バーゲージ
最終更新日: 2021年8月30日
利用できるパターンは次の通りです。
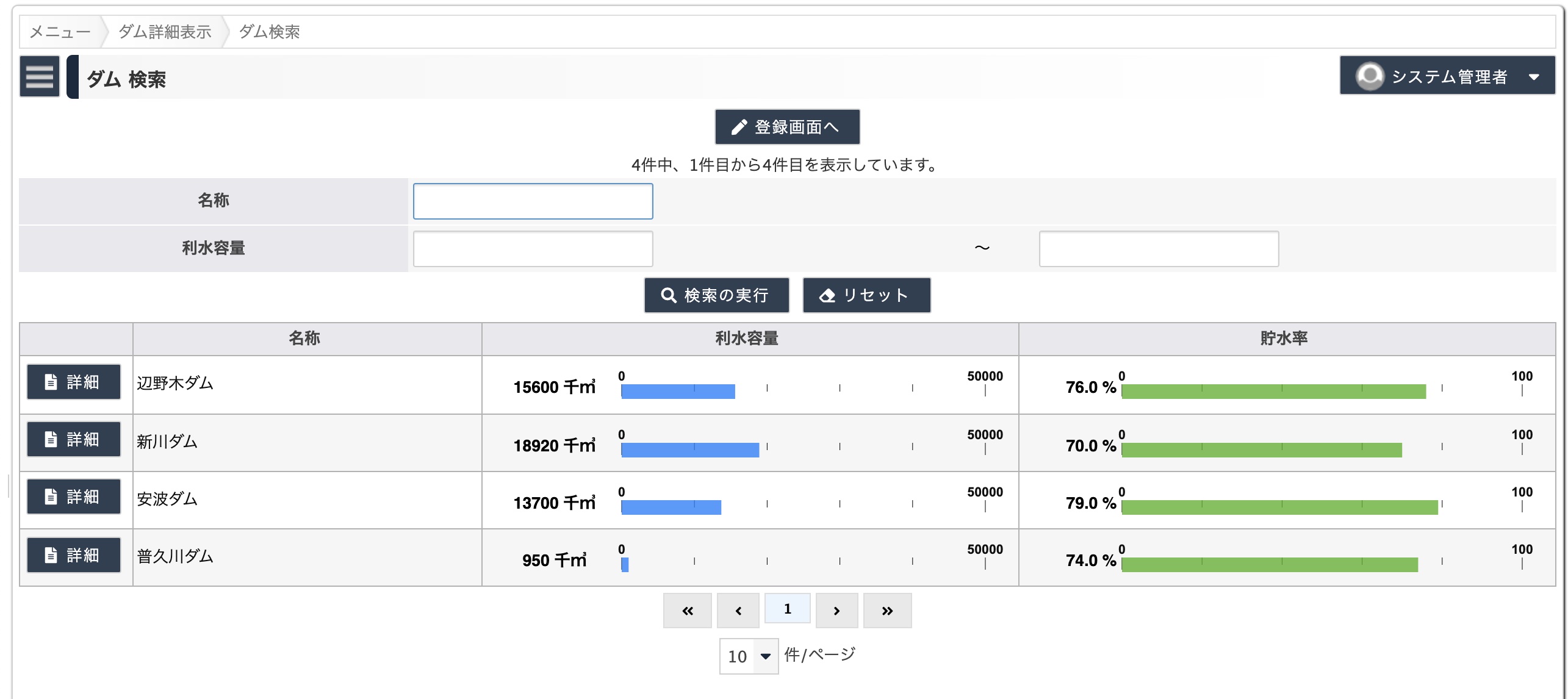
ダムの貯水量と貯水率の数値をバーゲージで表示した例です。
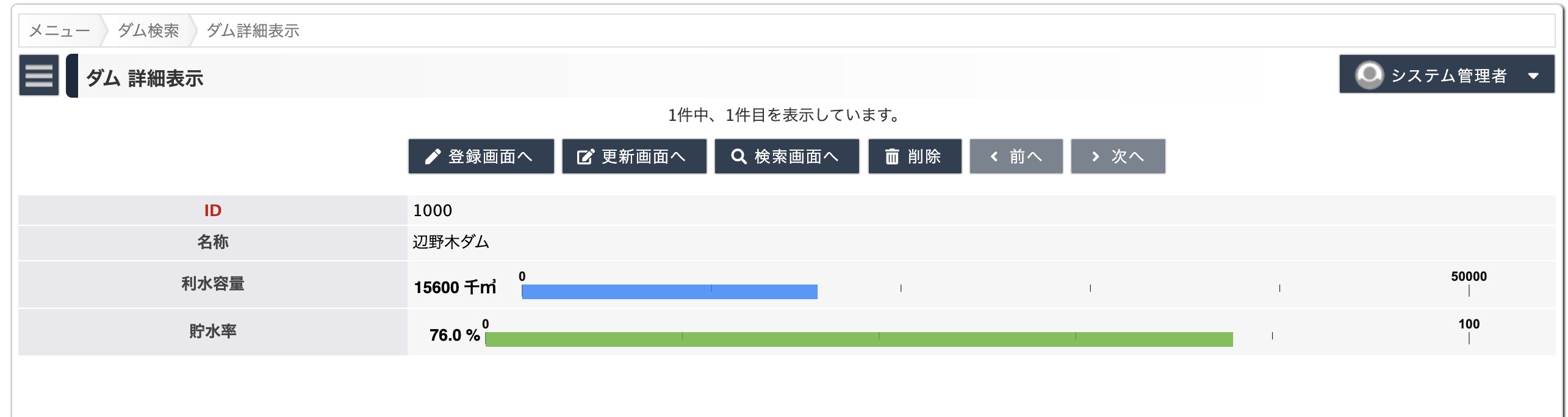
詳細画面でもバーゲージ表示を利用することができます。
