外部リンクポートレット
最終更新日: 2021年12月10日
R8 | R9
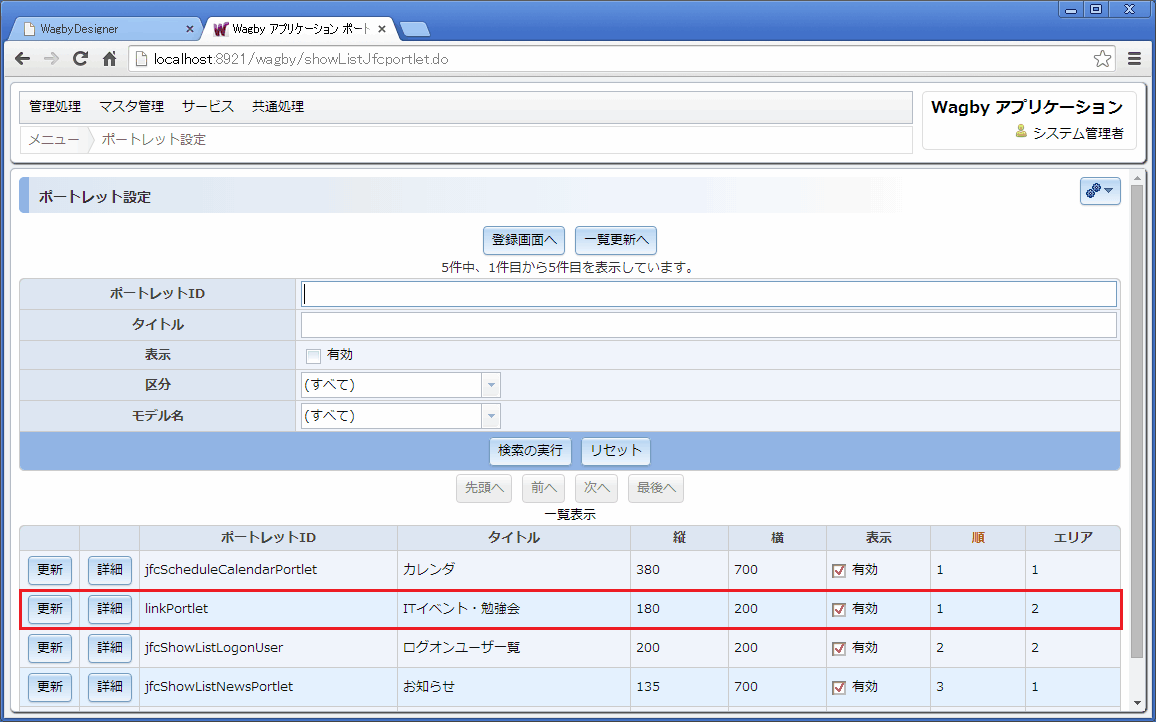
図1に示すような、外部ページへのリンクを集めたポートレットを用意してみます。
新しいポートレットを作成します。次のように入力してください。
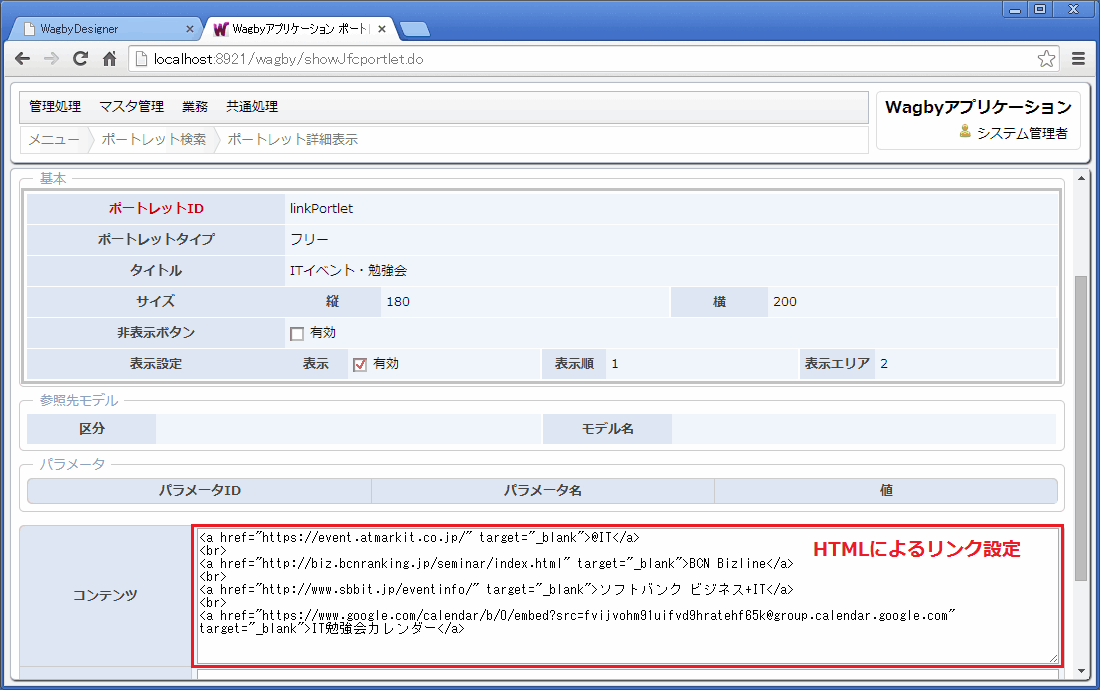
図3のコンテンツ部は次のように設定しています。anchor要素にtarget属性を指定することで、リンクを押下すると別ウィンドウ(または別タブ)に表示されるようにしています。
スクリプトはありません。
例

定義方法
設定項目
説明
入力例
ポートレットID
任意の文字列とします。英数字の組み合わせとします。
linkPortlet
ポートレットタイプ
フリーを選択します。
フリー
タイトル
ポートレット画面に表示されるタイトルです。任意の文字列を設定します。
ITイベント・勉強会
サイズ
ポートレットの縦、横のサイズ(ピクセル値)を指定します。横幅は、同じ表示エリアに属する他のポートレットと合わせるとよいでしょう。
180 x 200
表示設定
有効とします。
有効
表示順
同じ表示エリアの中での初期表示順を指定します。整数値を指定してください。
1
表示エリア
どの表示エリアにポートレットを表示させるかを指定します。整数値を指定してください。
2


コンテンツ
<a href="https://event.atmarkit.co.jp/" rel="noopener noreferrer">@IT</a>
<br>
<a href="http://biz.bcnranking.jp/seminar/index.html" rel="noopener noreferrer">BCN Bizline</a>
<br>
<a href="http://www.sbbit.jp/eventinfo/" rel="noopener noreferrer">ソフトバンク ビジネス+IT</a>
<br>
<a href="https://www.google.com/calendar/b/0/embed?src=fvijvohm91uifvd9hratehf65k@group.calendar.google.com" rel="noopener noreferrer">IT勉強会カレンダー</a>
スクリプト