画面遷移 (3) 一覧表示画面から別のモデルへ遷移する
最終更新日: 2021年7月15日
R8 | R9
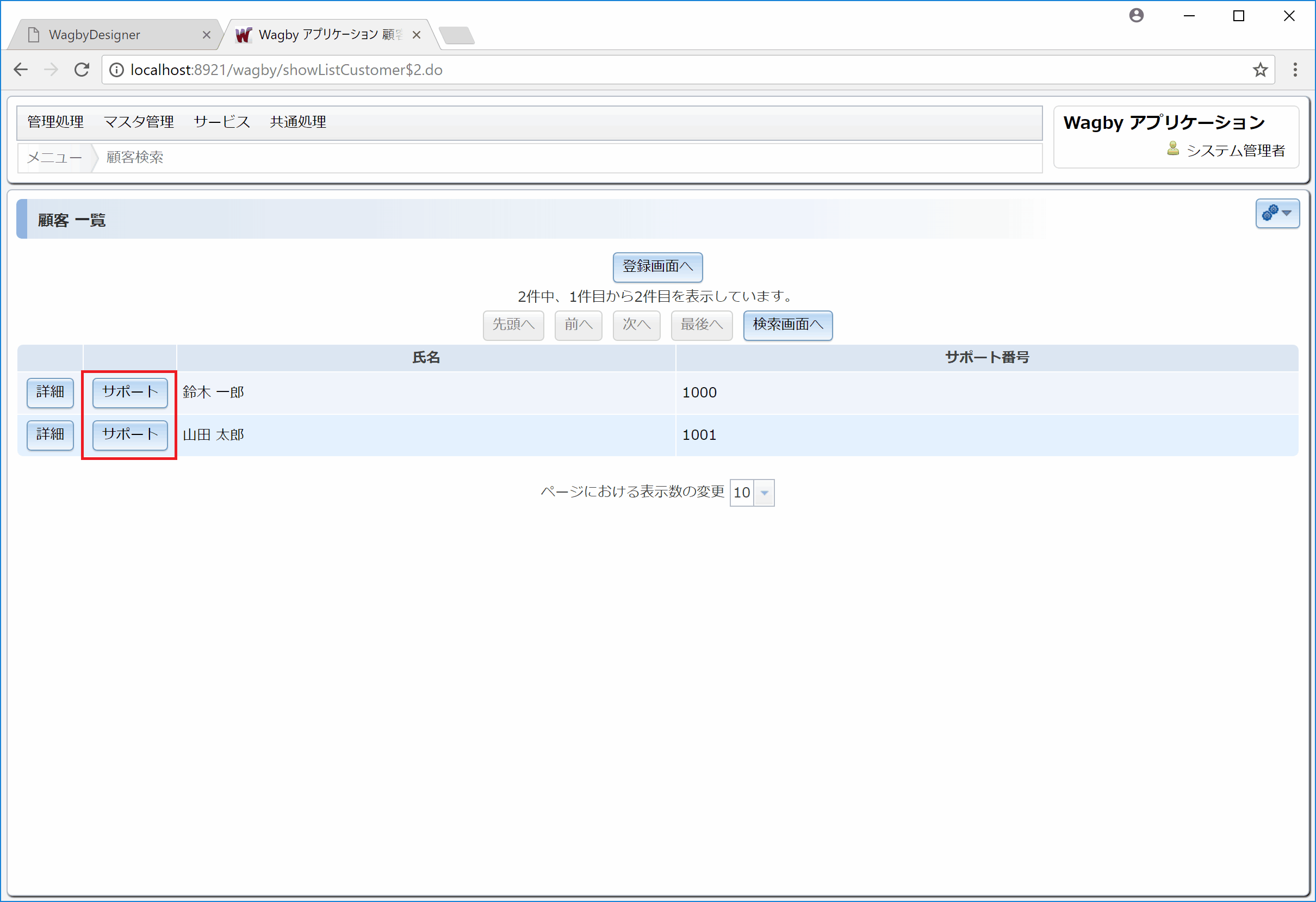
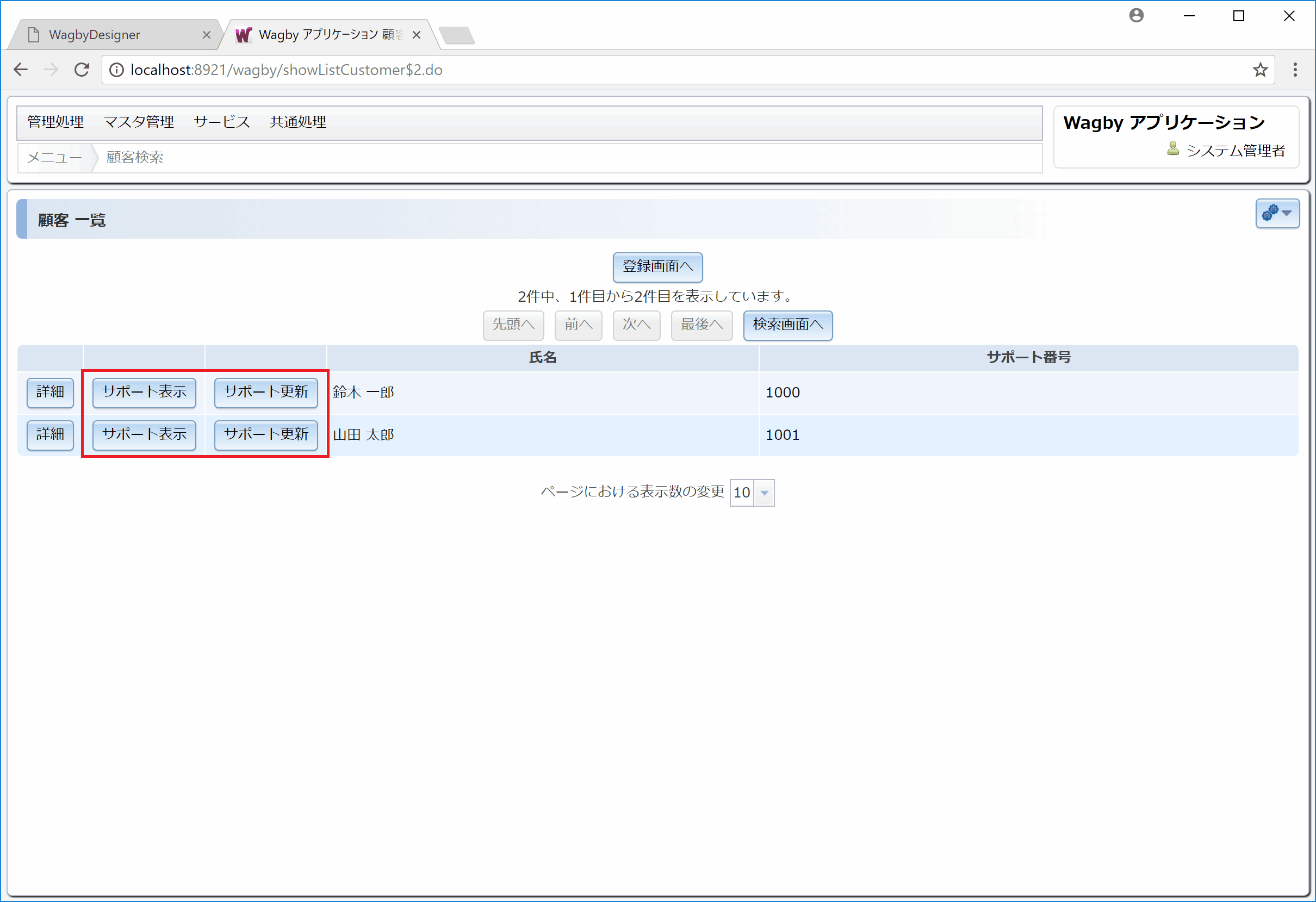
顧客モデルの一覧表示画面から、サポートモデルの詳細画面へ遷移するボタンを用意した例を図1に示します。
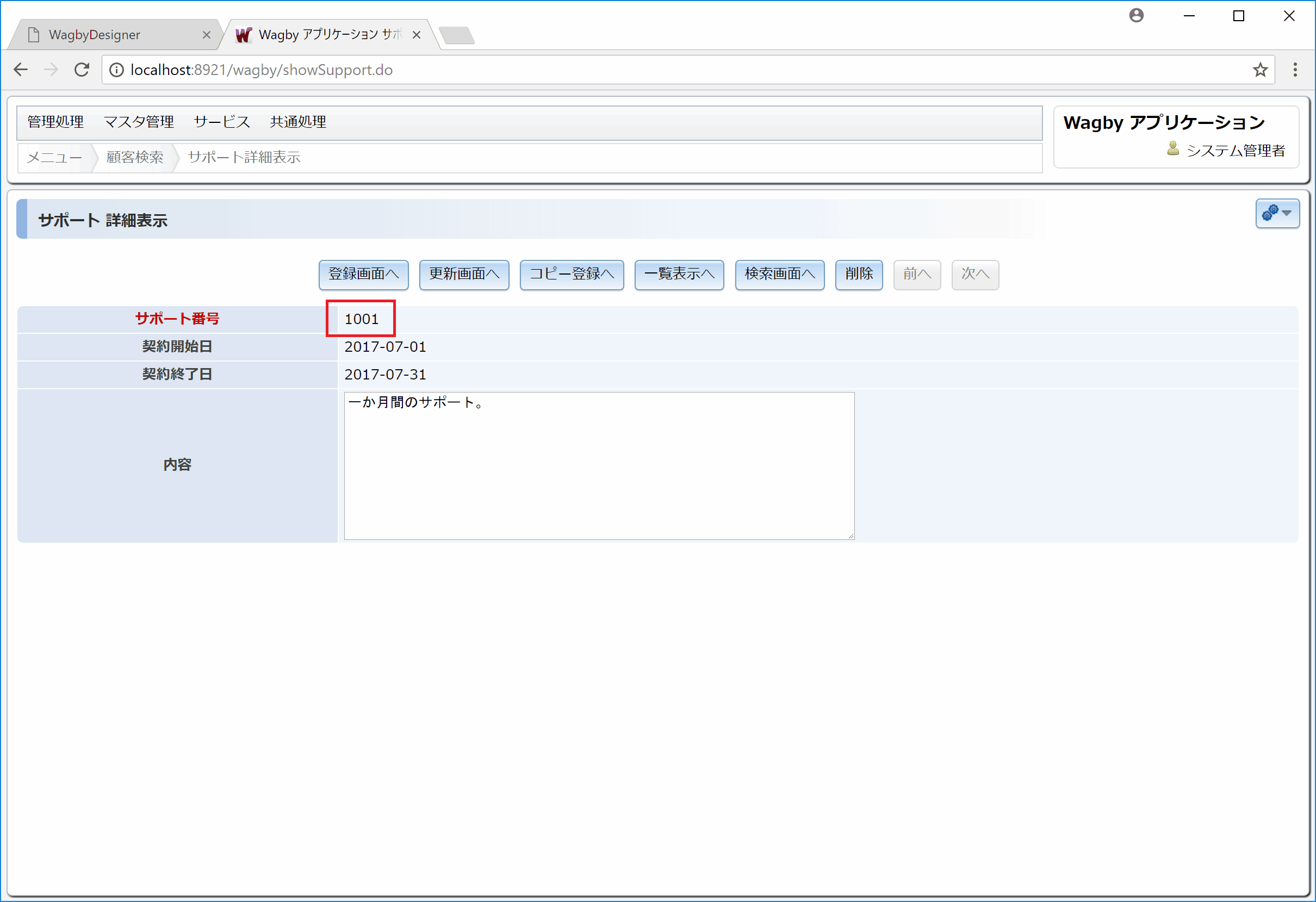
このボタンを押すと、(顧客モデルが保持している)サポートモデルへの主キーを用いて、サポートモデルの詳細画面を開きます。
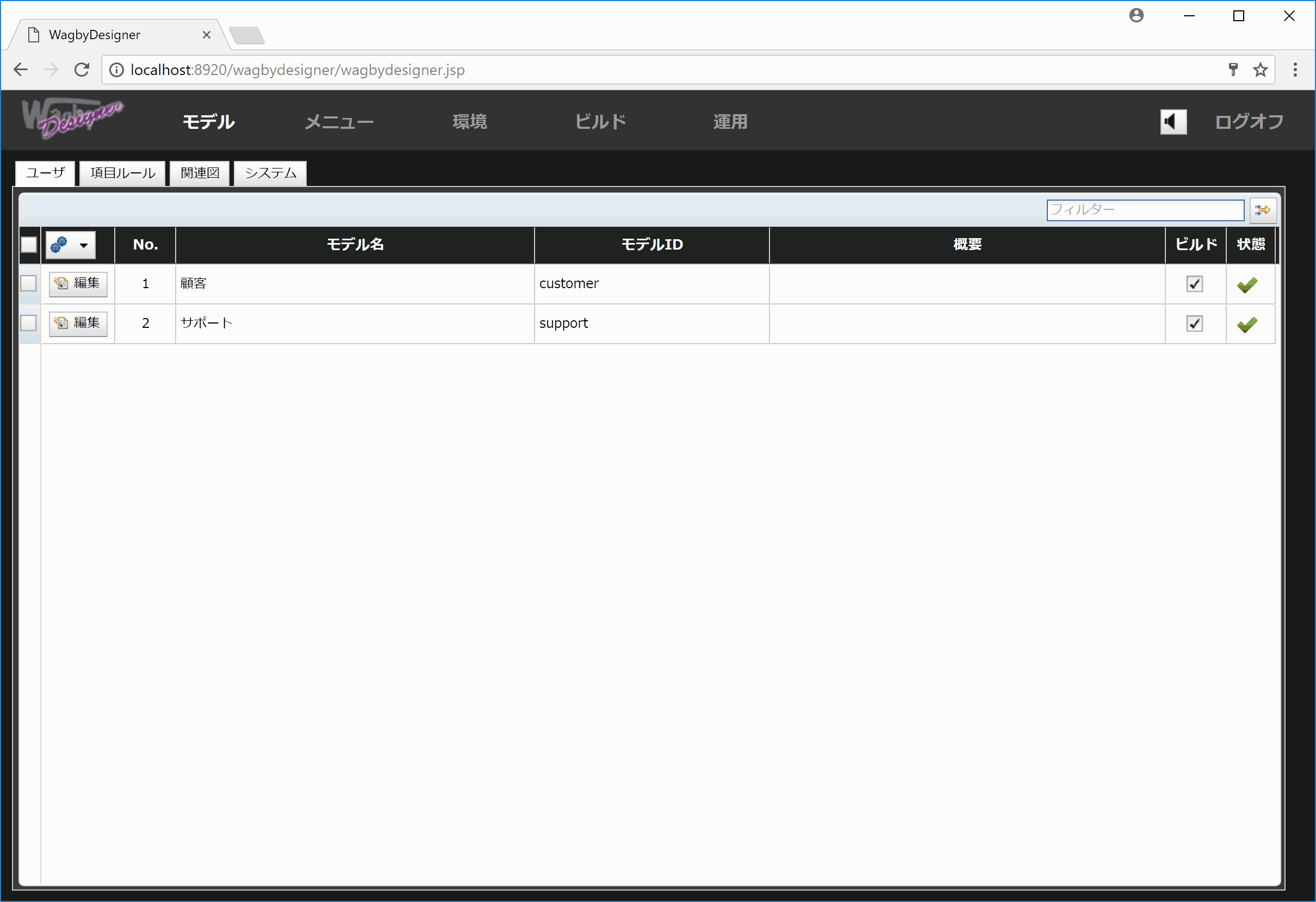
用意したモデルは「顧客」と「サポート」の二つです。
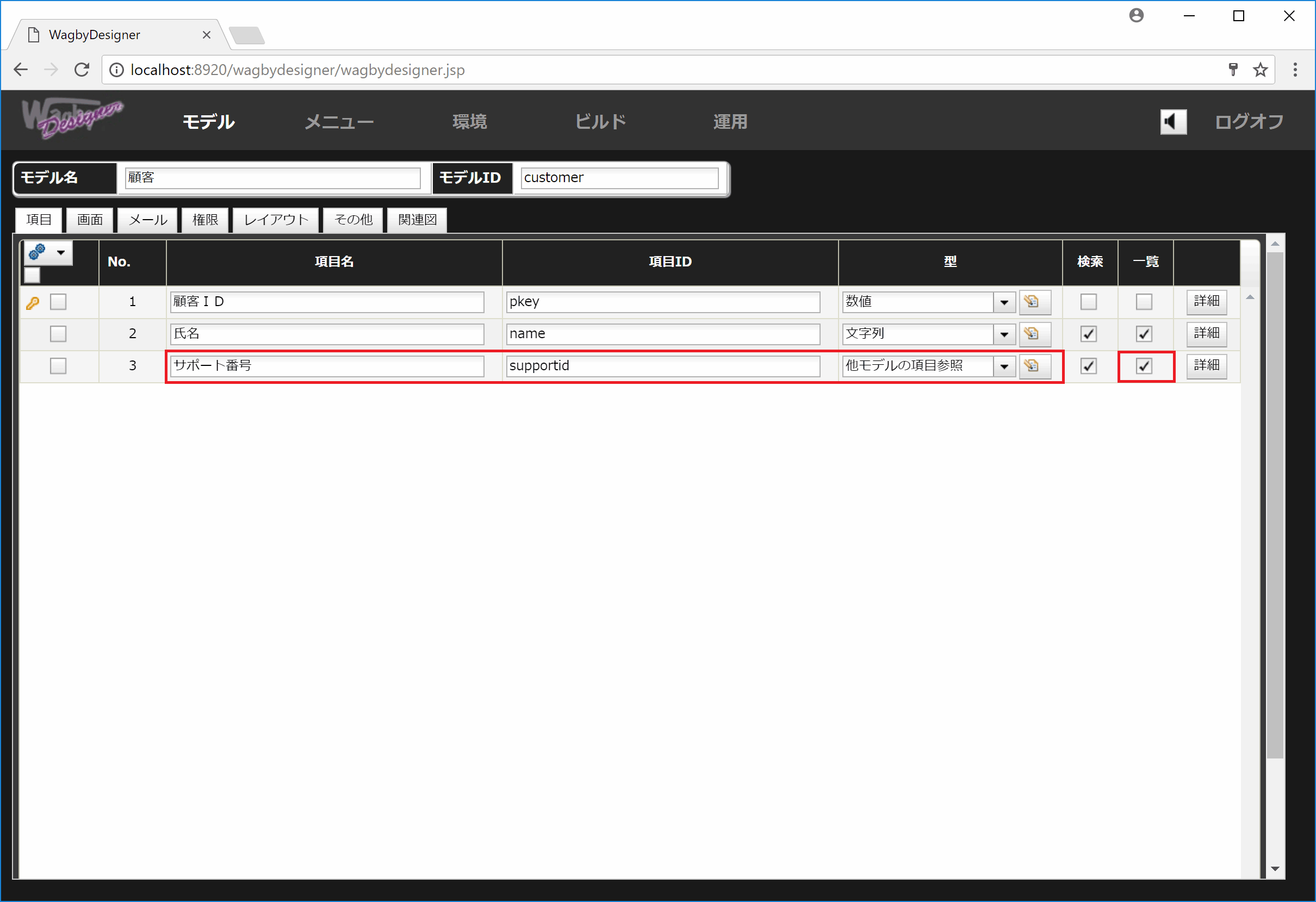
顧客モデルに、サポートモデルの主キーを保持する項目「サポート番号」を用意します。
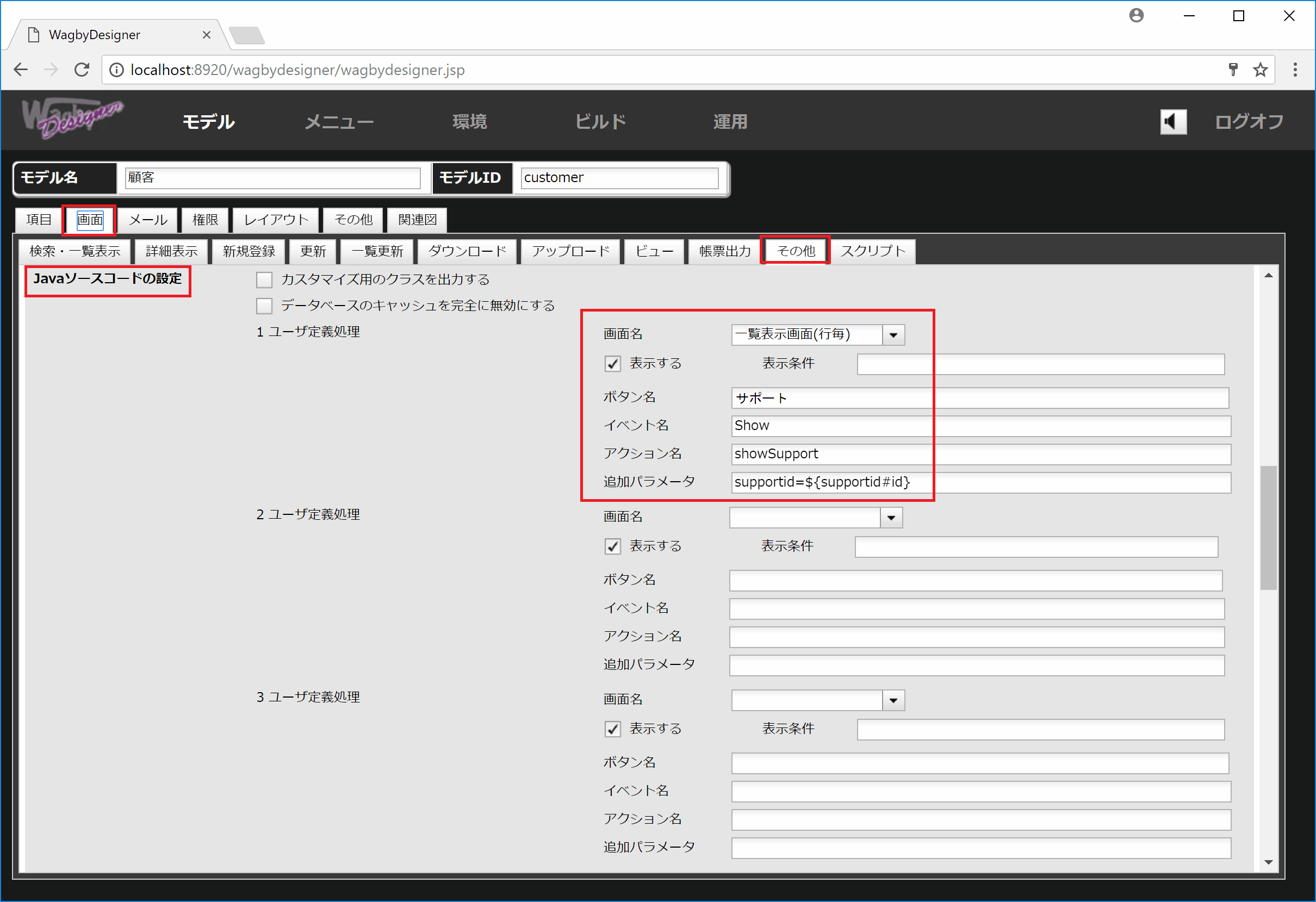
