新規登録
最終更新日: 2021年9月30日
R8 | R9
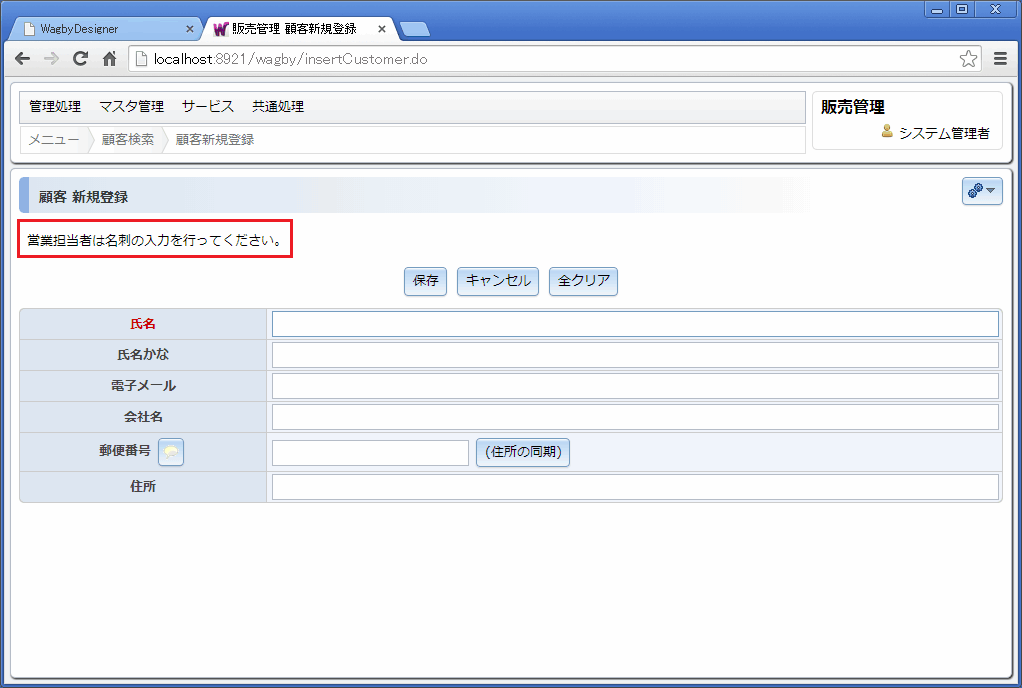
ページタイトルを "お得意様 ご登録" へ変更した例を示します。
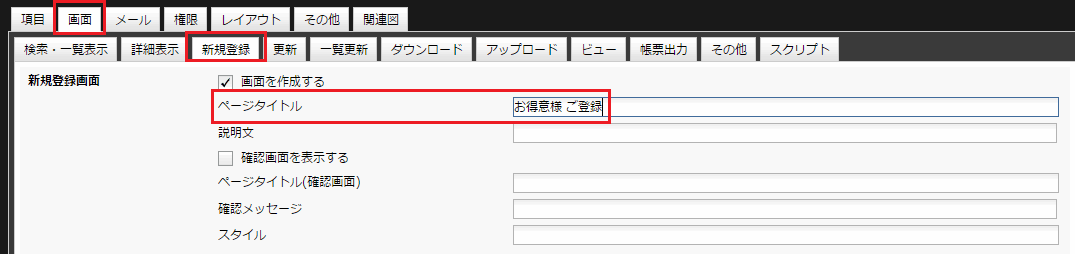
画面タブ内の新規登録タブを開きます。「ページタイトル」の欄に文字を入力します。
説明文を設定した例を示します。
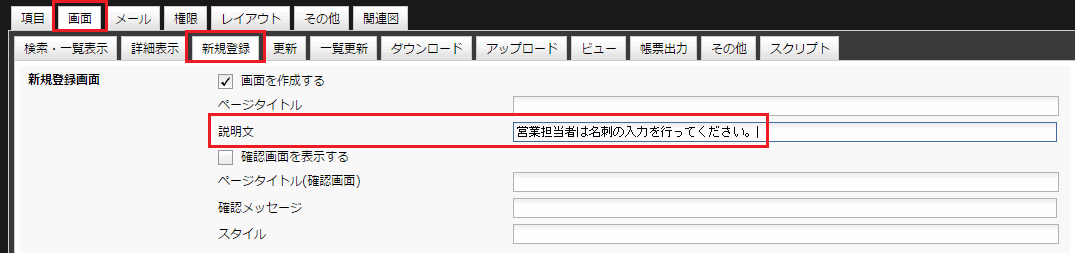
画面タブ内の新規登録タブを開きます。「説明文」の欄に文字を入力します。
説明文にHTMLタグを加えることもできます。文章を途中で改行させる場合は br タグを使うということができます。詳細は「検索・一覧表示>説明文 - HTMLタグを加える」をお読み下さい。
