リストボックス
最終更新日: 2022年6月3日
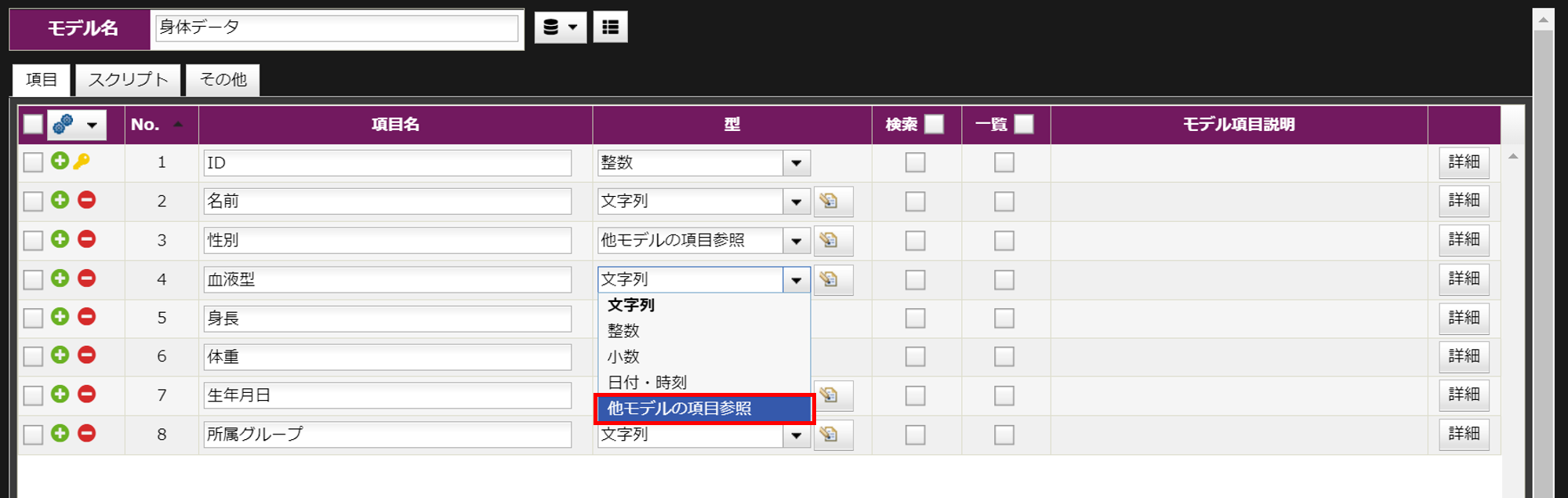
2つのモデル「身体データ」「血液型」を例に説明します。
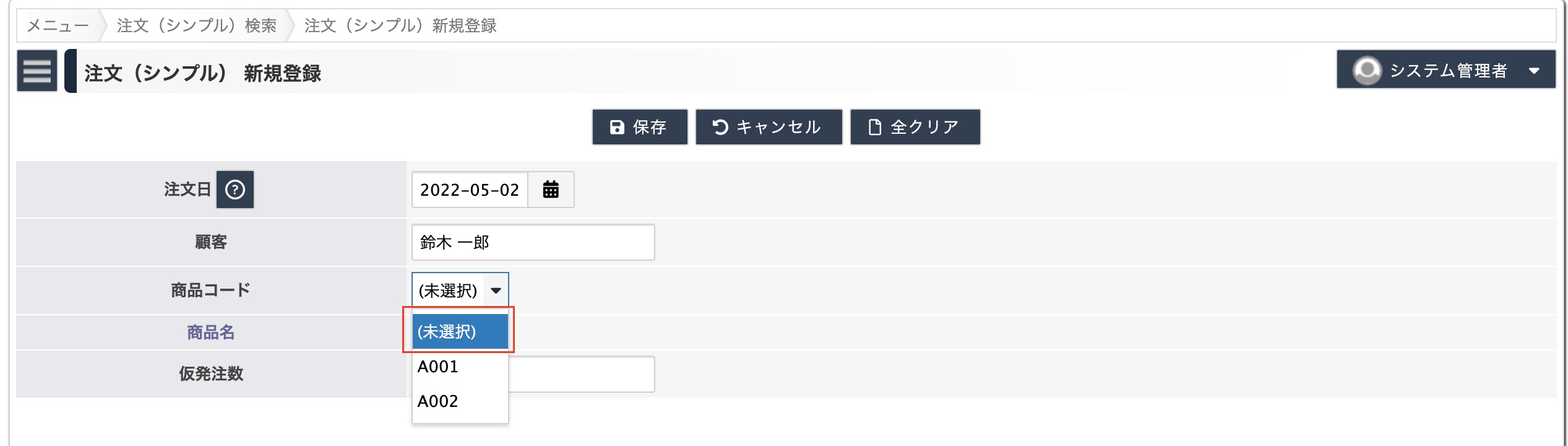
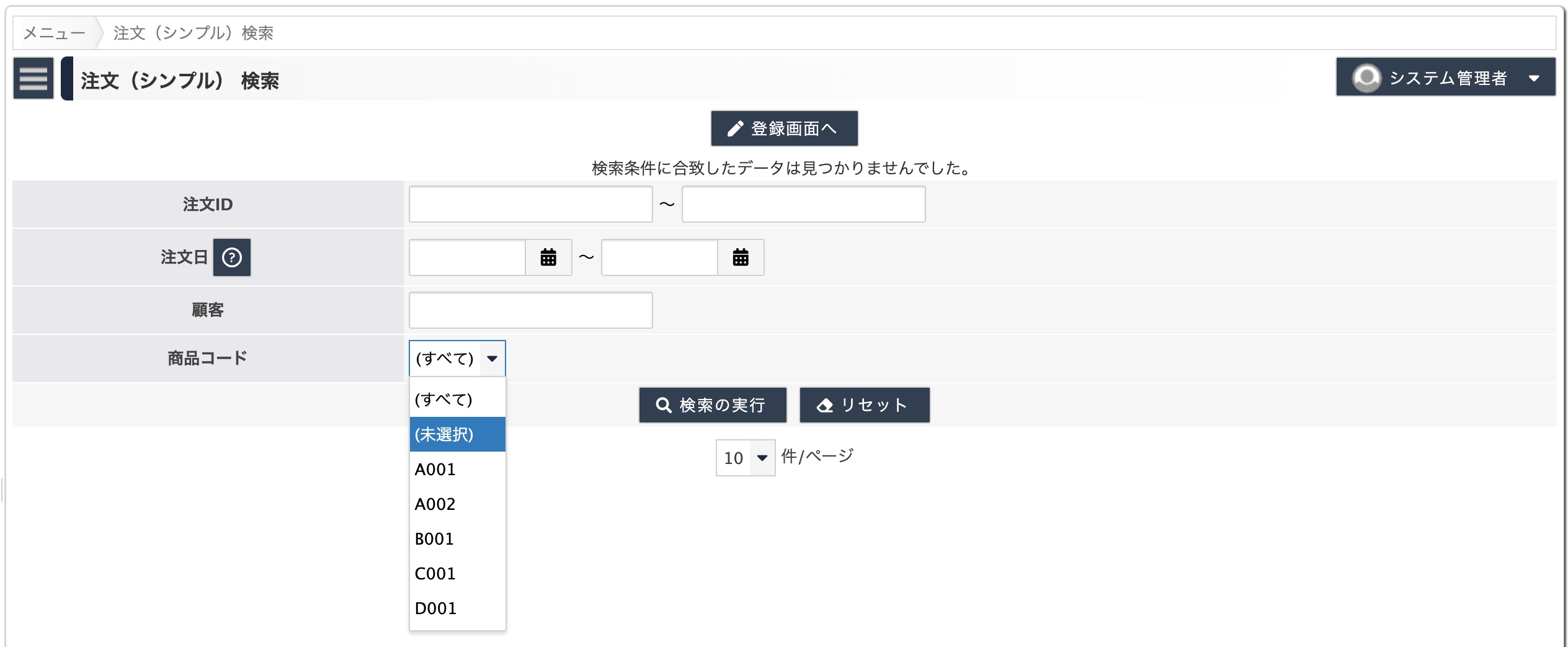
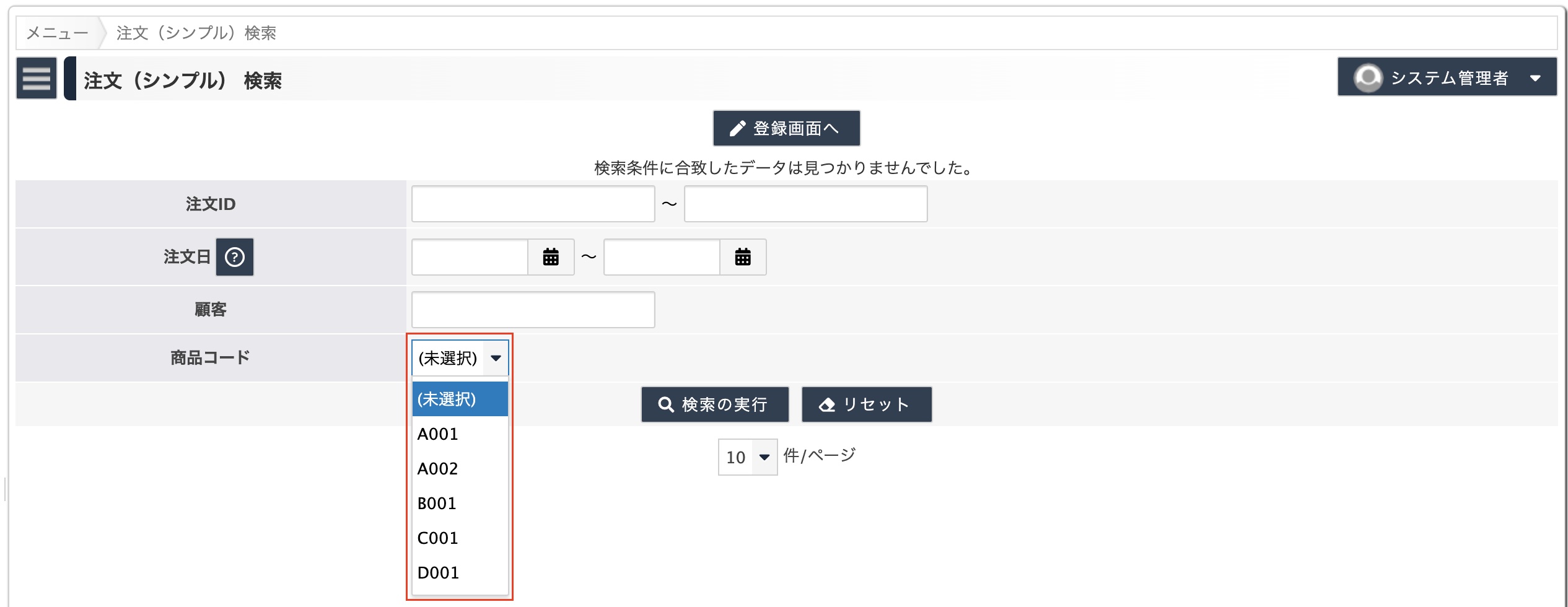
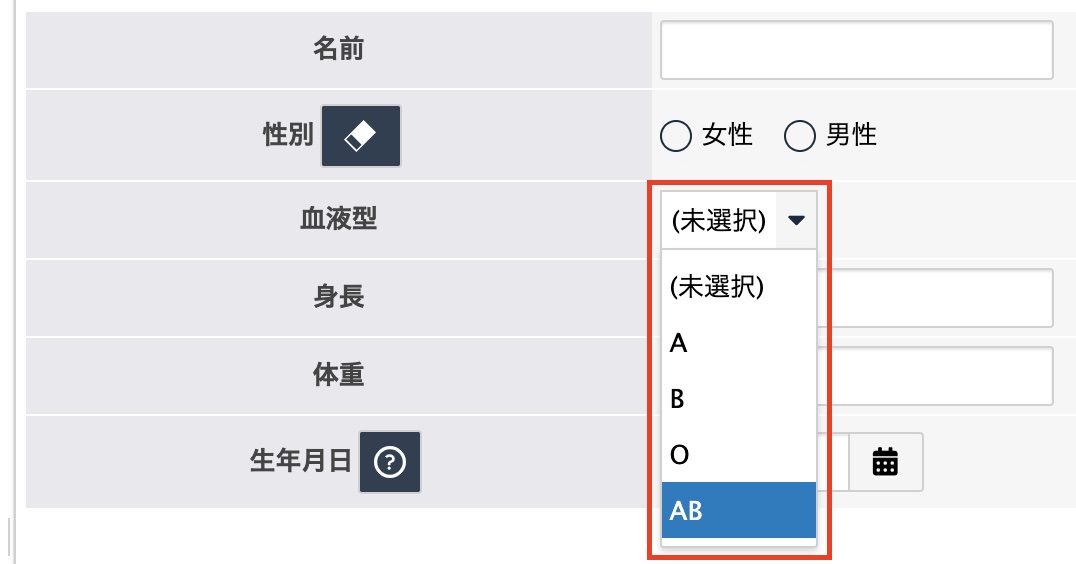
