マップビュー(Google Maps)
最終更新日: 2020年3月14日
R8 | R9
Google Maps はいつでも無料で利用できるサービスではありません。必ず以下の内容をご確認ください。
Google Maps APIを利用する場合、APIキーが必要になります。
Google Maps APIの入手は、「Google Maps API > ウェブ向け」から行ってください。
Wagbyでは "Maps JavaScript API" と "Geocoding API" の両方を利用します。これらを有効にしてください。
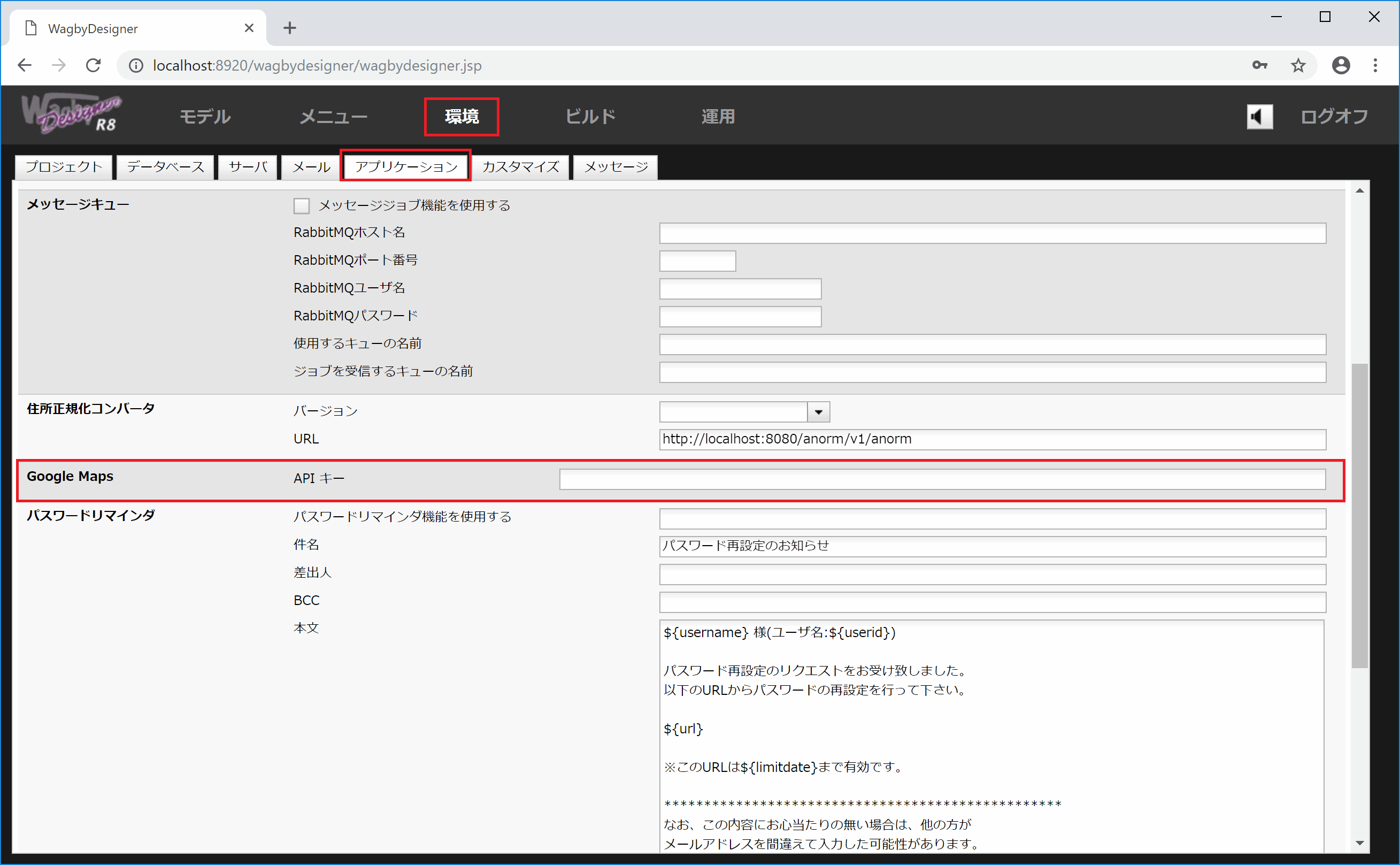
「環境 > アプリケーション」タブに用意された「Google Maps」欄に API キーを設定します。
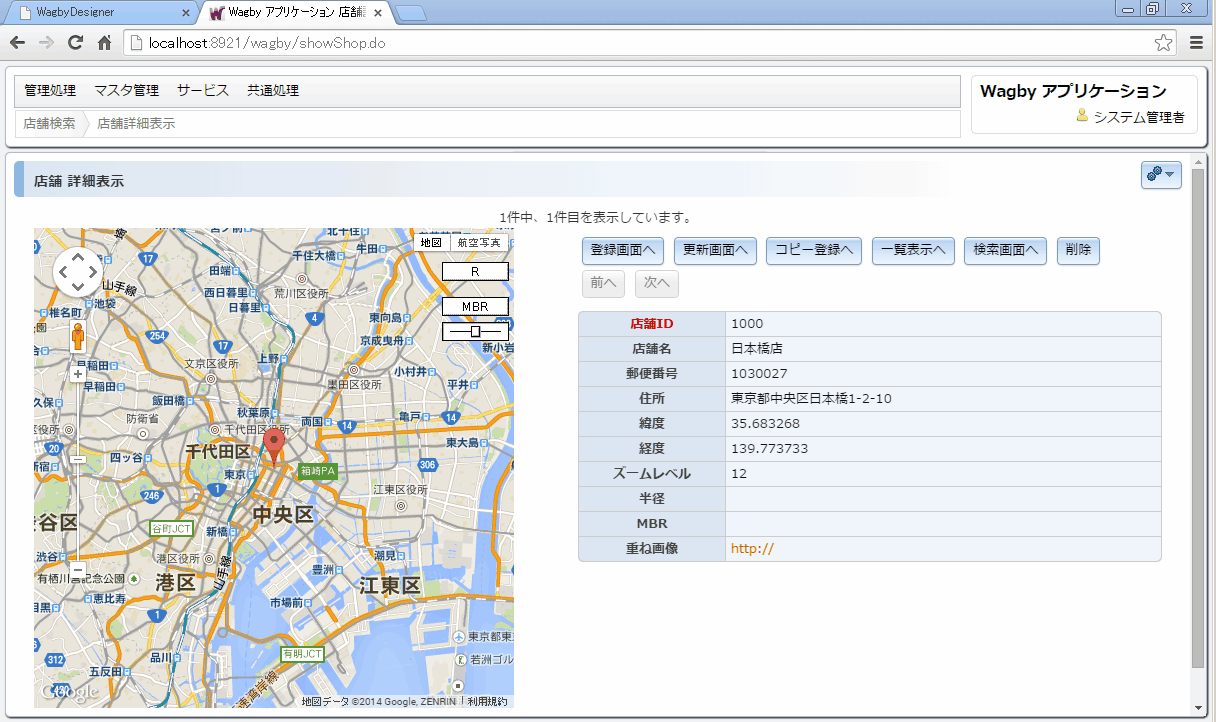
マップビュー機能を有効にした「店舗」モデルを用意した例を示します。1つのデータに、1組の緯度、経度情報を保持させることができます。(図2)
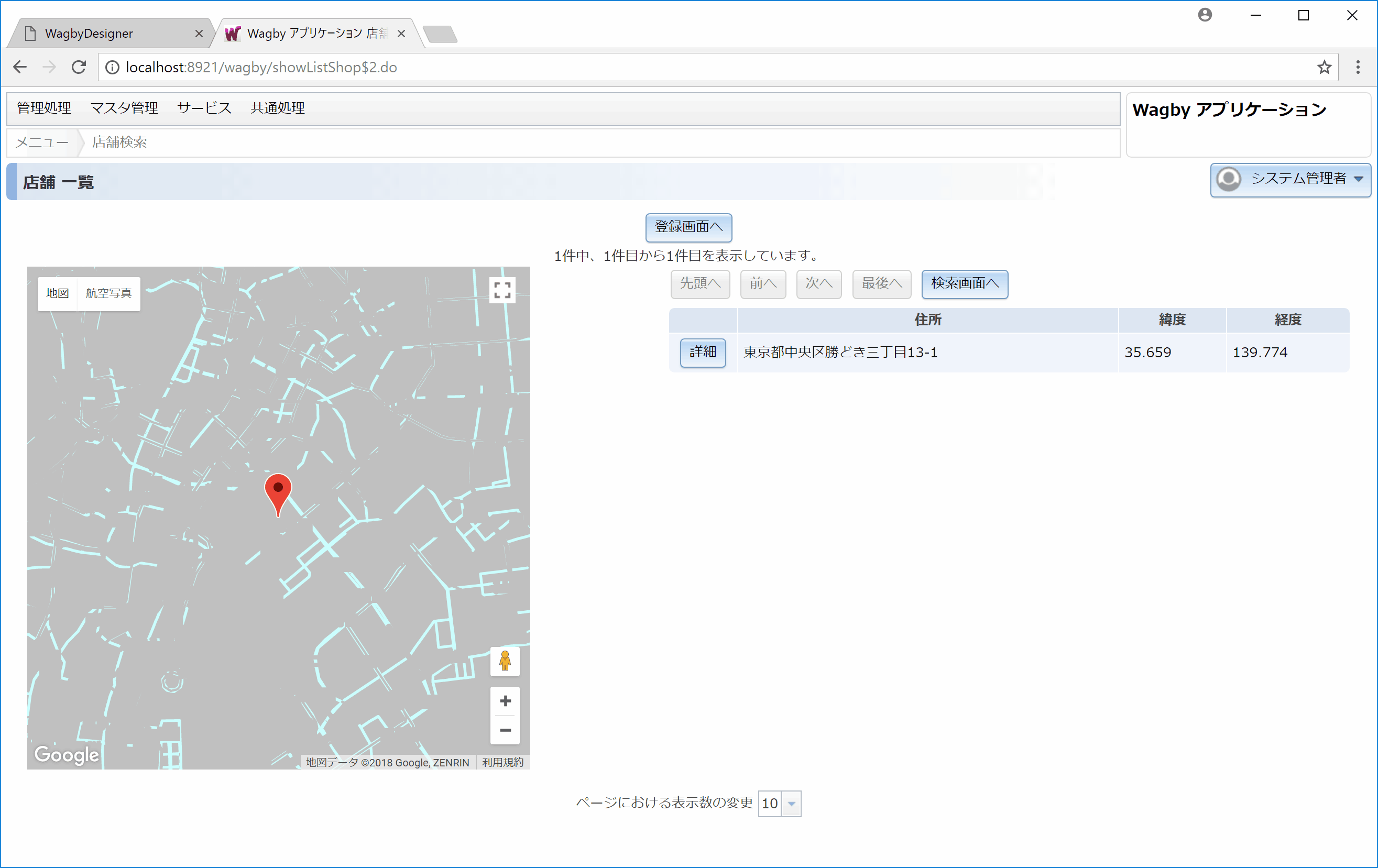
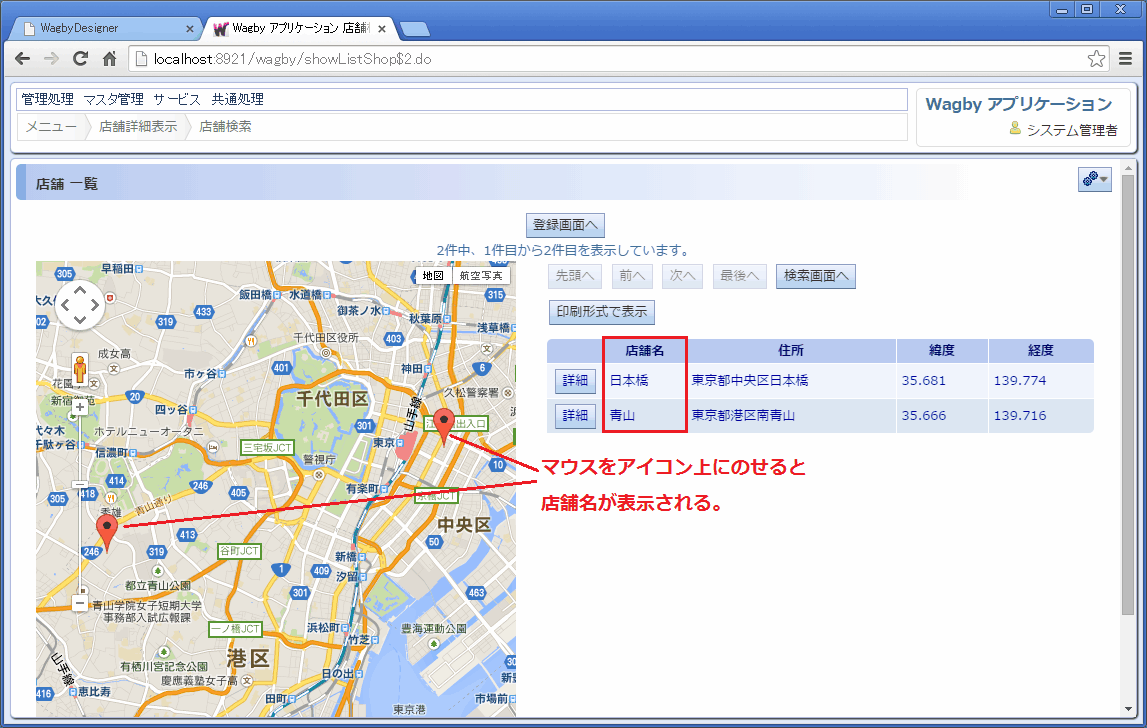
一覧表示画面では、データの数だけポイントが地図上に表示されます。(図3)
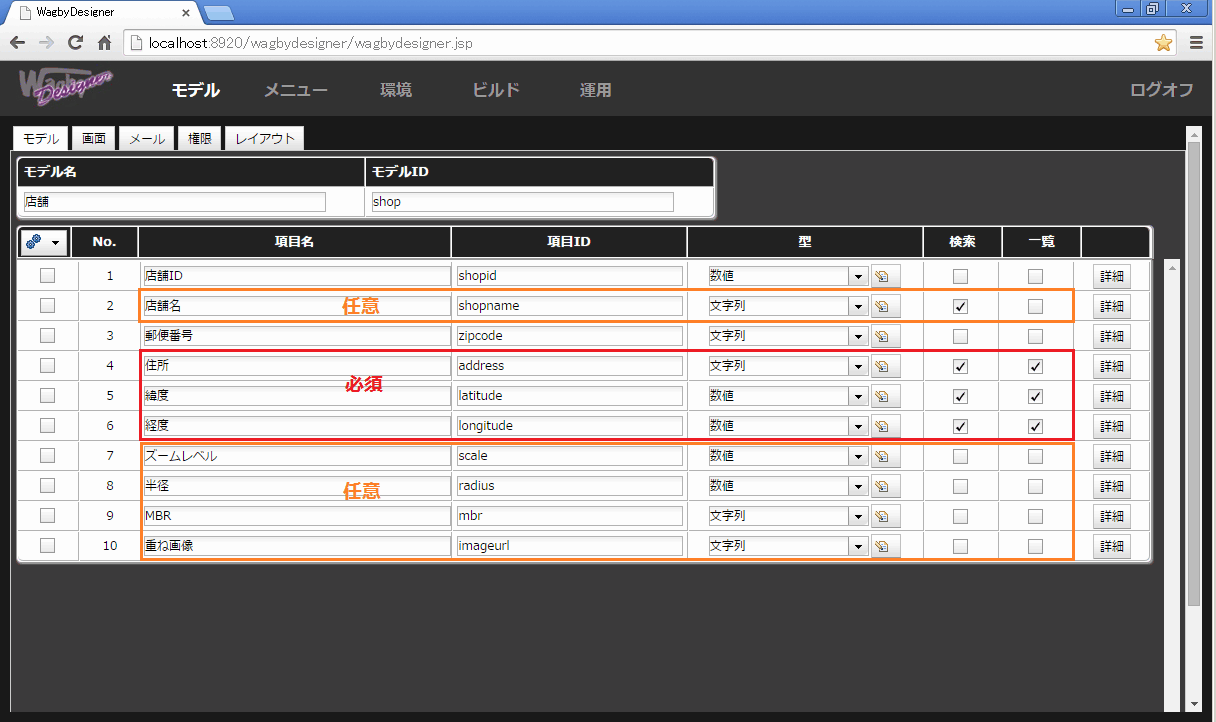
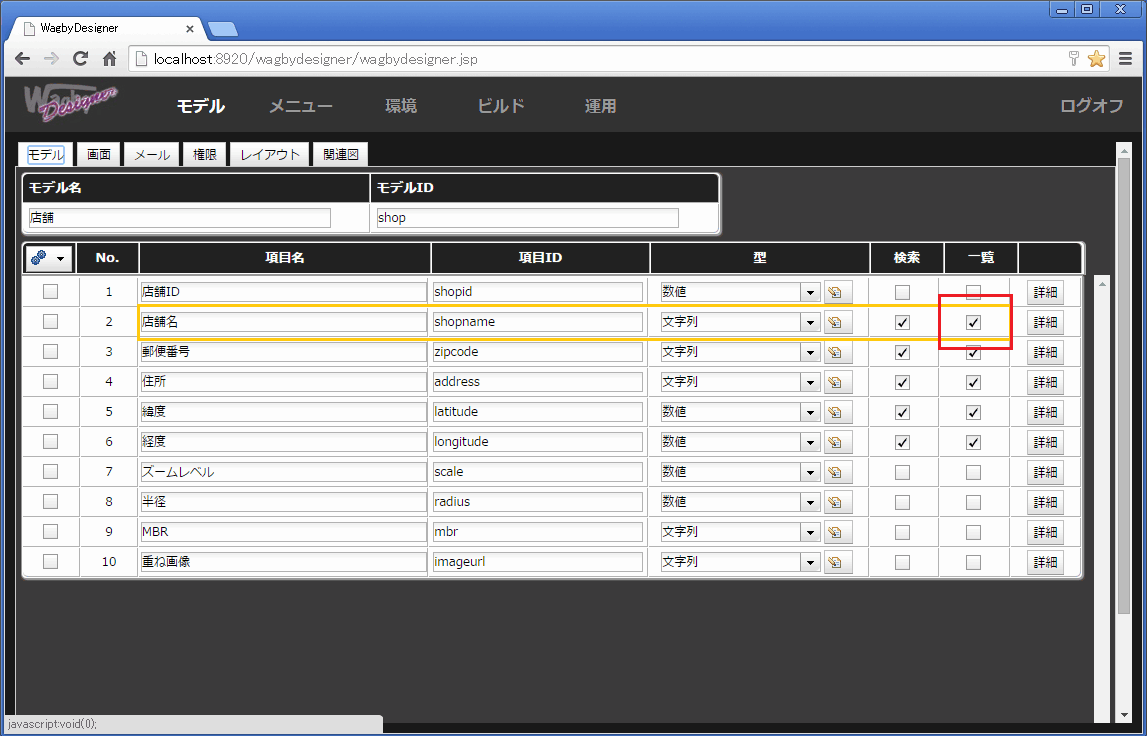
店舗モデルの定義を図4に示します。ここに用意した「住所」「緯度」「経度」はマップビュー利用時に必須となる項目です。
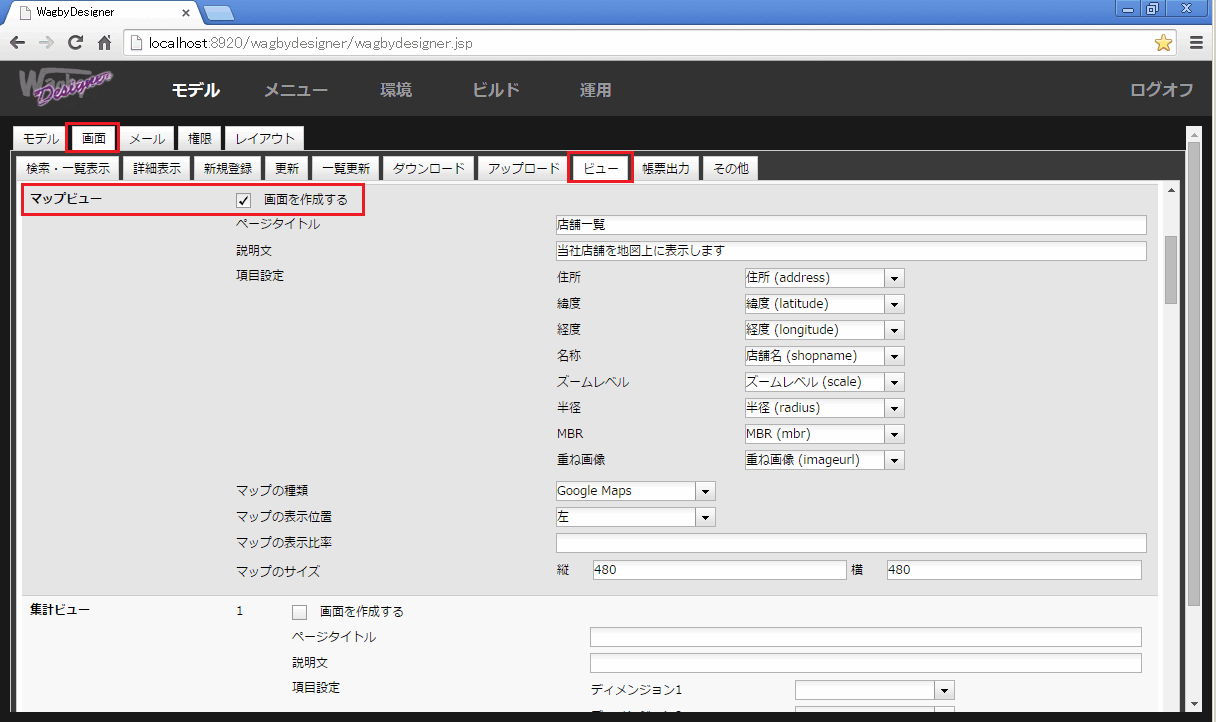
「画面 > ビュー > マップビュー」を有効にします。
項目設定欄に、モデルの項目を割り当てます。次のルールがあります。
ご利用の前に
APIキーの設定
1. API キーの入手
2. API キーの登録