登録時に確認を行うことができます。「保存」ボタンに代わって「登録確認」ボタンが用意されます。(図5)
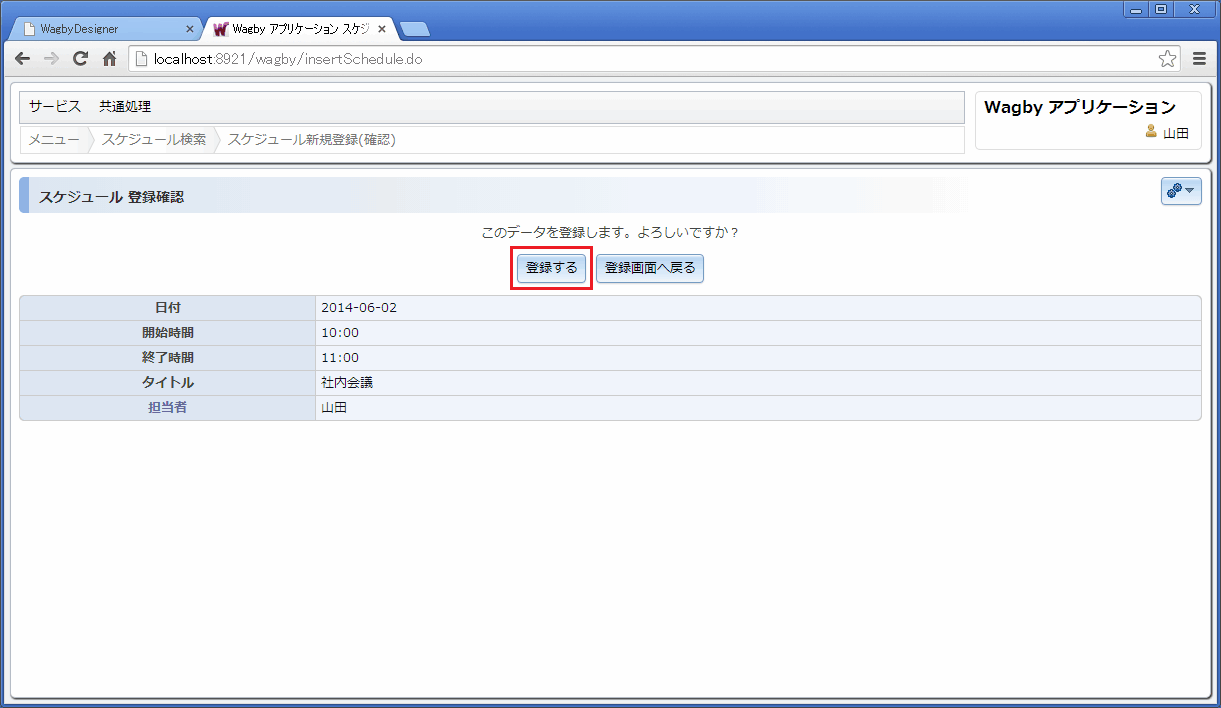
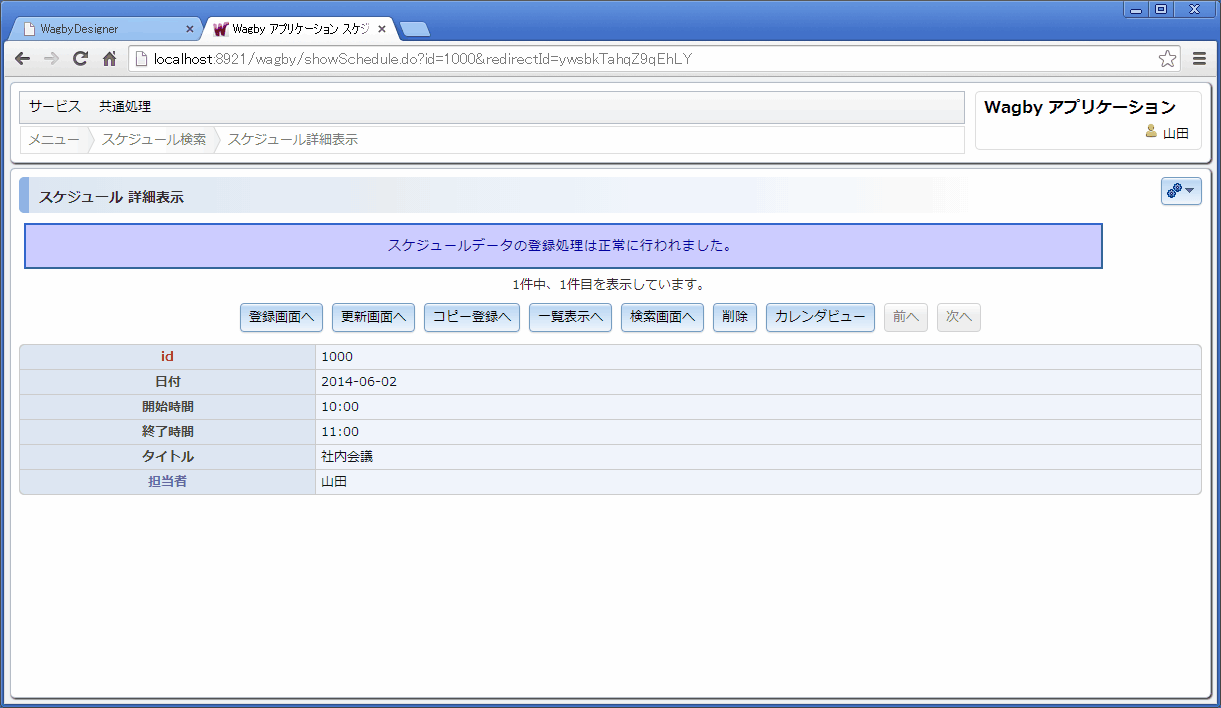
登録確認ボタンを押下すると、「このデータを登録します。よろしいですか?」という確認メッセージが表示されます。(図6)ここで「登録する」ボタンを押下すると、データが登録されます。(図7)「登録画面へ戻る」ボタンを押下すると図5の画面へ戻ります。
「確認画面を表示する」設定を有効にします。
確認画面に用意されるページタイトルを指定することができます
