基本動作
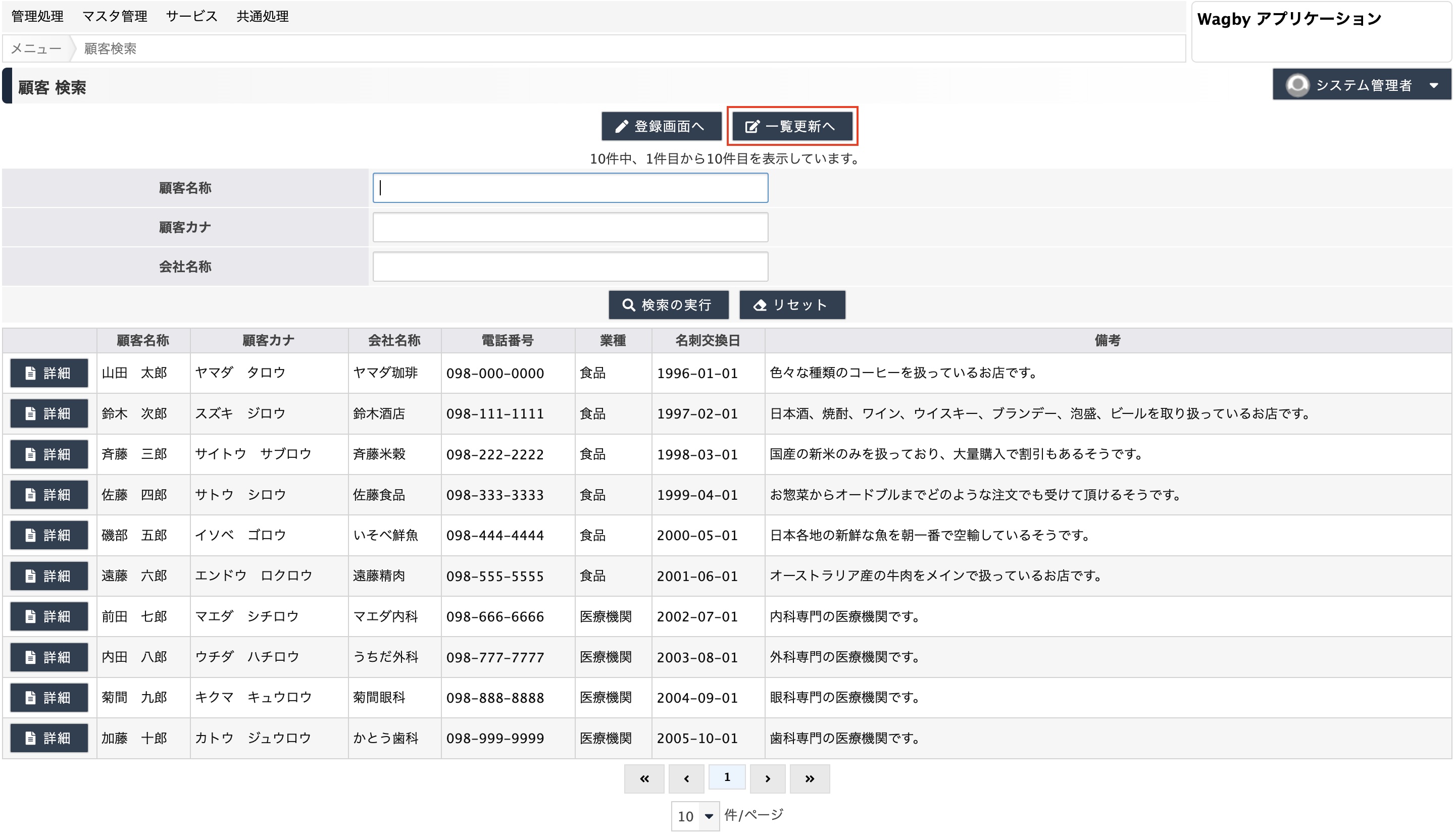
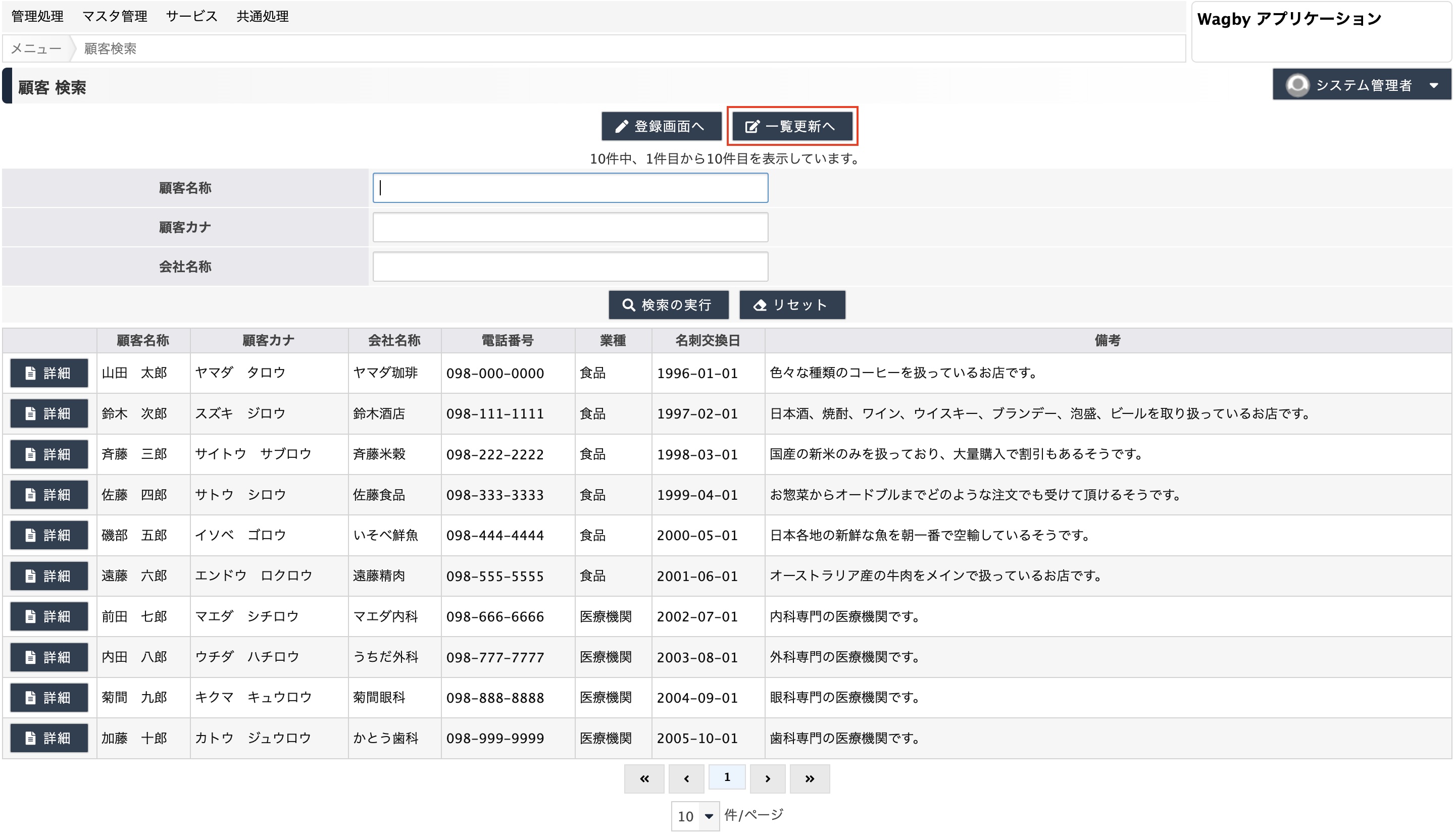
検索画面から一覧更新画面へ遷移するボタンが用意されます。
 「一覧更新へ」ボタン
「一覧更新へ」ボタン
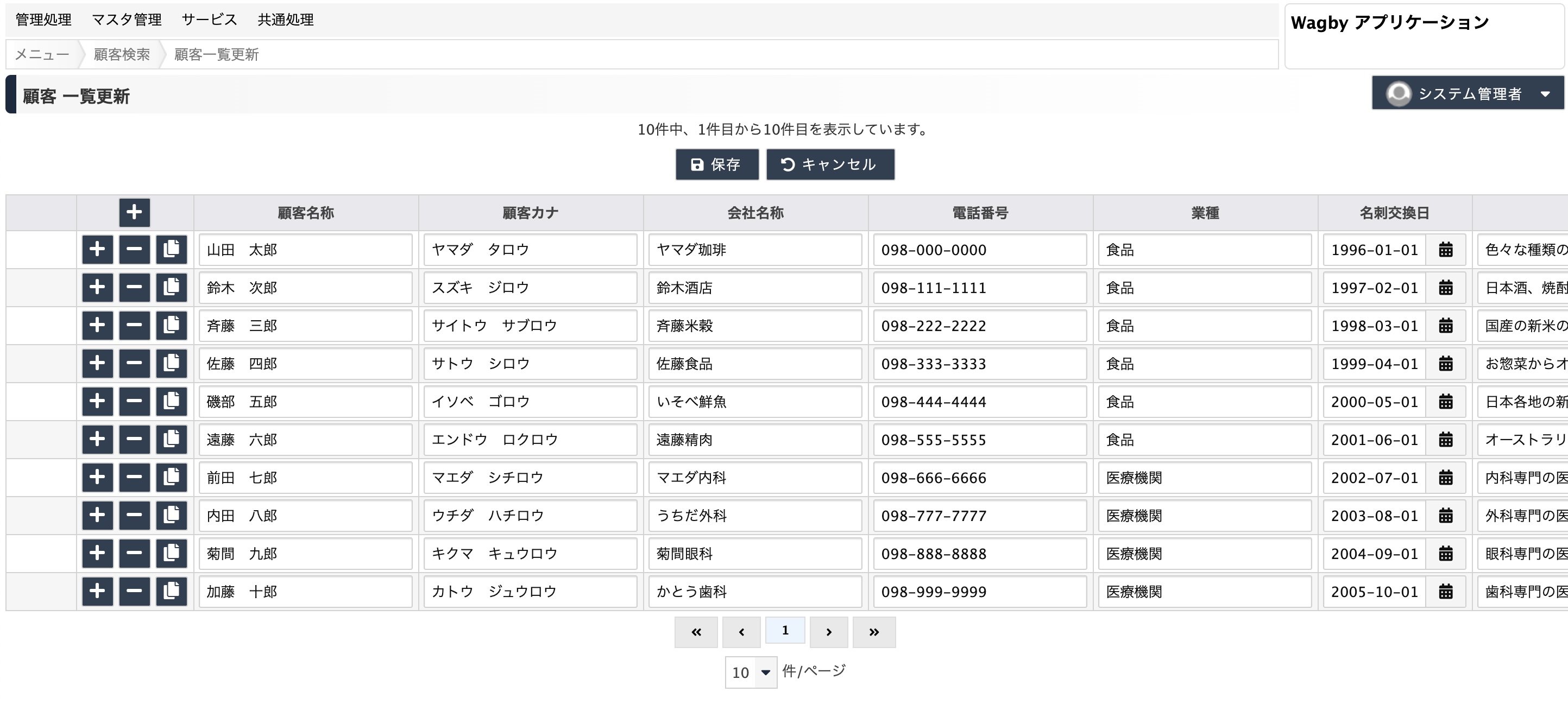
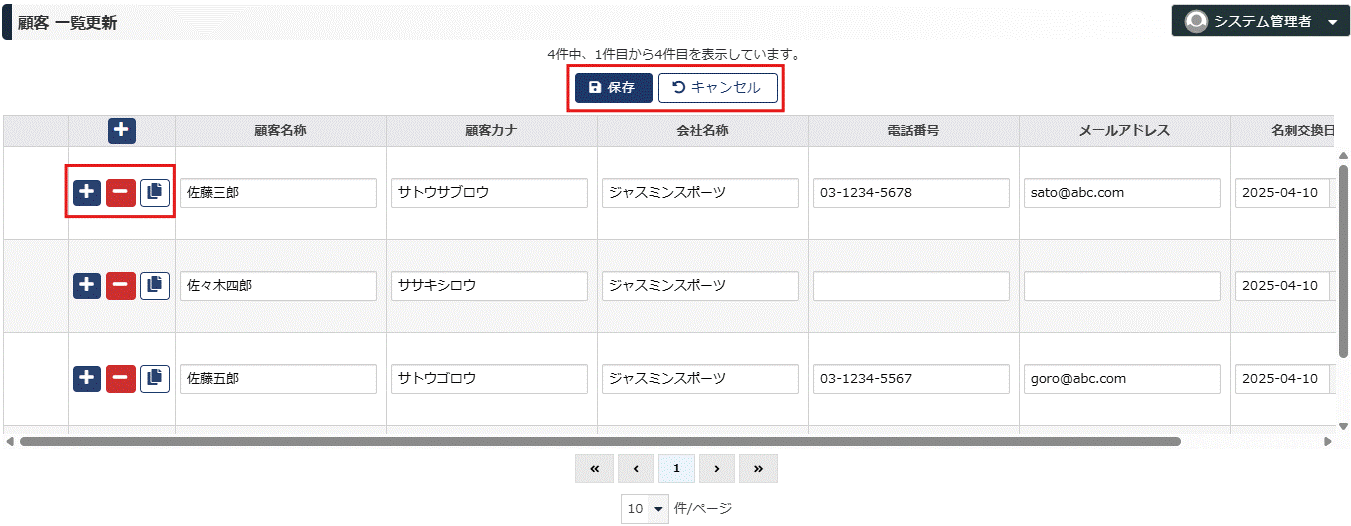
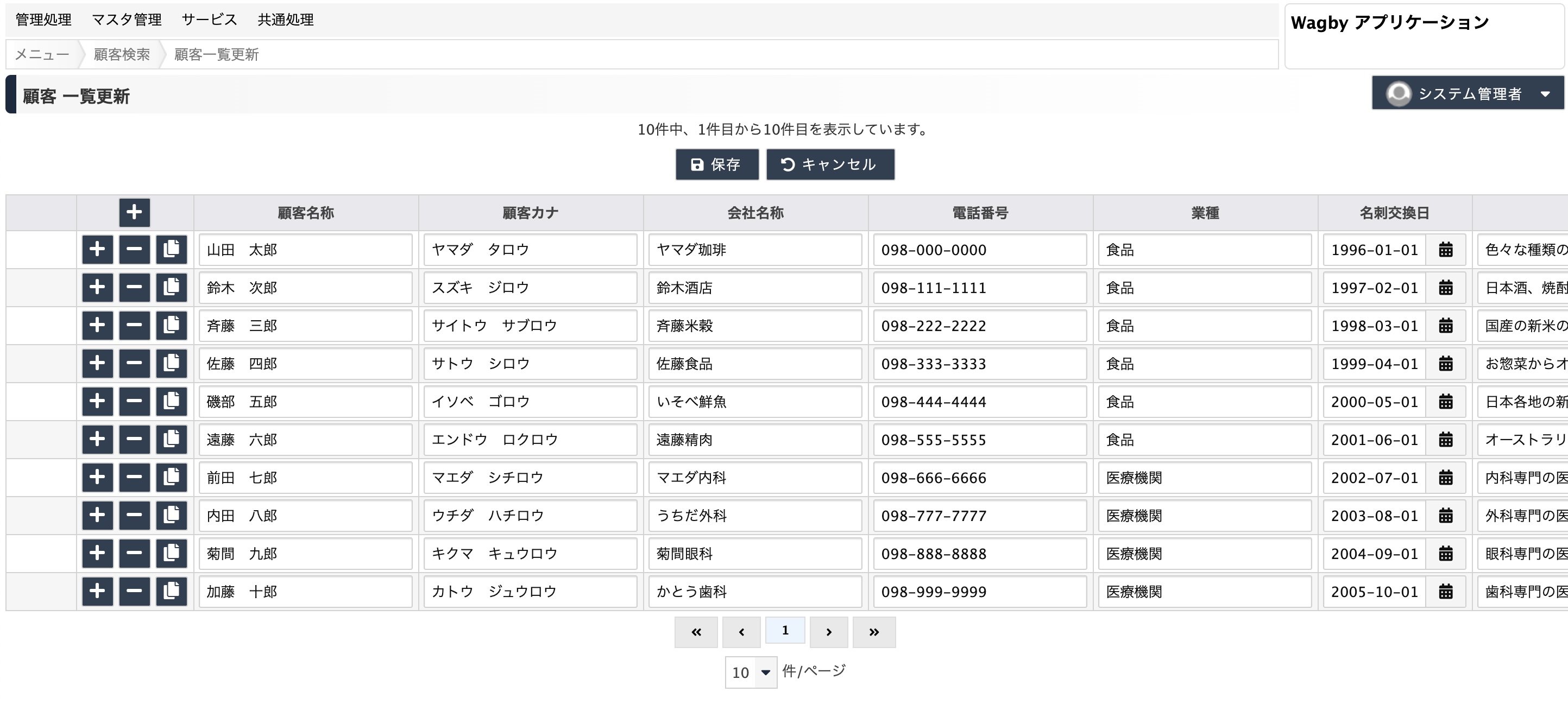
一覧更新画面では表形式でデータの更新・新規登録・削除処理を行うことができます。
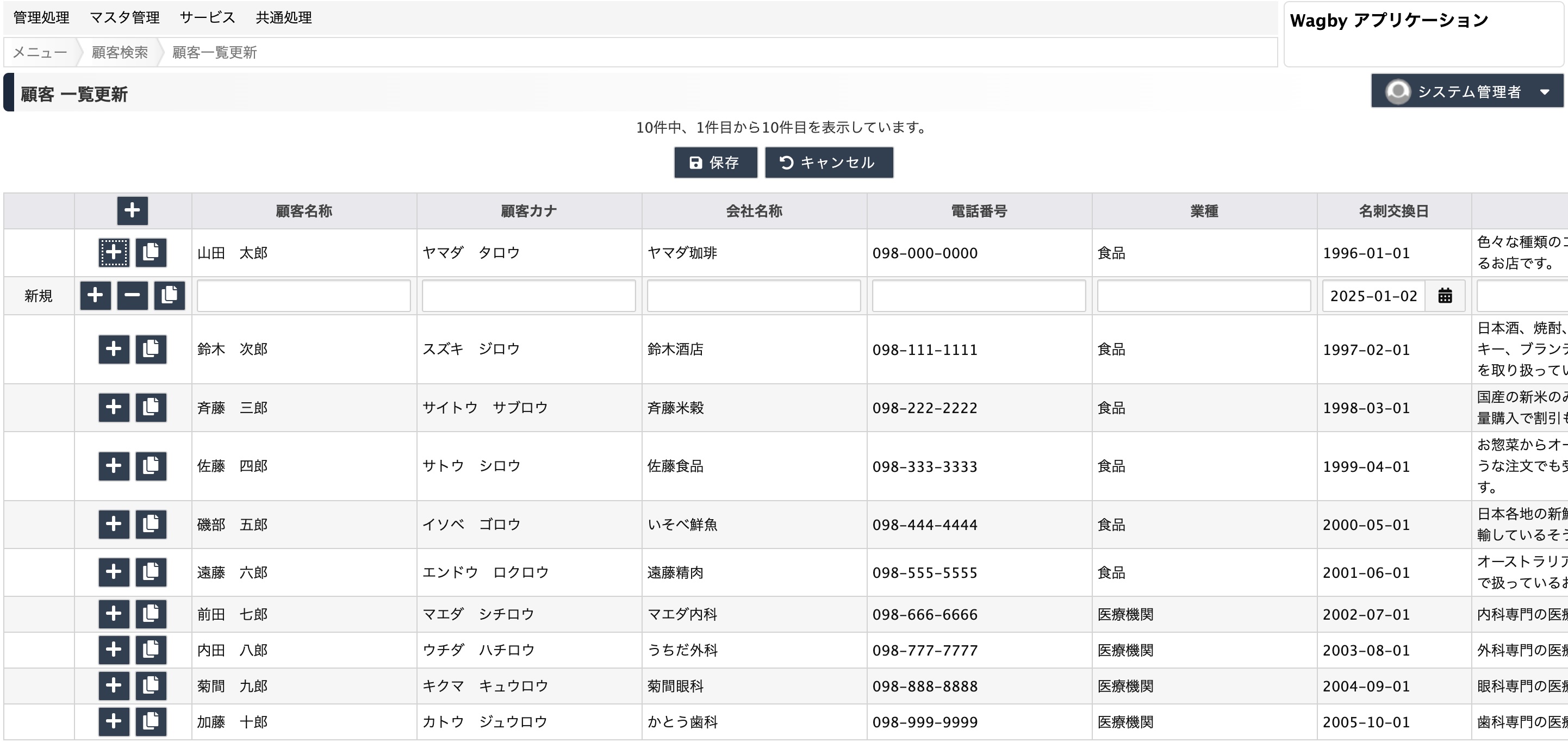
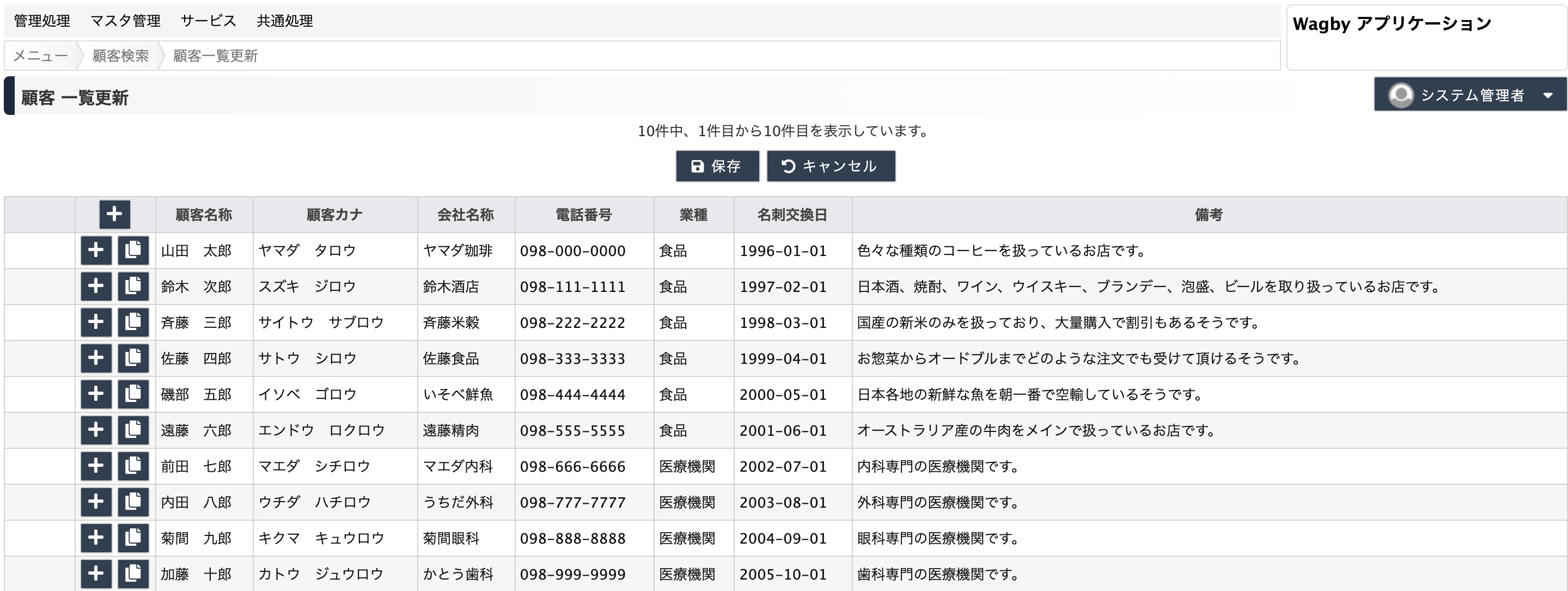
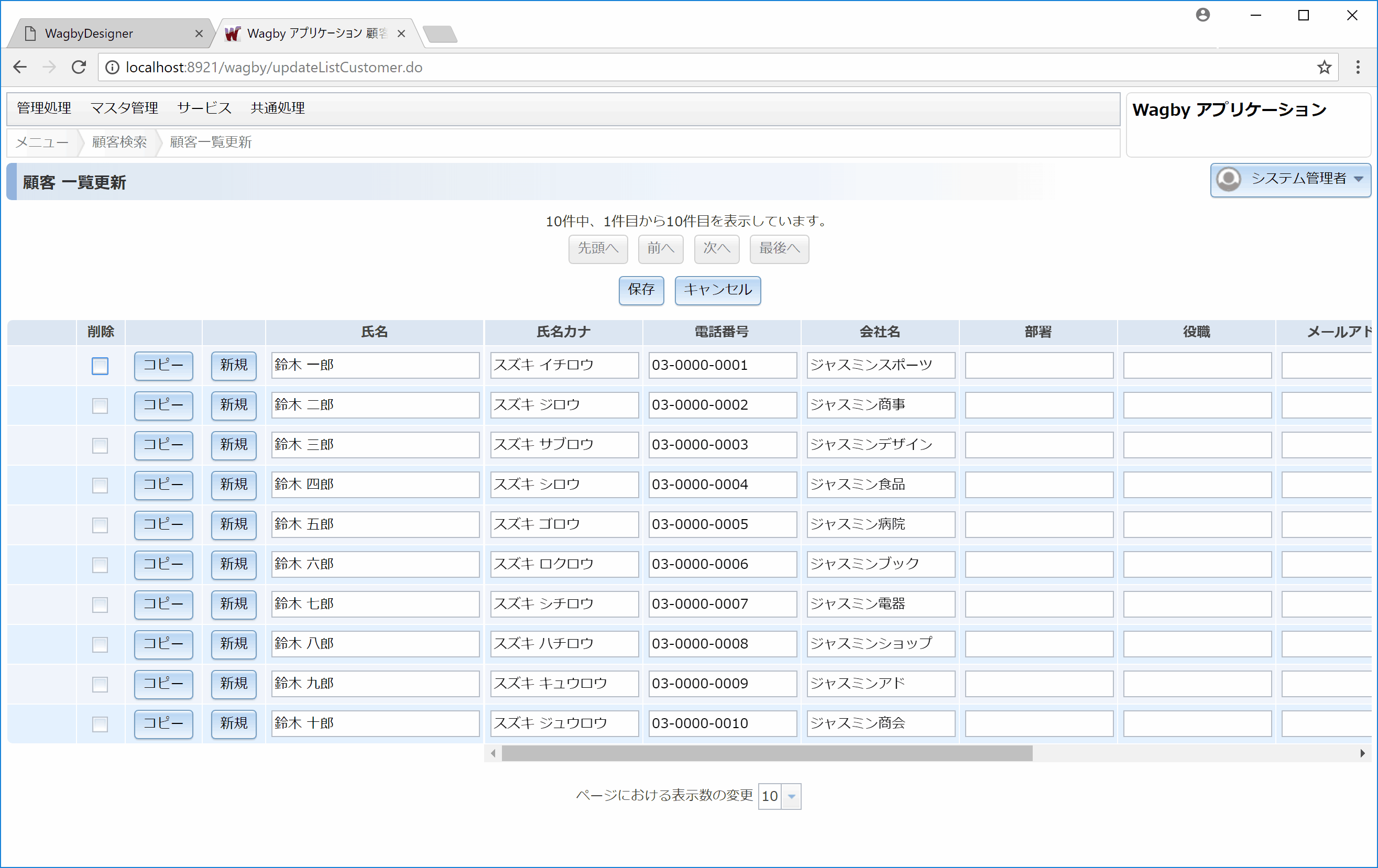
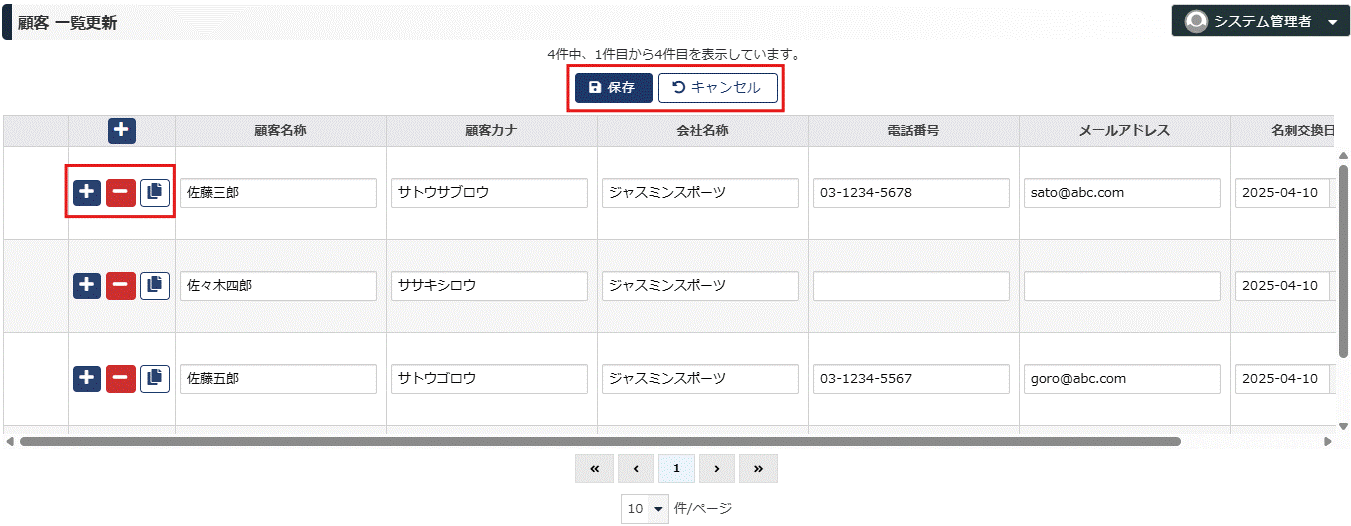
 一覧更新画面
一覧更新画面
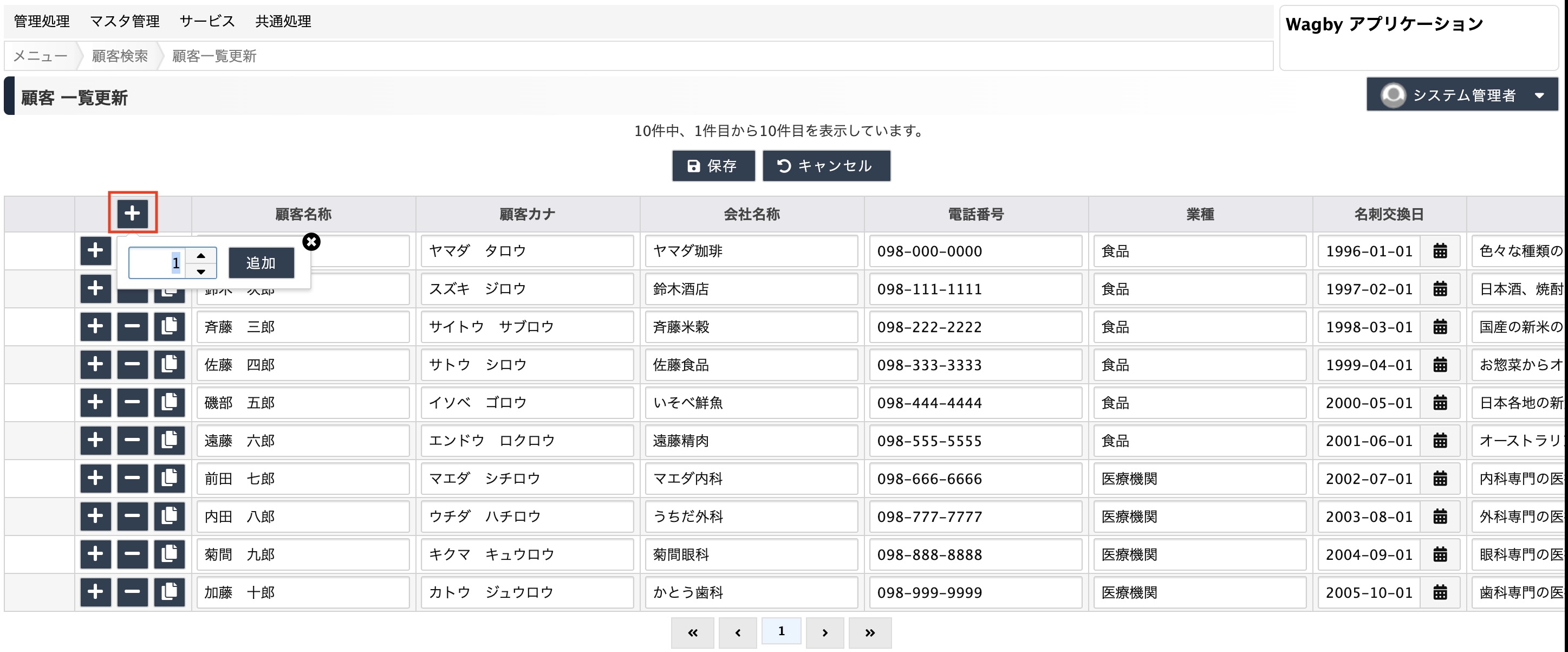
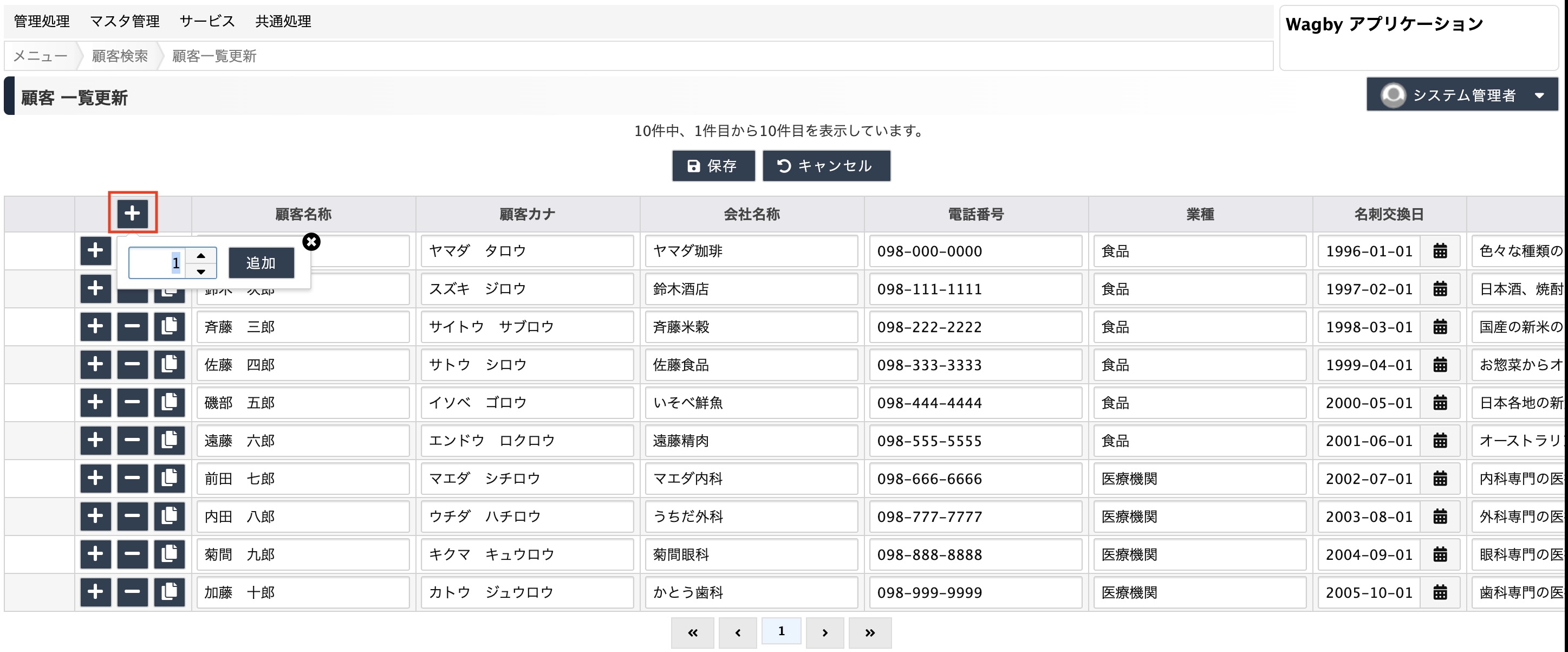
追加
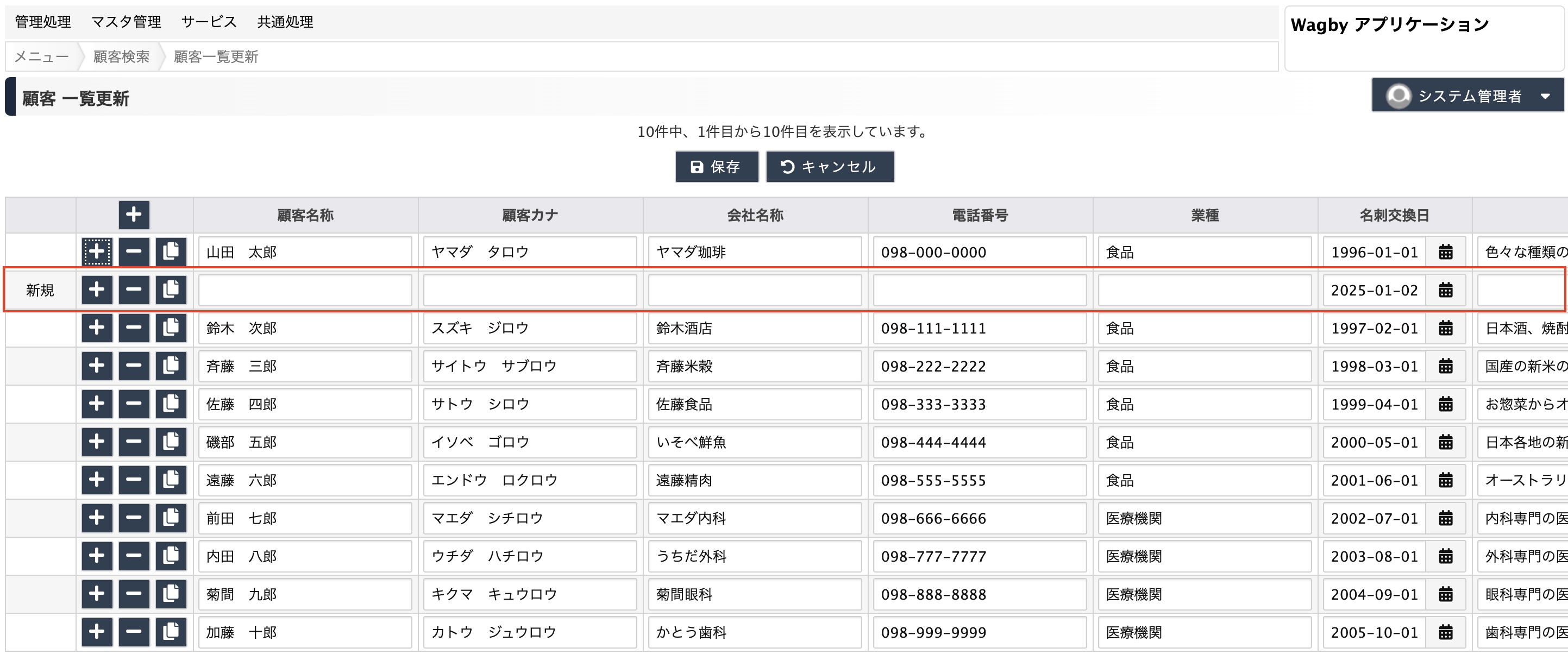
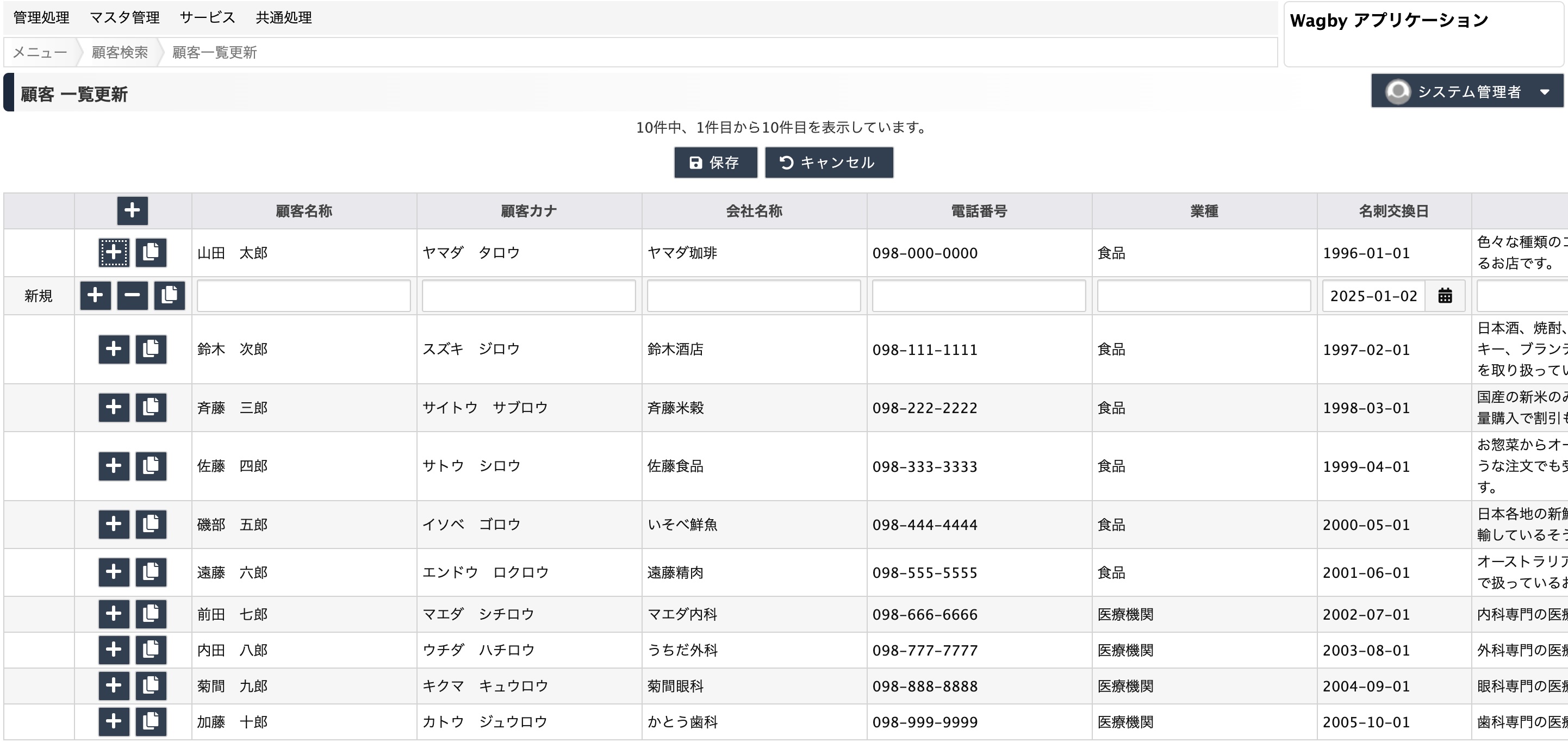
列名に用意された "+" ボタンを押すと行の追加ダイアログが表示されます。数字を入力すると、指定した分だけ新規行が追加されます。
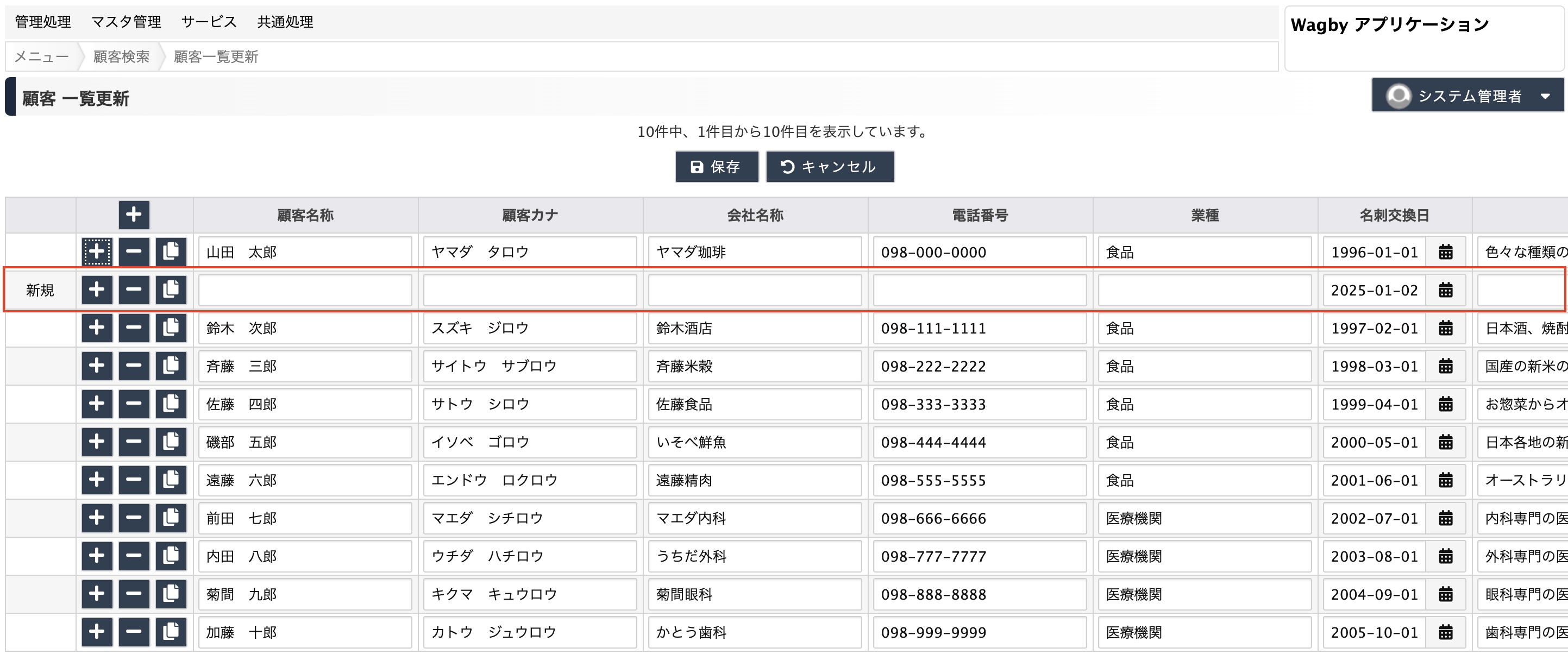
 一覧更新画面
一覧更新画面
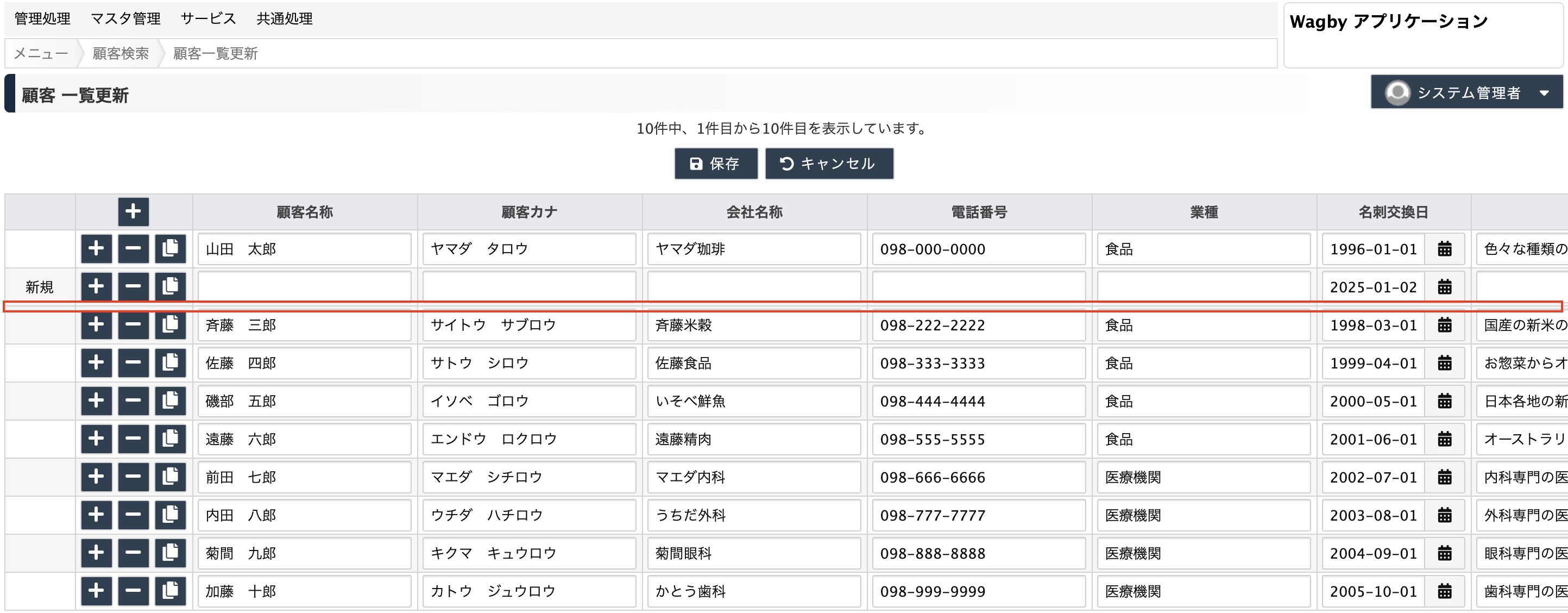
行ごとに用意された "+" ボタンを押すと、その行の直下に挿入されます。
 一覧更新画面
一覧更新画面
 一覧更新画面
一覧更新画面
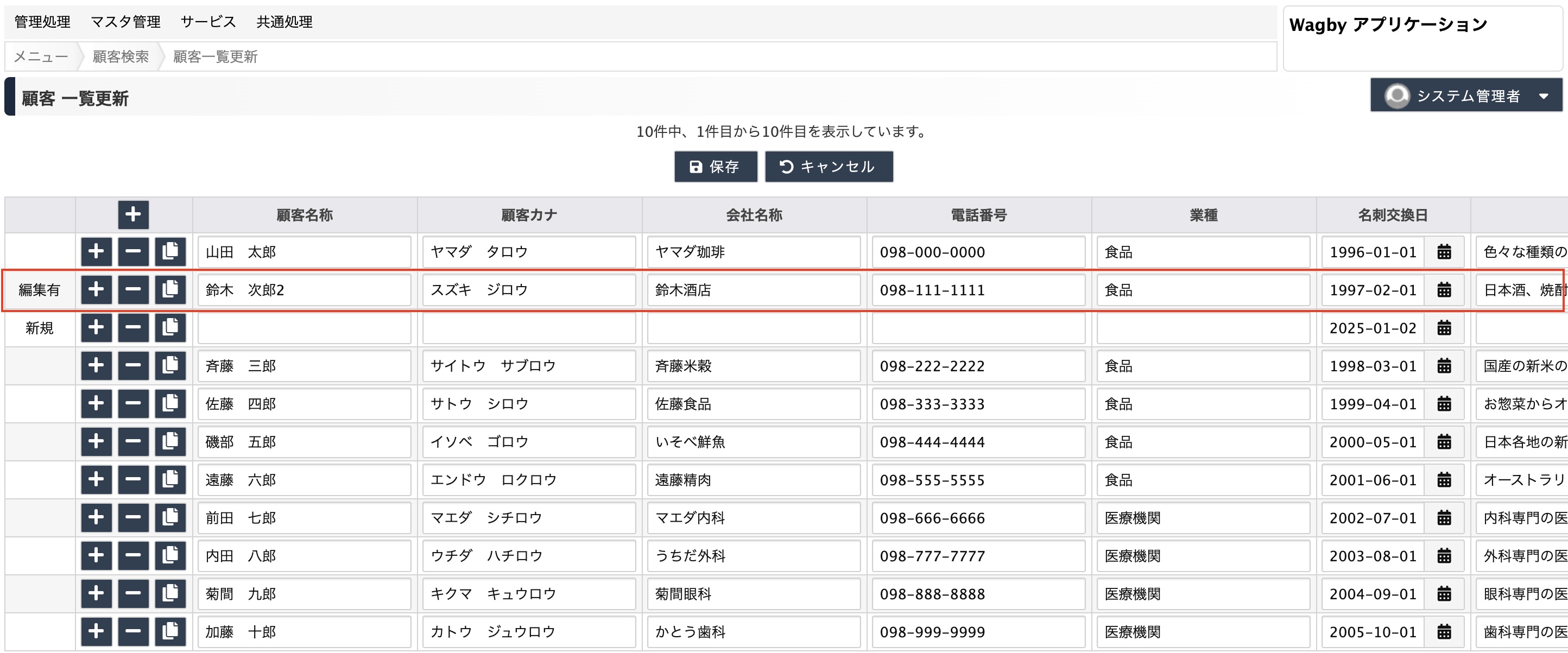
更新
各行がそれぞれ一つのデータに対応します。行内の入力欄を修正します。修正中のデータは "編集有" というステータスで管理され、ロックされます。保存処理では、修正中のデータのみが更新されます。
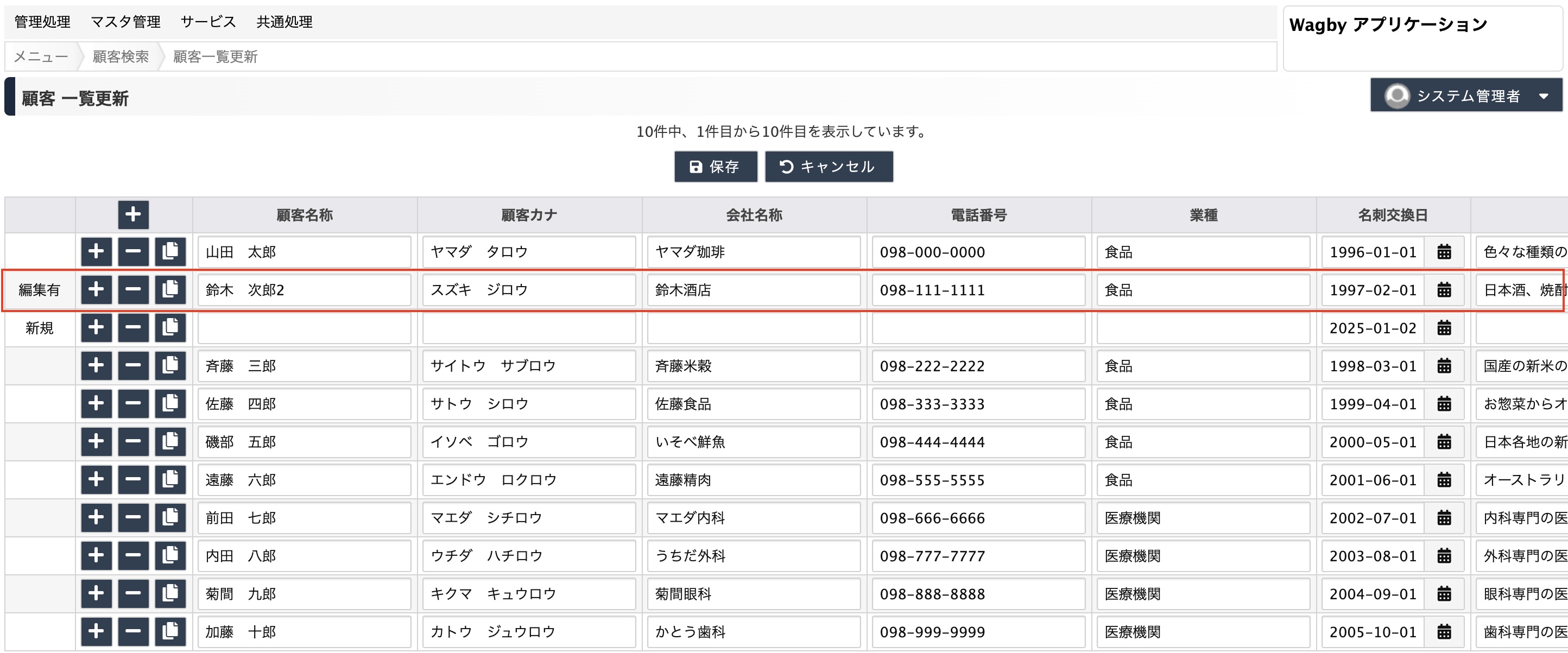
 一覧更新画面
一覧更新画面
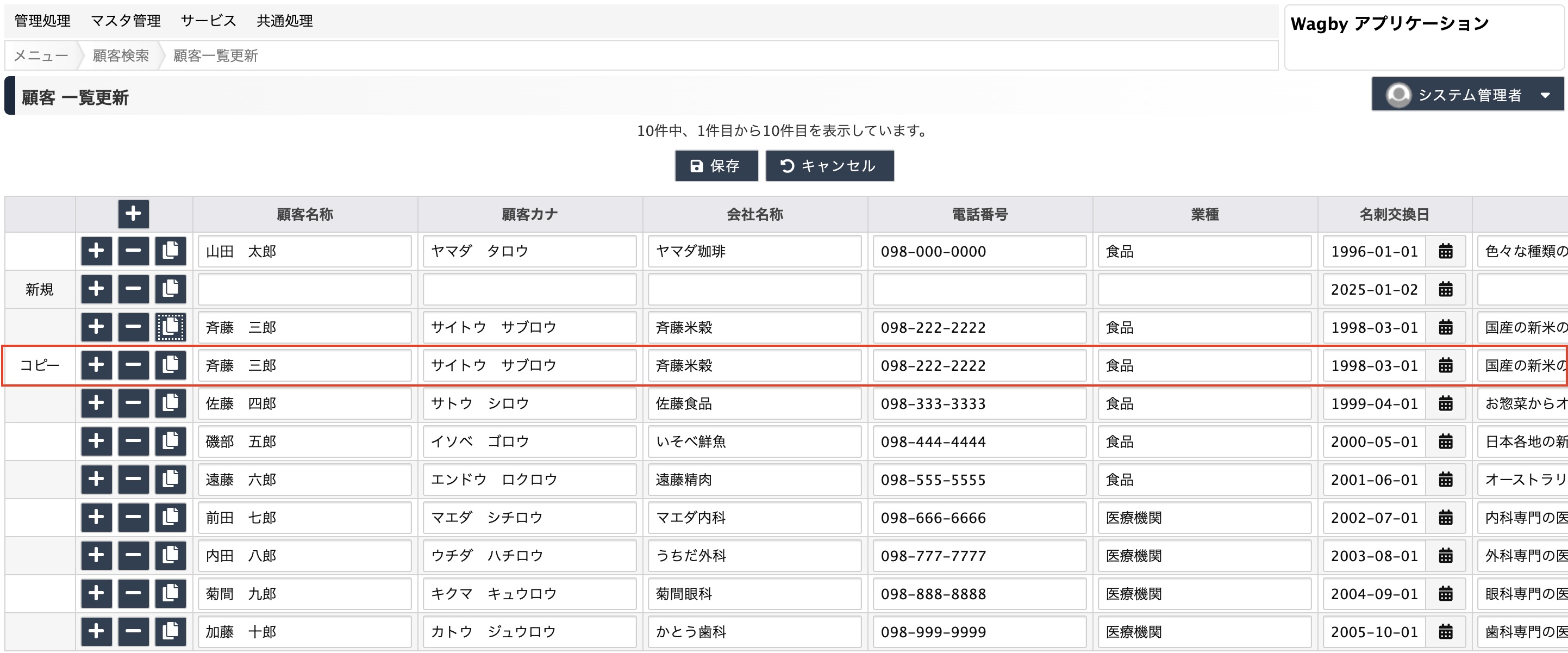
コピー登録
行ごとに用意された "コピー" アイコンをクリックします。
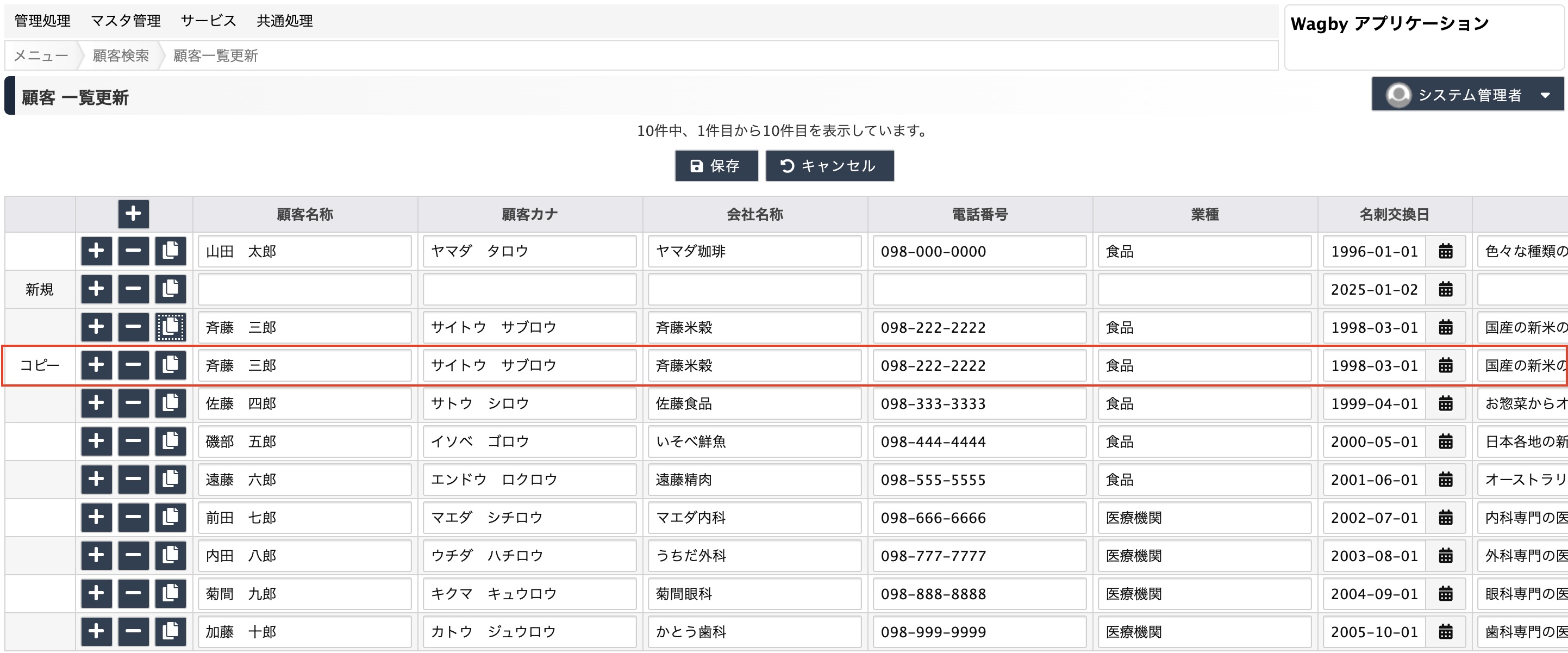
 一覧更新画面
一覧更新画面
 一覧更新画面
一覧更新画面
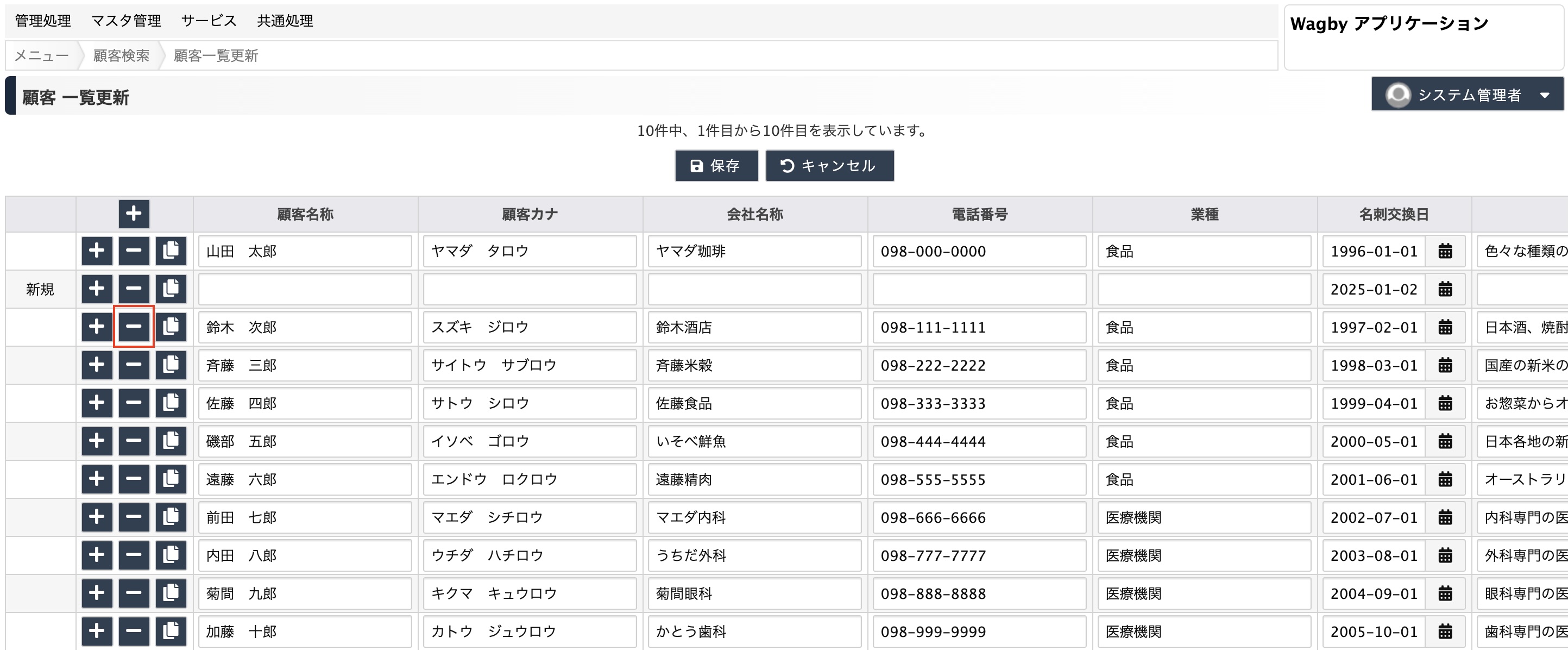
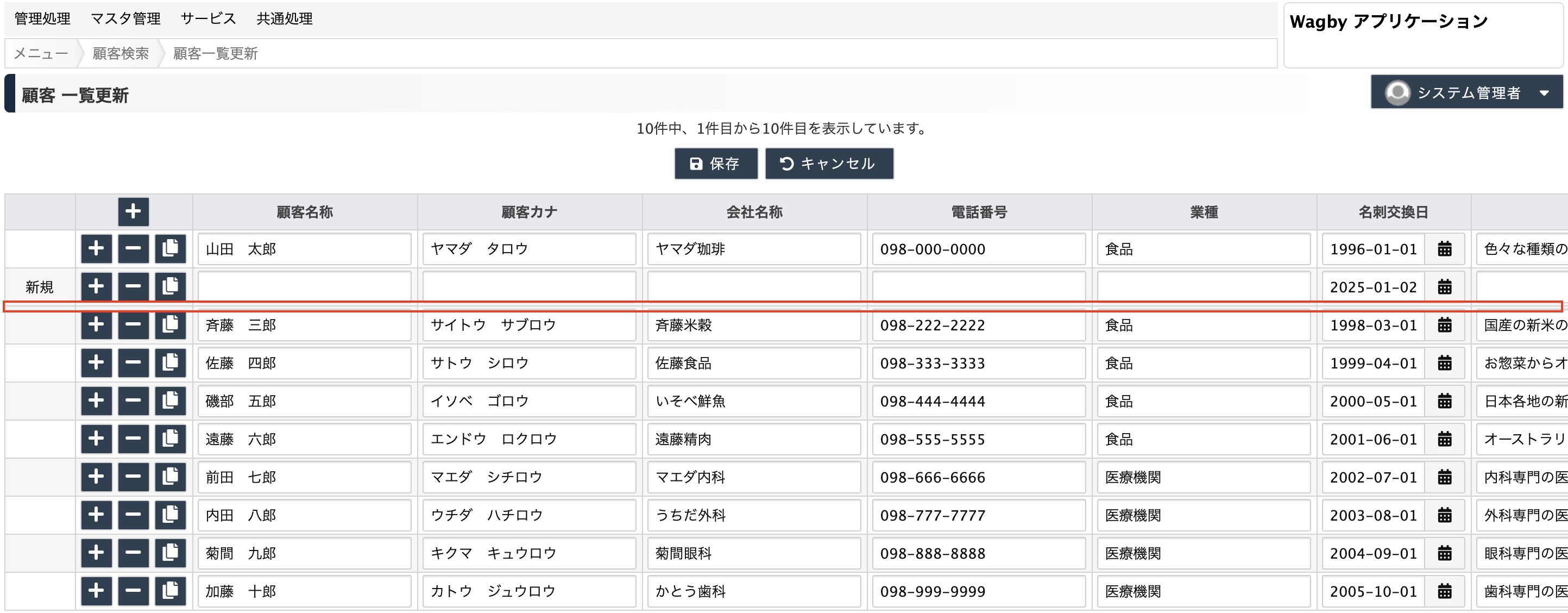
削除
行ごとに用意された "-" ボタンをクリックすると対象行が削除されます。
