表示の折り返し
最終更新日: 2021年8月19日
利用できるパターンは次の通りです。
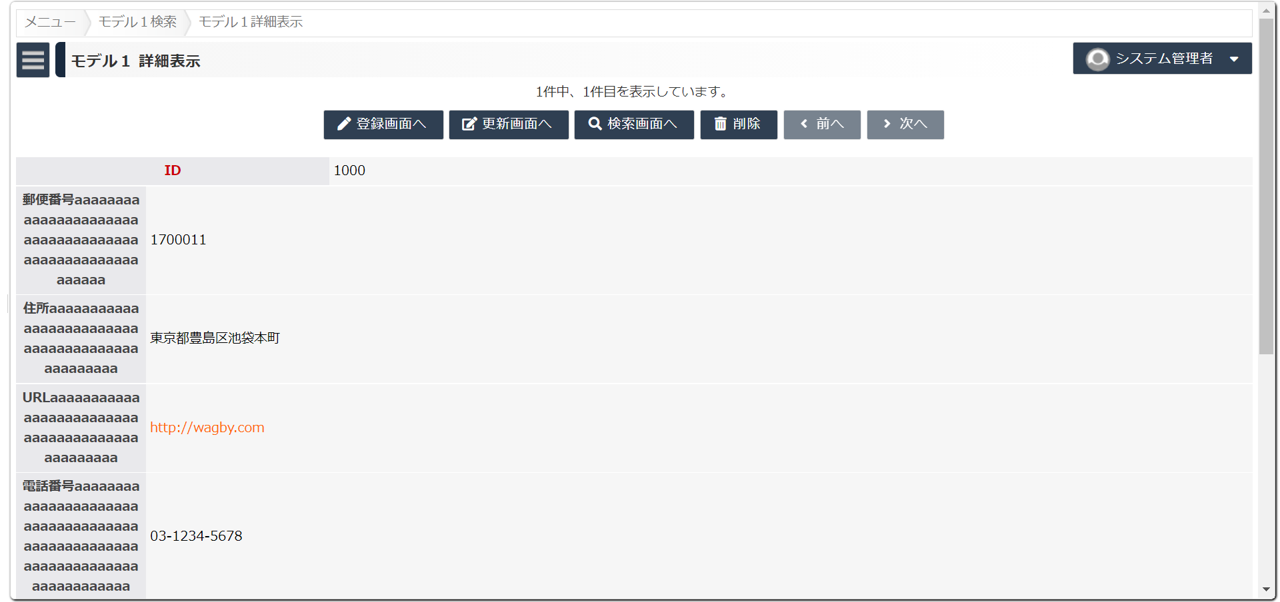
項目名がラベルの幅より長くなる場合に折り返します。
スマートフォンUIでは標準で折り返しが有効になっており、折り返さない設定にしても無視されます。
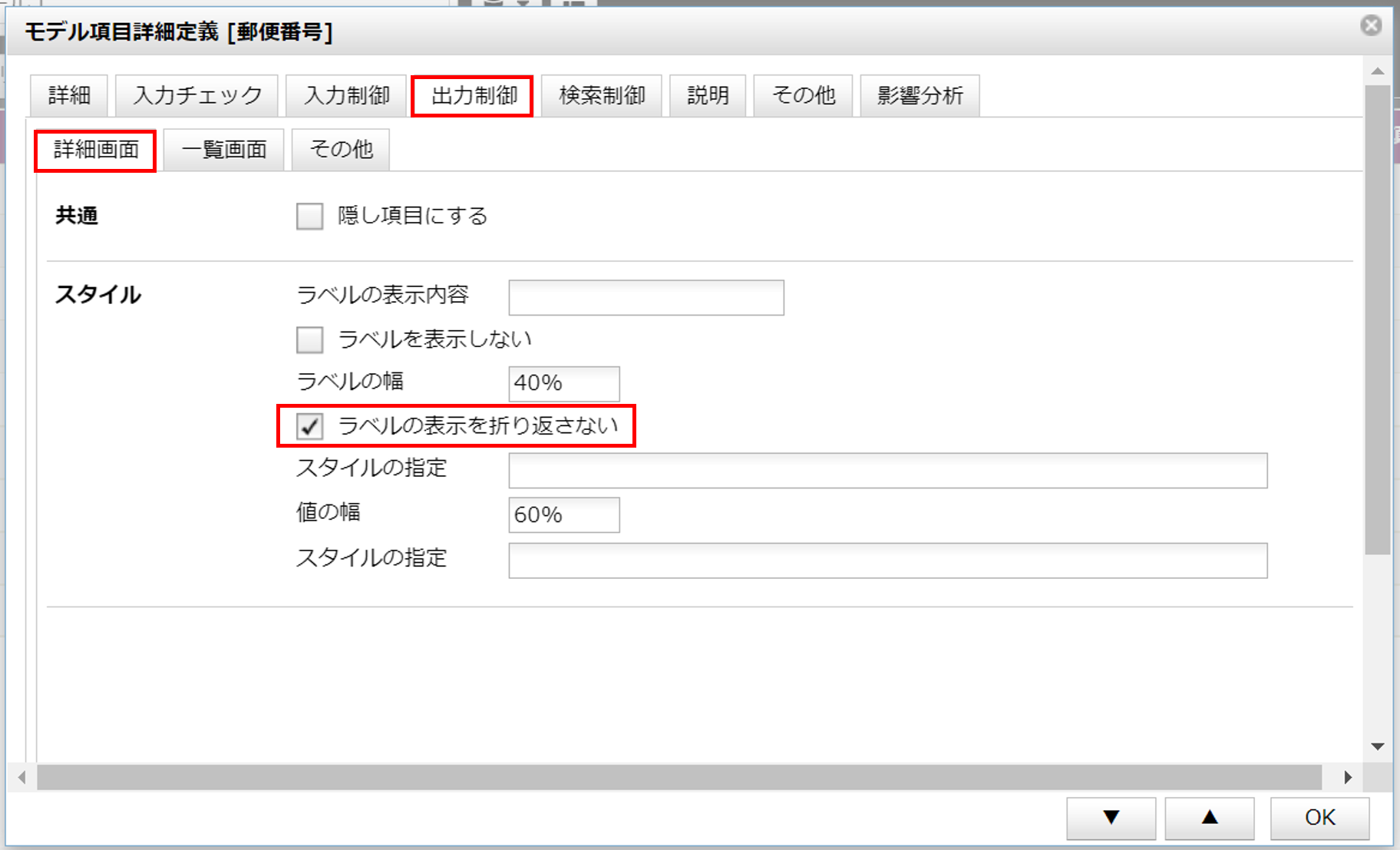
「出力制御>詳細画面」タブに用意された「スタイル」の「ラベルの表示を折り返さない」を指定します。
