カレンダビュー(クラシック)
最終更新日: 2025年4月30日
R8 | R9
カレンダビュー機能を有効にした「スケジュール」モデルを用意した例を示します。メニューには、カレンダビューに直接、遷移するためのボタンを用意しています。(図1)
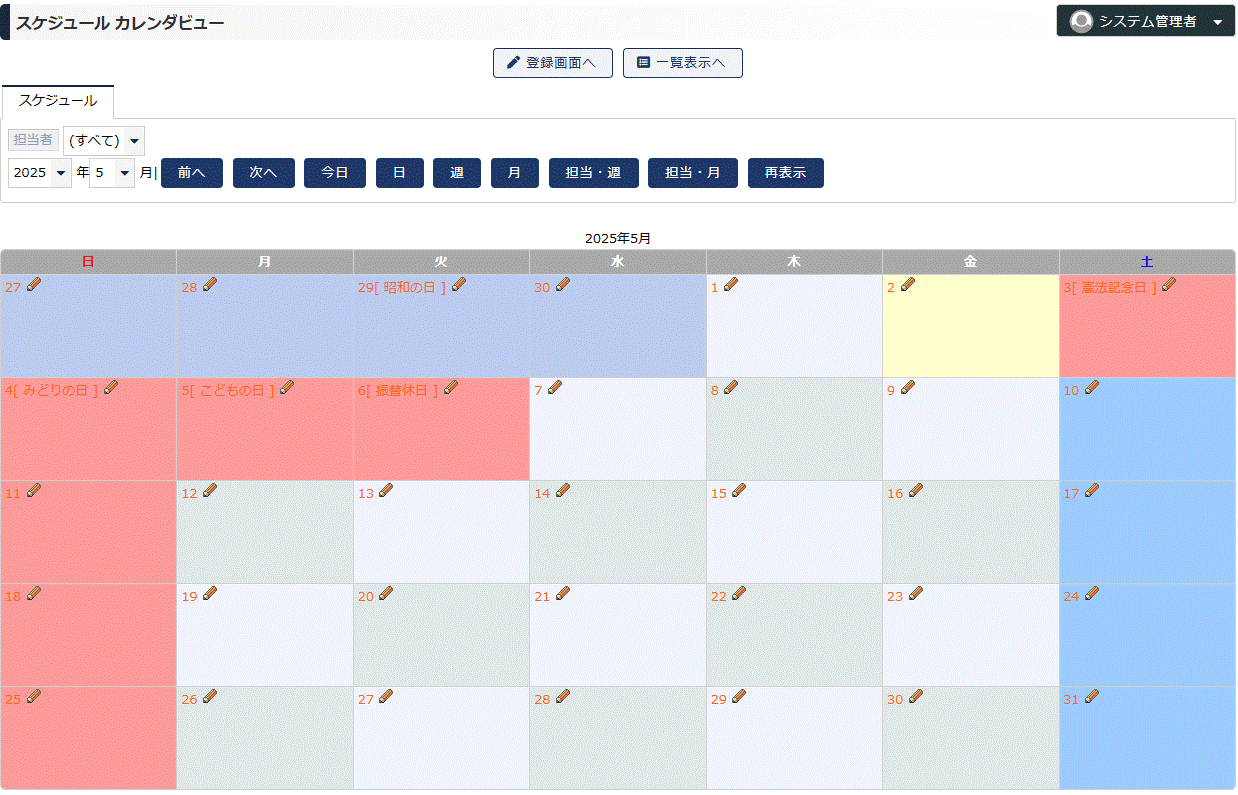
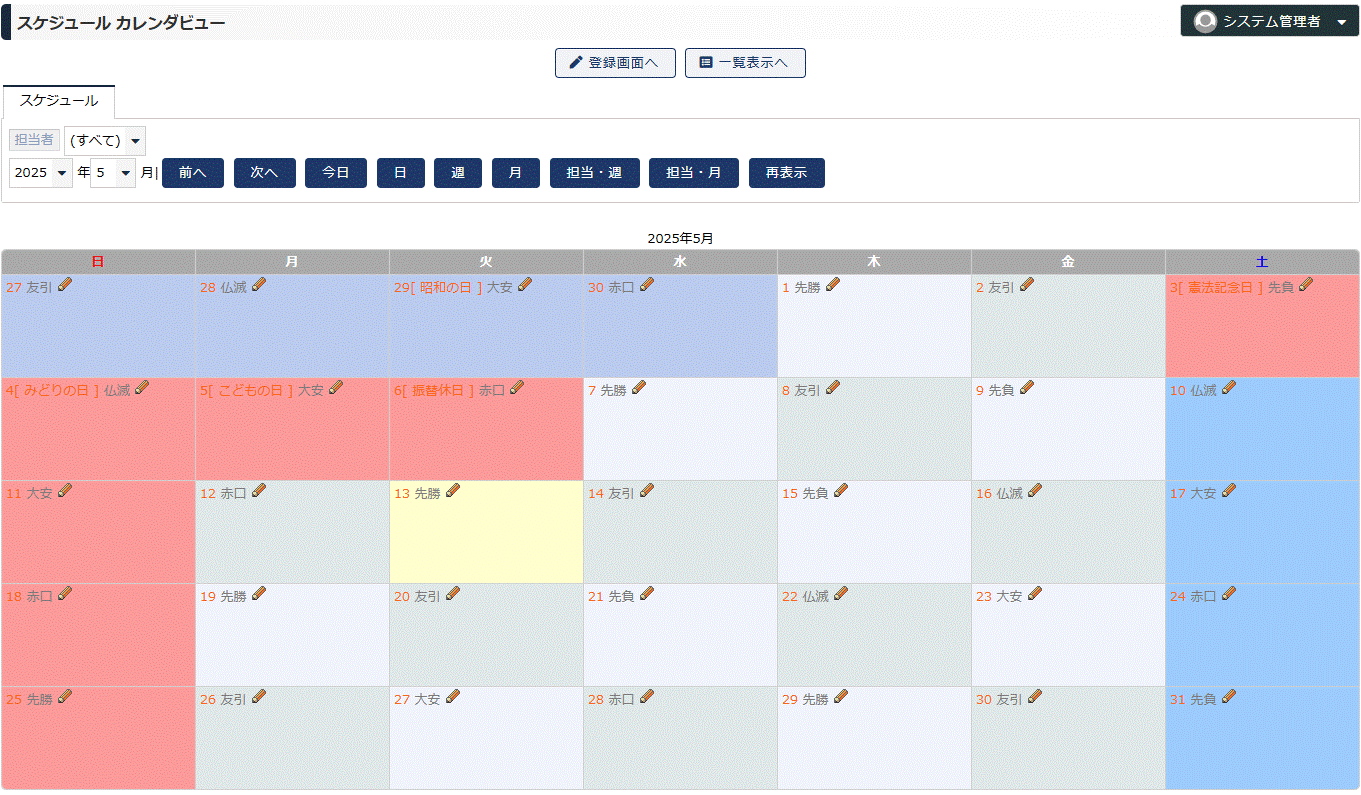
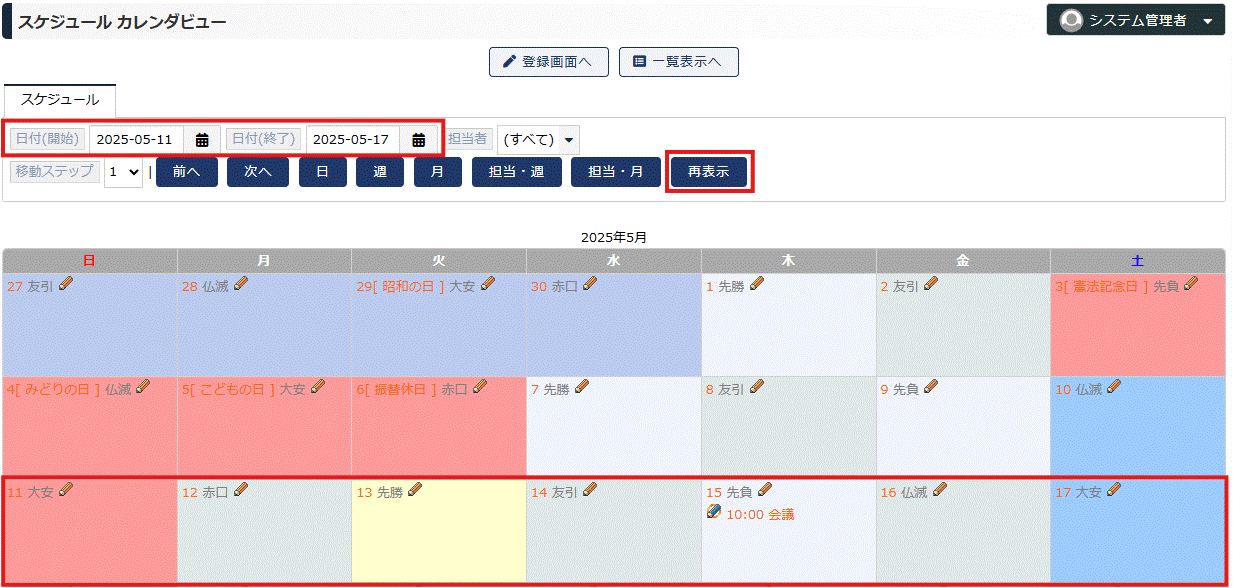
図2は、カレンダビューを開いた直後の画面です。標準では「月単位」の表示ですが、「日」や「週」で表示させることもできます。
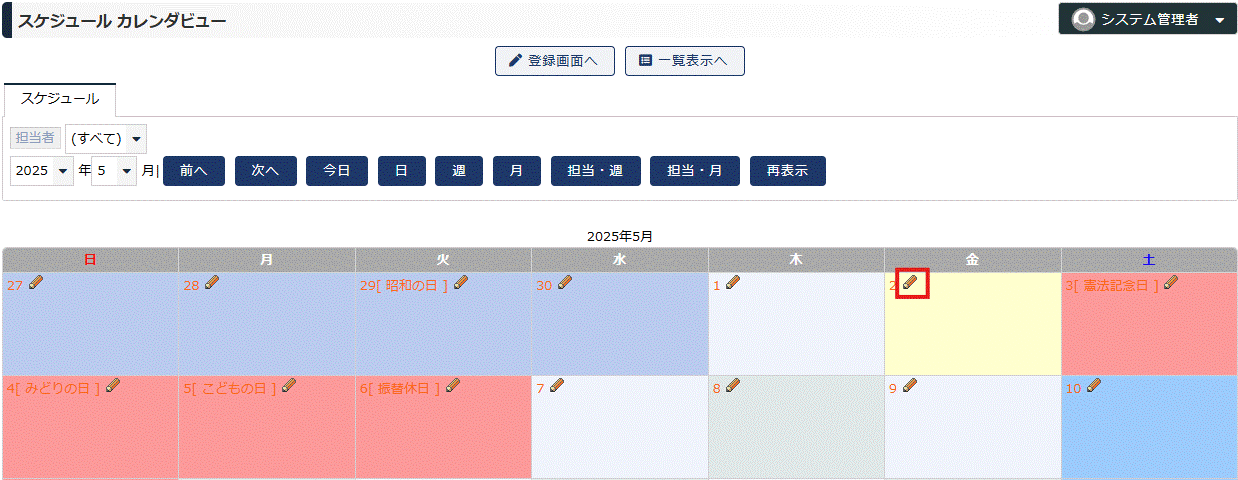
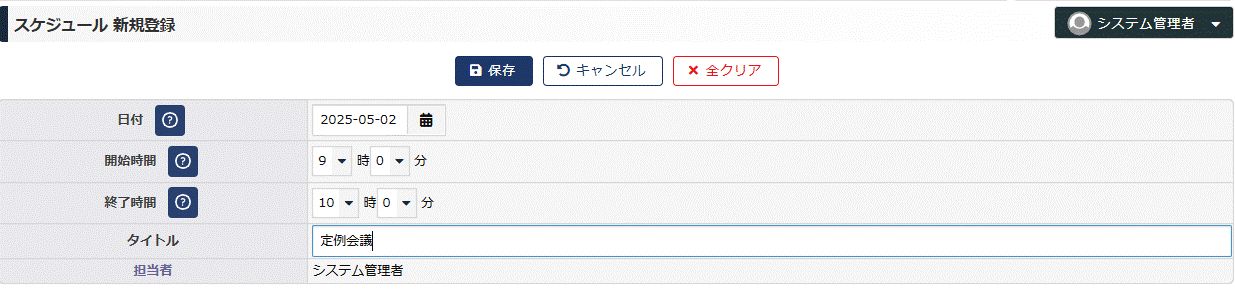
日付の欄に、鉛筆型アイコンが用意されています。これをクリックすると、当該日のデータを登録できます。(図3,図4)
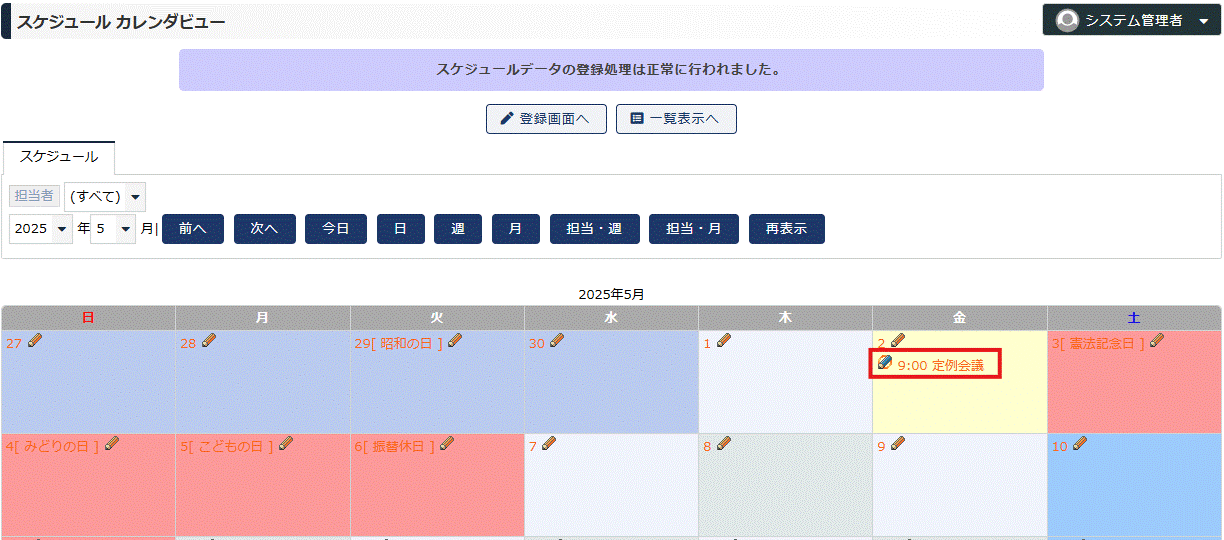
