マップビューにポリゴンを描画する
最終更新日: 2020年3月14日
R8 | R9
「ポイント」欄に緯度・経度を指定します。2つのポイントを設定すると、線を引くことができます。
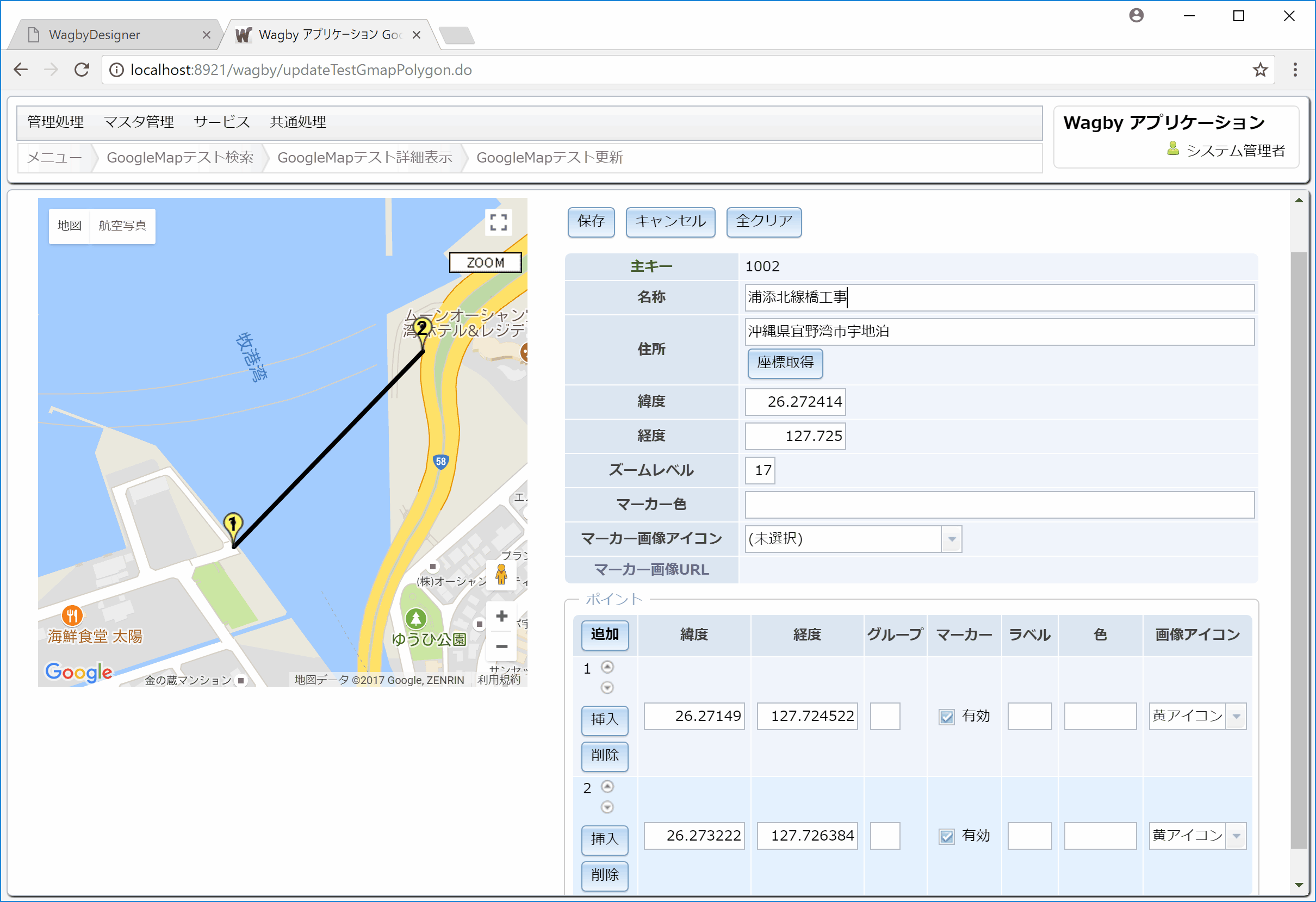
ポイントは、このモデルの登録(または更新)画面で、マウスで地図上から