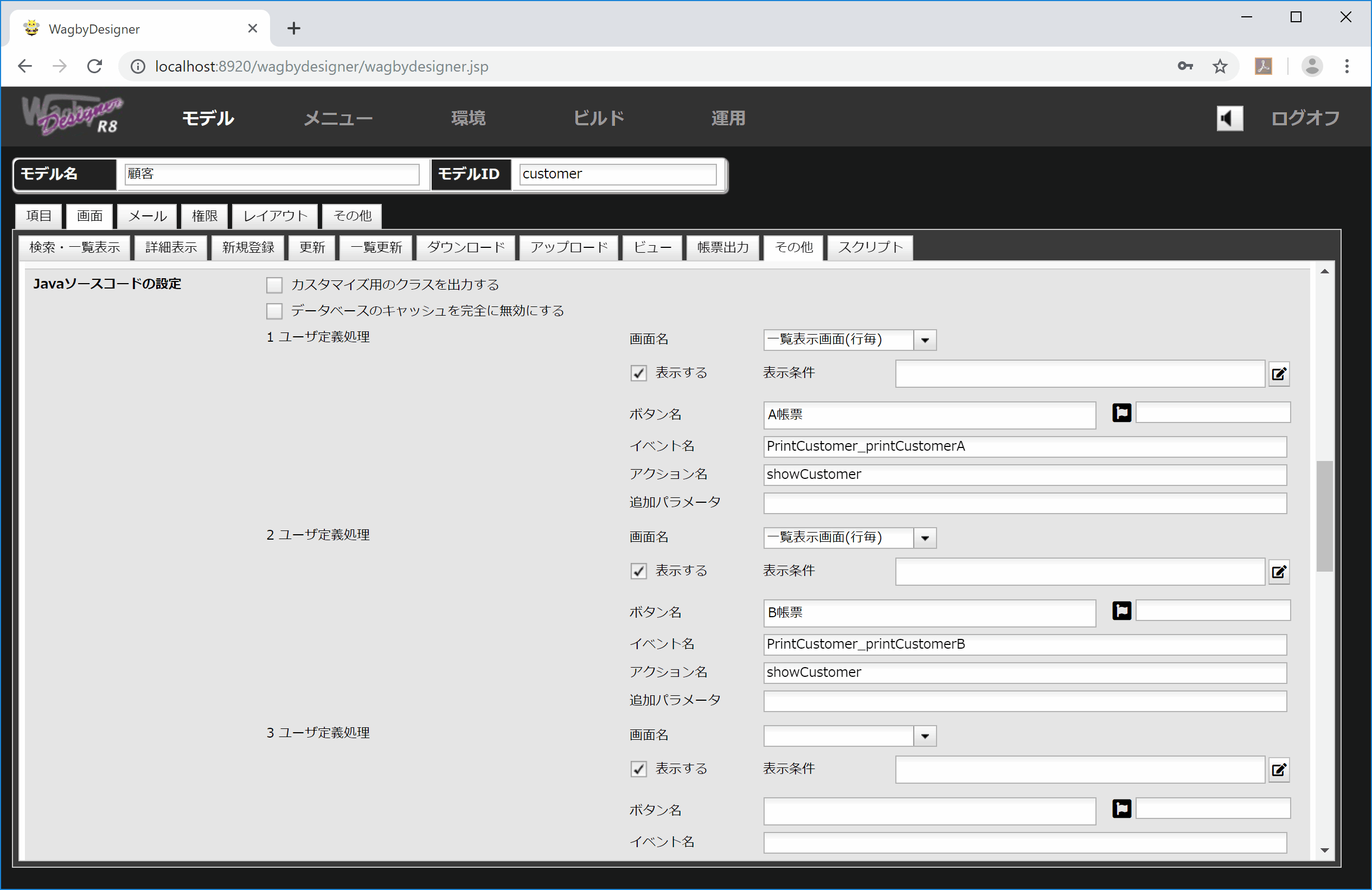
図4で示した「顧客モデル」で、「画面>その他>Javaソースコードの設定」を開きます。
モデルと画面の組み合わせから構成される文字列です。アドレスバー(URL)の一部になります。
詳細画面は次のようになります。
このルールにより、モデル "support" の詳細画面に対応するアクション名は "showSupport" になります。
拡張子は不要です。
詳細画面に対して、直接、主キーを渡すことができます。
書式は「キー=値」となっています。キー部分は(遷移先モデルの)項目IDになります。
#id表記の詳細は"画面遷移パラメータまとめ>モデル参照項目のルール"をお読みください。
図2の動作を実現するための追加パラメータは次のようになります。イコールの左側はサポートモデルの項目で、主キーになります。イコールの右側は顧客モデルの項目です。たまたま同じ名前(supportid)ですが、両者はそれぞれモデルが異なります。
受側のモデル(この例ではサポートモデル)の主キー項目に初期値を設定する必要はありません。主キー項目は、外部パラメータがあればそれを自動的に利用するようになっています。
