文字列 - テキストエリア
最終更新日: 2023年1月16日
R8 | R9
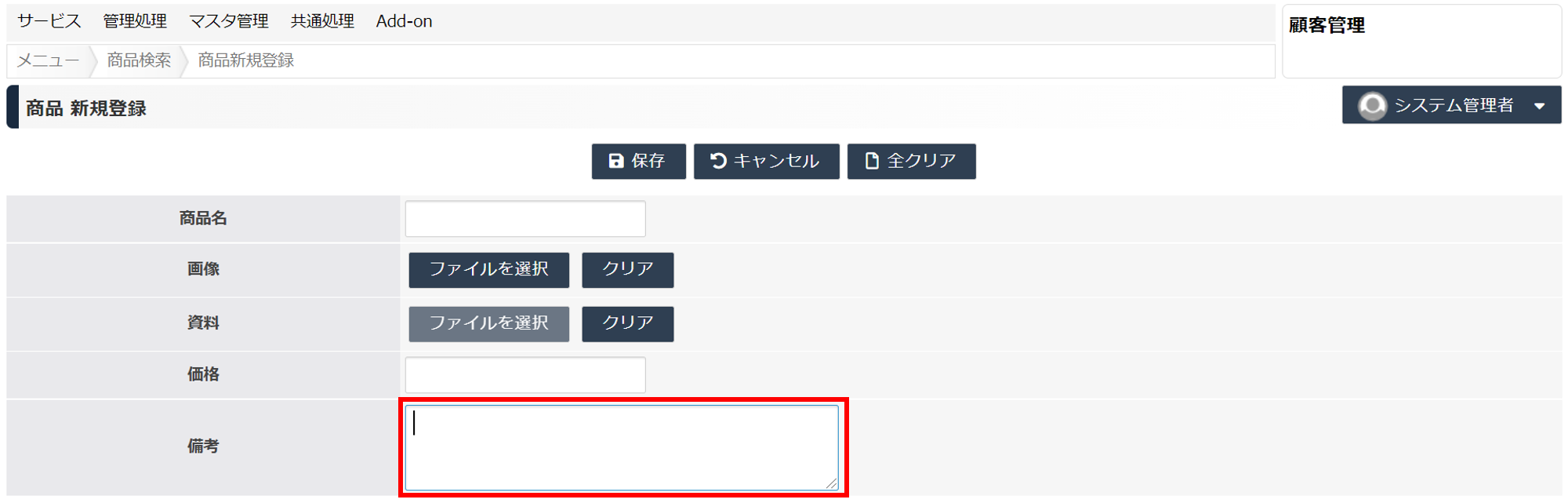
図1は「備考」項目をテキストエリアとして指定した例です。標準では3行の入力欄が用意されます。
「備考」項目は文字列型とします。
図3はテキストエリアの行数を10行, (1行あたりの文字数を)70文字と指定した例です。
入力制御タブ内にある「テキストエリア>通常」の「行数」と「1行の文字数」をそれぞれ指定します。
1行に入力できる文字数ではなく、入力欄の幅を直接、指定することもできます。
項目ルールでもスタイルの設定を行なうことができます。例えば次のようにします。
このルールをテキストエリア項目に適用することができます。項目ルールを使うと、のちの仕様変更が発生した場合でも "70em" を別の値に変更することで、一斉に変更できるメリットがあります。
