ラジオボタン
最終更新日: 2022年6月17日
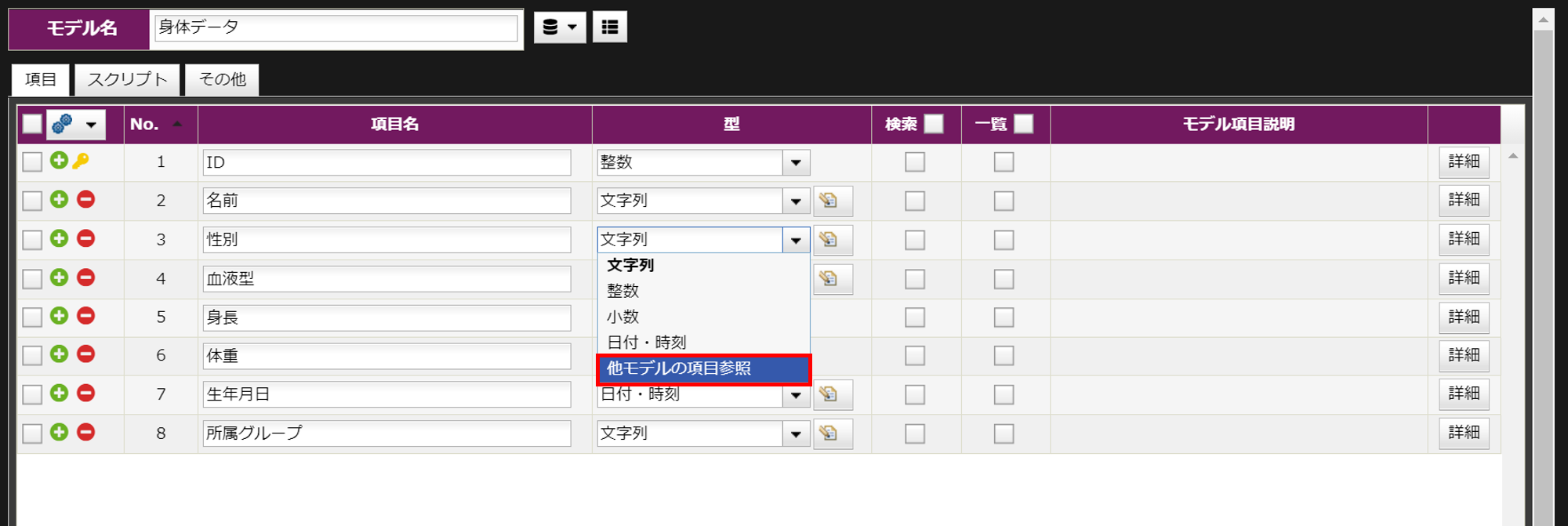
2つのモデル「身体データ」「性別」を例に説明します。
登録・更新画面でラジオボタンの折り返し数を指定することができます。標準の折り返し数は "4" です。
折り返し数を "8" に変更した例を示します。
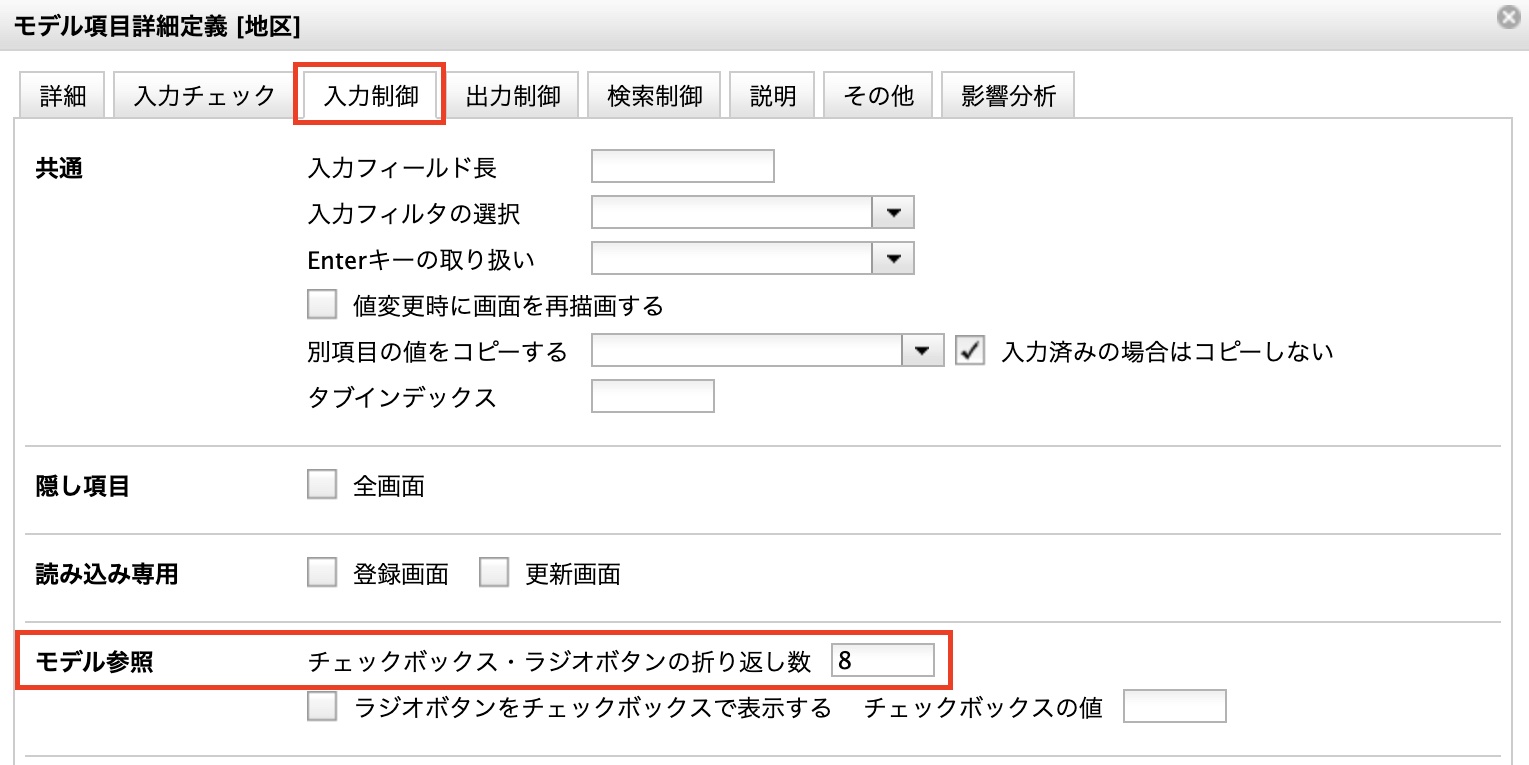