追加パラメータに記載する項目名に以下を指定することはできません。
顧客モデルの一覧表示画面に二つの独自ボタン「サポート表示」と「サポート更新」を用意した例を紹介します。
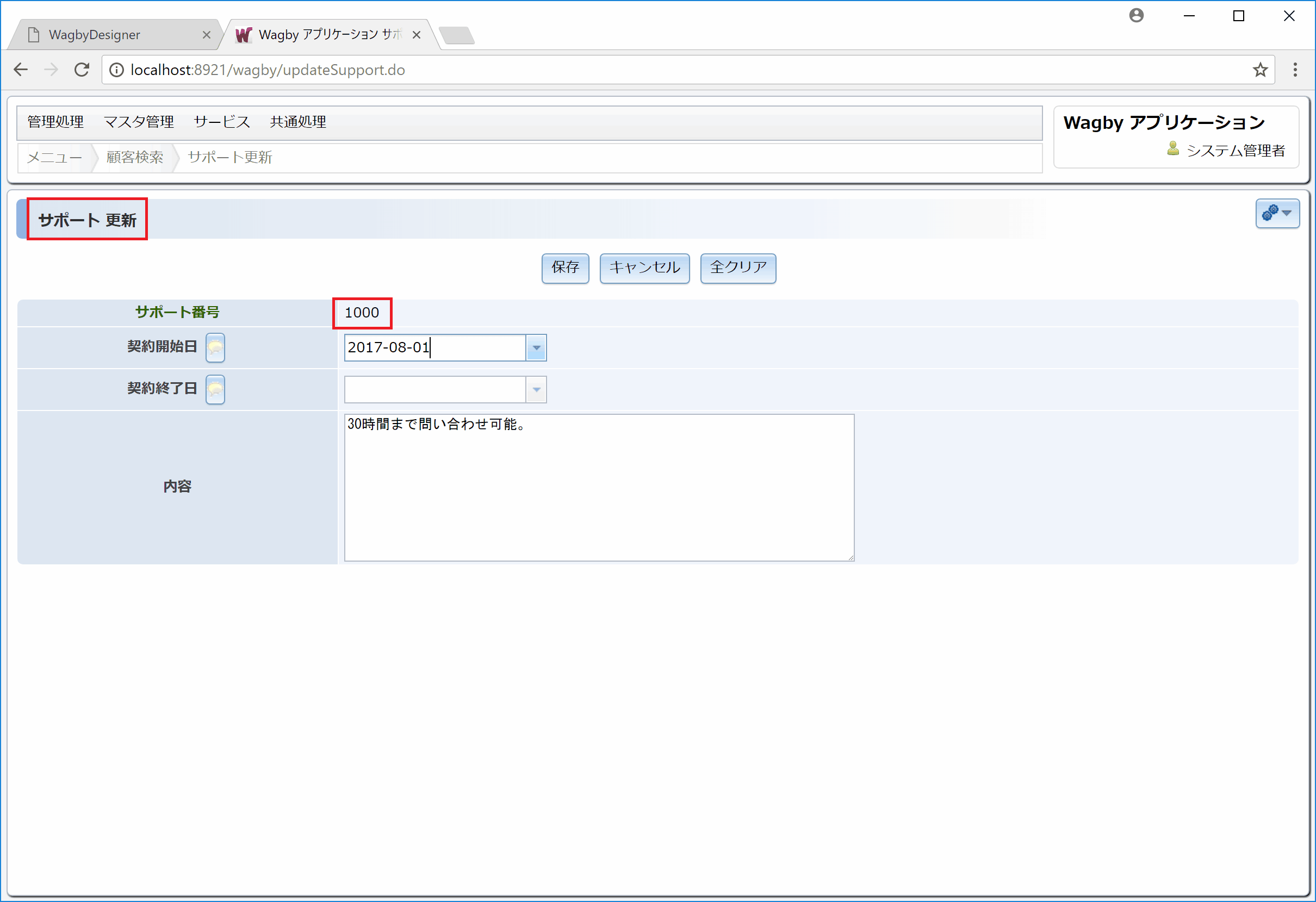
「サポート更新」ボタン押下により、サポートモデルの更新画面を開くことができます。
ここで更新を終了またはキャンセルしたときは、サポートモデルの詳細画面へ遷移します。遷移元である顧客モデルの一覧表示画面へ戻る場合は、パンくずを利用します。
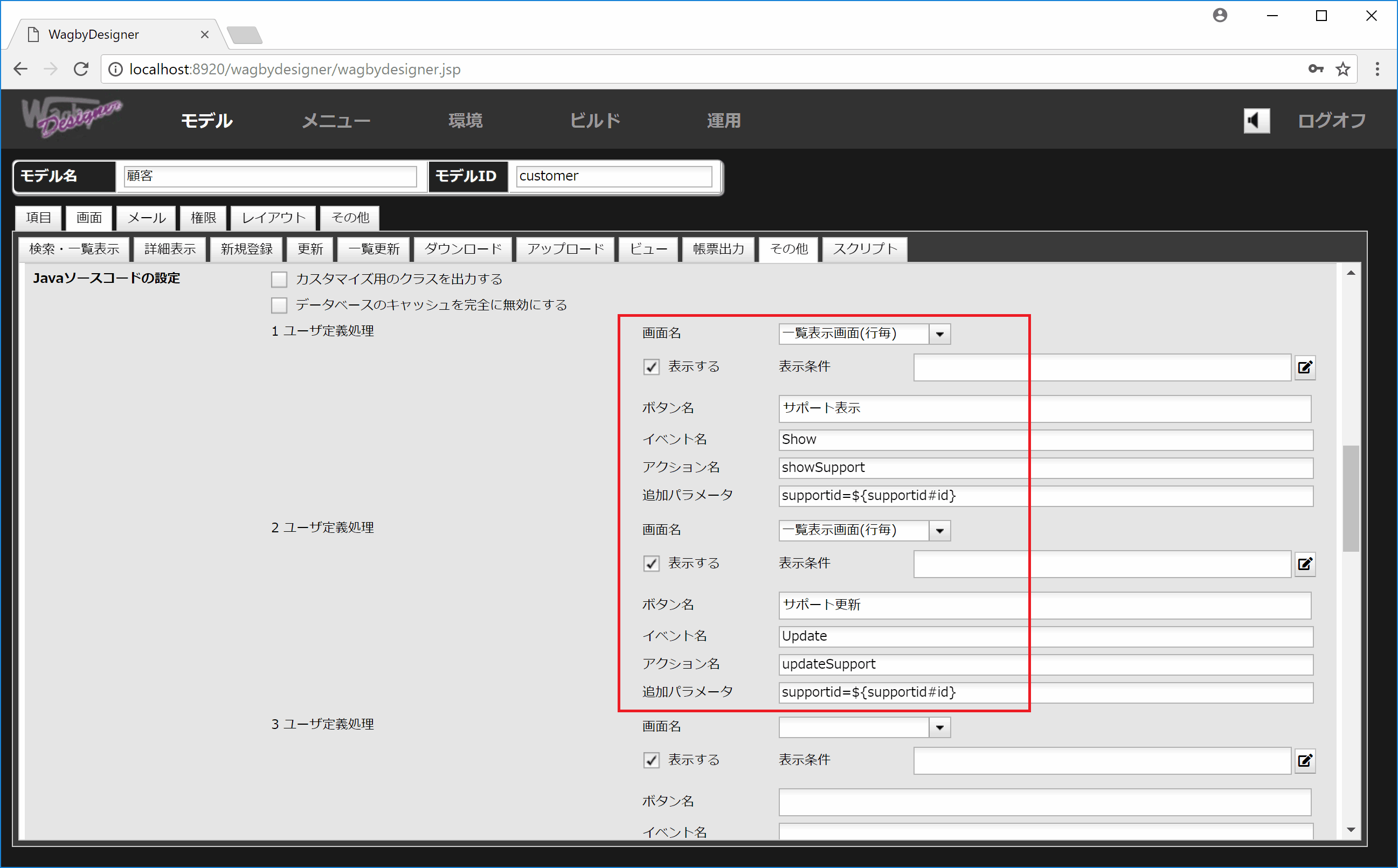
二つ目の独自ボタンとして、更新用のボタンを設定します。
一覧更新画面へ遷移するボタンを設定します。なお、対象モデルは一覧更新機能が有効になっている必要があります。
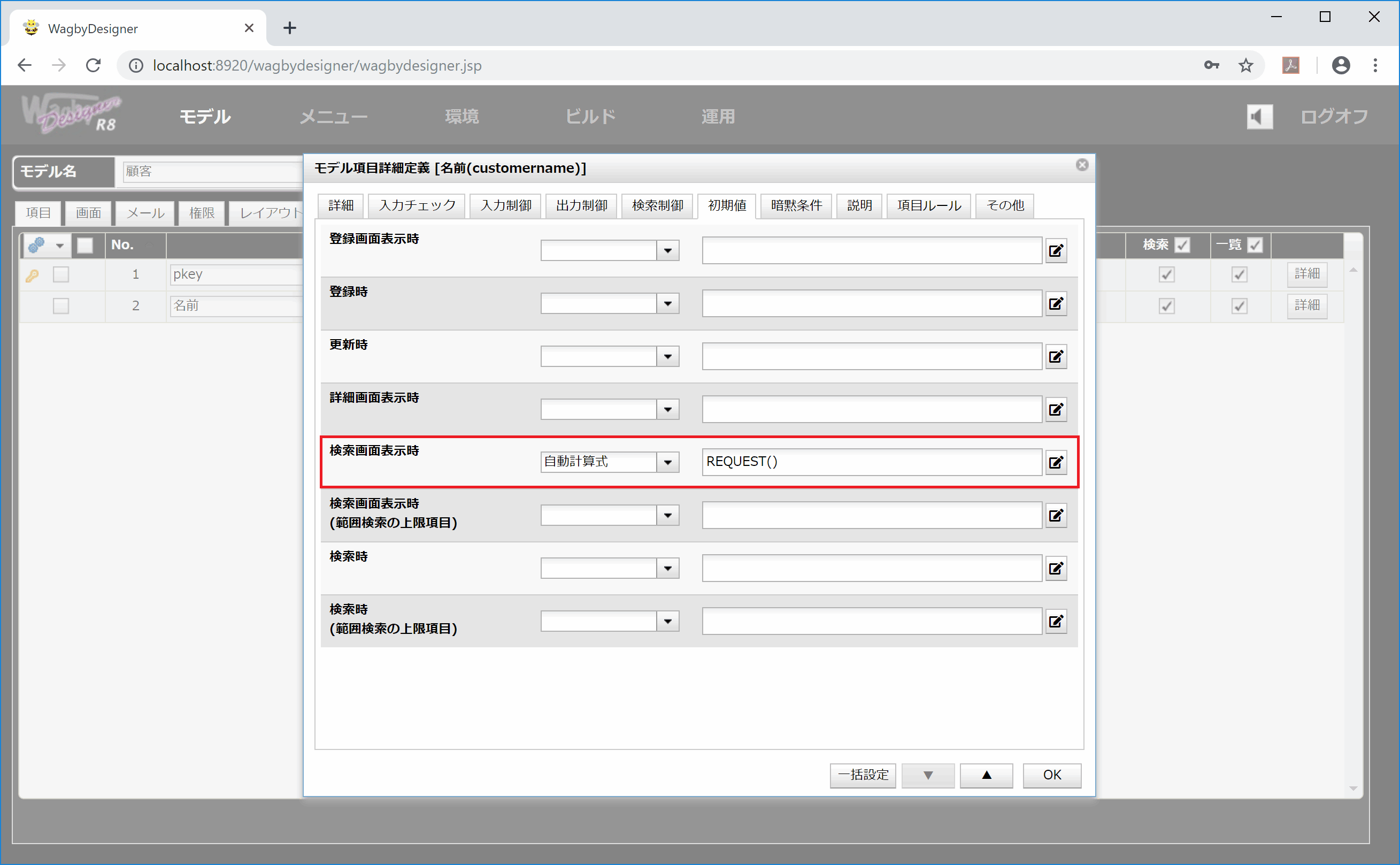
遷移先のモデルでは、検索条件の初期値として REQUEST 関数を指定します。