スケジュールを登録すると、再びカレンダビューに戻ります。
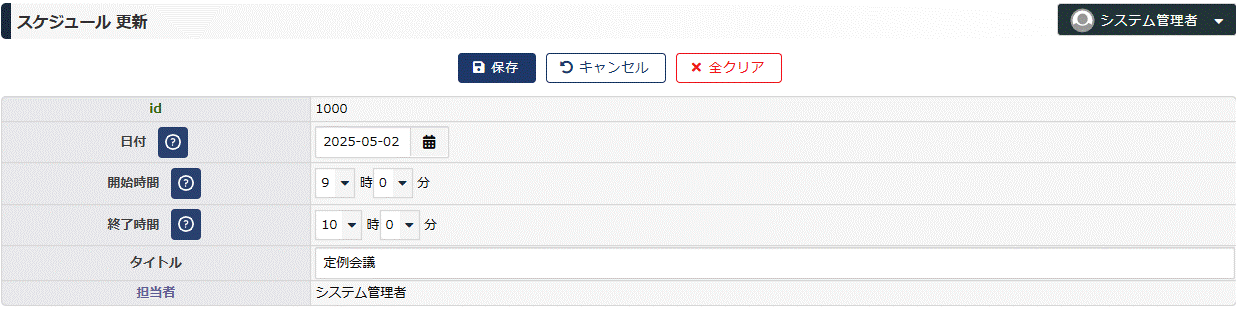
スケジュール毎に用意された鉛筆アイコンをクリックすると、当該スケジュールの更新画面が開きます。(図6,図7)
ここでは終了時間を変更しました。タイトルにマウスをあてると、スケジュールの概要が表示されます。(図8)終了時間が変更されていることがわかります。
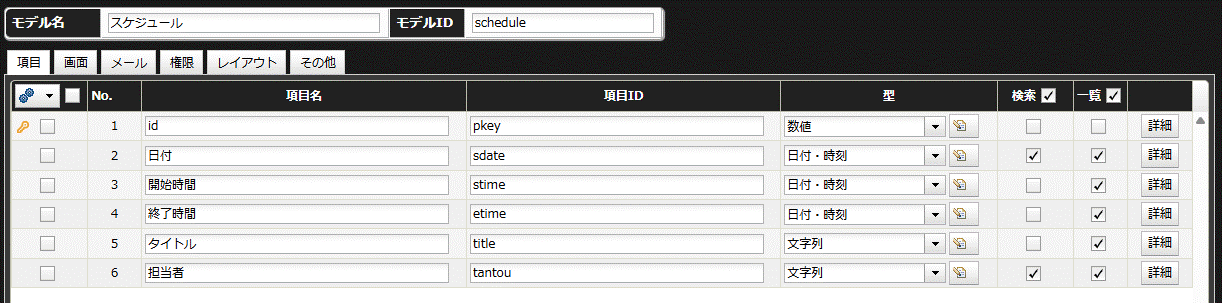
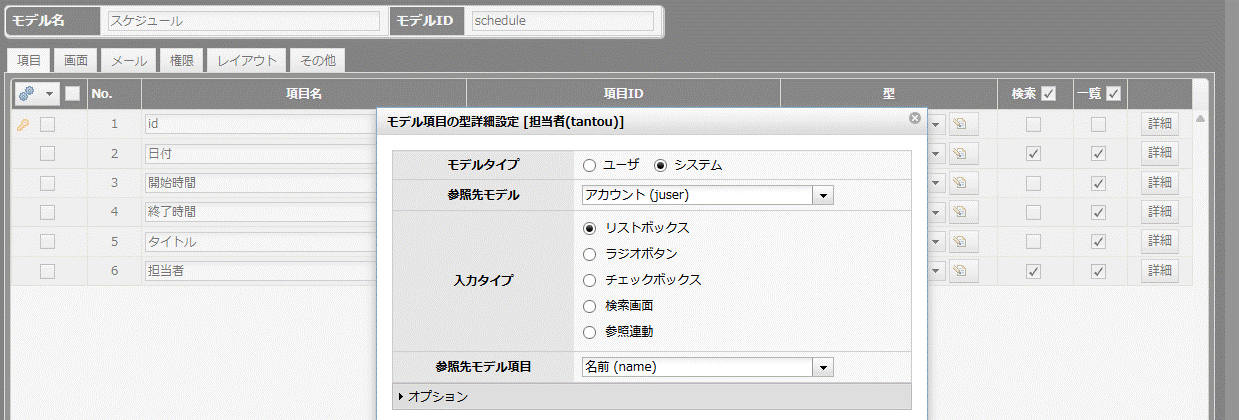
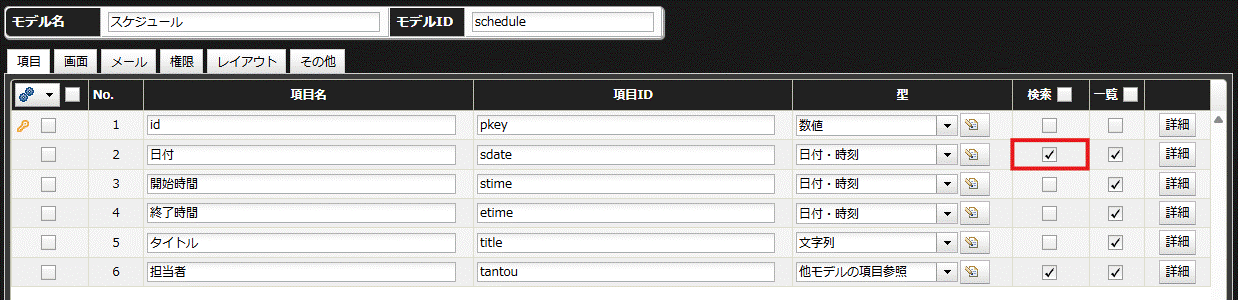
スケジュールモデルの定義を図9に示します。
開始時間と終了時間は「時刻」とします。検索項目は日付および担当者とします。(時刻部分は検索項目に含めません。)
担当者の項目は、Wagbyが提供するアカウント情報(juser)の名前を利用します。
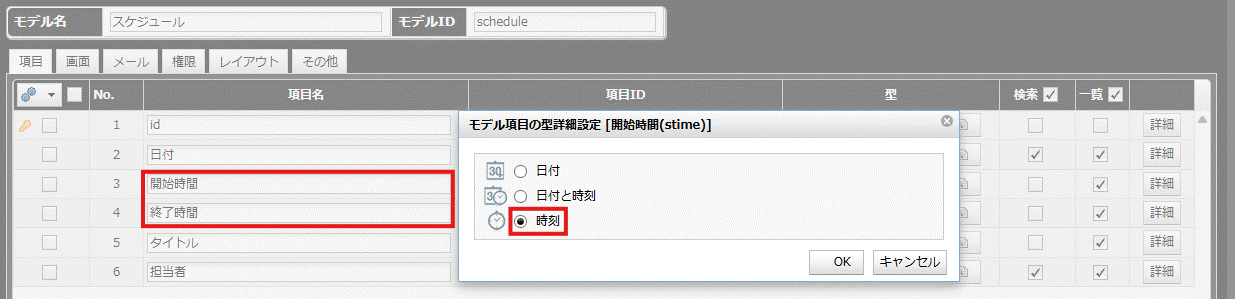