例


定義方法
モデルの定義

画面定義

| 設定値 | 対応する項目の型 | 説明 | 必須 |
|---|---|---|---|
| 名称 | 文字列 | 一覧表示画面においてマップビューに表示されたマーカにカーソルを当てると、名称で指定した項目のデータが吹き出しで表示されます。(「名称」の指定がない場合は「住所」に指定した項目のデータが表示されます。) | - |
| 住所 | 文字列 | 「座標取得」ボタン押下時に Google Maps API を利用して住所から緯度経度を取得します。 | ○ |
| 緯度 | 8バイト浮動小数点 | この座標情報を元にマップビューにマーカが表示されます。
アップロード更新機能を用いて住所データ等を登録する場合、緯度と経度の項目も埋めておく必要があります。緯度経度情報が未定の場合は空白ではなく「0(ゼロ)」を設定してください。
|
○ |
| 経度 | 8バイト浮動小数点 | この座標情報を元にマップビューにマーカが表示されます。 | ○ |
| ズームレベル | 整数 | マップの拡大縮小レベルです。0〜20の範囲で指定します。 | - |
| 半径 | 8バイト浮動小数点 | マップビューに描画する円の半径です。単位は m です。 | - |
| MBR | 文字列 | マップビューに配置する画像の座標情報です。 | - |
| 重ね画像 | URL | マップビューに配置する画像のファイルパス(URL)です。 | - |
その他の設定は次のとおりです。
ページタイトル
ページタイトルを設定します。指定がない場合は、「モデル名_マップビュー」となります。
説明文
マップビュー用に説明文を用意することができます。 画面の説明文とは別にマップビューの表示位置に合わせて、地図の下、または右に表示されます。
マップの種類
「Google Maps」を指定します。
マップの表示位置
マップの表示位置を指定します。「左」または「下」が選択できます。標準では「左」が指定されています。
マップの表示比率
マップの表示位置が「左」の場合に有効です。 空白時は「50%」となります。
マップのサイズ
マップの縦横をピクセルで指定します。単位は省略できます。空白時は縦:360px、横:360pxとなります。
マップビュー定義のルール
マップビューでは、次のようなルールがあります。
検索項目の指定
「緯度」「経度」「住所」項目は、検索条件を有効にしてください。
「緯度」「経度」は範囲検索を有効にしてください。
一覧表示項目の指定
「緯度」「経度」「住所」項目は、一覧表示画面に加えてください。なお、「緯度」「経度」を隠し項目にすることもできます。
読み込み専用設定を行わない
「緯度」「経度」「住所」項目は読み込み専用の指定を行わないようにしてください。
一覧表示画面の振る舞い
「検索条件入力画面と検索結果一覧表示を同一画面にて取り扱う」を指定することはできません。
ウィザードとの併用
マップビューとウィザードを併用する場合、マップビュー欄の設定を行った項目は、ウィザード欄に同じページ番号を指定してください。
重ね画像を指定する場合
「重ね画像」を指定する場合はMBRの指定が必須となります。
MBRを指定する場合
テキストエリアをMBRに指定することはできません。
一覧表示画面
一覧表示画面では、一覧表示されたデータの緯度経度情報を基にマップビュー上にマーカが表示されます。 マーカにカーソルを合わせると「名称」に指定した項目のデータが吹き出しで表示されます (「名称」の指定がない場合は、「住所」に指定した項目のデータが表示されます。)
マップビュー上のマーカをクリックするとそのデータの詳細表示画面に遷移します。

