ラベルと値の表示方法
最終更新日: 2022年12月1日
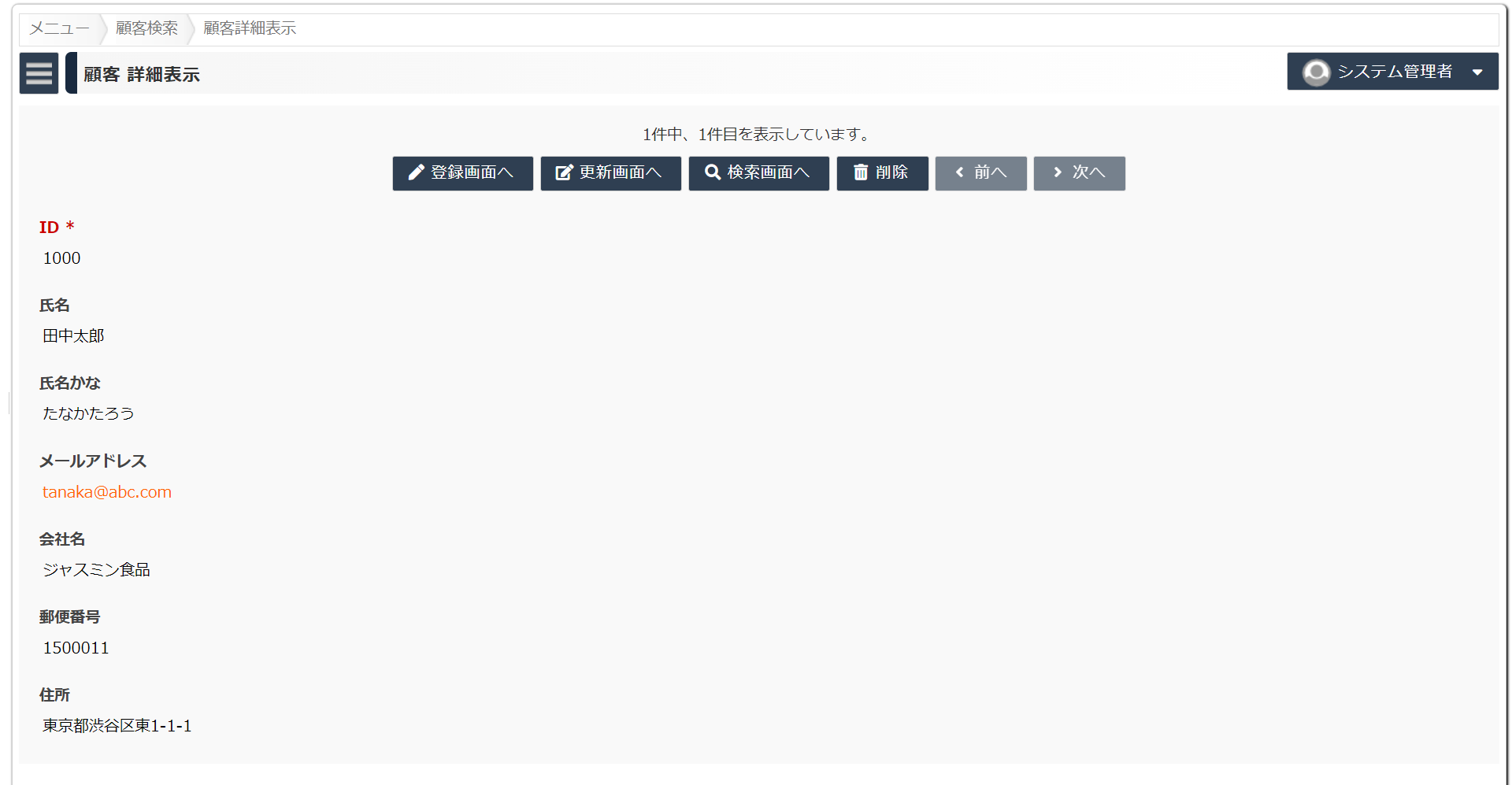
登録画面および詳細画面のラベルと値の並び方を指定できます。
利用できるパターンは次の通りです。
登録画面と詳細画面のラベルと値の表示設定は縦並びが標準です。 横並びにすることもできます。
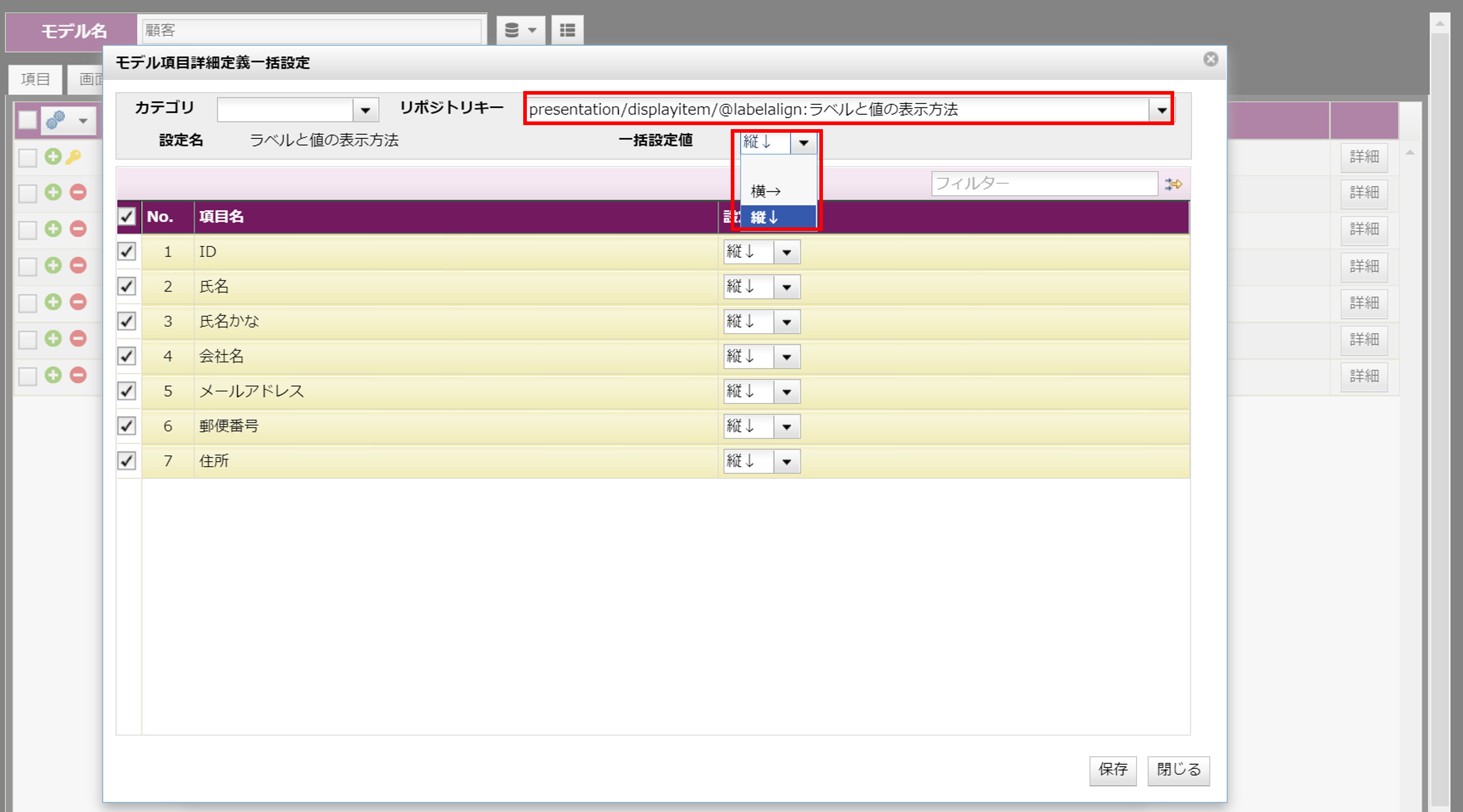
モデル項目詳細定義一括設定から設定します。
「詳細画面」タブで行った設定は登録、更新画面にも反映されます。
「縦↓」と「横→」の設定を混在させると正しく表示されない場合があります。必ず全ての項目で同じ設定としてください。
利用できる型とUI
動作例


設定方法
リポジトリキーは「presentation/displayitem/@labelalign:ラベルと値の表示方法」です。

ワンポイント
注意