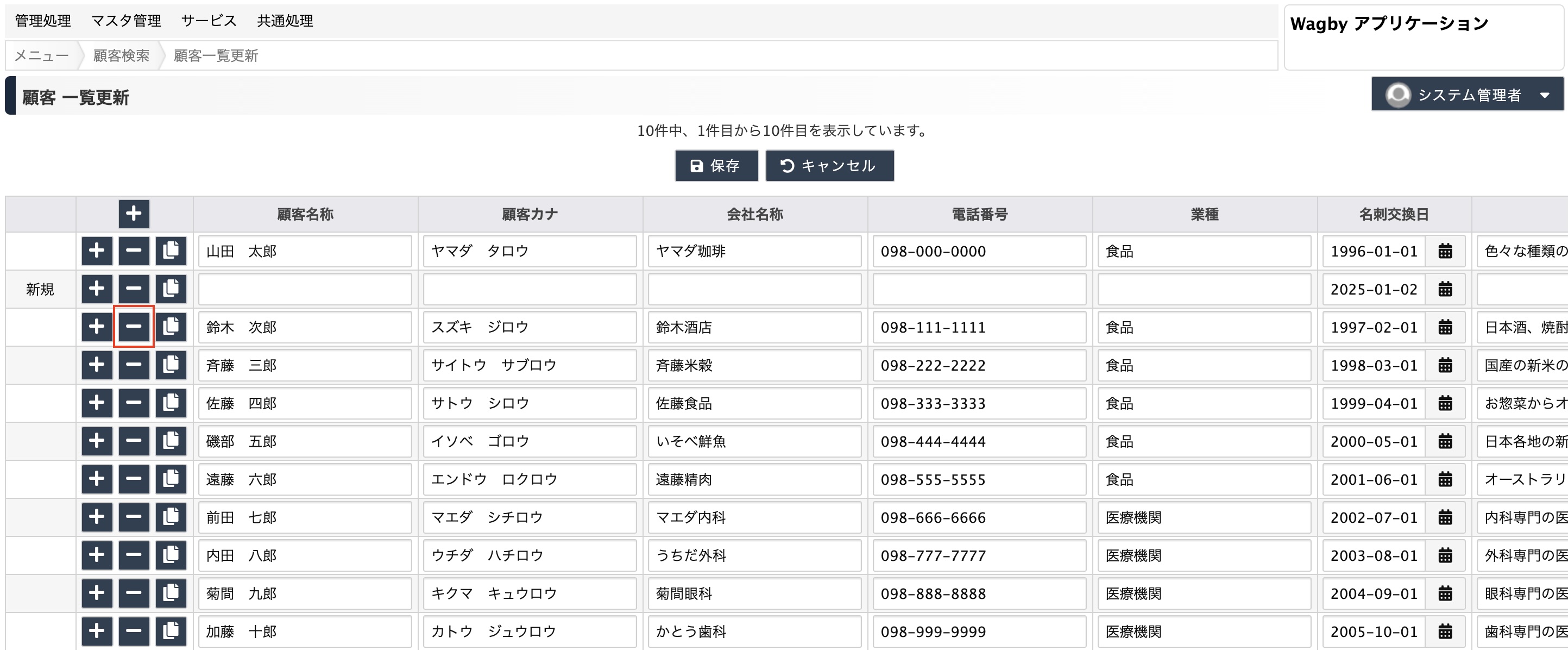
 一覧更新画面
一覧更新画面
 一覧更新画面
一覧更新画面
※ R9.3.0 以前のバージョンでは、左側に用意された「削除」欄で、削除したいデータをチェックします。保存ボタンを押下することで削除されます。
保存
現在の編集状態を保存します。保存後にロックは解除されます。エラー行は無視されます。たとえば10行編集中で1行に入力エラー(例 必須入力漏れ)があった場合、保存ボタンを押下することで9件が保存されます。
キャンセル
すべての編集状態を解除し、元の画面(一覧表示画面)へ戻ります。途中まで編集した値は保存されません。
入力チェック
更新があったデータの入力チェック処理を行います。エラーがあった場合は "エラー" と表示されます。
複数ページにまたがる修正
件数が多い場合、複数のページに分割して表示されます。ページを移動した場合でも、編集作業の内容は記憶されています。元のページに戻ると、編集中のデータが復元されます。
ページタイトル
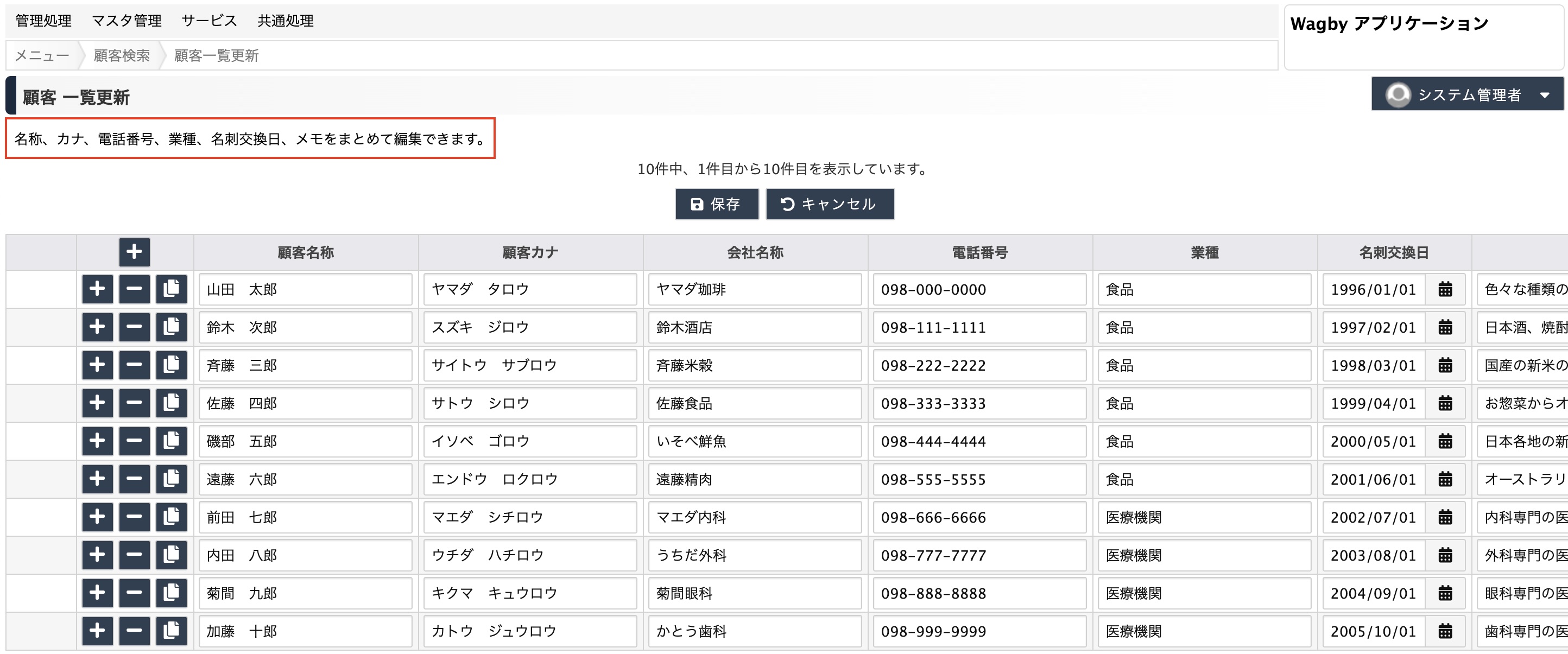
画面例
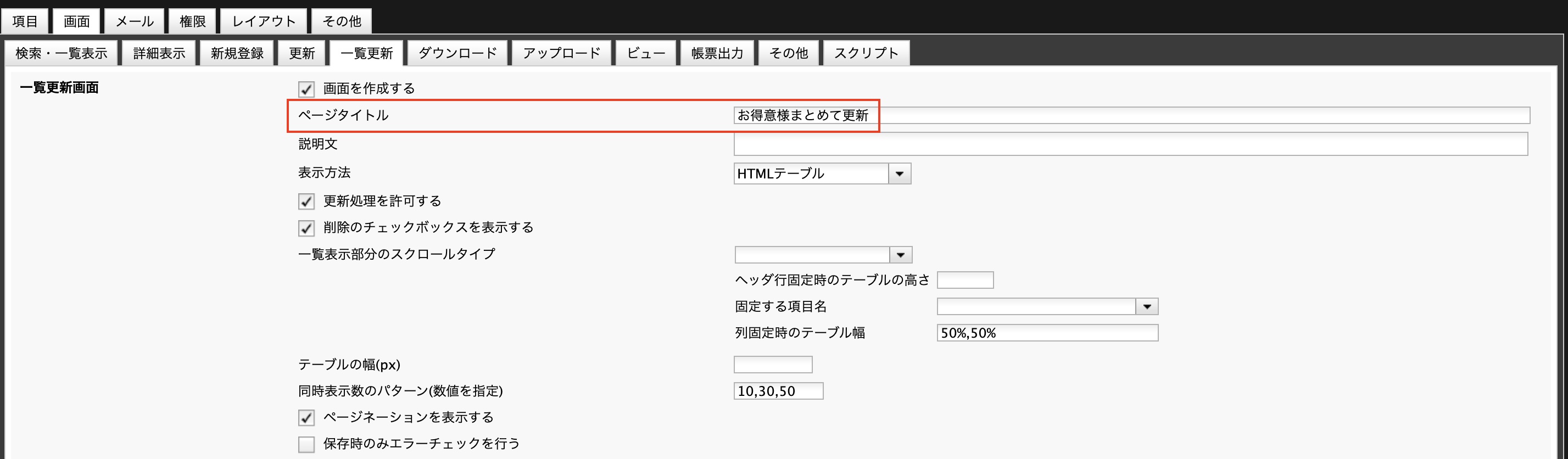
ページタイトルを "お得意様 まとめて更新" へ変更した例を示します。
 ページタイトルを変更
ページタイトルを変更
定義方法
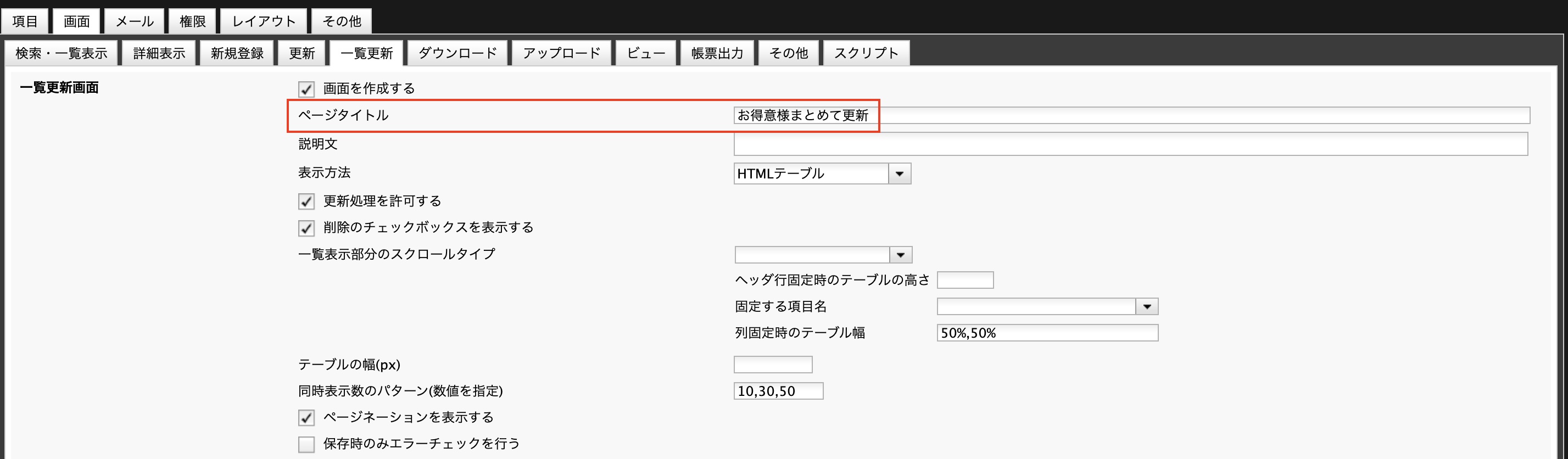
画面タブ内の検索・一覧表示タブを開きます。「ページタイトル」の欄に文字を入力します。
 ページタイトルの設定
ページタイトルの設定
更新処理を許可する
画面例
更新処理を許可しない、という設定を行うことができます。次のような動作になります。
すなわち一覧更新画面中に「入力できるレコード」と「入力できないレコード」が混在した更新モードになります。
 更新が許可されていない一覧更新画面
更新が許可されていない一覧更新画面
行の「新規」ボタンを押下すると新規入力用のレコードは用意されます。
 新規でレコードを追加することはできる
新規でレコードを追加することはできる
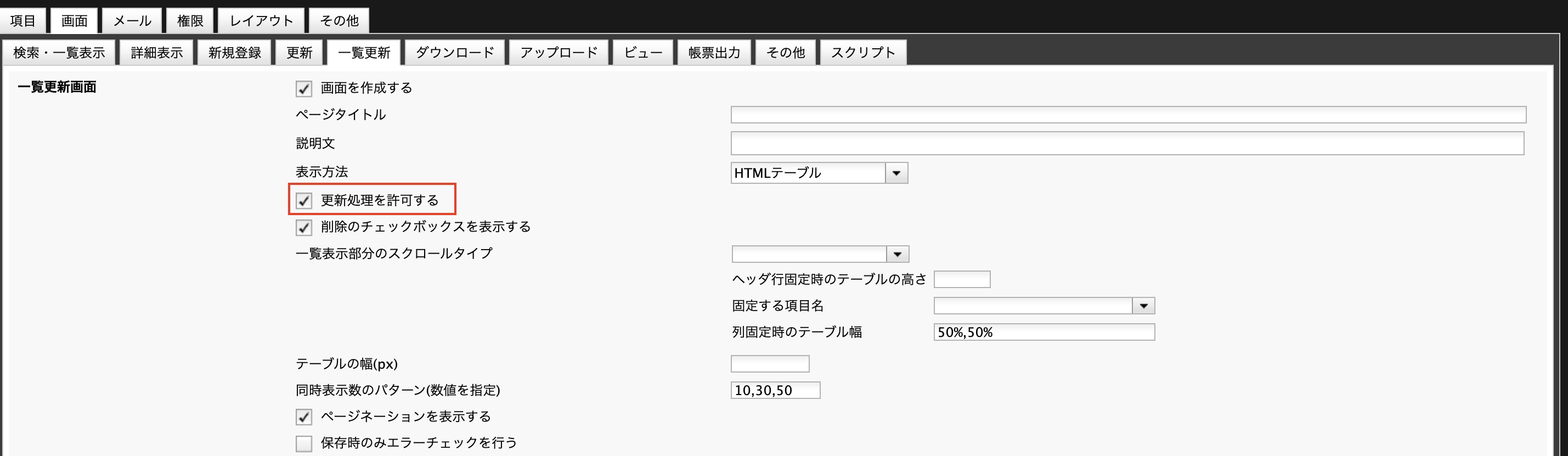
定義方法
「更新処理を許可する」設定を解除します。(標準で有効になっています。)
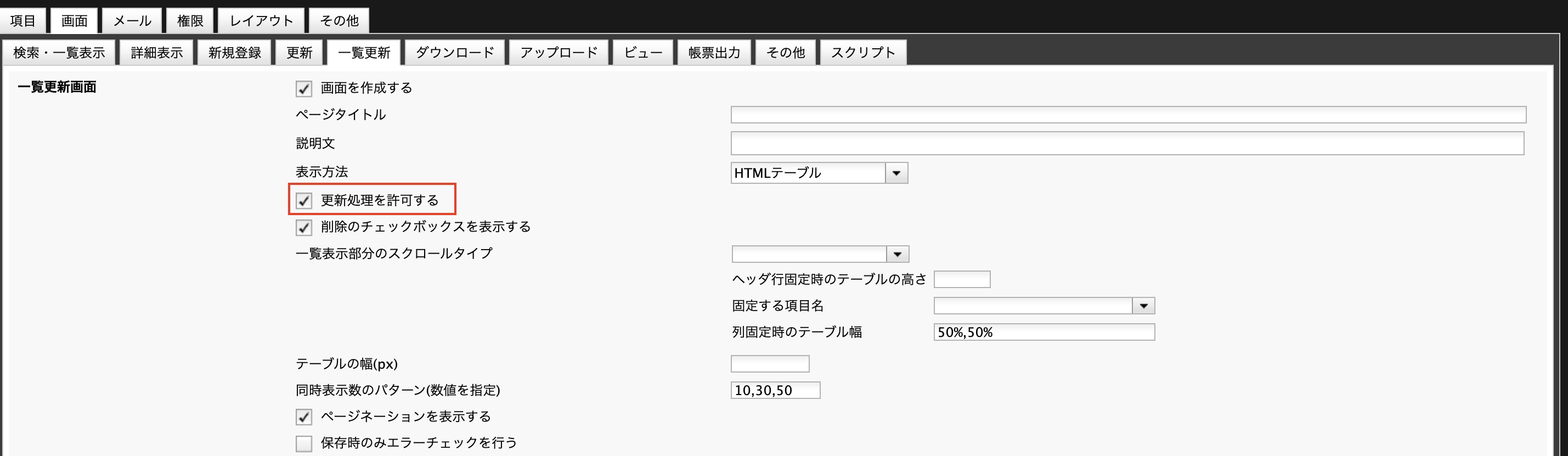
 更新処理を許可する設定
更新処理を許可する設定
削除のチェックボックスを表示する
削除用のチェックボックスを非表示とすることもできます。削除機能を無効にします。
 削除用チェックボックス非表示の例
削除用チェックボックス非表示の例
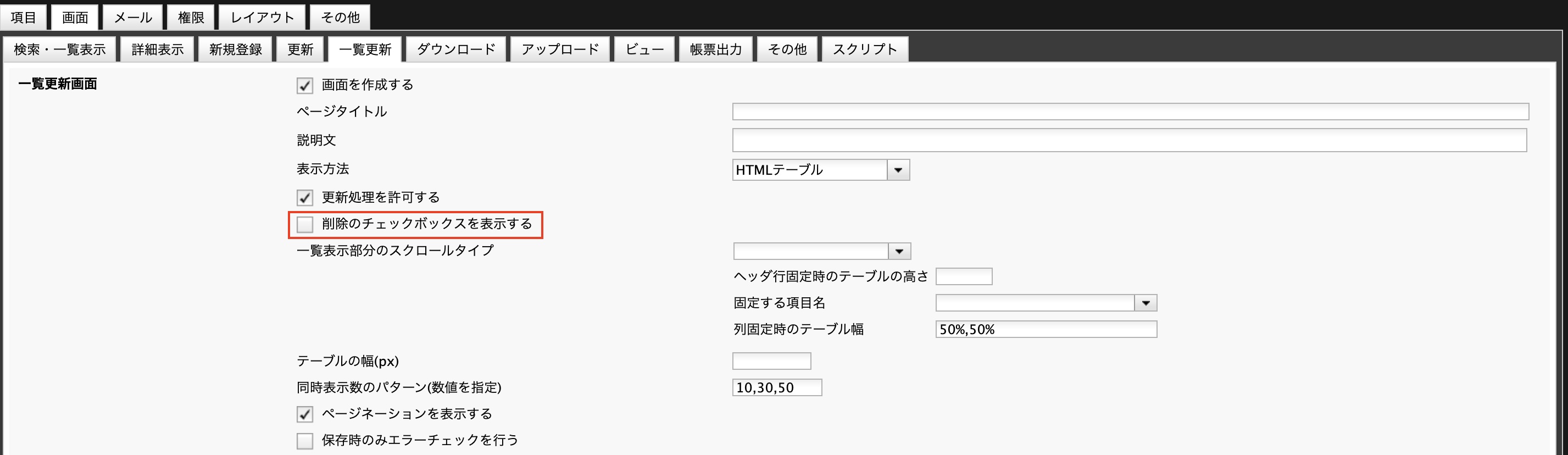
定義方法
「削除のチェックボックスを表示する」設定を解除します。(標準で有効になっています。)
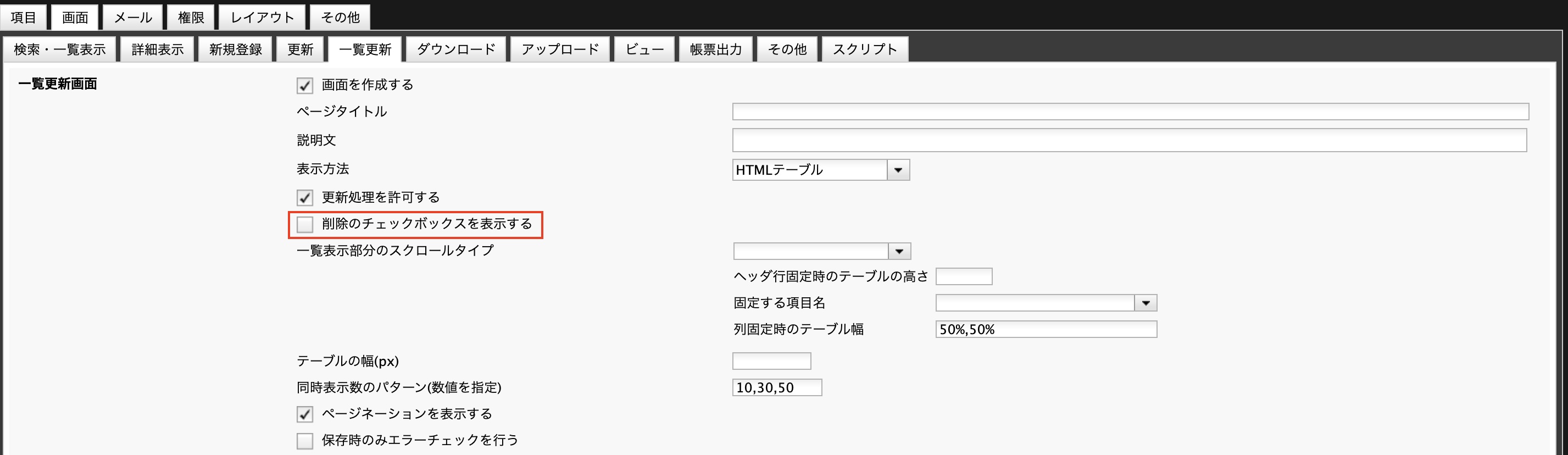
 削除のチェックボックスを表示する設定