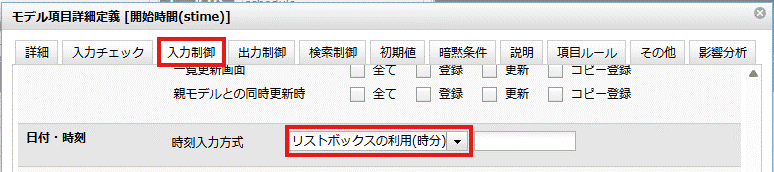
開始時間、終了時間の詳細を設定します。いずれもリストボックスで入力できるようにします。
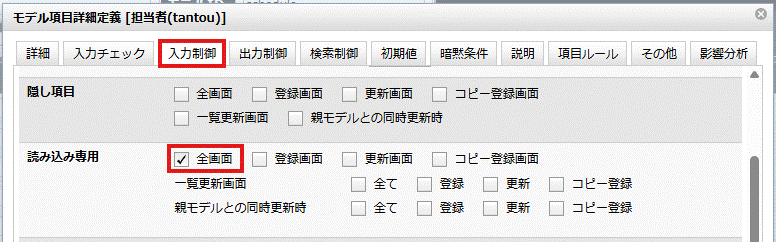
担当者項目はログオンアカウントに紐付けます。入力させないようにするため、読み込み専用とします。(図13)
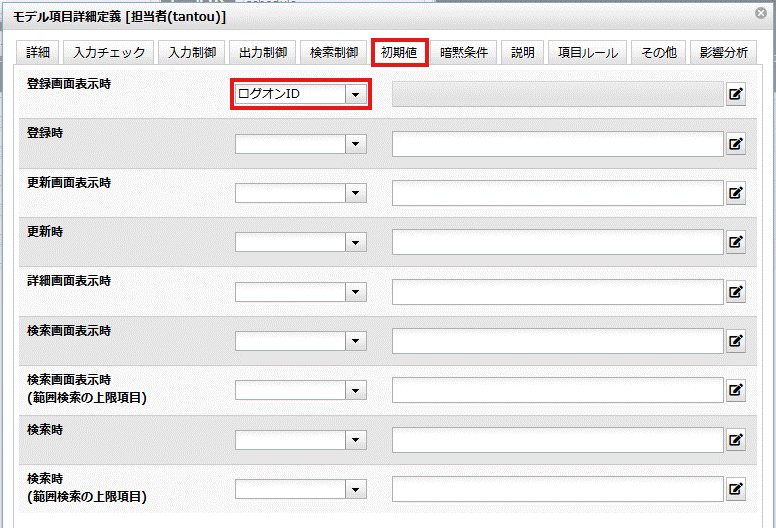
また、初期値を "ログオンID" とします。(図14)
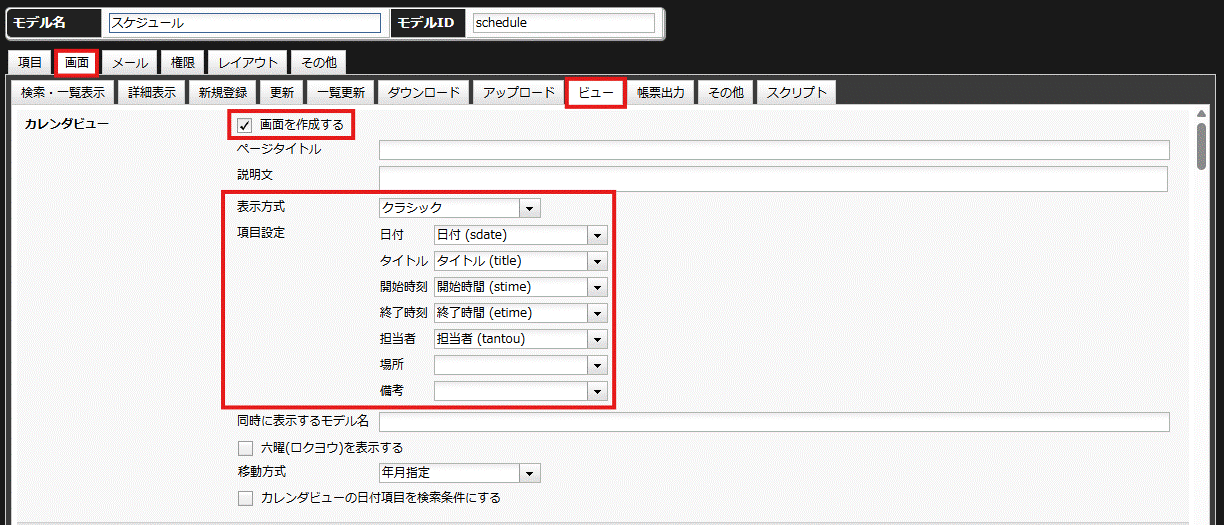
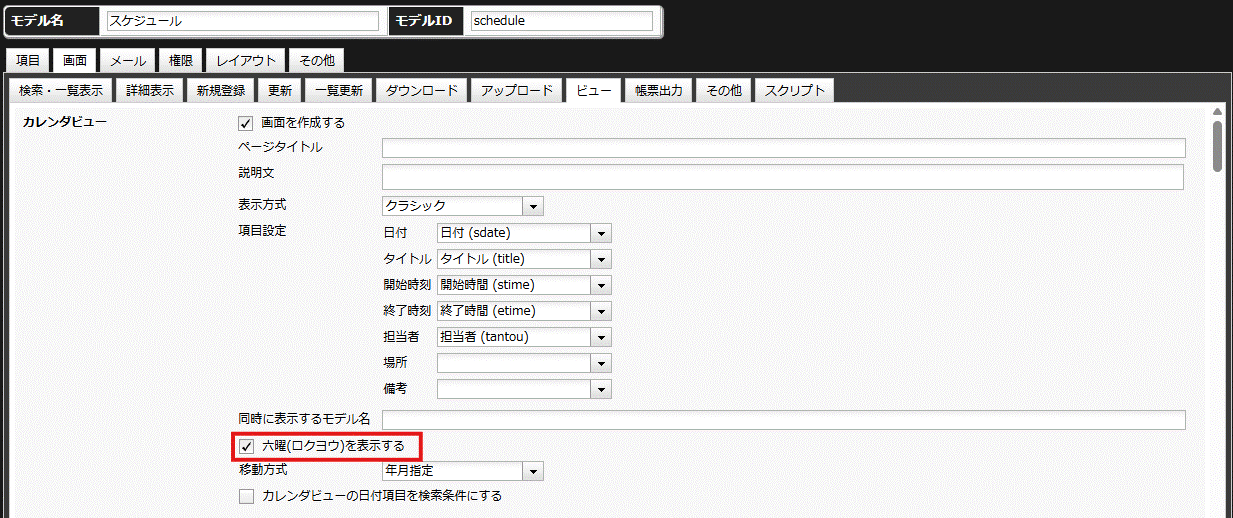
「画面>ビュー>カレンダビュー」を開きます。「画面を作成する」をチェックし、ページタイトルを設定します。
「表示方式」を "クラシック" にします。
項目設定欄に、モデルの項目を割り当てます。次のルールがあります。
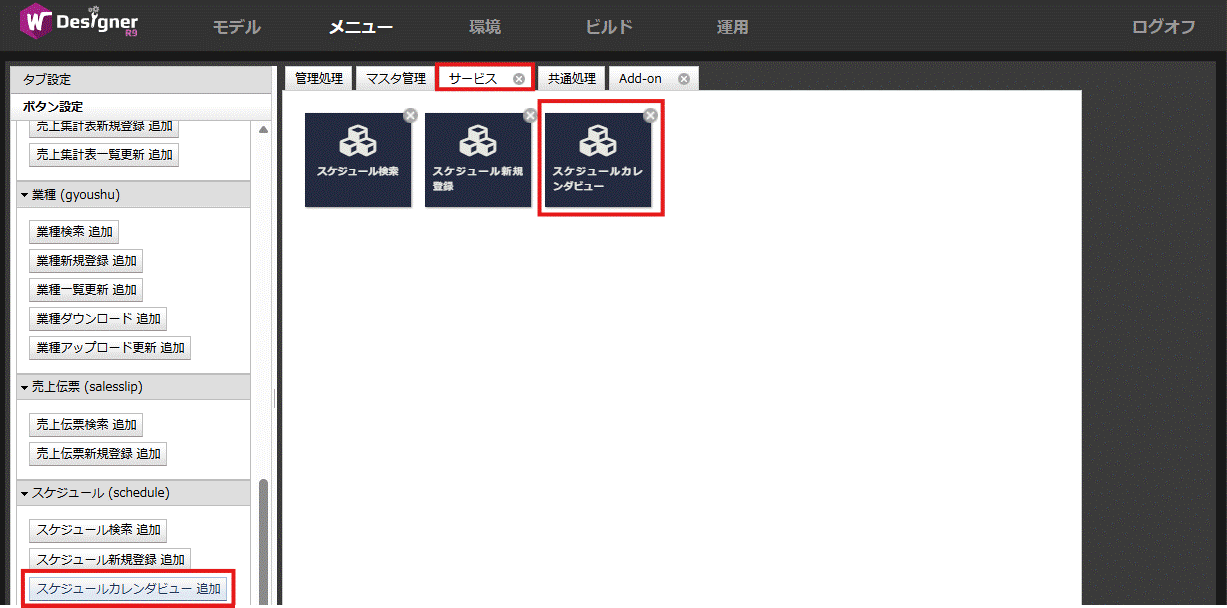