定義方法
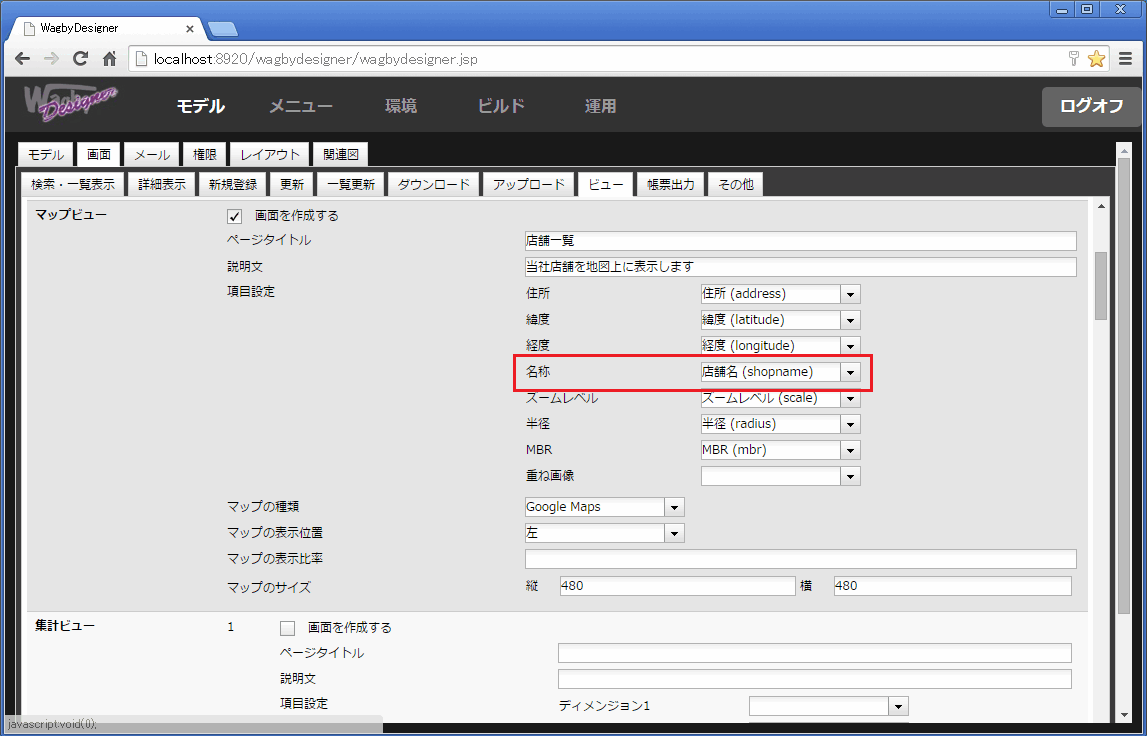
マップビューの「名称」に指定した項目は、一覧表示画面でも表示するとします。


注意
緯度と経度が登録されていないデータは、地図上にマーカは表示されません。
検索画面を開いたときの地図表示の範囲を指定する
標準では地図表示の範囲は"全世界"です。緯度経度項目の初期値「検索画面表示時」と「検索画面表示時(範囲検索の上限項目)」を設定すると、範囲を限定することができます。ズームレベルもあわせて設定することができます。
半径、MBR、重ね画像
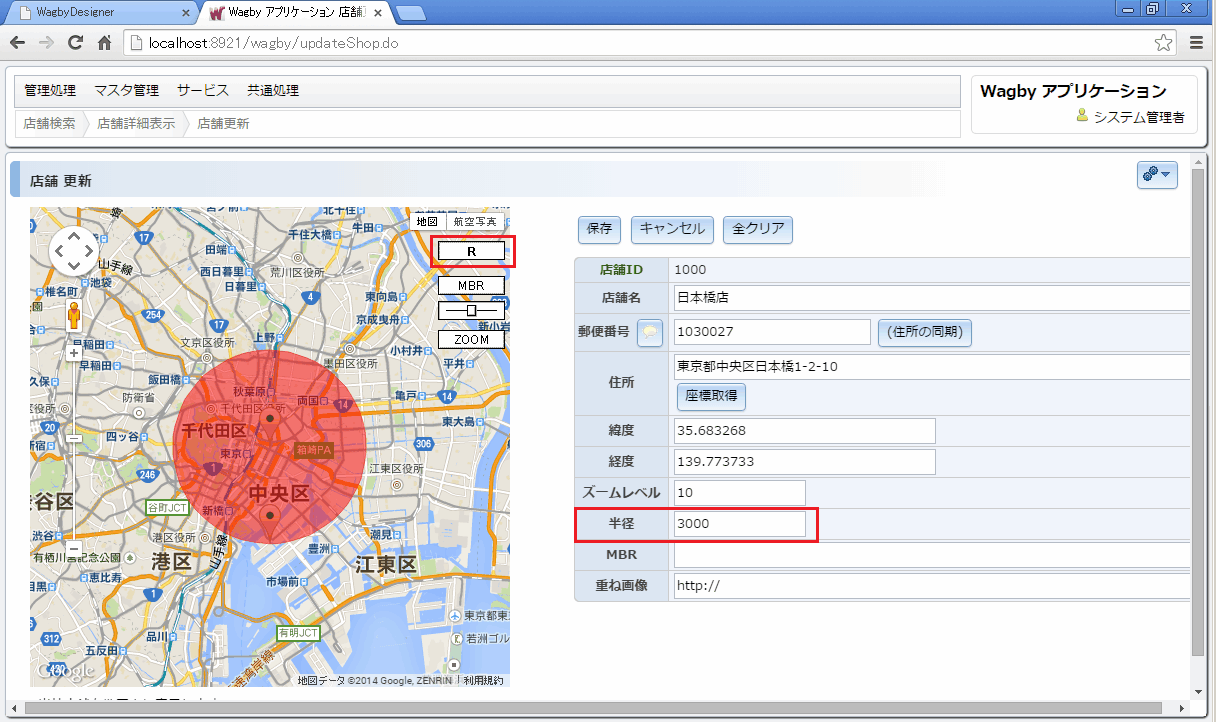
半径
マップビューの「R」ボタンを押下すると、円描画・表示モードになります。 もう一つのマーカをドラッグ&ドロップすることで、円の半径を変更できます。
円の半径は、項目「半径」にセットされます。項目「半径」は手入力可能です。単位はメートルです。
詳細画面で半径を視認する場合は、同じく「R」ボタンを押下してください。

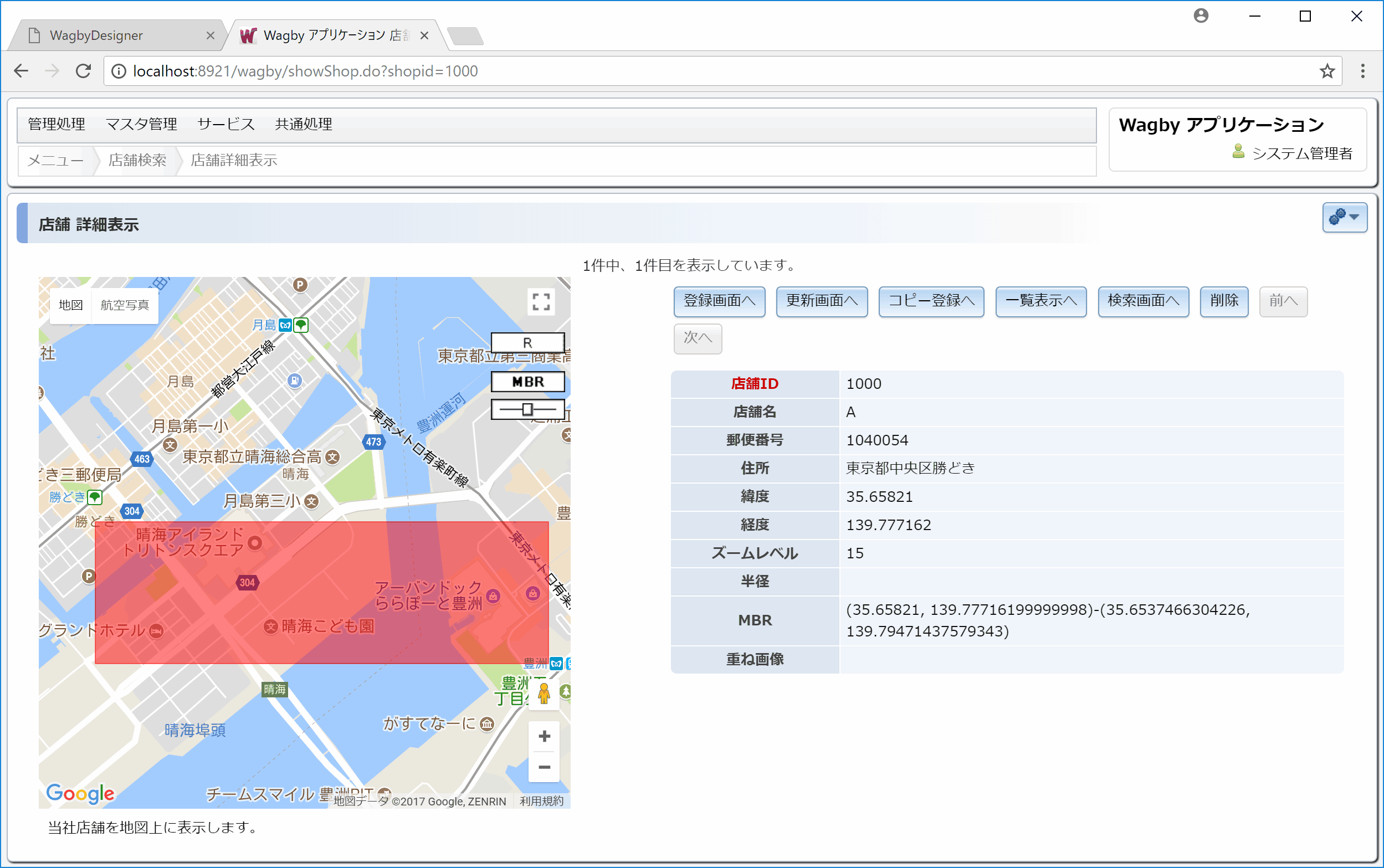
MBR (minimum bounding rectangle; 最小外接矩形)
マップビューの「MBR」ボタンを押下すると、MBR描画・表示モードになります。 もう一つのマーカをドラッグ&ドロップすることで、MBR矩形を変更できます。
MBRの値は緯度経度で、"(x1,y1)-(x2,y2)" という書式になります。手入力も可能です。項目「MBR」にセットされます。
詳細画面でMBRを視認する場合は、同じく「MBR」ボタンを押下してください。

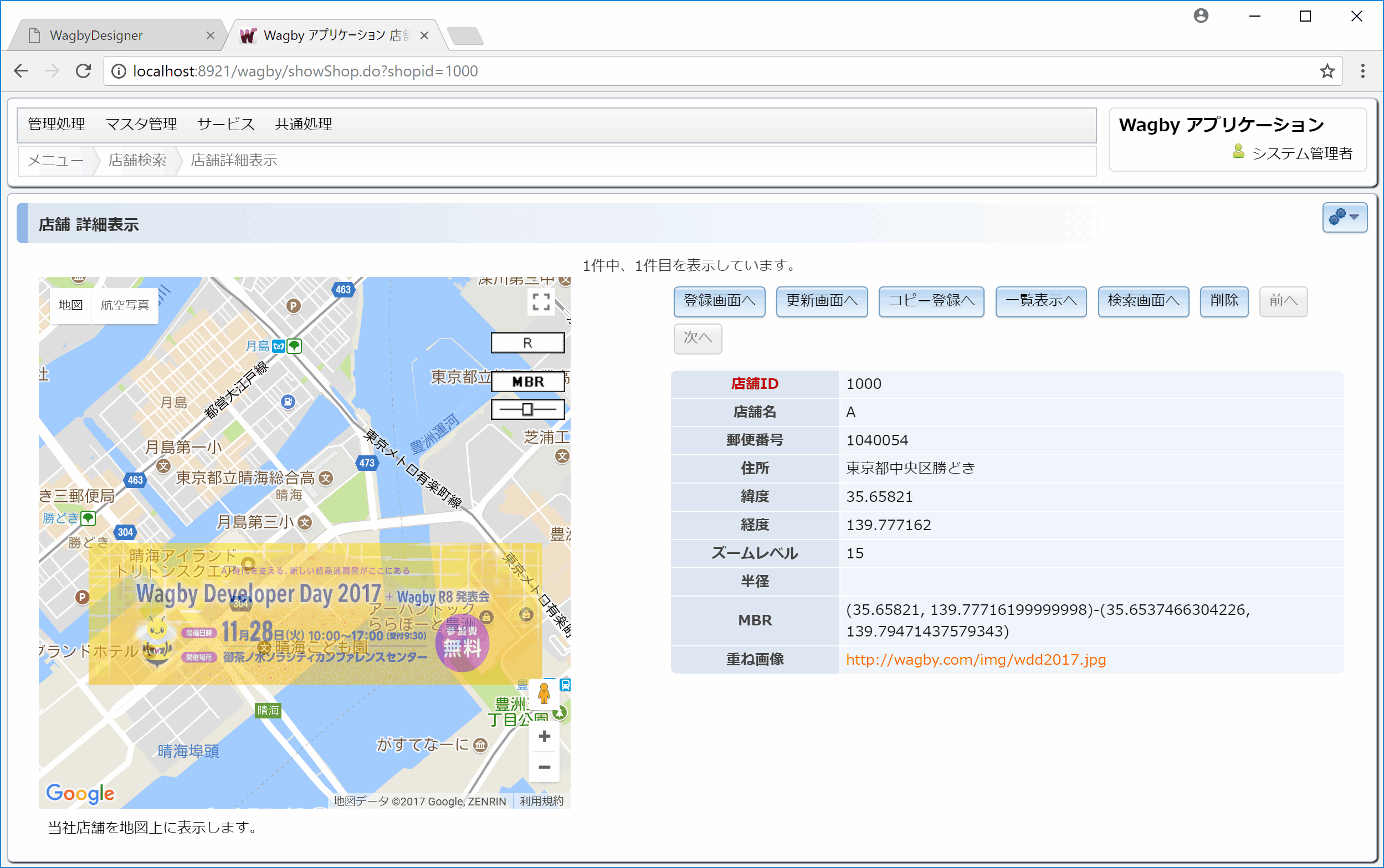
重ね画像
MBR を利用しつつ、さらに項目「重ね画像」で画像ファイルを示す URL が指定されている場合は、矩形内にその画像を表示します。マーカに紐付けて任意の画像を表示させることができます。「MBR」ボタン下のスライダで画像の透過率を変更できます。
詳細画面で重ね画像を視認する場合は、同じく「MBR」ボタンを押下してください。