リストボックスにはデフォルトで「何も選択していない」状態を示す選択肢「(未選択)」が用意されています。
登録・更新画面で「(未選択)」を選択した場合、値は空白で登録されます。
検索条件に「(未選択)」を指定した場合、選択されていない(そのリストボックスの値が空白のデータ)を検索します。
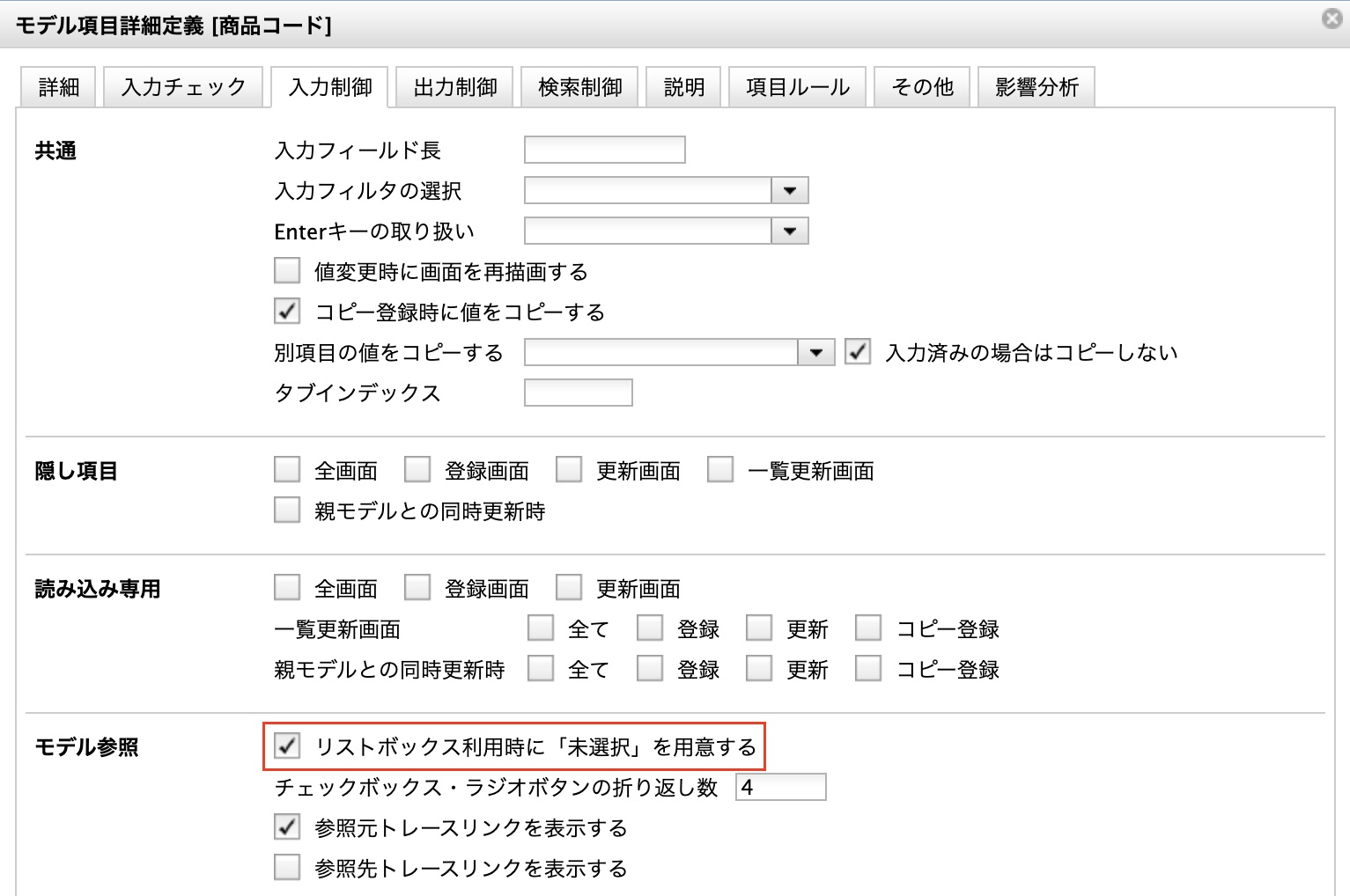
未選択、という選択肢を用意しないこともできます。
