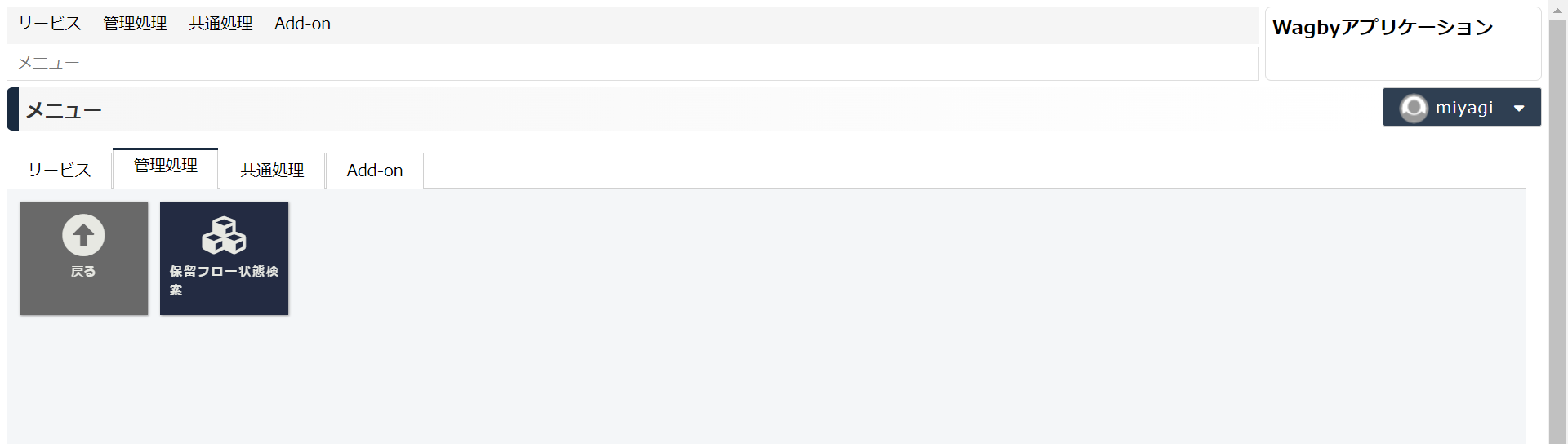
休暇申請ワークフローの承認アカウントでログオンし、保留フロー状態検索画面を開きます。
この画面から、どのモデルのどのデータ(主キーで判断)を承認処理するべきかがわかります。
自分以外のアカウントが申請者となっているデータを検索したい場合は、プリンシパル設定で「アカウント閲覧者」も有効にしてください。
一覧表示欄の左側のチェックボックスを有効にして「承認」(または「差し戻し」「却下」)ボタンを押下すると一括で承認処理を行えます。
保留フローを確認するためのポートレットを利用できます。自分が承認すべきワークフロー一覧をポータル画面に表示させることができます。
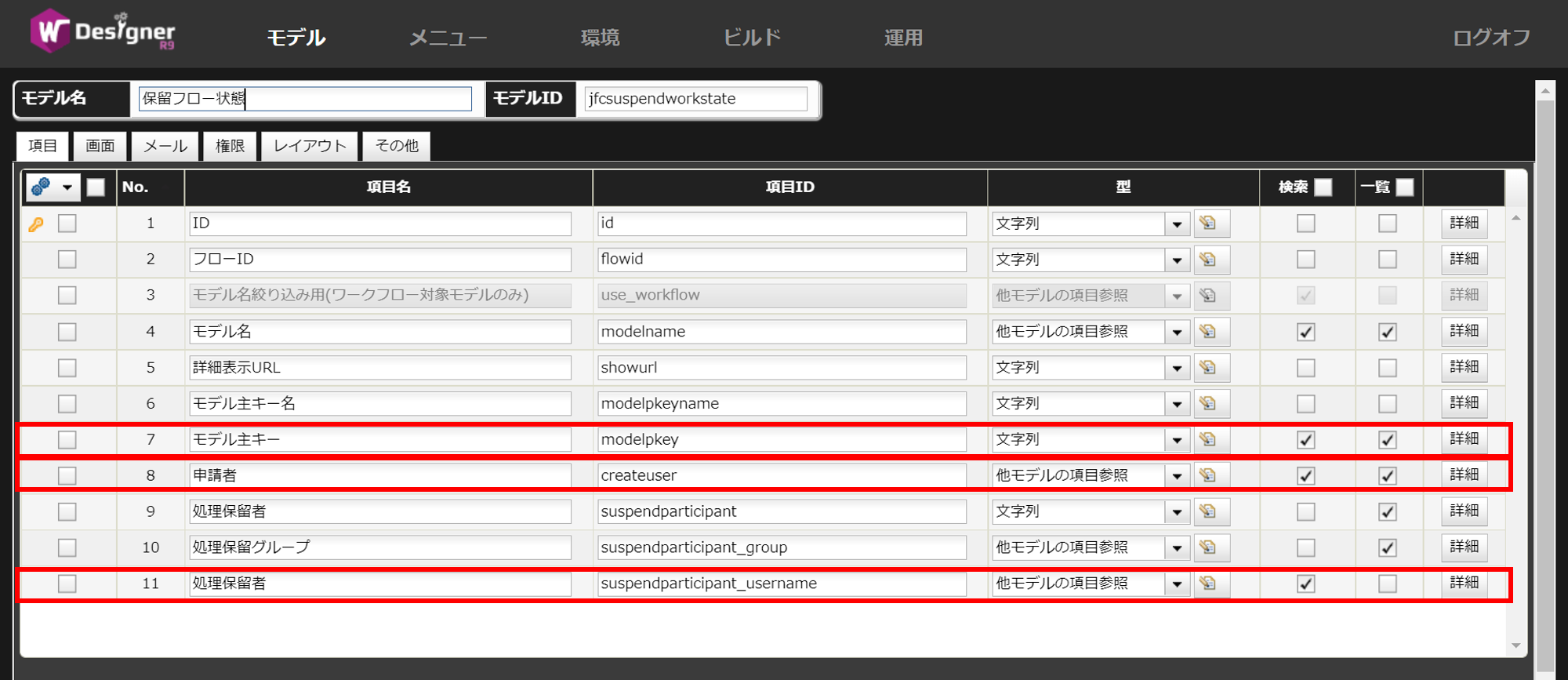
保留フロー状態検索画面で「モデル主キー」「申請者」「処理保留者」を検索条件として表示しないようにする例を紹介します。
システムタブに含まれるモデルは Wagby 内部で利用しています。ここに記載されているカスタマイズ以外は非推奨となりますので、修正作業は慎重に行ってください。
一覧表示項目のカスタマイズを行った例を示します。下図では「モデル主キー」を隠し、代わりに「説明」という項目を付与しています。
システムタブに含まれるモデルは Wagby 内部で利用しています。ここに記載されているカスタマイズ以外は非推奨となりますので、修正作業は慎重に行ってください。
保留フロー状態モデルに追加できる(一覧表示用の)項目は1つだけです。ここにさまざまな情報を含めたい場合、元となるモデル(ここでは「休暇申請」モデル)に自動計算式で複数の項目の値を (1つの項目に) まとめ、この項目と紐付けるようにします。
「保留フロー状態検索」の操作専用のプリンシパルを用意します。
標準で用意されていた「フロー状態閲覧」プリンシパルは、開始フローと保留フローの両方を閲覧できるものでした。
次のスクリプトを jfcsuspendworkstate/MySwhoListJfcsuspendworkstate.js に記述してください。保留フロー状態の検索画面の「却下ボタン」を非表示にすることができます。
次のファイルを編集してください。
ボタンのアイコンは準備

