一覧表示画面から詳細画面を開く
最終更新日: 2023年3月20日
R8 | R9
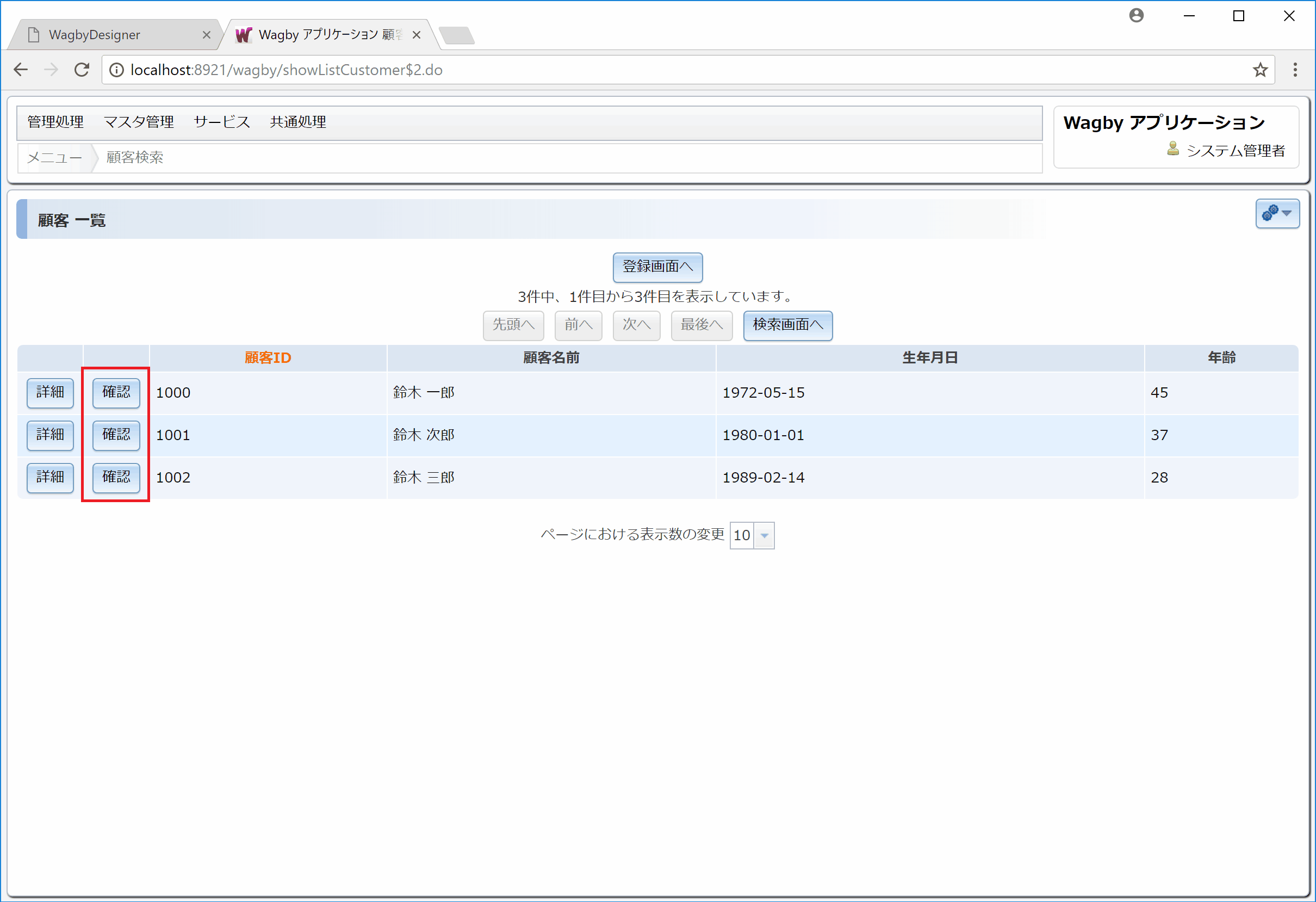
顧客モデル一覧表示画面に「確認」という独自ボタンを用意した例です。
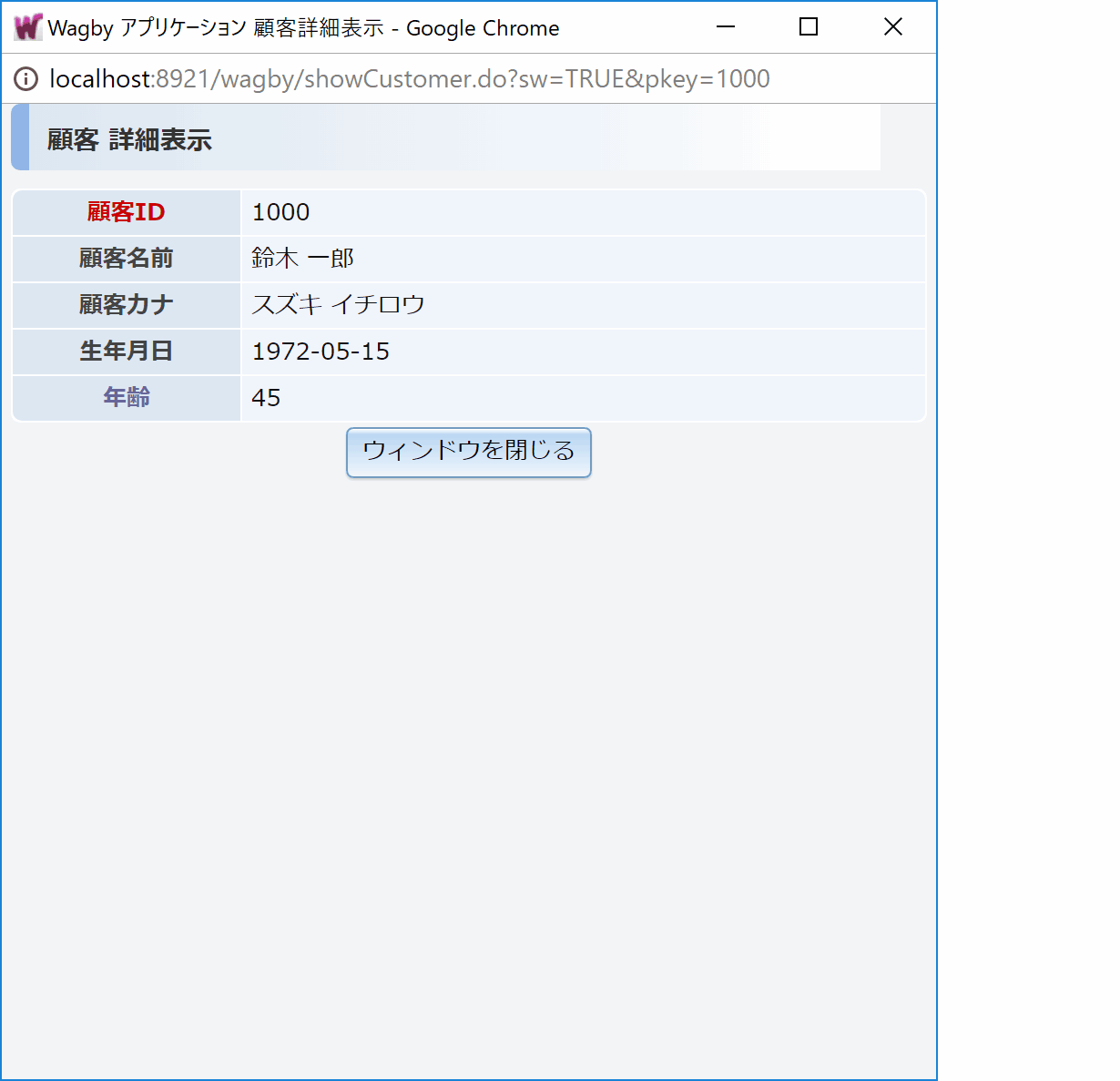
「確認」ボタンを押下すると、詳細画面の内容がサブウィンドウで表示されます。
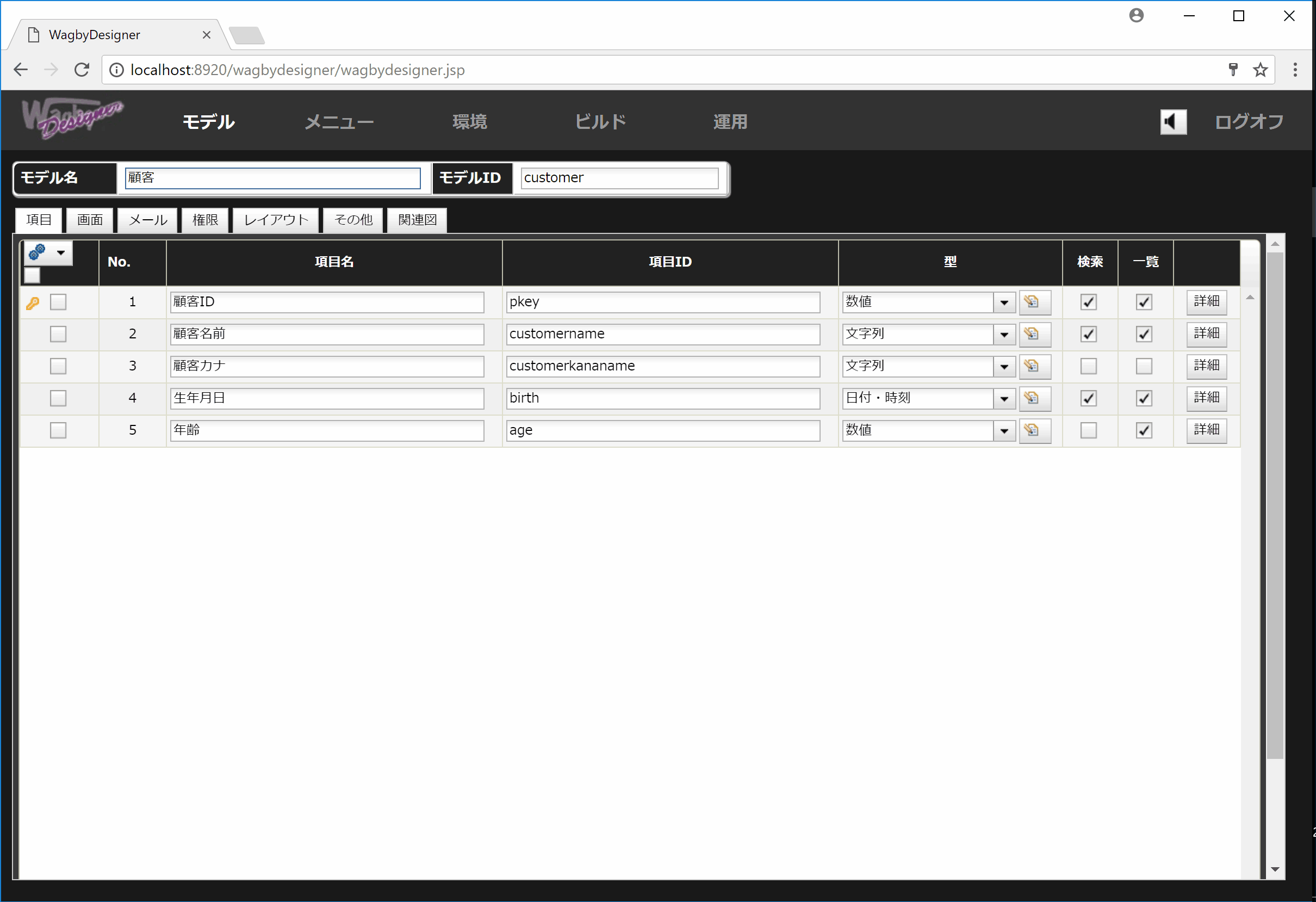
顧客モデルの定義例を図3に示します。
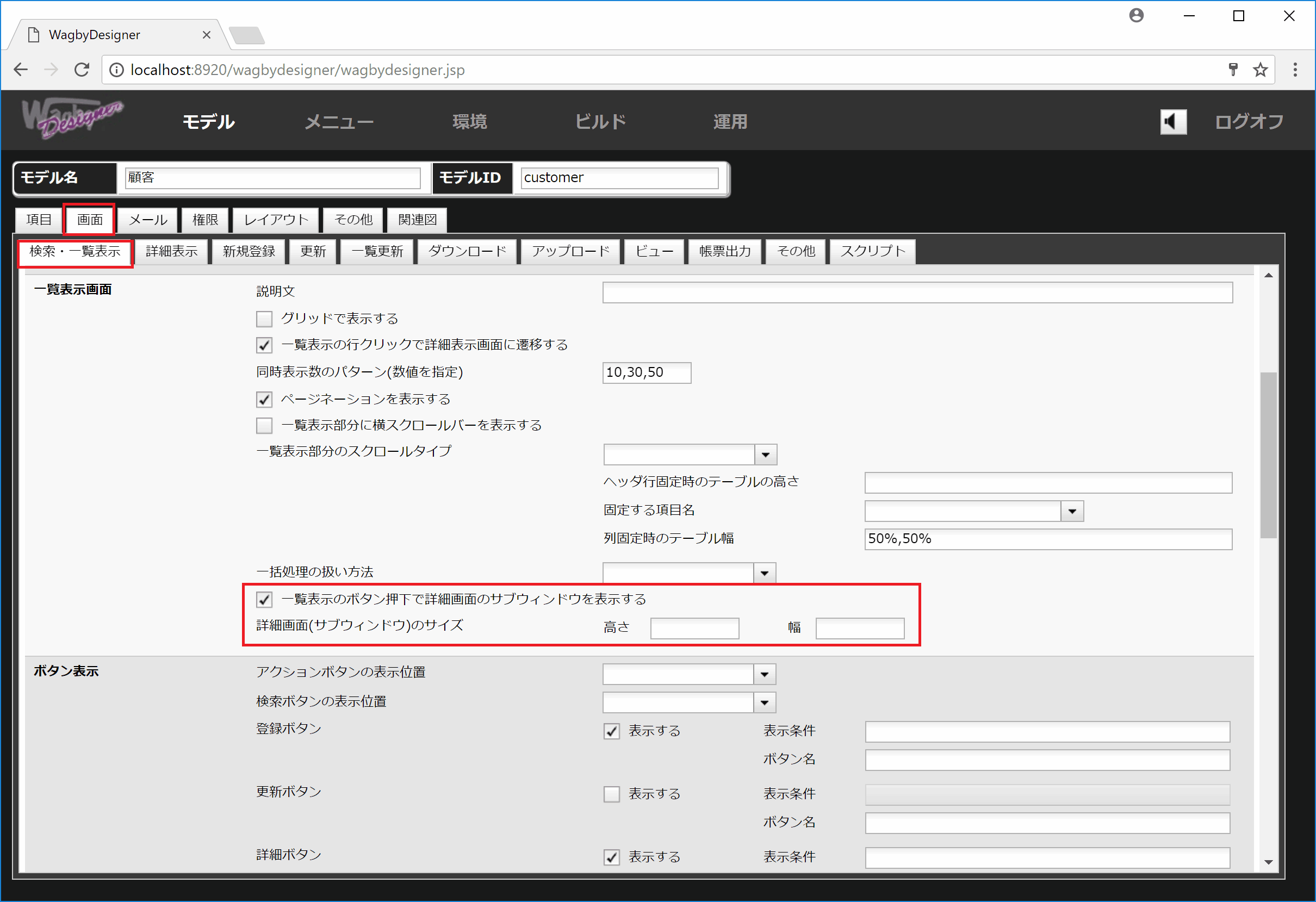