「入力制御 > モデル参照 > リストボックス利用時に「未選択」を用意する」のチェックを解除します。(標準では有効になっています。)
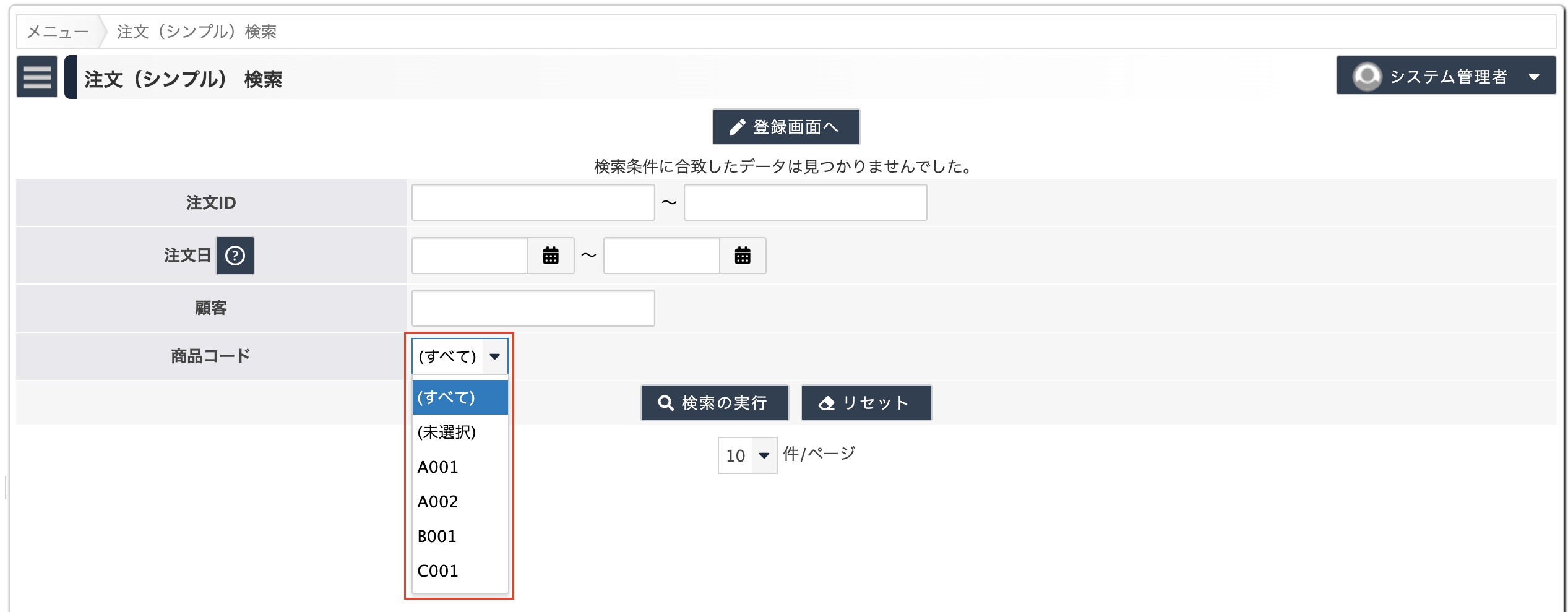
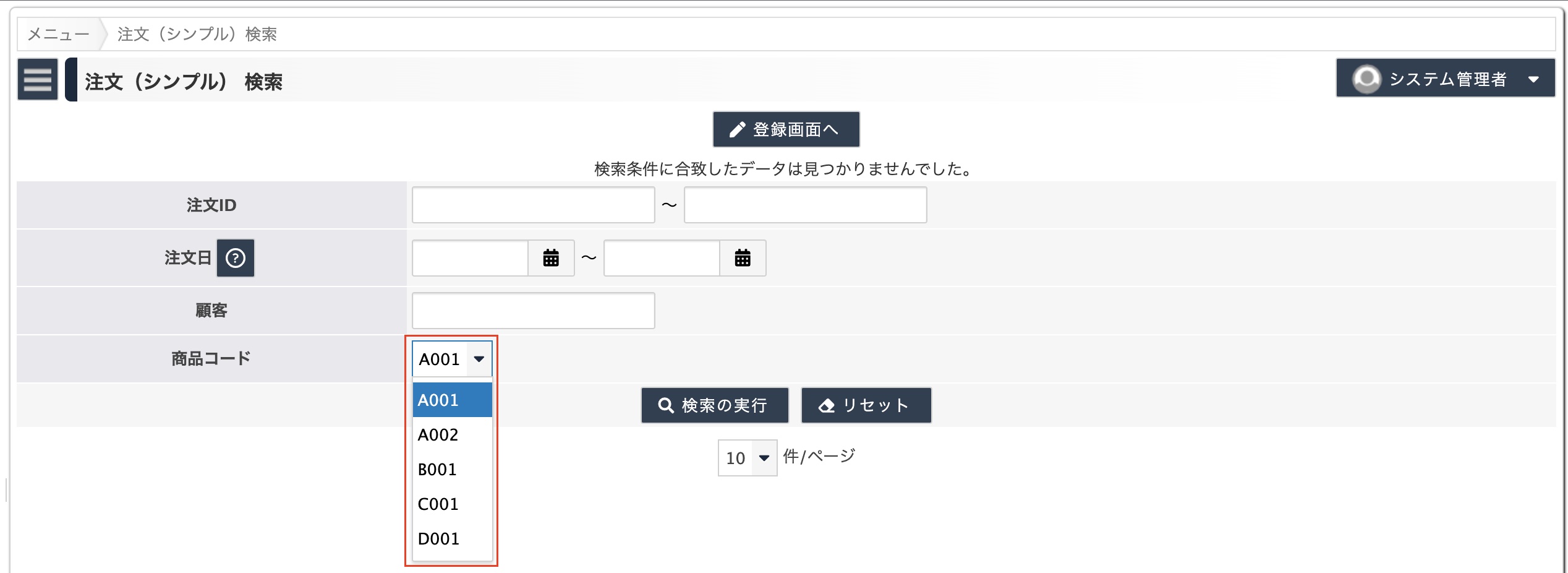
ビルドしたアプリケーションの例です。「(未選択)」という選択肢が含まれなくなります。このリストボックスは必ず何か選ぶという業務ルールになります。
検索条件のリストボックスにはすべて選択された状態を示す「(すべて)」という選択肢が表示されます。
