お知らせポートレット
最終更新日: 2024年12月23日
R8 | R9
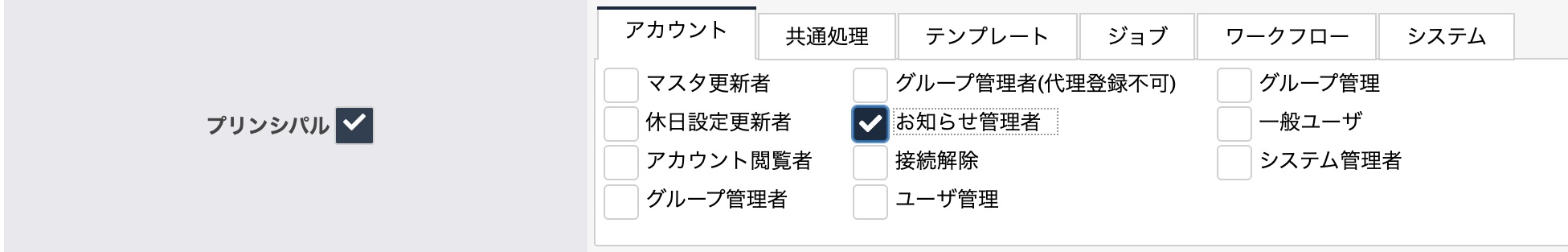
お知らせ情報の登録は「システム管理者」または「お知らせ管理者」のプリンシパルをもったアカウントで行うことができます。
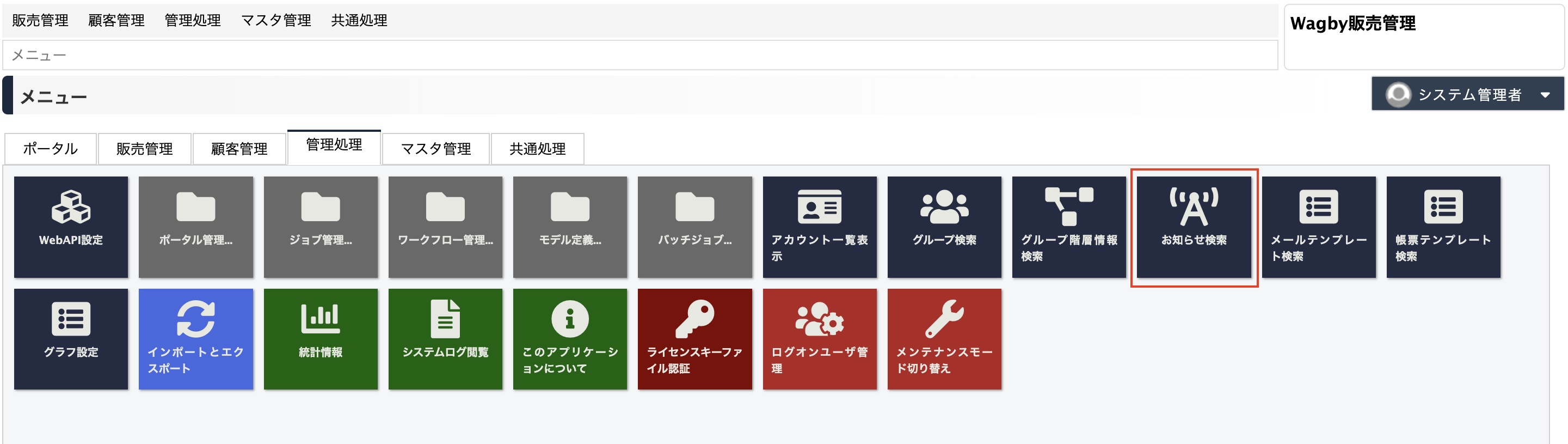
