条件式
最終更新日: 2021年9月9日
検索時の条件を指定できます。
利用できるパターンは次の通りです。
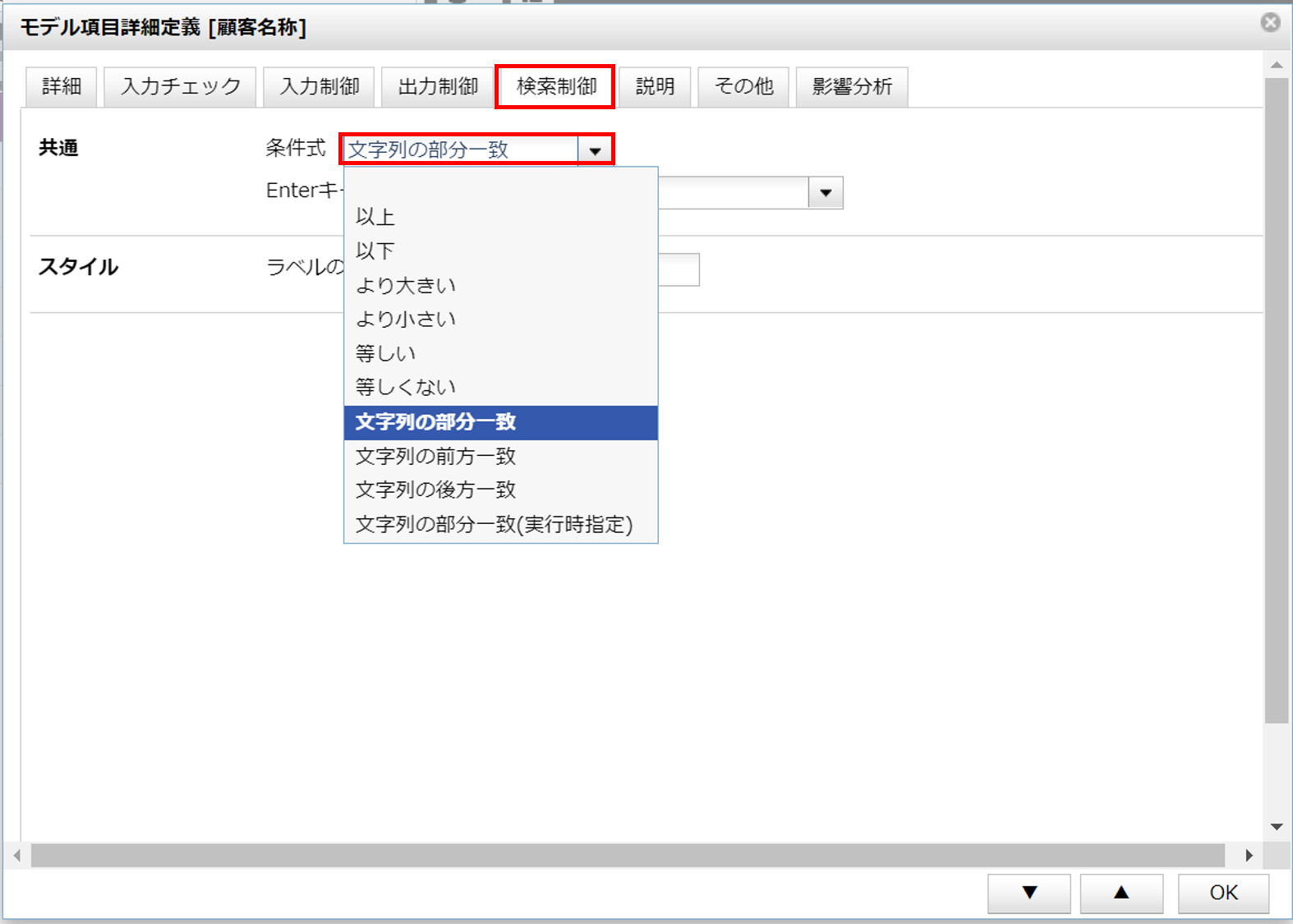
「検索制御 > 条件式」で判定ルールを選択します。
利用できる型とUI
設定方法

条件式
数値型
日付型
文字列型
備考
以上
○
○
-
以下
○
○
-
より大きい
○
○
-
より小さい
○
○
-
等しい
○
○
○
文字列の場合は完全一致になる。
等しくない
○
○
○
文字列の部分一致
-
-
○
文字列の場合の標準設定。AND/OR 検索対応。
文字列の前方一致
-
-
○
-
文字列の後方一致
-
-
○
-
文字列の部分一致(実行時指定)
-
-
○
ワイルドカード検索に対応。