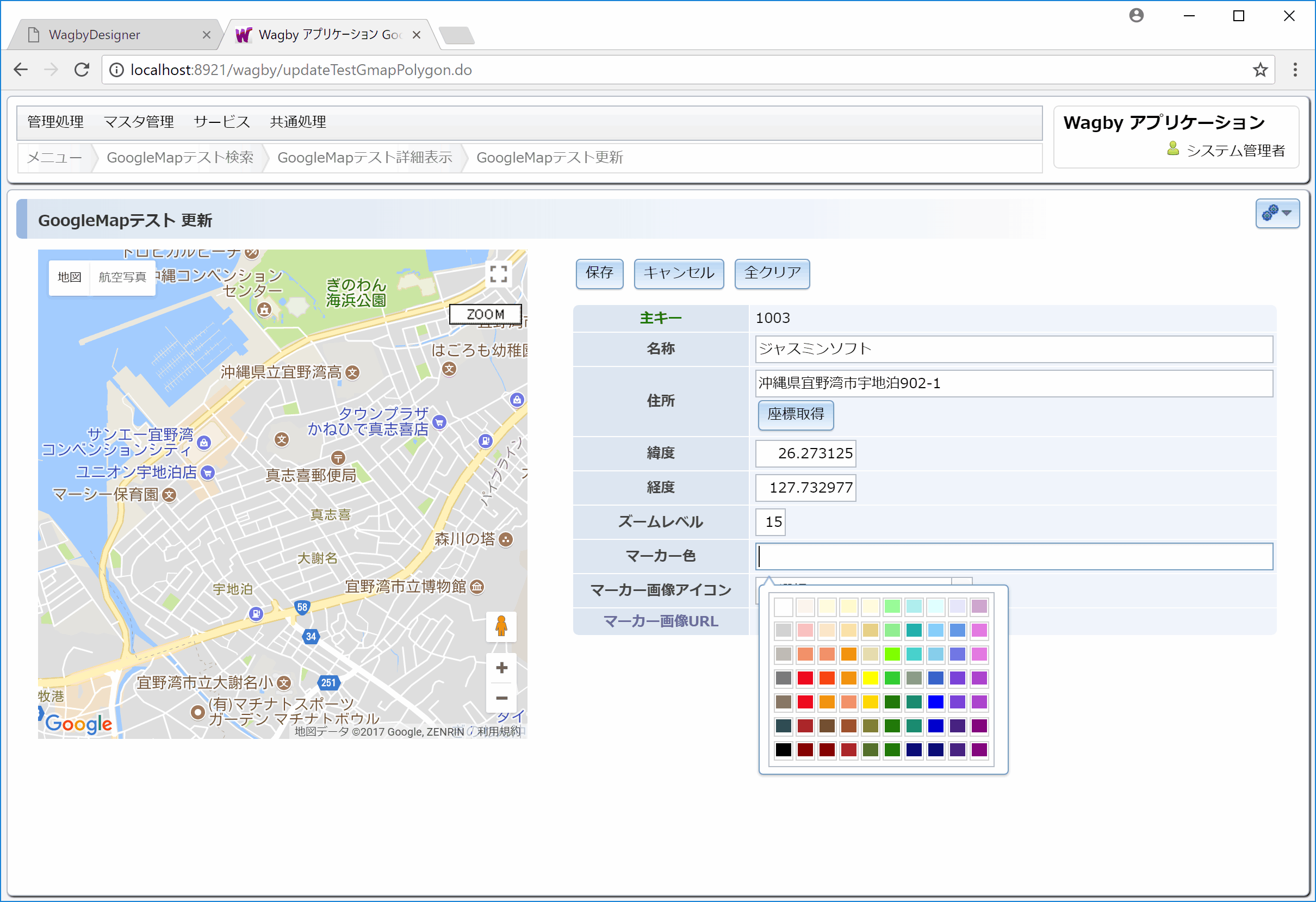
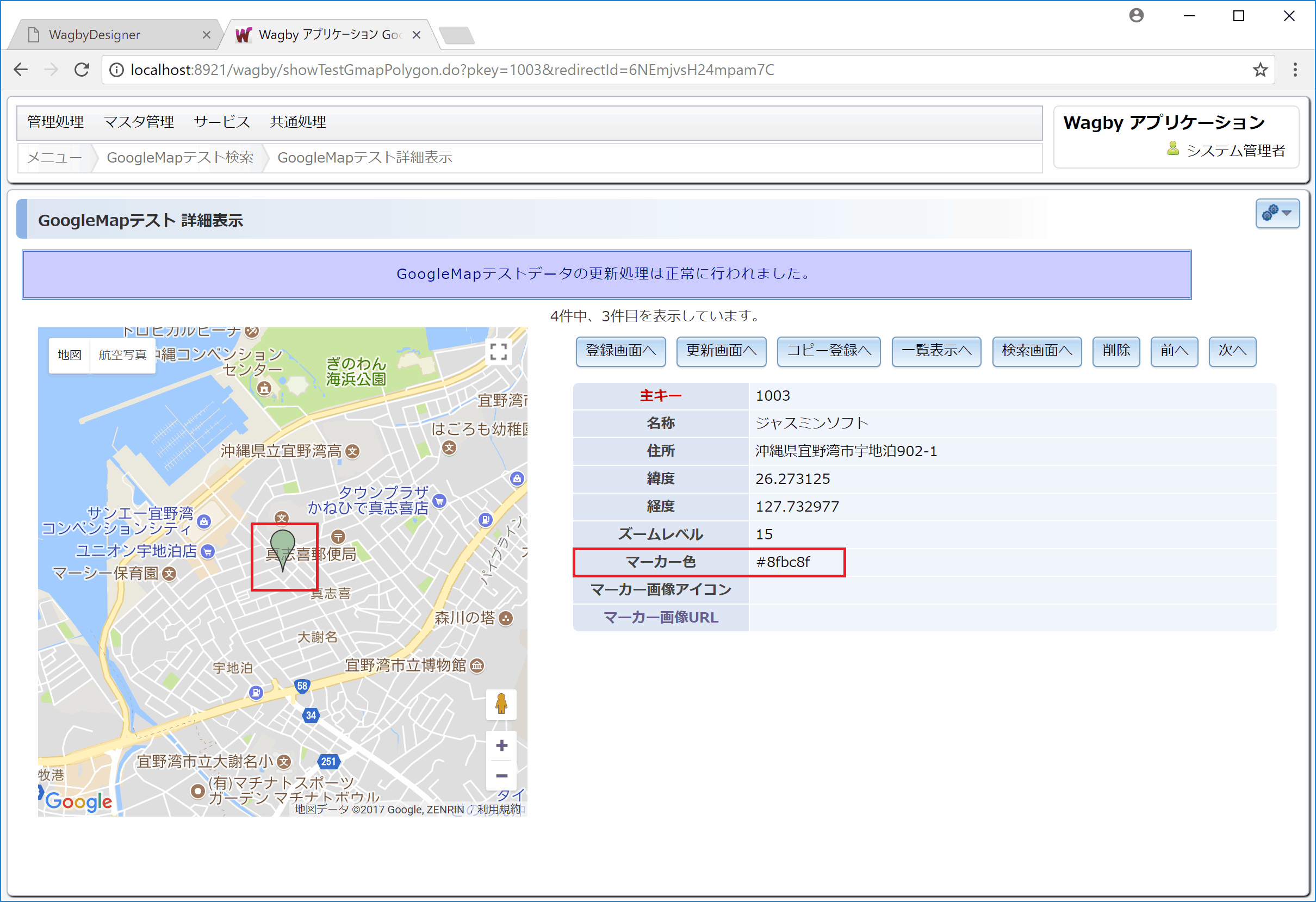
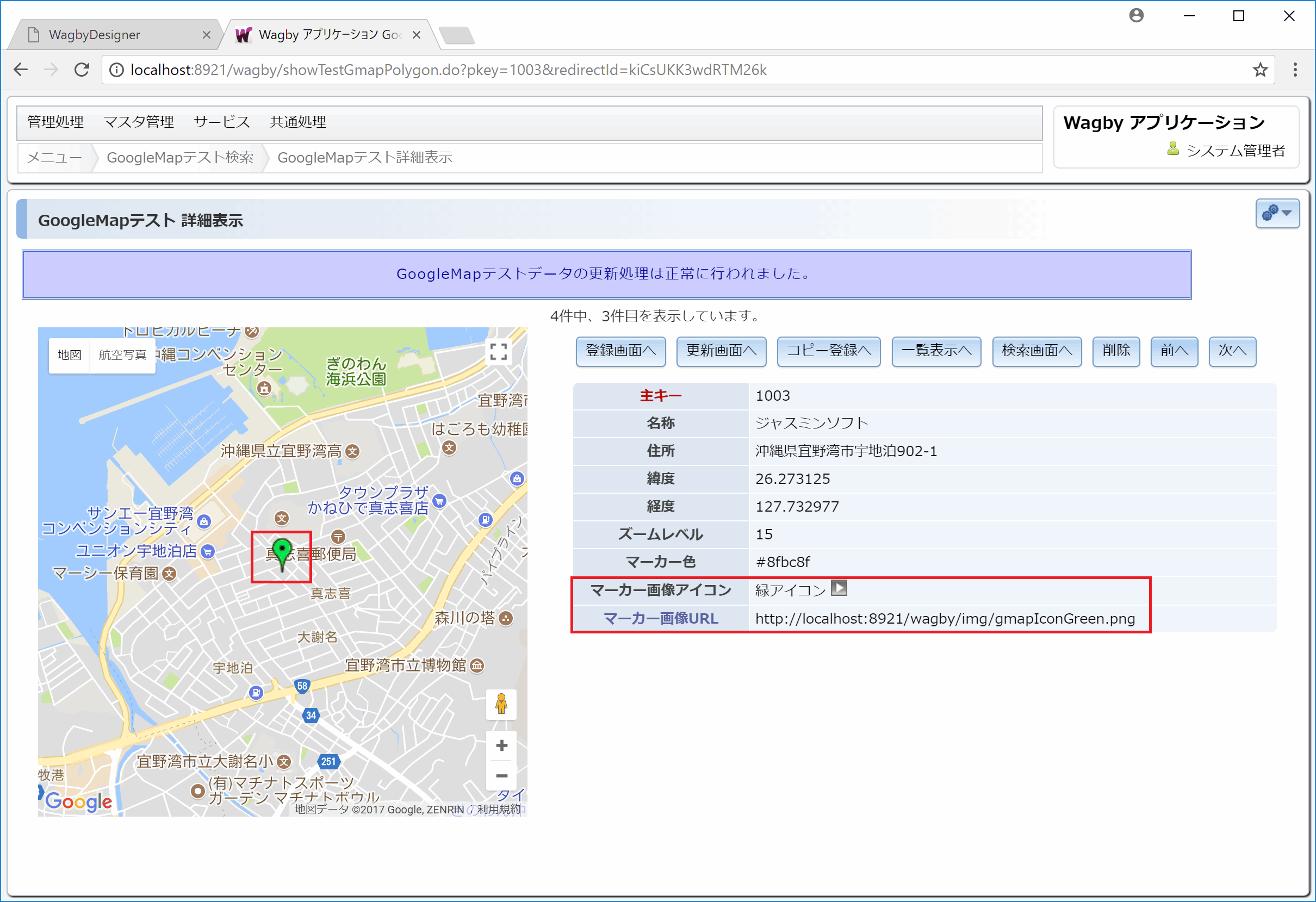
マーカーの色と画像を指定する
色の指定
マーカーの色を指定することができます。