標準では管理処理タブに「お知らせ検索」アイコンが用意されています。
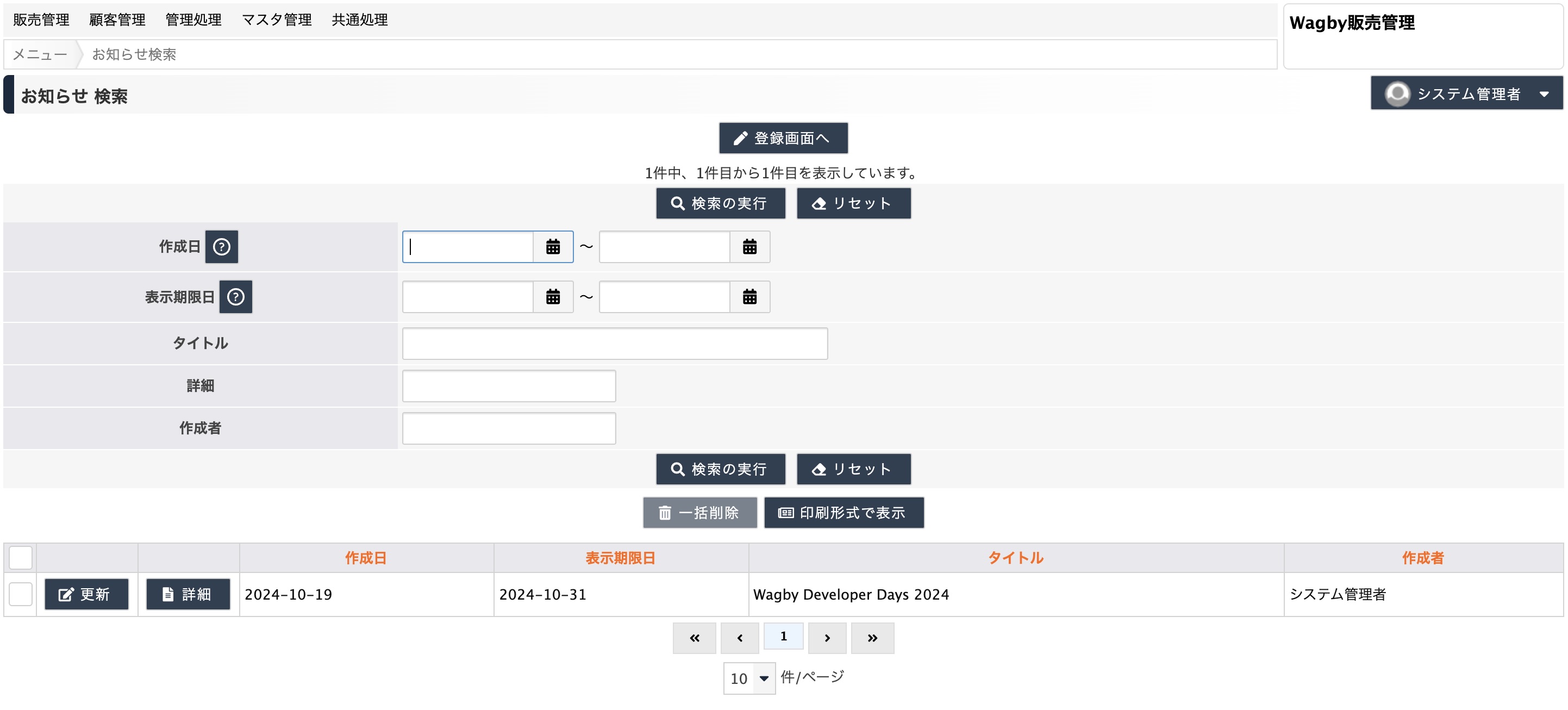
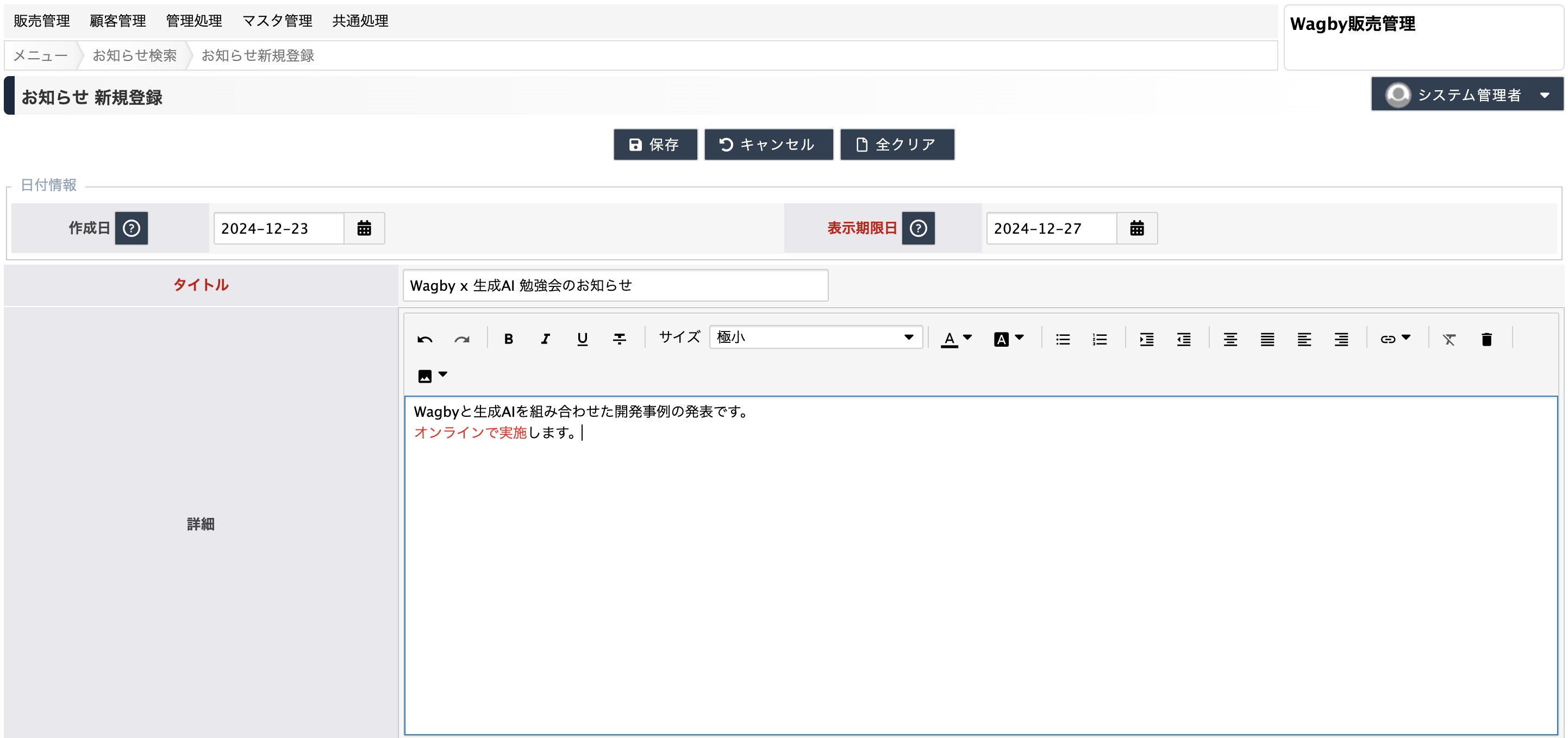
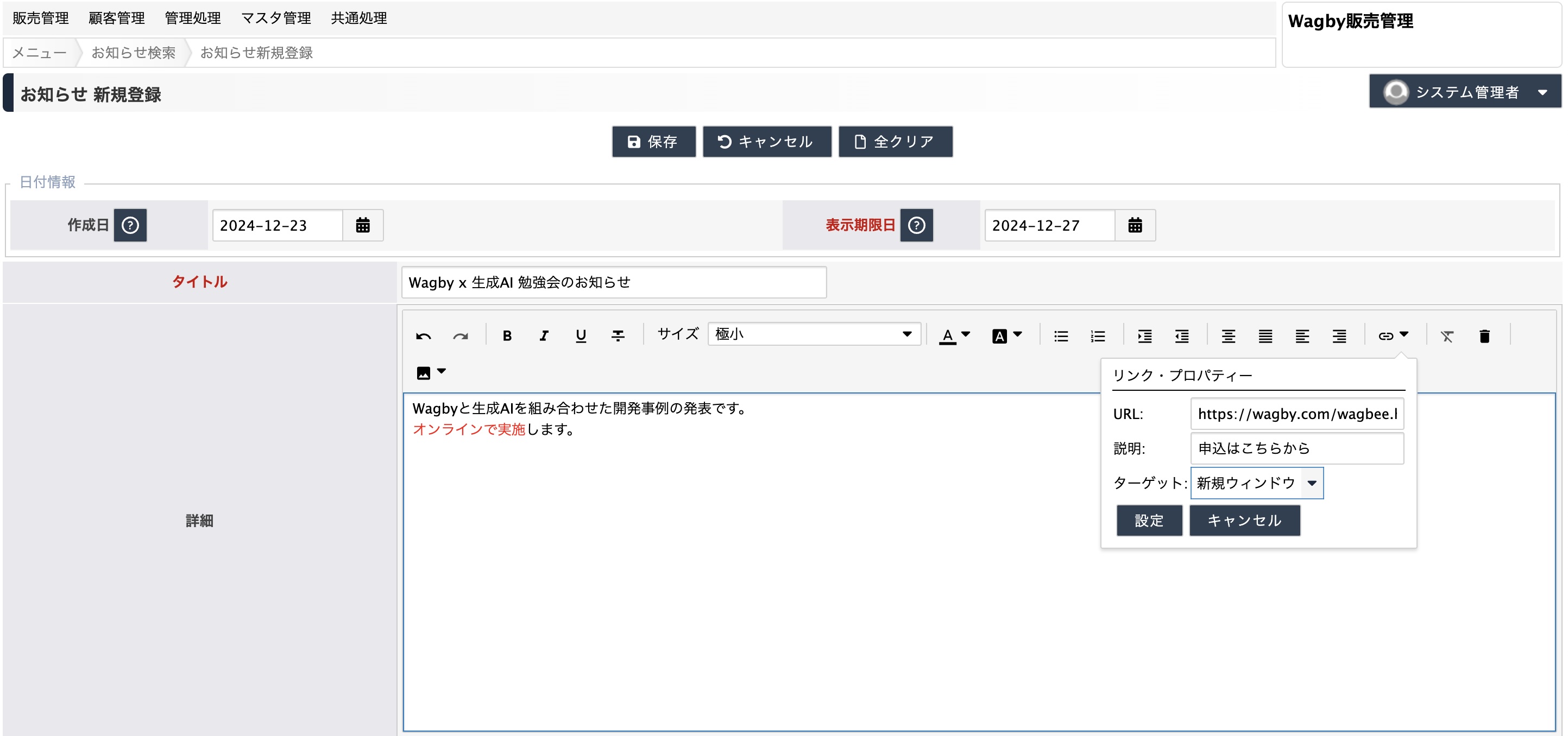
新しいお知らせ情報を一件、登録します。