削除のチェックボックスを表示する設定
ロック制御
一覧更新画面では、表示されているデータがロックされます。
「次のページ」や「前のページ」に移動した場合、修正されたデータはそのままロックを保持し、修正されていないデータのロックは解除されます。
ページを移動した時にロックの取得に失敗した場合は、そのデータの左端にロック失敗と表示され、編集することはできません。
一覧表示部分のスクロールタイプ(列固定)
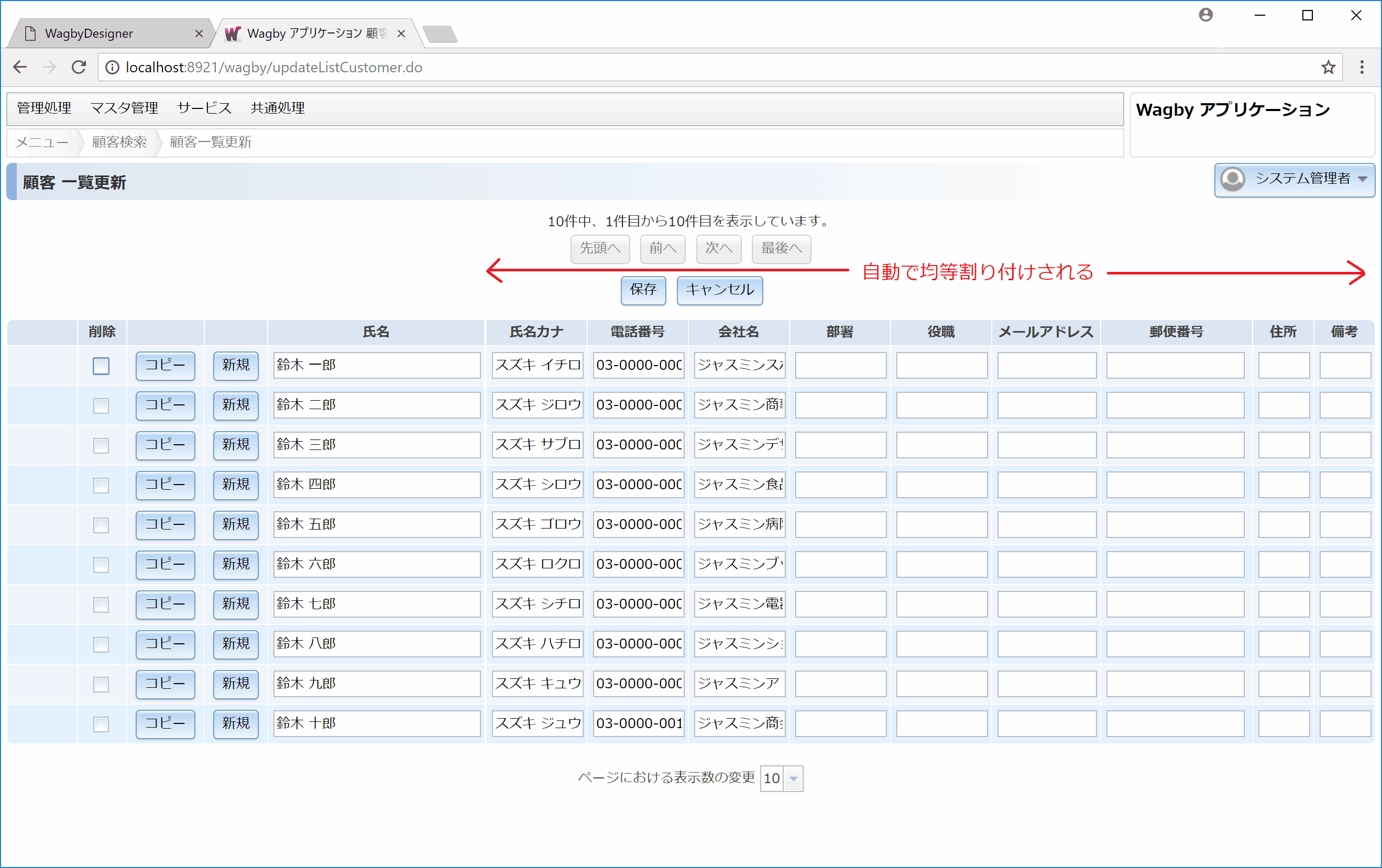
画面例
特定の列を軸に、左側と右側に分割することができます。(Excelの「ウィンドウ枠の固定」のイメージです。)
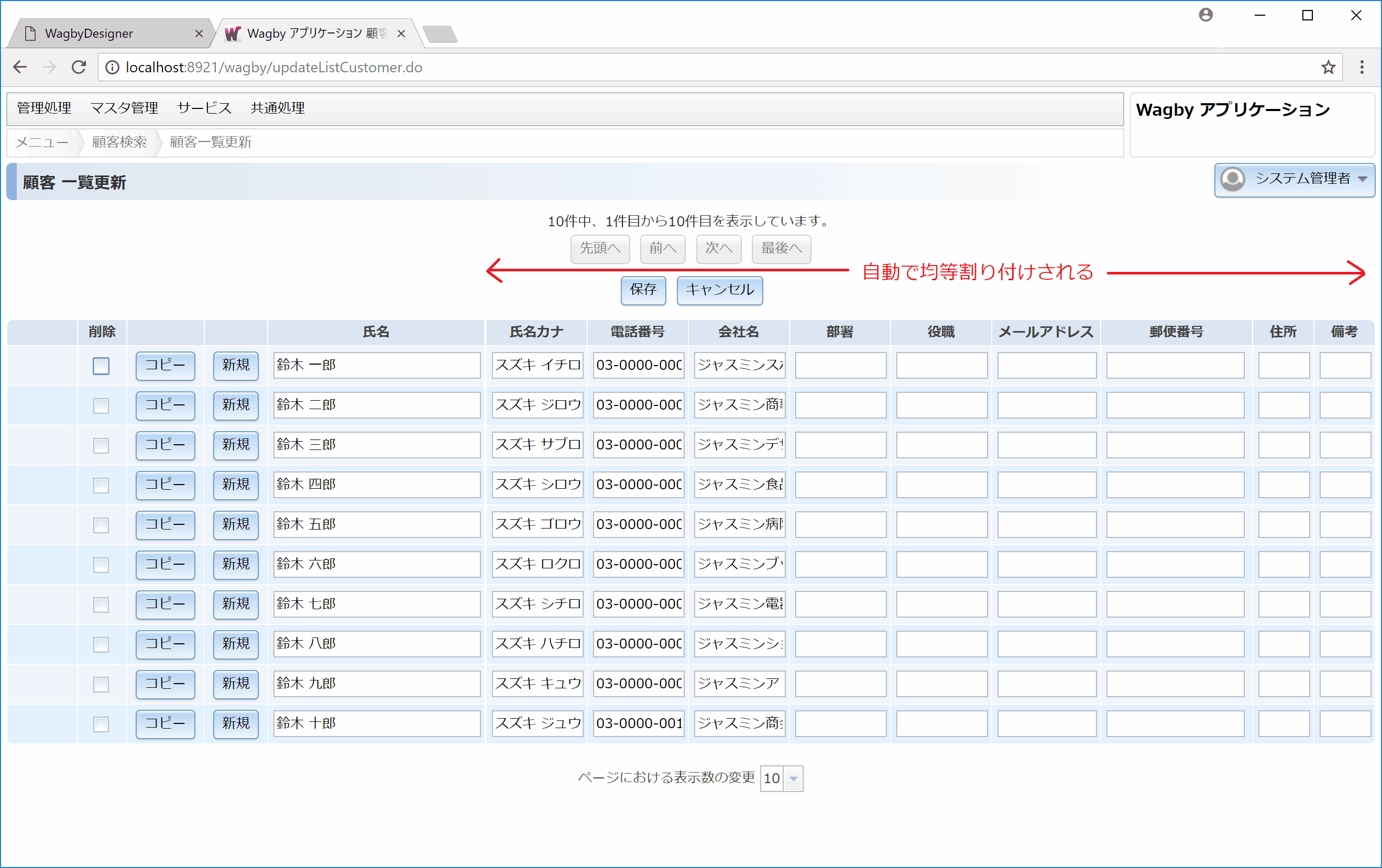
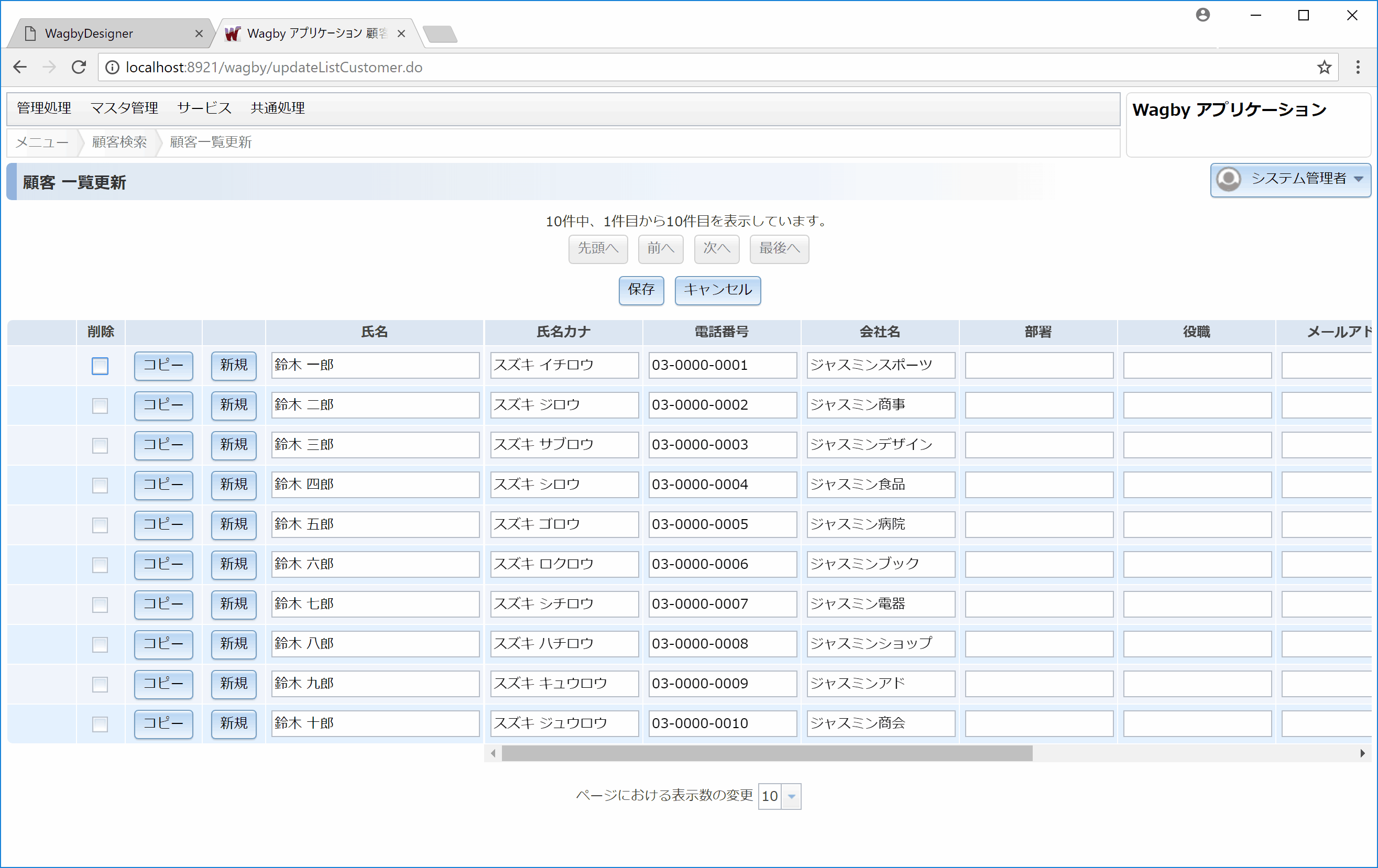
以下の図は「氏名」項目を左側に、それ以降を右側に分割した例です。右側の部分は項目が多い場合でも自動で均等割付けされます。
 列固定を行った画面
列固定を行った画面
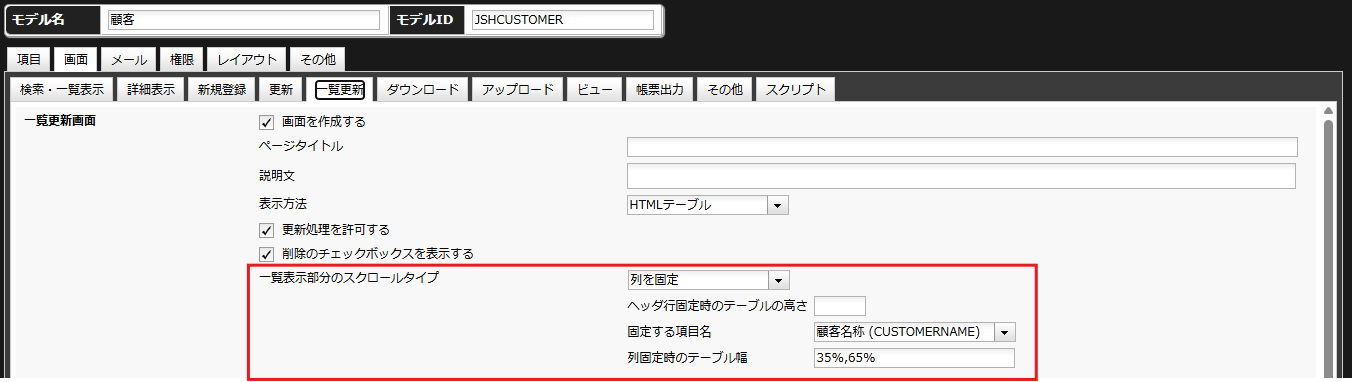
定義方法
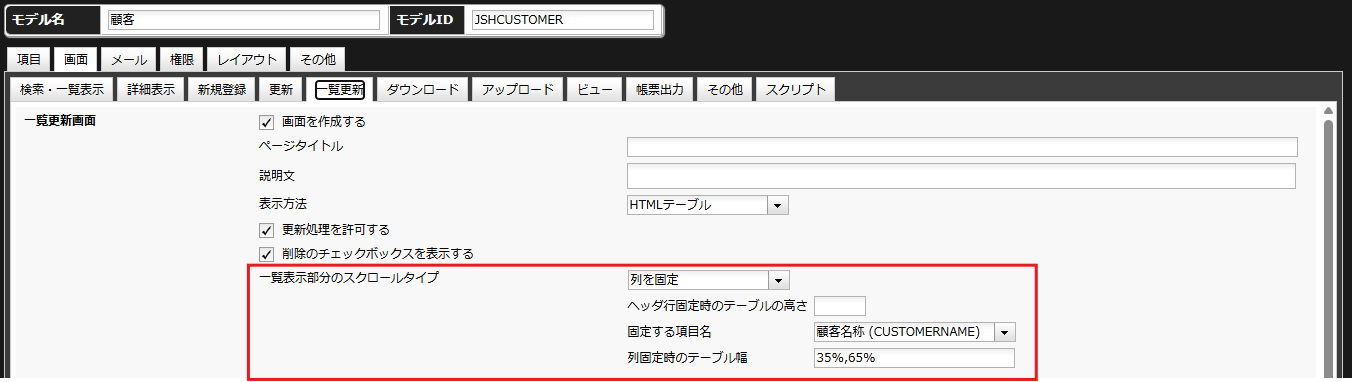
「画面>一覧更新」タブで、「一覧表示部分のスクロールタイプ」に「列固定」を指定します。
このとき「固定する項目名」と「列固定時のテーブル幅」を指定する必要があります。
テーブル幅はコンマ区切りで左側と右側部分の比率を指定します。
 列固定の設定
列固定の設定
ラベル幅を指定する
上記の表示例は、項目数が増えた場合でも均等割付となるため、一つ一つの列幅が小さくなり、入力がしづらいです。
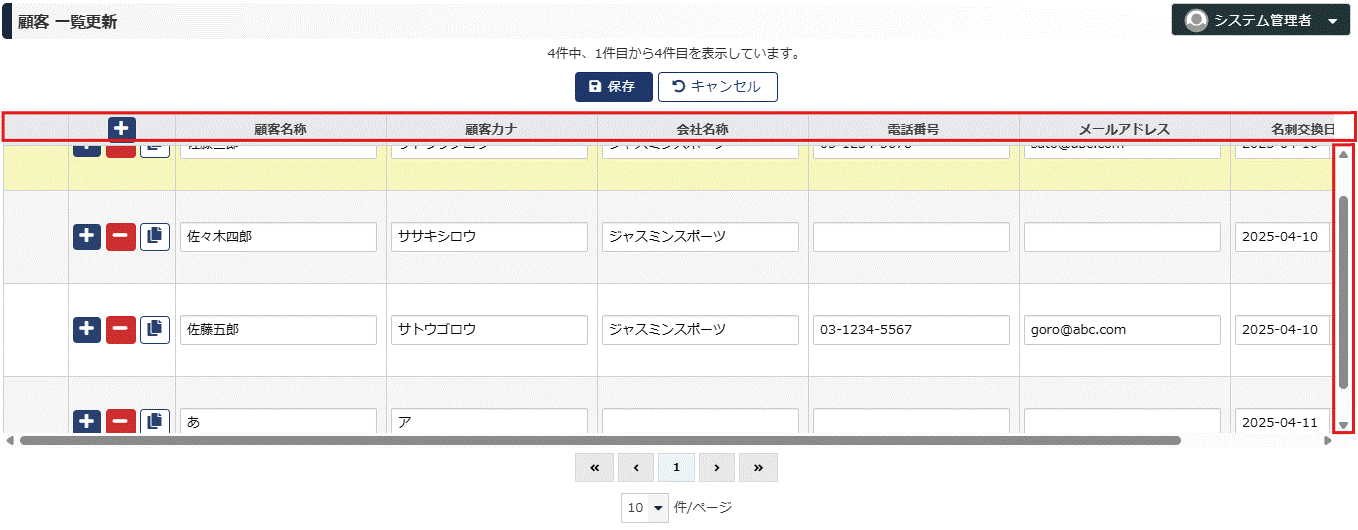
各項目のラベル幅を指定することで、以下の図のようにスクロールバーを表示させることができます。
 スクロールバーを使う
スクロールバーを使う
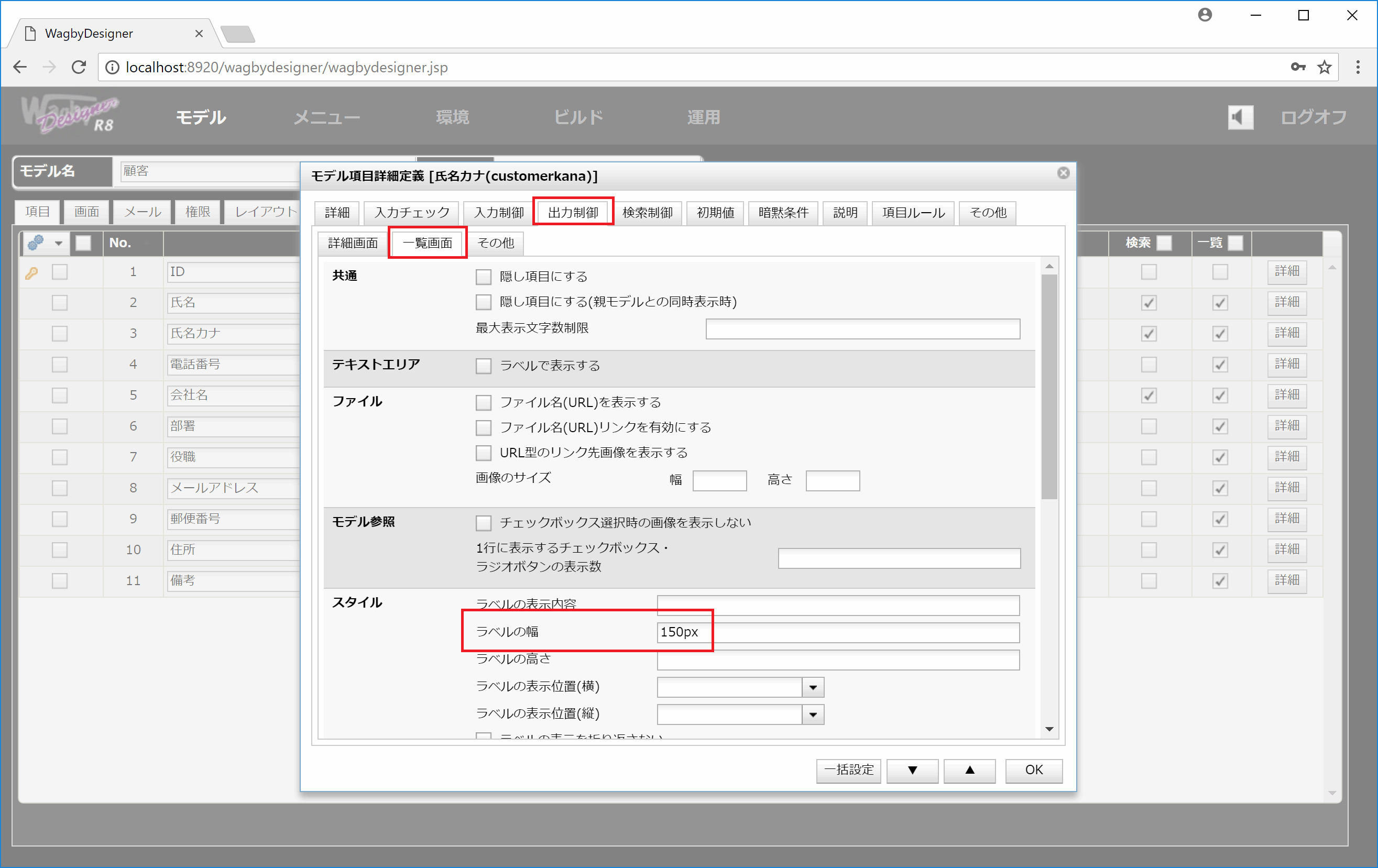
一覧表示に用いる項目について、ラベル幅と値幅の両方をピクセル値で指定します。
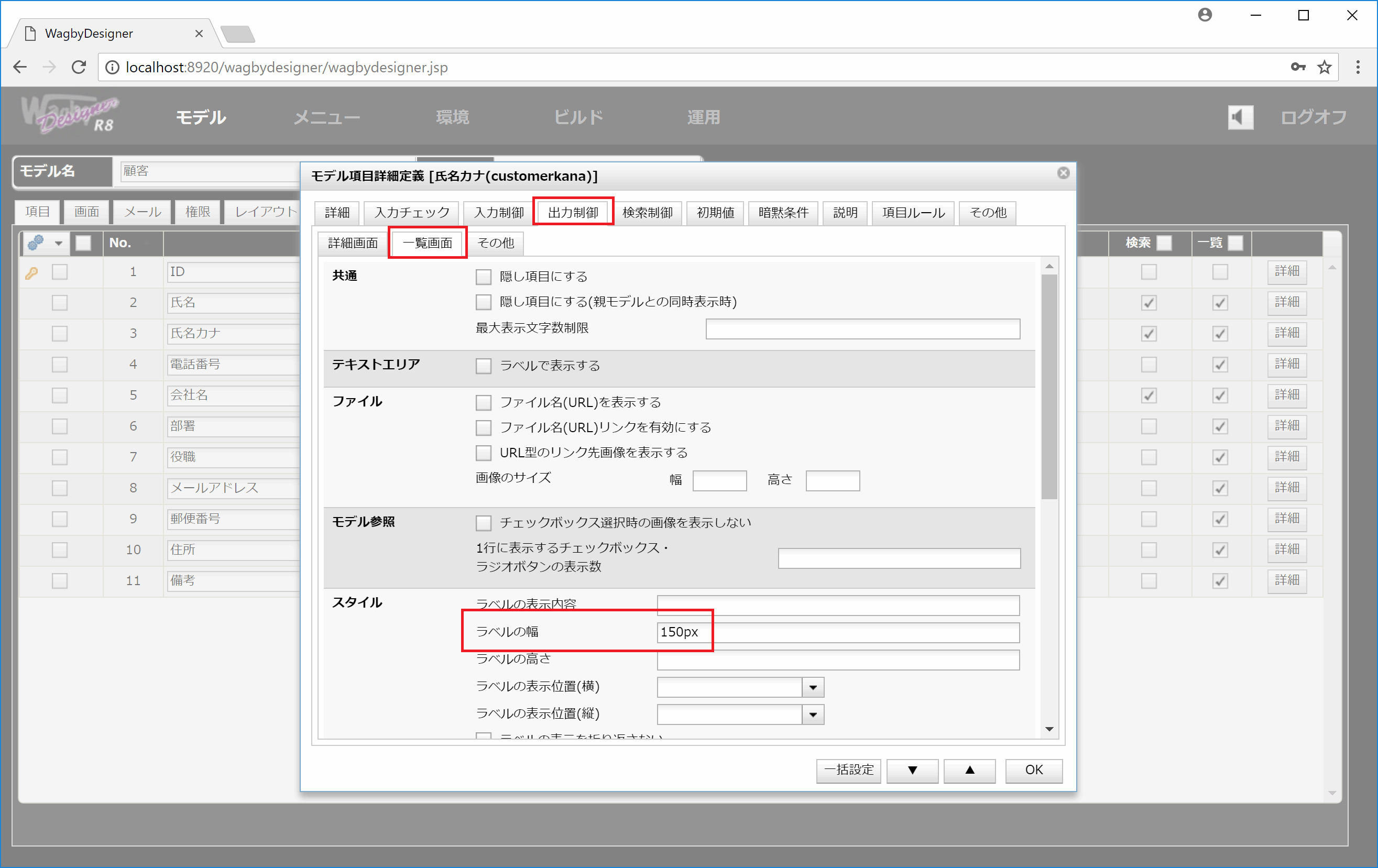
 一覧表示のラベル幅、値幅を指定する(図はラベル幅)
一覧表示のラベル幅、値幅を指定する(図はラベル幅)
注意
ラベル幅および値幅の指定を省略すると、Webブラウザが自動的に幅調整を行います。項目が多い場合、必ずしも最適なレイアウトにならないことがあります。この場合はラベル幅および値幅の設定を行ってください。(ラベル幅と値幅に同じ値を設定してください。)
一覧表示部分のスクロールタイプ(ヘッダ行固定)
画面例
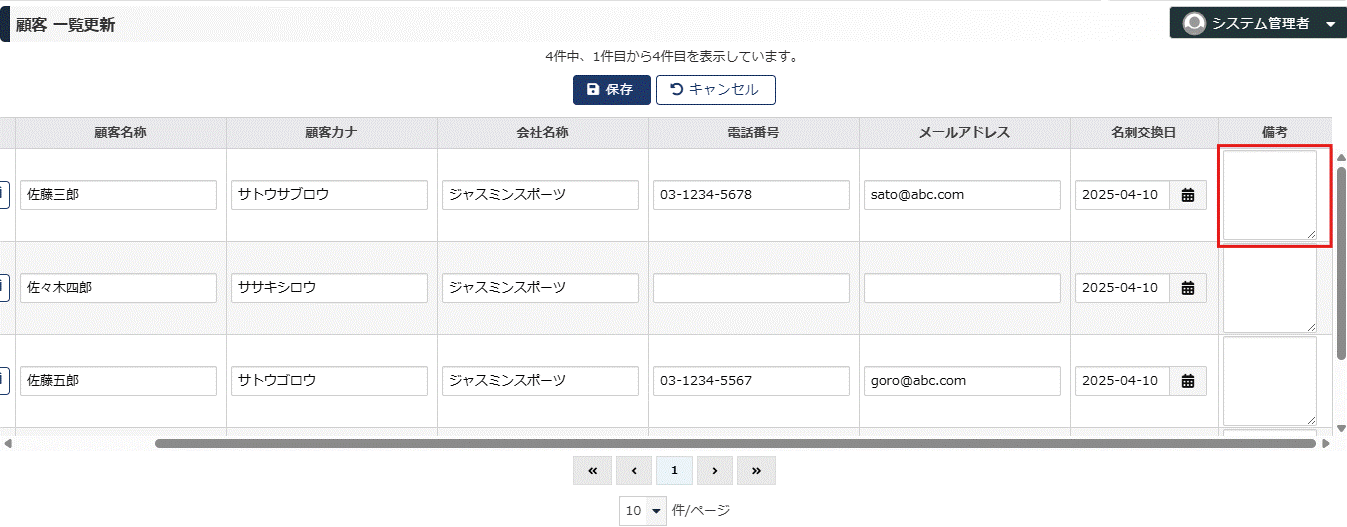
列の項目名部分(ヘッダ行)を固定にします。(Excelでいう「先頭行固定」のイメージです)
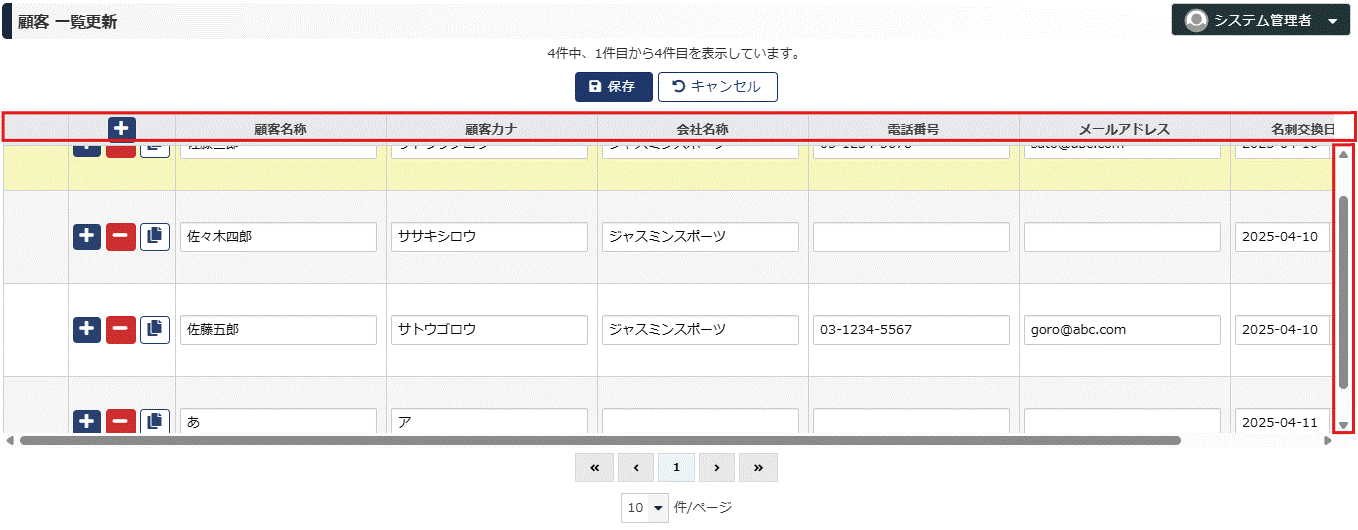