実行

他者のデータを閲覧する場合
一括処理
コメント欄に入力した文字列が、選択した全ての対象データに設定されます。
保留フローポートレットを利用する
カスタマイズ事例 - モデル名以外の検索項目を非表示にする

定義の変更

注意
よって、これらの項目の検索機能はそのままに、見た目上、隠し項目とすることで対応します。


「検索制御>隠し項目>全画面」を有効にします。
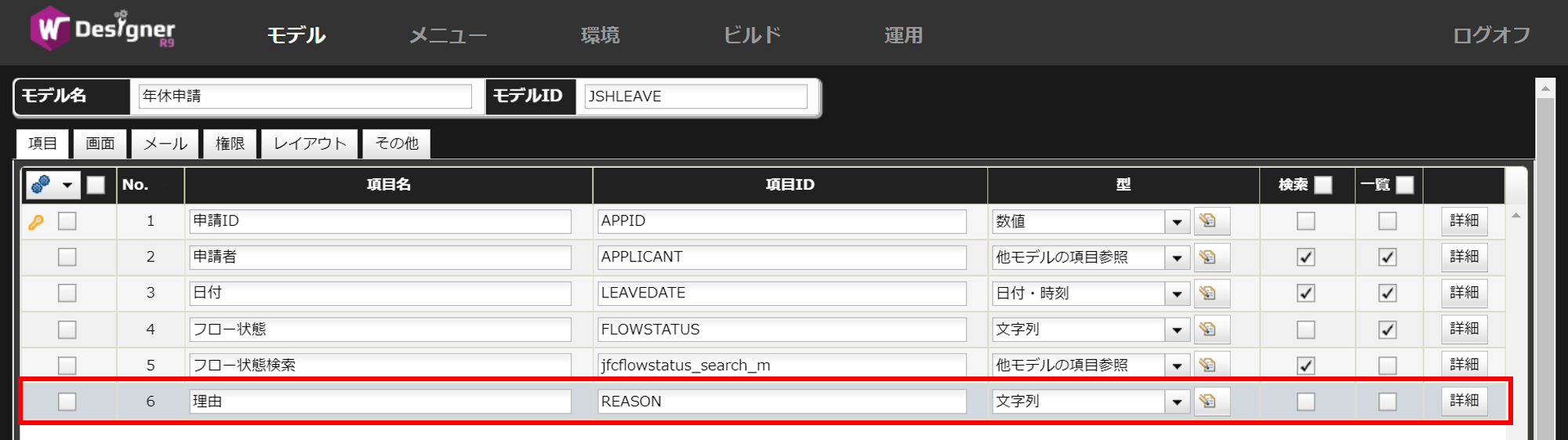
カスタマイズ事例 - 一覧表示項目の変更
この説明項目は、年休申請モデルの「理由」項目を表示するようにしています。

