ゲージ部品を利用する
最終更新日: 2021年12月10日
R8 | R9
このページを読む前に、REST API経由でJSONデータを取得する「任意のモデルの値を表示する」ポートレットを用意してください。
そのときに用意した "displayCountOfAsk" を修正し、3つのゲージ部品でそれぞれ表示させるサンプルコードを紹介します。
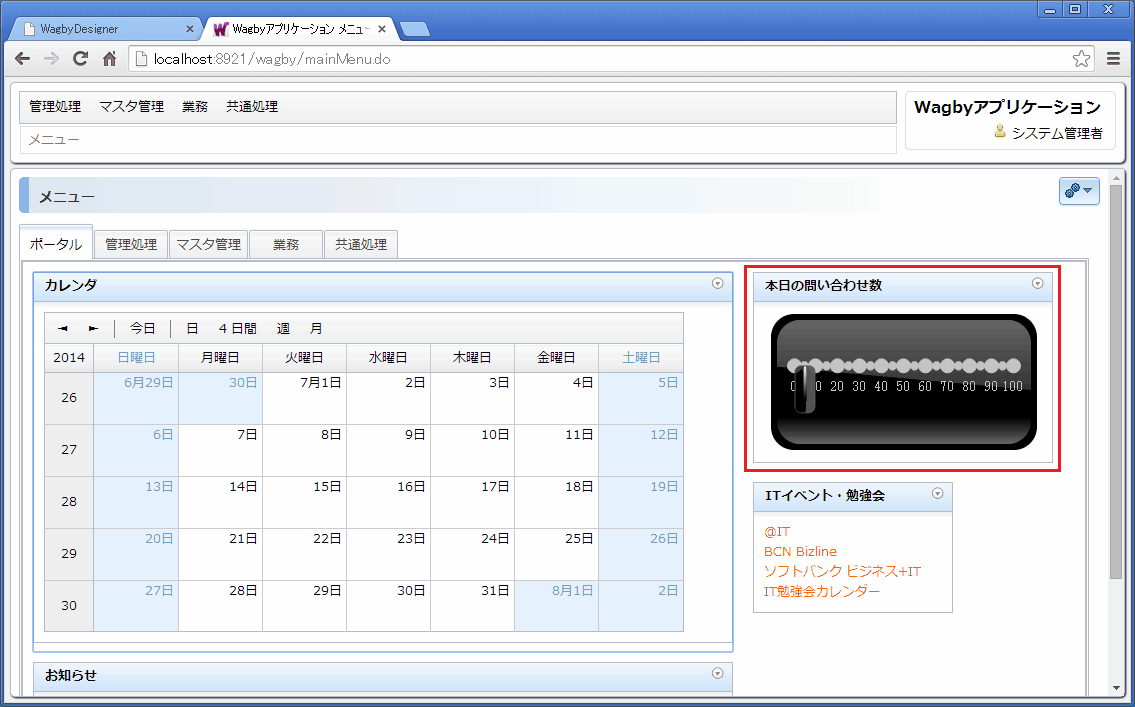
ゲージは (Wagbyに同梱されている) Dojotoolkit が提供する部品を使っています。
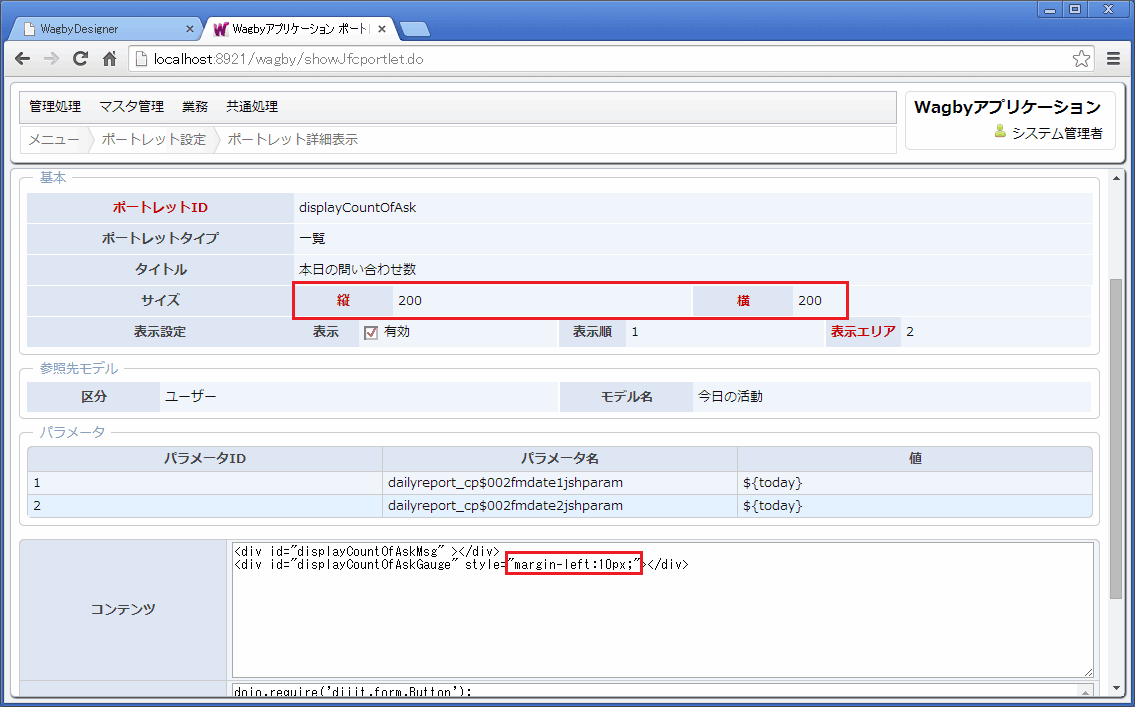
縦200, 横200としています。
上のコードにある domConstruct は、Dojotoolkit が提供する DOM 操作のためのモジュール dojo/dom-construct を使っています。ポートレットタイプが「一覧」の場合、すぐに利用することができるようにしています。
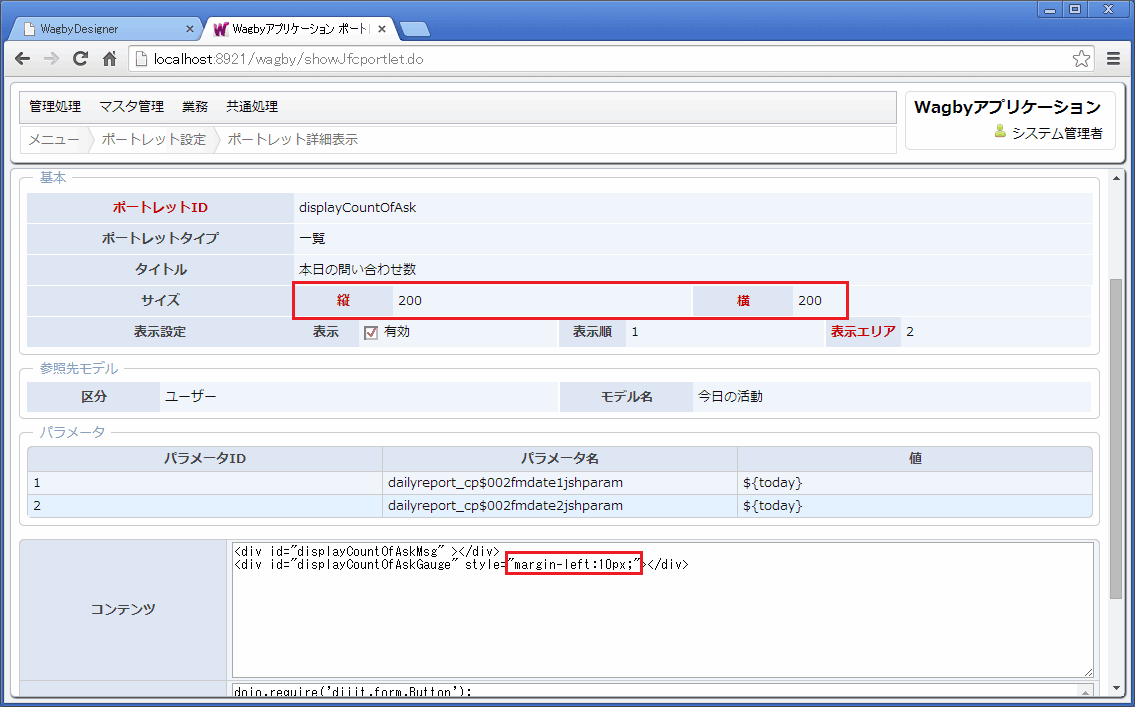
縦200, 横200としています。
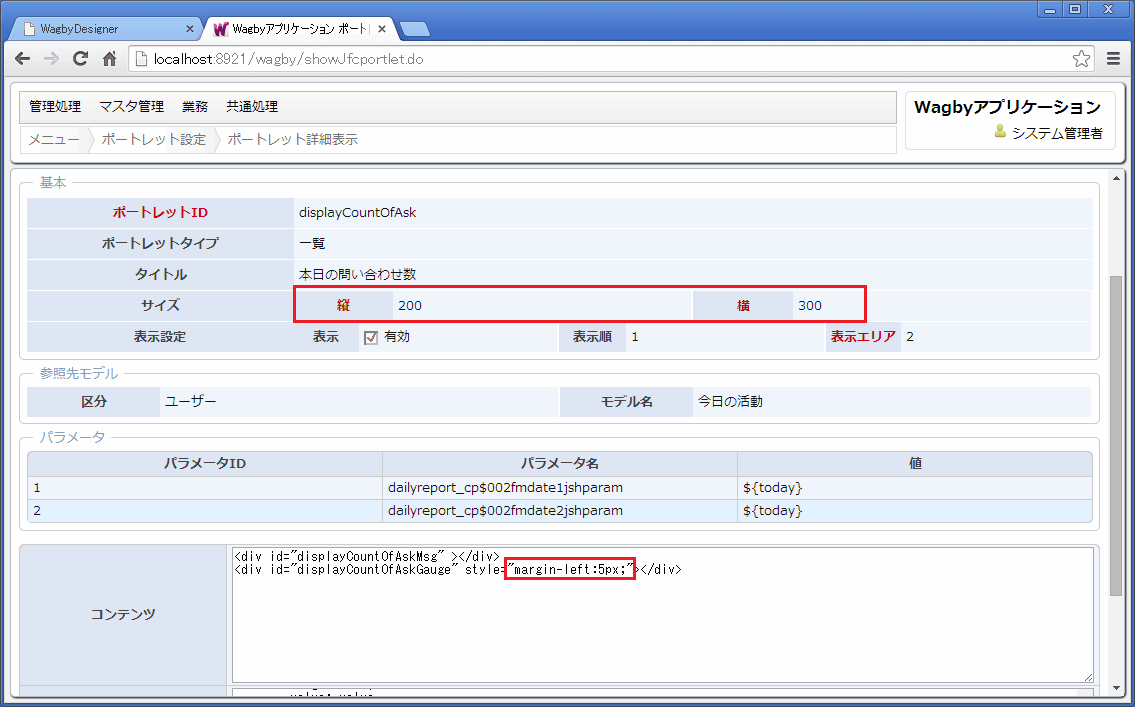
縦200, 横300としています。
上で紹介したゲージに渡すパラメータは "問合せ回数" というものでした。しかしゲージは本来、百分率として使うことが良いでしょう。この場合、表示する値を計算で求めます。以下の例は、一覧表示項目 "earings" (売上) の値が、目標値の何パーセントに達しているかを計算されたものです。
値 item.earnings_ は「文字列」となっているため、JavaScript が提供する関数 parseFloat で数字に変換してから演算します。
準備
GlossyCircularGaugeを使う
例

サイズ

コンテンツ
<div id="displayCountOfAskMsg" ></div>