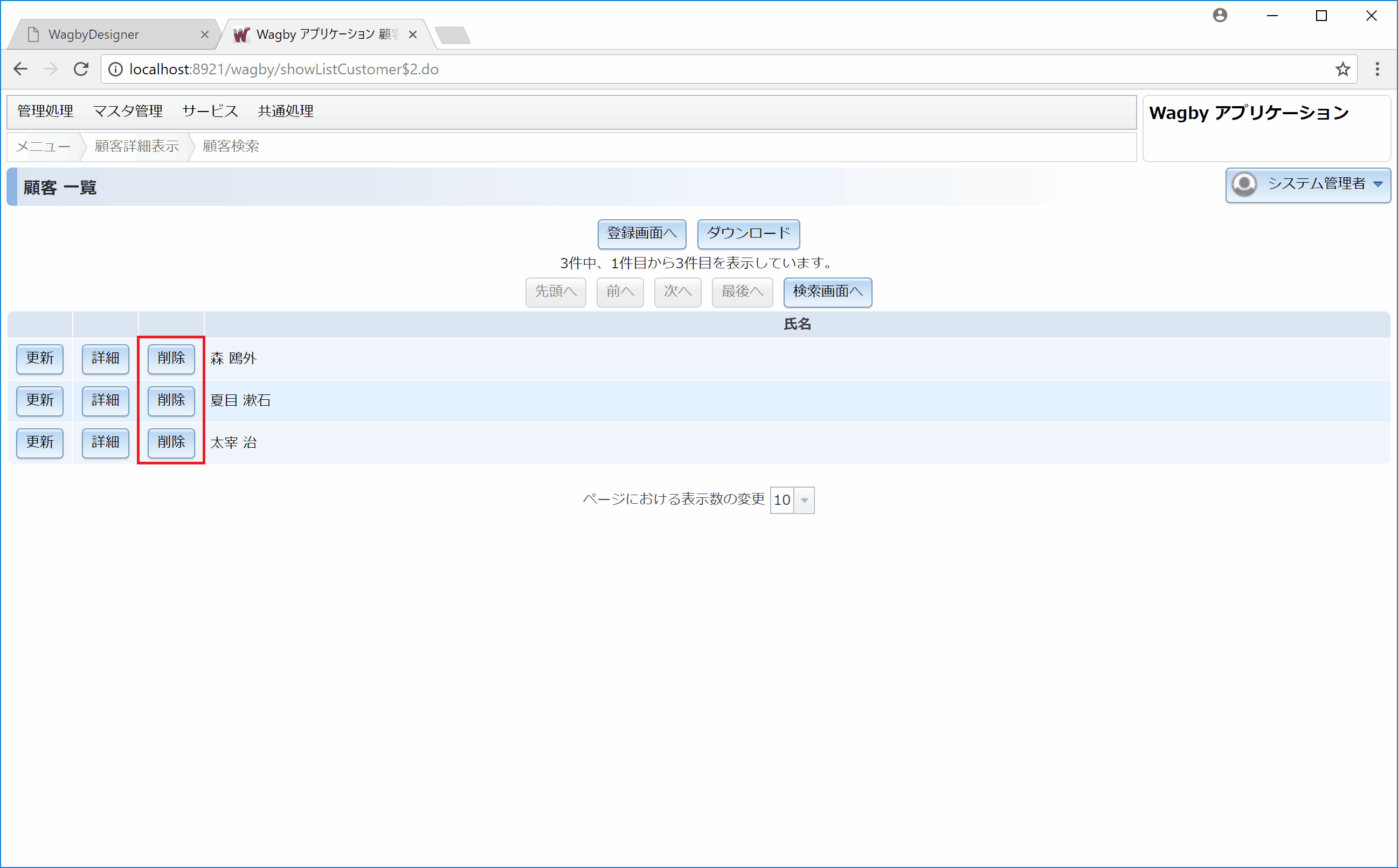
削除ボタンを追加した例を示します。
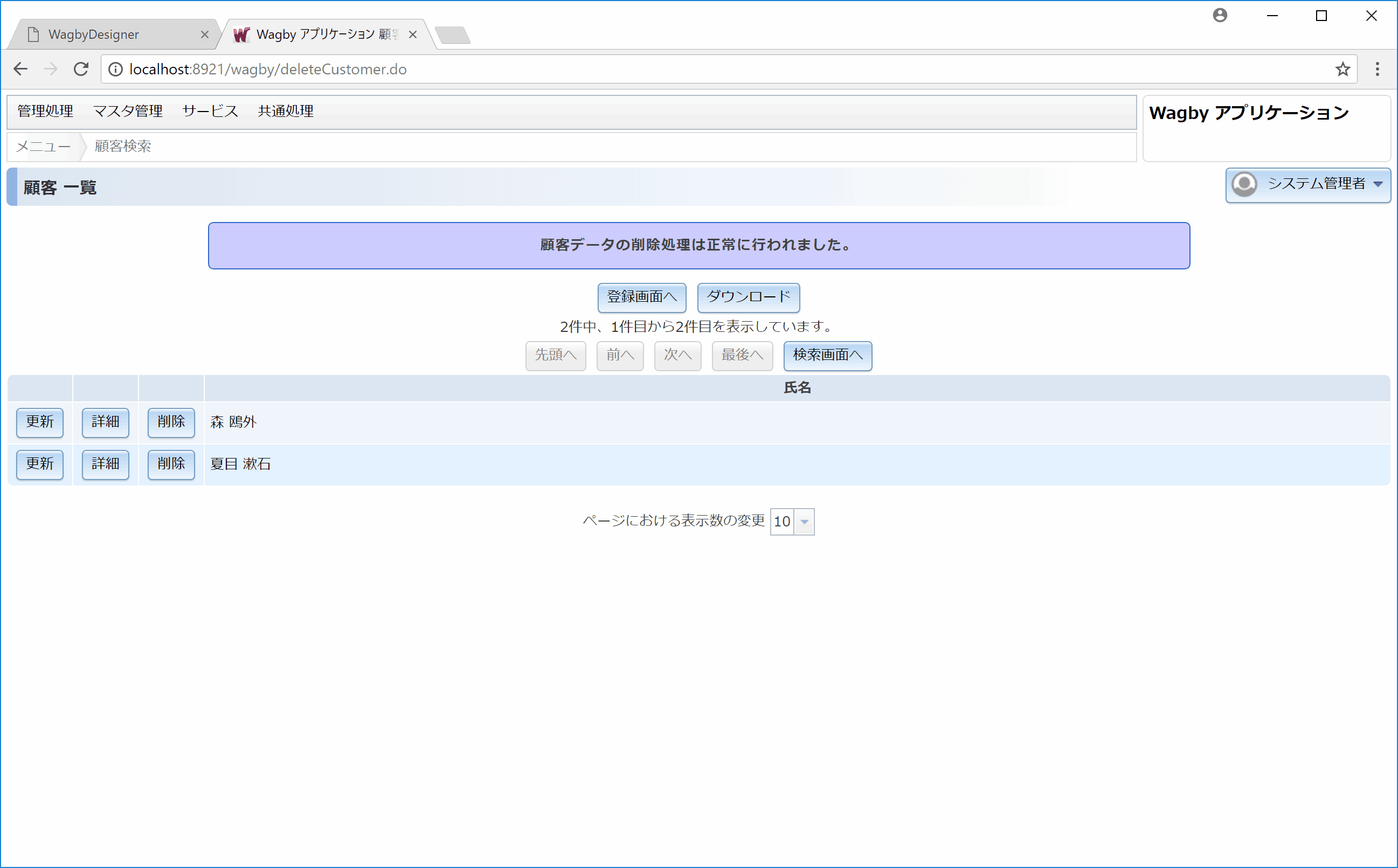
削除ボタンを押下すると、データが削除され、一覧表示画面が再描画されます。
削除用のボタンを設定します。なお、対象モデルは削除機能が有効になっている必要があります。
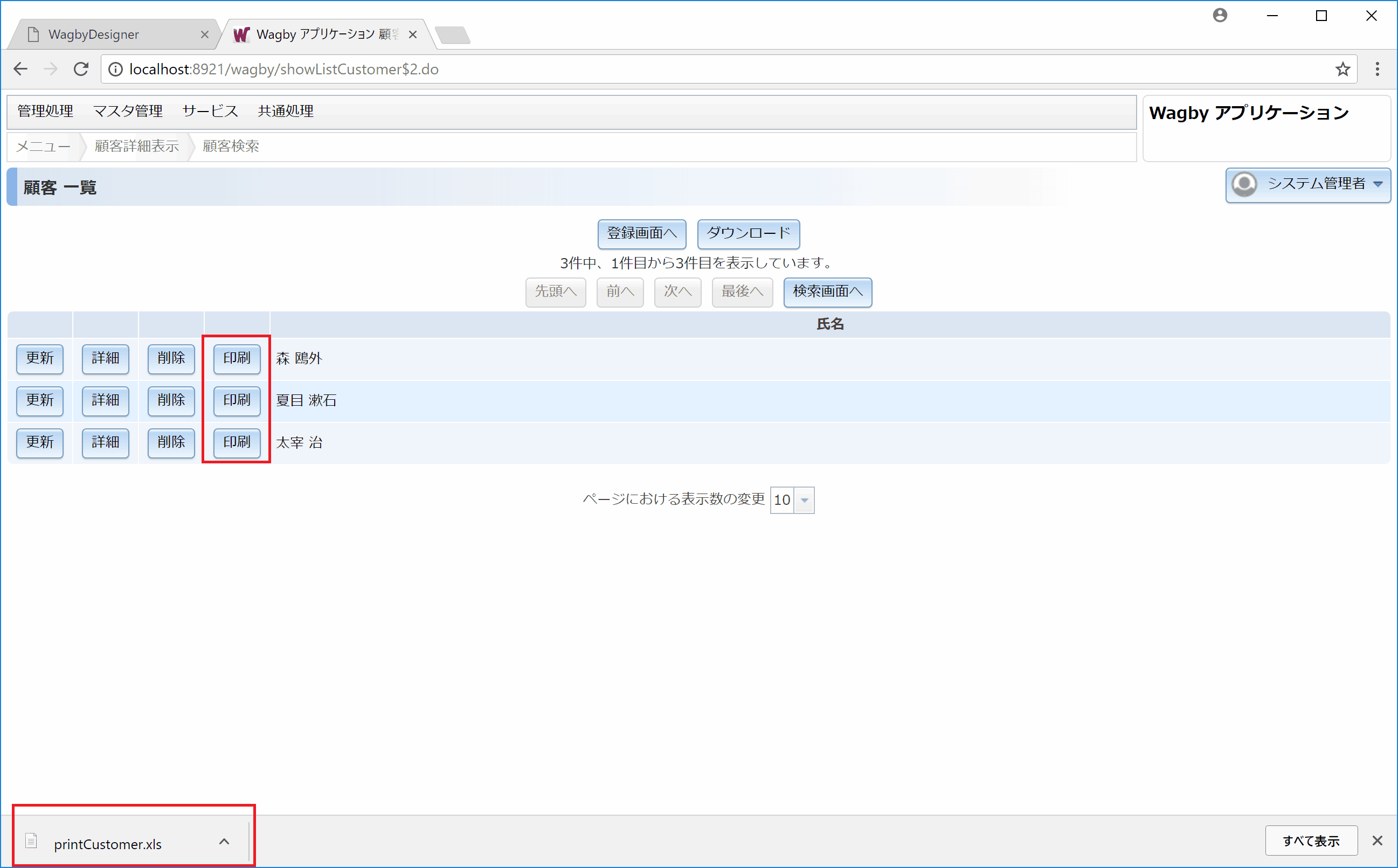
印刷ボタンを追加した例を示します。ボタンを押下すると Excel 帳票が実行されます。(ファイルがダウンロードされています。)
削除用のボタンを設定します。なお、対象モデルは詳細画面の印刷機能が有効になっているものとします。
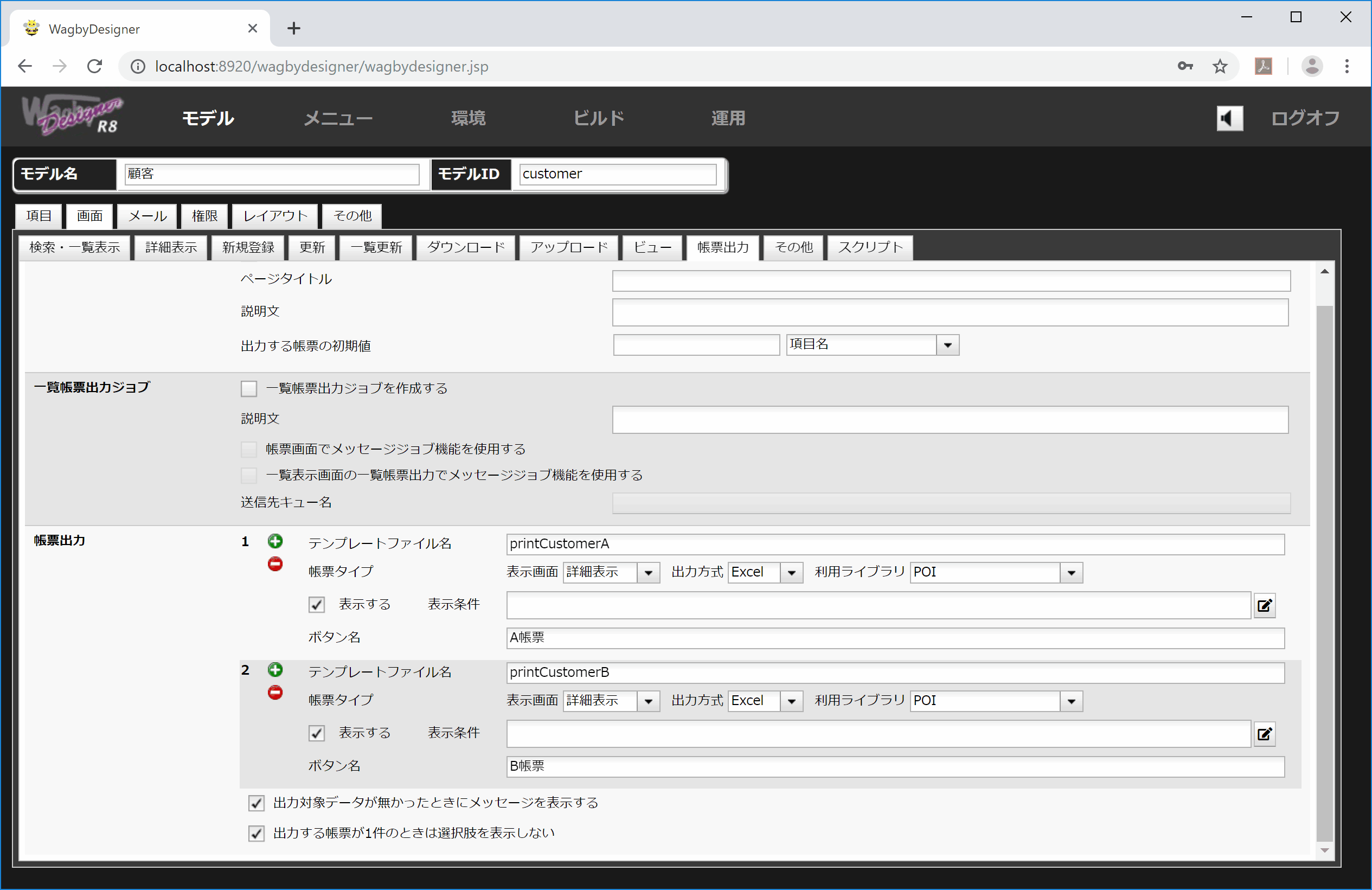
一つのモデルの詳細表示用帳票に、複数の帳票パターンを定義する場合があります。
この場合、アクション名は同じ(画面)とし、イベント名を次のように指定してください。テンプレートファイル名部分で、どの帳票パターンかを区分します。
