スタイルの指定
最終更新日: 2023年4月14日
項目にスタイル指定を行うことができます。スタイルは CSS (Cascading Style Sheets) という言語を使って表現します。
本マニュアルではCSSの説明は割愛しています。CSSは多くの書籍やWebサイトで説明されていますので、そちらをお読みください。
スタイル指定が利用できるのは次の通りです。
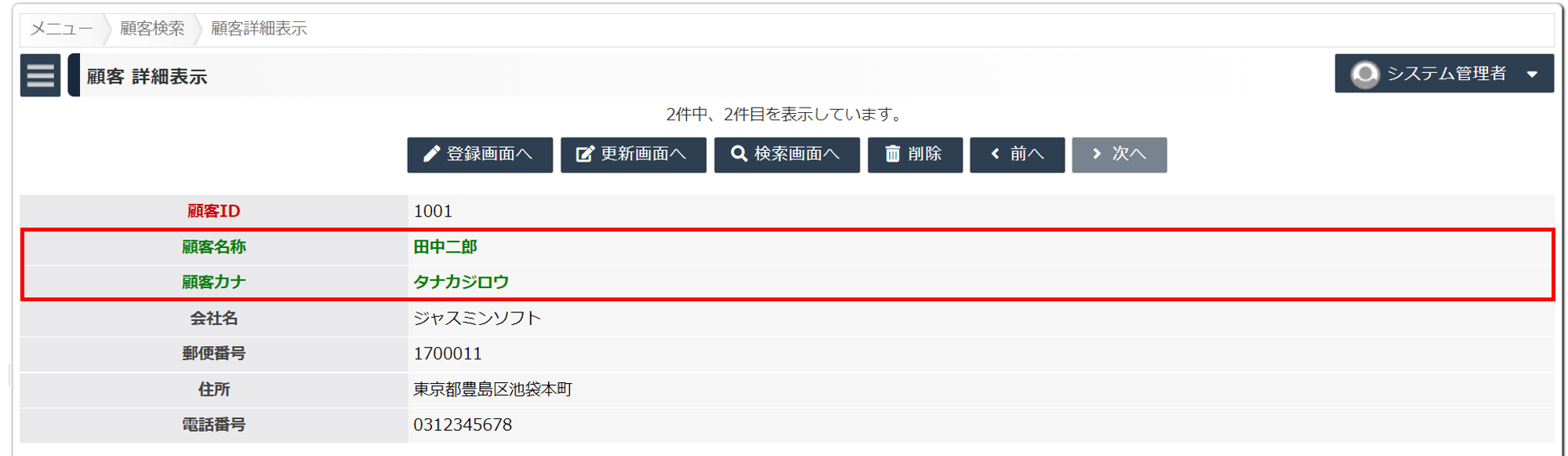
顧客氏名と顧客かな項目のラベルと値のスタイルを指定し、文字色と文字の太さを変更した例です。
スタイルの指定は無視されます。
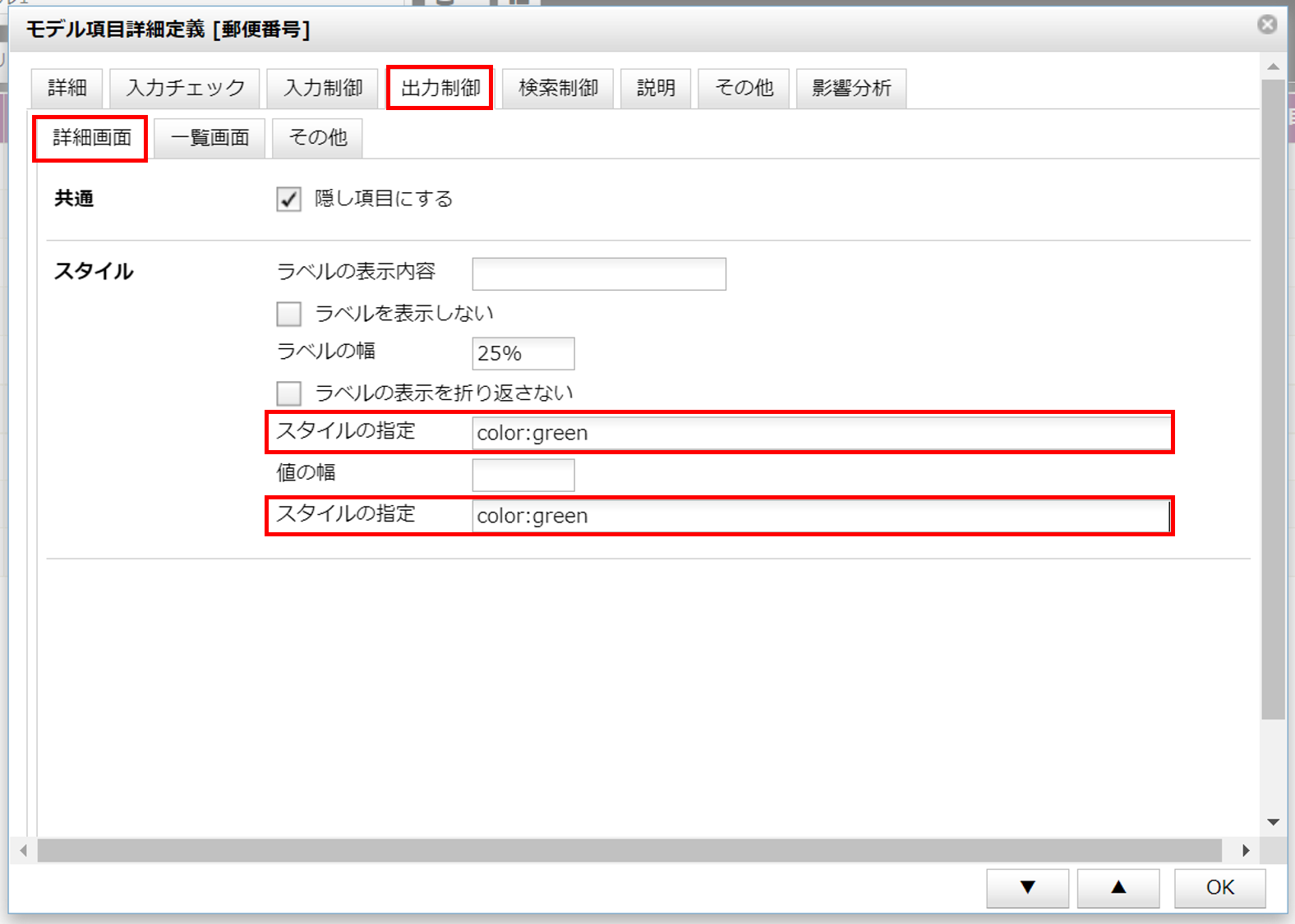
「出力制御 > 詳細画面」の「スタイルの指定」欄にCSSを記述します。
設定欄が二ヶ所あります。上の設定は「ラベル」部分に適用されます。下の設定は「値」部分に適用されます。
「出力制御 > 詳細画面」の「スタイルの指定」欄にCSSを記述します。
ここでは項目の出力位置を右よせとした例を示します。
「開始日付項目」の値が右よせになっています。
「出力制御 > 一覧画面」の「スタイルの指定」欄にCSSを記述します。