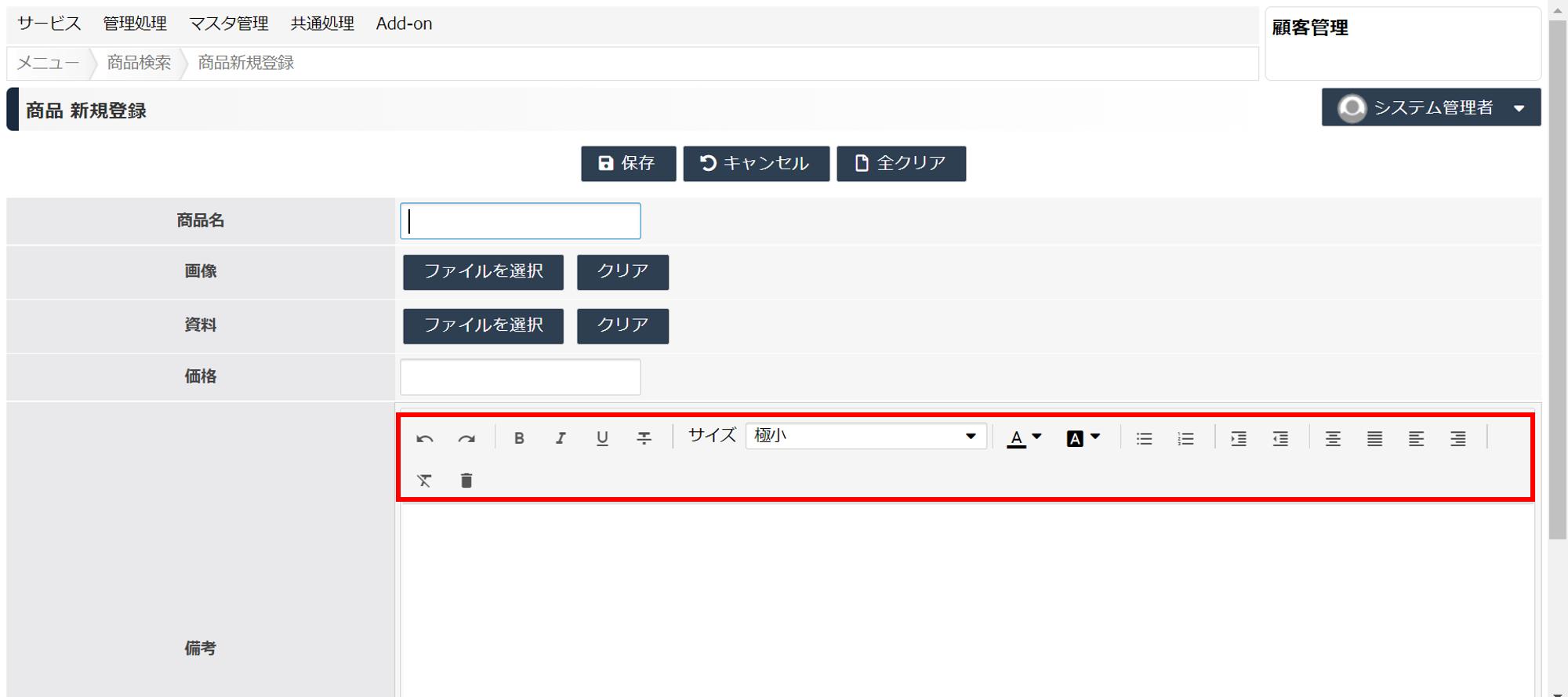
テキストエリア(リッチ)を指定すると、文字の修飾やレイアウトを指定することができます。
保存後の詳細表示画面でも、修飾された状態となります。(図7)
修飾はHTMLタグによって行われます。
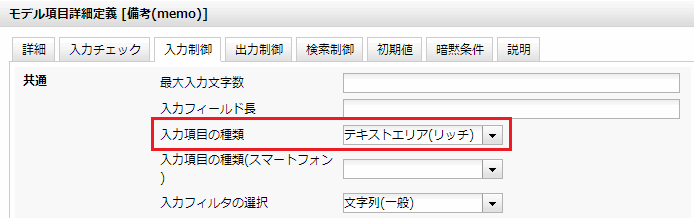
モデル項目詳細定義ダイアログを開きます。「入力制御>入力項目の種類」で "テキストエリア(リッチ)" を指定します。
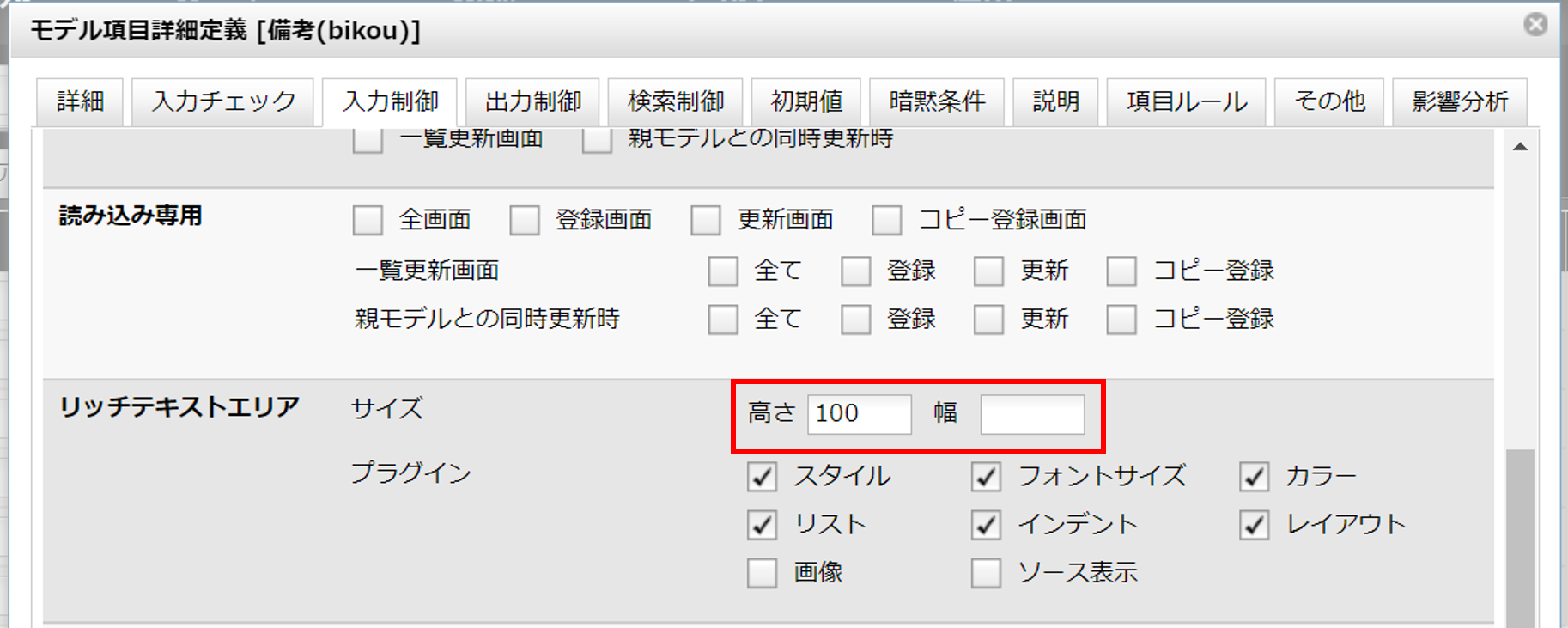
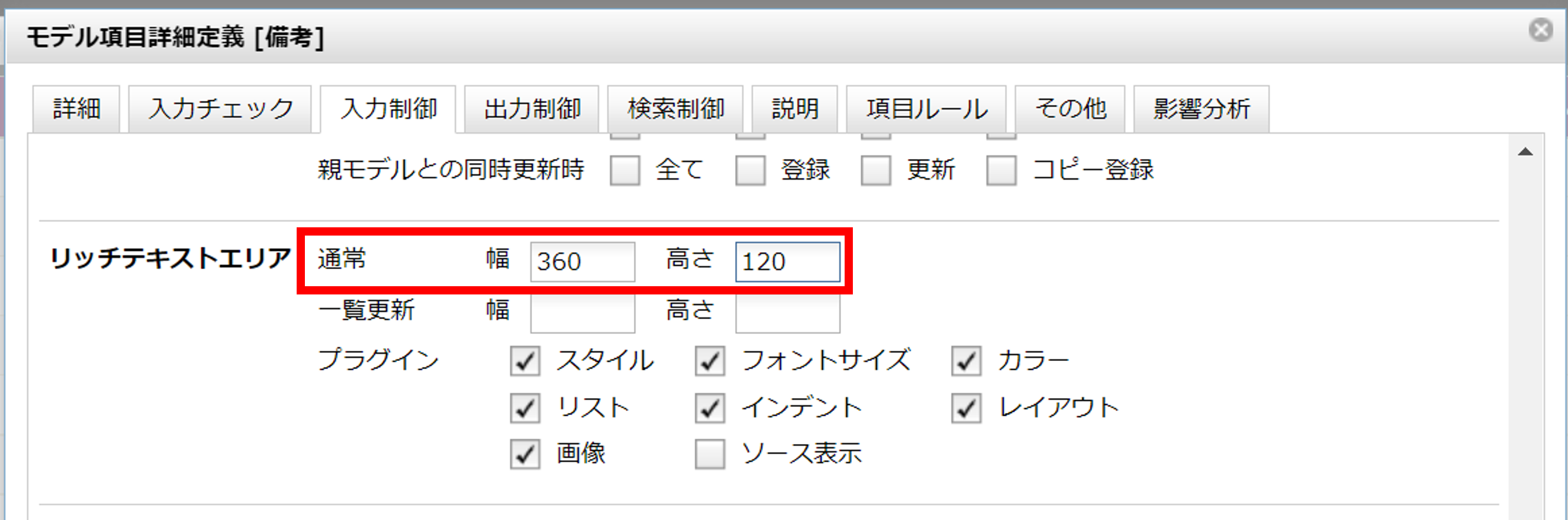
リッチテキストエリアの「高さ」と「幅」を設定できます。