一覧表示画面に用意する独自ボタンの追加パラメータに、検索条件部の値を渡すことができます。
特別表記 一覧表示画面から詳細画面への遷移


モデル定義


ボタンを用意する
ここで追加ボタンを次のように定義します。
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。ここでは"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
サポート
イベント名
遷移した画面に対するイベントを指定します。遷移先は詳細画面ですので、詳細画面で受理できるイベント Show を指定します。
Show
アクション名
遷移する画面を指定します。[後述]
showSupport
追加パラメータ
遷移する画面へパラメータを指定することができます。ここで利用する項目は一覧表示画面に含まれている必要があります。[後述]
supportid=${supportid#id}

アクション名
"show" + モデル名(キャメル記法)追加パラメータ
値部分にプレースホルダ (${ ... }) を用いて、遷移元の項目の値を渡すことができます。遷移元項目がモデル参照の場合、#id を付与することで ID 部を渡すようになります。
supportid=${supportid#id}受ける側の初期値設定
制約
一覧表示画面から更新画面への遷移


注意
設定
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
サポート更新
イベント名
遷移した画面に対するイベントを指定します。遷移先は更新画面ですので、更新画面で受理できるイベント Update を指定します。これにより更新画面が開きます。
Update
アクション名
遷移する画面を指定します。
updateSupport
追加パラメータ
遷移する画面へパラメータを指定します。
supportid=${supportid#id}

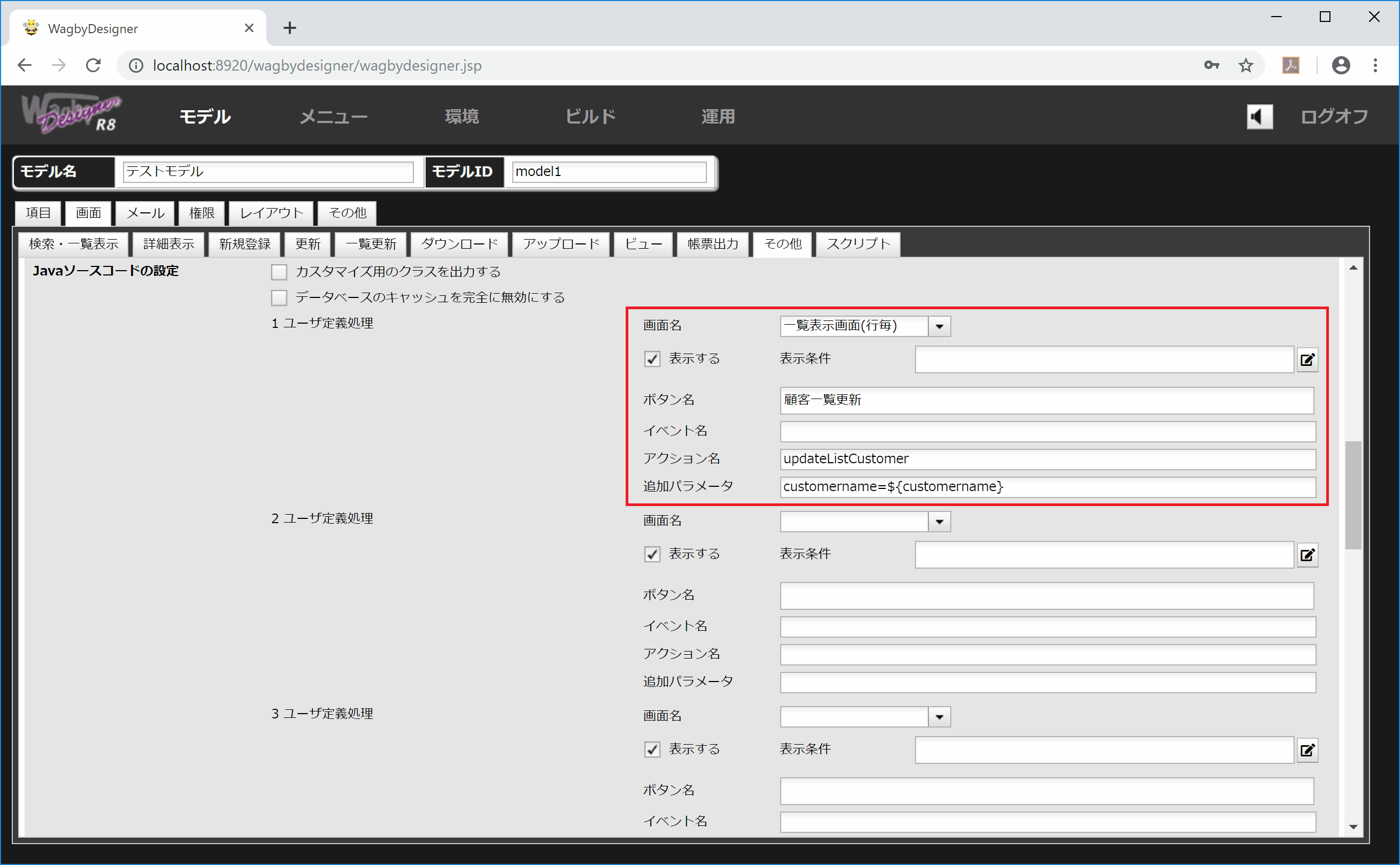
一覧表示画面から一覧更新画面への遷移
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
削除
イベント名
空白にします。
アクション名