通常の登録画面ページタイトル(図2)を設定し、本欄を空白とした場合は、確認画面用のページタイトルに登録画面ページタイトルの設定(図2)が流用されます。
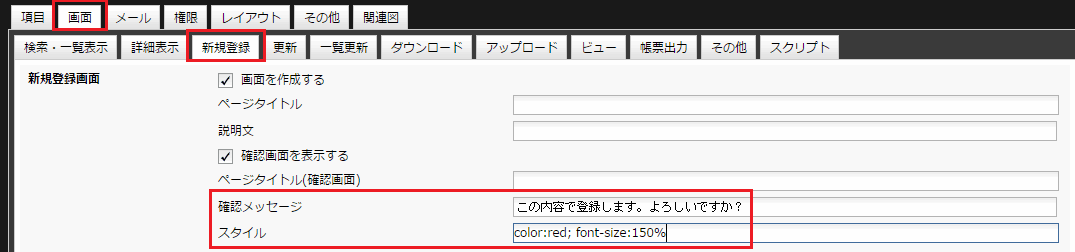
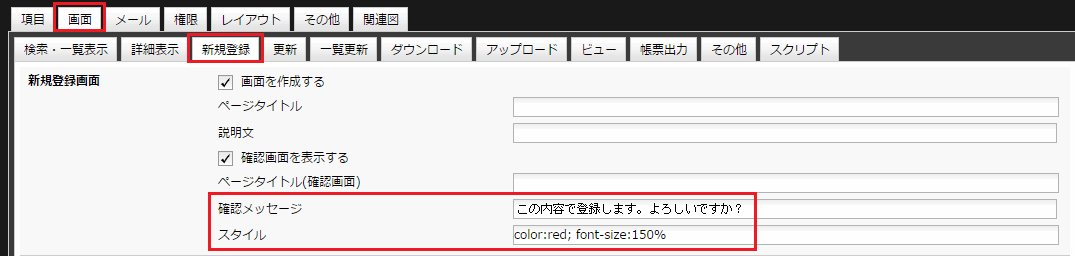
確認画面に用意されるメッセージとスタイルを変更することができます。
図10の設定を反映した画面を図11に示します。
(画面遷移を行うための)アクションボタンの位置を変更することができます。
画面タブ内の検索・一覧表示タブに用意された「ボタン表示>アクションボタンの表示位置」を設定します。空白時は「上」として扱います。
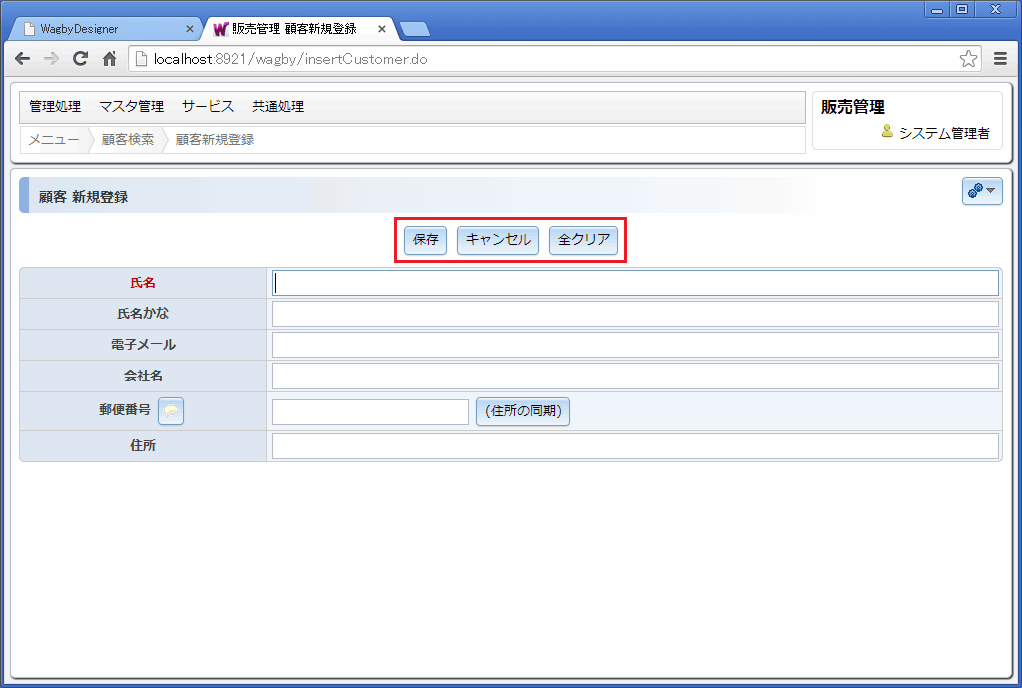