リッチテキストエリアの「高さ」を設定したとき、入力内容が設定した高さ以上になると自動でスクロールバーが表示されます。
幅の設定では、単位に px、em、% を設定できます。高さの設定は、親要素に対する相対値が設定できないため、px、em のみ設定できます。
数値のみを設定した場合の単位は「px」となります。
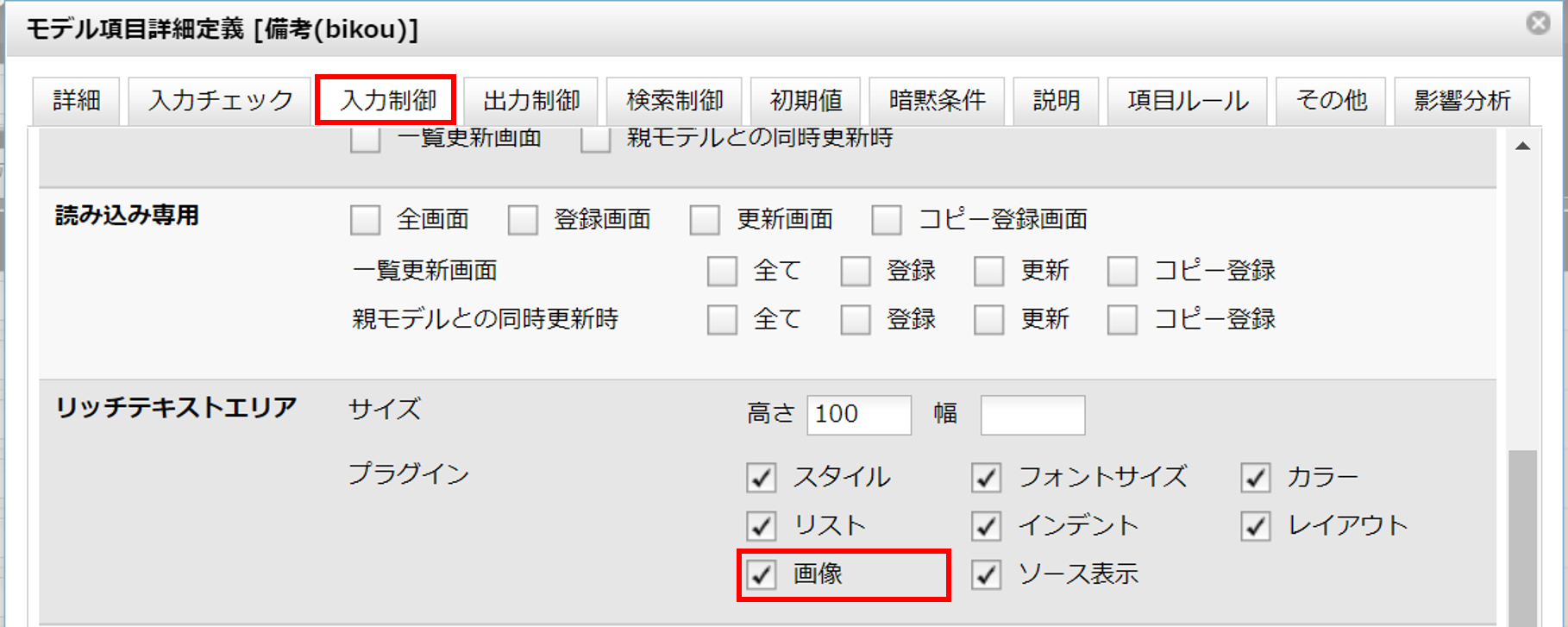
リッチテキストエリアのプラグイン設定で「画像」を有効にすると、画像の埋め込みが行えるようになります。
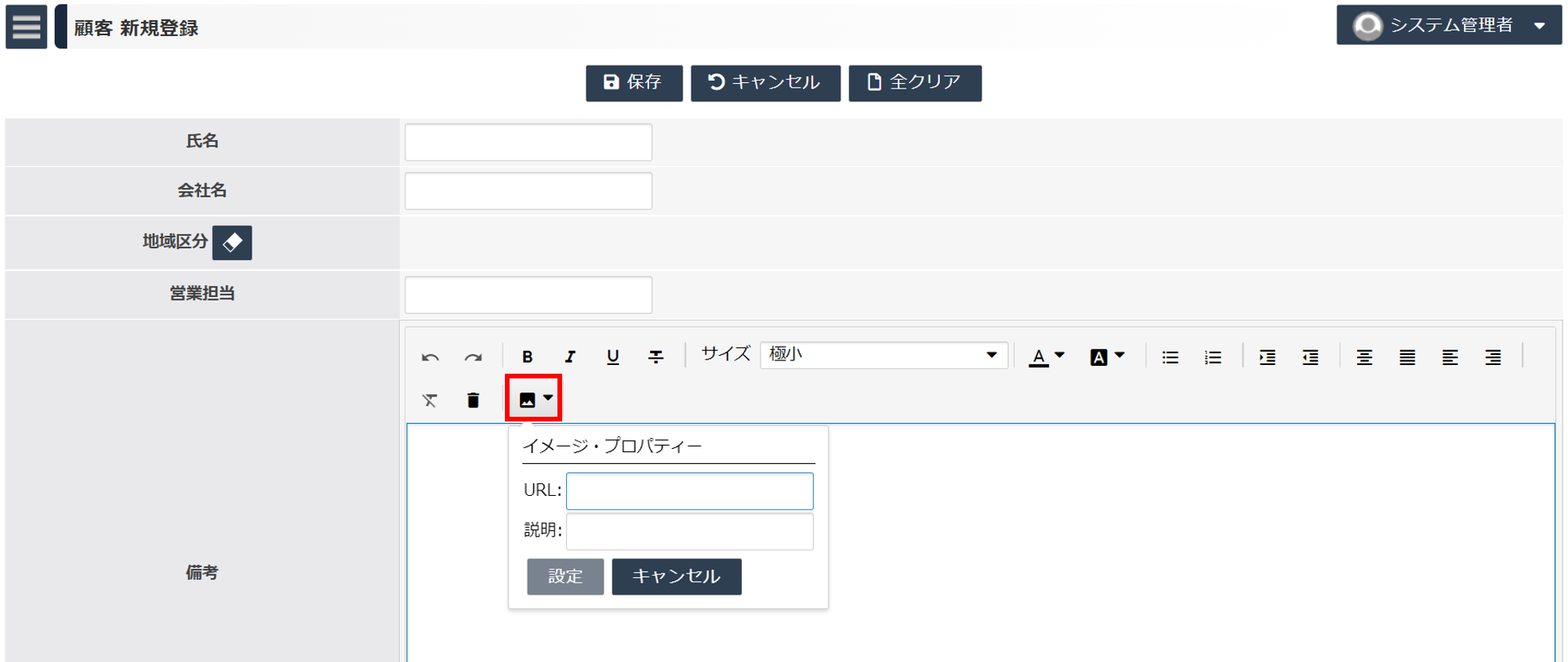
図のボタンをクリックすると画像を埋め込むことができます。対象となる画像はURL形式で指定します。