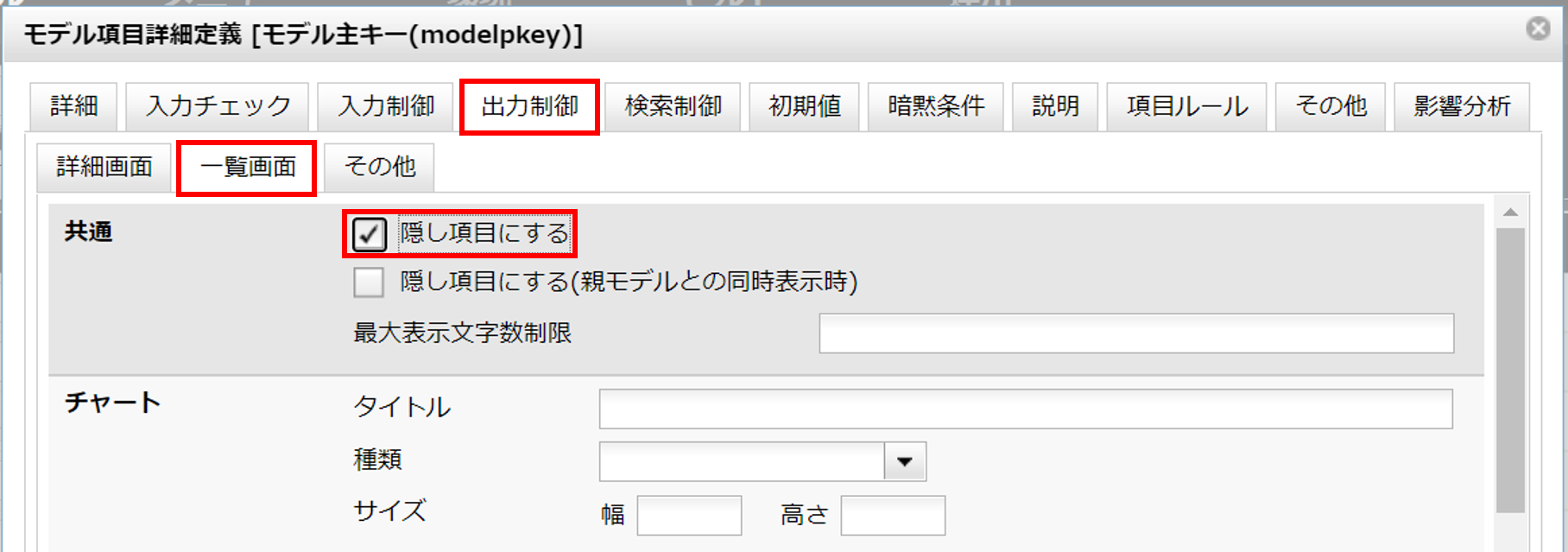
定義の変更 (1) モデル主キーを隠す

注意

