画面遷移 (4) 詳細画面→更新画面
最終更新日: 2020年3月14日
R8 | R9
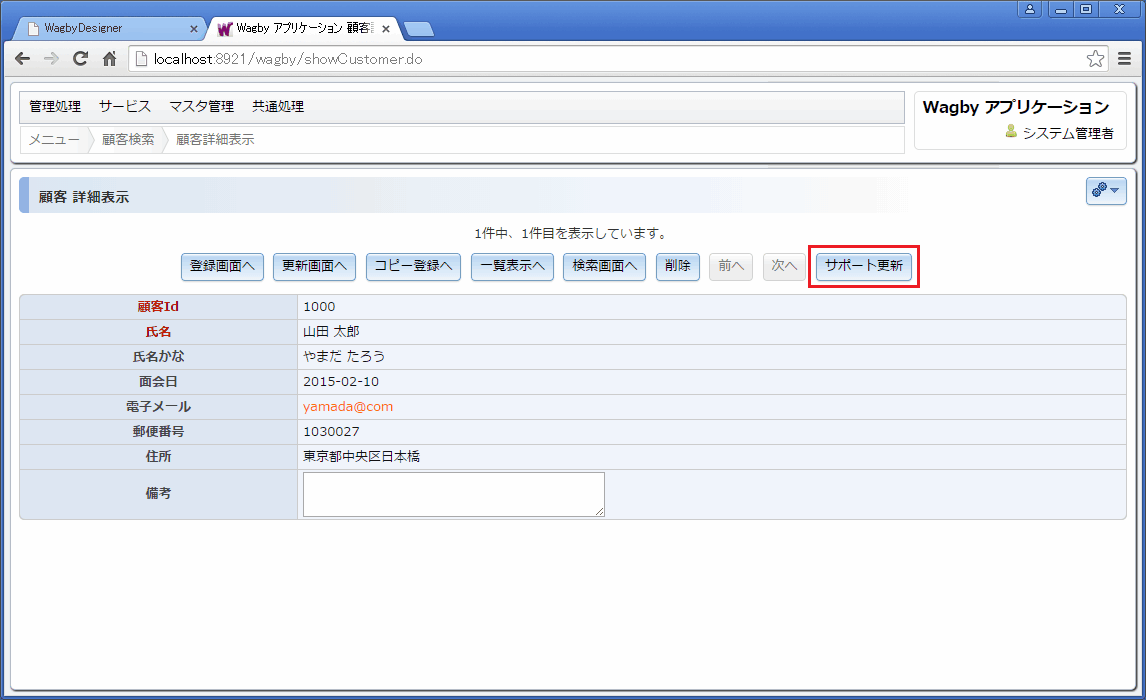
顧客モデルに、独自ボタンを用意した例です。
このボタンは別モデル(サポートモデル)の更新画面を直接、開くようになっています。
ここで、顧客モデルとサポートモデルには、モデル参照の関係は定義していません。ただし顧客モデルの主キーとサポートモデルの主キーは 1:1 の関係性がある、とします。
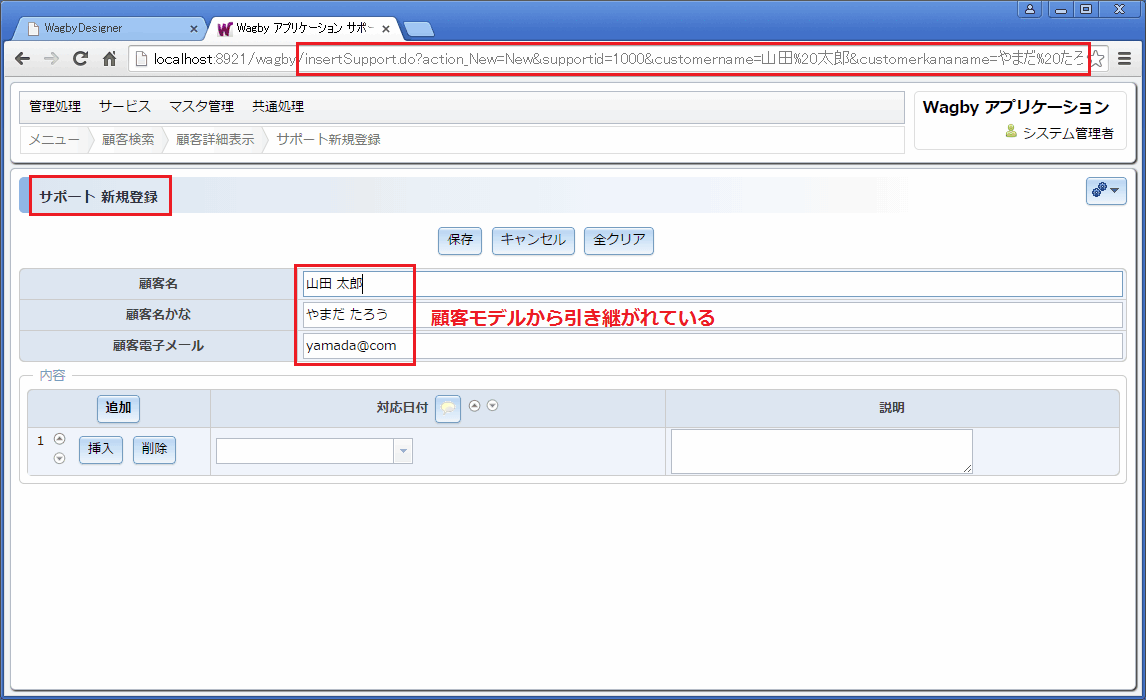
最初に「サポート更新」ボタンを押下したとき、(この顧客に紐づく)サポートは存在しません。このとき、自動的に更新画面から登録画面へ遷移しています。さらに、登録画面には顧客モデルのいくつかの値が引き継がれています。