「画面 > 一覧表示画面 > 一覧表示の行ボタン押下で詳細画面のサブウィンドウを表示する」を有効にします。
サブウィンドウの高さと幅を指定することができます。単位はピクセルです。省略時は「環境 > 詳細 > 検索画面(サブウィンドウ)のサイズ」を用います。
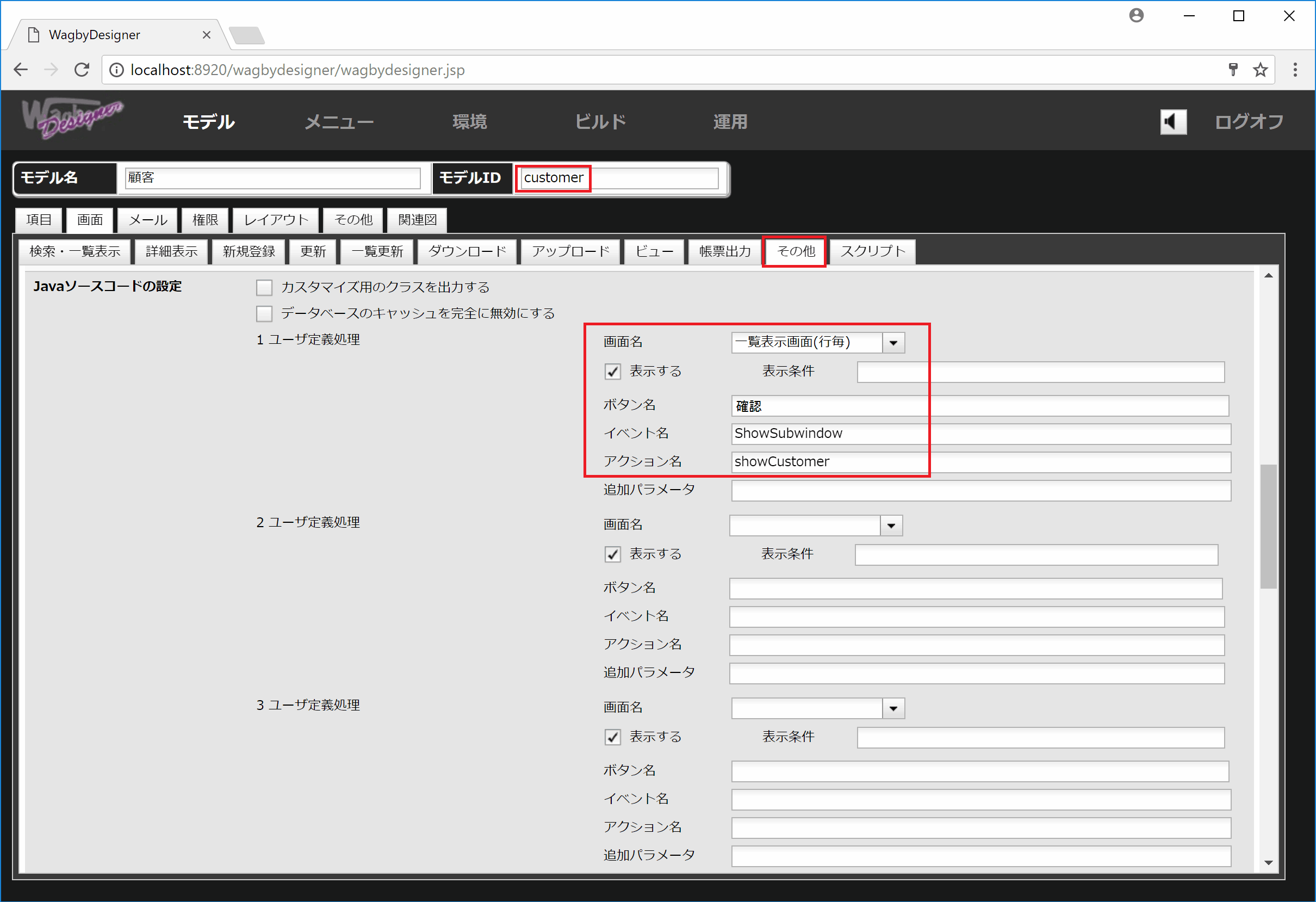
「画面 > その他 > Javaソースコードの生成」欄で、独自ボタンを設定します。
表示するサブウィンドウの高さと幅は、図4の設定欄で指定することができます。この場合、サブウィンドの高さと幅は共通で利用されます。