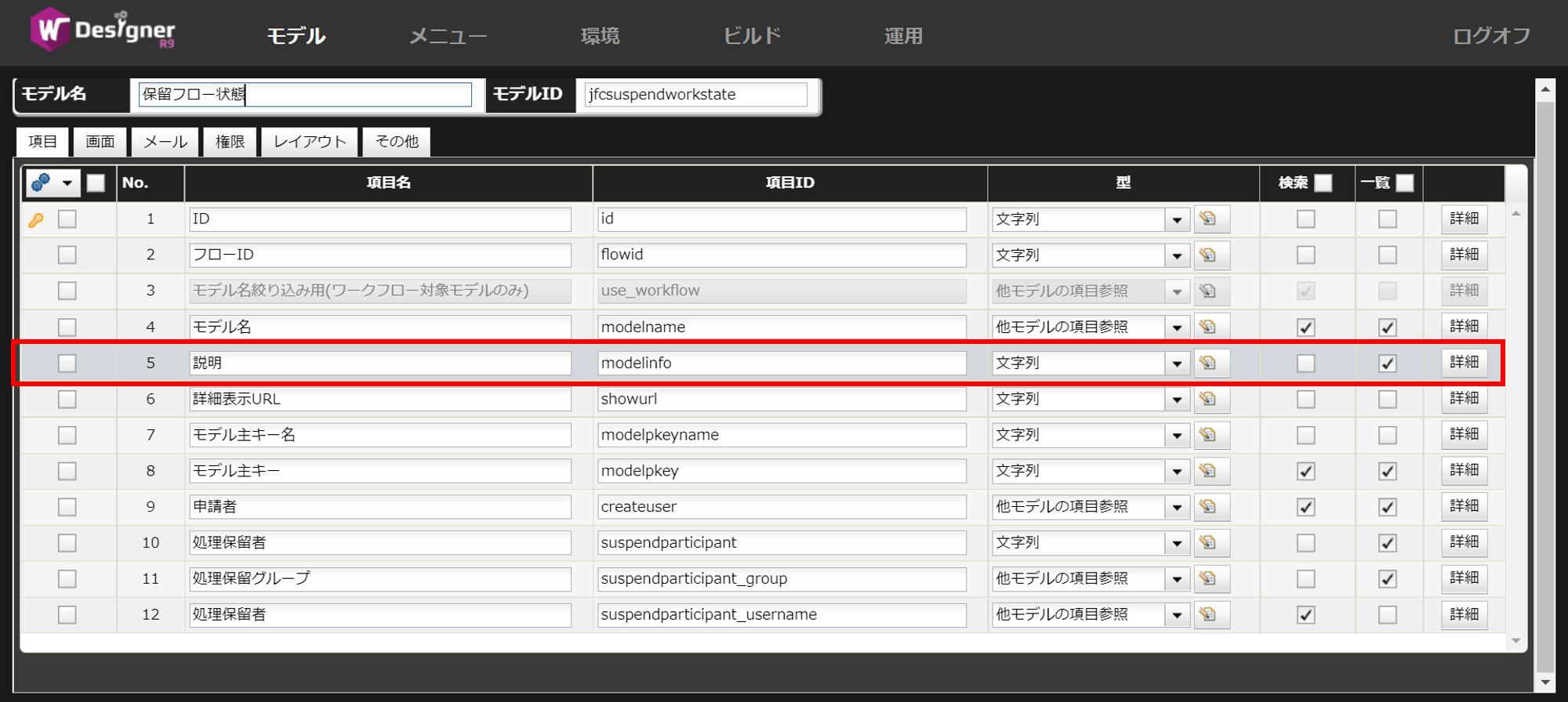
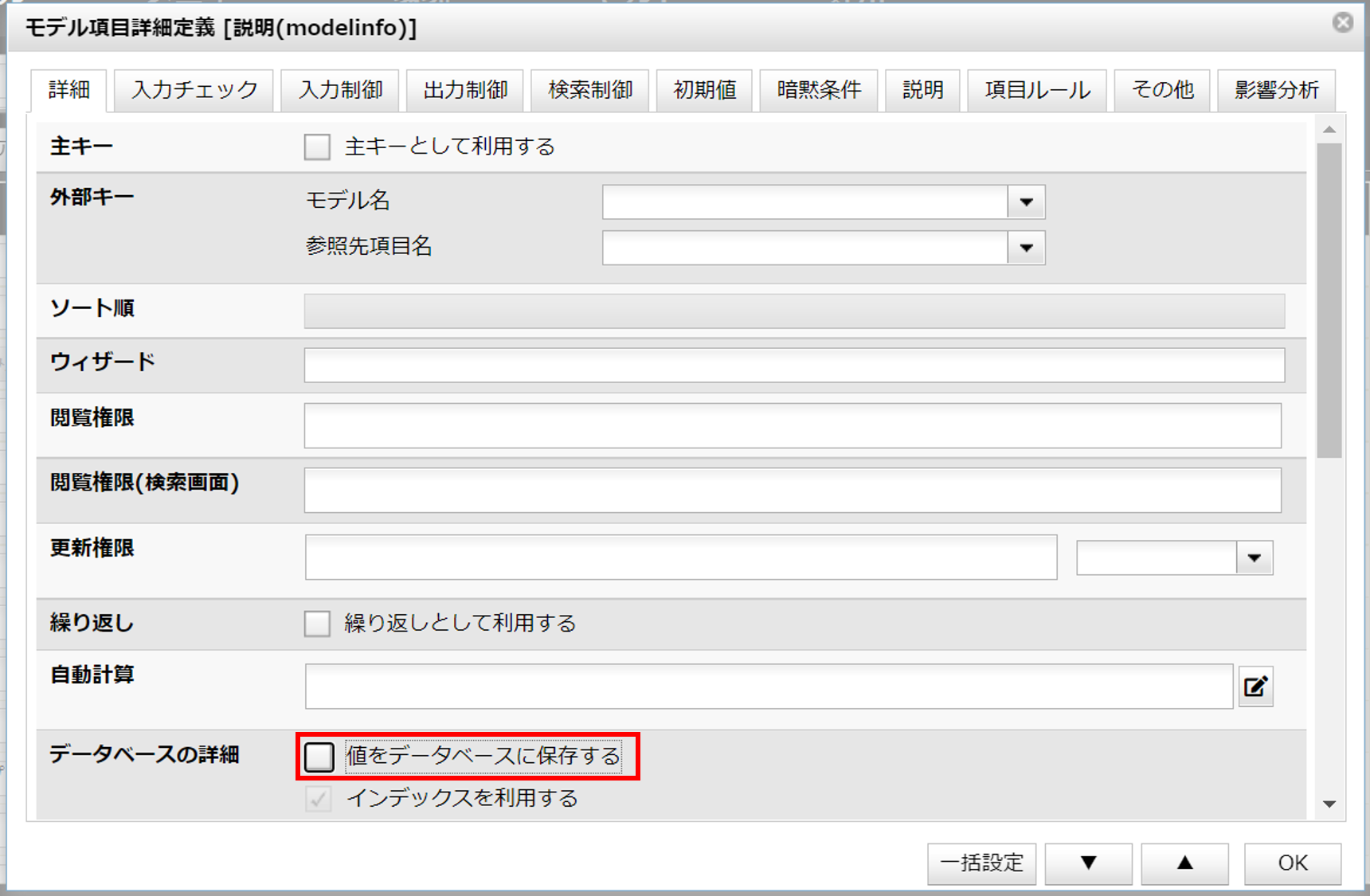