「スケジュールカレンダビュー」ボタンをメニューに用意します。(図16)
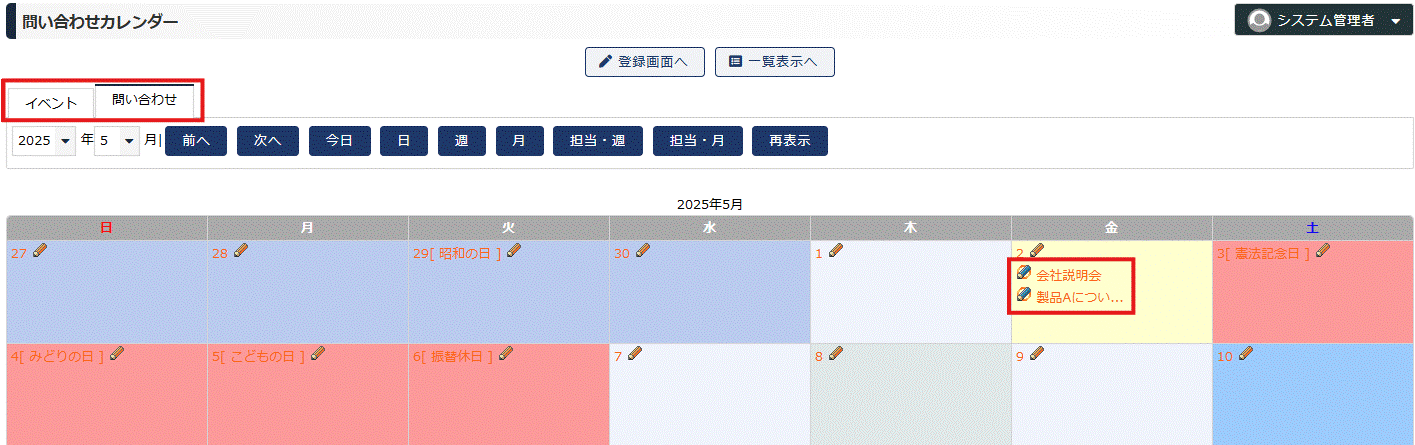
1つのカレンダに複数モデルの情報を表示させることができます。図17は「イベント」と「問合せ」の2つのモデルを表示させた例です。検索条件部はタブによって切り替えることができます。
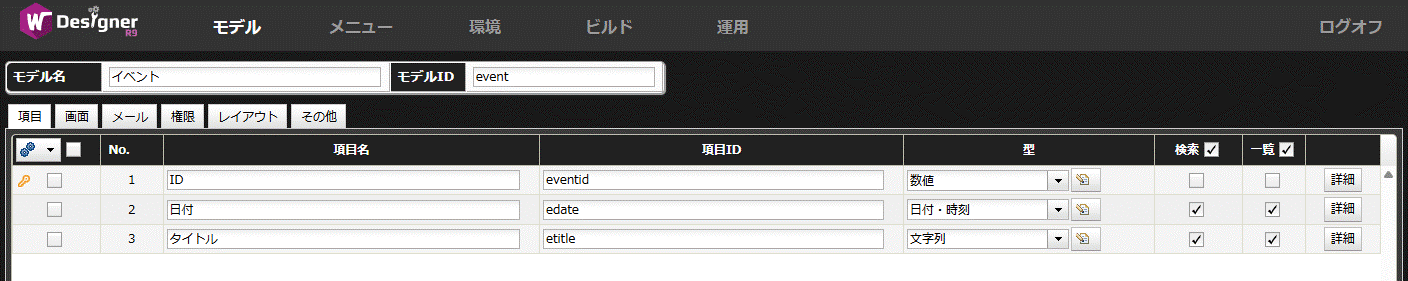
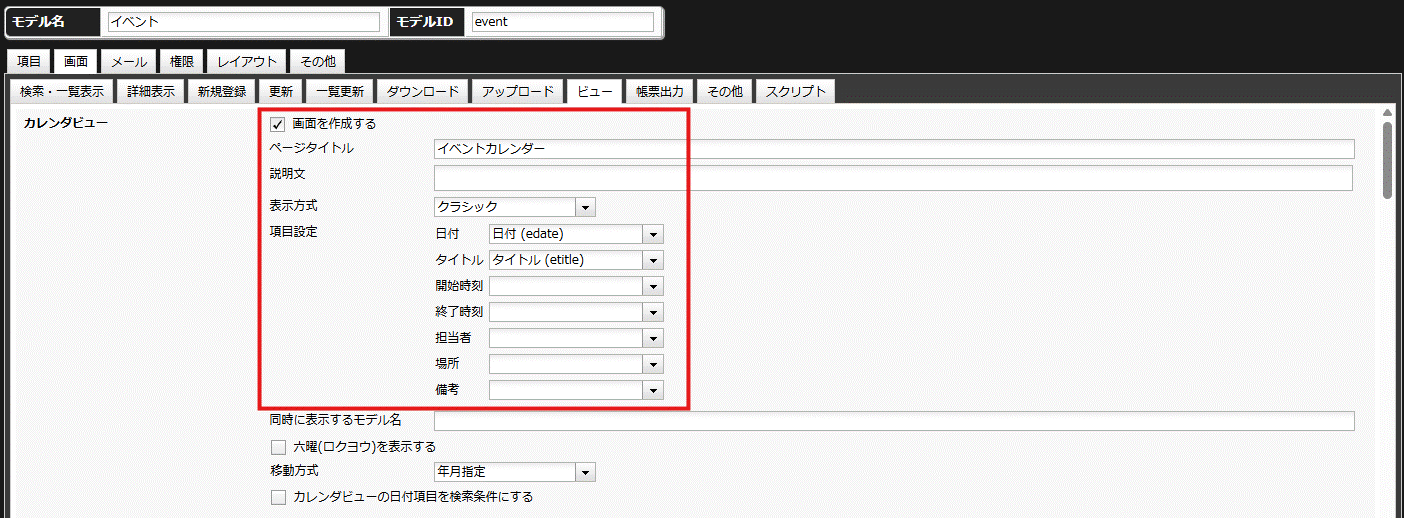
「イベント」モデルを用意してみます。日付とタイトルを、カレンダビューに設定します。
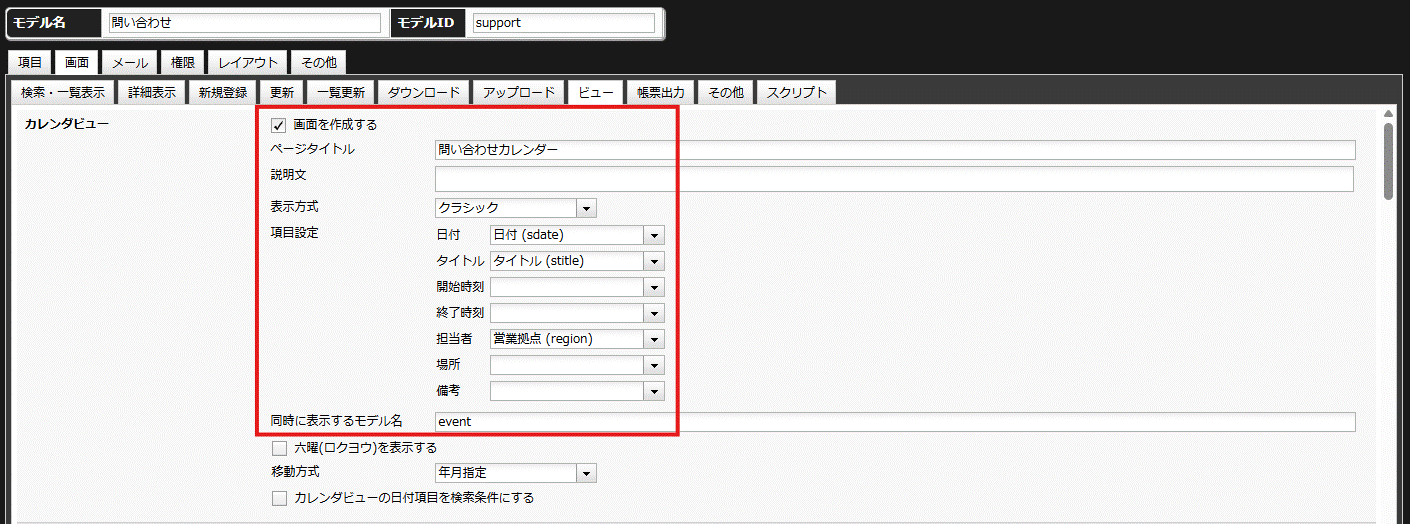
もう一つの「問合せ」モデルを用意します。ここで、問合せモデルのカレンダビューで「同時に表示するモデル」に、イベントモデルを指定します。(モデルID "event" を記載します。)(*1)
複数のモデルを指定することもできます。2つ以上指定する場合は、「,(カンマ)」区切りでモデルIDを記述します。