以下の図はヘッダ行を固定かつ表示領域の高さに300pxを指定した例です。表示部をスクロールしてもヘッダ行は固定されています。
 ヘッダ行固定
ヘッダ行固定
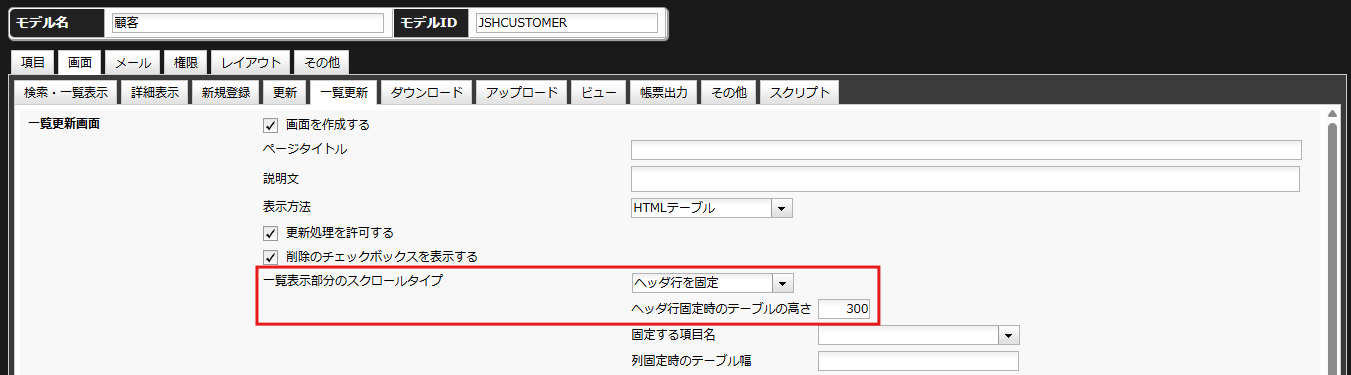
定義方法
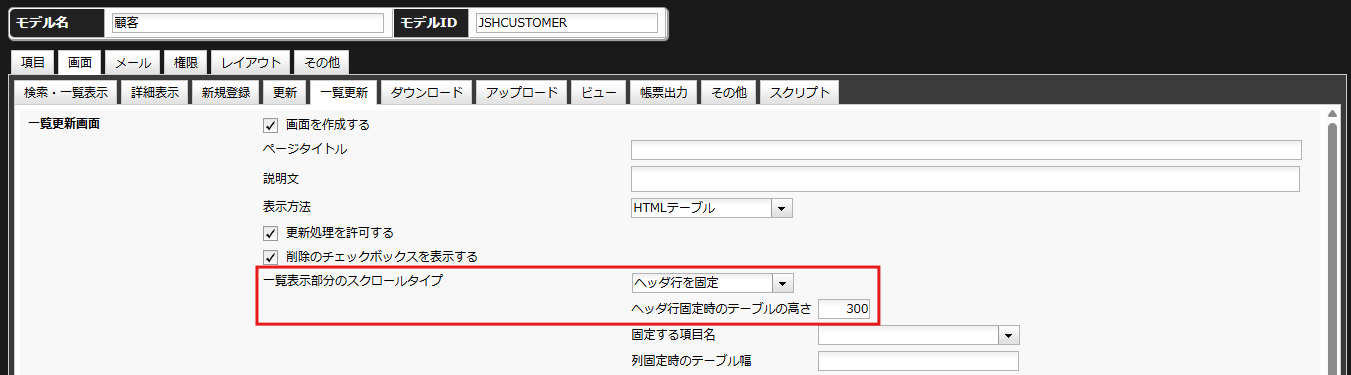
「画面>一覧更新」タブで、「一覧表示部分のスクロールタイプ」に「ヘッダ行固定」を指定します。
このとき「ヘッダ行固定時のテーブルの高さ」を指定する必要があります。空白時の初期値は "240px" です。
 ヘッダ行固定の設定
ヘッダ行固定の設定
一覧表示に用いる項目について、ラベル幅と値幅をピクセル値で指定します。(「列固定」の図15と同様)
注意
ラベル幅および値幅の指定を省略すると、Webブラウザが自動的に幅調整を行います。項目が多い場合、必ずしも最適なレイアウトにならないことがあります。この場合はラベル幅および値幅の設定を行ってください。(設定する場合、ラベル幅と値幅の両方に、同じ値を設定してください。)
折り返しが効かない場合
"出力制御(スタイル)> CSSクラス名・スタイルの指定 > 例 一覧表示項目の折り返し幅を指定する"をお読みください。
制約
- ヘッダ行を固定したとき、ヘッダ部の幅は設定値のとおり固定されます。ブラウザの表示幅を変更してウィンドウサイズを変えた場合、値部の幅はそのウィンドウサイズに合わせて変更されるため、ヘッダ部と値部の列がずれます。
テキストエリアの行数・文字数
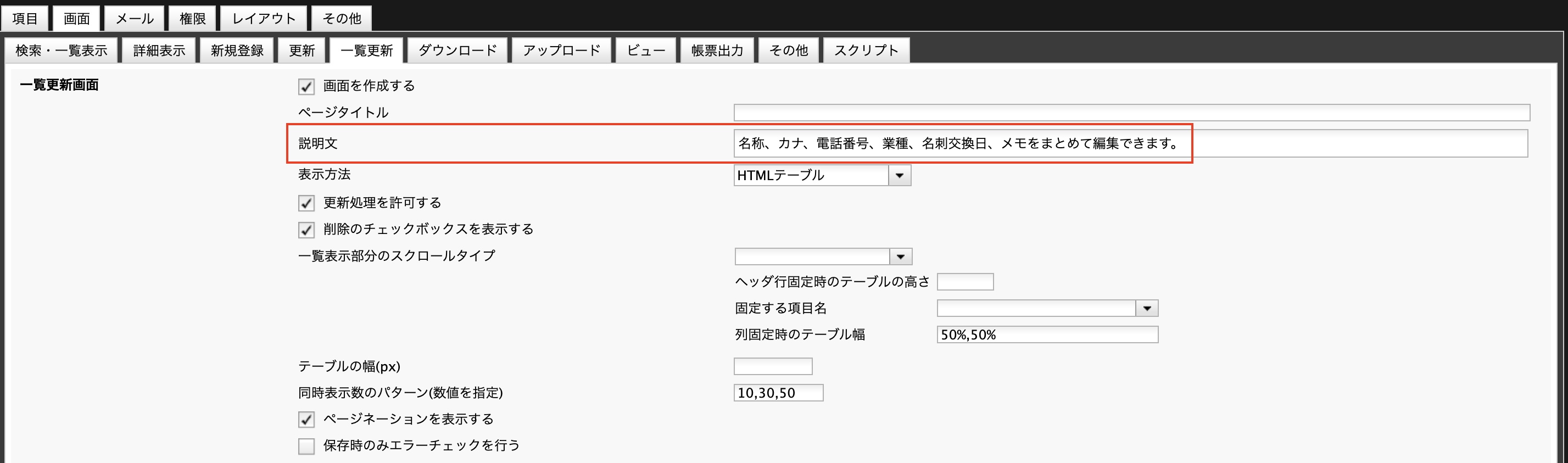
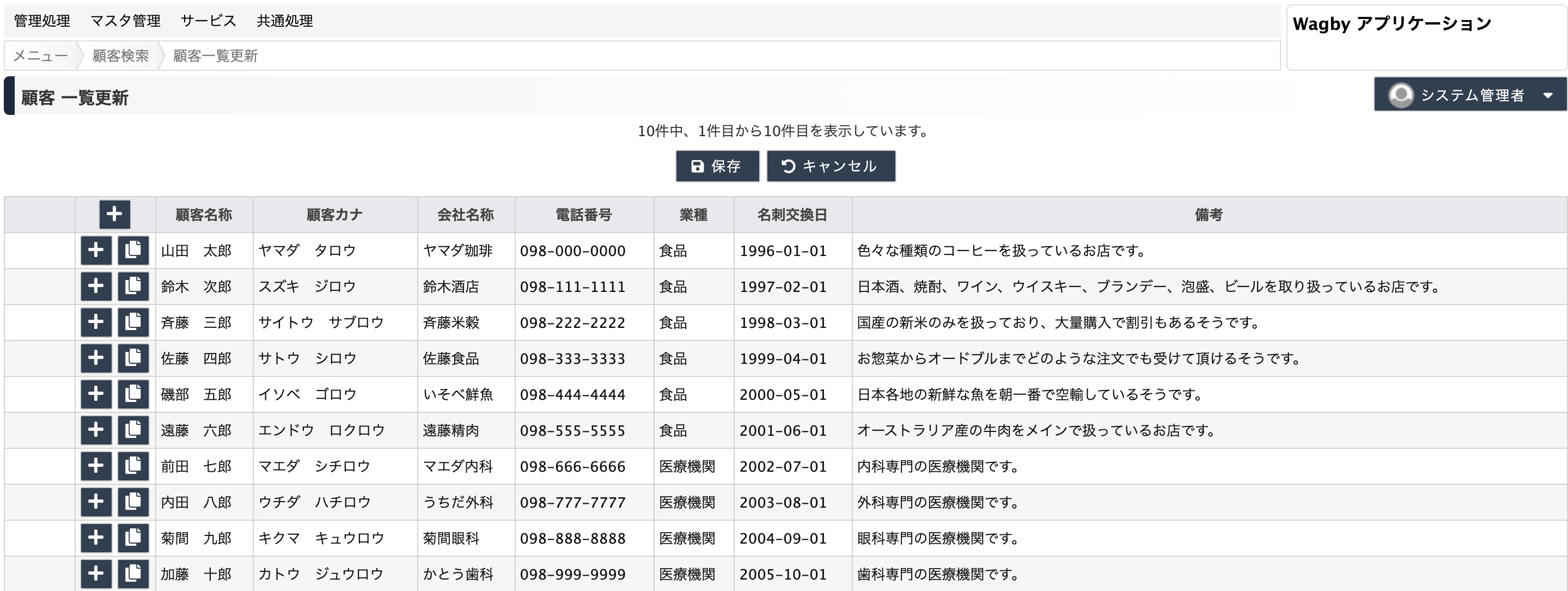
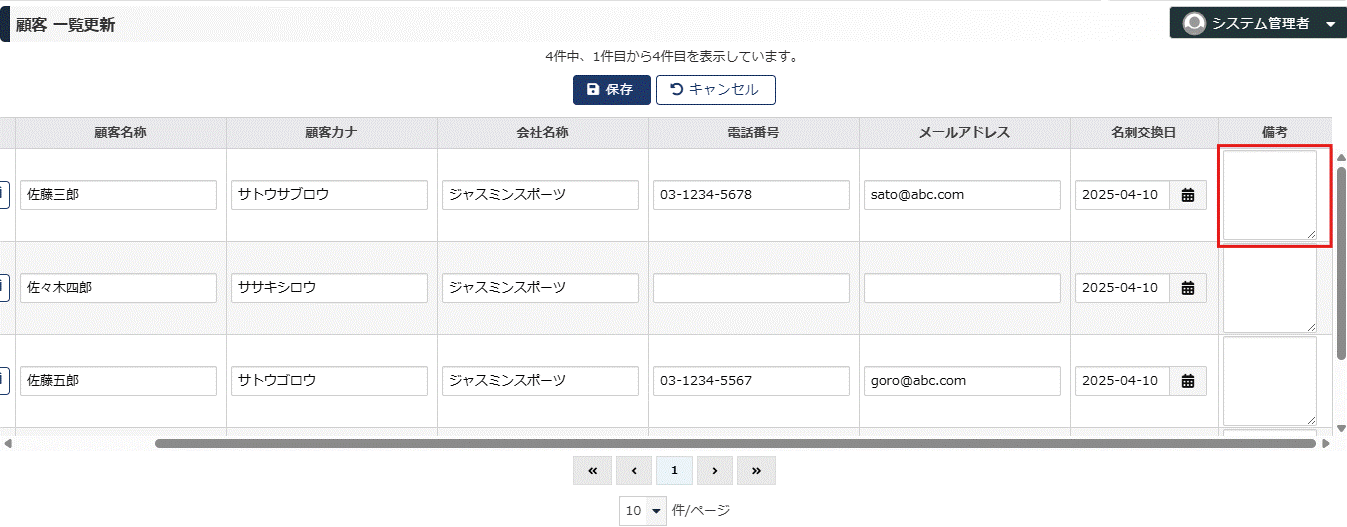
画面例
一覧更新用のテキストエリアを別に指定することができます。
 テキストエリアの利用
テキストエリアの利用
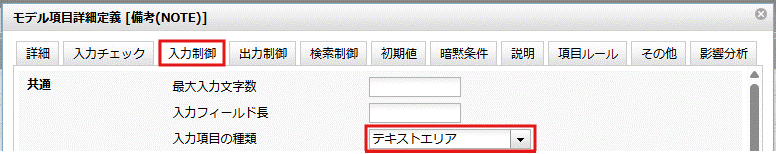
定義方法
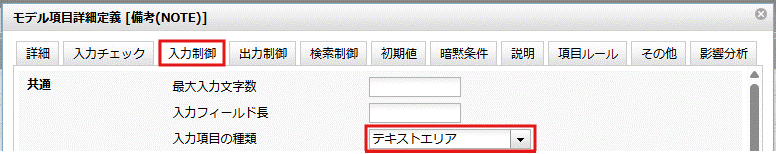
対象項目(ここでは「備考」項目)の「入力項目の種類」をテキストエリアとします。
 入力項目の種類を指定する
入力項目の種類を指定する
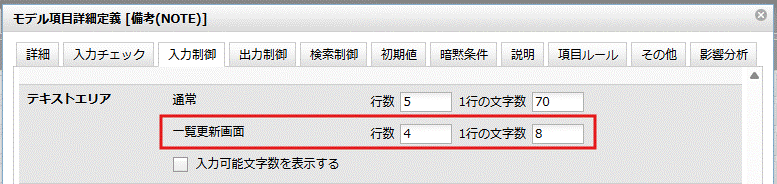
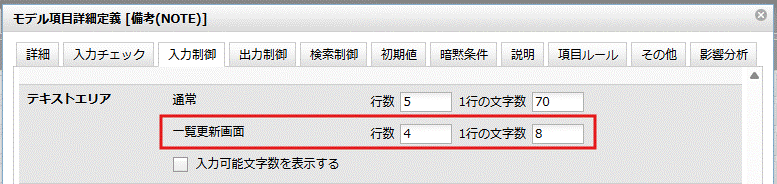
入力制御タブ内のテキストエリア設定で、一覧更新画面向けの「行数」と「1行の文字数」を指定します。
 一覧更新画面向けの「行数」と「1行の文字数」
一覧更新画面向けの「行数」と「1行の文字数」
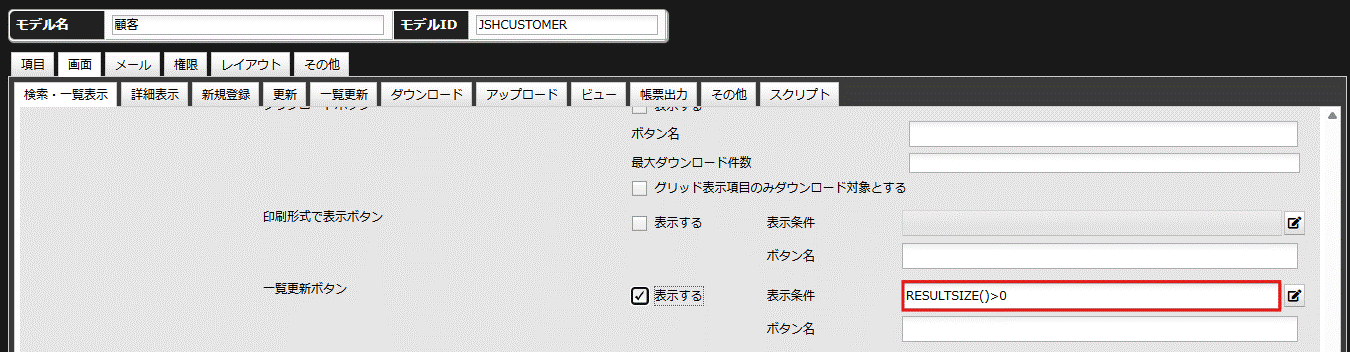
一覧更新ボタンの表示制御
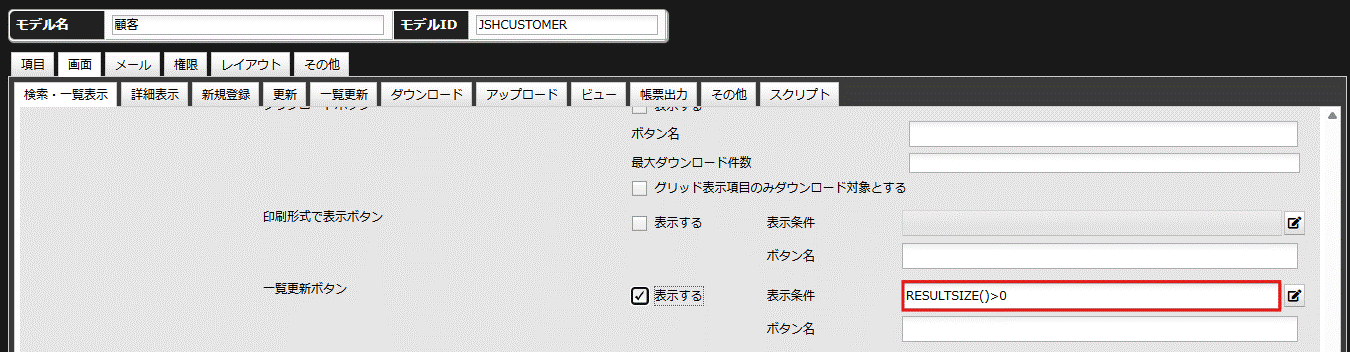
「検索結果が1件以上のときのみ一覧更新ボタンを表示する」という制御を行うことができます。
一覧更新ボタンの表示条件に、次の式を記述します。
