スクリプトの概要
最終更新日: 2022年7月27日
Wagbyは任意の式を記述する「スクリプト」という仕組みを提供しています。
このようなアプローチをビジュアル・プログラミングと呼びます。
スクリプトの新規作成、およびスクリプト修正のタイミングでモデルや項目の追加・削除を同時に行った場合は、ビルドが必要です。
一度作成したスクリプトを編集しただけの場合、ビルドは不要です。すぐに(開発環境の)アプリケーションで動作を確認することができます。
作成したスクリプトはクラウドのサーバで実行されます。(みなさんのWebブラウザ内の JavaScript ではありません。)
ここではブロック配置エリアの各機能を説明します。
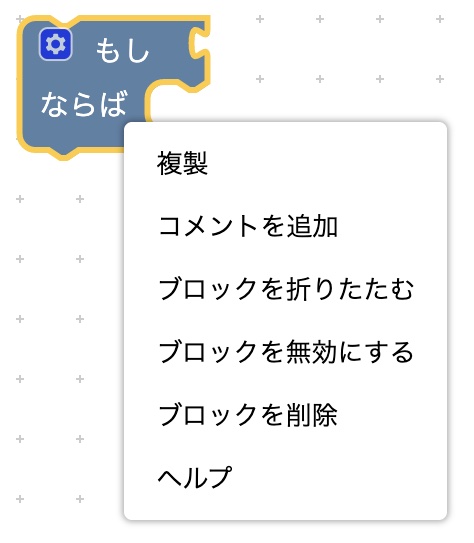
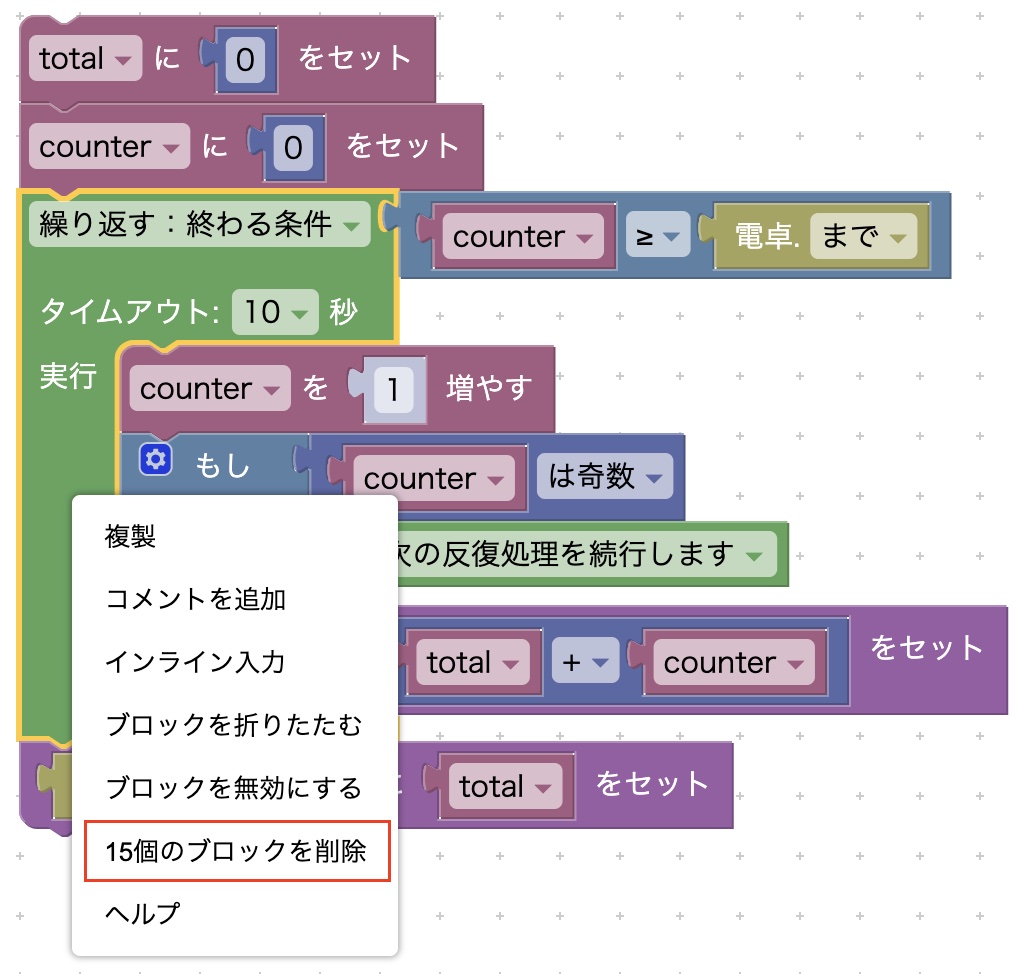
ワークスペースに配置したブロックを選択し、右クリックでメニューを表示させることができます。
