画面名
対象画面
説明
検索画面
"検索画面と一覧表示画面を同時に表示する"を無効とした場合、検索画面の上部にボタンが配置されます。
一覧表示画面
一覧画面の上部にボタンが配置されます。また"検索画面と一覧表示画面を同時に表示する"を有効とした場合は検索・一覧画面の上部にボタンが配置されます。
一覧表示画面(行毎)
一覧表示の行毎にボタンが配置されます。
一覧表示画面(一括)
一括処理(一括削除など)を有効にした場合、標準の一括処理ボタンの右横にボタンが配置されます。
詳細表示画面
詳細画面にボタンが配置されます。
新規登録画面
新規登録画面にボタンが配置されます。
更新画面
更新画面にボタンが配置されます。
帳票画面
帳票画面にボタンが配置されます。
アクション名
モデルと画面の組み合わせから構成される文字列です。アドレスバー(URL)の一部になります。
遷移先画面
記載方法
例
補足
新規登録画面
"insert" + モデル名(キャメル記法)
insertCustomer
新規登録画面を開くときはイベント"New"が必要です。
更新画面
"update" + モデル名(キャメル記法)
updateCustomer
更新画面を開くときはイベント"Update"が必要です。パラメータに対象となる主キーを指定してください。
検索一覧画面
"showList" + モデル名(キャメル記法)
showListCustomer
イベント"Reset","Search","Search_Condition"のいずれかを指定してください。
一覧更新画面
"updateList" + モデル名(キャメル記法)
updateListCustomer
一覧更新画面を開くのみとなります。
詳細画面
"show" + モデル名(キャメル記法)
showCustomer
パラメータに対象となる主キーを指定してください。
仕様・制約
「検索画面と一覧表示画面を同時に表示する」設定を有効とした場合、「検索画面」の設定では検索一覧画面上に独自ボタンは表示されません。「一覧表示画面」の設定で検索一覧画面上にボタンが表示されます。
一つの画面に、同じアクション名とイベント名を指すボタンを重複して用意することはできません。
イベント名
ここに記載している、Wagbyが内部で利用しているイベント名は、開発者の独自ボタンのイベント名に使うことはできません。(標準イベントを上書きするような使い方はできません。)
独自ボタンを用意する場合のイベント名は接頭語 "Original" を用いるとよいでしょう。これによって標準イベントと重複しないようになります。例:Original1, Original2,...
適用画面
イベント名
コマンド
説明
登録画面
New
BeginInsert
新規登録画面を開きます。
登録画面
Send
DoInsert
登録処理を行います。(フォームデータが送信され、データが登録されます。)
更新画面
Update
BeginUpdate
更新画面を開きます。
更新画面
Send
DoUpdate
更新処理を行います。(フォームデータが送信され、データが更新されます。)
登録・更新画面
Add
AddItem
繰り返し項目または繰り返しコンテナ項目を追加します。
登録・更新画面
Remove
RemoveItem
繰り返し項目または繰り返しコンテナ項目を削除します。
登録・更新画面
MoveUp
MoveUpItem
対象となる繰り返し項目または繰り返しコンテナ項目の位置を一つ上へ移動します。
登録・更新画面
MoveDown
MoveDownItem
対象となる繰り返し項目または繰り返しコンテナ項目の位置を一つ下へ移動します。
登録・更新画面
Sort
DoSort
対象となる繰り返し項目または繰り返しコンテナ項目の並び替えを行います。
登録・更新画面
Zipcode
Zipcode
郵便番号から住所を求めます。
登録・更新画面
FileUpload
FileUpload
ファイルを送信します。
登録・更新画面
Cancel
Cancel
登録・更新処理をキャンセルします。
登録・更新画面
Confirm
Confirm
確認画面へ遷移させます。
登録・更新画面
Clear / AllClear
AsIs