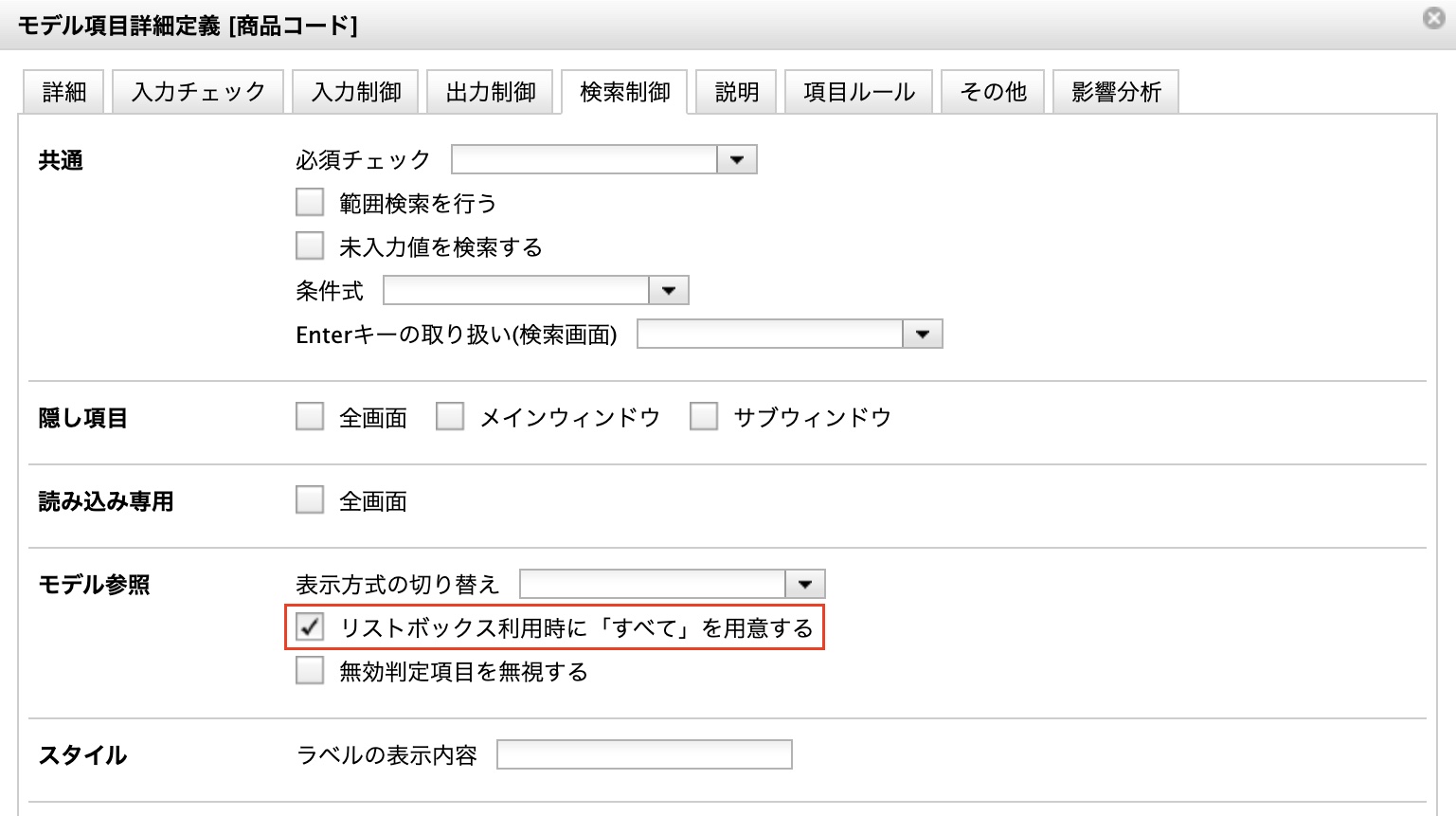
「検索制御 > モデル参照 > リストボックス利用時に「すべて」を用意する」を解除することで、この選択肢を表示しないようにすることができます。
ビルドしたアプリケーションの例です。「(すべて)」という選択肢が含まれなくなります。検索条件として、このリストボックスは必ず何か選ぶという業務ルールになります。