「大安」などの六曜(ロクヨウ)を表示させることができます。9.2.4/9.1.8
「六曜(ロクヨウ)を表示する」を有効にします。
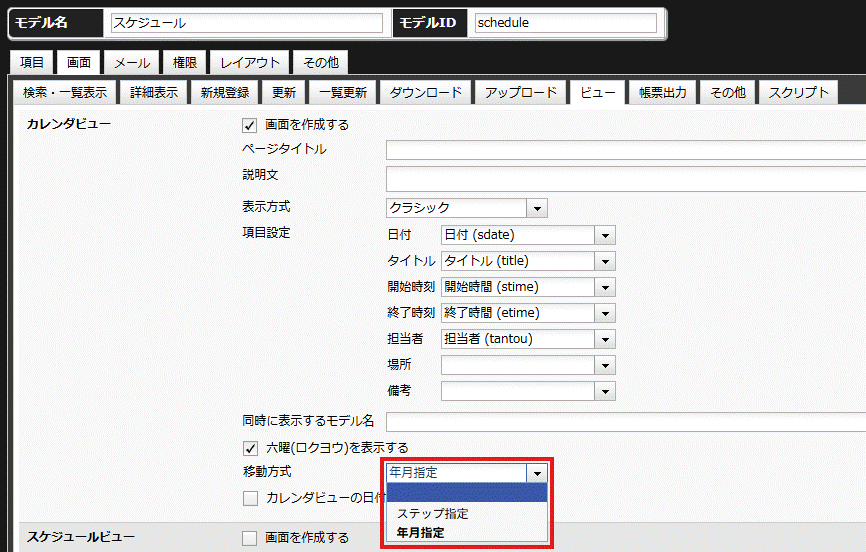
カレンダーの移動方式を「年月」「ステップ」から選択できます。
年と月を選択するリストボックスが用意されます。選択肢を変更するとすぐに画面が再描画されます。
数値を指定したあとに「前へ」「次へ」ボタンを押下します。
「移動方式」を選択します。標準は年月方式です。
カレンダビューでは、軸として指定された日付項目は通常、検索条件部には表示されません。これは日付で表示を切り替える機能が検索と同等と解釈しているためです。
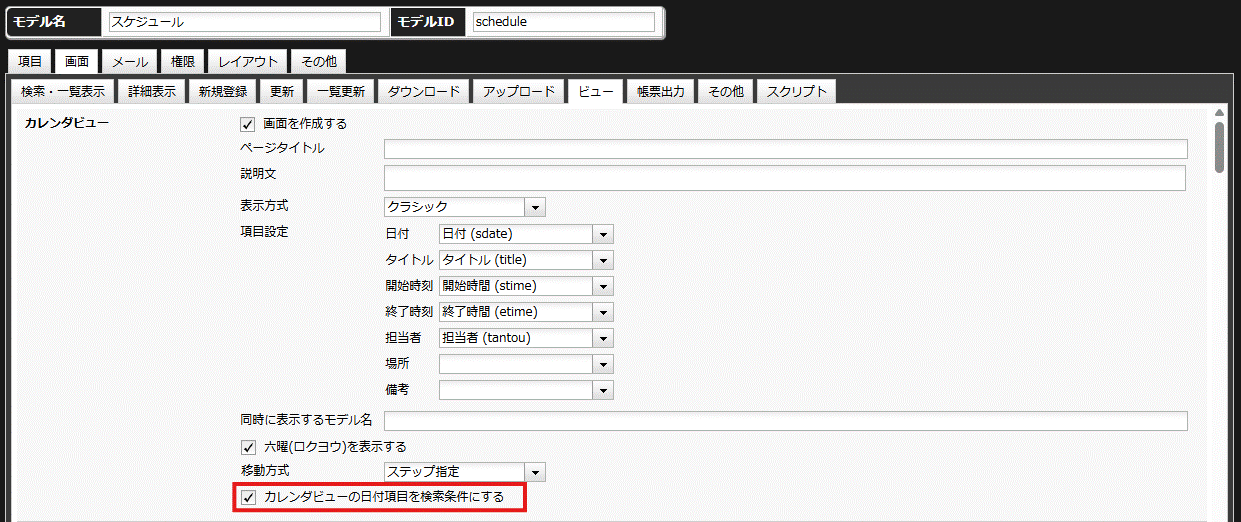
この日付項目を検索条件部に含めることができます。これによって、例えば「5月のカレンダ表示で、さらに1日から10日までのデータを絞込んで表示させる」といった使い方ができるようになります。
日付項目を検索条件に加えます。