新規登録画面に用意できるボタン(機能)を説明します。
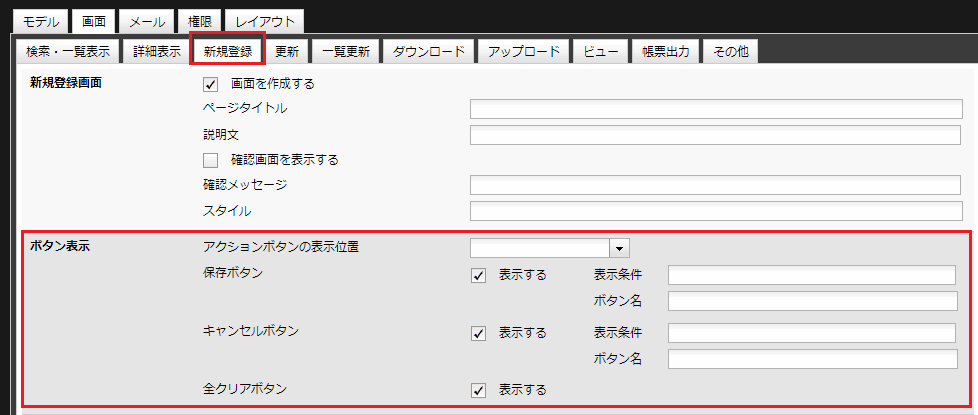
画面タブ内の新規登録タブに用意された「ボタン表示」を有効にします。
各ボタンの表示を有効にする場合、関連する画面機能が作成されている必要があります。
画面機能が作成されない設定では、ボタンも作成されません。
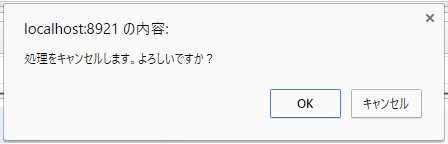
登録画面に用意された「キャンセル」ボタンを押下すると、図18に示す確認ダイアログが開きます。
図18で「OK」ボタンを押下すると処理がキャンセルされます。「キャンセル」ボタンを押下すると元の画面へ戻ります。
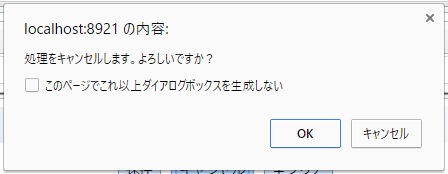
ここで、いったん確認ダイアログの「キャンセル」ボタンを押下したあと、再び(登録画面の)「キャンセル」ボタンを押下すると、ご利用の Web ブラウザによっては確認ダイアログに「このページでこれ以上ダイアログボックスを生成しない」というメッセージが表示されます。
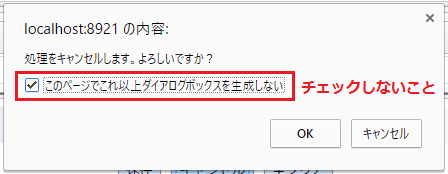
ここで、「これ以上ダイアログボックスを生成しない」とした場合、Web ブラウザは以後、ダイアログを表示せずに自動的に「いいえ」を選択した状態で動作するようになります。この動作は望ましくないため、「このページでこれ以上ダイアログボックスを生成しない」はチェックしないよう、ご注意ください。
ページタイトル
画面例