色は RGB 形式の 16 進数として管理されます。(16進数のため先頭に "#" が付与されます。)

ワンポイント
16進数表記に代わって「black」「brown」「green」「purple」「yellow」「blue」「gray」「orange」「red」「white」という10種類の文字列を指定することもできます。
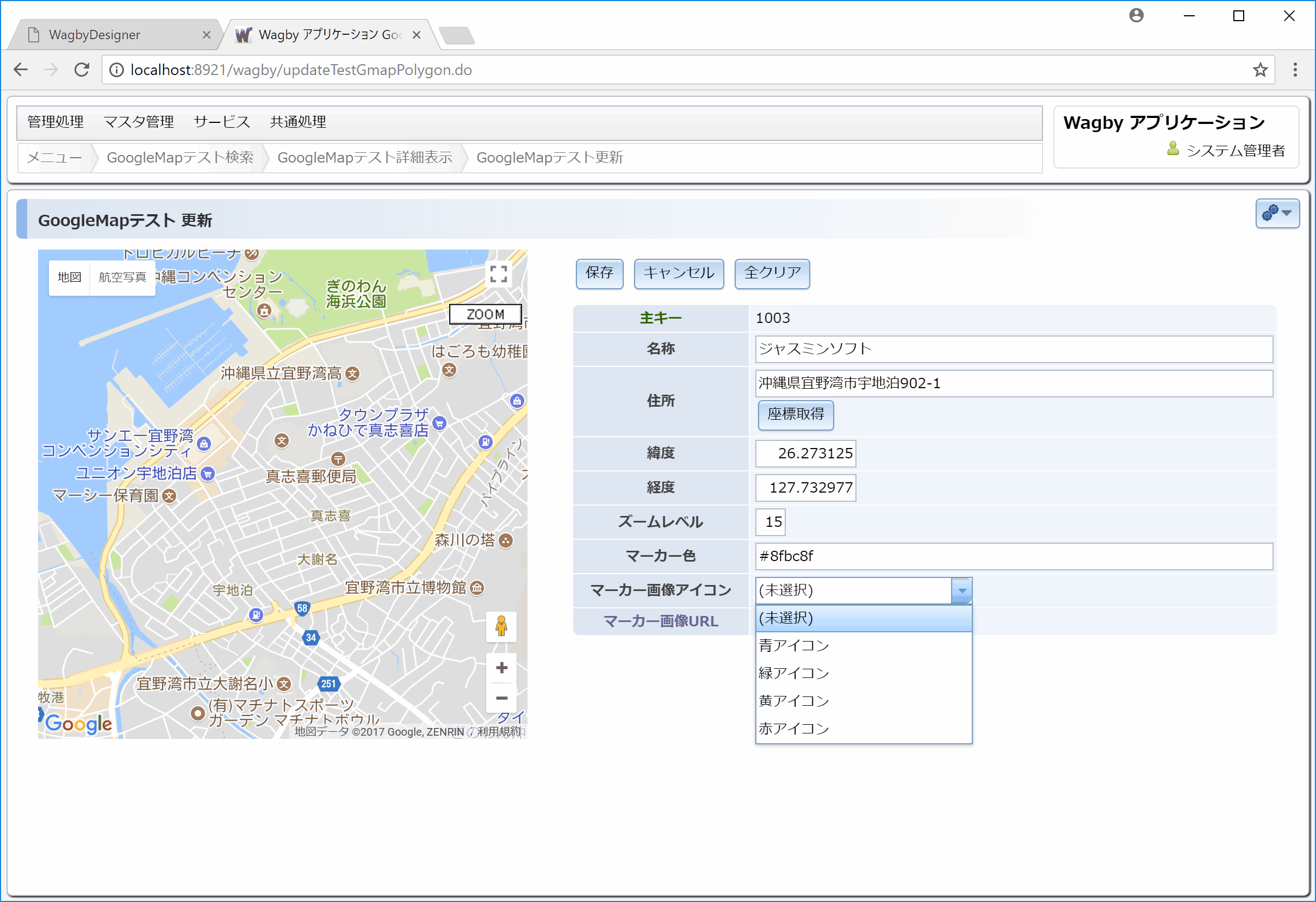
画像を利用する
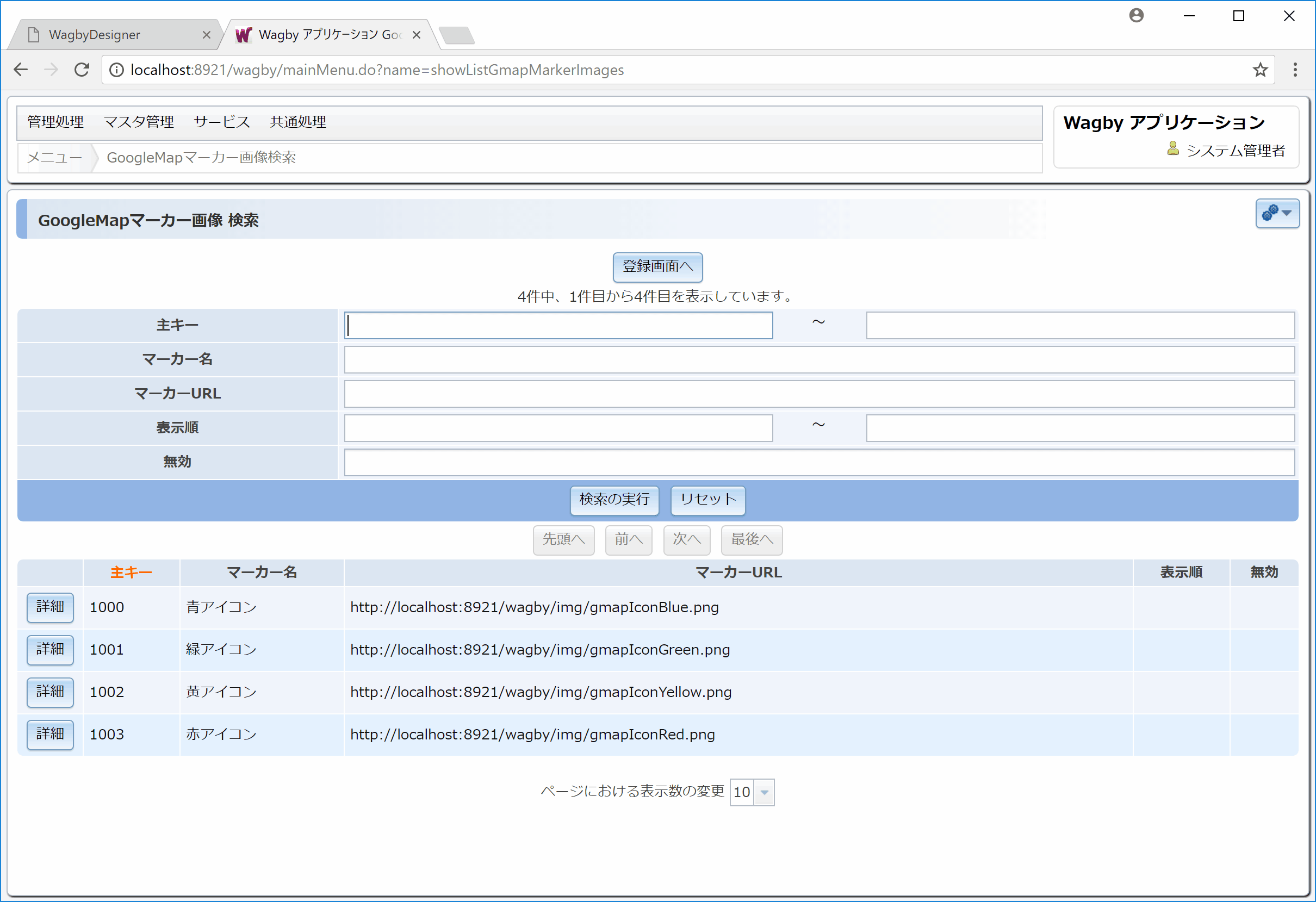
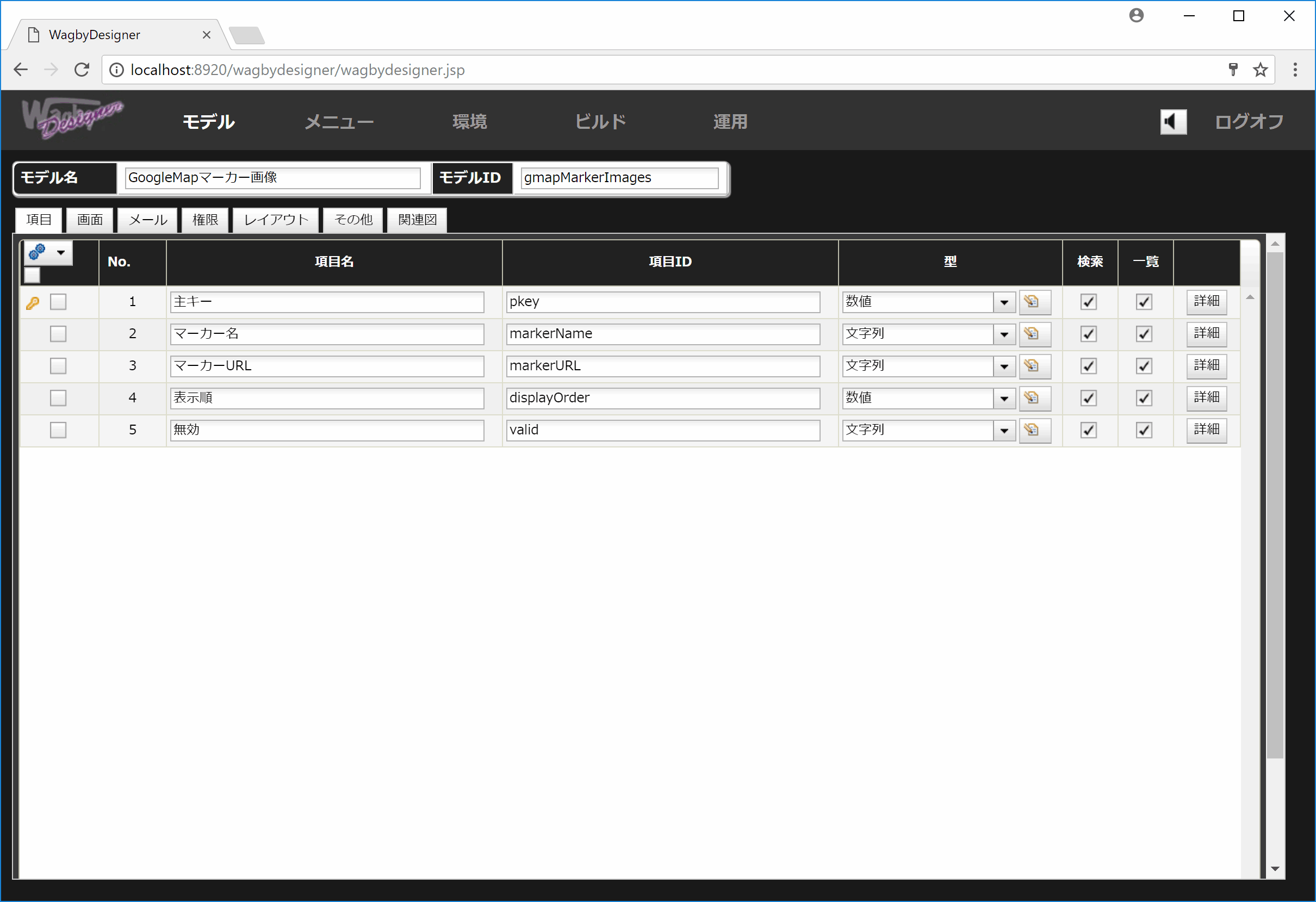
画像はあらかじめ用意してください。ここでは「GoogleMapマーカー画像」モデルを作成し、4つのアイコンを事前に用意しています。

サンプルのアイコンは次のとおりです。

マーカー画像アイコンを指定します。


定義方法
はじめに、マーカーの画像を管理する「GoogleMapマーカー画像モデル」を用意します。選択肢モデルの定義に類似しています。式や初期値などの設定は行っていません。シンプルなモデルです。

