詳細表示
最終更新日: 2020年3月14日
R8 | R9
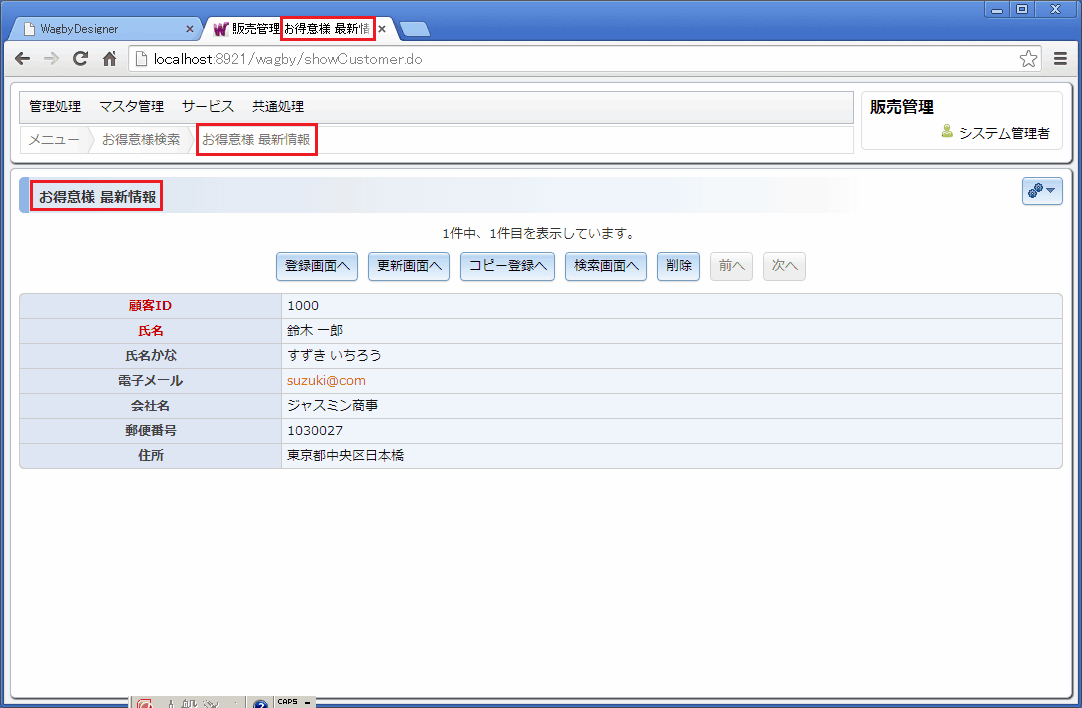
ページタイトルを "お得意様 最新情報" へ変更した例を示します。
画面タブ内の検索・一覧表示タブを開きます。「ページタイトル」の欄に文字を入力します。
説明文を設定した例を示します。
画面タブ内の検索・一覧表示タブを開きます。「説明文」の欄に文字を入力します。
説明文にHTMLタグを加えることもできます。詳細は「検索・一覧表示>説明文 - HTMLタグを加える」をお読み下さい。
(画面遷移を行うための)アクションボタンの位置を変更することができます。
画面タブ内の検索・一覧表示タブに用意された「ボタン表示>アクションボタンの表示位置」を設定します。空白時は「上」として扱います。
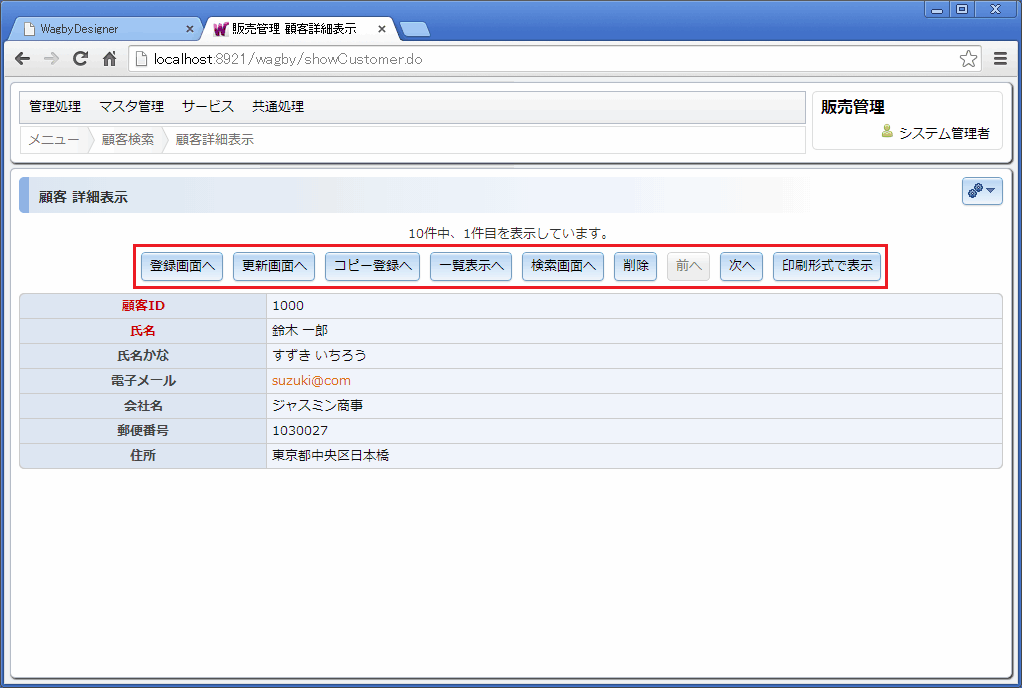
詳細表示画面に用意できるボタン(機能)を説明します。
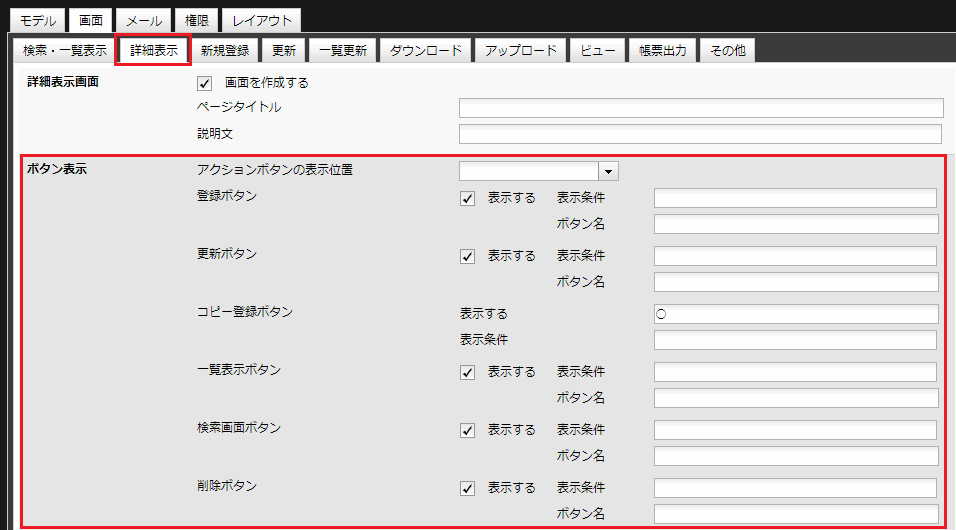
画面タブ内の検索・一覧表示タブに用意された「ボタン表示」を有効にします。
各ボタンの表示を有効にする場合、関連する画面機能が作成されている必要があります。
画面機能が作成されない設定では、ボタンも作成されません。
「ボタン名と表示条件のカスタマイズ」で説明します。
詳細表示画面は標準で前後のデータにアクセスする機能が備わっています。
カード型データベースの感覚で、前へ、次へといった操作が可能です。
ここで「前・後」とは、現在の検索結果に対する操作となります。検索条件や並び順の指定によって、前・後のデータは変動します。
本機能はパフォーマンスに影響があります。詳細は"パフォーマンスチューニング > 前後のデータにアクセスするボタンの動作"をお読みください。
この前後にアクセスするボタンは、検索処理を行うことによって機能します。(検索結果に対する前後への移動を行います。)
このため、次のような場合はボタン操作が行えません。(ボタンが押せない状態となります。)
主キー項目の "初期値 > 詳細画面表示時" に式または値を設定している可能性があります。
ページタイトル
画面例