画像ファイルに Wagby の img フォルダ下のファイルを指定することもできます。URL に "./img/画像ファイル名" と指定してください。
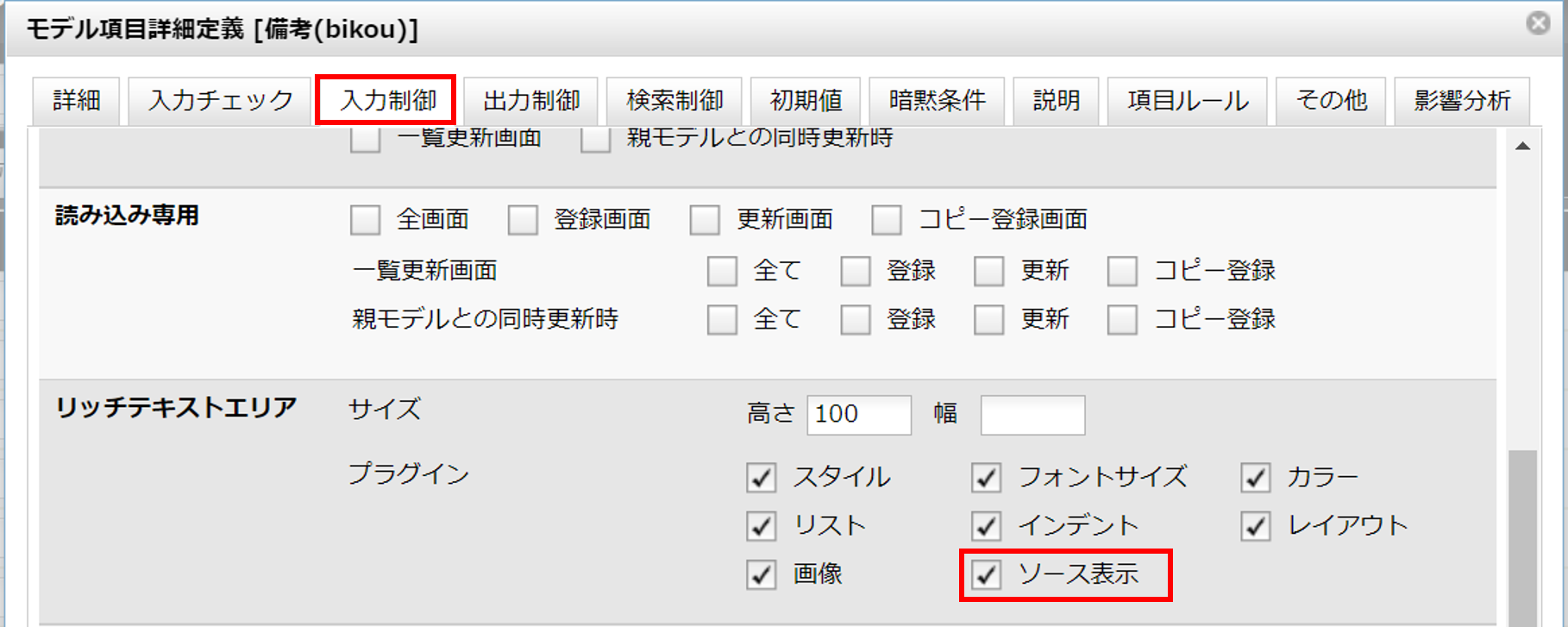
リッチテキストエリアのプラグイン設定で「ソース表示」を有効にすると、入力内容をHTMLソースで表示します。
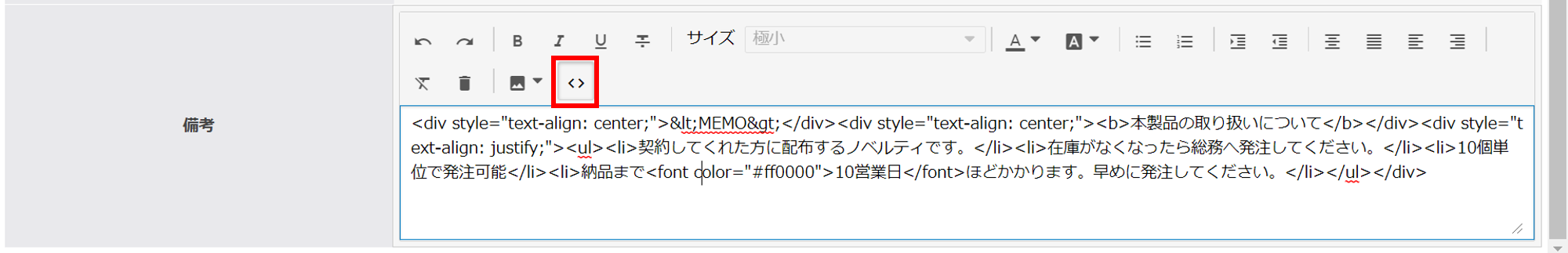
入力画面で、HTMLソースを直接、確認することができます。
HTMLの知識のある方は、タグを直接、編集することもできます。(セキュリティを考慮し、編集可能なタグはこのリッチテキストエリアが表現できるものに限定されています。任意のタグを記述できるようにはなっていません。)
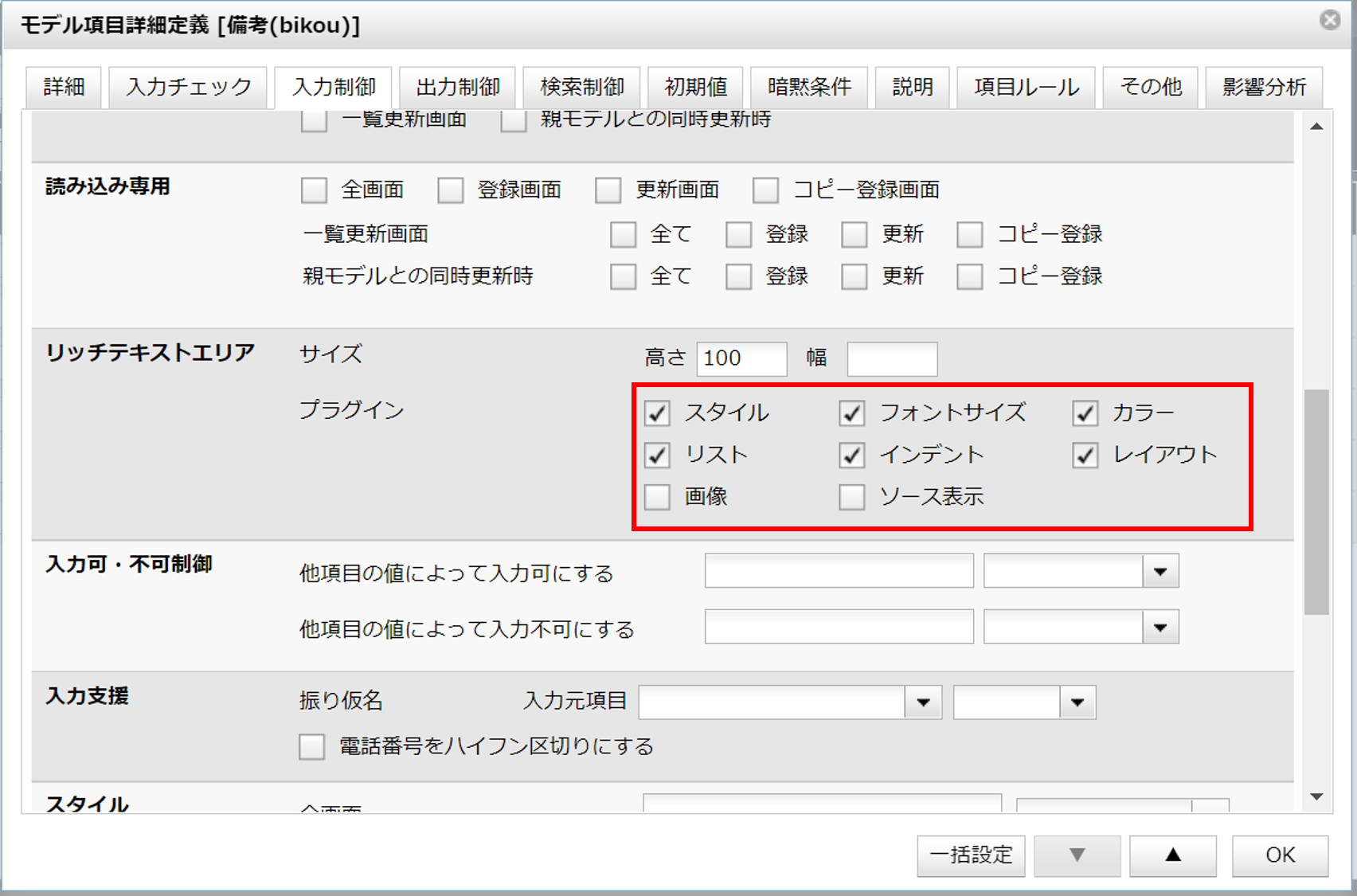