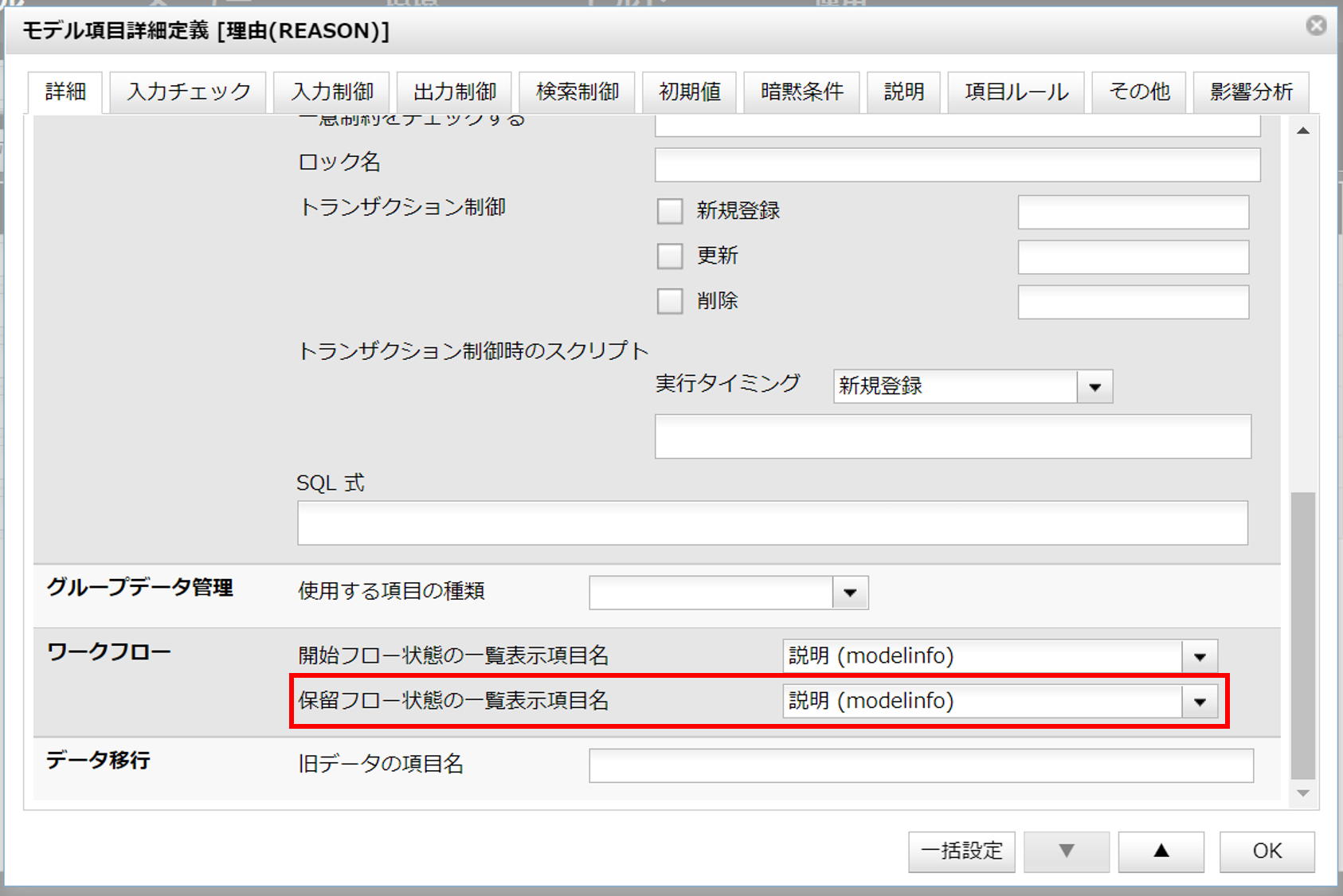
定義の変更 (2) 説明項目を加える