標準では「ラベルの表示を折り返さない」が有効で、「値の表示を折り返さない」が無効(=折り返す)です。
「詳細画面」タブで行った設定は登録、更新画面にも反映されます。
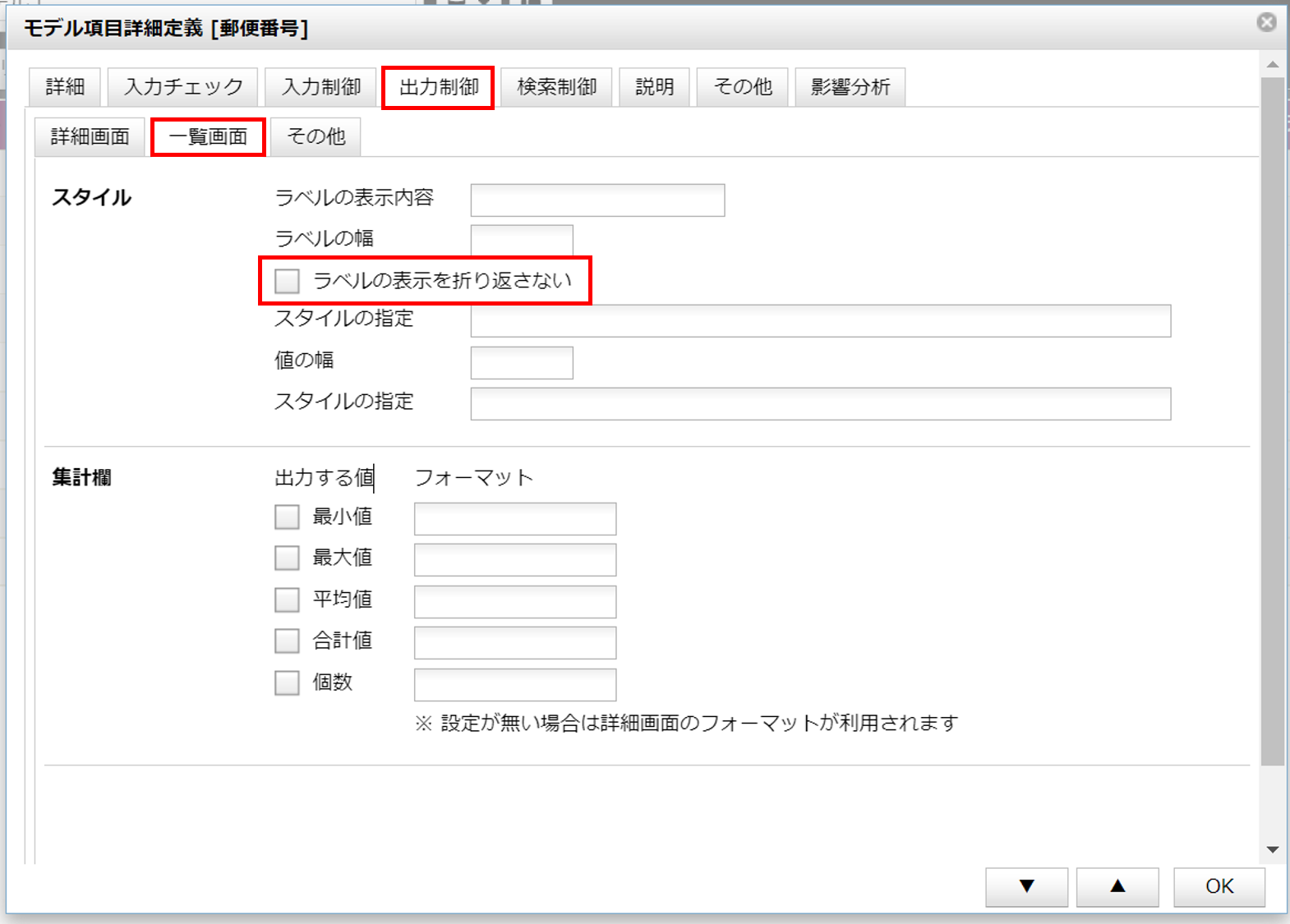
「出力制御>一覧画面」タブに用意された「スタイル」の「ラベルの表示を折り返さない」を指定します。
値の表示を折り返したくない場合、値部に関するCSSスタイルを次のように設定してください。
折り返し処理は単語のスペース区切り部での改行を行うようになっています。そのためスペースがない長い文字列を途中で折り返すことはありません。
このようなデータが登録される場合は、対象項目の詳細画面および一覧画面の「スタイルの指定」設定に次のCSSを指定してください。
利用できる型とUI
動作例
標準UI

スマートフォン UI
ラベル部の設定方法
詳細画面

ワンポイント
一覧画面

値部の設定方法
white-space: nowrap;折り返されない場合の対応方法
word-break: break-all