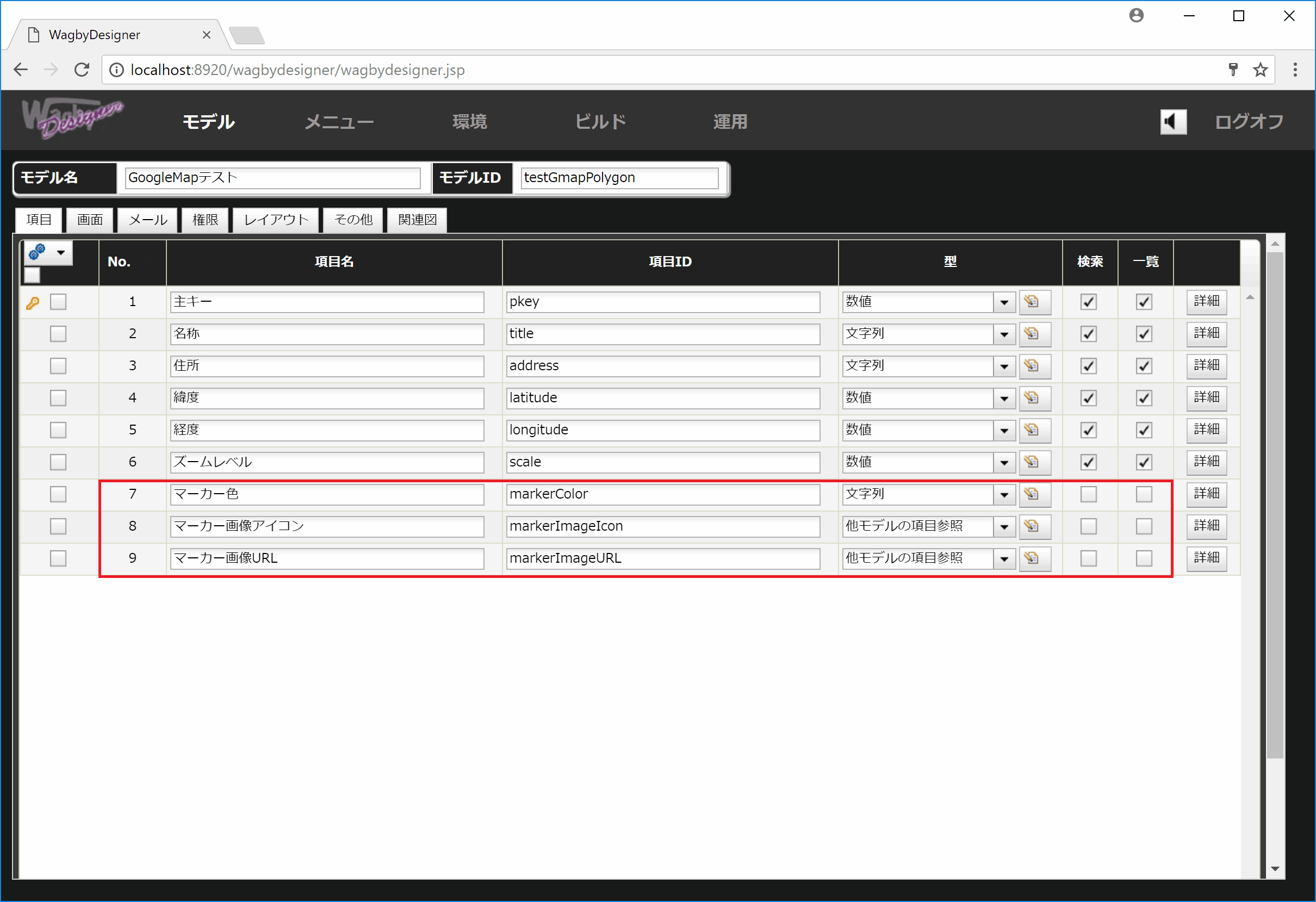
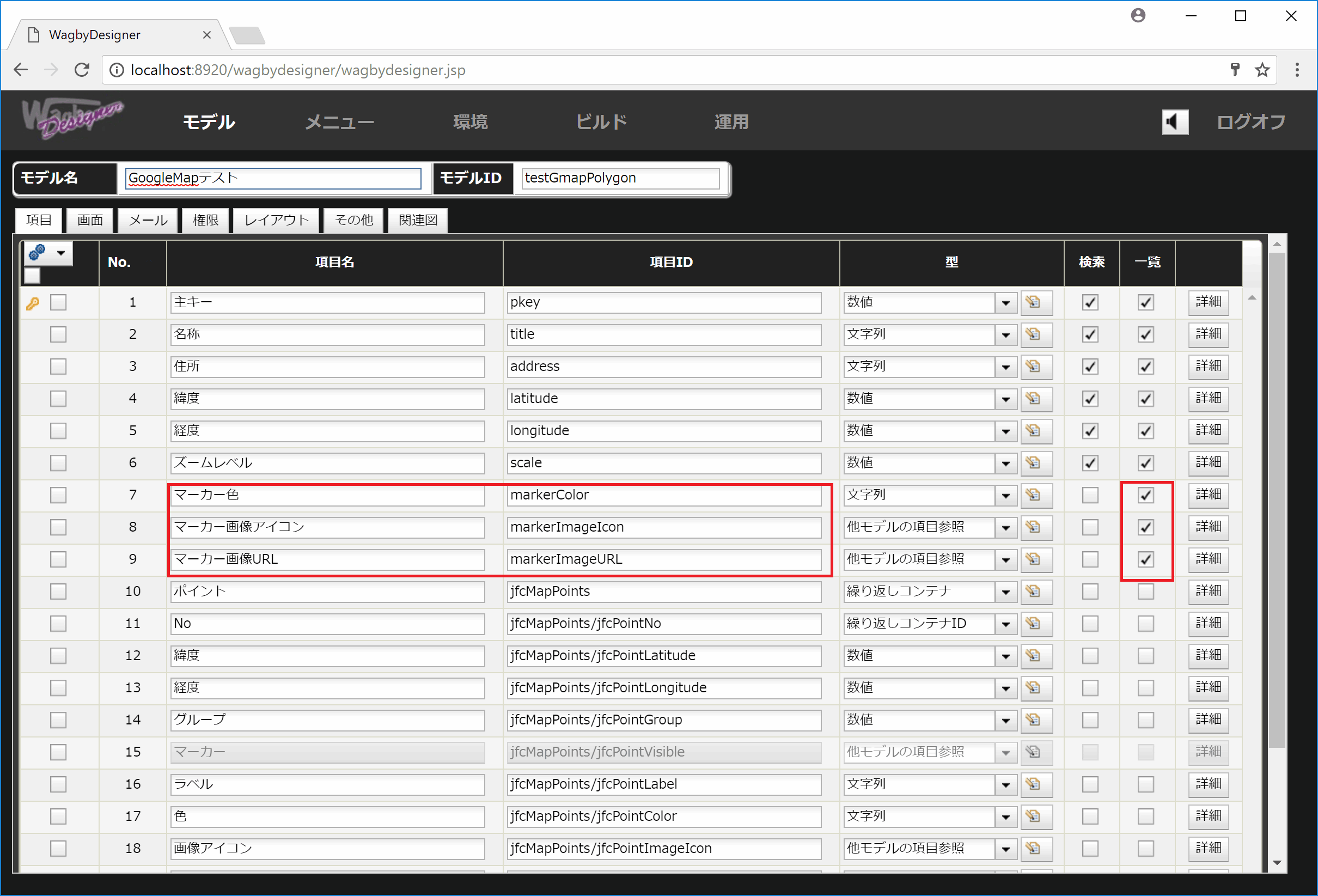
GoogleMapを利用するモデルでは、「マーカー色」「マーカー画像アイコン」「マーカー画像URL」の3つの項目を追加します。

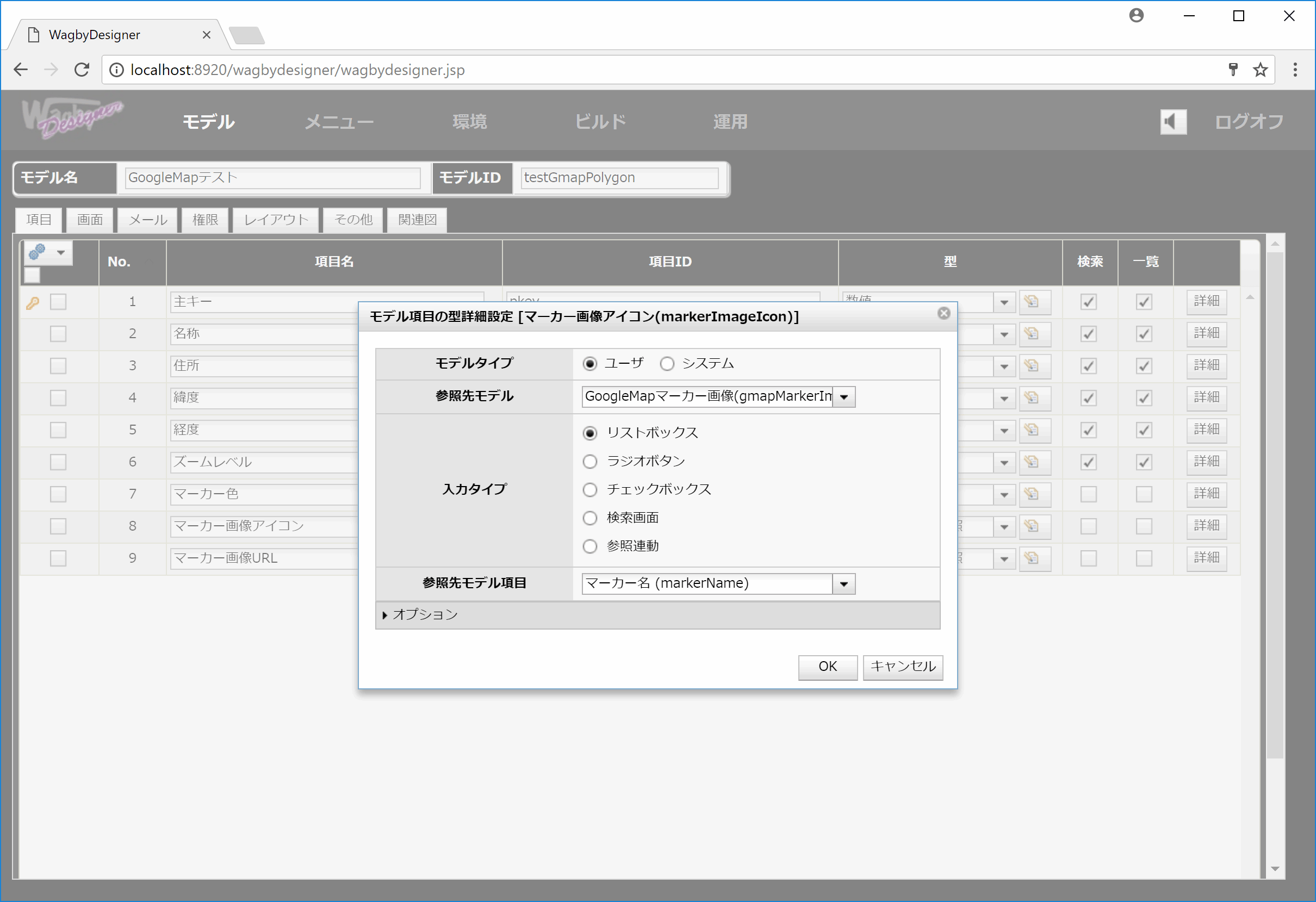
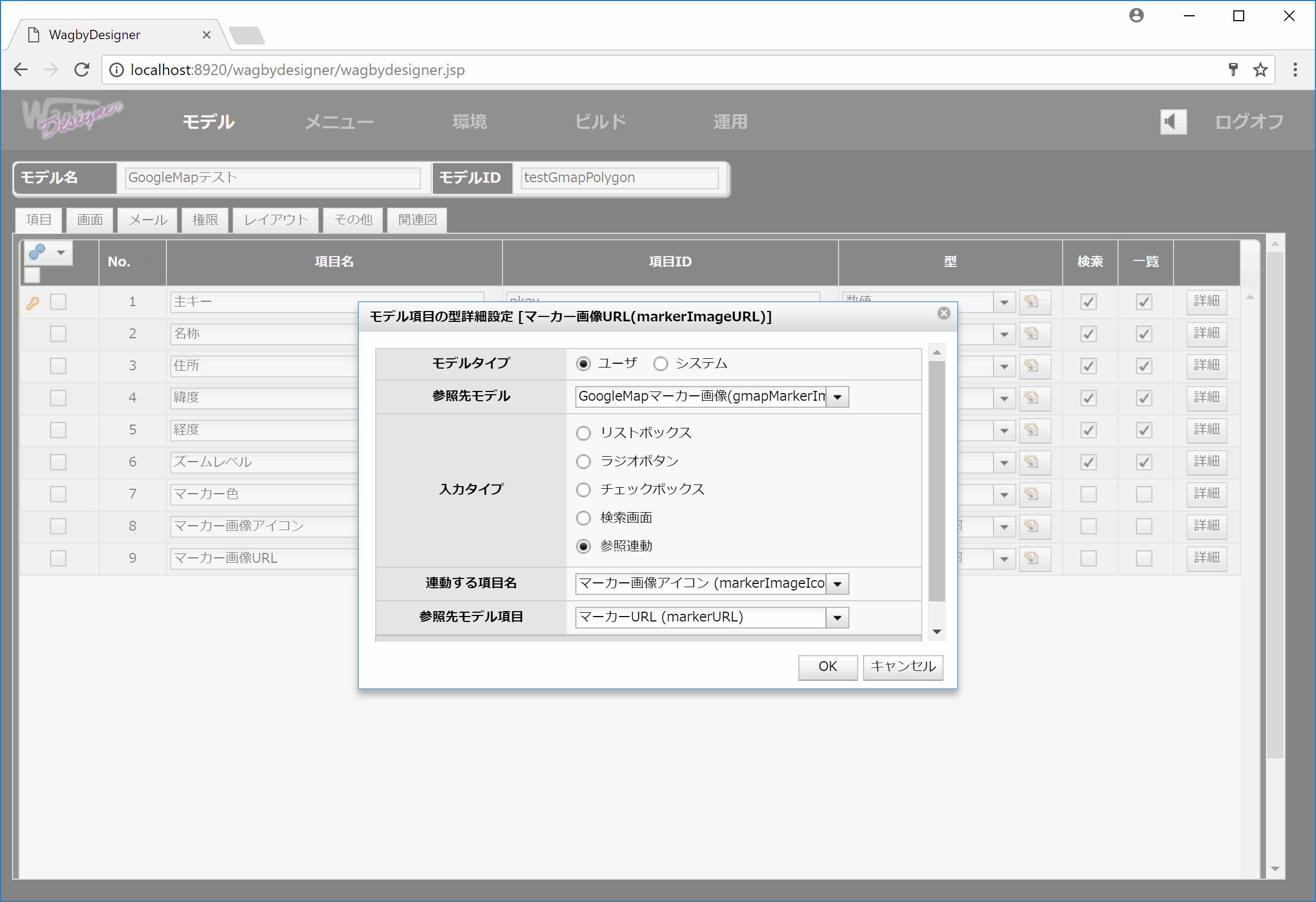
「マーカー画像アイコン」は、上で用意した「GoogleMapマーカー画像モデル」を参照します。