定義方法

説明文
画面例

定義方法

HTMLタグを加える
確認画面を用意する
例



定義方法

確認画面用のページタイトルを指定する

確認メッセージとスタイルを指定する


仕様・制約
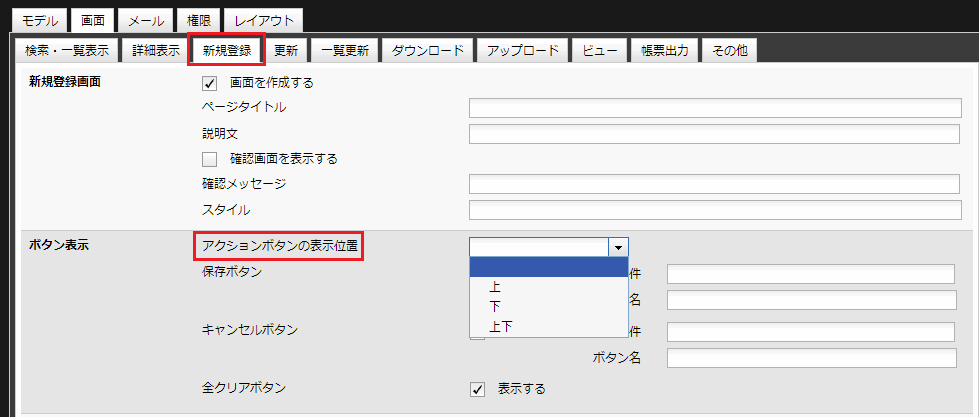
アクションボタンの表示位置
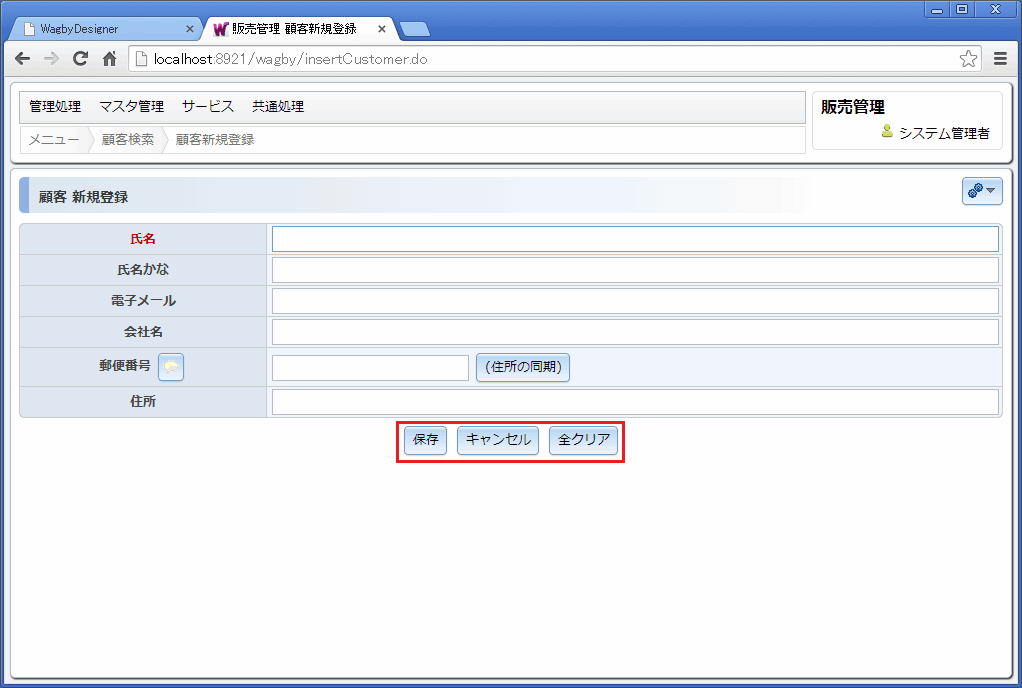
上部に配置する