値を消去後、画面再描画を行います。
登録・更新画面
GetXml
GetXml
Ajaxでデータをやりとりします。
更新画面
SUpdateNext
DoUpdate
更新して次へボタン押下時 (*1)
更新画面
SUpdatePrev
DoUpdate
更新して前へボタン押下時 (*1)
検索画面
Reset
Search
現在の検索条件をリセットし、外部パラメータを用いた検索処理を行います。外部からパラメータを渡す場合に有効です。また検索画面表示時の初期値設定を用いたい場合も、こちらを指定してください。
検索画面
Search
Search
最初にセットされた検索条件を使います。このため二回目以降の外部パラメータはセットされません。これは検索画面と一覧表示画面を行き来するような画面遷移で、検索条件を保持するためのイベントです。
検索画面
Search_Condition
Search
Searchと同様ですが、パラメータがない場合は空の検索条件が指定されたものとして扱います。
一覧表示画面
Show
Forward
詳細画面へ遷移します。
一覧表示画面
Update
Forward
更新画面へ遷移します。
一覧表示画面
Copy
Forward
コピー登録画面へ遷移します。
一覧表示画面
SizePerChange
ChangeSizePerPage
表示件数を変更します。
一覧表示画面
Sort
DoSort
一覧表示データの並び替えを行います。
一覧表示画面
Next
Next
一覧表示データの、次の N 件を表示します。
一覧表示画面
Prev
Prev
一覧表示データの、前の N 件を表示します。
一覧表示画面
First
First
一覧表示データの、最初の N 件を表示します。
一覧表示画面
Last
Last
一覧表示データの、最後の N 件を表示します。
一覧表示画面
Jump
Jump
一覧表示データでページネーション処理を行います。
一覧表示画面
DeleteAll
DoDeleteAll
一覧表示で選択されたデータの一括削除処理を行います。
一覧表示画面
UpdateAll
DoUpdateAll
一覧表示で選択されたデータの一括更新処理を行います。
詳細画面
Show
DoShow
詳細画面を開きます。
削除画面
Send
DoDelete
データを削除します。
登録・更新・詳細画面
Print
DoPrint
帳票処理を行います。
一覧表示画面
PrintAll
DoPrintAll
一覧表示データの帳票処理を行います。
一覧更新画面
ULInsert
UpdateListInsert
データを新規に作成します。編集画面のみに反映されます。
一覧更新画面
ULCopy
UpdateListCopy
データのコピー登録を行います。編集画面のみに反映されます。
一覧更新画面
ULExecute
UpdateListExecute
編集画面上のデータを更新します。
一覧更新画面
ULCancel
UpdateListCancel
編集画面のデータを破棄します。
ダウンロード画面
Reset
InputCondition
ダウンロード画面(検索画面)を開く。
ダウンロード画面
Download
Downlaod
ダウンロードを行う。
アップロード更新画面
Status
ShowStatus
アップロード更新の稼働状況画面を開く。
(すべて)
(開発者が決めるイベント名)Wagbyが標準で利用する上記イベント名を除く文字列。
UserDefined
オリジナルボタン押下時に送信します。
イベント名は大文字小文字を区別します。正確に入力してください。
(*1) "更新して次へ/前へ" の動作WDN
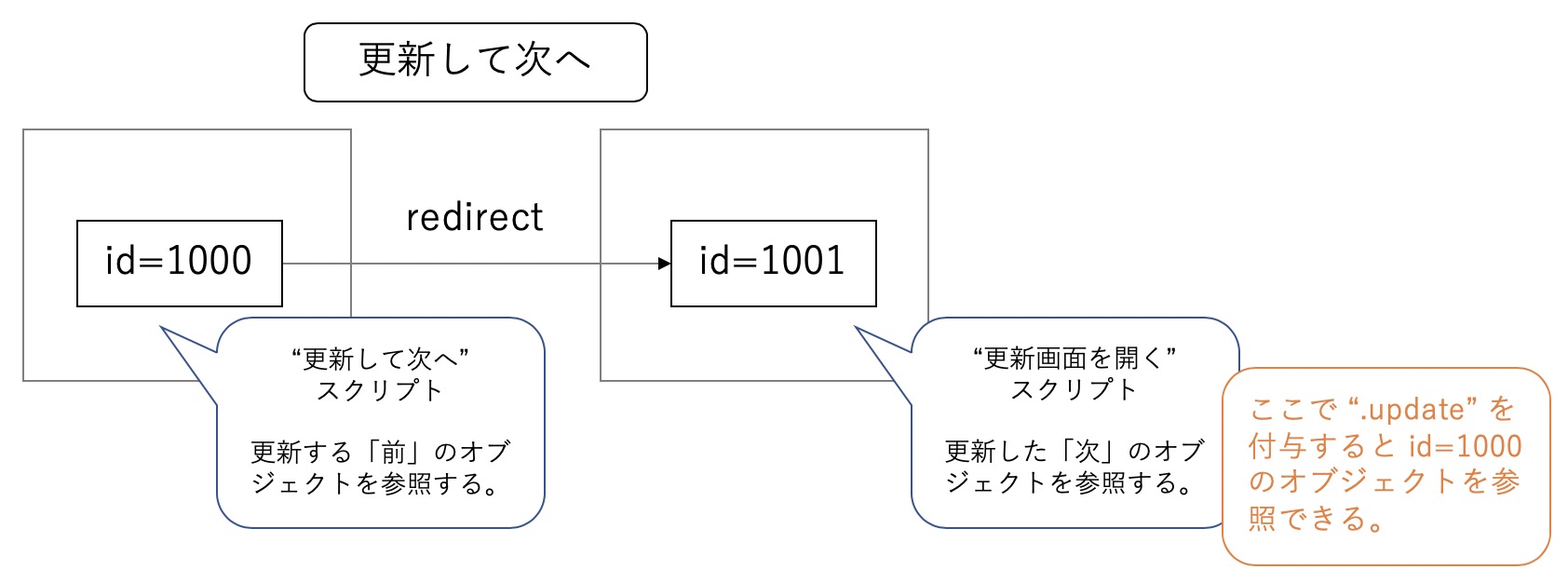
更新画面に用意される "更新して次へ/前へ" ボタン操作と、スクリプトの関係を示します。
図1 スクリプトで参照できるオブジェクト
"更新して次へ/前へ" ボタン押下の画面遷移は、リダイレクト方式となっています。このため、スクリプトによって参照できるストアモデルが変わります。
コントローラ>画面:"更新">実行タイミング:"更新して次へ" "更新して前へ"
更新する前のオブジェクトを参照できます。