お知らせ情報は表示期限を設定する必要があります。この日付になるまで、お知らせが表示されます。
リンクを用意することもできます。リンクのアイコンを選択し、URLと説明文を入力します。
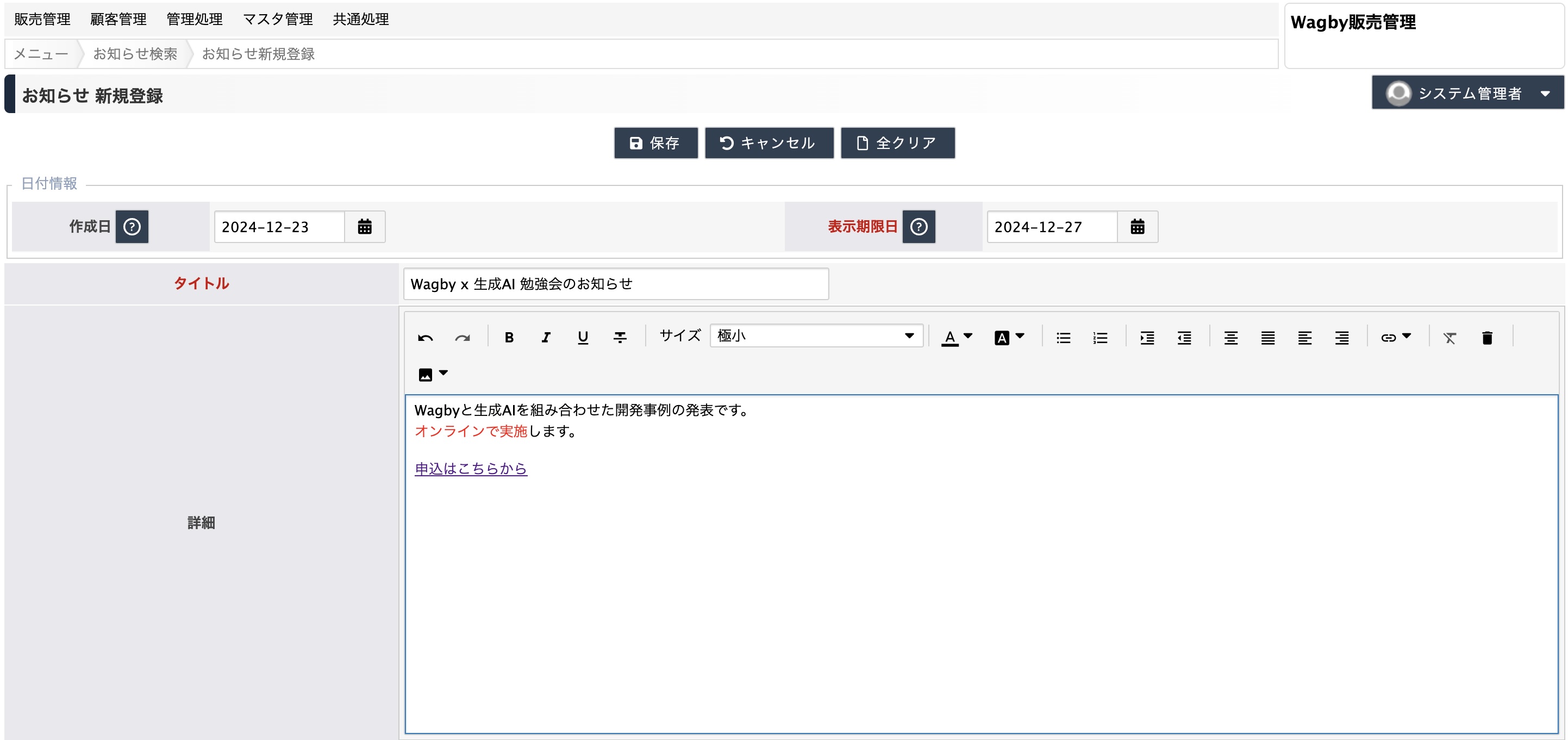
カーソルがあった位置にリンクが挿入されます。
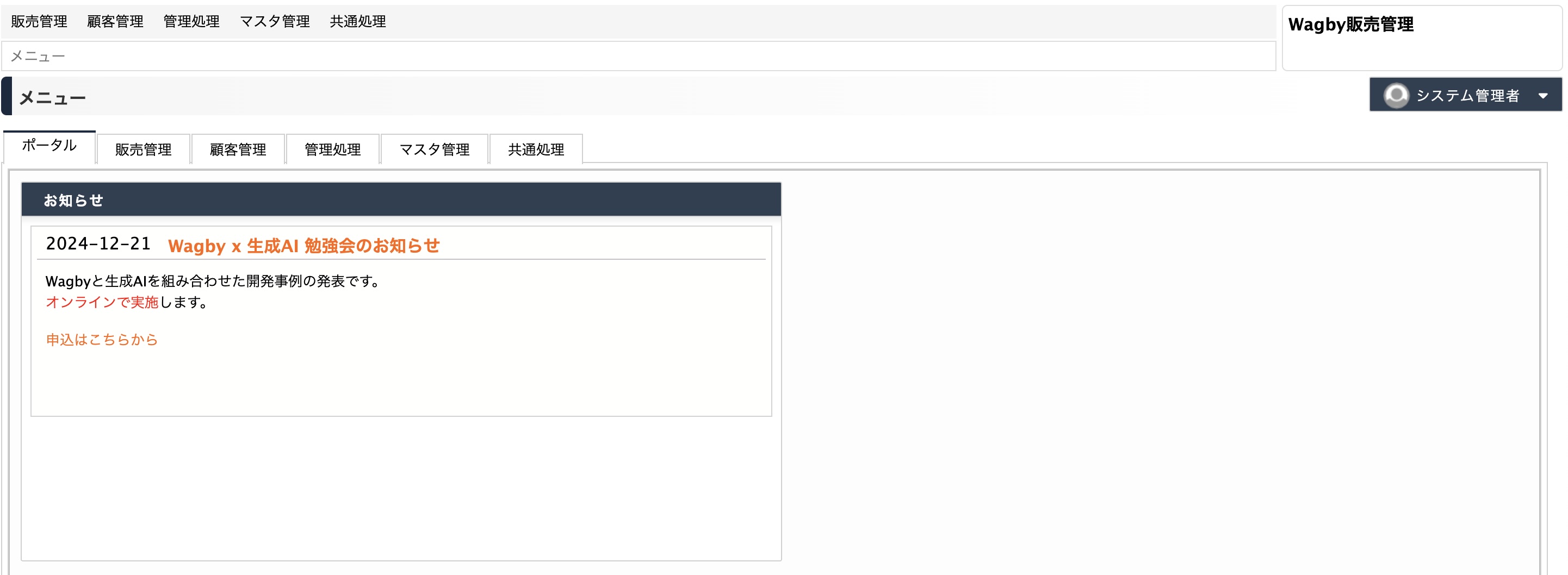