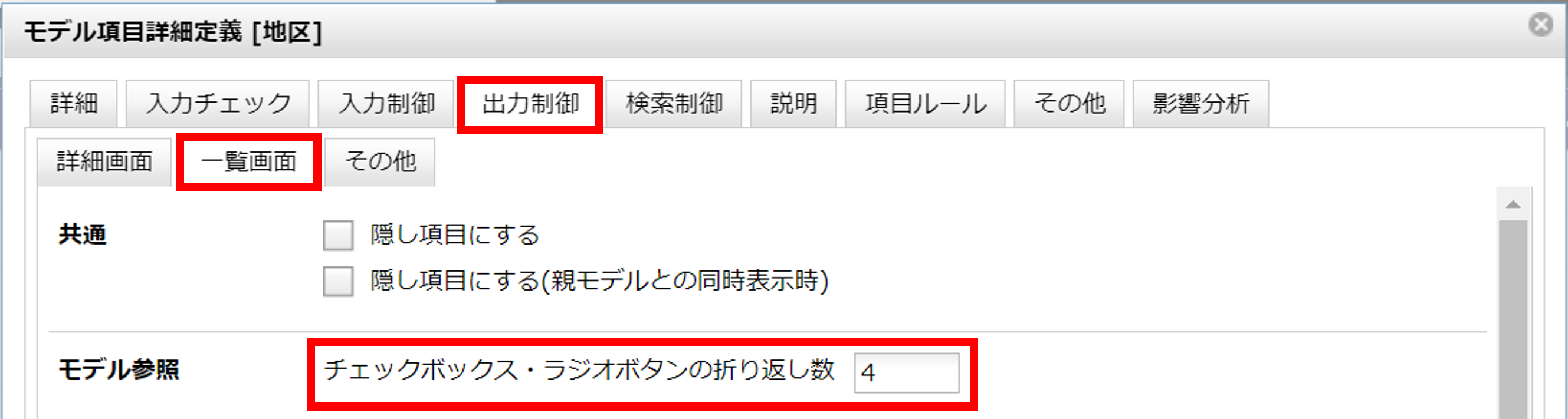
モデル設定詳細ダイアログで「入力制御>モデル参照>チェックボックス・ラジオボタンの折り返し数」を指定します。
「出力制御 > 一覧画面 > モデル参照 > 1行に表示するチェックボックス・ラジオボタンの表示数」を設定してください。
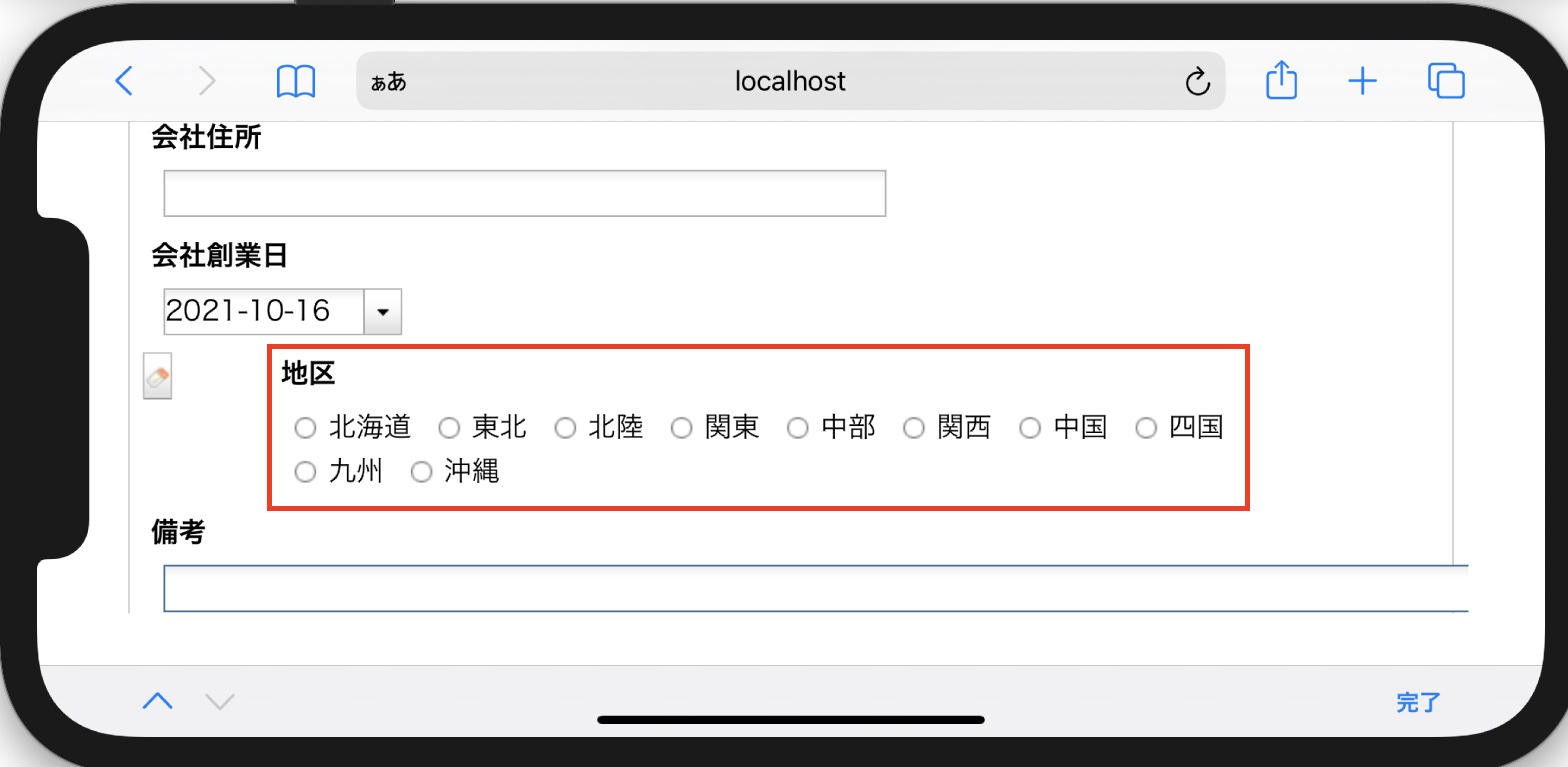