このブロックを複製します。ブロックの中にブロックが含まれている場合、内部のブロックもまとめて複製されます。
ブロック単位でコメントを記述することができます。詳細は「コメント」をお読みください。
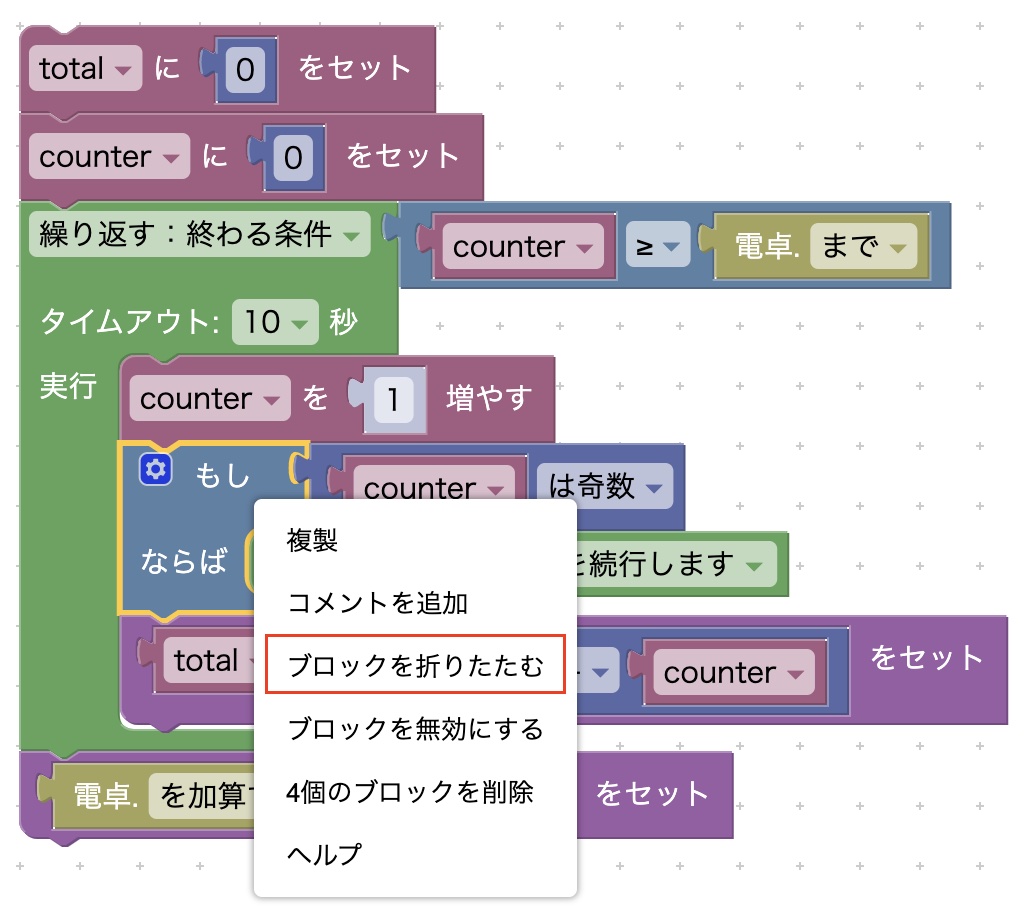
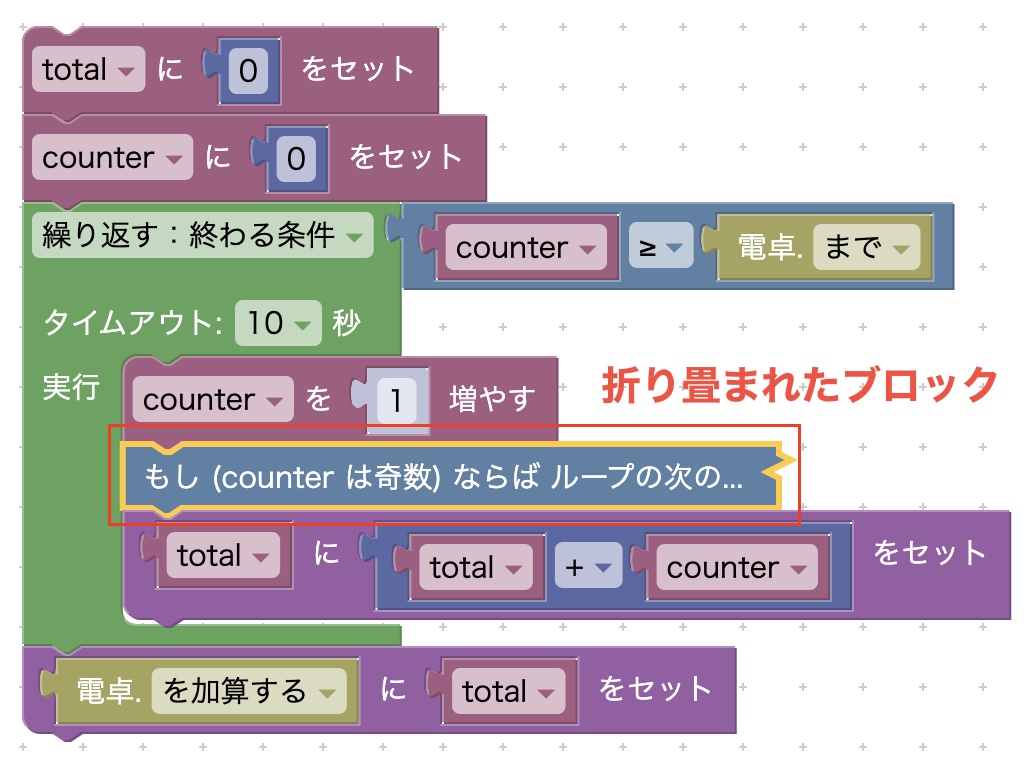
コメントブロックを選択し、マウスの右クリックメニューから "ブロックを折りたたむ" を選ぶと、簡易表示となります。