<div id="displayCountOfAskGauge" style="margin-left:10px;"></div>
スクリプト
dojo.require('dijit.form.Button');
dojo.require('dojox.gauges.GlossyCircularGauge');
var displayCountOfAskGaugesFunc = function() {
var value = data.entity[0].countOfAsk_;
var glossyCircular1 = new dojox.gauges.GlossyCircularGauge({
background: [255, 255, 255, 0],
title: 'value',
id: "displayCountOfAskGaugeParts",
width: 160,
height: 140,
value: value,
noChange: true
}, dojo.byId("displayCountOfAskGauge"));
glossyCircular1.startup();
};
if (data.listp.item_.length > 0) {
dojo.ready(displayCountOfAskGaugesFunc);
} else {
domConstruct.create("div", {'class': 'nomsg', innerHTML: '問い合わせデータはありません'}, "displayCountOfAskMsg");
}
GlossySemiCircularGaugeを使う
例

サイズ

コンテンツ
<div id="displayCountOfAskMsg" ></div>
<div id="displayCountOfAskGauge" style="margin-left:10px;"></div>
スクリプト
dojo.require('dijit.form.Button');
dojo.require('dojox.gauges.GlossySemiCircularGauge');
var displayCountOfAskGaugesFunc = function() {
var value = data.entity[0].countOfAsk_;
var glossyCircular1 = new dojox.gauges.GlossySemiCircularGauge({
background: [255, 255, 255, 0],
title: 'value',
id: "displayCountOfAskGaugeParts",
width: 160,
height: 140,
value: value,
noChange: true
}, dojo.byId("displayCountOfAskGauge"));
glossyCircular1.startup();
};
if (data.listp.item_.length > 0) {
dojo.ready(displayCountOfAskGaugesFunc);
} else {
domConstruct.create("div", {'class': 'nomsg', innerHTML: '問い合わせデータはありません'}, "displayCountOfAskMsg");
}
GlossyHorizontalGaugeを使う
例

サイズ

コンテンツ
<div id="displayCountOfAskMsg" ></div>
<div id="displayCountOfAskGauge" style="margin-left:5px;"></div>
スクリプト
dojo.require('dijit.form.Button');
dojo.require('dojox.gauges.GlossyHorizontalGauge');
var displayCountOfAskGaugesFunc = function() {
var value = data.entity[0].countOfAsk_;
var glossyCircular1 = new dojox.gauges.GlossyHorizontalGauge({
background: [255, 255, 255, 0],
title: 'value',
id: "displayCountOfAskGaugeParts",
width: 270,
height: 140,
value: value,
noChange: true
}, dojo.byId("displayCountOfAskGauge"));
glossyCircular1.startup();
};
if (data.listp.item_.length > 0) {
dojo.ready(displayCountOfAskGaugesFunc);
} else {
domConstruct.create("div", {'class': 'nomsg', innerHTML: '問い合わせデータはありません'}, "displayCountOfAskMsg");
}
百分率として利用する場合
var displaySalestotalGauges = function() {
var item = data.listp.item_[0];
var value = (parseFloat(item.earnings_) / 1000000 * 100);
var glossyCircular1 = new dojox.gauges.GlossyCircularGauge({
background: [255, 255, 255, 0],
title: 'Value',
id: "salestotalGaugeParts",
width: 200,
height: 200,
value: value,
noChange: true
}, dojo.byId("salestotalGauge"));
glossyCircular1.startup();
};