直接、位置を指定するこで設定することができます。
登録(または更新)画面で、各ポイントは次の属性を指定できます。
マーカーの色と画像の指定については"マップビュー > マーカーの色と画像を指定する"をお読みください。
二つ以上のポイントを設定すると、これを「一筆書き」で描画します。始点と終点を同一値とすることで、ポリゴンを描画することができます。
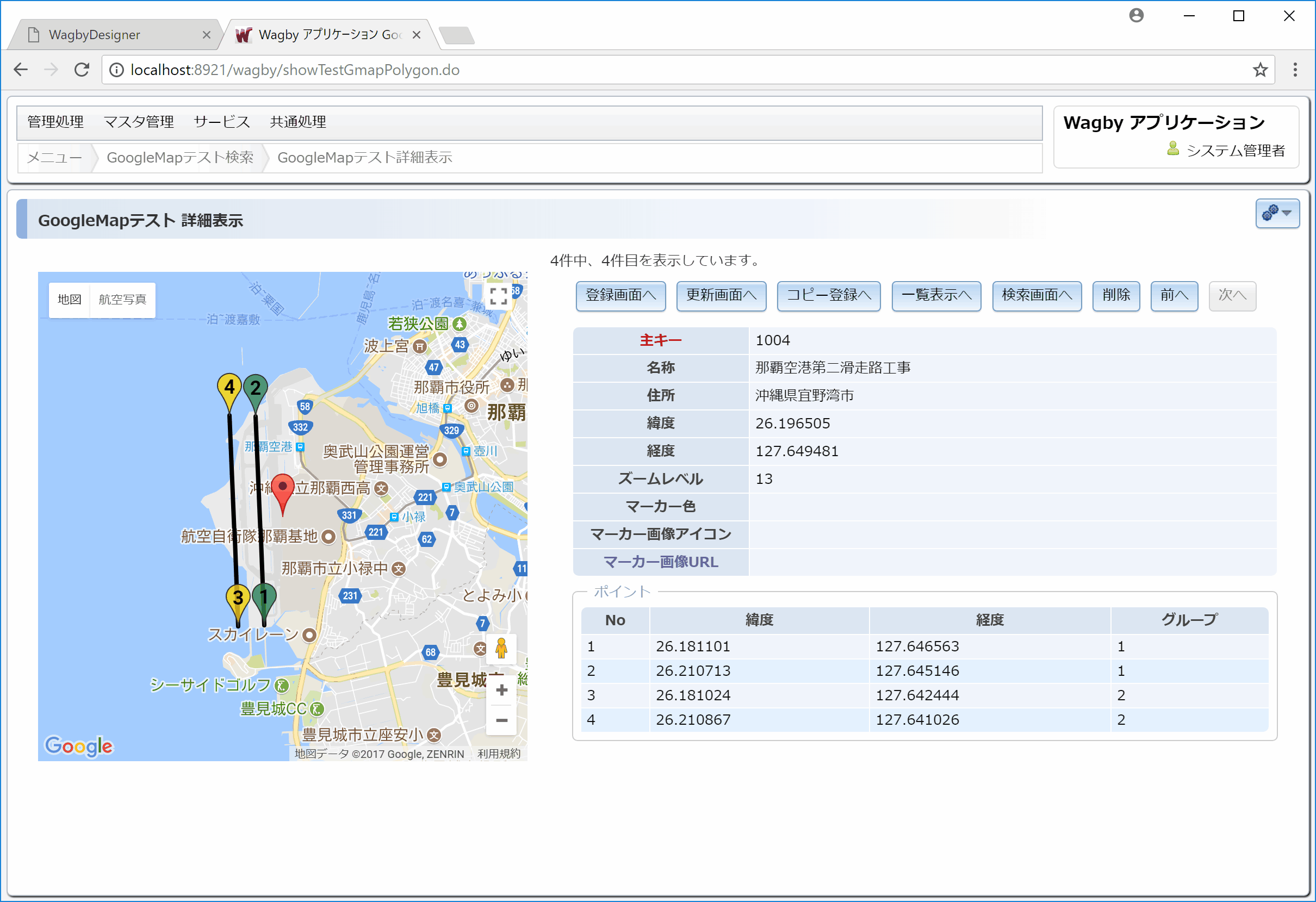
複数のポイント群を、グループとしてまとめることができます。グループ単位でライン(3点以上の場合はポリゴン)を描画します。
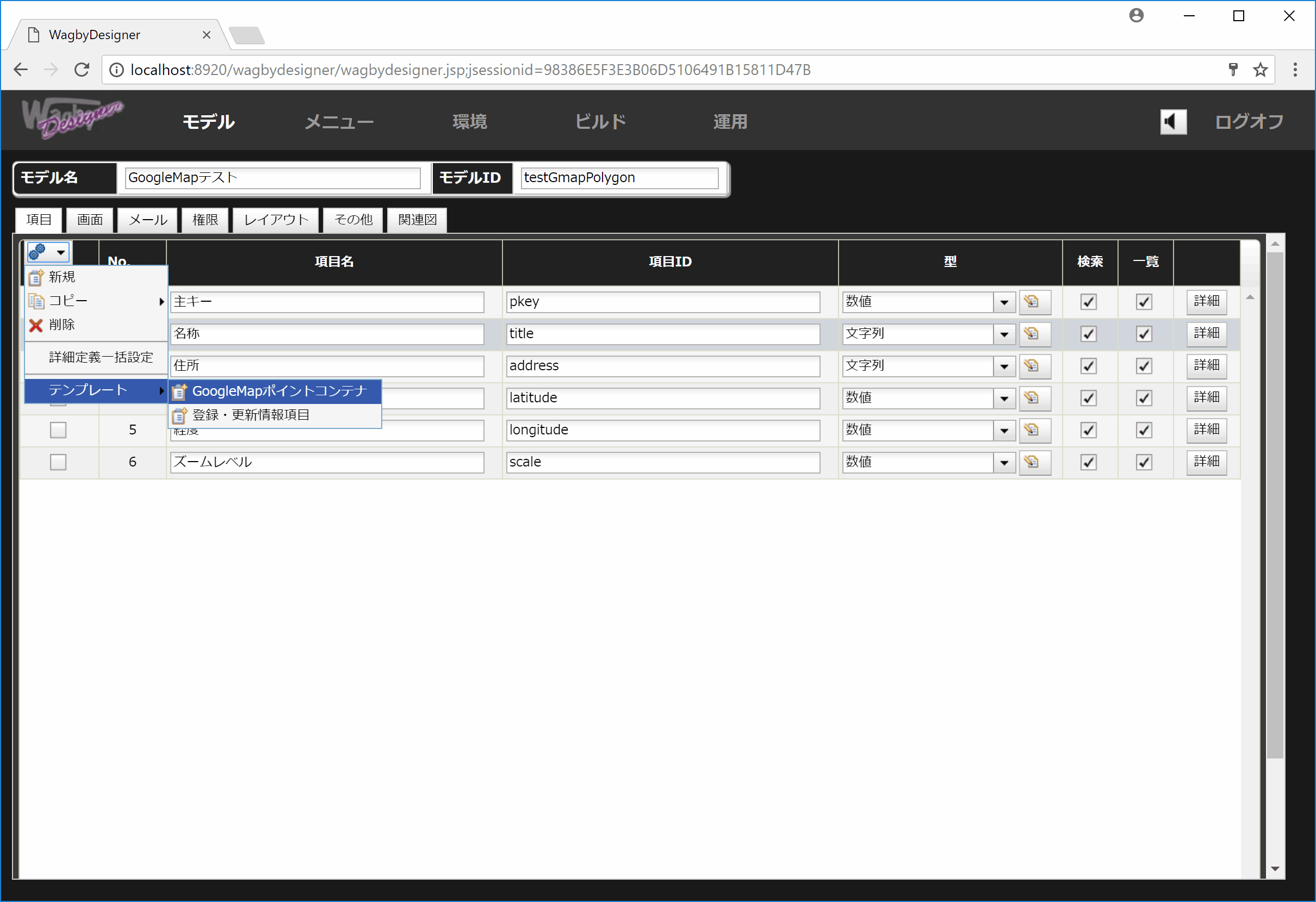
