カレンダポートレット(クラシック)
最終更新日: 2021年12月10日
R8 | R9
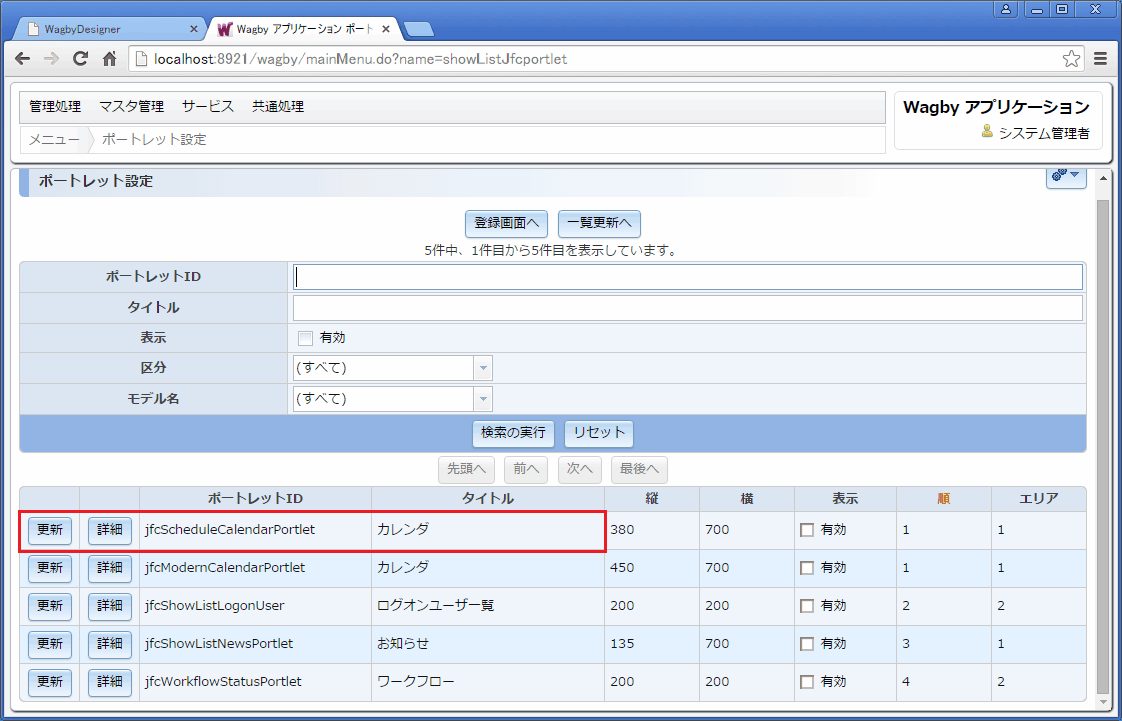
ポートレット一覧から、カレンダポートレットの設定画面を開きます。"jfcScheduleCalendarPortlet" を選択します。(図1)
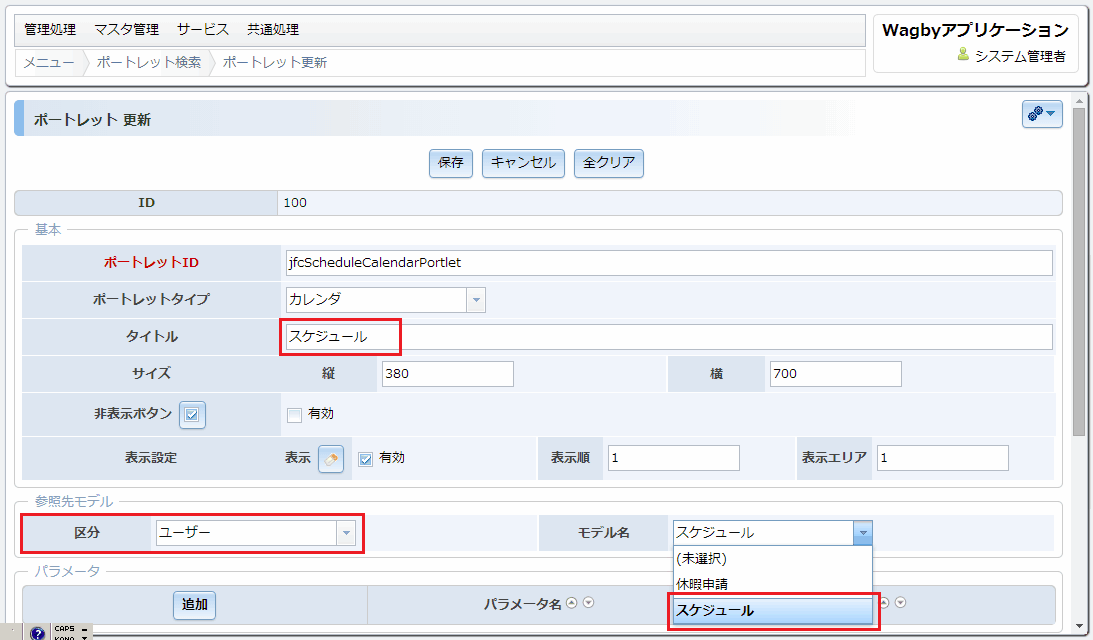
タイトルを変更します。また参照先モデルに、カレンダビュー機能を設定済みのモデル(ここでは「スケジュール」モデル)を指定します。
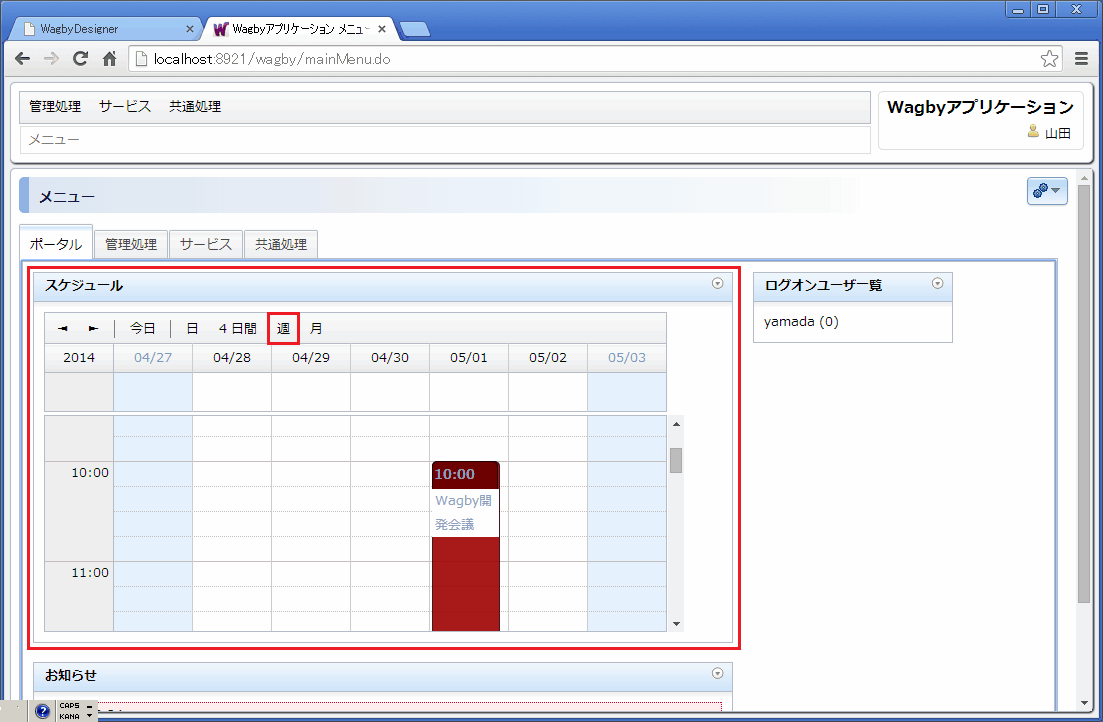
上で設定した「カレンダ」モデルの情報が、ポートレットに表示されます。図3は週単位の表示の例です。