コントローラ>画面:"更新">実行タイミング:"更新画面を開く"
更新した次のオブジェクトを参照できます。
ここで "更新画面を開く" スクリプトで画面遷移前(つまり主キー1000)の値を参照したい場合は、次のようにします。
var smodel = p.request.getAttribute("model1.update");//ストアモデル
var pmodel = p.request.getAttribute("model1_p.update");//プレゼンテーションモデル
接尾語 ".update" はこの "更新画面を開く" スクリプトでのみ利用できる特別な指定です。この接尾語を用いると、更新される前のオブジェクトを参照できます。
なお、ここで参照するオブジェクトはデータベースへの更新が終わった後の値です。このオブジェクトの値を変更することはできません。(値を変更してもデータベースには反映されません。)
(*2) 独自ボタンのイベント名を定義する場合
開発者が独自ボタンを用意する場合、次の設定を同時に行ってください。
URLに直接、イベントを指定する
スクリプトや、外部リンクの仕組みを使って遷移先画面の URL を直接指定したとき、イベント名を渡すこともできます。パラメータに "action_" という接頭語を付与し、そのあとに続けてイベント名を記述します。
例:外部リンクメニューボタン作成で、パラメータとイベントを渡す
モデル model1 の検索画面へ遷移し、さらにパラメータ item1 に値を、そして(検索条件の初期値を使うために)Reset イベントを指定する場合は次のように記述します。
/wagby/showListModel1.do?item2=1&action_Reset=
パラメータのキー部分に"action_" + イベント名を指定します。イコールの右側は空白とします。(イベントの指定はキー名のみが参照されるため、値部分は使いません。)
参考:メニュー > 外部サイトへのリンク
モデル参照項目のルール
パラメータの右側に記載する項目(${...}で指定した項目)がモデル参照の場合、次のルールで値を渡します。
モデル参照の場合はID部を渡します。
参照連動の場合は内容部を渡します。
このルールを変更したい場合、項目名の後ろに #id または #content を指定してください。#id は ID 部を、#content は内容部を意味する接尾語です。
例えば参照連動項目 companyname の ID 値を渡したい場合は ${companyname#id} と記述します。
遷移先モデルが複合キーの場合
遷移元を model1、遷移先を model2 とします。model2 は複合キーで、それぞれ pkey1 と pkey2 とします。
この場合は model1 が保持する二つの項目(例 item1, item2)をそれぞれ pkey1, pkey2 に渡すようにします。渡す側と、受け取る側の項目の型を合致させてください。
遷移先モデルのモデル参照項目が複合キーの場合WDN
遷移元を model1、遷移先を model2 とします。model2 内の項目 item3 はモデル参照項目で、参照先モデルを model3 とします。model3 は複合キーで、それぞれ pkey1, pkey2 とします。
図2 サンプルの構成
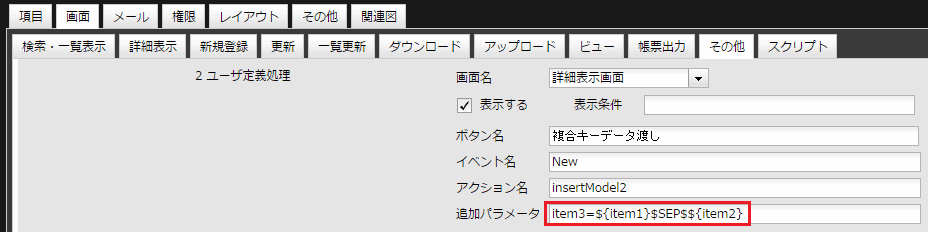
model1に用意したボタンで記載するパラメータ
参照先モデルの主キーが複合キーの場合、追加パラメータを次のように記述します。
主キー項目名を ${...} で記述しますが、さらにキーの連結文字列として、間に$SEP$を加えています。
item3=${item1}$SEP$${item2}
図3 model2へ渡すパラメータ
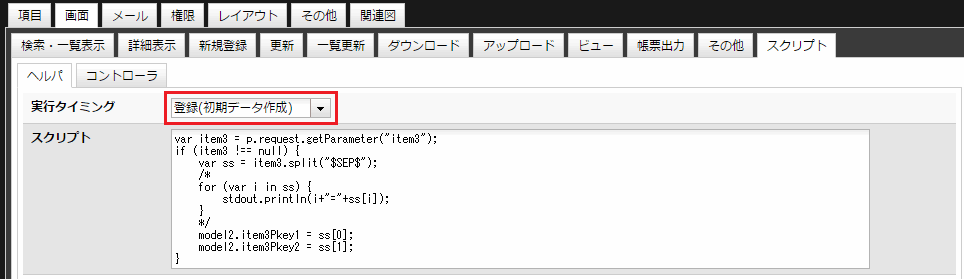
model2に用意するスクリプト
受け側となる model2 では、初期値の式ではなく、スクリプトによって値を解析してセットします。タイミングは「登録(初期データ作成)」です。
var item3 = p.request.getParameter("item3");