6種類のプラグインのうち、利用するものを選択することができます。
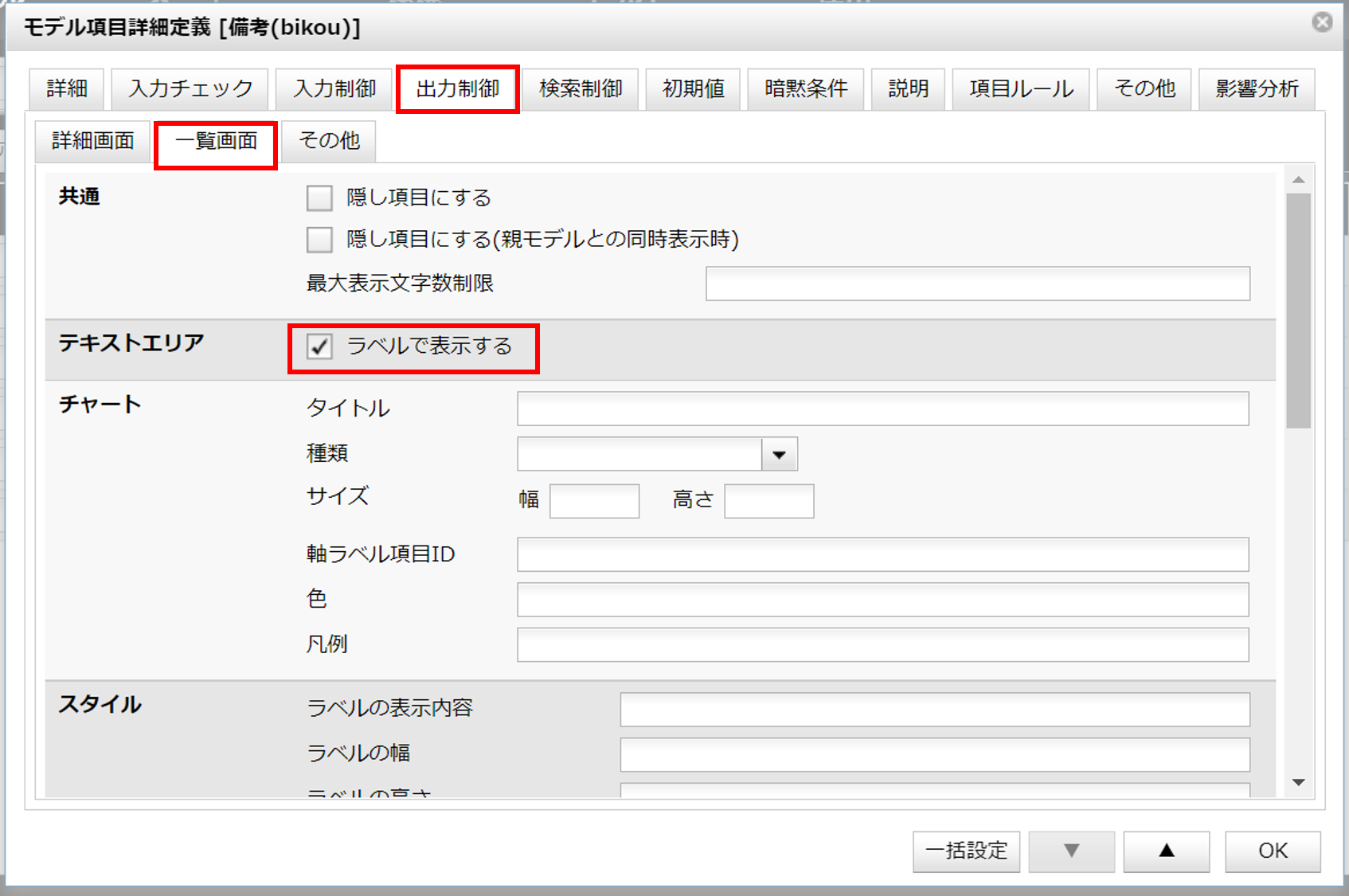
「入力制御>リッチテキストエリア」の「サイズ」設定は適用されません。代わって「出力制御>一覧画面>スタイルの「値の高さ」設定が反映されます。
テキストエリア(リッチ)を用いる場合は、次の点にご注意ください。
詳細表示画面では、テキストエリア項目は「読み込み専用」として表示されます。
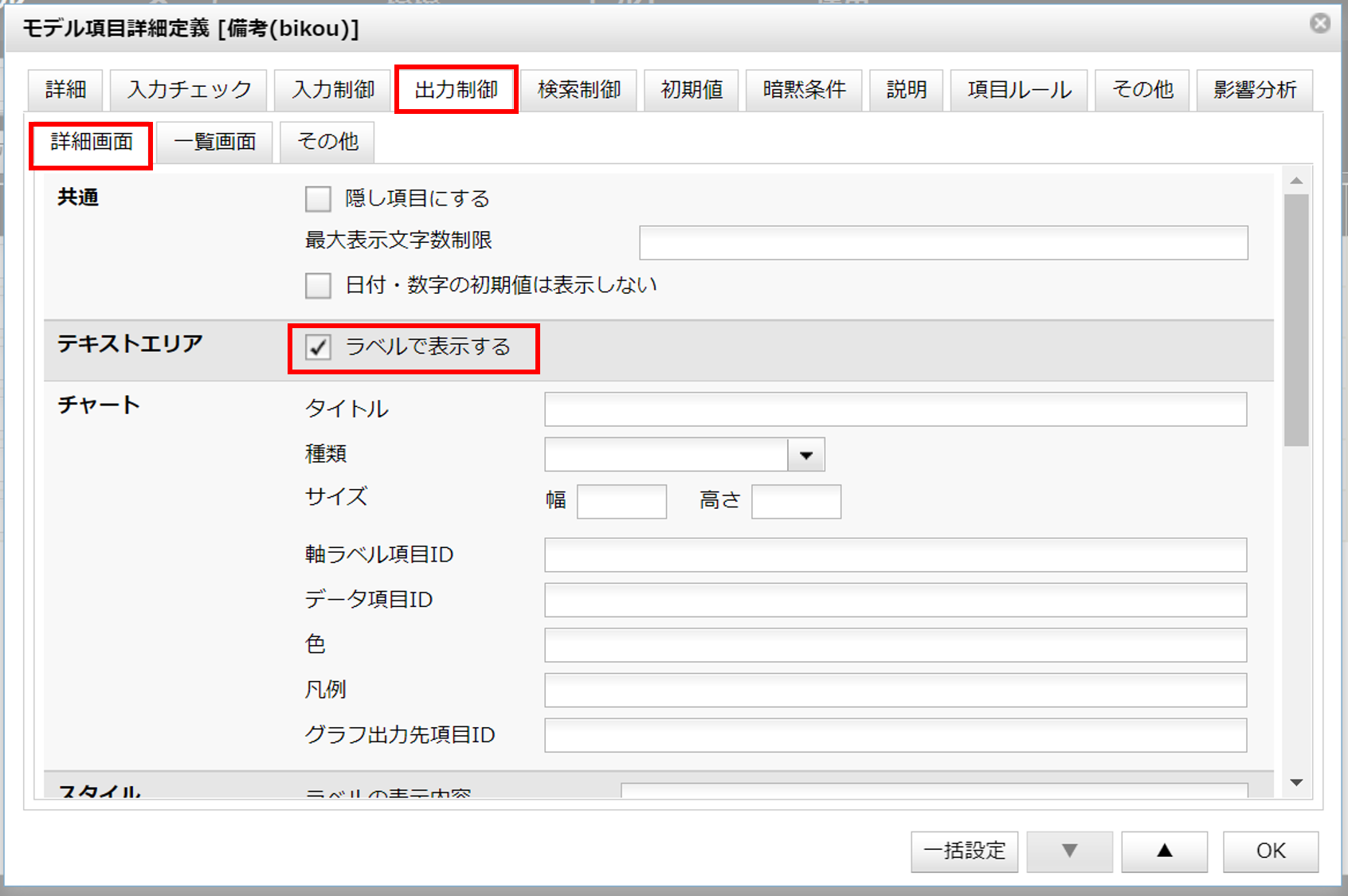
テキストエリアをラベルで表示するを設定すると、テキストエリアの枠を消去することができます。
モデル項目詳細定義ダイアログの「出力制御」タブを開きます。「テキストエリア>ラベルで表示する」を有効にします。
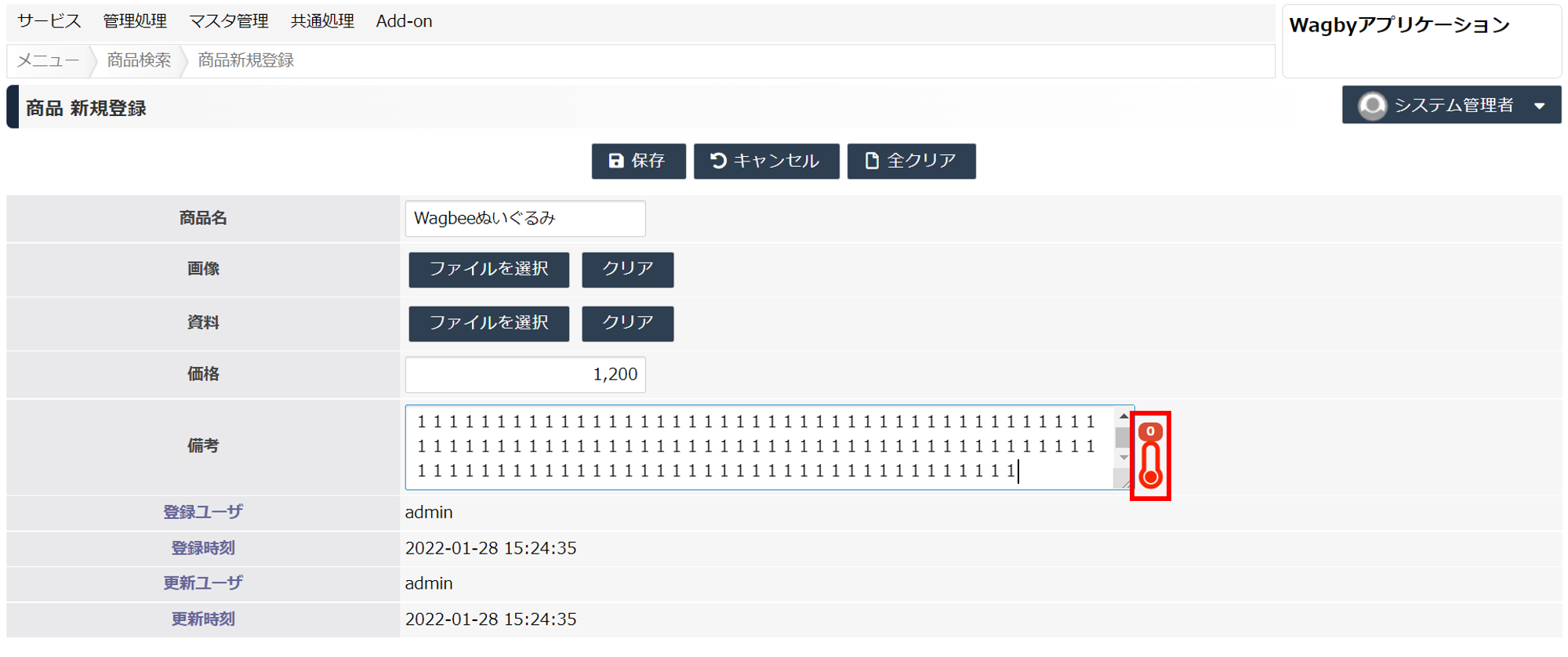