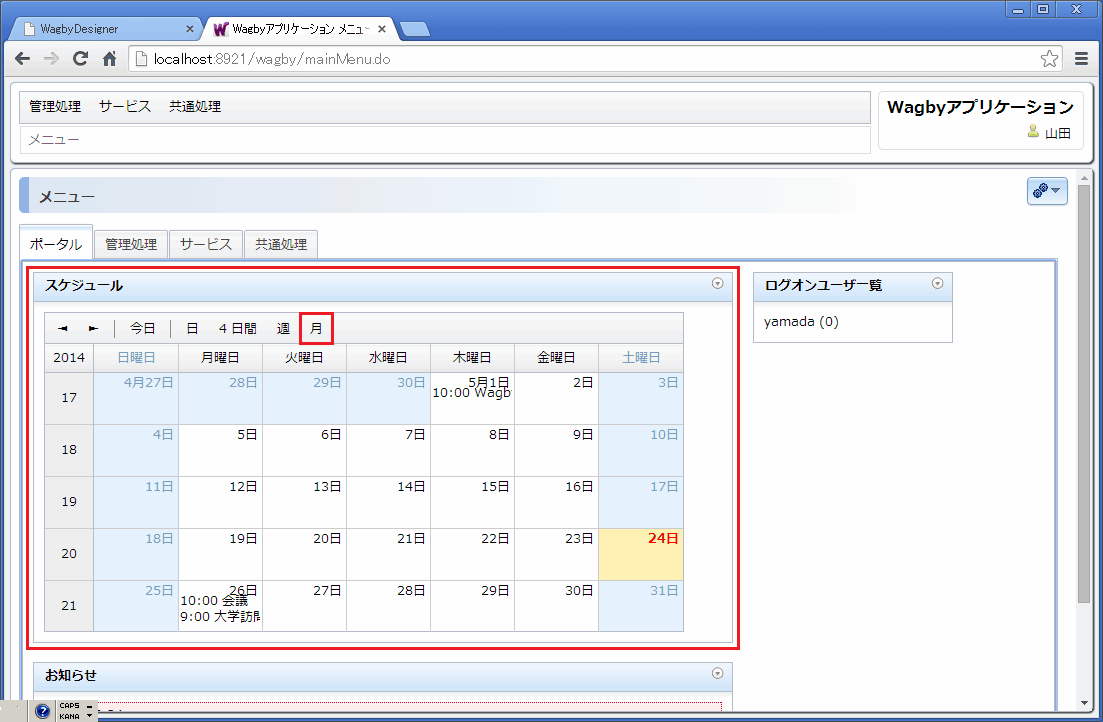
「日」「4日間」「月」をそれぞれ選択すると、表示方法を変更することができます。(図4,図5,図6)
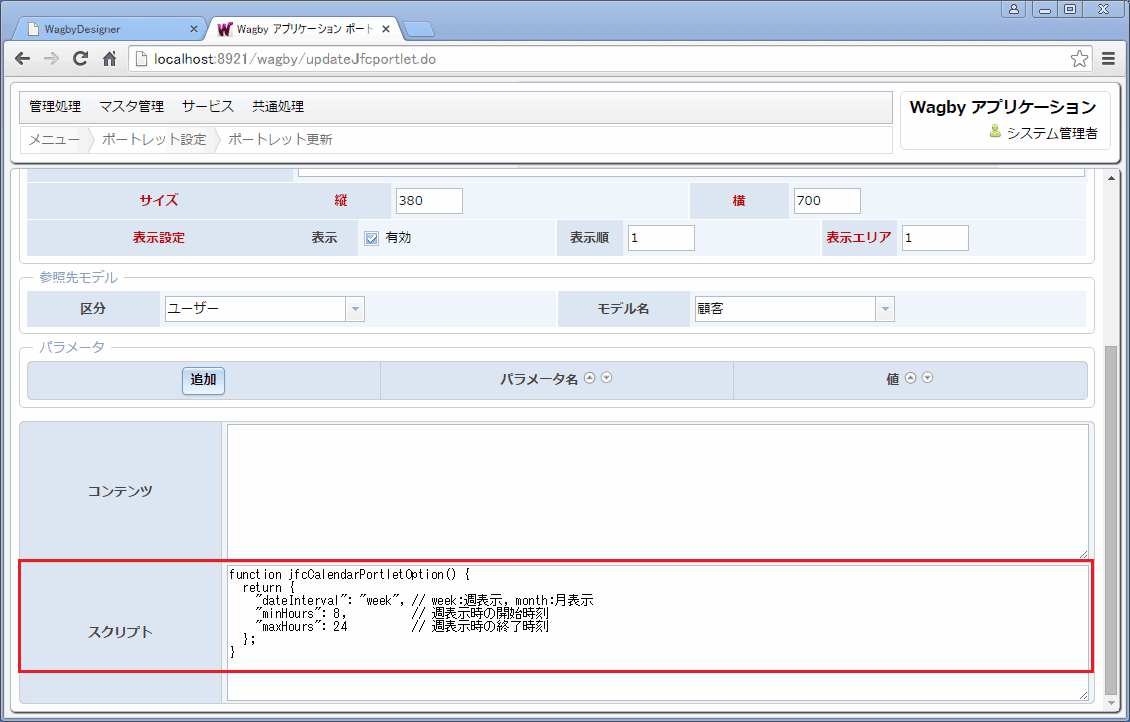
カレンダポートレットの「スクリプト」に、初期値設定のためのコードが用意されています。これを編集することでカスタマイズできます。
提供されるスクリプトは次のとおりです。初期パラメータをJSON形式で(カレンダポートレットへ)提供します。
例えば次のように修正することで、初期表示を「月」とすることができます。また週表示に切り替えたときの開始時刻を1時から23時までとすることができます。
ビルドは不要です。修正後、すぐにポータル画面に反映されます。
カレンダポートレットの設定


カレンダポートレットの表示




カスタマイズ設定

function jfcCalendarPortletOption() {
return {
"dateInterval": "week", // week:週表示, month:月表示
"minHours": 8, // 週表示時の開始時刻
"maxHours": 24 // 週表示時の終了時刻
};
}
function jfcCalendarPortletOption() {
return {
"dateInterval": "month", // week:週表示, month:月表示
"minHours": 1, // 週表示時の開始時刻
"maxHours": 23 // 週表示時の終了時刻
};
}
ワンポイント
仕様・制約