※RESULTSIZE 関数は、検索・一覧表示画面でのみ有効です。
 一覧更新ボタンの表示制御の例
一覧更新ボタンの表示制御の例
用意されているボタン(機能)
一覧更新画面に用意できるボタン(機能)を説明します。
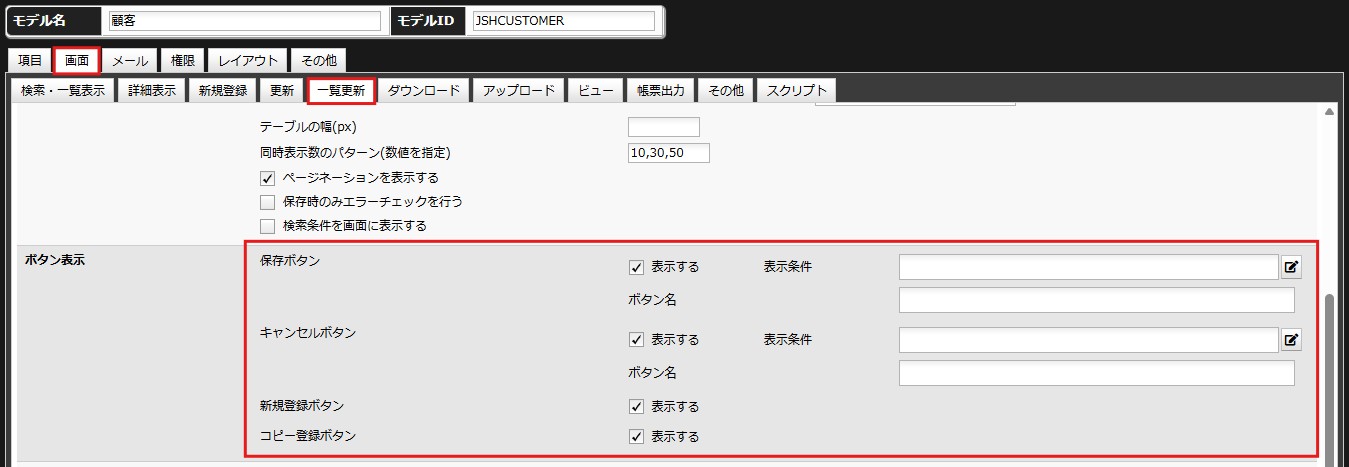
 一覧更新画面に用意されるボタン
一覧更新画面に用意されるボタン
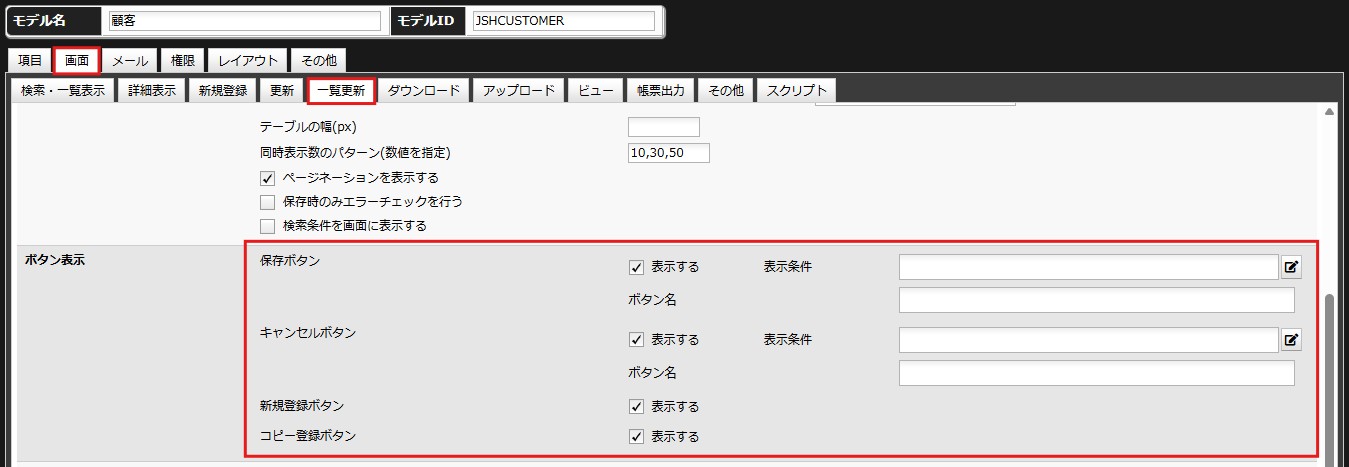
定義方法
画面タブ内の一覧更新タブに用意された「ボタン表示」を有効にします。
 ボタン表示の設定
ボタン表示の設定
| 種別 |
初期状態 |
説明 |
| 保存 |
○ |
入力したデータを保存します。 |
| キャンセル |
○ |
押下すると、一覧表示画面へ戻ります。 |
| 新規登録 |
○ |
画面 > 新規登録の「画面を作成する」を有効にしておく必要があります。 |
| コピー登録 |
○ |
画面 > 新規登録の「画面を作成する」を有効にしておく必要があります。 |
ボタンの表示制御
「一括削除・一括メール送信・一括帳票・一括更新・印刷形式で表示」ボタンは、検索結果が存在する場合のみ表示されます。検索結果が存在しない場合、ボタンも非表示となります。
開発者による表示制御の詳細は"ボタン名と表示条件のカスタマイズ"をお読みください。
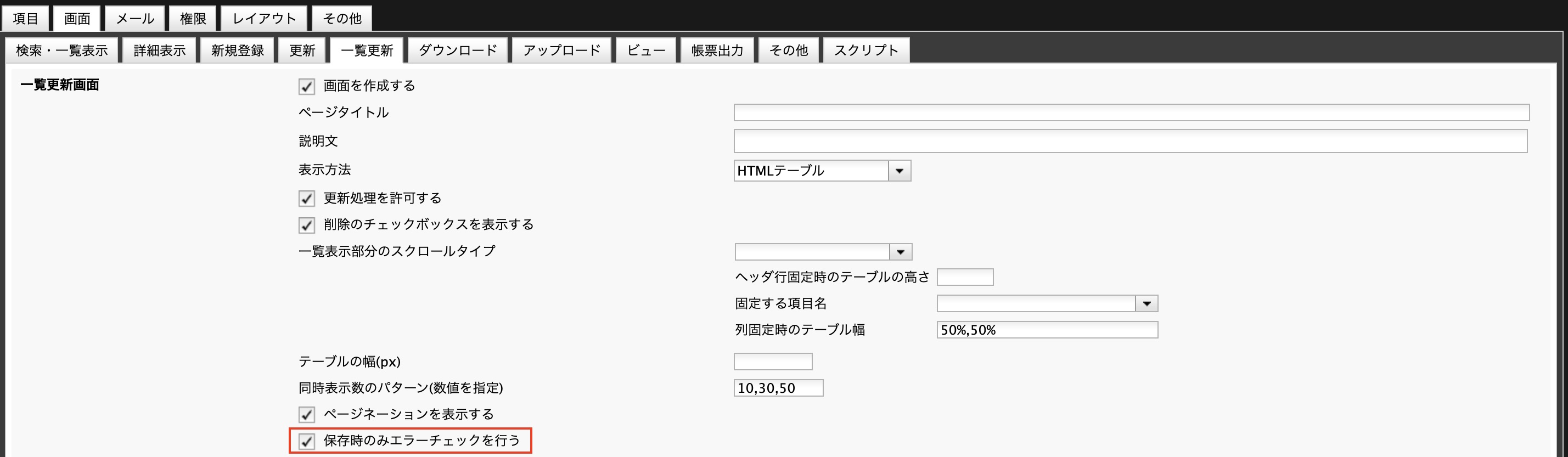
保存時のみエラーチェックを行う9.3.0
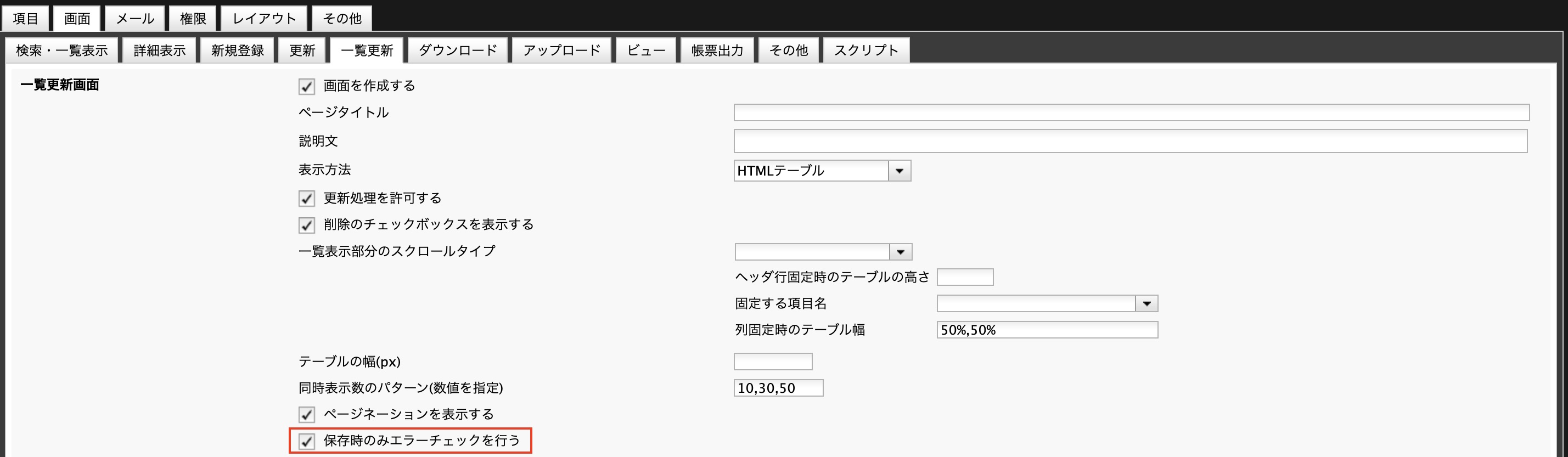
エラーチェックは行の追加や削除など、画面が書き換わるタイミングで行われます。このエラーチェックを保存時のみ行うように制御することができます。
"画面>一覧更新>一覧更新画面>保存時のみエラーチェックを行う" を有効にしてください。
 保存時のみエラーチェックを行う
保存時のみエラーチェックを行う
仕様
- 必須チェックや文字数チェックなど、リアルタイム入力チェック(画面再描画なしで行われるエラーチェック)は対象外です。この設定を有効にしても、エラーチェックは行われます。ユーザ定義式など、サーバ側で行われるエラーチェックが対象です。
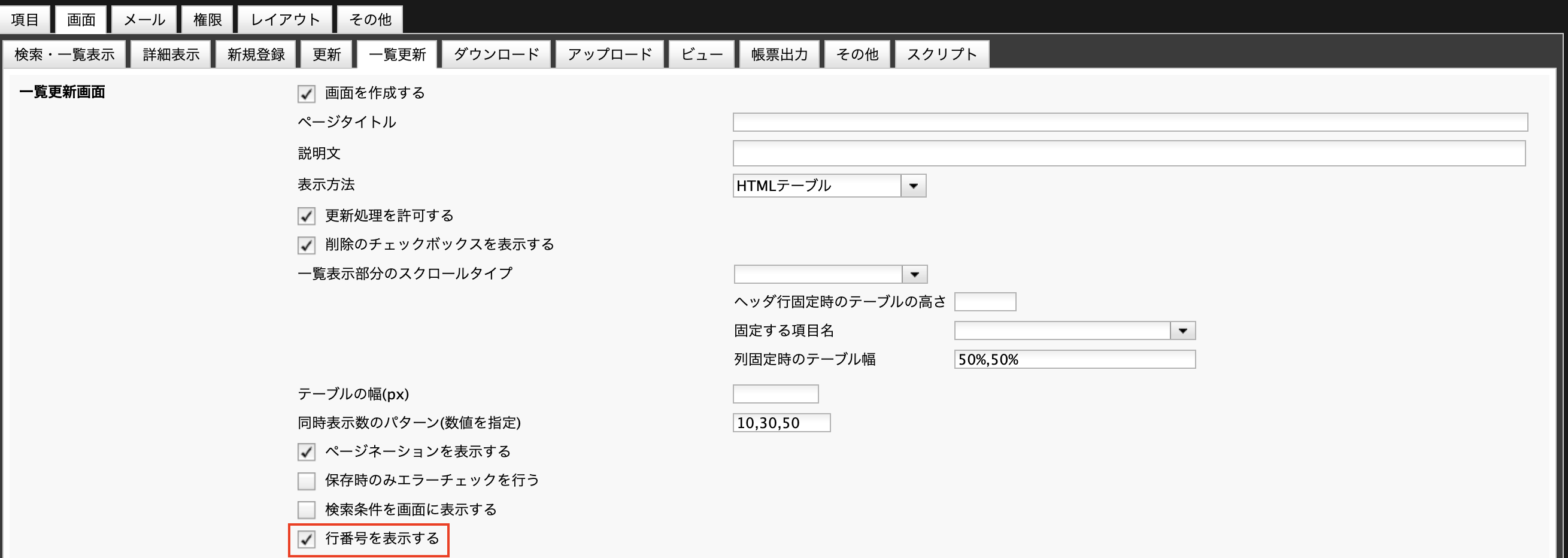
行番号を表示する9.4.0
一覧更新画面のもっとも左側の列に行番号を表示します。
 行番号を表示する
行番号を表示する
設定方法
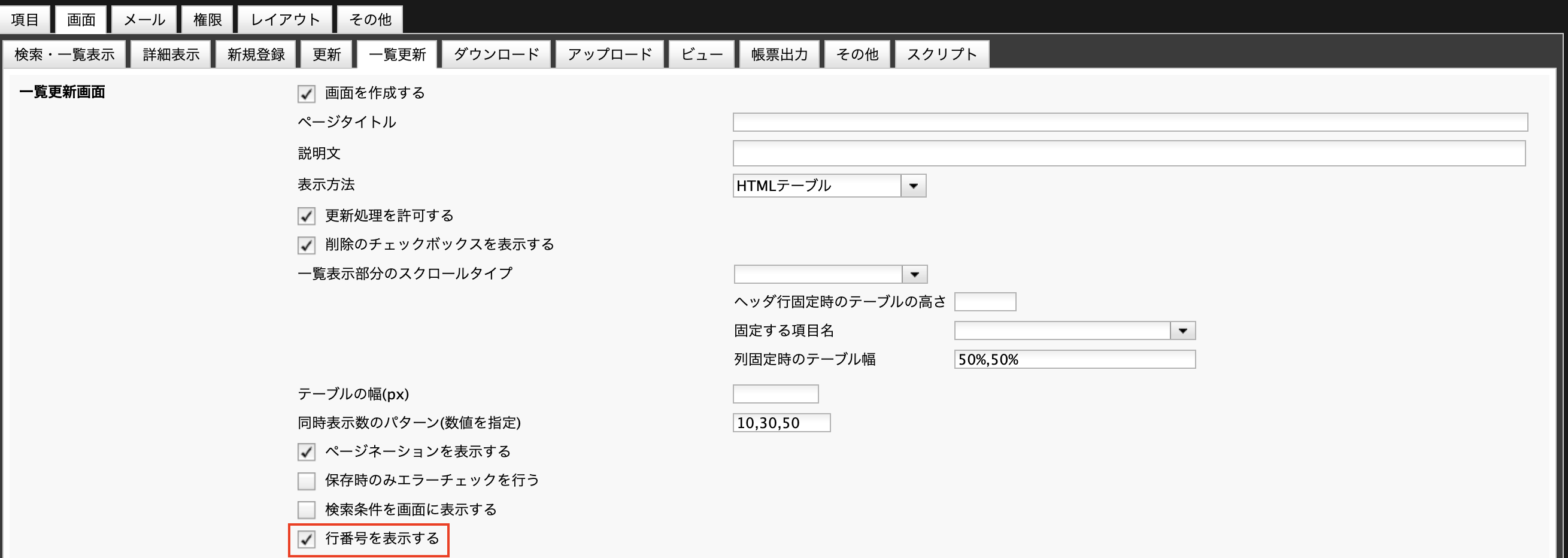
"画面>一覧更新>一覧更新画面>行番号を表示する" を有効にしてください。
 行番号を表示する
行番号を表示する
画面を開いたときに呼び出されるスクリプトWDN
一覧更新画面を開いたタイミングで動作するスクリプトです。画面を最初に開いたときに(各行のデータの値によって)新規/更新/削除ボタンの制御を行うために用意されました。画面に表示されているモデルの値を取得することはできますが、変更することはできません。
スクリプト内では、次の変数を利用できます。