「理由」項目の詳細定義を開きます。

先程追加した「説明」項目を選択します。これで紐付けが行われます。

ワンポイント
設定上の制約
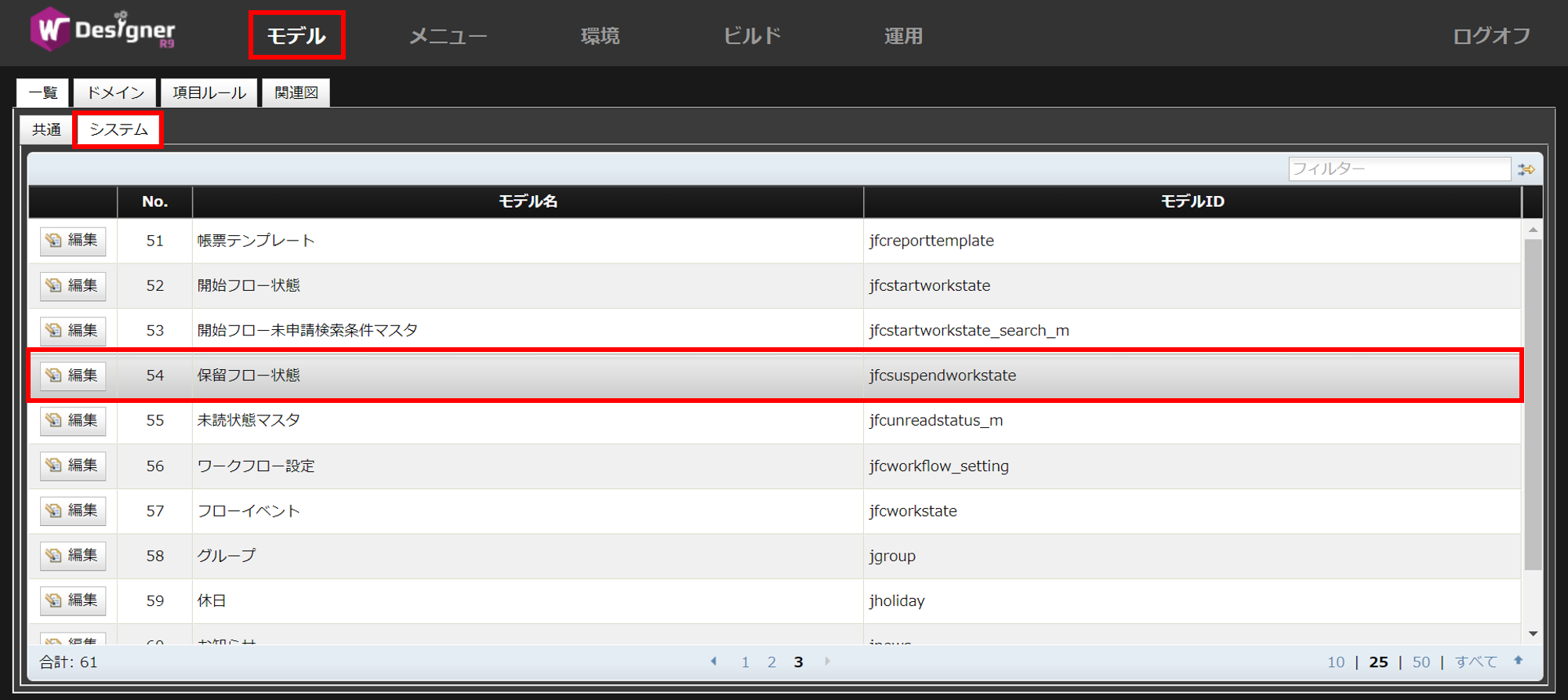
カスタマイズ事例 - 保留フロー状態専用のプリンシパルを用意する
例
これにより、申請者と承認者それぞれでメニューを分ける運用が行えます。
下図は、保留フロー状態検索のみ利用可能とした例です。図2と比較すると、「保留フロー状態検索」画面が利用できないようになっていることがわかります。