「マーカー画像URL」は、参照連動項目とします。

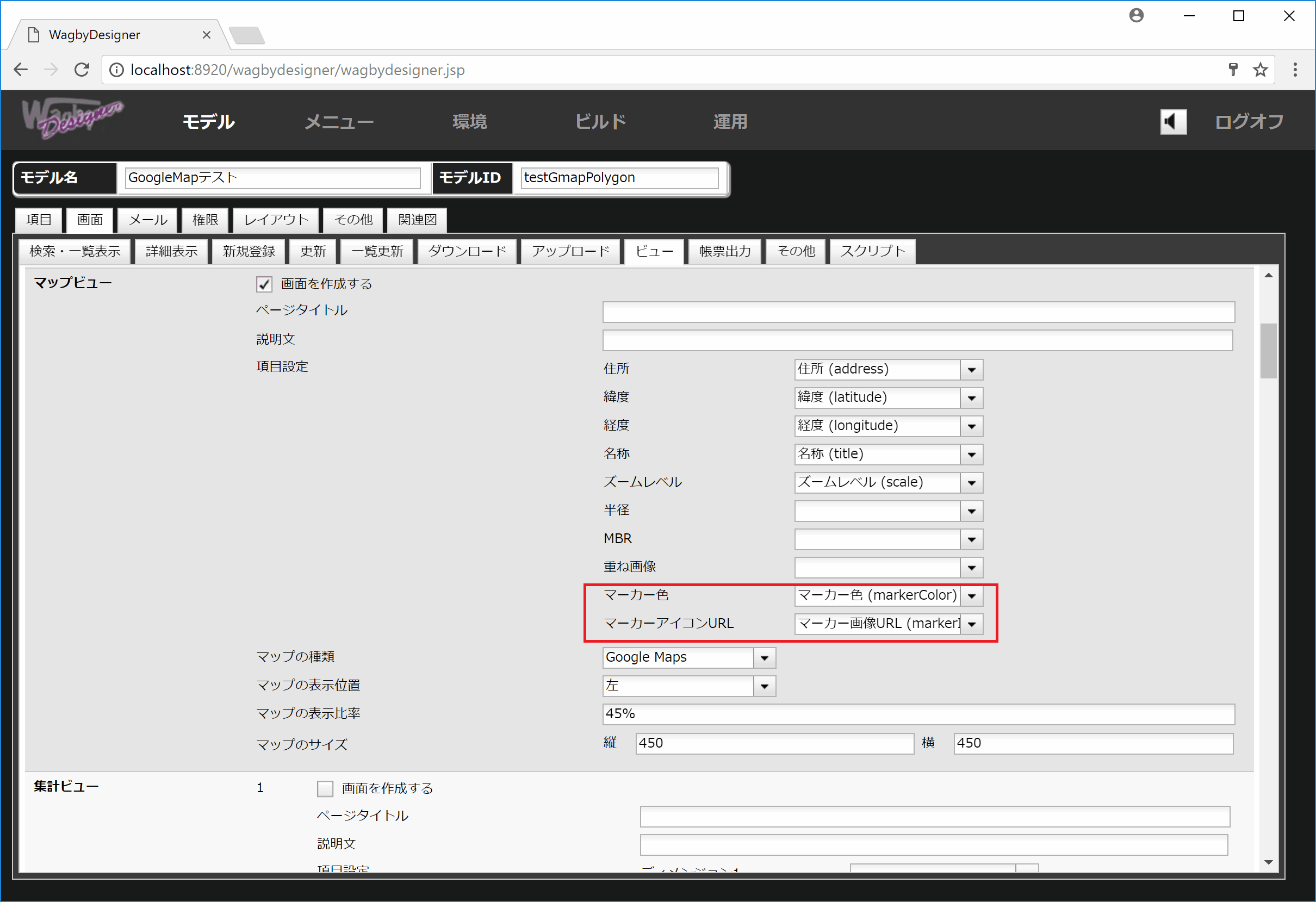
マップビュー設定で、「マーカー色」「マーカーアイコンURL」に対応した項目をそれぞれ指定します。「マーカーアイコンURL」は(参照連動項目である)「マーカー画像URL」を指定します。

一覧表示画面への対応
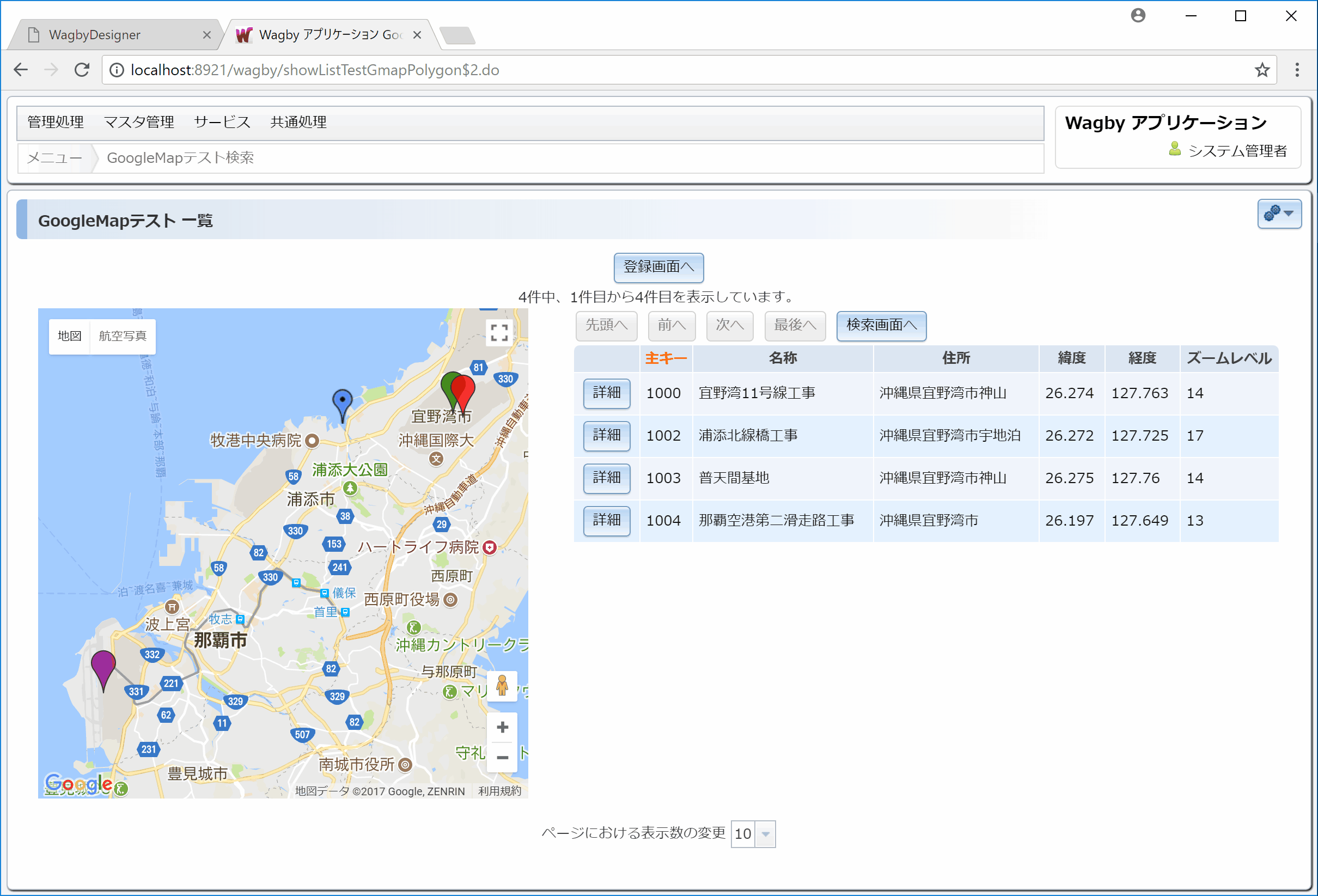
一覧表示画面にもマーカー色と画像を表示させることができます。

「マーカー色」「マーカーアイコンURL」を一覧表示に適用するようにします。

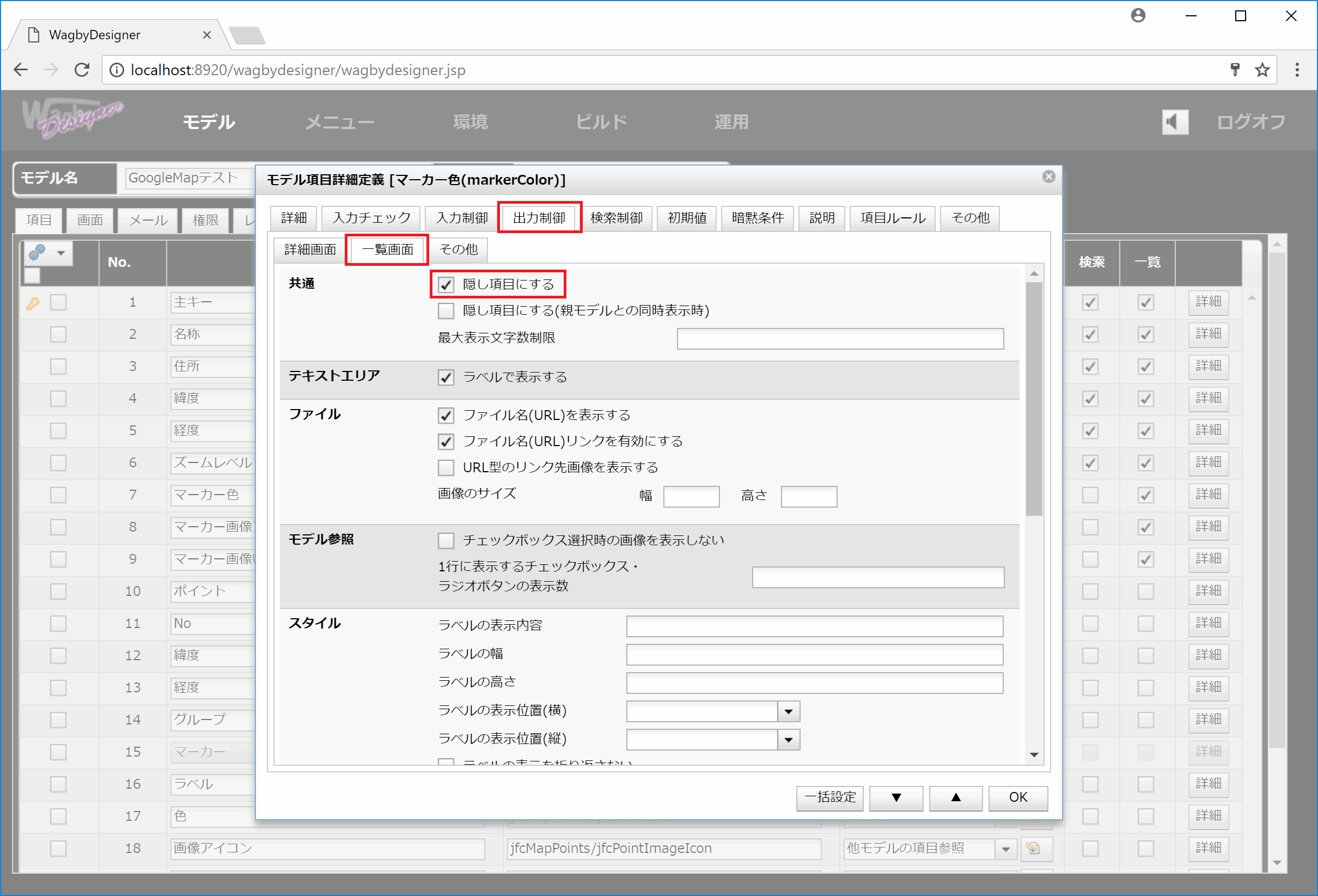
さらに、これらの項目を「一覧表示画面の隠し項目」とすることができます。これによって一覧表示の内容を最小限に抑えることができます。