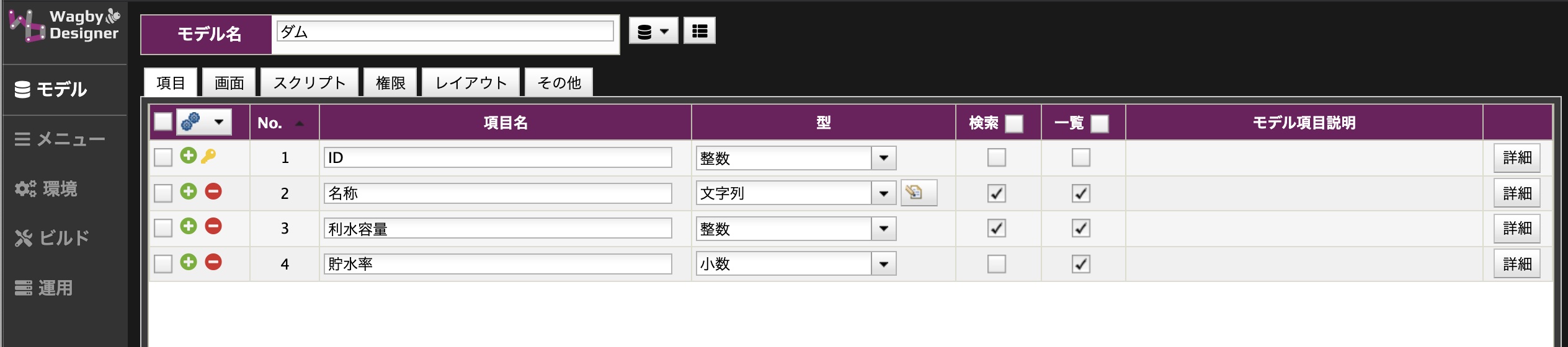
上で説明した「ダム」モデルの項目は次のとおりです。
バーゲージ表示の場合、フォーマットの設定は無視されます。 利用できる型とUI
動作例


設定方法

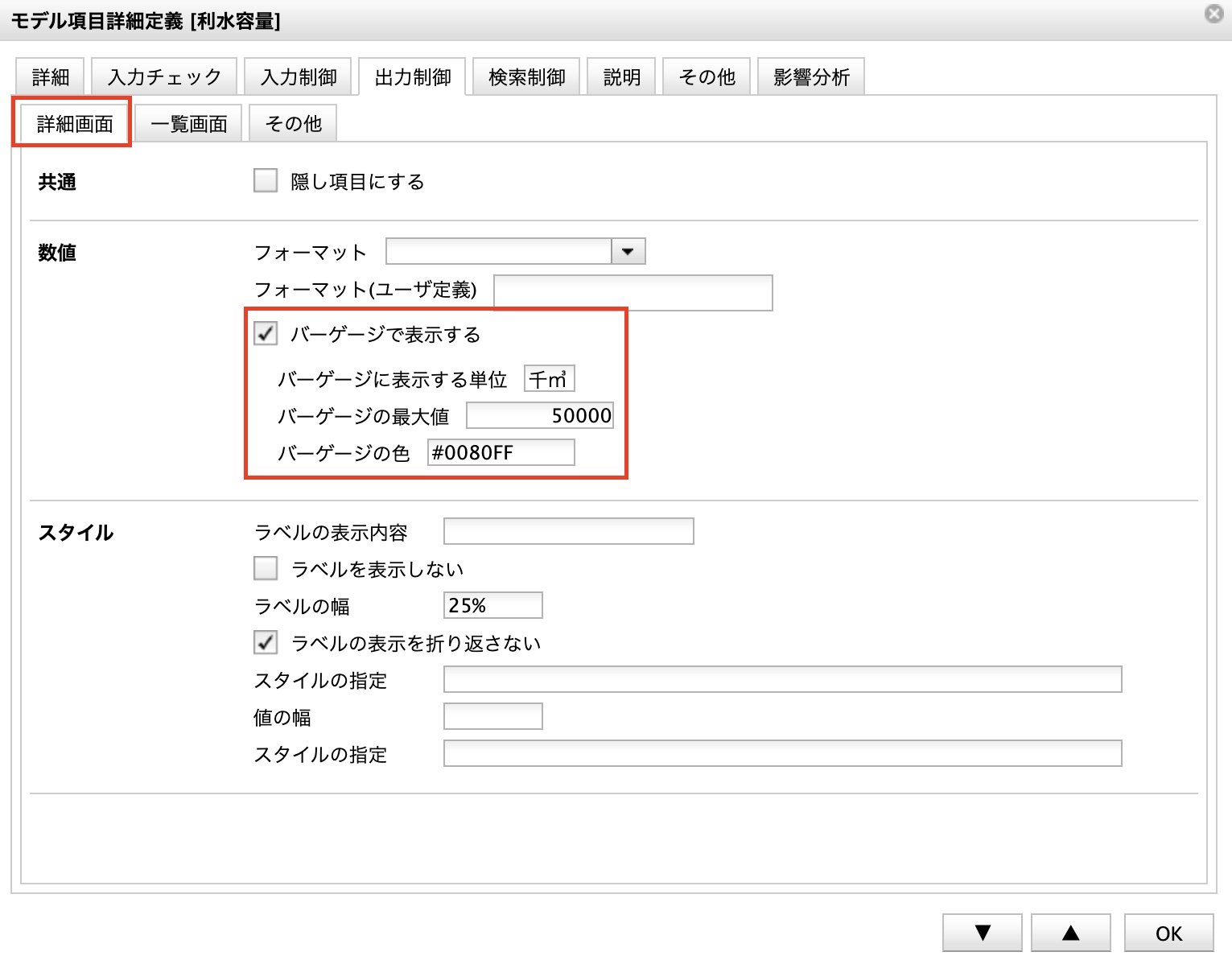