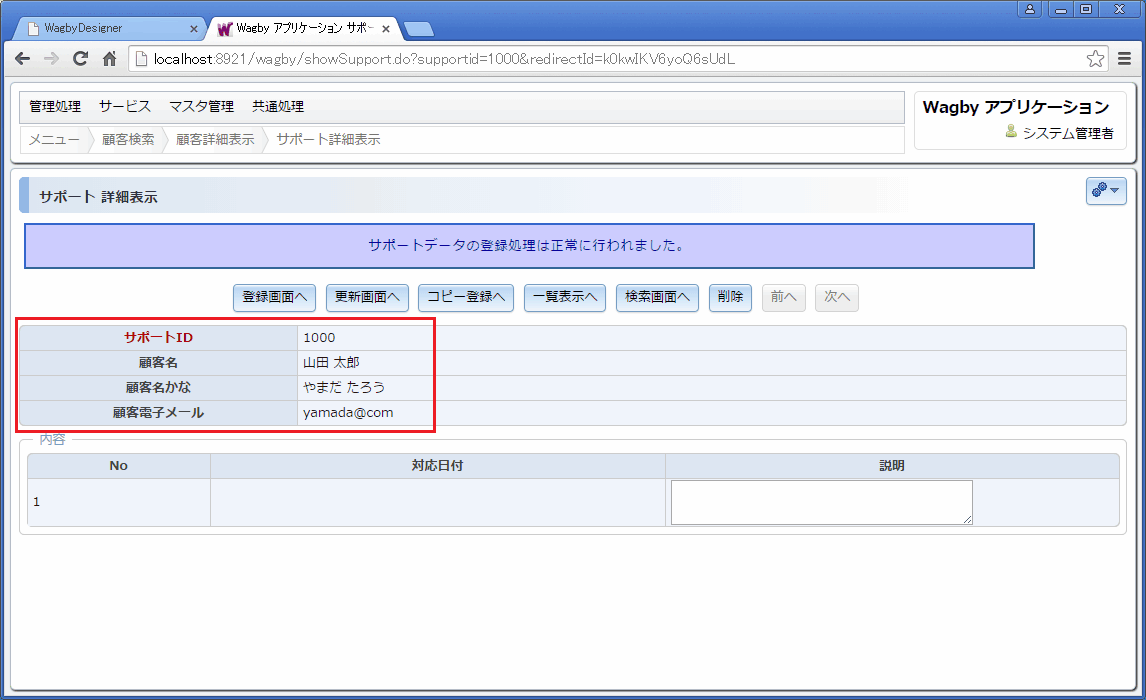
サポートデータの新規登録が完了しました。
図1に戻ります。再び、同じ顧客データの詳細画面から「サポート更新」ボタンを押下すると、今度は紐づくデータが存在するため、更新画面が開きます。つまりデータが存在する場合は、更新処理を行えるようになっています。
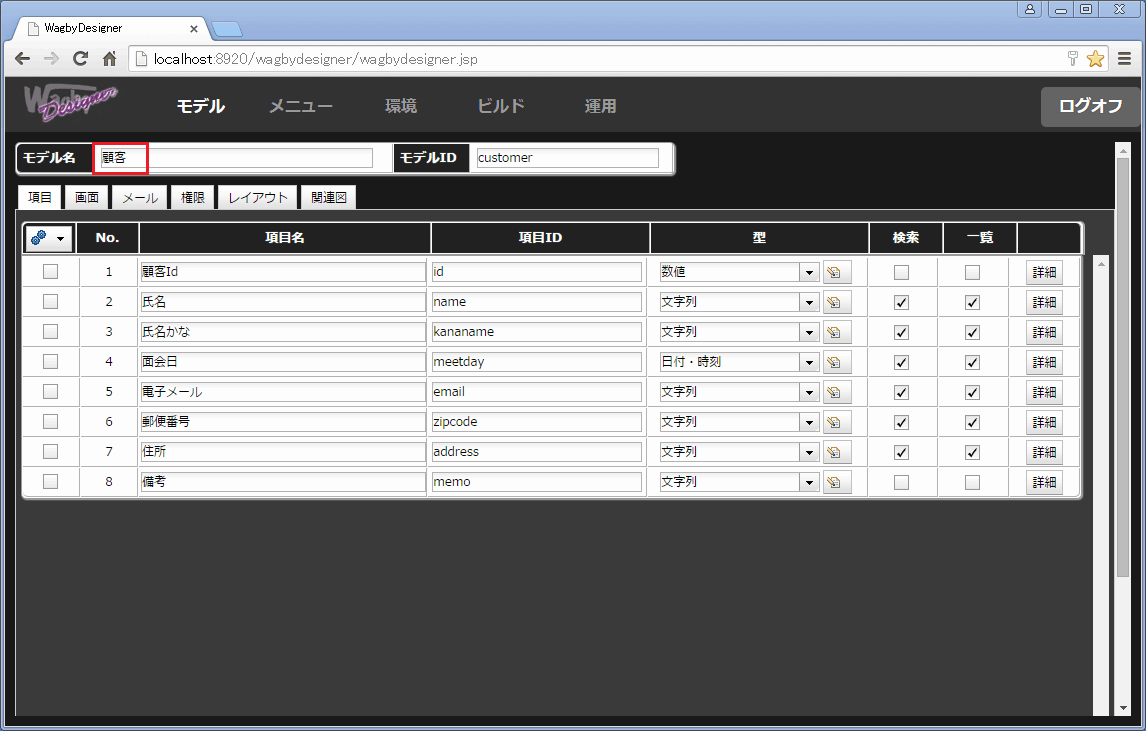
図1で示した「顧客モデル」の定義は次のとおりです。
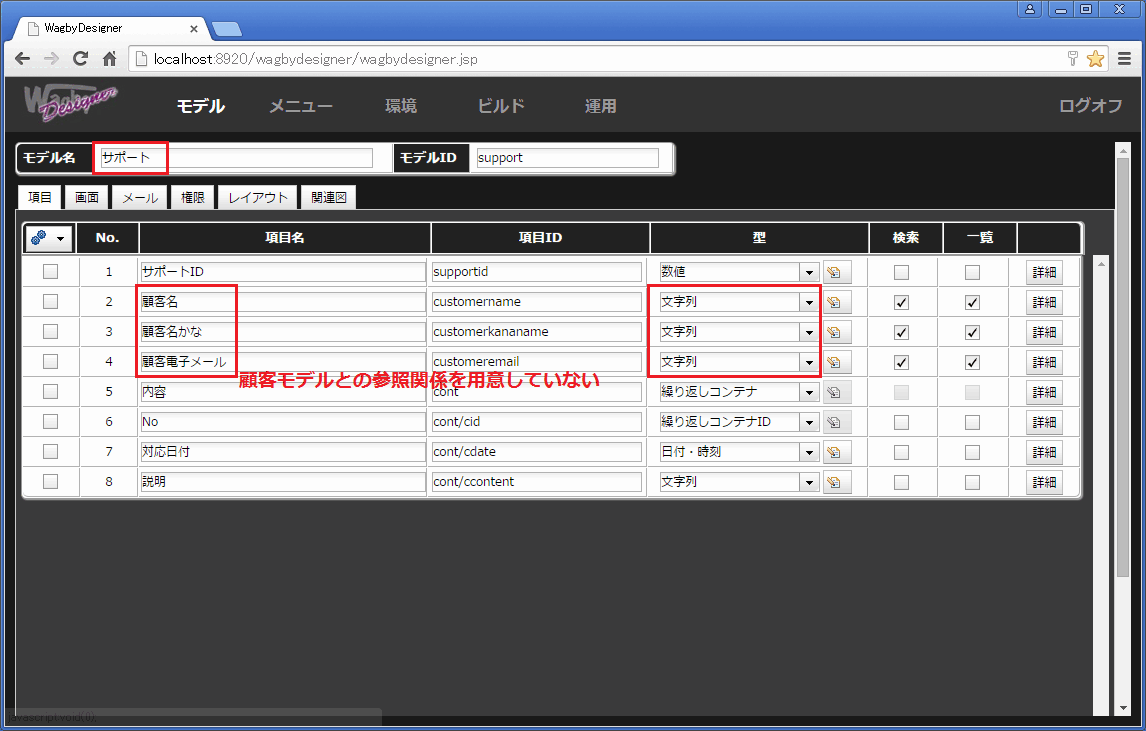