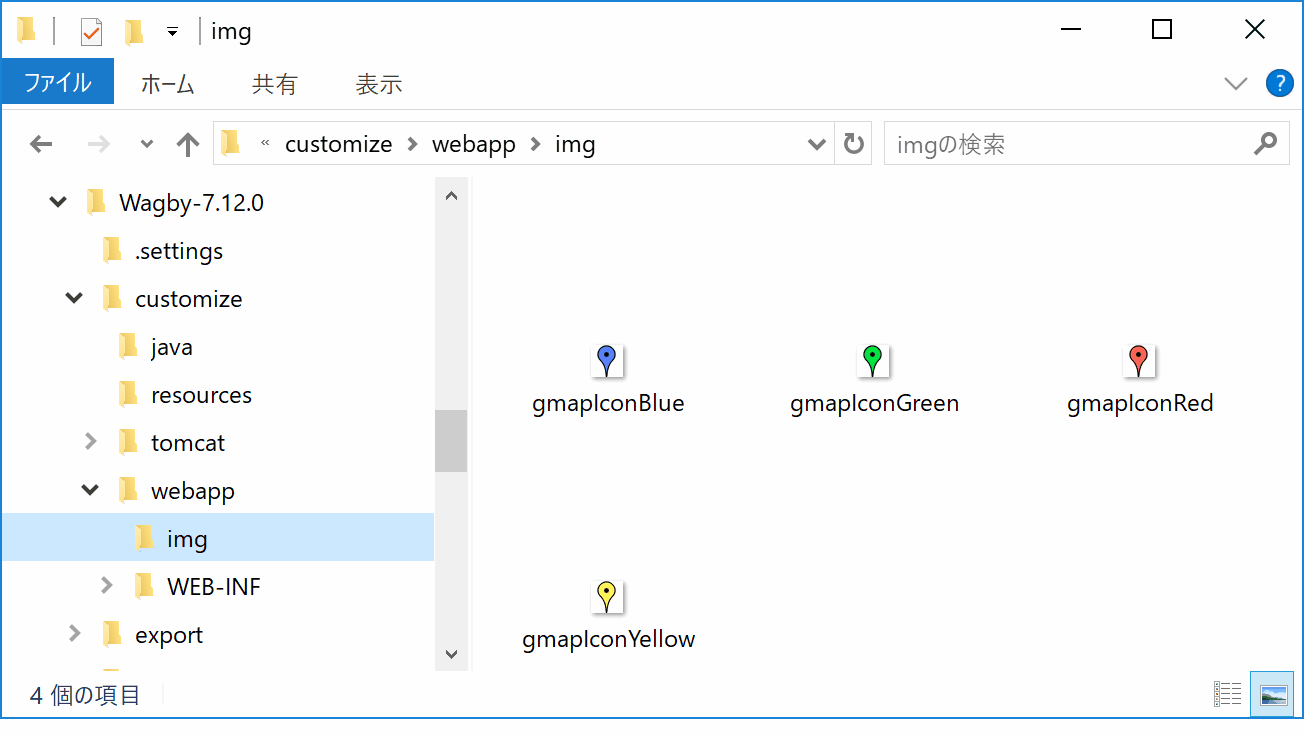
画像のダウンロード
ここで紹介した4つの画像をダウンロードできます。ダウンロードしたファイルを Wagby をインストールしたフォルダに展開してください。customize/webapp/img フォルダの中に4つの png ファイルがコピーされます。
- gmapIconSample.zip (6,553 bytes)
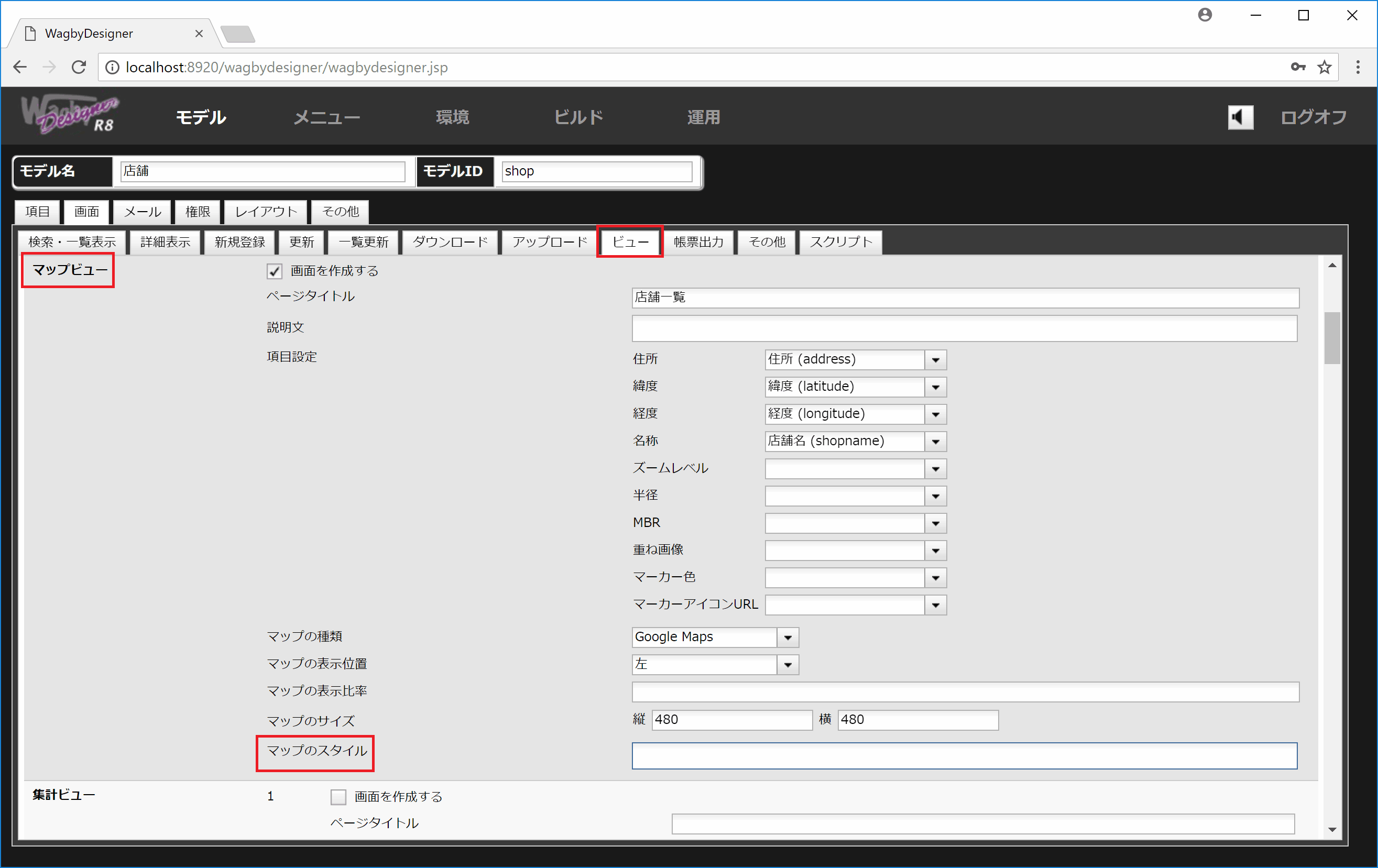
スタイルを指定する
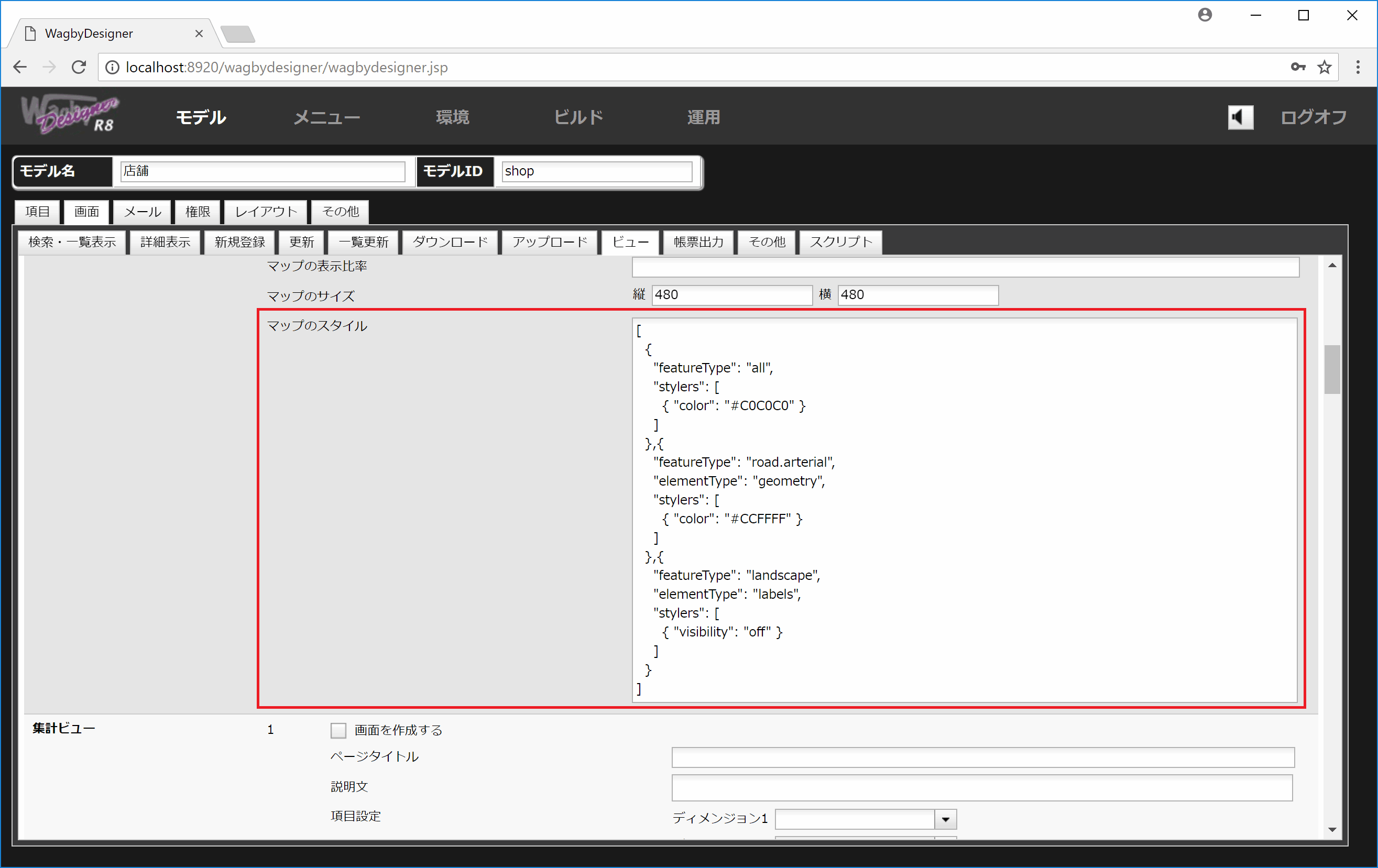
Google Maps のスタイルを指定することができます。道路などの地物のスタイルを JSON オブジェクトの配列として定義できます。

全ての地物をを灰色とし、幹線道路の形状を青色、風景ラベルを非表示とするスタイルの例は次のとおりです。
[
{
"featureType": "all",
"stylers": [
{ "color": "#C0C0C0" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{ "color": "#CCFFFF" }
]
},{
"featureType": "landscape",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
}
]

このスタイル指定を組み込んだときの表示イメージは次のとおりです。