指定したラジオボタンの折り返し数を表現できる表示幅がある場合に有効です。以下の例では、画面の向きを横にした場合に有効になったことがわかります。(画面の向きが縦の場合は、表示幅に合わされます。)
ラジオボタン利用時は、現在の選択を解除するためのクリアボタン(消しゴムアイコン)がデフォルトで用意されます。
クリアボタンを非表示にすることもできます。
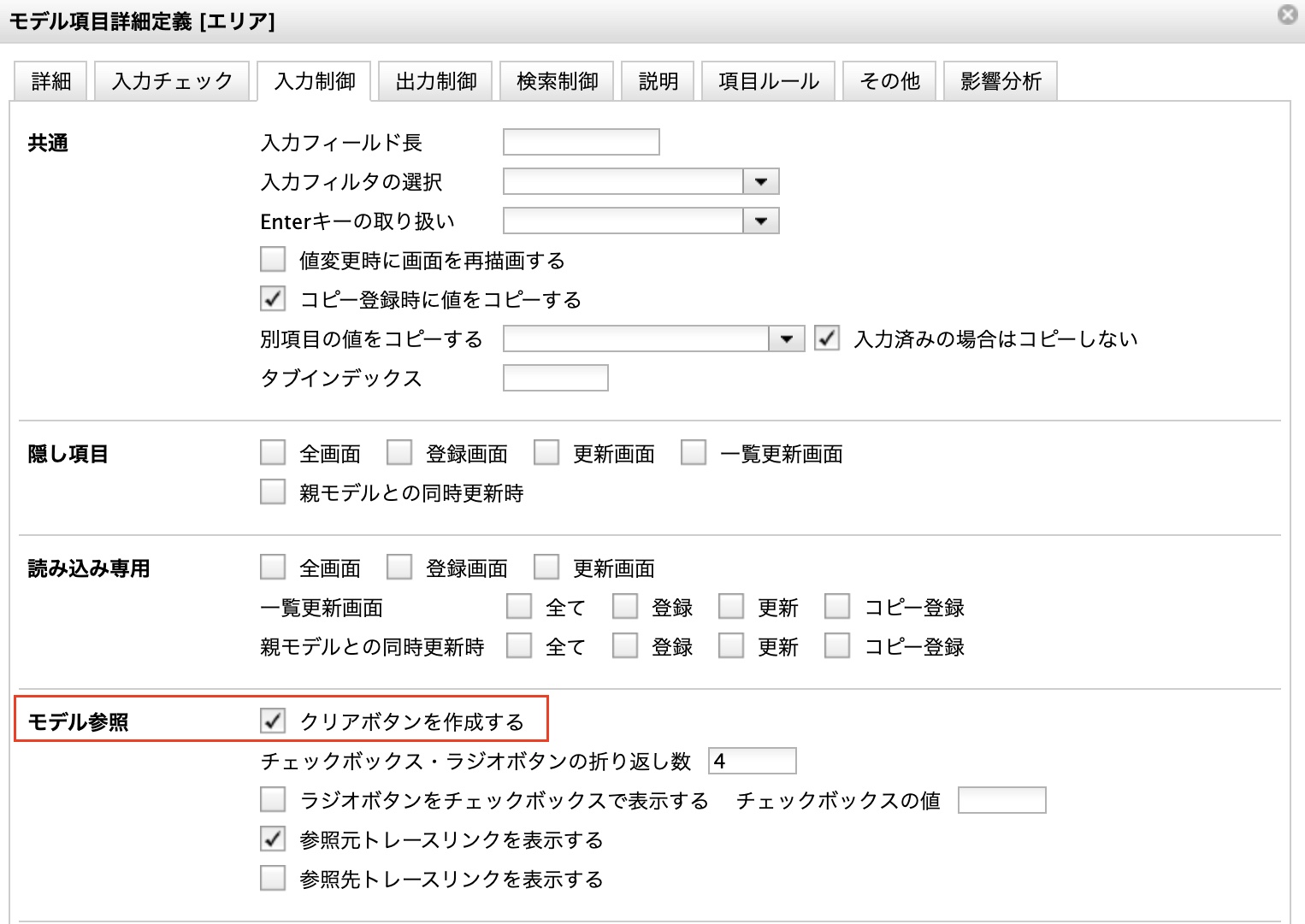
モデル項目詳細定義ダイアログの「入力制御」タブをクリックして開きます。
ラジオボタンを必須項目とすると、クリアボタンは自動的に非表示となります。
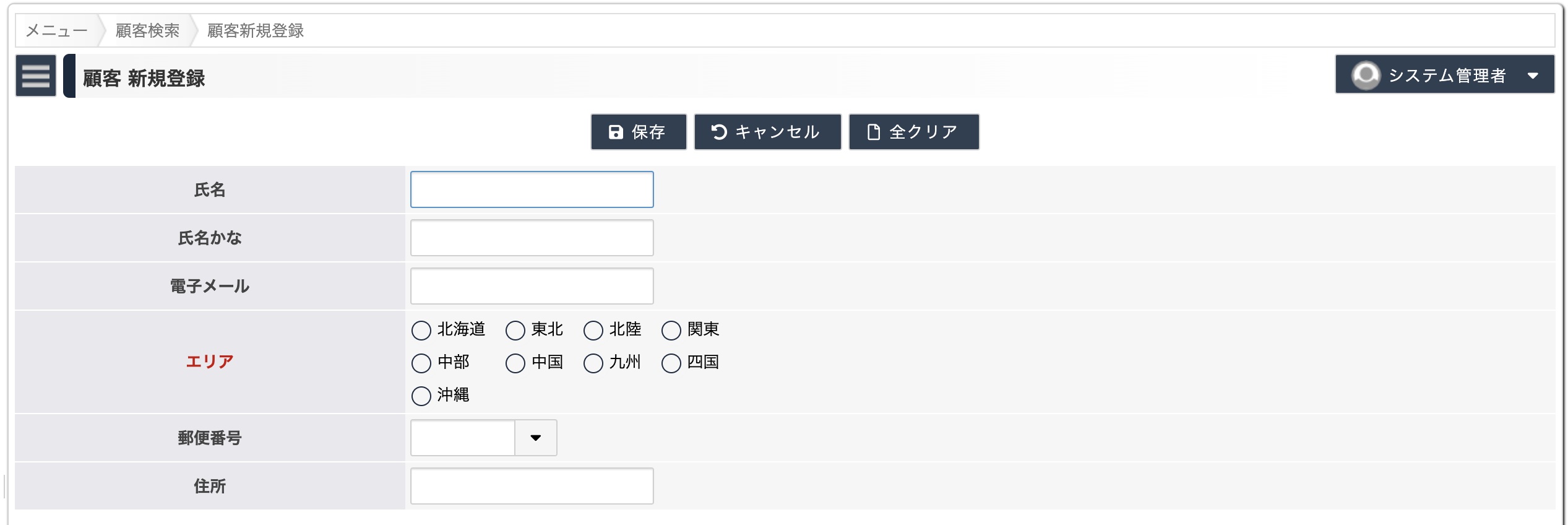
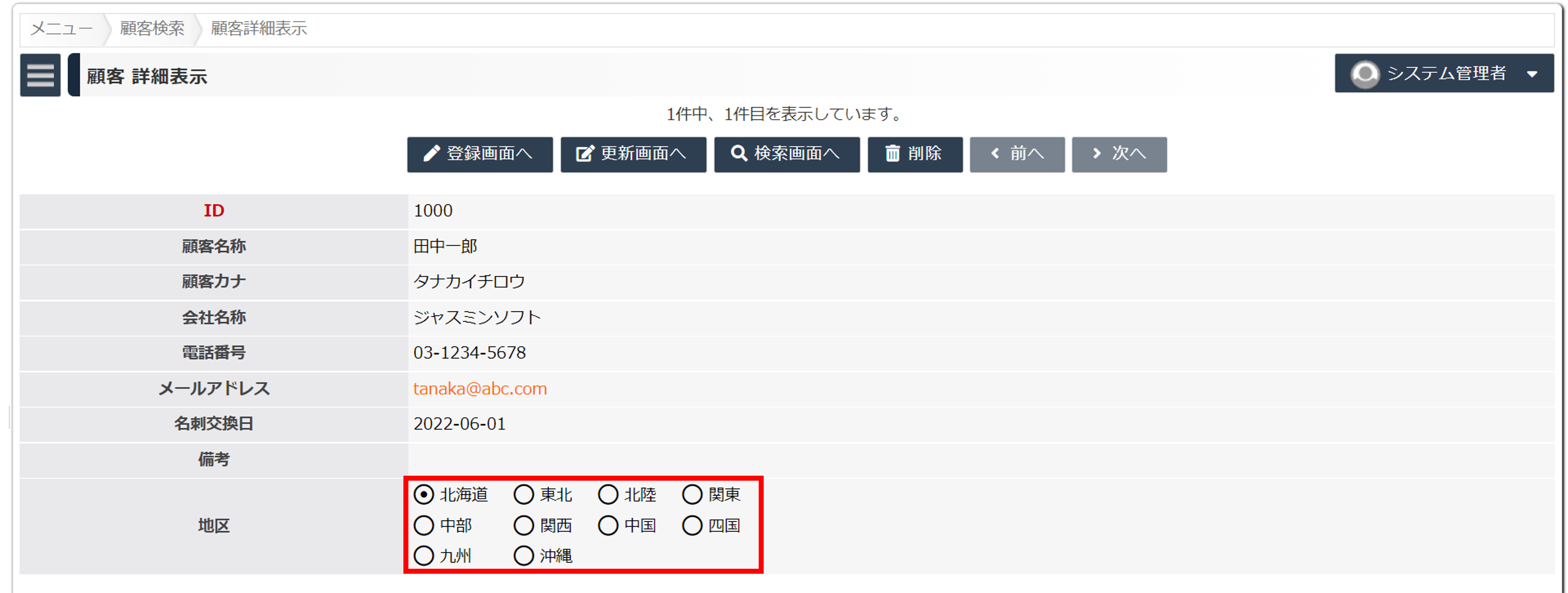