「お知らせ」のポートレットに、登録した情報が表示されます。
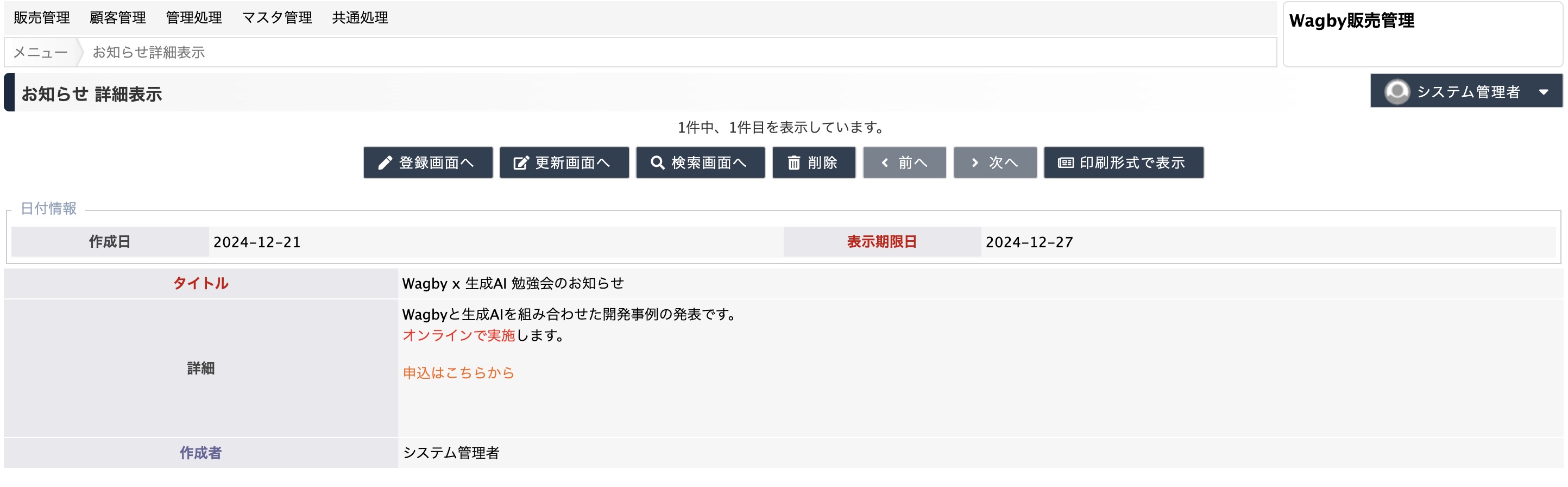
お知らせポートレット内のタイトル部をクリックすると、お知らせの詳細画面へ遷移します。
「表示期限日」を過ぎた "お知らせ" は表示されません。
検索条件パラメータとして、次の設定を行うことができます。