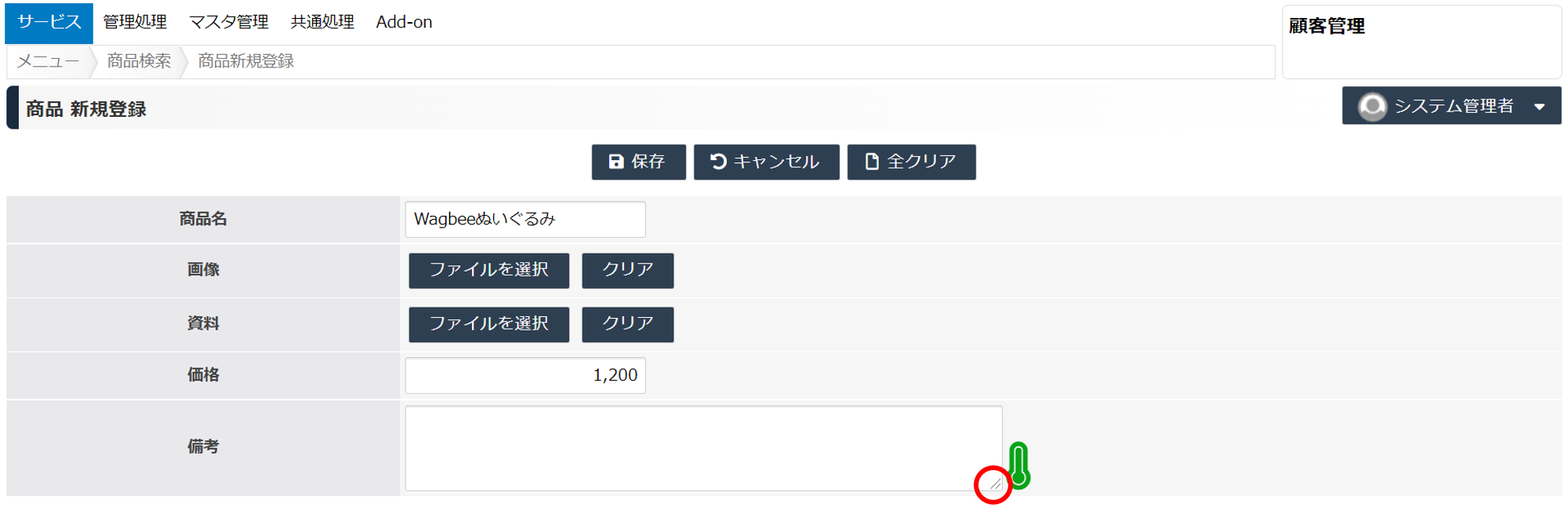
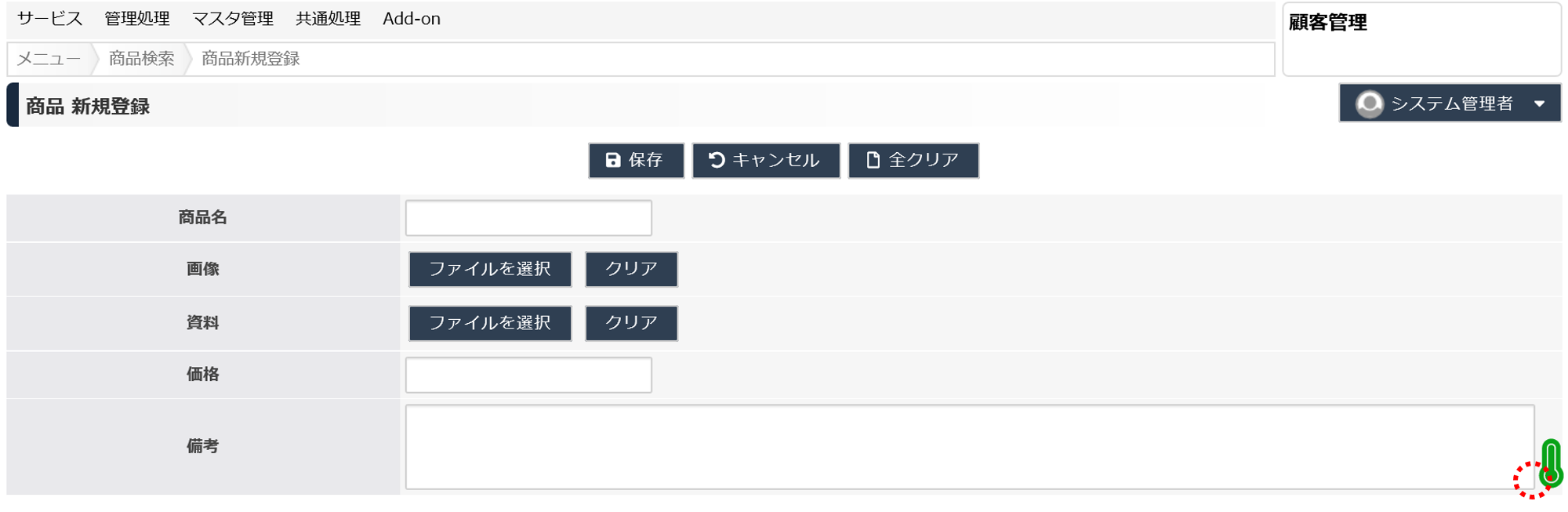
テキストエリアの入力可能な残り文字数をリアルタイムに表示することができます。下図の通り、入力欄の右隅にゲージが表示されます。
ゲージは残り入力可能文字数によって色が赤に変わります。
残り入力可能文字数がゼロになると、これ以上の文字の入力は行えません。
この設定は「テキストエリア(リッチ)」では利用できません。
モデル項目詳細定義ダイアログの「入力制御」タブを開きます。「最大入力文字数」を指定します。また、入力項目の種類は「テキストエリア」とします。
テキストエリア > 入力可能文字数を表示する設定を有効にします。
テキストエリアは、幅と高さを変更することができます。下図は登録画面の幅を360px、高さを120pxとした例です。
一覧更新画面のテキストエリアもサイズが変更できます。
「入力制御 > リッチテキストエリア > 通常」で幅と高さを指定します。
一覧更新画面の場合は「入力制御 > リッチテキストエリア > 一覧更新」で値を指定します。
一覧更新画面でのテキストエリア行数は別途、指定できます。
詳細は"画面>一覧更新>テキストエリアの行数・文字数"をお読みください。
利用するWebブラウザによって、テキストエリアの動作が変わります。
テキストエリアのリサイズ機能は、Webブラウザによっては利用できません。
リッチではない方のテキストエリアは、改行文字を "LF" (\n) で保持します。
テキストエリア(リッチ)は改行をHTML要素 <br/> として扱います。
テキストエリア
例