データの詳細画面では、デフォルトでは下図のように選択した項目のみが表示されます。
これを設定によって、選択されていない項目も表示することができます。
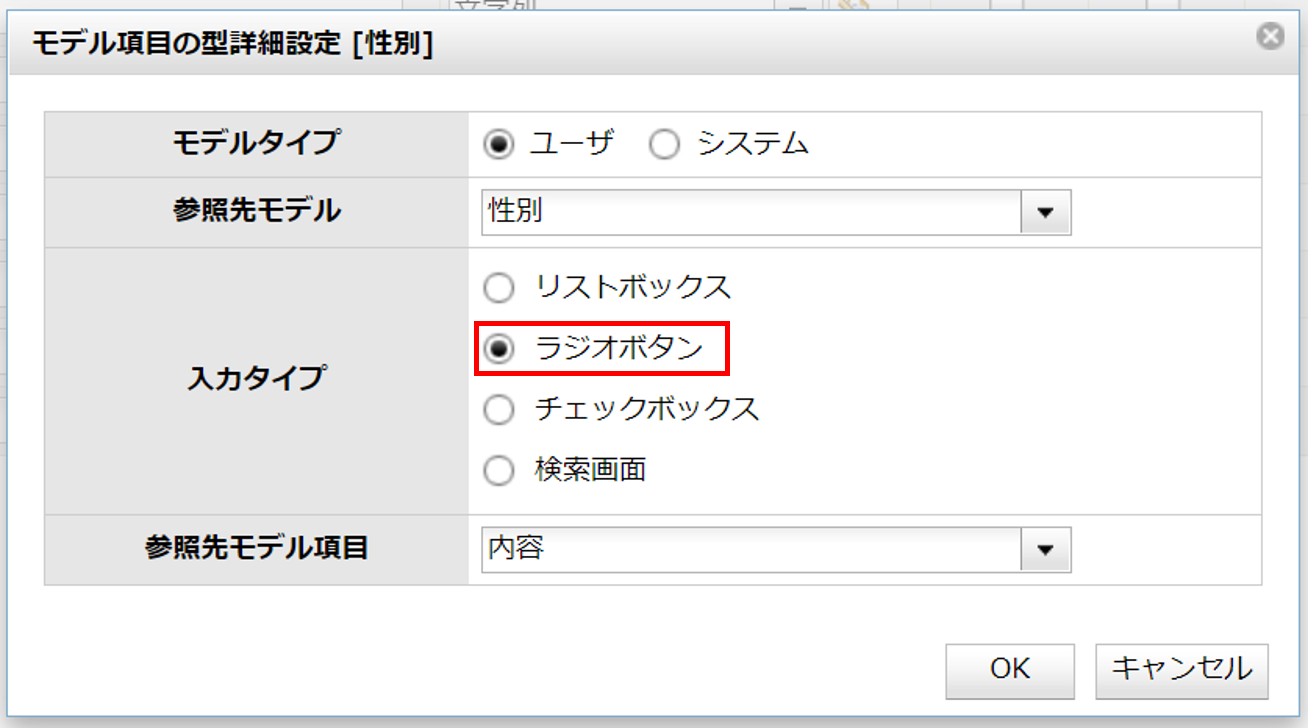
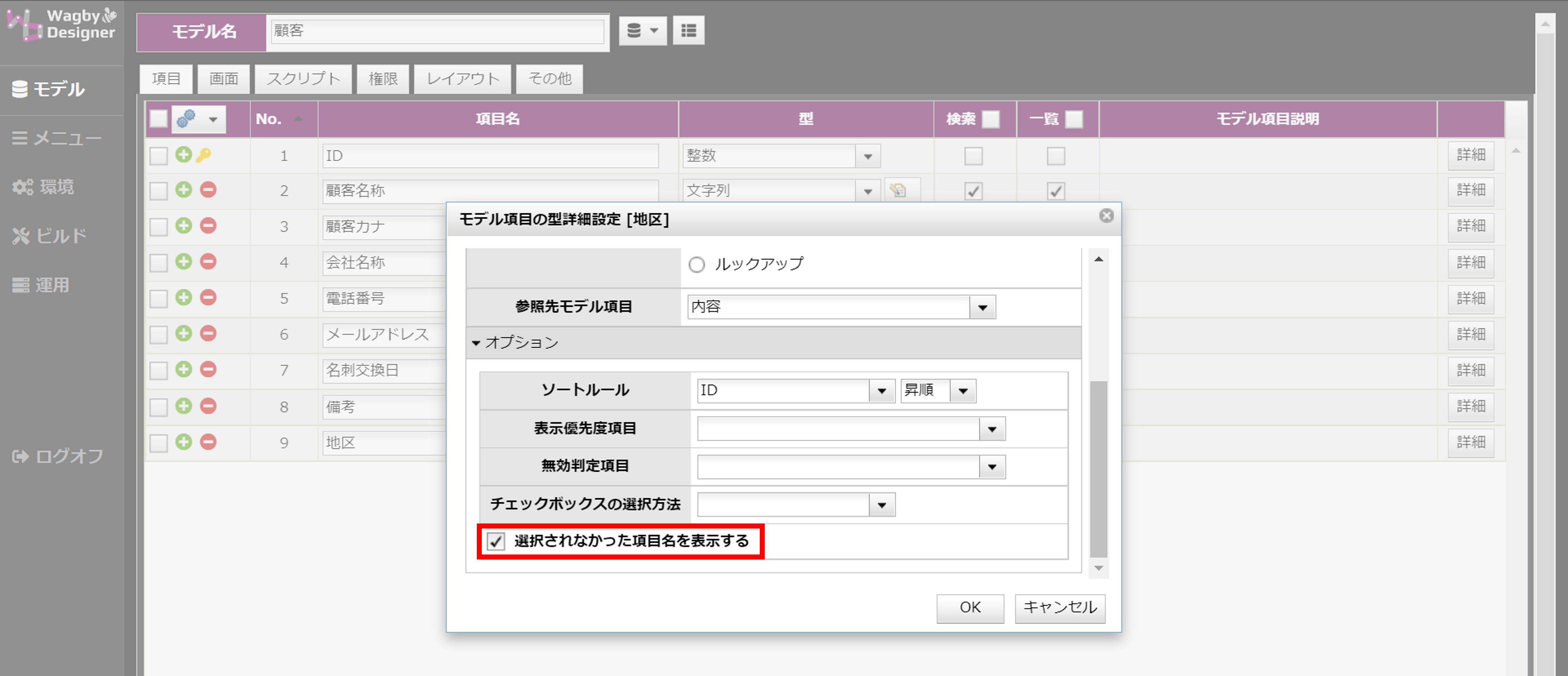
モデル項目の型詳細設定ダイアログを開きます。
この設定は一覧画面にも反映されます。