もう一つの方法として、用意するボタン毎にサブウィンドウの高さ、幅、位置およびサブウィンドウの名前を指定することができます。図5の独自ボタン設定で、追加パラメータに次の情報を付与します。
例えば次のように記述します。
値の単位はピクセルです。固定値のみを記述することができます。この例だと左上隅を原点として、上端から100ピクセル、左端から100ピクセルの位置に、幅300ピクセル、高さ200ピクセルのサブウィンドウを開きます。名前は 's' を接頭語とし、そのあとに主キーが付与されます。(例 主キーが1000のデータの場合、s1000となります。)
一覧表示の行毎に用意するボタンを複数、配置し、それぞれのボタン毎に違う位置でサブウィンドウを開くことができます。このモデルの「サブモデル」を用意し、アクション名にサブモデルを指定することで、同じデータに関する部分的な情報をそれぞれのサブウィンドウで表示することができます。
例


定義方法

サブウィンドウを用意する

サブウィンドウの高さと幅
独自ボタンを用意する
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。ここでは"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。
確認
イベント名
ここでは ShowSubwindow と記述します。大文字小文字を区別します。
ShowSubwindow
アクション名
遷移する画面を指定します。通常は "show" + モデルID となります。show は小文字です。モデルIDはキャメル記法を使います。
showCustomer
追加パラメータ
空白とします。主キーは自動的に渡されます。
(空白)

ウィンドウの高さ、幅、位置、名称をボタン毎に指定する
__width=幅&__height=高さ&__top=左上隅を原点としたY座標値&__left=左上隅を原点としたX座標値&__wname=名前の接頭語__width=300&__height=200&__top=100&__left=100&__wname=sワンポイント
仕様・制約
将来の R9 系の Wagby で解決するよう、対応を継続します。