定義方法
モデル項目詳細定義ダイアログを開きます。「入力制御>入力項目の種類」で "テキストエリア" を指定します。

行数と文字数を指定する
例

定義方法

入力欄の幅を直接、指定する
例えば 70 文字分の入力欄の幅を表示したい場合は、"スタイル > 全画面" に "width:70em", "入力欄のみ" を指定してください。"em" は文字サイズを意味する単位です。
一括設定
カテゴリ リポジトリキー 設定値
入力制御
presentation/displayitem/@style_inputall:全画面
width:70em
入力制御
presentation/displayitem/@style_inputall_2:
入力欄のみ
テキストエリア(リッチ)



ワンポイント
定義方法

高さと幅を指定する

スクロールバー
単位を指定する
画像を埋め込む



HTMLソースを確認する


ワンポイント
プラグインを選択する
標準では太字のものが有効になっています。

一覧更新画面での利用9.1.0
使用上の注意点
テキストエリア(リッチ)では、文字列中に "<" と ">" を含めることができません。(この文字は除かれます。) この制約は R9.2.0 で解消されました。テキストエリアをラベルで表示する
画面例


重要
定義方法


入力可能文字数を表示する



重要
定義方法


仕様・制約
固定メッセージの選択・追加による入力方式と併用することはできません。(入力可能文字数は変更されません。) この制約は R9.0.2 で解消されました。入力欄の大きさを変更する
例

下図は子モデルの同時更新を適用し、子モデルの「備考」項目の幅と高さをそれぞれ360px、120pxとした例です。
設定方法

一覧更新画面

一覧更新画面の場合
データベースとの関係
ブラウザとの関係
リサイズ
図25は Windows10 で Google Chrome を使ったとき、図26 は Internet Explorer を使ったときの例です。


内部で利用する改行コード