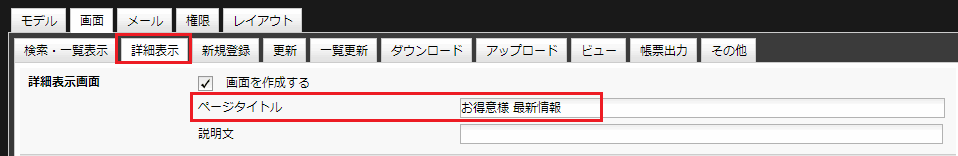
定義方法

説明文
画面例

定義方法

HTMLタグを加える
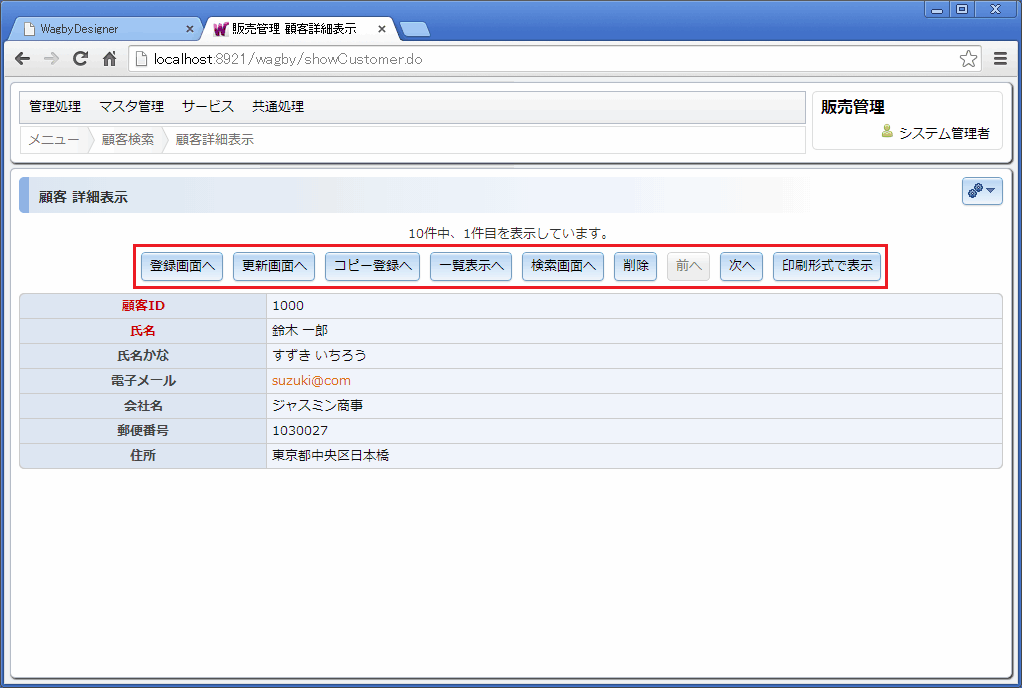
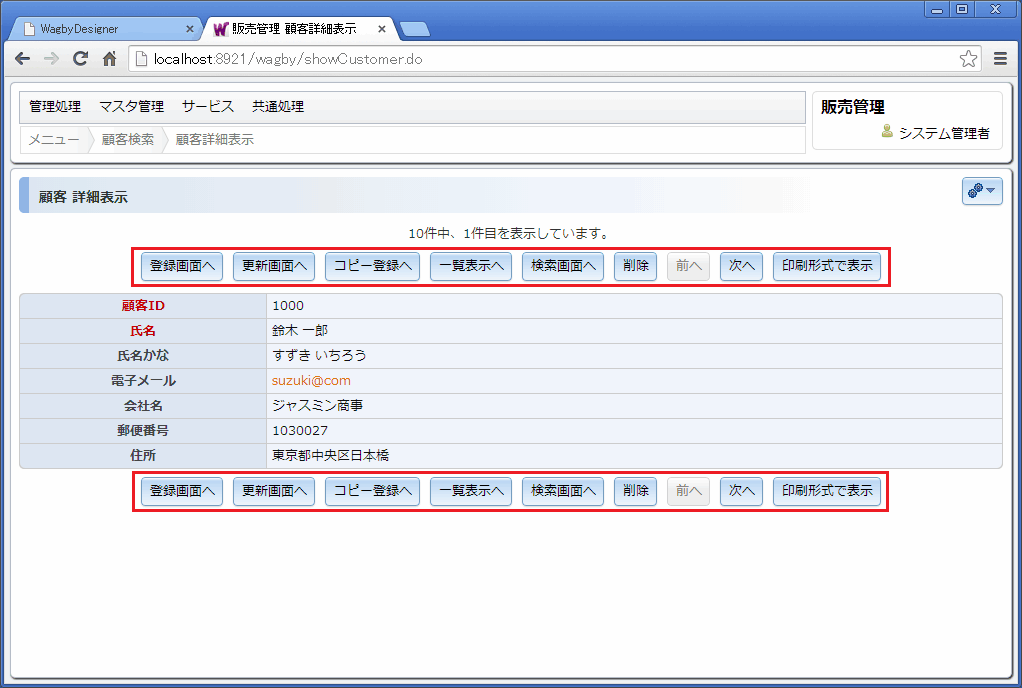
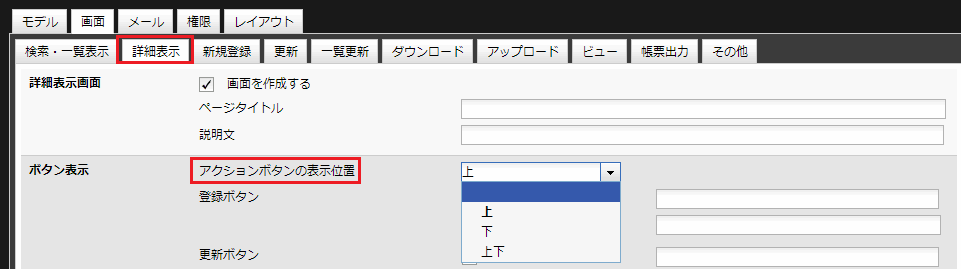
アクションボタンの表示位置
上部に配置する

下部に配置する

上部と下部の両方に配置する

定義方法

用意されているボタン(機能)

定義方法

種別
初期状態
関連する画面
登録
○
登録画面
更新
○
更新画面
コピー登録
-
「表示する」設定欄に「○」と入力するとボタンが一つ用意される。
同欄にコンマ区切りで複数のボタン名を記載することもできる。
新規登録画面
一覧表示
○
検索・一覧表示画面
検索画面
○
検索・一覧表示画面
削除
○
(なし)
印刷形式で表示
-
(なし)
前後のデータにアクセス
○
(なし)
ボタンの表示制御
前後のデータにアクセスする
ワンポイント
注意
仕様・制約
トラブルシューティング
前・次ボタンで意図しないデータが表示される
関連する機能