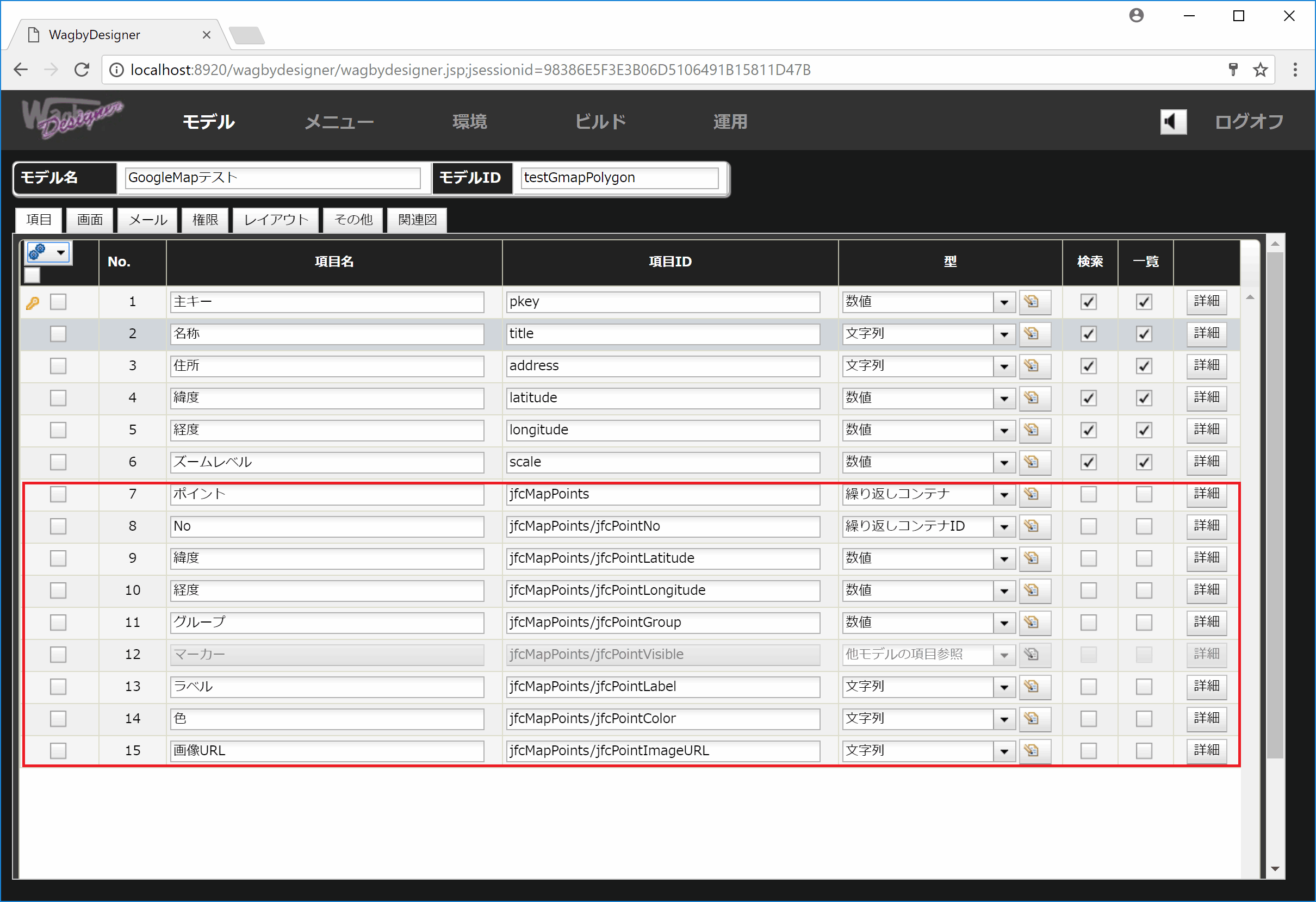
マップビューを利用するモデルに、「テンプレート > GoogleMapポイントコンテナ」を加えます。
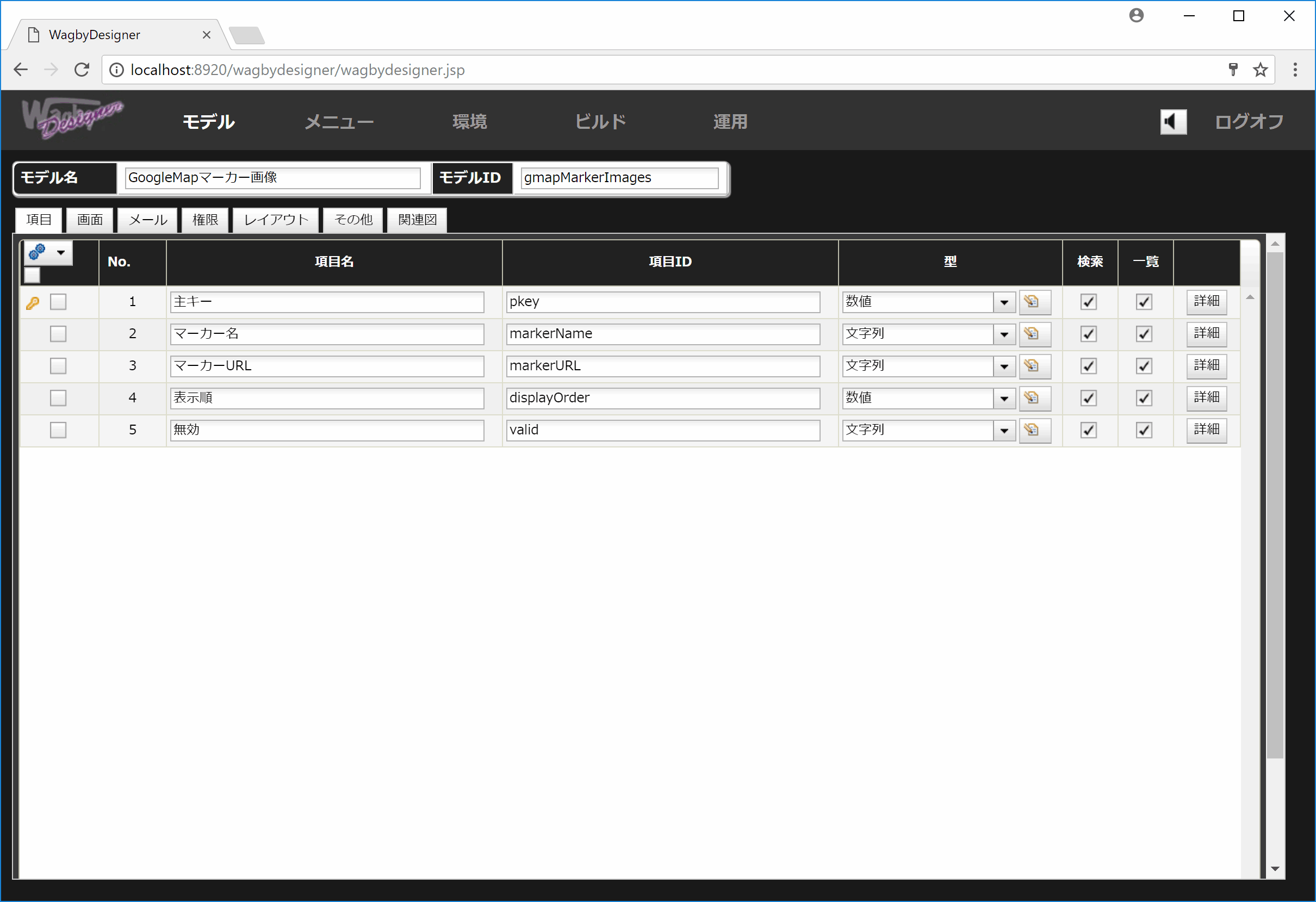
マーカー画像を保存するモデル「GoogleMapマーカ画像 (gmapMarkerImages)」を用意します。