| 取得方法 |
説明 |
| p.request.getAttribute("__script_setUpdateUlp_Ulp") |
一覧更新画面に対応したプレゼンテーションモデル |
| p.request.getAttribute("__script_setUpdateUlp_EntityDataArraySource") |
各行に対応する、編集中のストアモデルの配列 |
具体的な例を示します。
新規登録ボタンを無効にする
var ulp = p.request.getAttribute("__script_setUpdateUlp_Ulp");
ulp.setJfcinsertable(false);
ulp オブジェクトの実体は <モデルID>_ulp という一覧更新画面に対応したプレゼンテーションモデルです。jfcinsertable という属性をもっており、これを false にすると(画面上部に用意される)新規登録ボタンが無効になります。
行ごとにボタンを制御する
var ulp = p.request.getAttribute("__script_setUpdateUlp_Ulp");
for (i=0; i<ulp.getItem().length; i++) {
ulpitem = ulp.getItem()[i];
...
}
上のコードで、ulpitemは、一覧更新の各行の表示に対応します。ulpitem は次の属性を持ちます。
| 属性 |
説明 |
| jfclocked |
データがすでに悲観ロックのロック中のため編集できないときにtrueとなる。画面内の「ロック失敗」の表示に対応する。 |
| jfcedited |
編集があった場合はtrueとなる。画面内の「編集有」の表示に対応する。 |
| jfcdelete |
削除をチェックした行の場合はtrueとなる。画面内の削除のチェックボックスの選択状態に対応する。 |
| jfcupdatetype |
状態を保持する。新規登録行は"insert"が設定される。画面内の「新規」の表示に対応する。コピー行は"copy"が設定される。画面内の「コピー」の表示に対応する。更新行は"update"が設定される。空の場合は何も操作されていない。 |
| jfcpkey |
主キーの値。ただし新規およびコピー行は各ボタンが押された元のデータを指す。 |
| jfcpkeygroupnum |
新規、コピー行で主キーに対応する順番。画面内の表示順に対応する。 |
| jfcdeleteable |
削除のチェックボックスの有効、無効の切り替え。 |
| jfcinsertable |
新規ボタンの有効、無効の切り替え。 |
| jfccopyable |
コピーボタンの有効、無効の切り替え。 |
| jfceditable |
行の編集の可、不可の切り替え。 |
これらを踏まえて、データの内容によって各行の状態を変更する例を示します。
var ulp = p.request.getAttribute("__script_setUpdateUlp_Ulp");