設定欄が二ヶ所あります。上の設定は「ラベル」部分に適用されます。下の設定は「値」部分に適用されます。
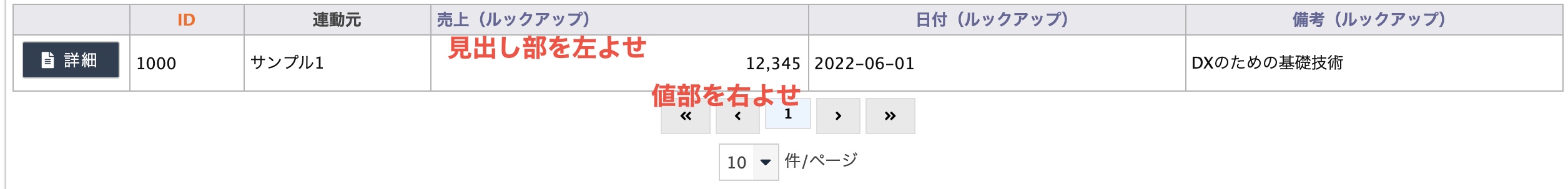
次の例はルックアップ項目へスタイルを指定した例です。ルックアップ項目の場合、標準では一覧表示項目は左よせで表示されます。これをラベル部を中央に、値部を右よせに変更しています。
見出し部と値部にそれぞれスタイルが適用されています。
詳細画面はすべての項目が div 要素でレイアウトされています。一覧画面は table の td 要素でレイアウトされています。そのため右よせを指定するCSSの書き方が異なります。
利用できる型とUI
CSS
[例] 詳細画面 色の指定
標準UI
文字色は緑色で太字になっています。

スマートフォン UI
設定方法
color:green
[例] 詳細画面 文字の配置
justify-content:flex-end;
動作例

[例] 一覧画面 文字の配置
text-align:lefttext-align:right
動作例

右よせを指定するCSS
スクリプトを使ったCSSの指定