詳細は"マーカーの色と画像を指定する"をお読みください。
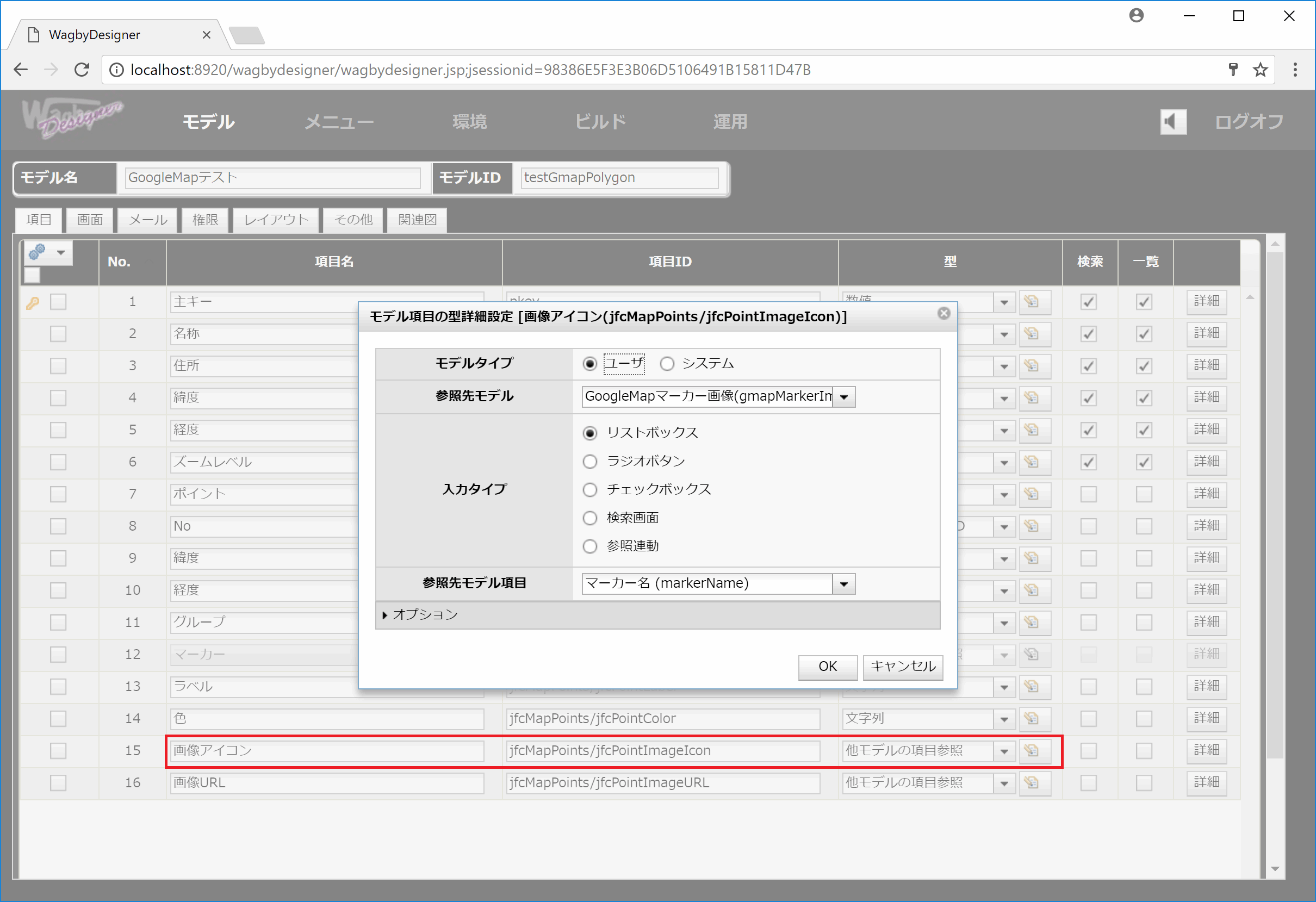
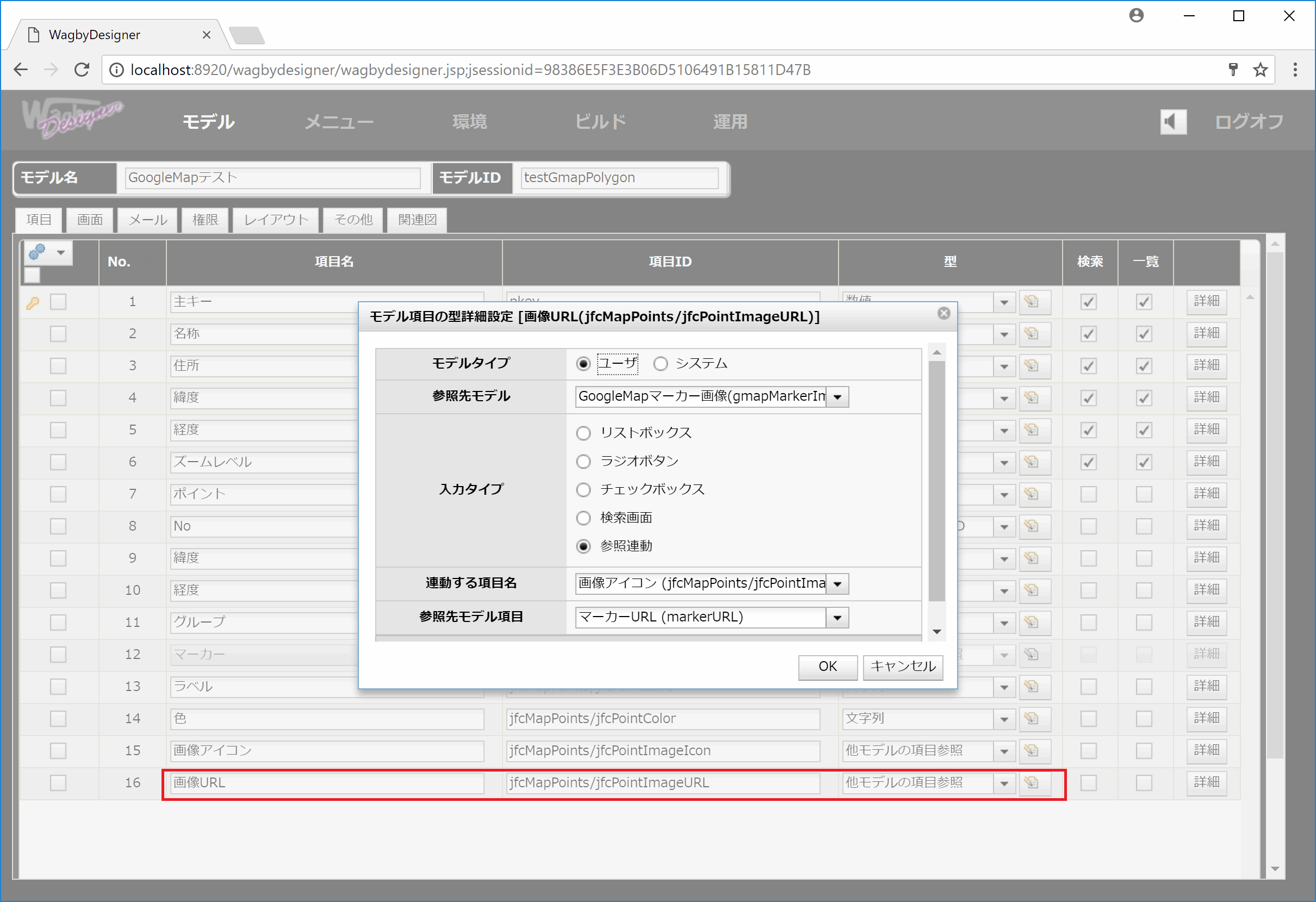
「テンプレート > GoogleMapポイントコンテナ」で加わった項目