詳細画面
「出力制御 > 詳細画面 > 数値」の設定を行います。
表示時の単位、および最大値、バーゲージの色を指定できます。
色はHTMLカラーコード(先頭がシャープ文字ではじまる16進数表記)です。

注意
(例:小数のデータをフォーマットで%表示にしている場合、バーゲージでは小数が表示されます。)
下図のように最大値が未入力の場合、100として扱われます。
また、色が未入力の場合は緑色になります。

一覧画面
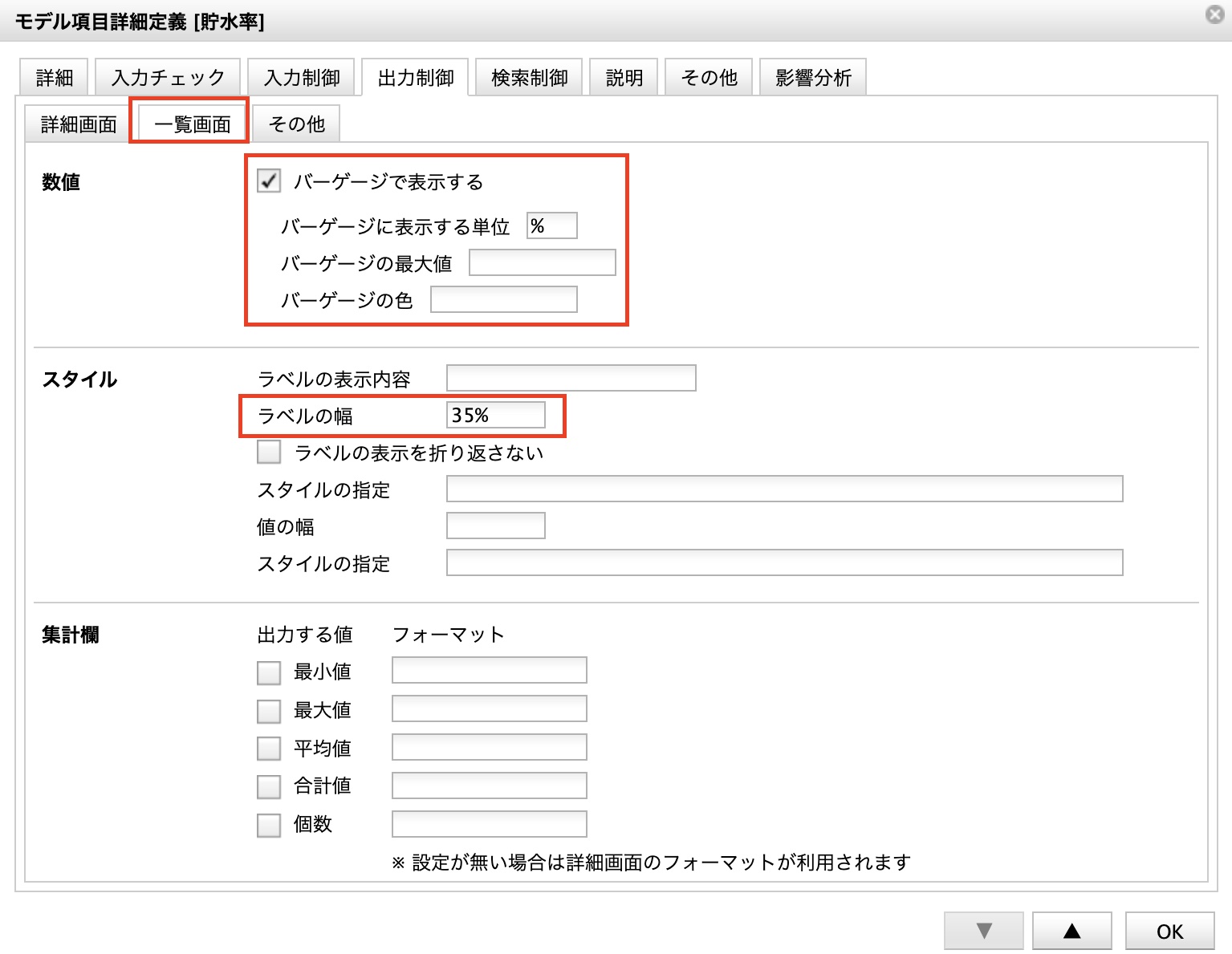
「出力制御 > 一覧画面 > 数値」にて、詳細画面と同様に設定します。

出力制御 > 一覧画面 > スタイルの「ラベルの幅」を%で指定します。
ワンポイント