if (item3 != null) {
var ss = item3.split("$SEP$");
/*
for (var i in ss) {
print(i+"="+ss[i]);
}
*/
model2.item3Pkey1 = ss[0];
model2.item3Pkey2 = ss[1];
}
図4 model2に用意するスクリプト
p.request は、Java アプリケーションサーバが管理する request オブジェクトです。getParameter メソッドを使うと、図2で指定したパラメータを受け取ることができます。
$SEP$ を区切り文字として split 関数を呼び出すと、配列が用意されます。個々の値を model2 の要素にセットします。
ここで、model2 では "item3" という項目を用意していますが、内部では次のように管理されています。
項目名_参照先モデルの主キー項目名(1番目)
項目名_参照先モデルの主キー項目名(2番目)
すなわち model2 では "item3_pkey1" と "item3_pkey2" という二つの項目が内部で保持されます。スクリプトではキャメルルールにより、それぞれ "item3Pkey1", "item3Pkey2" と表記されます。(Pkeyの'P'が大文字になっています。) *1
遷移元モデルのモデル参照項目が複合キーの場合
遷移元を model1、遷移先を model2 とします。model1 内の項目 item1 はモデル参照項目で、参照先モデルを model3 とします。model3 は複合キーで、それぞれ pkey1, pkey2 とします。
参照先モデルの主キーが複合キーの場合、追加パラメータを次のように記述します。
項目名=${項目名#id}$SEP$${項目名#id2}
項目名を ${...} で記述しますが、さらに項目名の後ろに #id, #id2,... という接尾語を加えています。接尾語の数字に対応して、model3 の主キー pkey1, pkey2 がそれぞれ渡されます。
遷移先モデル model2 の item 項目に渡す場合、次のようになります。
item=${item1#id}$SEP$${item1#id2}
受け側である model2 では、スクリプトを使って区切り文字 $SEP$ を分割してください。(「遷移先モデルのモデル参照項目が複合キーの場合」で説明済みのため、省略します。)
チェックボックスの場合WDN
チェックボックス型項目の場合、コンマ区切りで値(参照先モデルのID部)が渡されます。遷移先モデルではスクリプトを使って、値を分割してから格納するようにしてください。遷移先モデル model2 の item 項目(これもチェックボックス型を想定)に値を格納するスクリプトの例を示します。
var item = p.request.getParameter("checkbox");
if (item !== null) {
var array = item.split(",");
var i;
for (i=0; i<array.length; i++) {
/*print("i="+i+","+array[i]);*/
if (array[i] !== '') {
model2.addItem(parseInt(array[i]));/*model2のitemはチェックボックス型*/
}
}
}
区切り文字を変更する
コンマ以外の文字を区切り文字としたい場合、パラメータを次のように記述します。
セミコロンのあとに区切り文字を指定します。受け側のスクリプトもそれにあわせて修正してください。
制約:この区切り文字指定機能に、次の文字は利用できません。
「;」「(」「)」「[」「]」「&」「=」「>」「<」「$」
引数が未設定時の場合
パラメータを受け取る側が数値型項目で、受け取る式を次のように記述したとします。
このとき、渡す側のパラメータが未設定であれば、受け取り側は "0" がセットされます。
渡す側のパラメータが未設定のとき、受け取り側も未設定 (null) とする場合は、次の式とするとよいでしょう。
IF(
ISBLANK(REQUEST()),
null,
TOINT(REQUEST())
)