の「画像アイコン」「画像URL」を文字列から、上の「GoogleMapマーカ画像」を参照するように型を変更します。
ここで説明したサンプルアプリケーションのリポジトリ、データをダウンロードできます。
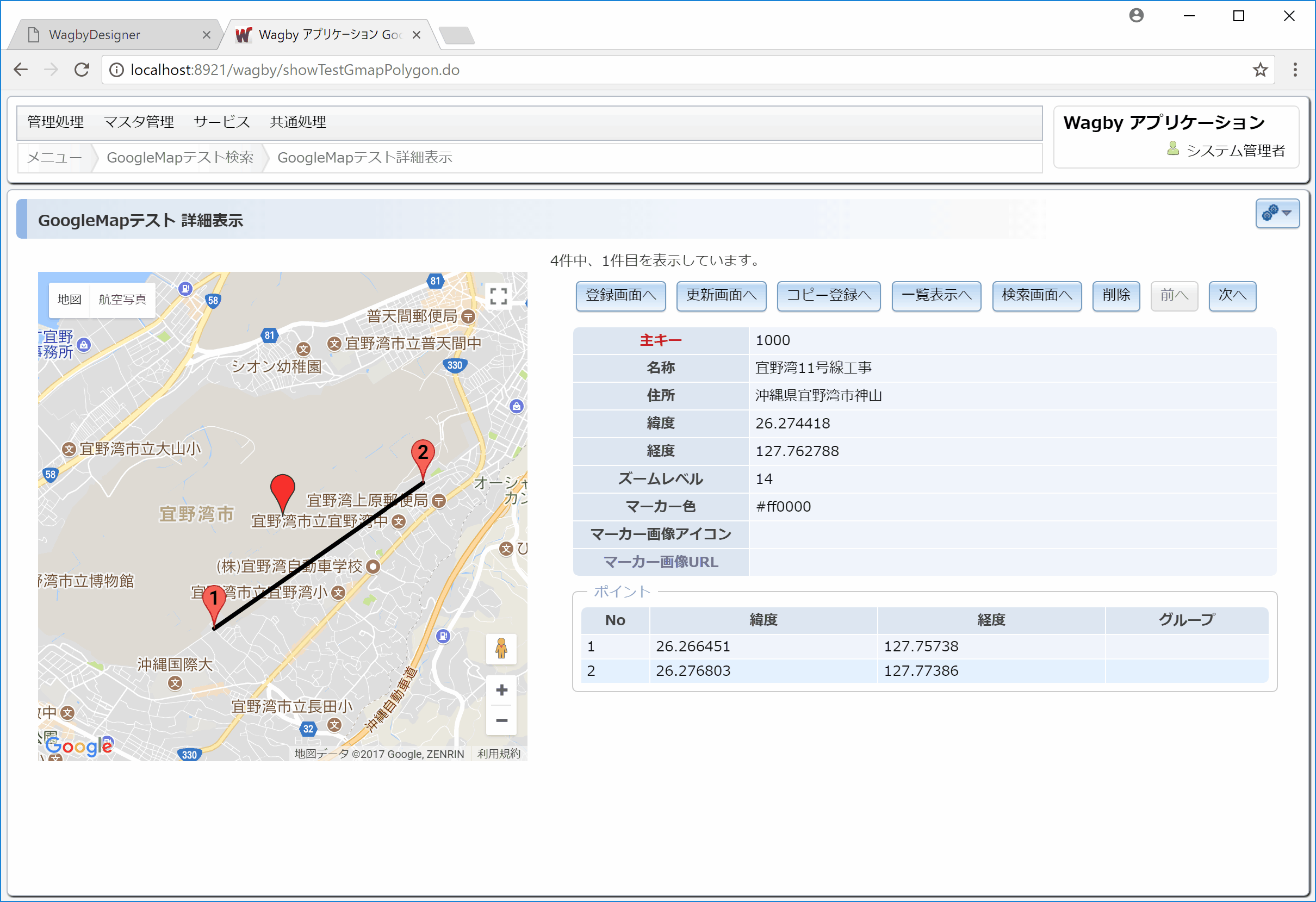
例
二点間に線を引く

ポイントの属性
項目
説明
入力例
緯度
座標値です。
26.27149
経度
座標値です。
127.724522
グループ
複数の点の集合をグループ化できます。[後述]
1,2,3 などの整数値
マーカー
チェックしたポイントにマーカーが表示されます。
(チェック)
ラベル
マーカーに文字を埋め込みます。マーカー表示が有効で、ラベルが指定されていないときは 1,2,.. という数値が表示されます。
"A", "B"
色
マーカーの色を指定します。
red, #ff0000
画像アイコン
マーカーの画像を示すURLを指定します。
http:

ポリゴンを描画する

グループを指定する

定義方法


GoogleMapマーカ画像モデルを用意する




ダウンロード