一覧更新画面を指定します。
updateListCustomer
追加パラメータ
遷移する画面へパラメータを指定します。検索条件の初期値としてこのパラメータを受け取ることで、この値で絞り込んだ状態の一覧更新画面を開くことができます。


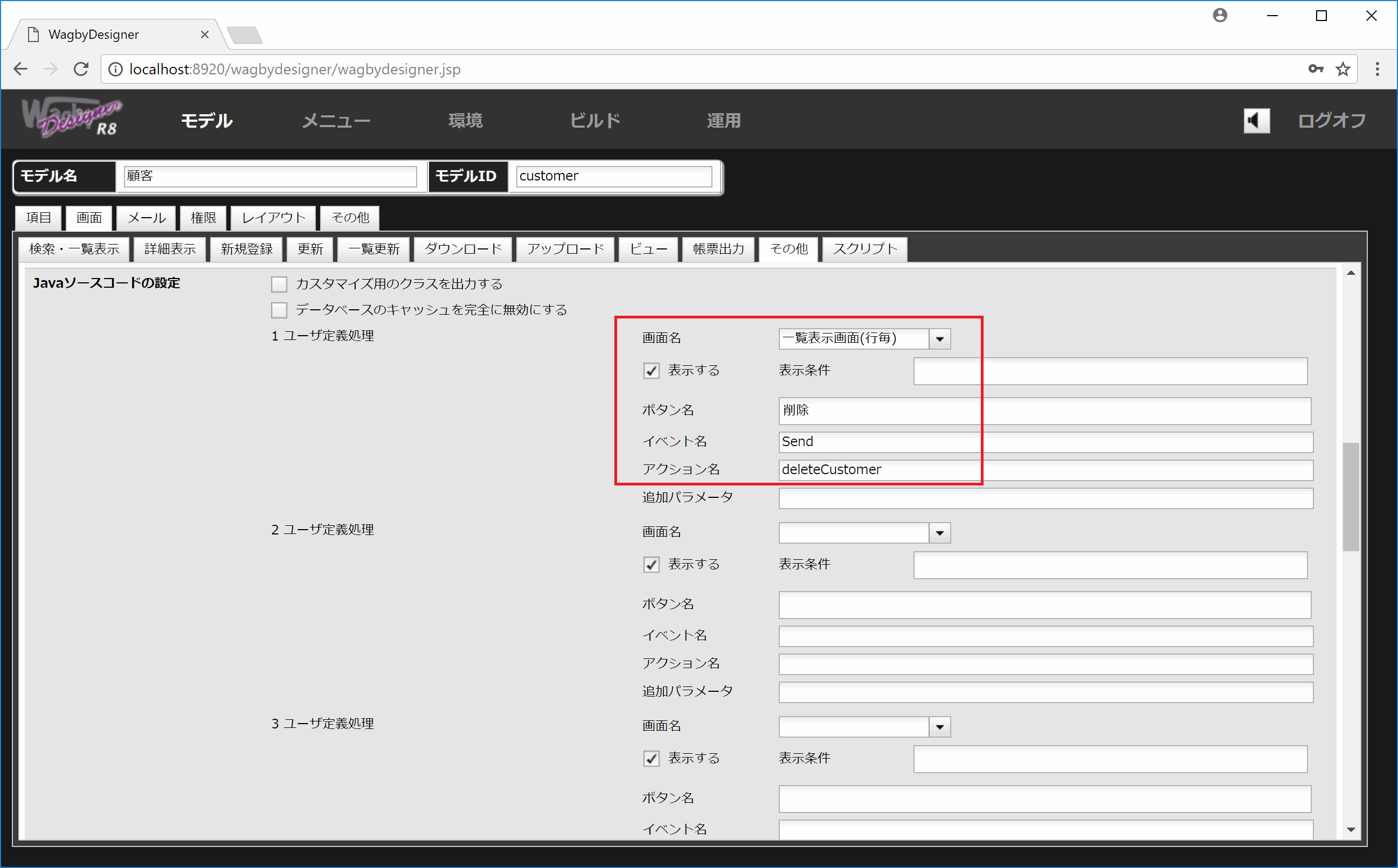
削除


設定
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
削除
イベント名
遷移先である削除画面が受理できるイベント Send を指定します。これは削除処理を行うものです。
Send
アクション名
削除画面を指定します。(実際にはこの画面は画面をもたず、削除機能のみを提供するものです。)
deleteCustomer
追加パラメータ
遷移する画面へパラメータを指定します。標準で(このモデルの)主キーが渡されるため、記述は不要です。

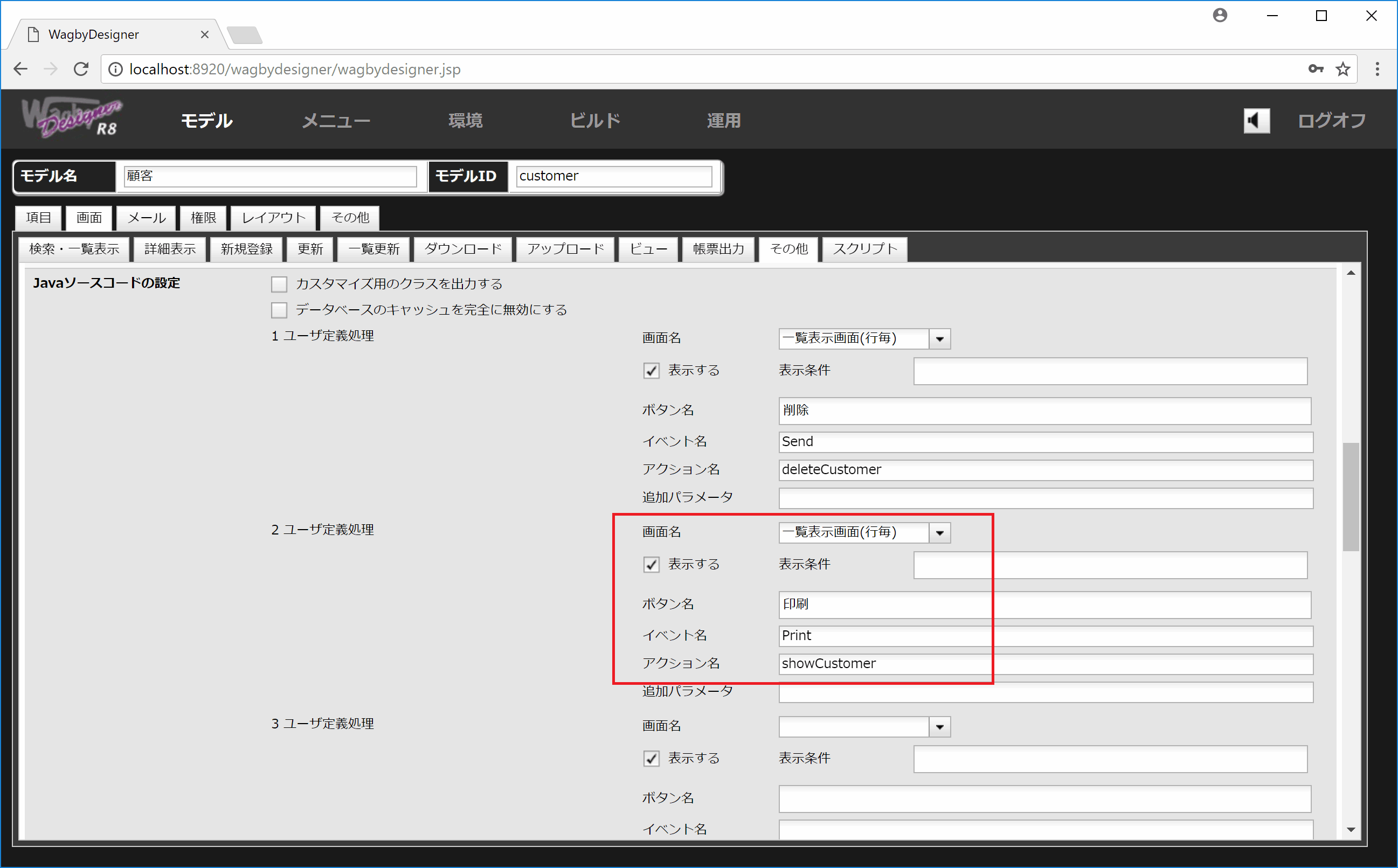
印刷

設定
項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。"一覧表示画面(行毎)"とします。
一覧表示画面(行毎)
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については"ボタン表示条件"をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
印刷
イベント名
遷移先である詳細画面が受理できるイベント Print を指定します。これは印刷処理を行うものです。
Print
アクション名
詳細画面を指定します。
showCustomer
追加パラメータ
遷移する画面へパラメータを指定します。標準で(このモデルの)主キーが渡されるため、記述は不要です。

印刷ボタンを複数用意する8.3.1

Print<モデルID>_<テンプレートファイル名>
パラメータに検索条件の値を用いる8.2.0
${cond.項目名} を指定します。例えば次のように表記します。
customername=${cond.name}&ourdept=${cond.dept#id}
仕様・制約
仕様・制約