折りたたむことで全体の見通しをよくすることができます。
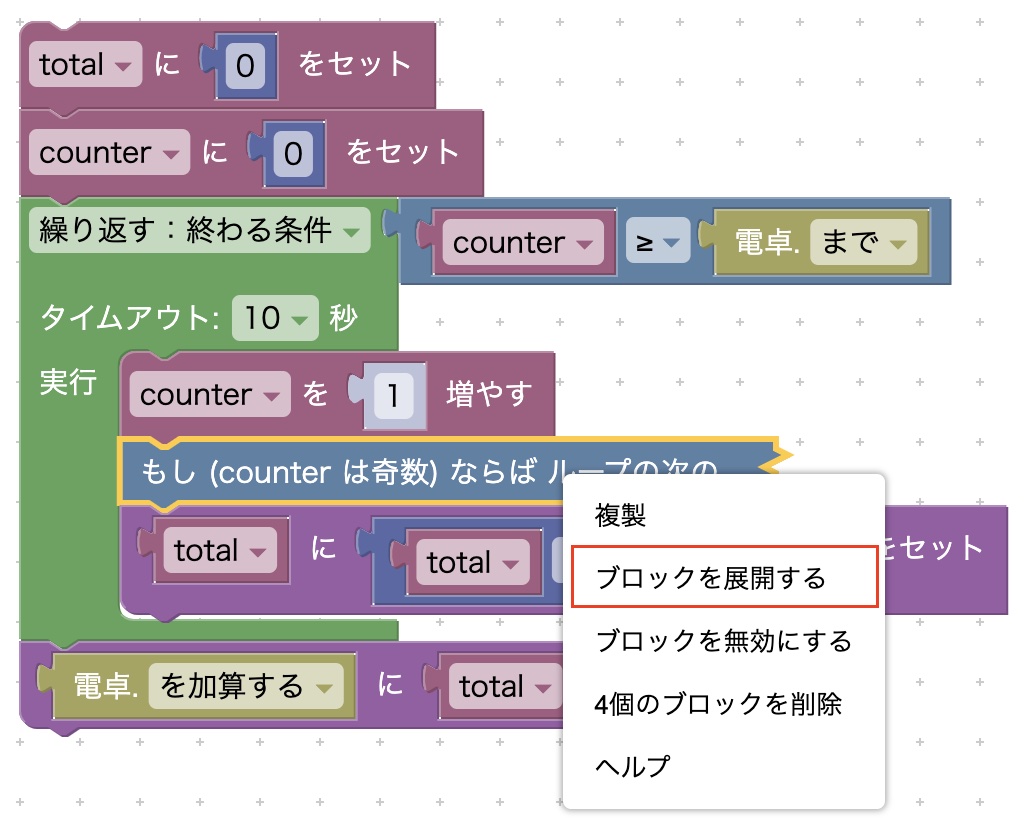
ブロックを選択し、マウスの右クリックメニューから "ブロックを展開する" を選ぶと、元に戻ります。
コメントブロックを選びます。マウスの右クリックメニューから "ブロックを無効にする" を選ぶと、このブロック全体が無効化されます。
無効になったブロックは実行されません。
このブロックを削除します。キーボードの "DEL" キーでも同じようにブロックを削除できます。