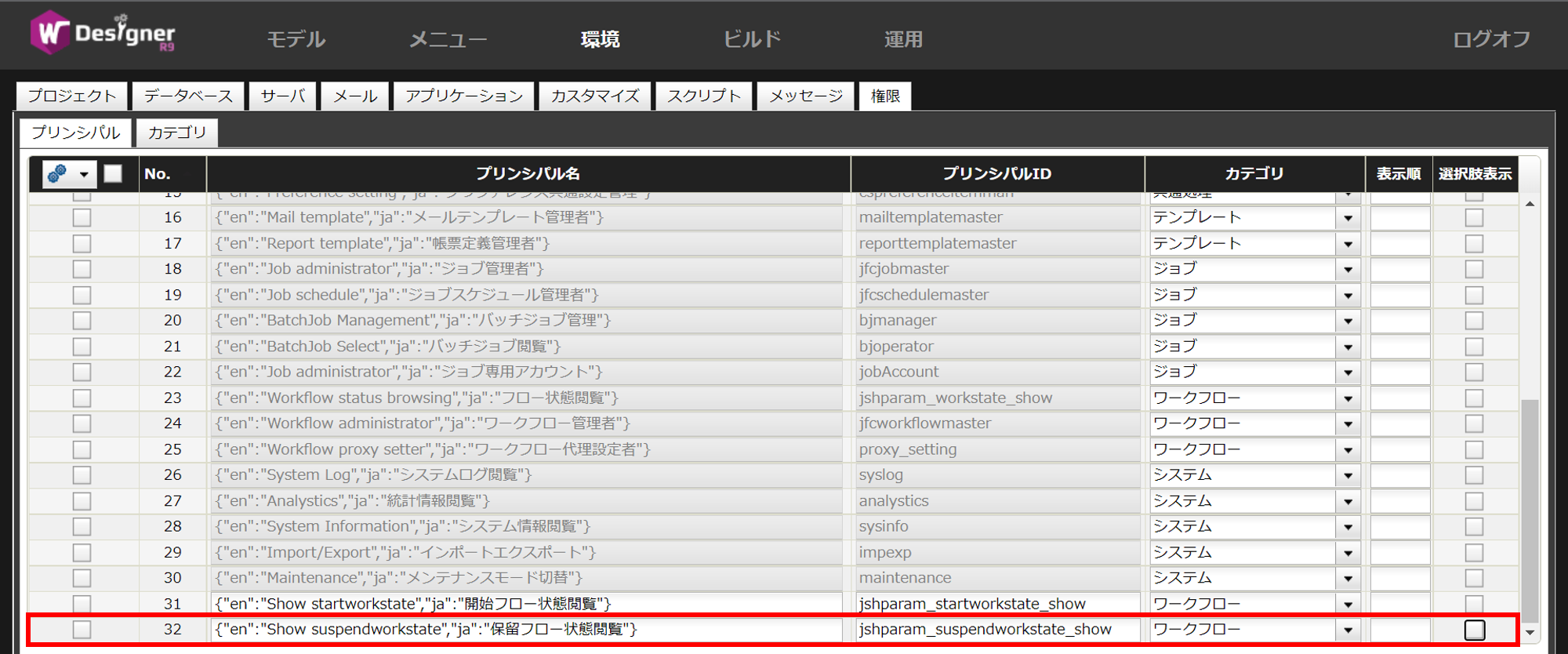
定義の変更


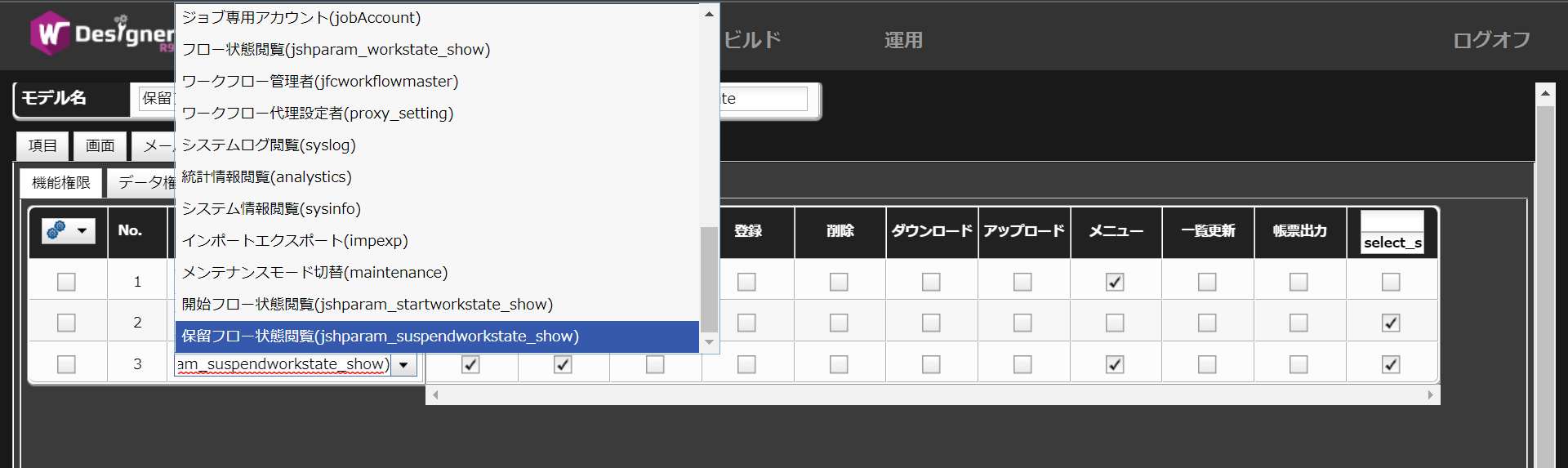
プリンシパル名:{"en":"Show suspendworkstate","ja":"保留フロー状態閲覧"}
プリンシパルID:jshparam_suspendworkstate_show
カテゴリ:ワークフロー





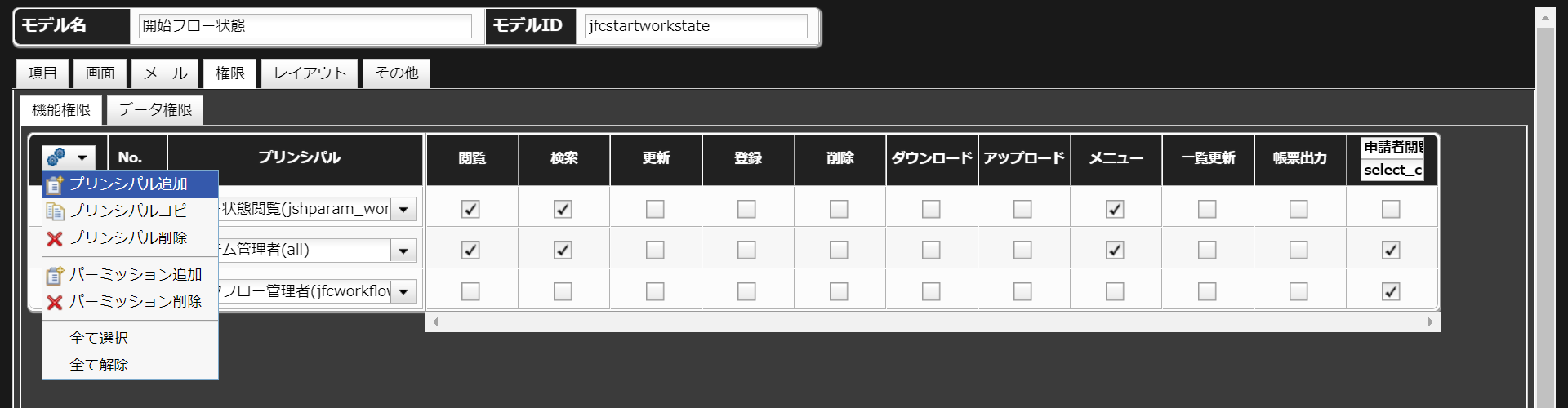
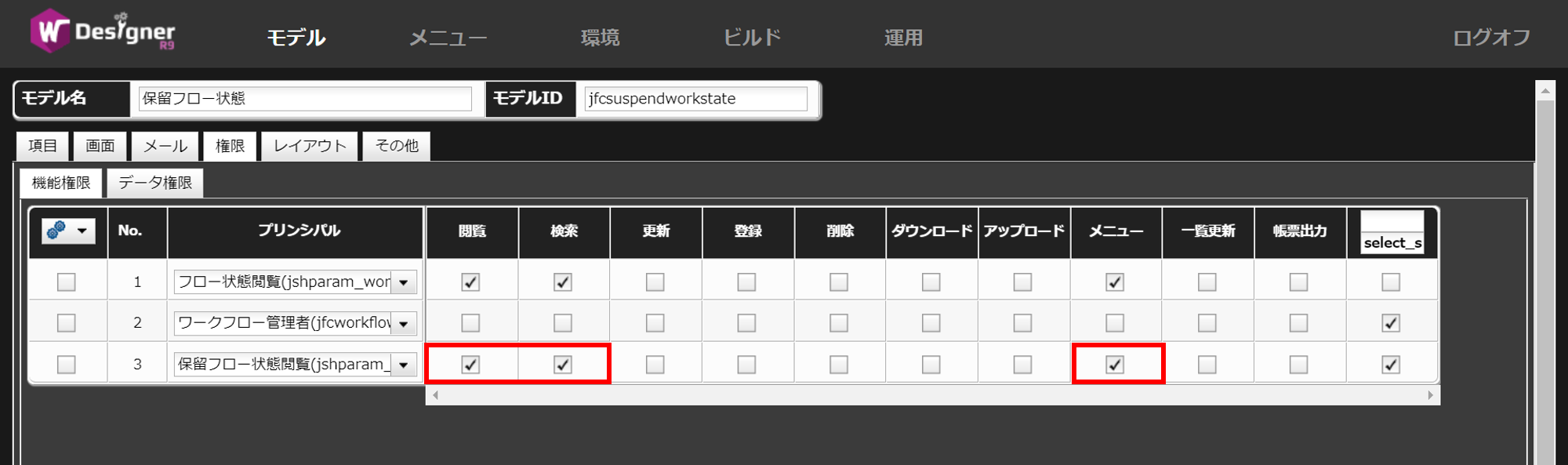
プリンシパルの割り当て
今回、標準のプリンシパルを不活性とし、新しく用意した「保留フロー状態閲覧」プリンシパルを使うようにします。


カスタマイズ事例 - 却下ボタンを非表示にするWDN
require(["dojo/dom-construct", "dojo/query"], function(domConstruct, query) {
query("button[name='btnProcessAllReject']").forEach(function(node) {
domConstruct.destroy(node);
});
});
カスタマイズ事例 - ボタンアイコンを設定する9.0.4WDN
レイアウト方式
修正するファイル
HTMLテーブル
wagbydesigner/bin/webpage/jfcsuspendworkstate/showListJfcsuspendworkstate_body.jsp
CSS layout
wagbydesigner/bin/webpage/WEB-INF/src/templates/jfcsuspendworkstate/showListJfcsuspendworkstate.html
button data-dojo-type="wagby/Button" type="button"要素のfaIconClassに指定します。
<button data-dojo-type="wagby/Button" type="button" name="btnProcessAllAdmit" faIconClass="fas fa-thumbs-up"> ...</button>仕様・制約