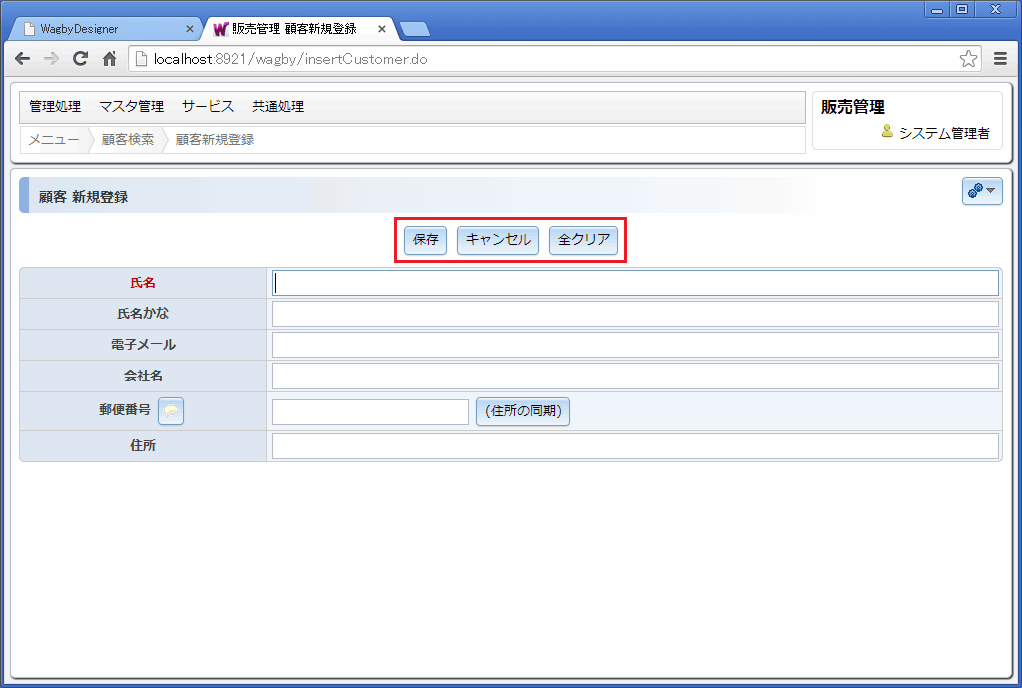
下部に配置する

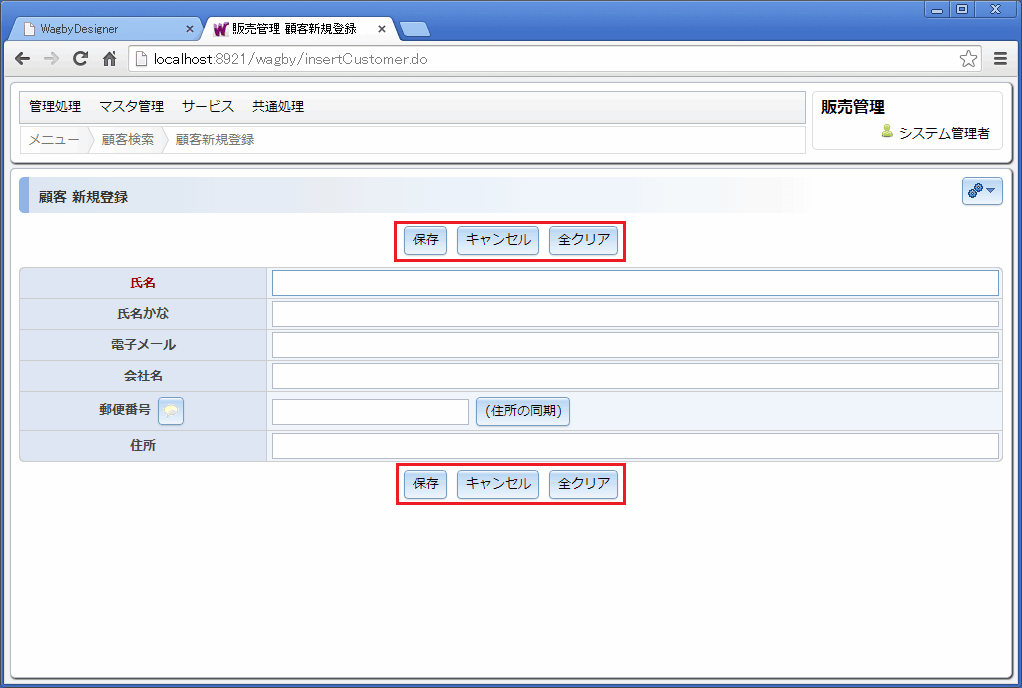
上部と下部の両方に配置する

定義方法

用意されているボタン(機能)

定義方法

種別
初期状態
備考
保存
○
キャンセル
○
全クリア
○
入力した項目をすべて消去します。(データベースからデータが消去されるわけではありません。)
ボタンの表示制御
全クリアボタン押下時のルール
キャンセル操作時のダイアログ



仕様