削除しようとしているブロックが、内部で複数のブロックを含んでいるとき、ブロックの個数が明示されます。
削除の直後にキーボードのコントロールキーと "Z" キーを同時に押すと、削除前の状態に戻すことができます。
このマニュアルページの該当箇所が開きます。
スクリプトとは
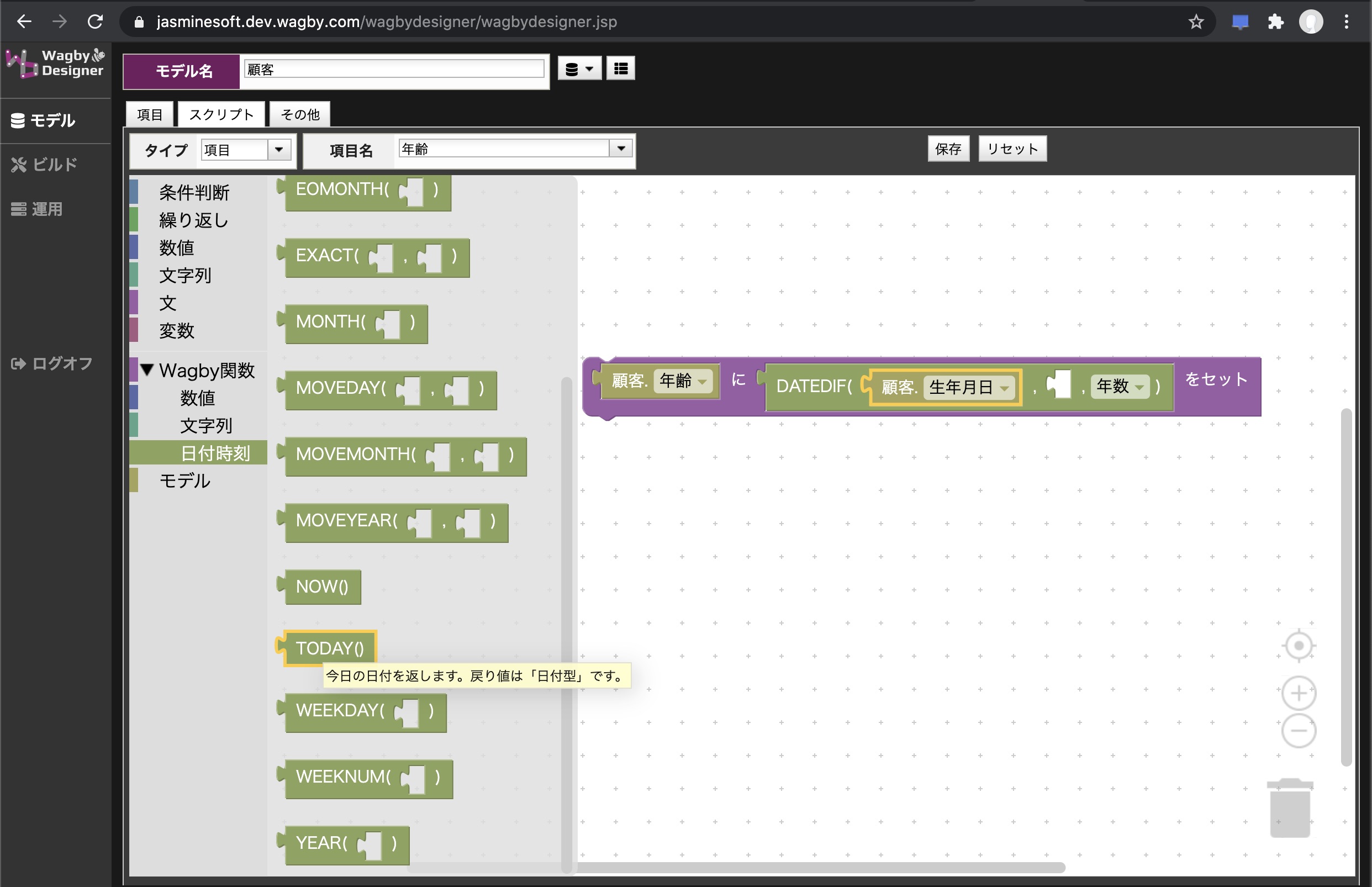
通常、スクリプトはプログラミング言語で記述しますが、Wagbyではプログラミングに必要な要素をブロックのようにパーツ化し、それらを組み合わせていくことでスクリプトが記述できるようになっています。
ワンポイント

ビルドのタイミング
スクリプトはサーバで動作する
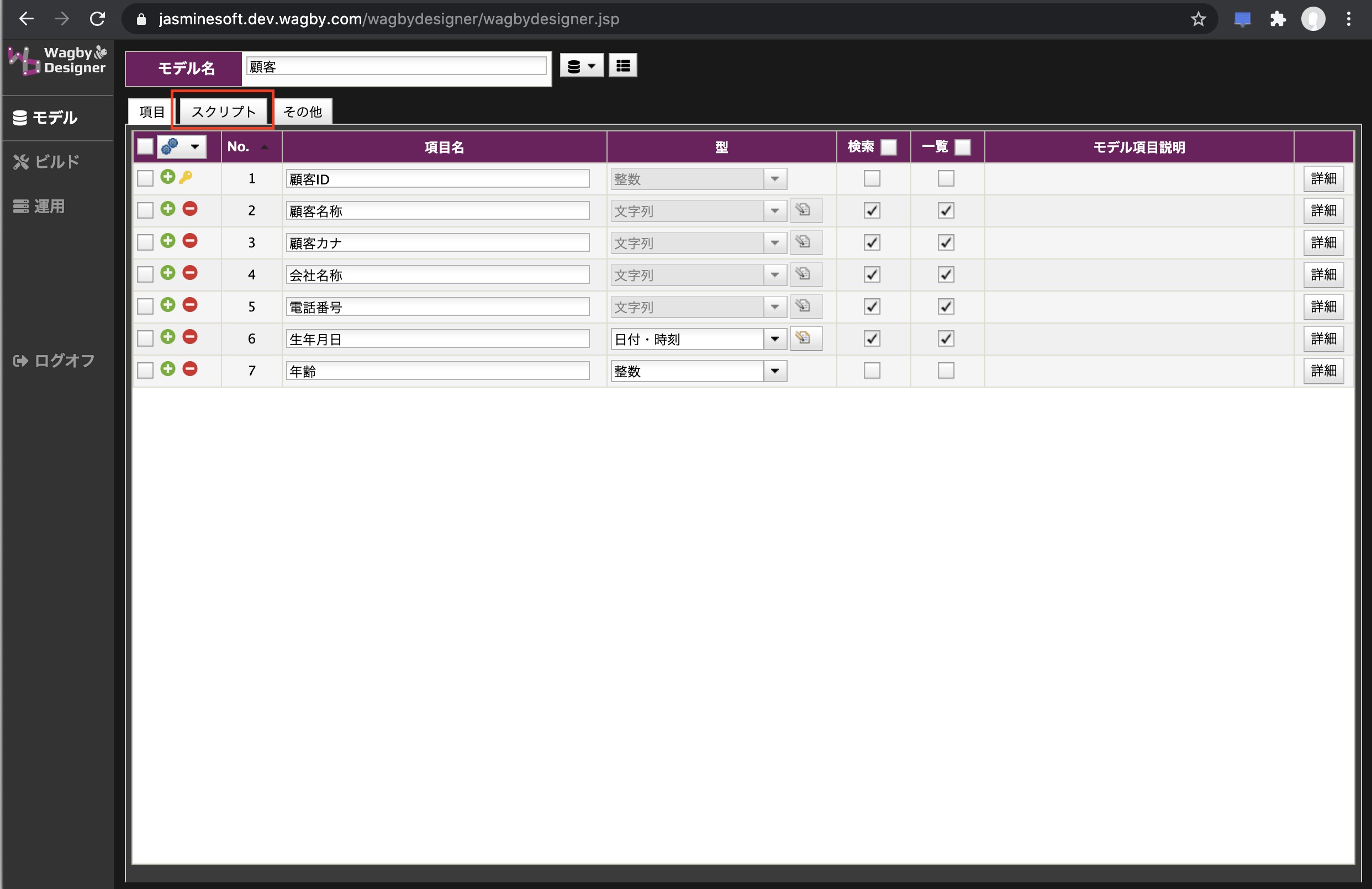
スクリプトの設定
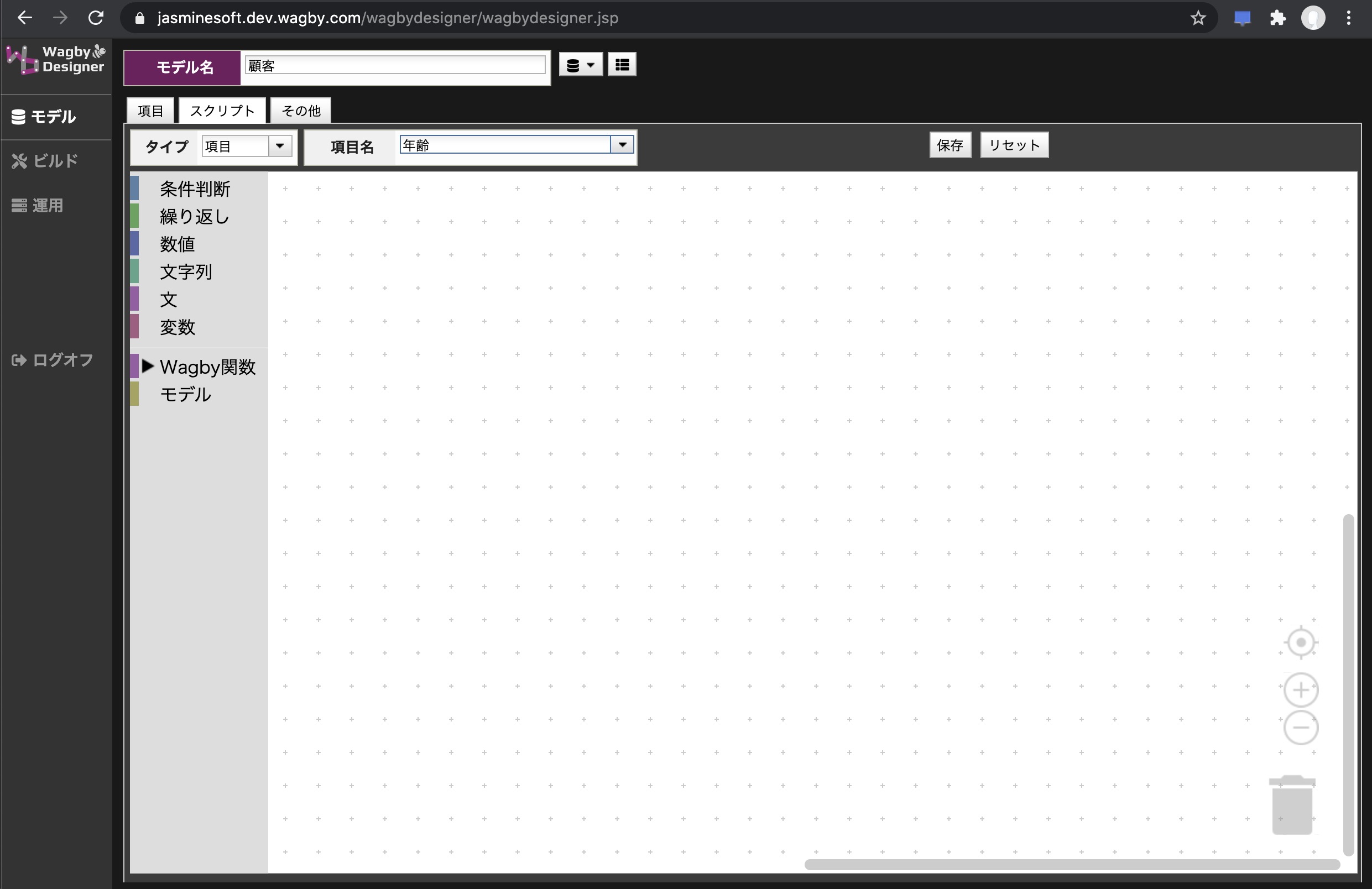
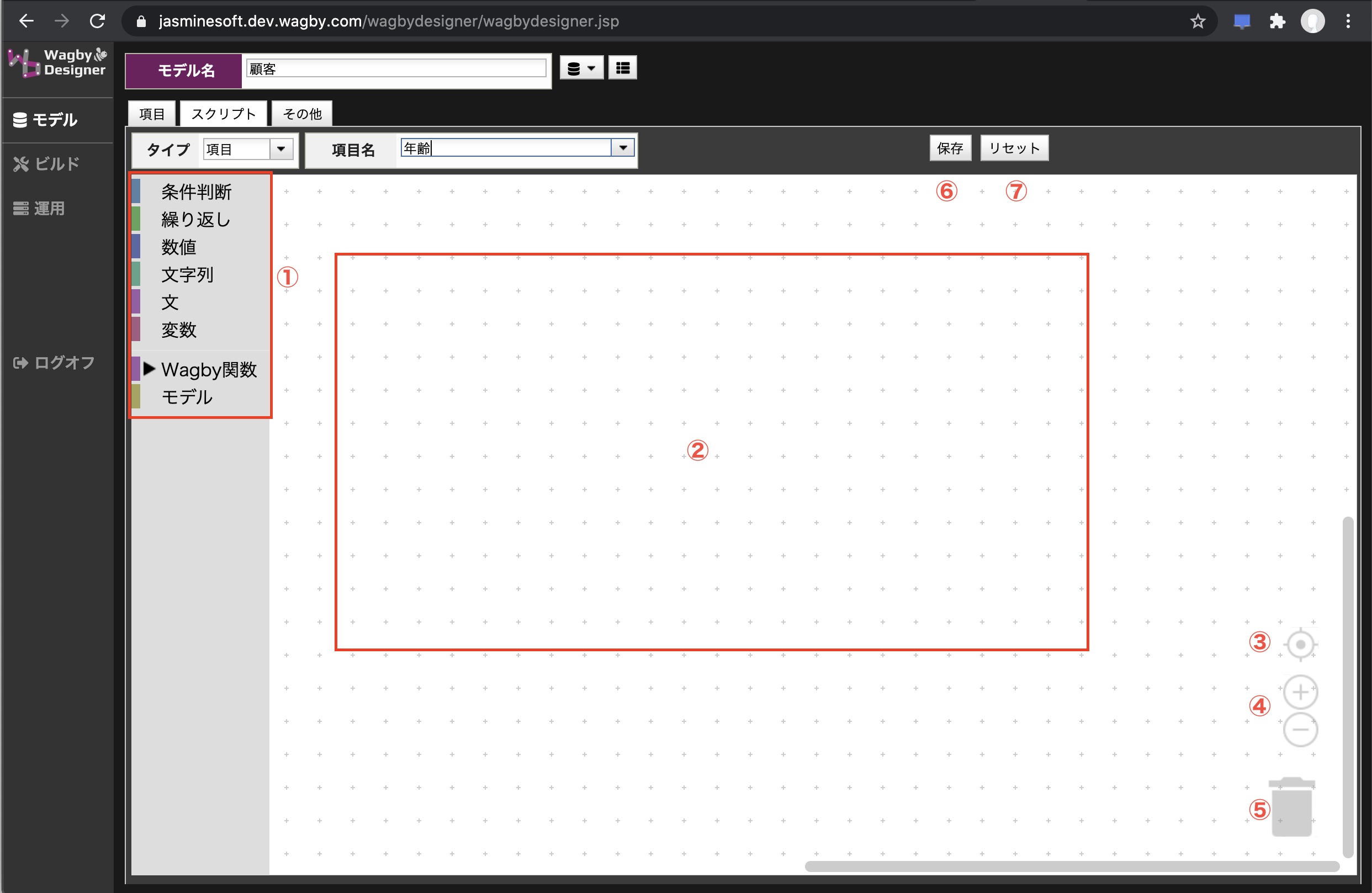
ブロック配置エリア

No. 機能 説明
1
ブロック群
テーマ別にブロックが用意されています。ここから利用したいブロックを選択し、(2) のワークスペースへドラッグ&ドロップします。
2
ワークスペース
ブロックを並べる場所です。
3
整列ボタン
ブロックが中心に配置されるよう整列します。
4
拡大・縮小ボタン
ワークスペースを拡大および縮小して表示します。多くのブロックが配置された時、全体を見渡すことができます。
5
ゴミ箱
不要となったブロックをゴミ箱へドラッグ&ドロップすることで、除去することができます。
6
保存
ワークスペースのブロックを保存します。保存することでブロックがスクリプトに変換され、アプリケーションに取り込まれます。
7
リセット
その直前にビルドされた状態に戻します。ビルド後、ブロックを変更したが、元に戻したいという場合に使ってください。
ブロックの基本操作

複製
コメントを追加
ブロックを折りたたむ



ブロックを無効にする


ブロックを削除

削除をやり直す
ヘルプ