var entityDataArraySource = p.request.getAttribute("__script_setUpdateUlp_EntityDataArraySource");
for (i=0; i<ulp.getItem().length; i++) {
ulpitem = ulp.getItem()[i];
updatetype = ulpitem.getJfcupdatetype();
if (updatetype === "insert") {
// 新規登録行はなにもしない
} else if (updatetype === "copy") {
// コピー登録行は登録をできなくする。
ulpitem.setJfcinsertable(false);
} else if (updatetype === "update") {
var item1 = entityDataArraySource[i].getItem1();
if (item1 !== null && item1.indexOf("aaa") >= 0) {
// item1に"aaa"を含む更新行は登録、削除、編集をできなくする。
ulpitem.setJfcinsertable(false);
ulpitem.setJfcdeleteable(false);
ulpitem.setJfceditable(false);
}
}
}
データベースコミット前に呼び出されるスクリプトWDN
登録、削除、一覧更新画面ではデータベース保存の直前に動作するスクリプトを記述することができます。これはトランザクション境界の内側で動作します。
一覧更新処理の「データベースコミット前」にデータが適切かどうかをチェックし、不適切な場合に例外をスローさせると、この一覧更新処理をロールバックさせることができます。この場合、データベースに保存されず、編集画面に戻ります。
例 画面にエラーメッセージを表示、ログにも記録する
var BusinessLogicException = Java.type("jp.jasminesoft.jfc.core.exception.BusinessLogicException");
throw new BusinessLogicException("エラーです。");
例 画面にエラーメッセージを表示、ログには記録しない
var Jfcerror = Java.type("jp.jasminesoft.jfc.error.Jfcerror");
var error = new Jfcerror();
error.content = "エラーが発生しました。";
p.errors.addJfcerror(error);
例 画面にエラーメッセージを表示せず、ログにも記録しないが、ロールバックさせる
p.request.getAttribute("TransactionStatus").setRollbackOnly();
仕様と制約
扱うことができない項目
編集することができない(表示のみの)項目