対応する「サポートモデル」の定義は次のとおりです。顧客モデルとの外部キー関係は定義していません。「顧客名」「顧客名かな」「顧客電子メール」は参照ではなく、文字列型としています。
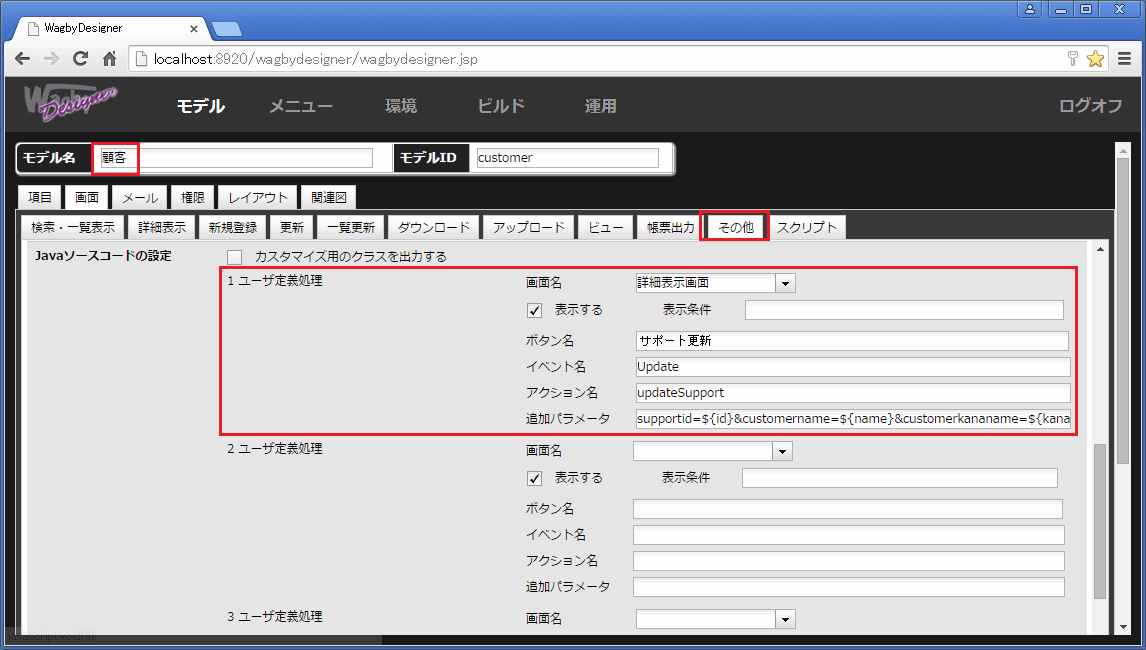
顧客モデル側に、サポートモデルの更新画面を開くための独自ボタンを用意します。
更新画面(または新規登録画面)に対して、直接、値を渡すことができます。
書式は「キー=値」となっています。キー部分は(遷移先モデルの)項目IDになります。
複数のパラメータを渡す場合は&で区切ります。
ここで示した例を実現するための追加パラメータは次のようになります。イコールの左側はサポートモデルの項目です。イコールの右側は顧客モデルの項目です。