「カレンダビューの日付項目を検索条件にする」を有効にします。
ここで用意したスケジュールモデルを、ポータル画面に表示することができます。
詳細は「ポータル>カレンダポートレット」をお読み下さい。
Thunderbird が提供する日本の公休日情報 "JapanHolidays.ics" を同梱しています。
これは iCalendar 形式で記述されています。
他国の休日情報を適用することもできます。
詳細は"メッセージの変更・国際化 > 休日ファイルの変更"をお読みください。
会社の創立記念日など、独自の休日情報を設定することもできます。方法を説明します。
Wagbyは標準で(システムタブ内に)休日モデル jholiday を用意しています。
メニューの「マスタ管理 > 休日...」を開きます。
休日は画面からの設定またはCSVファイルによる一括登録機能を用意しています。ここでは画面からの登録を説明します。
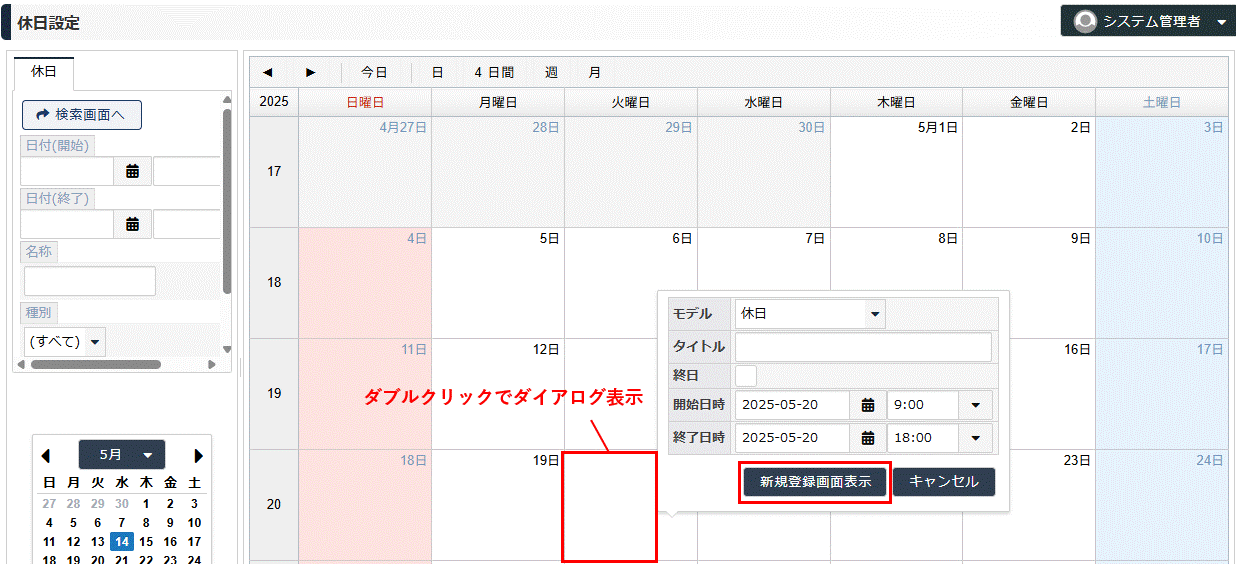
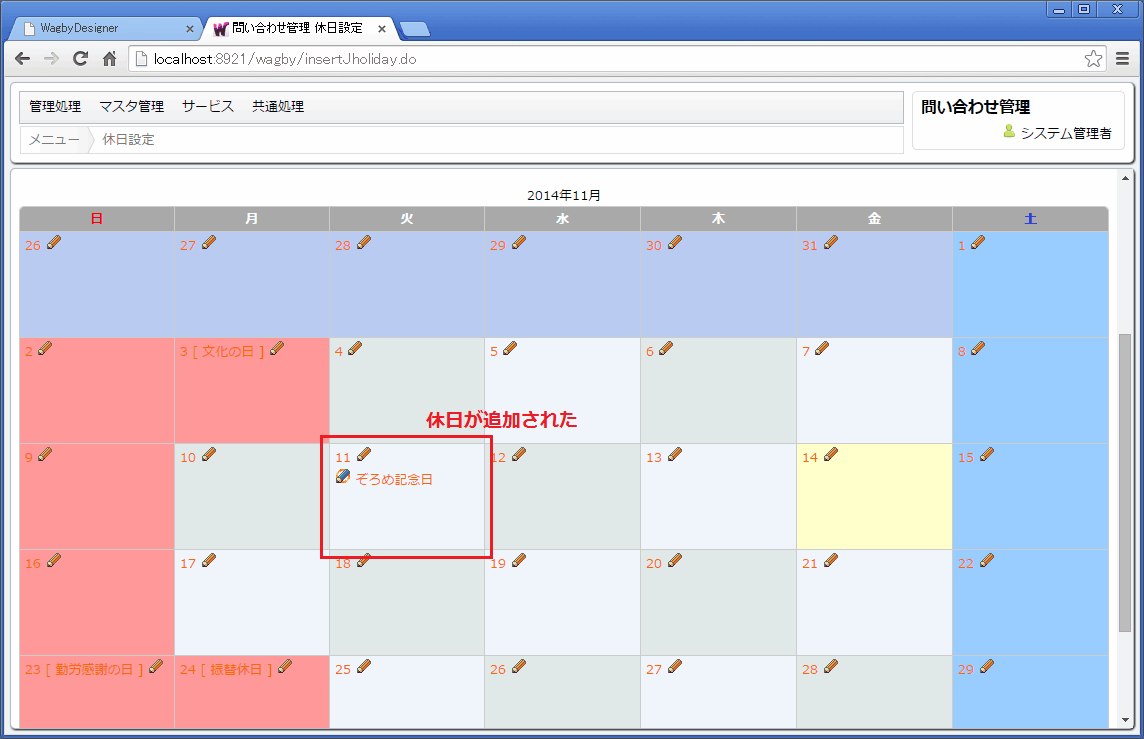