さらに、入力時に「未選択という選択肢を用意しない」設定、かつ検索時に「すべて」という選択肢を用意しない場合、検索条件は必ず何かの値で絞り込むことが必須となります。
リストボックスの表示幅を変更することができます。詳細は「入力欄のスタイル指定>リストボックスの幅を指定する」をお読みください。
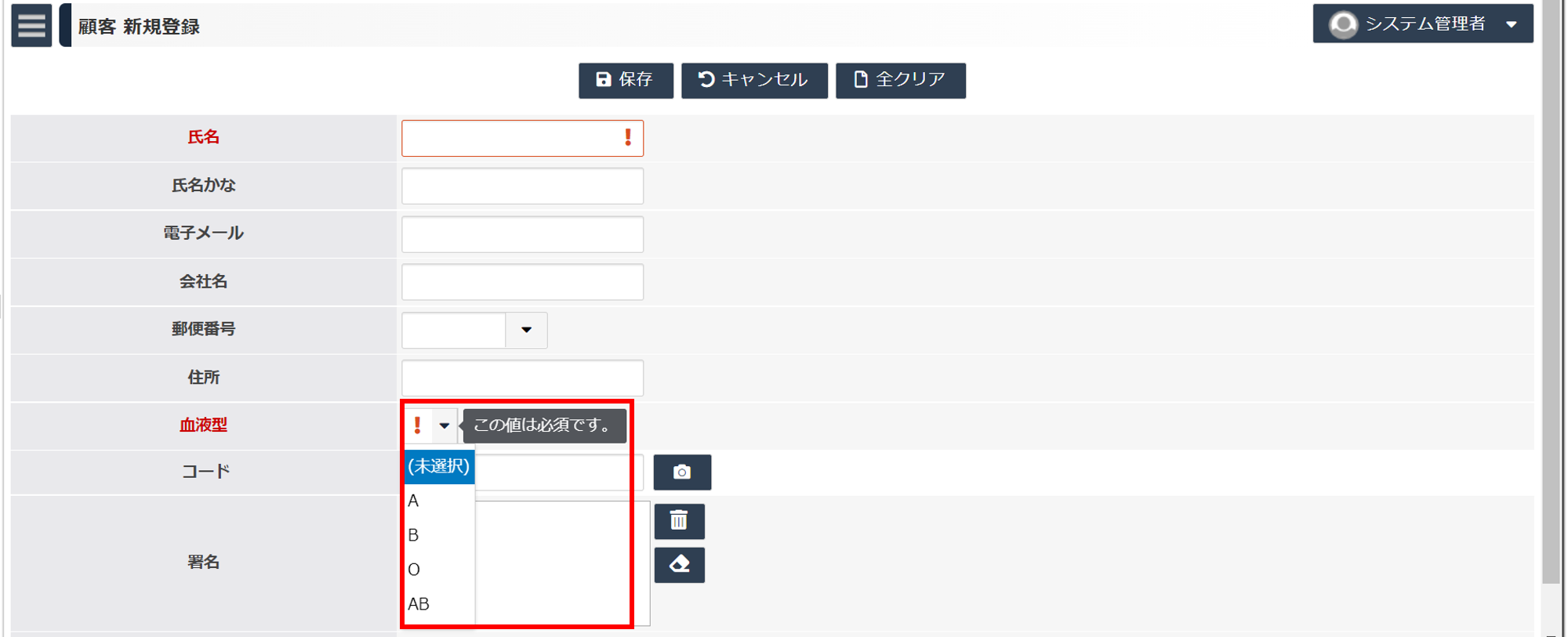
必須項目に指定すると、リアルタイムで入力チェックが入ります。
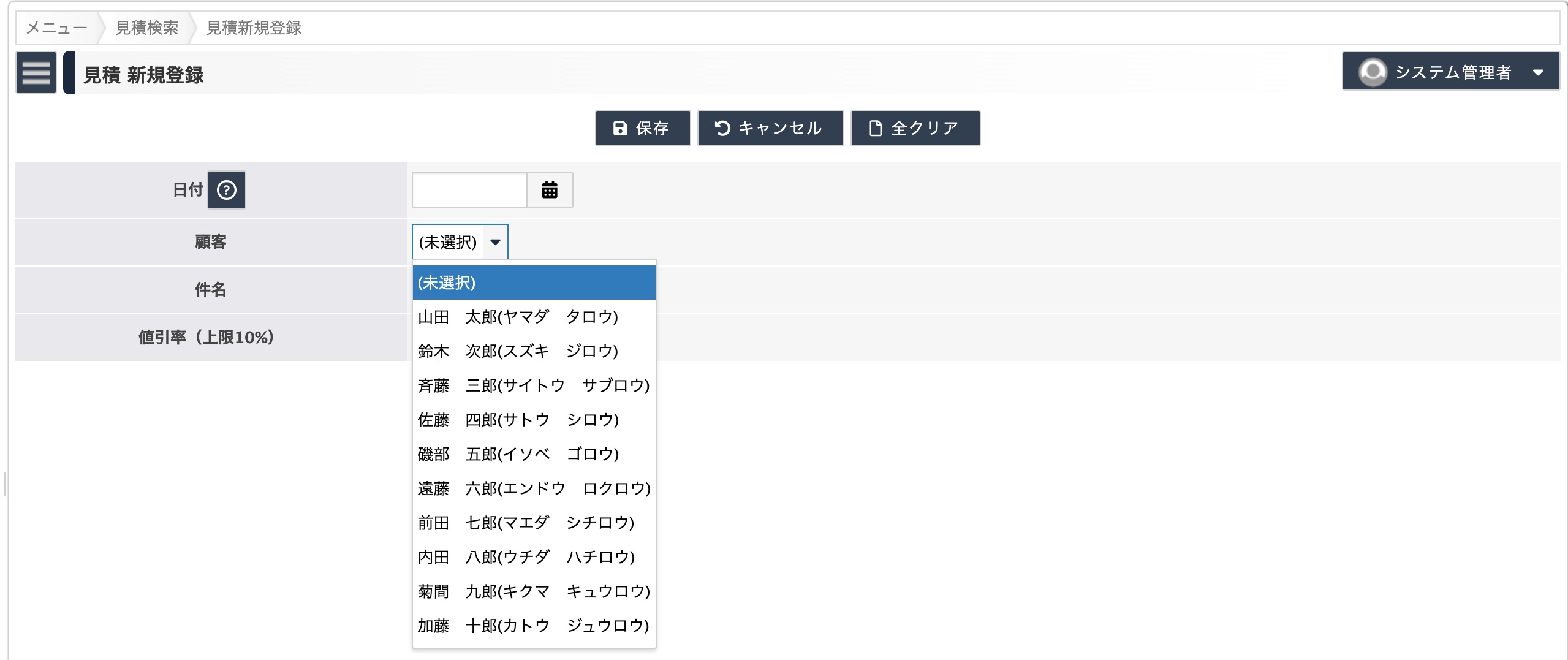