今回の例では、通常用意される更新ボタンではなく、オリジナルボタンを使っています。これはボタンを配置する画面内の値を、更新処理を行うモデル(の登録・更新画面)に引き継ぐためです。
追加パラメータに記載する項目名に以下を指定することはできません。
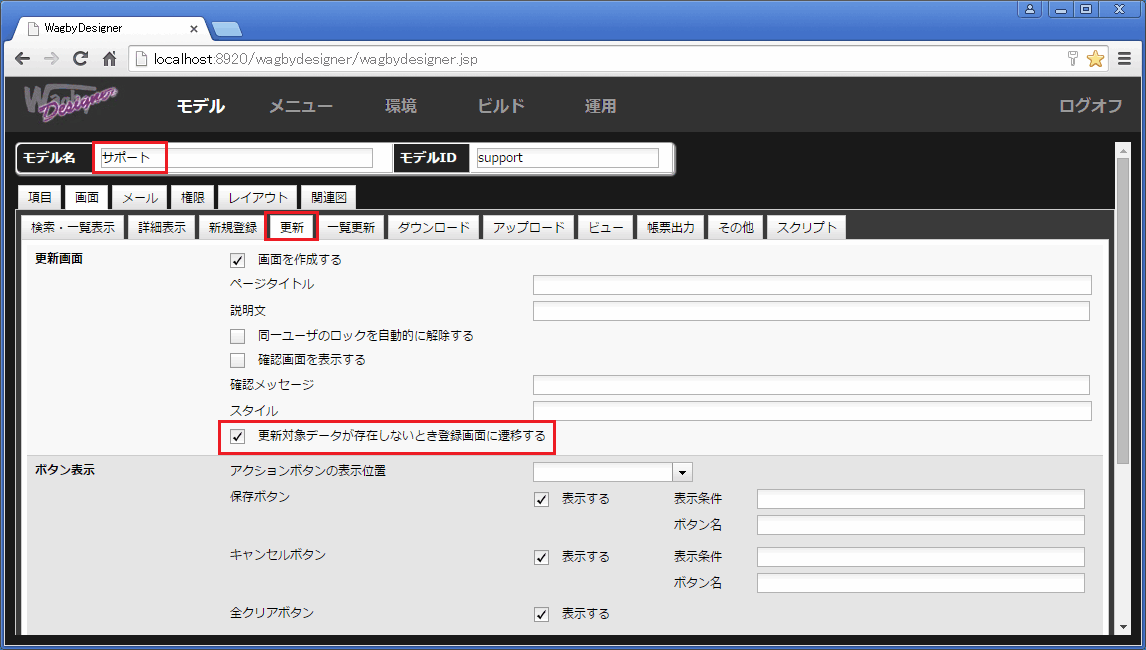
「画面 > 更新 > 更新画面」にある「更新対象データが存在しないとき登録画面に遷移する」を有効にします。
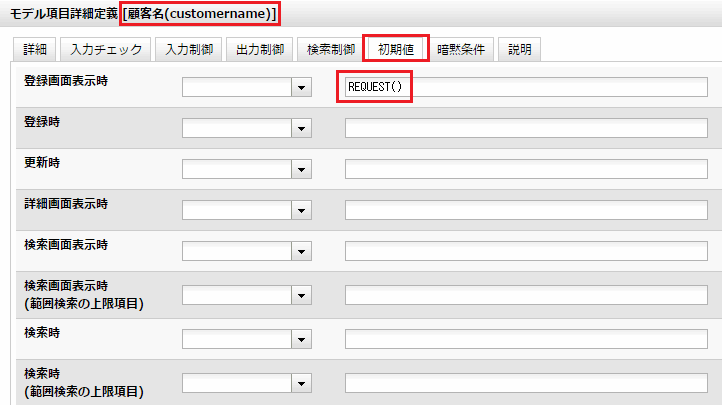
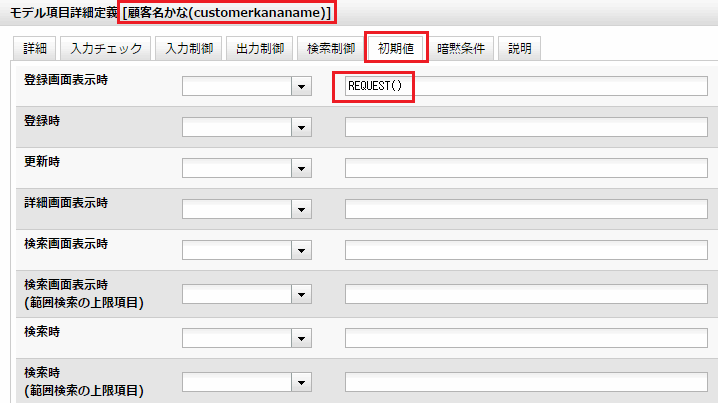
顧客モデルから渡されてきた初期値を受け取るためにREQUEST関数を適用します。
同じくREQUEST関数を適用します。
同じくREQUEST関数を適用します。
例

ワンポイント



定義方法


顧客モデルに用意する独自ボタン

項目
説明
入力例
画面名
どの画面にボタンを追加するかを指定します。ここでは"詳細表示画面"とします。
詳細表示画面
表示する
有効にします。
(チェック)
表示条件
常にボタンを表示する場合、本欄は空白とします。条件については「ボタン表示条件」をお読みください。
ボタン名
任意の名前を指定します。式で表現することもできます。
サポート更新
イベント名
遷移した画面に対するイベントを指定します。更新イベントは "Update" です。
Update
アクション名
遷移する画面を指定します。更新画面は "update" + モデル名(キャメル記法)です。
updateSupport
追加パラメータ
遷移する画面へパラメータを指定します。ここでは紐づくサポートモデルの主キーと、顧客モデルの名前などのデータを渡します。
(後述)
追加パラメータ
値部分にプレースホルダ (${ ... }) を用いて、遷移元の項目の値を渡すことができます。
supportid=${id}&customername=${name}&customerkananame=${kananame}&customeremail=${email}ワンポイント
制約
サポートモデルの設定

顧客名
REQUEST()
顧客名かな

顧客電子メール

仕様・制約