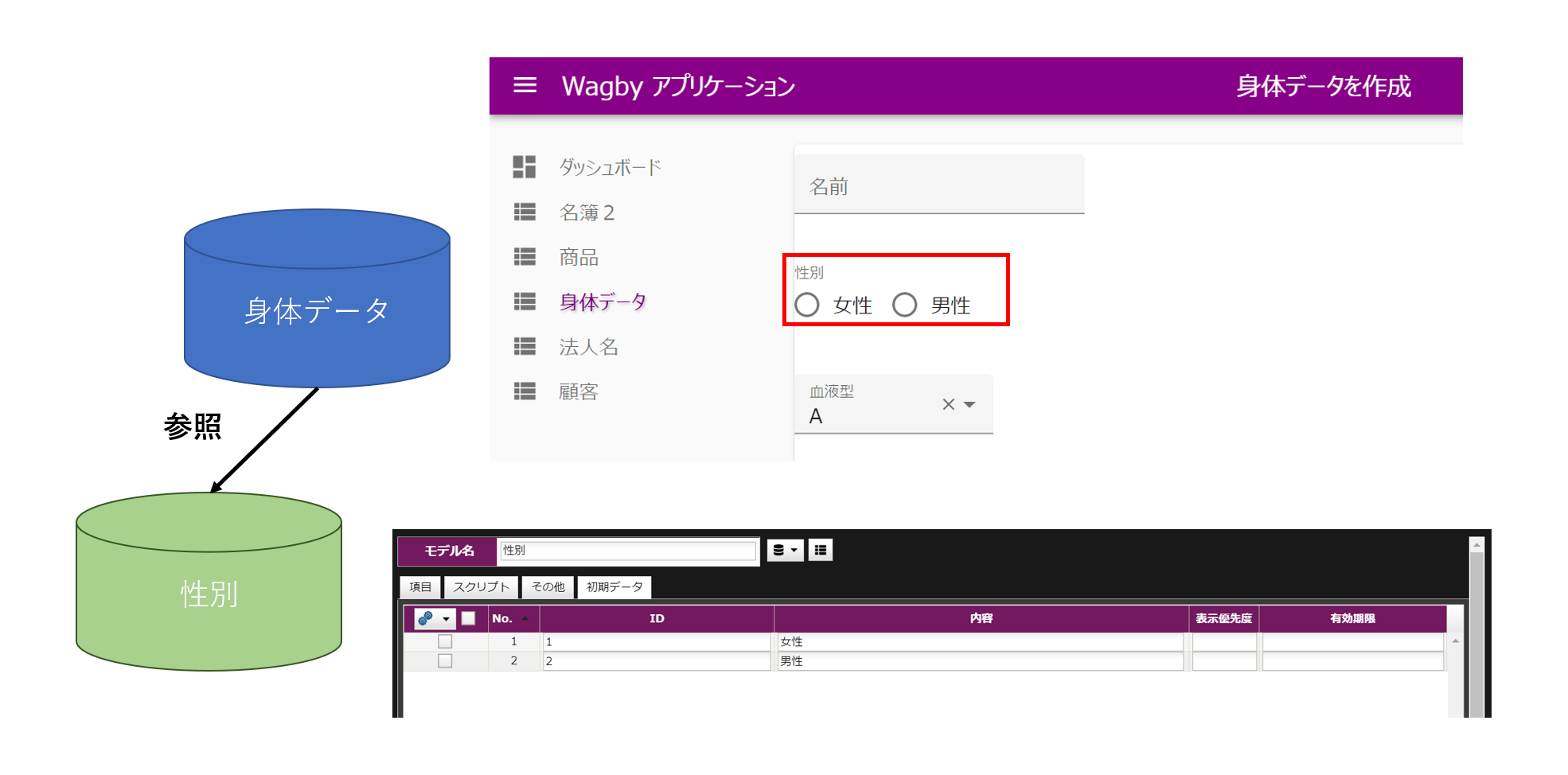
実行例
身体データモデルは性別モデルのデータを参照しています。
身体データの登録画面は、性別モデルに登録された性別名情報をラジオボタン形式で表示し、そのうちの1つを選択する入力仕様です。

設定方法
折り返し数の設定
動作例


設定方法

適用できるUI
標準UI
スマートフォンUI
○