顧客モデルの「氏名」と「氏名かな」の両方の値を連結し、リストボックスの選択肢とした例を示します。
これはスクリプトを使います。詳細は「スクリプト>モデル項目の操作>リストボックスの表示内容をカスタマイズする」をお読みください。
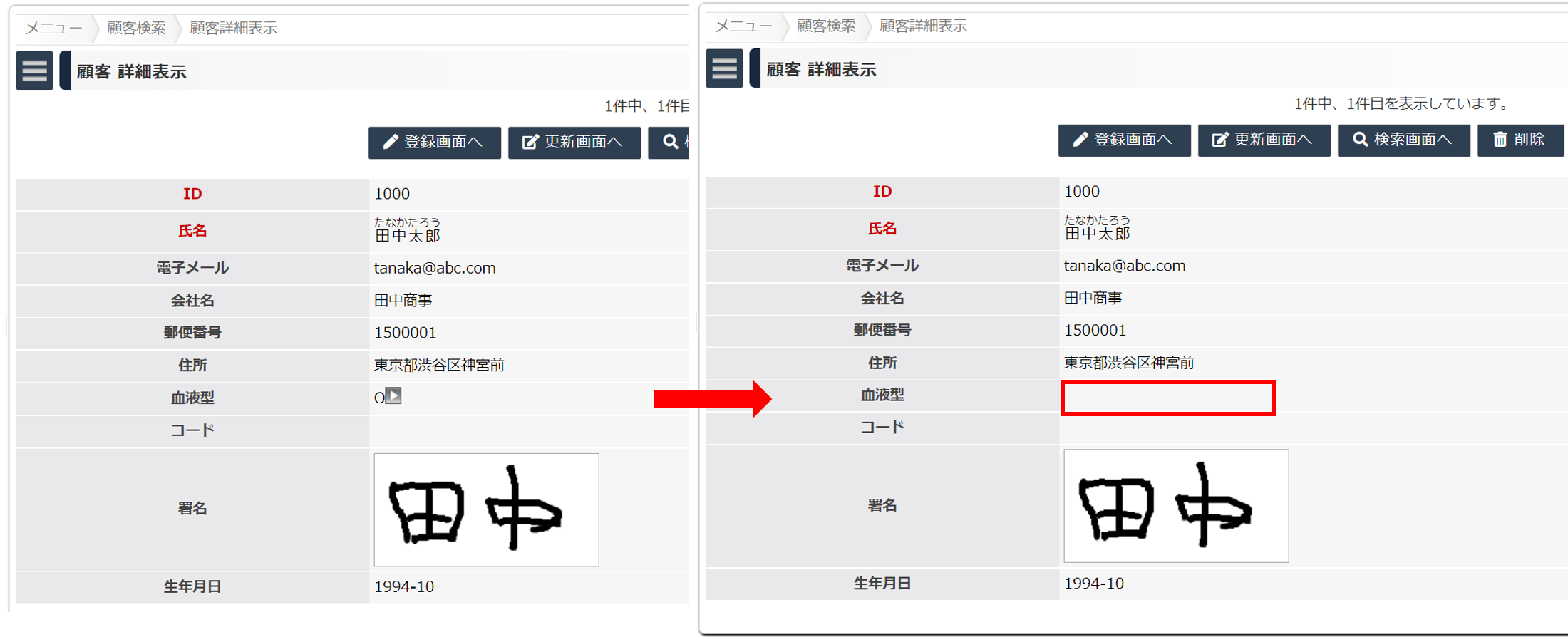
参照先のデータが削除されていた場合、詳細画面では該当箇所が空欄となります。
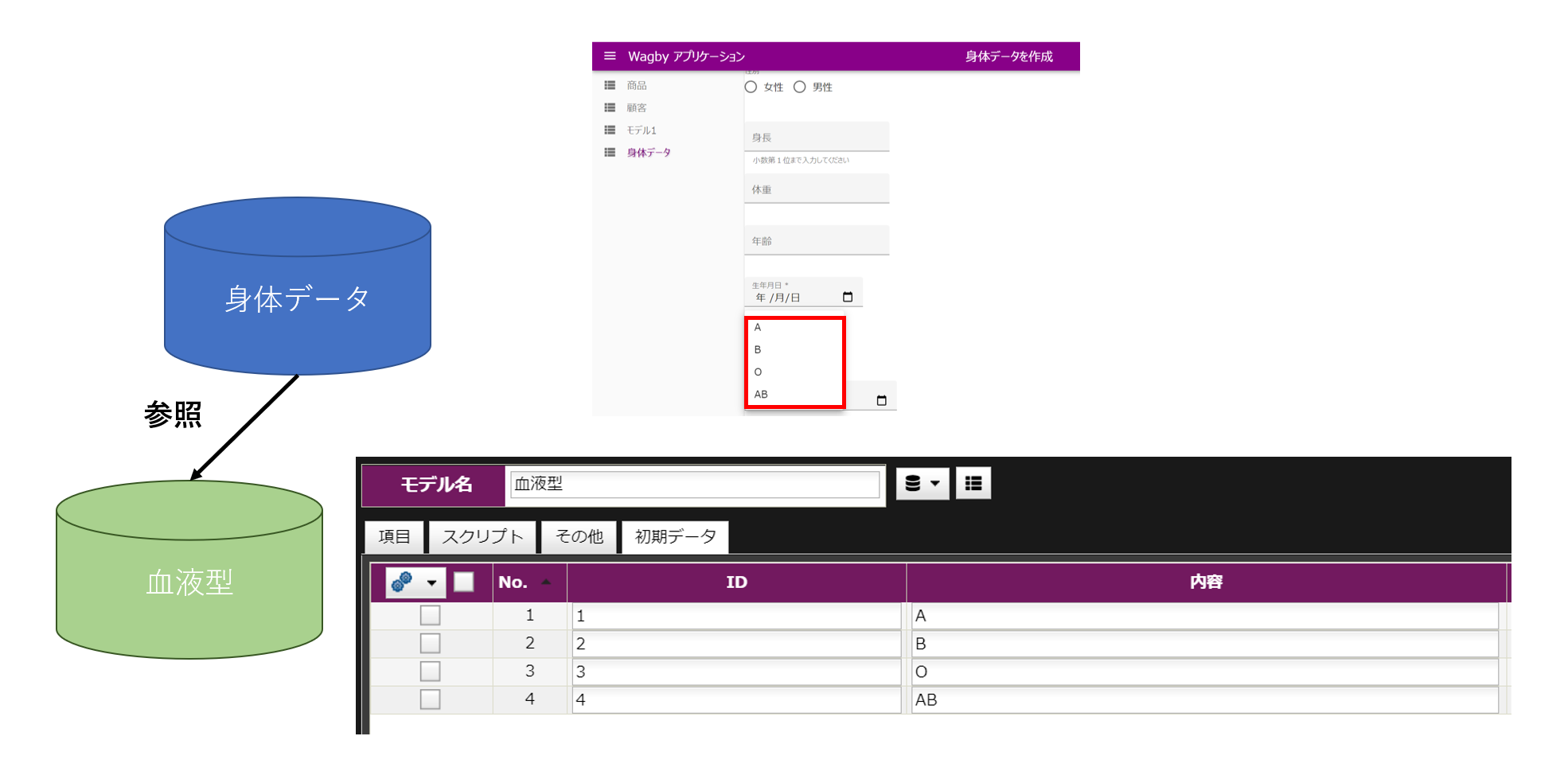
実行例
身体データモデルは血液型モデルのデータを参照しています。