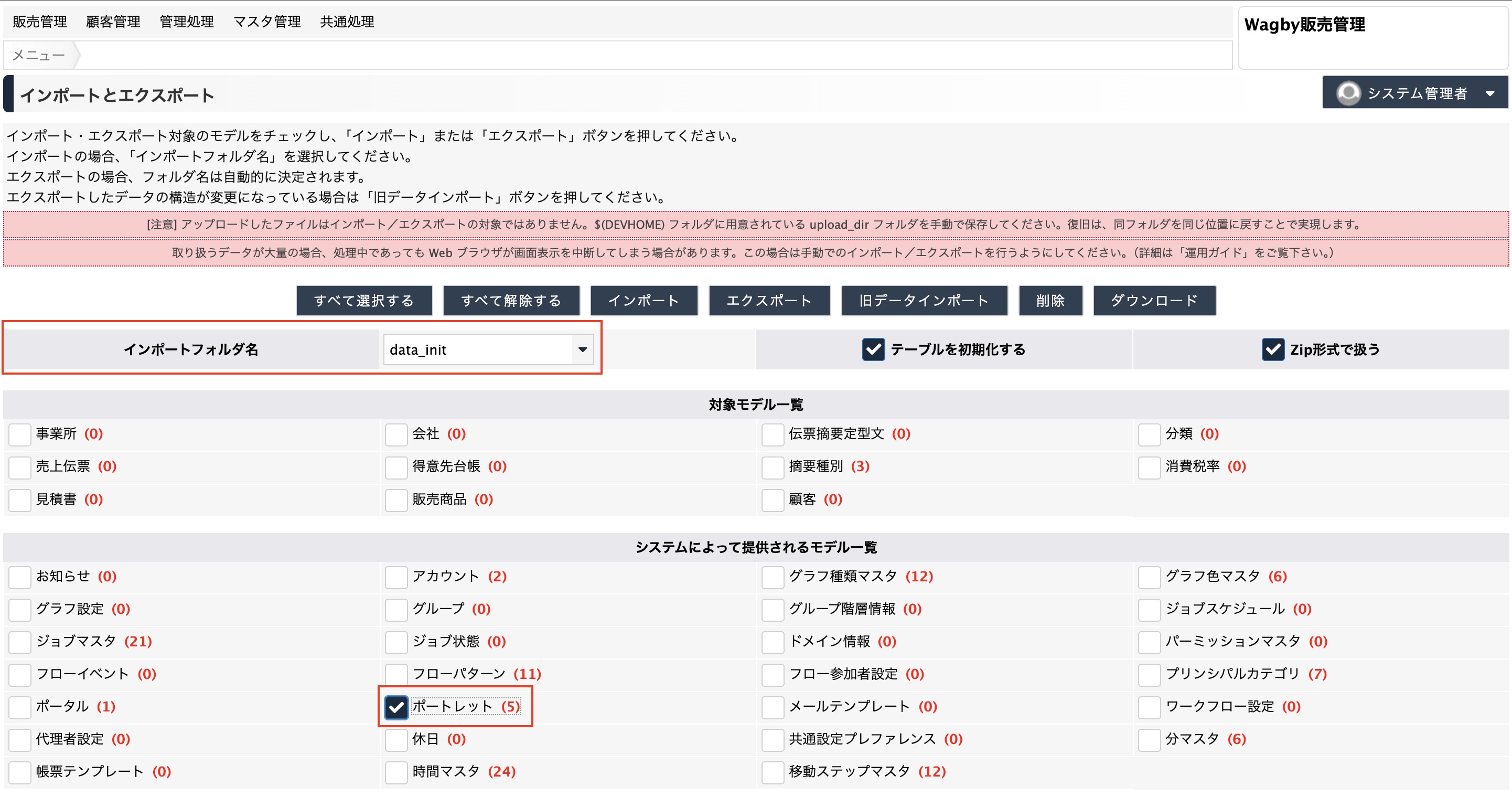
新しいWagbyに含まれている「ポートレット」をインポートしてください。
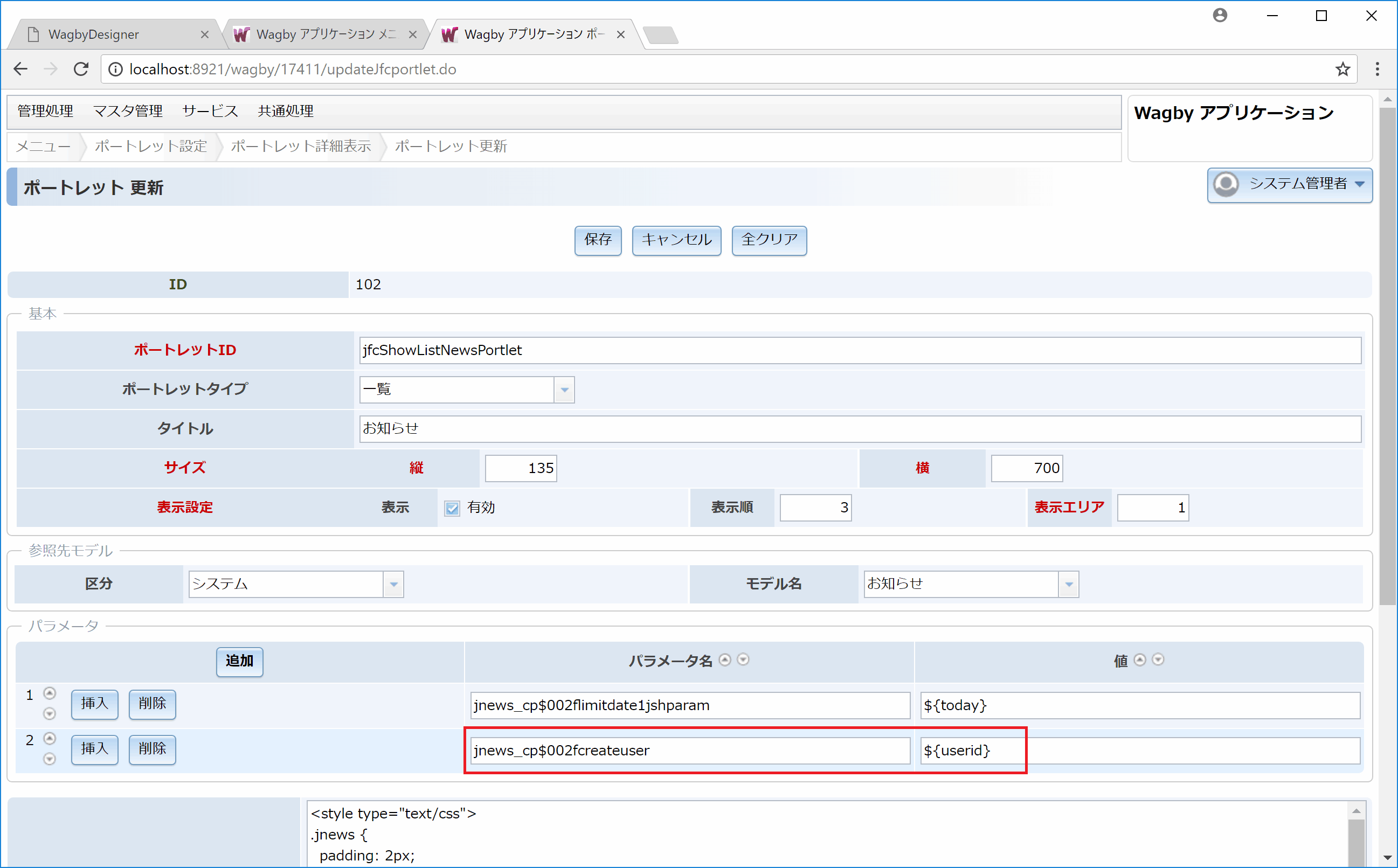
お知らせポートレットのパラメータを確認ください。パラメータ名
R7/R8からR9へのバージョンアップ時に、ポートレットのパラメータ名の変更を行う必要があります。[詳細...]
お知らせの登録






お知らせポートレットの表示


ワンポイント
検索パラメータ
パラメータ名
値
説明
jnews_cp_002flimitdate1jshparam
${today}
お知らせモデルの limitdate 項目は、表示期限日が設定されるようになっており、かつ検索項目として定義されています。この設定により、本日以降の表示期限となっているお知らせだけを表示できるようになります。
jnews_cp_002fcreateuser
${userid}
お知らせモデルの createuser 項目は、標準でログオンIDが設定されるようになっており、かつ検索項目として定義されています。この設定により、お知らせを作成したアカウントのみに表示されるようになります。

トラブルシューティング
バージョンアップすると、ポートレット欄のお知らせが表示されなくなった

期限の過ぎた「お知らせ」がすべて表示されてしまう。
jnews_cp_002flimitdate1jshparamで、値は${today}と記述されている必要があります。
旧バージョンから移行している場合