○ (表示幅による)
一覧画面の設定

スマートフォンUIの場合


選択肢のクリアボタン

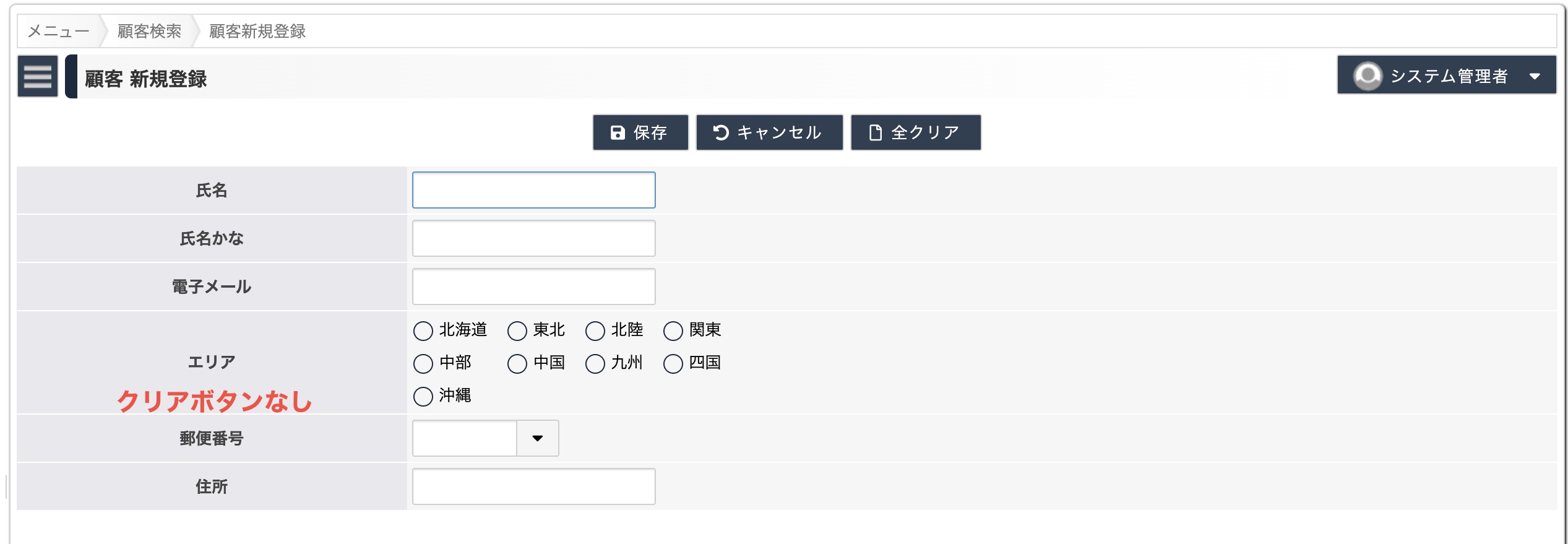
この場合、一度何かを選択すると、未選択状態に戻すことはできません。

設定方法
「モデル参照」欄の「クリアボタンを作成する」のチェックをはずすと非表示になります。
(デフォルトでは有効になっています。)
この設定は登録・更新・検索すべての入力欄に反映されます。

必須とした場合

選択されなかった項目名を表示する
例


定義方法
「オプション > 選択されなかった項目名を表示する」設定にチェックを入れると、選択したもの以外の表示設定が有効になります。

ワンポイント
仕様・制約
例えば次のようなケースについて、
他モデルの参照(ラジオボタン) > 他モデルの参照(リストボックス) > 通常項目