身体データの登録画面は、血液型モデルに登録された情報をリストボックス形式で表示し、そのうちの1つを選択する入力仕様です。

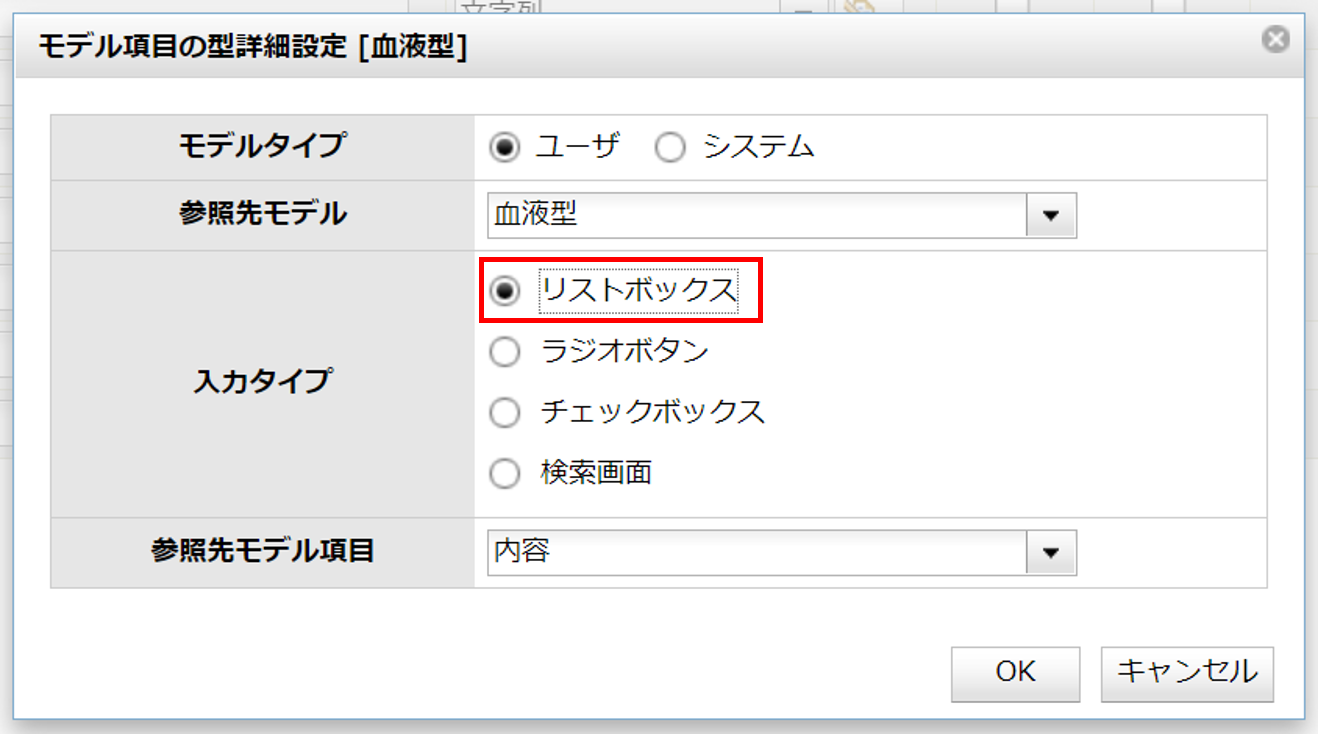
設定方法
「未選択」状態を示す選択肢
これは常にリストボックスの先頭に配置されます。

登録・更新時の動作
検索時の動作

未選択、という選択肢を用意しない


「すべて選択」状態を表す選択肢
これは検索条件の入力欄にのみ表示されるもので、データの新規登録・更新時の入力欄には表示されません。

「すべて」という選択肢を表示しない



表示幅の変更
必須項目に指定する
必須項目の指定方法はこちらをご覧ください。
※SPI UIでは動作しません。

表示内容をカスタマイズする

参照先モデルのデータが削除されていた場合

仕様・制約
ただし数が多いと表示に時間がかかります。このような場合は検索画面の利用を検討してください。

例えば次のようなケースについて、
他モデルの参照(リストボックス) > 他モデルの参照(リストボックス) > 通常項目