- 参照連動
- ファイル名
- 外部キーを指定した項目
- 隠し項目
- 読み込み専用項目
検索条件で絞り込んだ結果に対する一覧更新の実行
一覧更新画面では、検索条件を設定する欄は用意されません。
図1のように、検索・一覧表示画面に一覧更新画面へ移動するボタンを用いる場合は、検索画面で絞り込んだデータのみが一覧更新の対象となります。(すなわち絞り込んだデータに対して、一覧更新を行うことができます。)
メニュー画面より直接、一覧更新画面へ遷移した場合は、すべてのデータが一覧更新の対象となります。
項目同士の絞り込み設定
"他モデルの参照 > 参照モデル同士の関係性で選択肢を絞り込む > トラブルシューティング > 一覧更新画面で絞込が動作しない"をお読みください。
入力チェック
一覧更新画面では変更を行わなかった行(データ)については入力チェックも行われません。変更のあった行(データ)だけが更新の対象となります。
同一ユーザのロックを自動的に解除する
更新画面の設定「同一ユーザのロックを自動的に解除する」は機能しません。 代わって次の対応を行なってください。
その他の制約
- 外部キーによる親子モデル関係において親モデルでコピー登録を行ったとき、子モデルもコピー登録されますが、一覧更新でのコピー登録では子モデルはコピーされません。
- 外部キーによる親子モデル関係において、親モデルの一覧表示項目に子モデルを集計した値を(計算式で)指定し、かつこの項目はデータベース保存しない場合、この親モデルの一覧更新画面では当該項目の値は不正になります。つまり一覧表示画面における項目で子モデルを参照する計算式は、一覧更新画面では機能しません。このため一覧更新画面に含める項目で集計した値を使う場合は、データベースに保存するようにしてください。
- 外部キーによる親子モデル関係において、子モデル単体で一覧更新画面を開いたとき、新規登録ボタンは表示されません。これは(子モデルに紐づく)親モデルが存在しないためです。更新や削除は行うことができます。
- 一覧表示部分のスクロールタイプ(列固定、ヘッダ行固定)と、複数段一行明細レイアウトを同時に指定することはできません。レイアウト設計はいずれか一方を使うようにしてください。
- 必須指定を行った項目は、一覧表示の設定を行うか、または初期値(「登録時」または「登録画面表示時」)の設定を行う必要があります。(ただし新規登録画面/コピー登録画面(詳細画面、一覧表示画面)を作成しない場合は、この制約に該当しません。)
- 住所正規化処理(オプション)には対応していません。
変更履歴
- R9.4.0より行番号を表示する機能が用意されました。
- R9.3.0より "新規" "追加" ボタンが "+" アイコンに変わりました。追加行数を入力できるようになりました。
- R9.3.0より "コピー" ボタンがアイコンに変わりました。
- R9.3.0より "削除" ボタンが "-" アイコンに変わりました。
- R9.3.0より "+" "-" ボタンはタブキー押下でカーソルがあたらないようになりました。