カレンダから休日にしたい日付をダブルクリックし、表示されるダイアログの「新規登録画面表示」をクリックします。
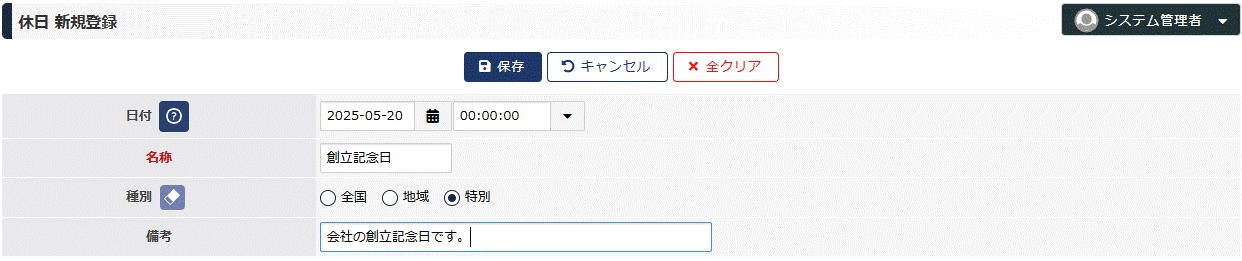
休日情報を設定します。
休日が追加されます。なお、この段階では背景は赤にはなりません。(背景が赤いのは、JapanHoliday.ics で用意された標準の休日情報となっており、独自に登録した休日とは区別できるようにしています。)(*2)
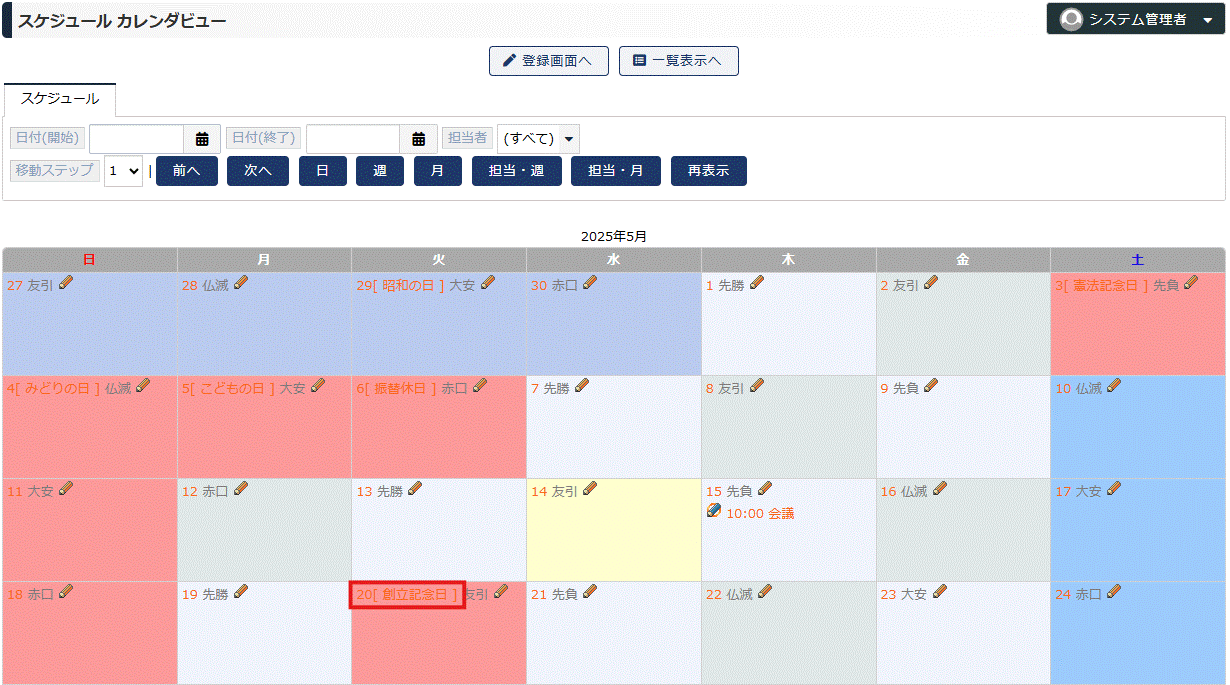
「スケジュール」モデルのカレンダビューを表示した例を示します。登録した休日の背景が赤くなっています。
クラシックカレンダビューで登録済みのデータを、モダンカレンダビューへ変換することができます。(逆は対応していません。)
例








定義方法
モデルの定義






カレンダビューの設定

設定値
対応する項目の型
説明
必須
日付
日付型
この日付情報を元にカレンダビューに表示を行います。
○
タイトル
文字列、整数、モデル参照
カレンダビューに表示する項目として定義します。
○
開始時刻
時刻
カレンダビューに表示する際、時刻順で並び替えを行います。
-
終了時刻
時刻
-
-
担当者
文字列、整数、モデル参照
カレンダビューに表示する項目として定義します。
-
場所
-
備考
-
メニューの設定

複数のモデルを同時に表示する

定義方法



例:modelA,modelB
六曜を表示する

定義方法

カレンダー移動方式
年月方式 (標準)

ステップ方式
例えば2025年5月のカレンダーを表示中の場合、移動ステップを "2" として「次へ」ボタンを押下すると、2025年7月が表示されます。

定義方法

日付を検索条件に加える

定義方法


ポータル画面に表示する
休日の扱い
同梱している休日情報
別の ics ファイルを指定する (国際化対応など)
独自の休日を設定する
休日管理


(クラシックの場合は鉛筆アイコンをクリックします)



カレンダビューによる確認

仕様・制約
クラシックカレンダビューからモダンカレンダビューへの移行